
Selling custom products isn’t difficult if they are well represented in your online store. A well-designed Shopify product page makes your store unique for visitors. Therefore, you need a custom product page to upgrade the default look.
Shopify’s 2.0 theme editor lets you showcase your products effectively by allowing you to customize different sections of the page template. With these Shopify sections, you can customize pages in shopify without using third-party apps.
We will walk you through how to boost Sales with a customized product page for custom products and how to add unique custom products.
What is Custom Shopify Product Page?
Designing or building a custom product page or a webpage can be tricky for store owners unfamiliar with coding. If this sounds like you, keep reading to learn how to add a custom product page to your Shopify.
Customizing the default page template for any product applies to all the products in the store. Therefore, before customizing your default product page template, it is advisable to create a customize product page. This way, you can add custom fields, sections, or blocks to the custom page without losing the default settings. Additionally, you can use different templates for different categories of products.
How to Add Customization to Your Shopify Product Page
Whether you sell custom products or not, better representations of your products are essential to achieving higher conversion rates. Personalized product pages add value to your products and elevate your brand.
Let’s see how to add Shopify customization to build a high-converting product page.
Adding Custom Fields on Product Page
You should add custom fields to gather more information about your products from customers. Shopify UI Elements Generator tool allows you to add various custom form fields to your product page.
Quick Steps for Adding Custom Fields to Your Product Page
- 1. Go through the Shopify UI Elements Generator.
- 2. Choose the type of form element from the “Type of form field” drop-down menu. It will generate the HTML code for the form field.
- 3. Copy the generated code.
- Create a custom product page template and section.
- In the custom product section file, search for type=”submit” to find the Add to Cart button, where the form ends.
- Paste the code in a new line between the <form> and </form> tags.
- Save the changes.
App Recommendations:
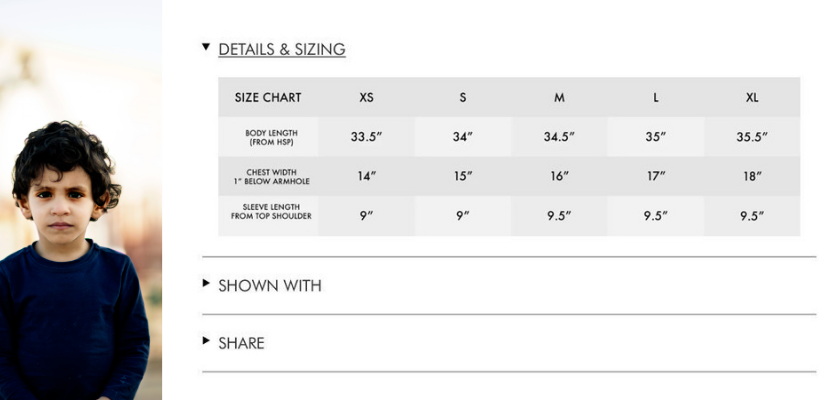
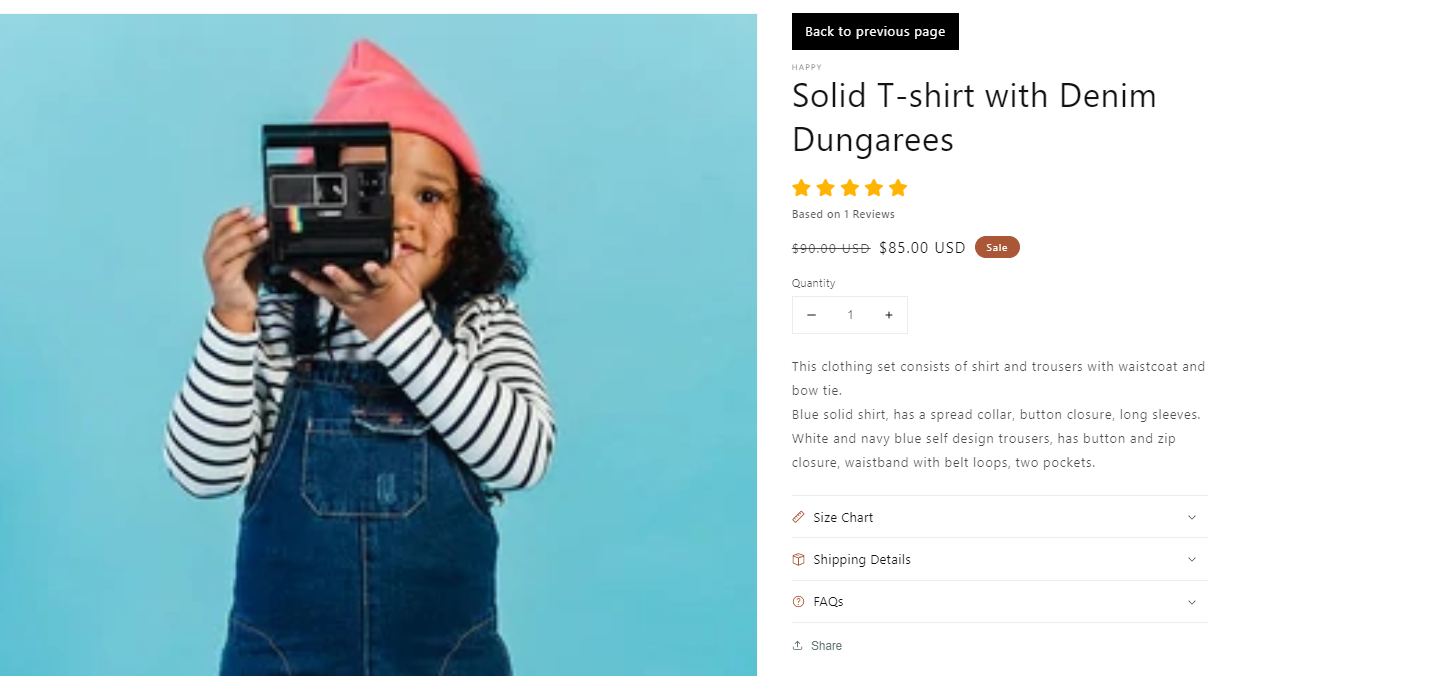
Adding a Size Chart to Your Product Page

You can add a size chart to your product page in several ways:
- Add a size chart image to the product media.
- Place an image of the size chart in the product description.
- Display the size chart in a pop-up (using the pop-up block in Shopify 2.0 themes).
- Show the size chart in the accordion (collapsible tab).
App Recommendations:
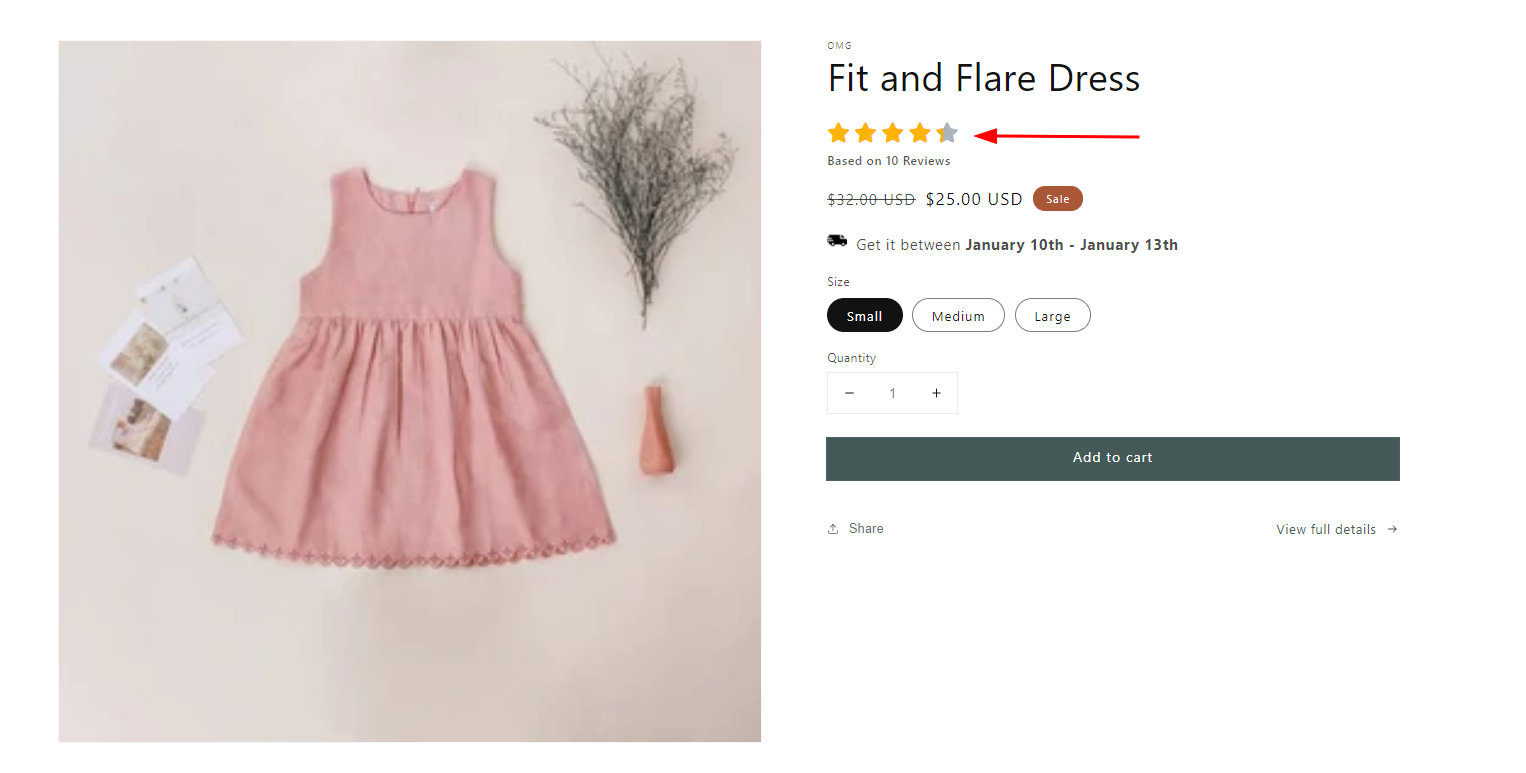
Adding Reviews to Product Page
A Shopify review app must be installed in your store to display reviews on your product page.

