
iCart is an all-in-one Shopify app for cart customization and conversion optimization. No need for coding knowledge is required in using iCart. iCart is developed in a way that anyone from a non-technical background can use this app.
With iCart, you can design your side cart easily with its intuitive drag and drop interface and can increase sales by showing upsells and cross-sells in it. iCart comes with multiple features that will help to boost sales of your online store. If you have not yet installed the iCart app on your store check out this guide.
Want to show the progress bar in your side cart? iCart offers a widget called the progress bar widget that will help you with this.
The following settings are included in the Progress Bar widget which you can customize in your way:
Widget heading
With this option, you can change the heading text of the widget so that you can easily identify your widget from the widget list.
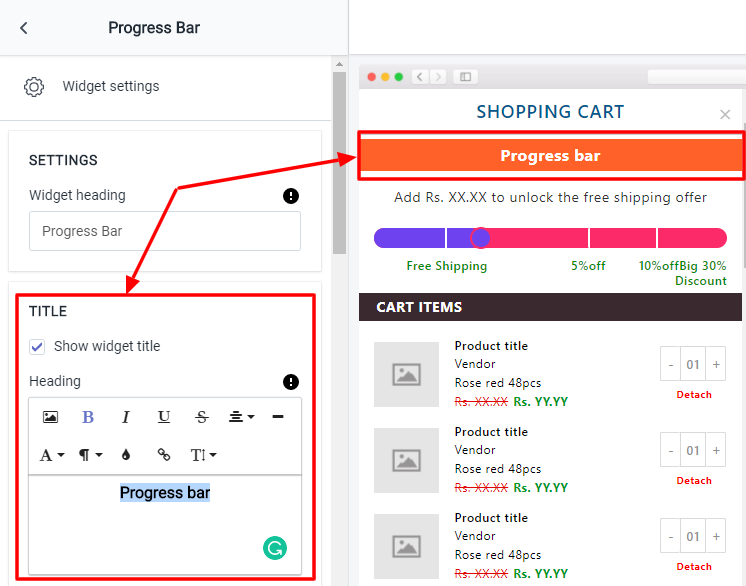
Title
The title is the name of your widget which will be displayed in your side cart drawer. With this option, you can show/hide the widget title, and change the heading background color, and widget background color.