Quick Steps for Adding Reviews on Your Product Page
- Choose the best review app from the Shopify app store.
- Add the app to your store.
- Configure the review app to meet your store’s needs.
You can also add ratings to the product page using the “product rating” block in Shopify 2.0 themes.
App Recommendations:
- Opinew Product Reviews App UGC
- Loox Product Reviews & Photos
- Judge.me Product Reviews
- Ali Reviews ‑ Product Reviews
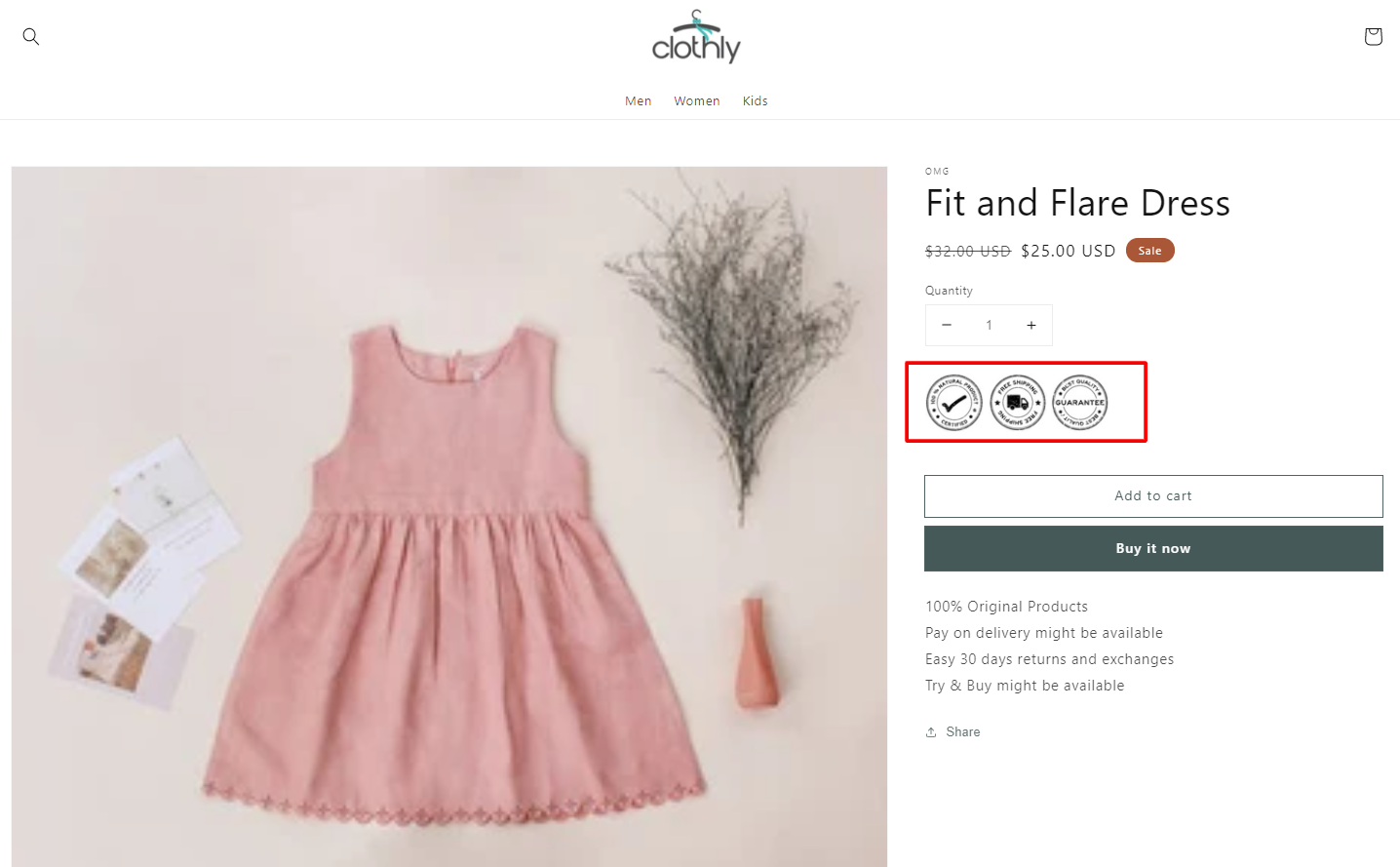
Add Trust Badges to Product Page
You can add value to your products by displaying trust badges on your product page. Here’s how to show trust badges using Shopify metafields without relying on apps.

App Recommendations:
Add Tabs to Product Page
With Shopify 2.0 themes, you can now add tabs or accordions to your product page without needing to code or use third-party apps.

Quick Steps for Adding Tabs to Your Product Page
- Open the theme editor from your Shopify store admin.
- Navigate to the Product page template by selecting Products > Default product.
- In the Product Information section, click on Add block and select the “Collapsible tab” block.
App Recommendations:
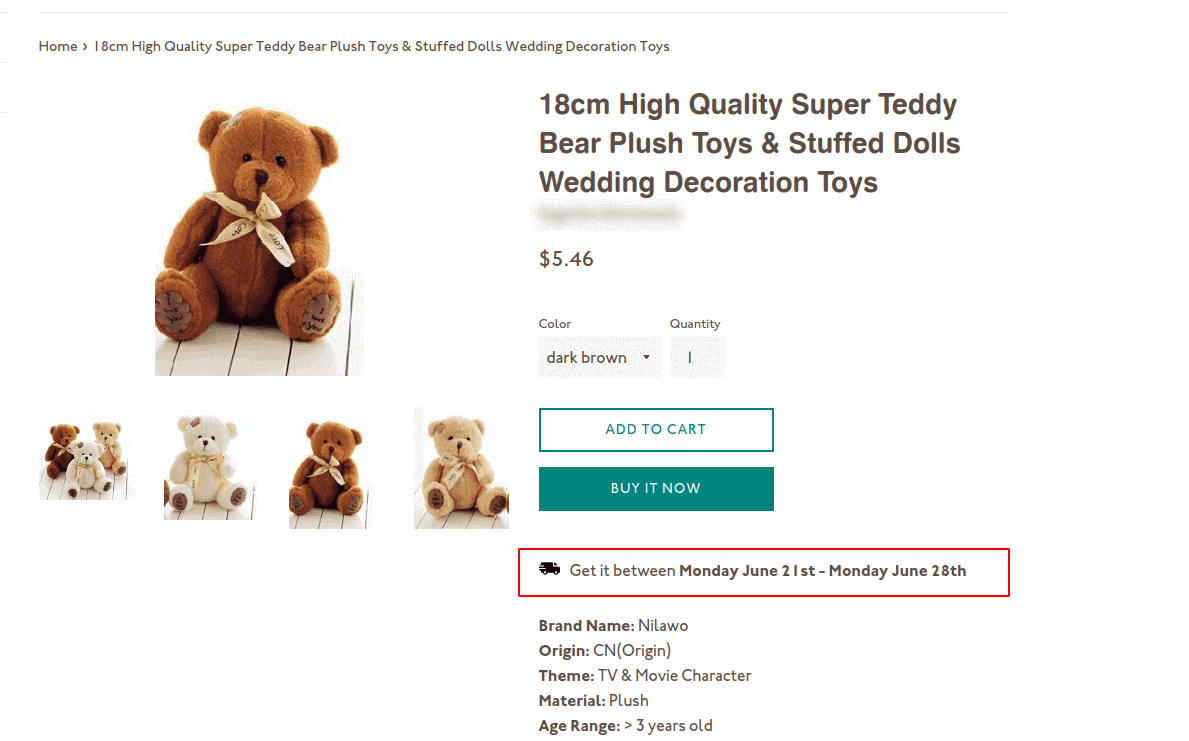
Add Estimated Delivery Date to Product Page
You can display the estimated delivery date on the product page or allow your customers to select a date and time from a calendar. Follow the instructions to add an estimated delivery date using a script. If you’re uncomfortable with coding, explore the Shopify delivery date apps below.

App Recommendations:
Shopify Product Page: Best Examples for Custom Products
Here are 10 Shopify product pages with impressive designs. If you have custom products, these are product pages with high conversions.