Settings
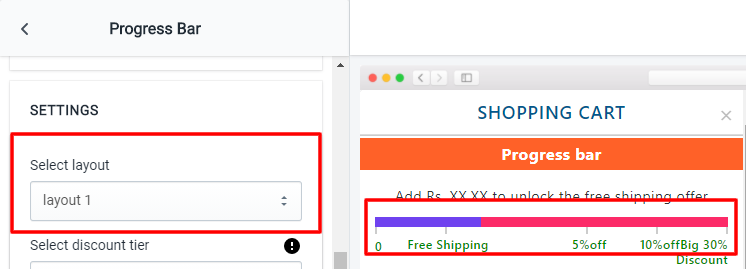
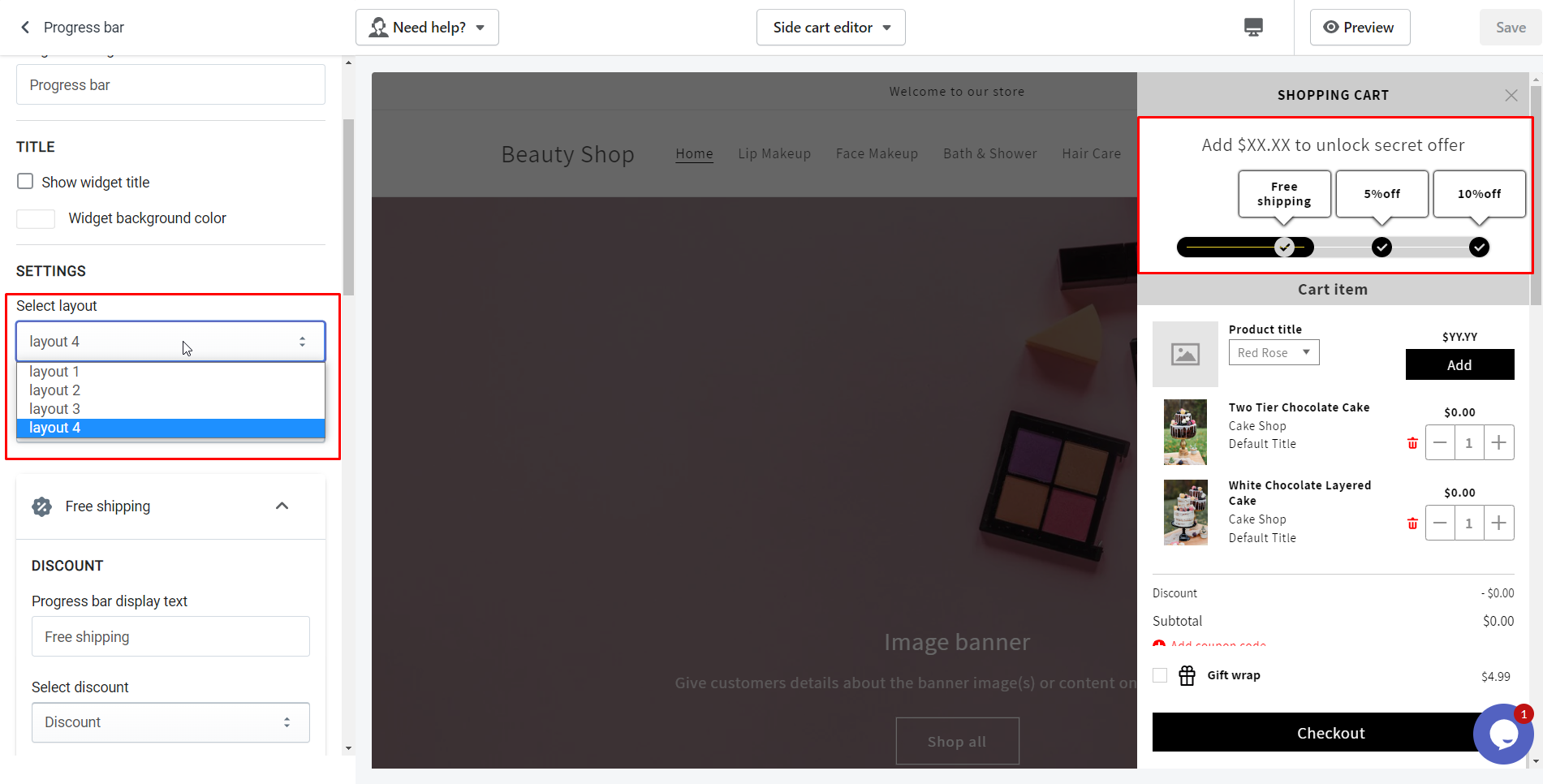
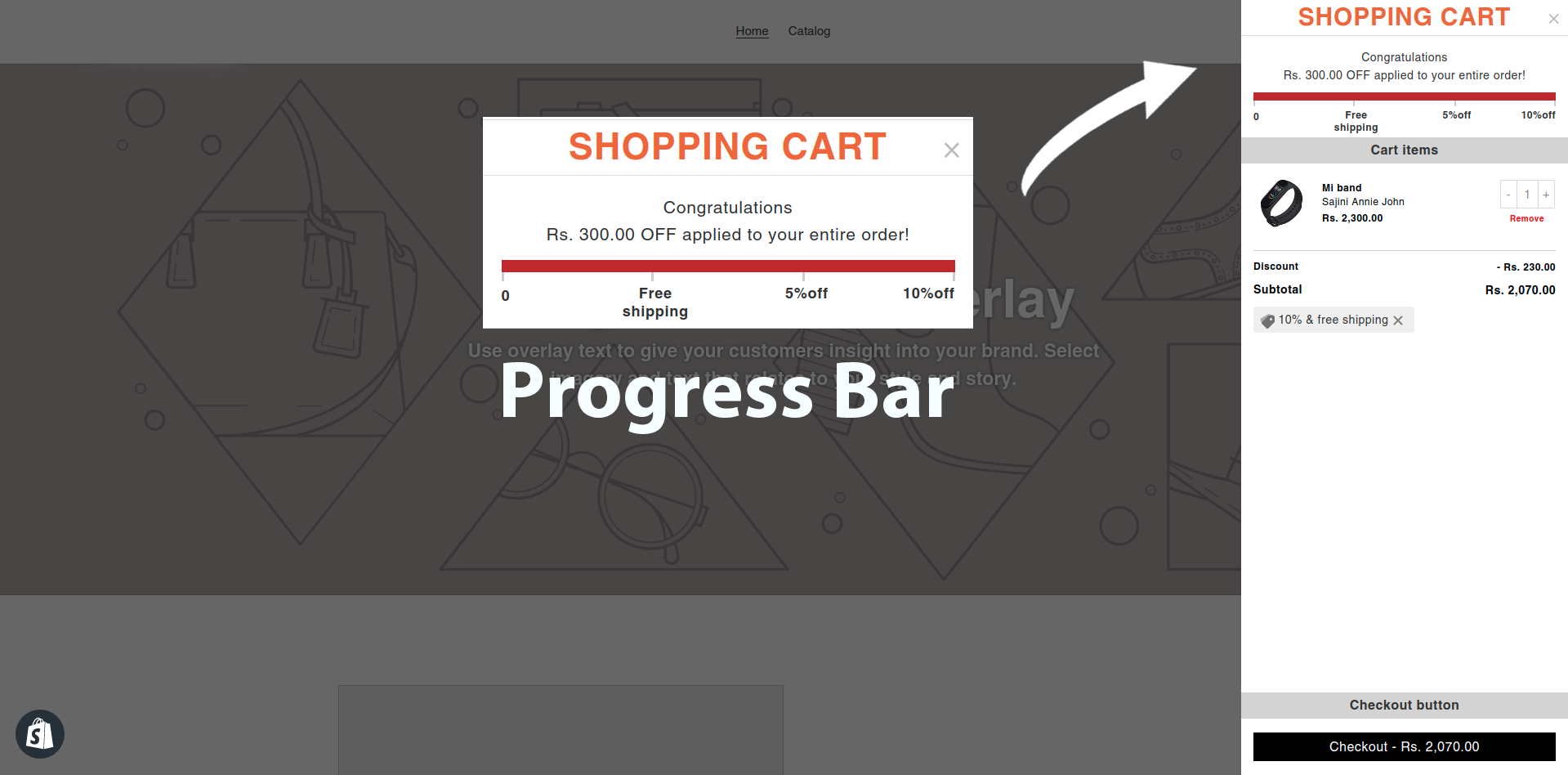
Select layout