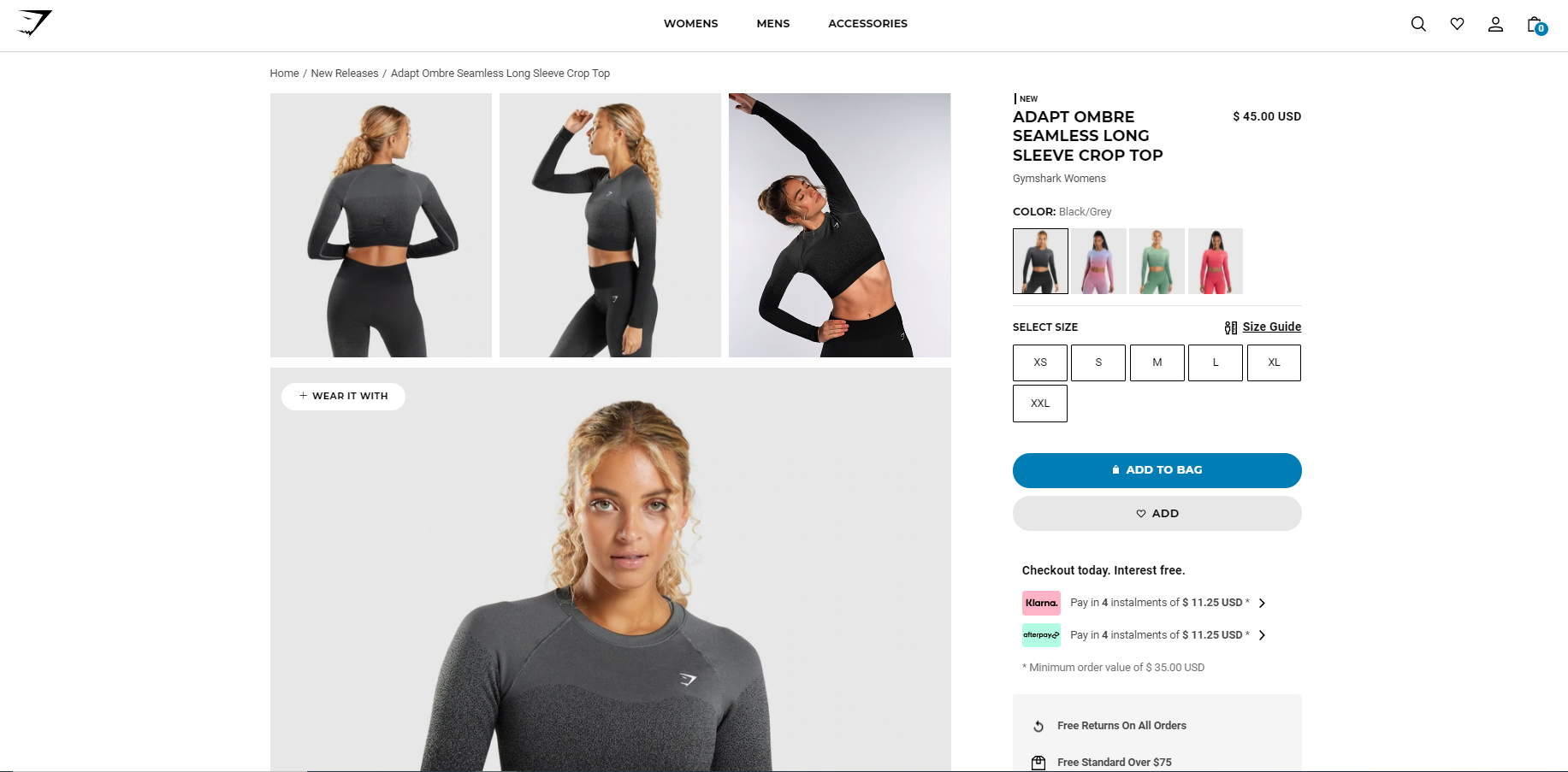
Gymshark
Niche: Clothing & Fashion business

Go to Product Page
Poly & Bark