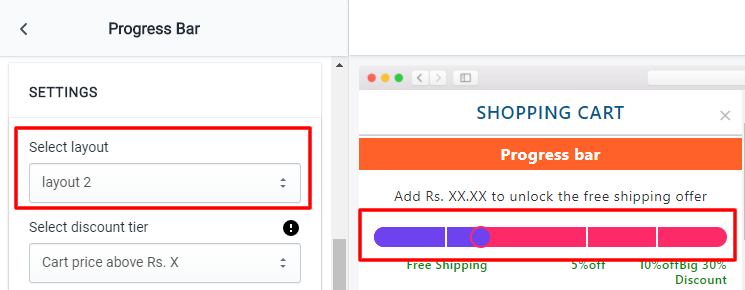
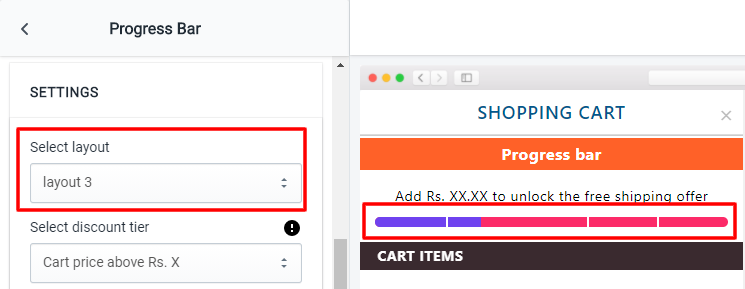
From this option, you can select the layout of the progress bar from the dropdown.
- Layout 1