Niche: Home Decor & Furniture business

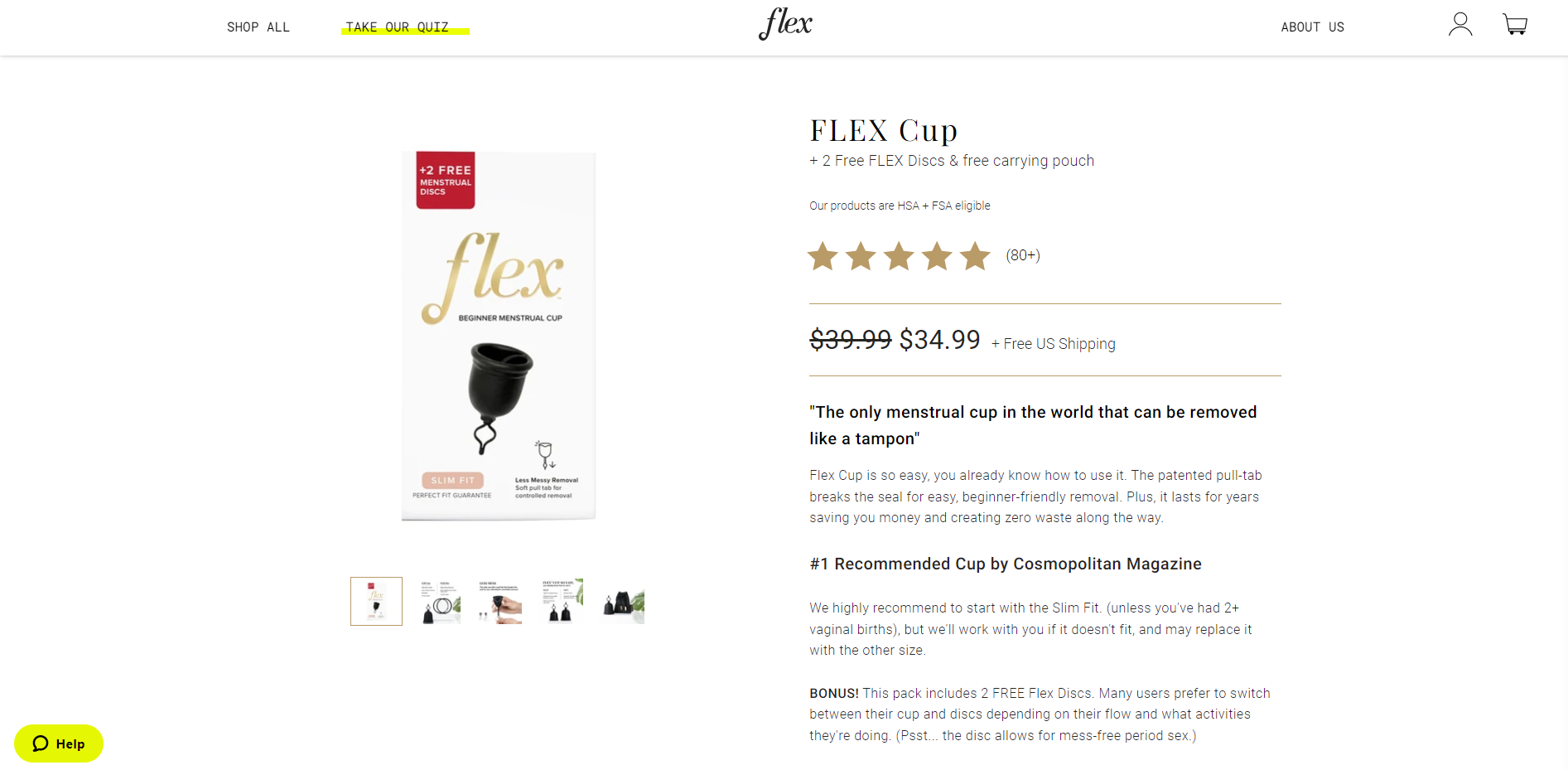
Flex
Niche: Body Care & Hygiene business

Go to Product Page