- Layout 2

- Layout 3

- Layout 4

Select discount tier
When selecting the cart price above Rs. X, action will apply according to the price that has been set in the discount tier. When selecting cart items above X, actions will be applied according to the number of items set in the discount tier.
Cart price above Rs. X: This condition will be applied when the price of the cart is greater than the added price in the discount tier option.
Cart items above X: This condition will be applied when the quantity of items is greater than the number of cart items added to the discount tier.
Country-wise layout: This feature will allow you to show the progress bar and set discount tiers for your customers country-wise. You can include or exclude specific countries.
Discount tier
The discount tier option works as per the settings that you have already selected from the Select discount tier option ie. it would be either Cart price above Rs. X or Cart items above X.
Cart price above Rs. X
You can insert the price in the input box. Please add the price from lower to high in other discount tiers.
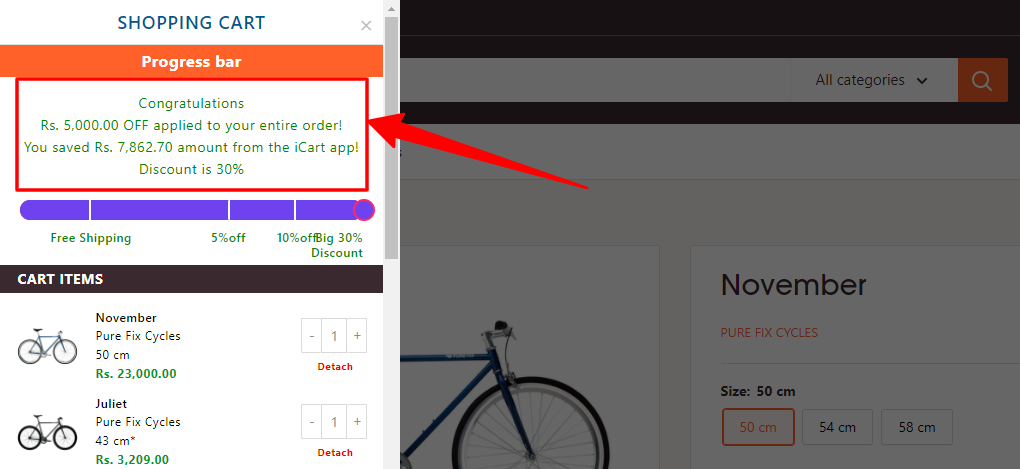
Progress bar display text
Here you can enter the text that you want to display in the progress bar widget.
The products that you add to this input box will be excluded from the discount tier.
Discount type
You can select the type of discount from the dropdown like free shipping, percentage, fixed amount, and free product. Apart from this, you can apply free shipping along with the percentage and fixed amount. Read more to know how to offer Free Gift with Purchase on your Shopify Store.
This text shows the remaining offer price to get their secret offer unlocked. In this input box, you can add the text that you want to show your customers to encourage them about the offer.
Remove discount tier
If you want to delete a particular discount tier then you can remove it with the help of this option. How do discount tiers work and pricing will be applicable for both customers and merchants?
You can set multiple discount tiers for your customers.
Here is an example to make you clear how multiple discount tiers work:
Suppose you have selected a discount tier > a cart price above Rs. X.
Now on the first discount tier, if you have set the cart price above Rs. 100, enabled the exclusion tags and added shoes, bags in it, and discount type as a percentage i.e 5 %.
Let’s say the price of the shoes is Rs. 130, the price of the bag is Rs. 120 and the shirt is Rs. 150. So now if the customer has added shoes and shirts to the cart then on shoes the discount will not be applied as it is in the exclusion tags and the rest is a shirt which is Rs. 150. So if the customer’s cart condition is true then he can use the discount.