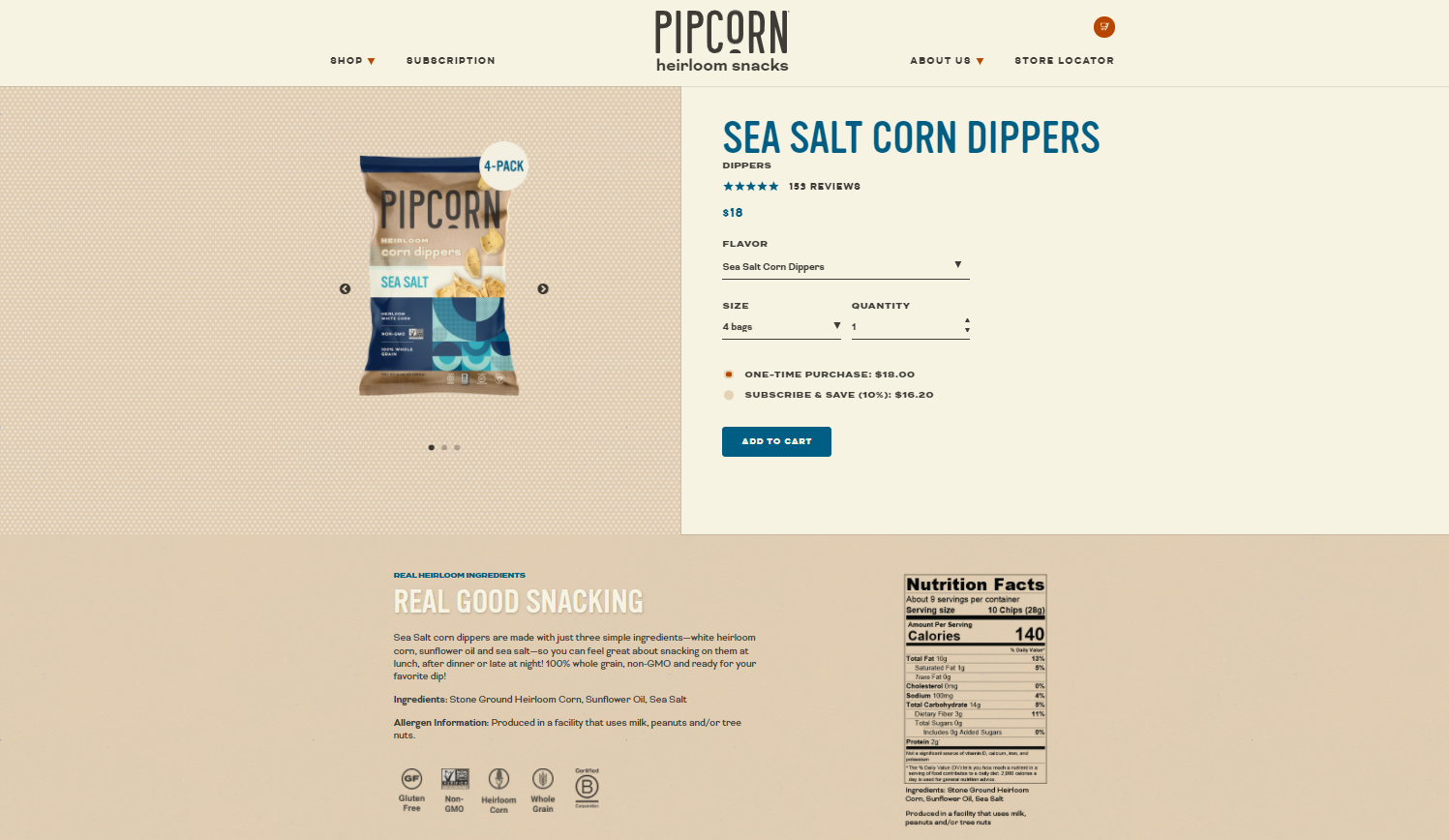
Pip Snacks
Niche: Food & Beverages business

Go to Product Page
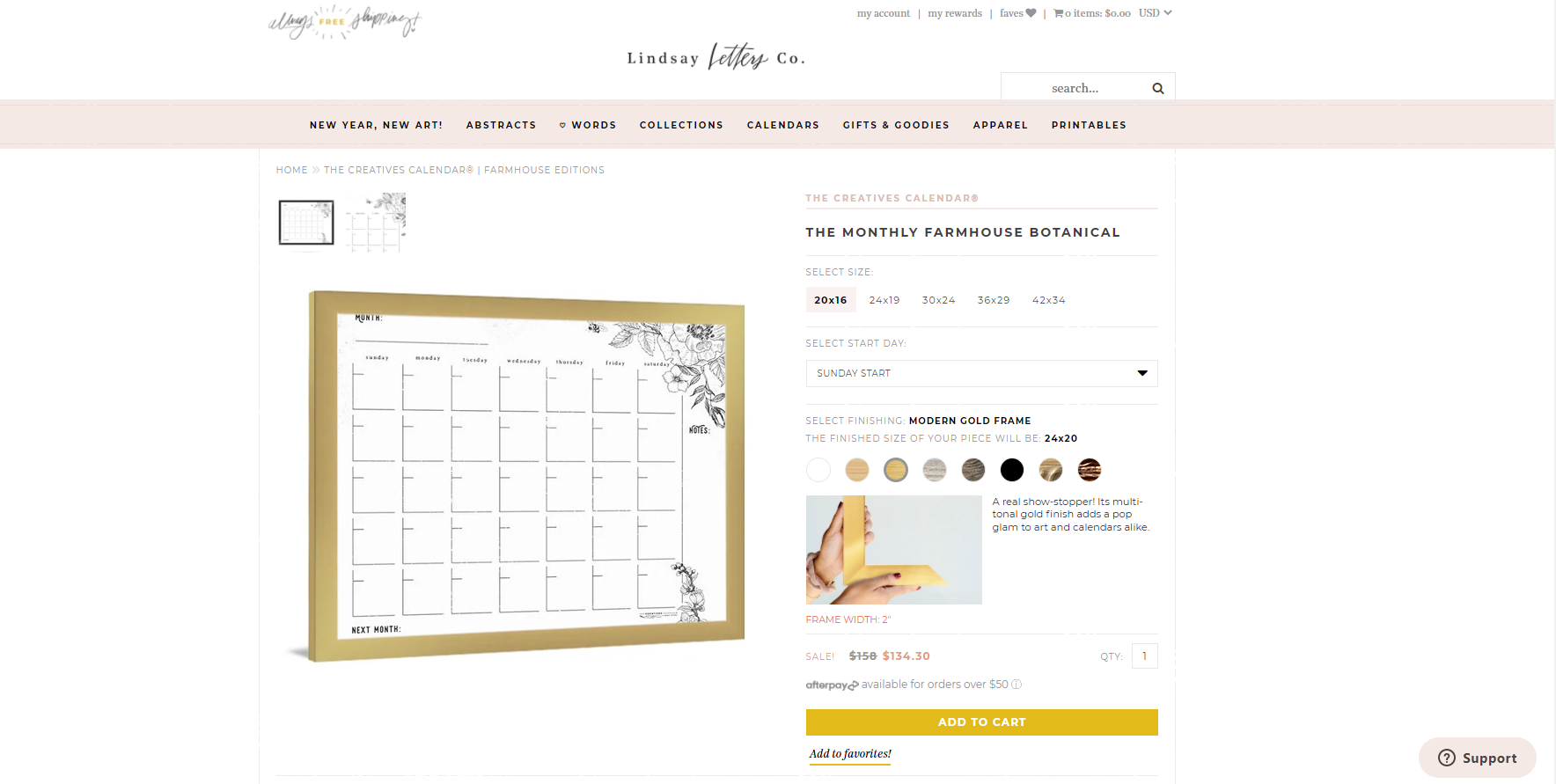