So after applying the discount now his total cart value is Rs. 145 (5% of 150). So currently the total revenue generated from iCart is Rs. 145.
Now the progress bar will encourage customers to buy more by showing discounts.
So on the second discount tier, you have set the cart price above Rs. 200 enabled the exclusion tags, and added shoes, bags in it, and the discount type as free shipping.
Let’s say the price of the shoes is Rs. 130, the price of the bag is Rs. 120 and the shirt is Rs. 150. So now if the customer has added shoes and a bag to the cart then on both shoes and bag the discount will not be applied as it is in the exclusion tags. So if the customer’s cart condition is true then he can use the discount. Here the condition doesn’t satisfy the criteria so the customer will get an error message. So the final total discount he will get is 5% i.e from the first discount tier.
Similarly, the conditions will be applicable for the discount tier > cart items above X.
Please add the price from lower to high in other discount tiers. For example, in the first tier, you added cart items above Rs. 100, on the second tier Rs. 150, and on the third tier Rs. 50. Then the progress bar will show the third tier first, then the first and second tiers.
Apart from applying discount settings on discount tiers on top of that, you can also offer free shipping at each discount tier when using the Percentage and Fixed Amount option from the discount under the discount tier.
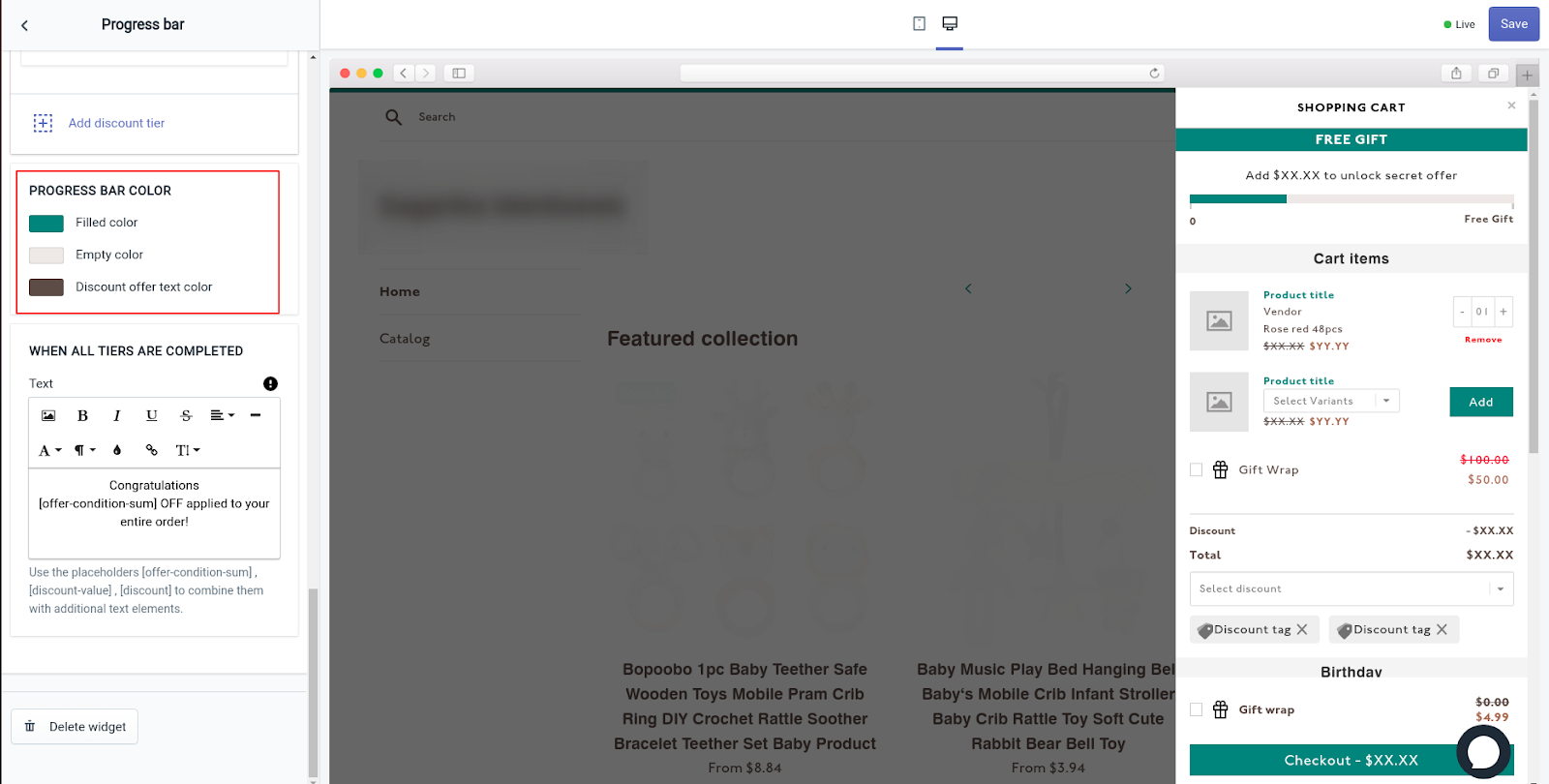
Progress bar color
You can change the progress bar color using the below 3 options:
- Filled color
- Empty color
- Discount offer text color

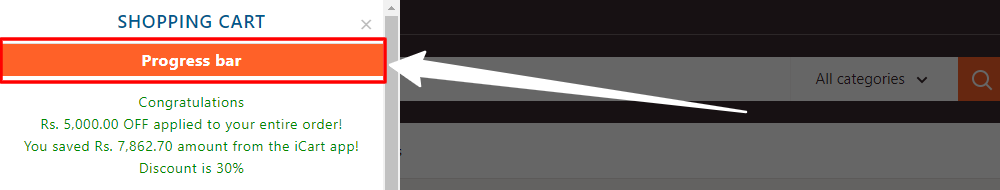
When all tiers are completed
Here you can insert the text which will be displayed to your customers when all the discount tiers will be completed.

Delete widget
If you want to delete the progress bar widget then by clicking this button it will be deleted.
After adding the widget and customizing it using these options finally it will look like this as shown in the screenshot below:

Note: If this option is enabled then your customer has added a product from either store or from the cart, the app revenue will be considered based on the cart value.
To know more detail about the progress bar widget please refer to the below video tutorial.








About the author
Sajini Annie John
Meet Sajini, a seasoned technical content writer with a passion for e-commerce and expertise in Shopify. She is committed to helping online businesses to thrive through the power of well-crafted content.