Lindsay Letters
Niche: Art & Painting

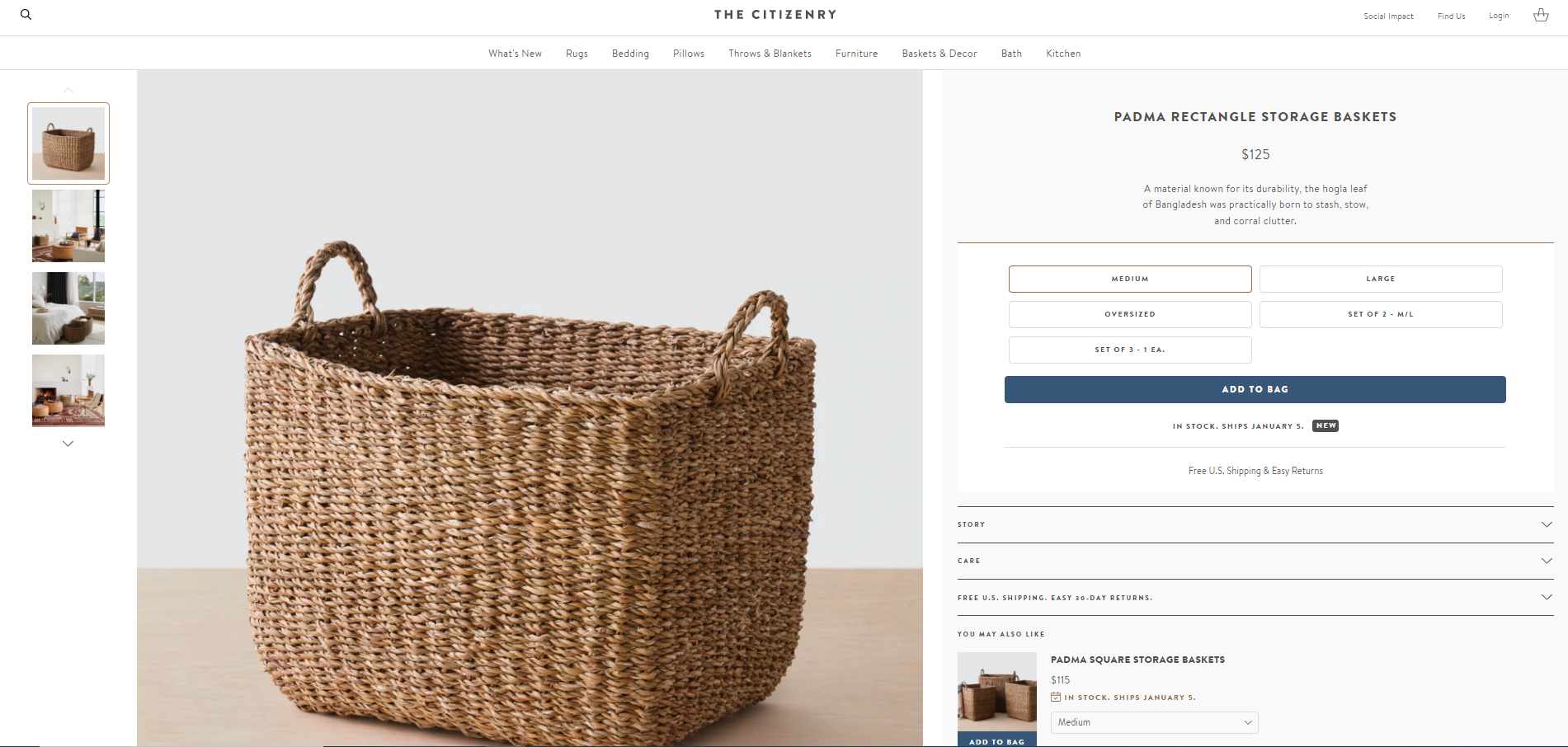
The Citizenry
Niche: Home Decor & Furniture business

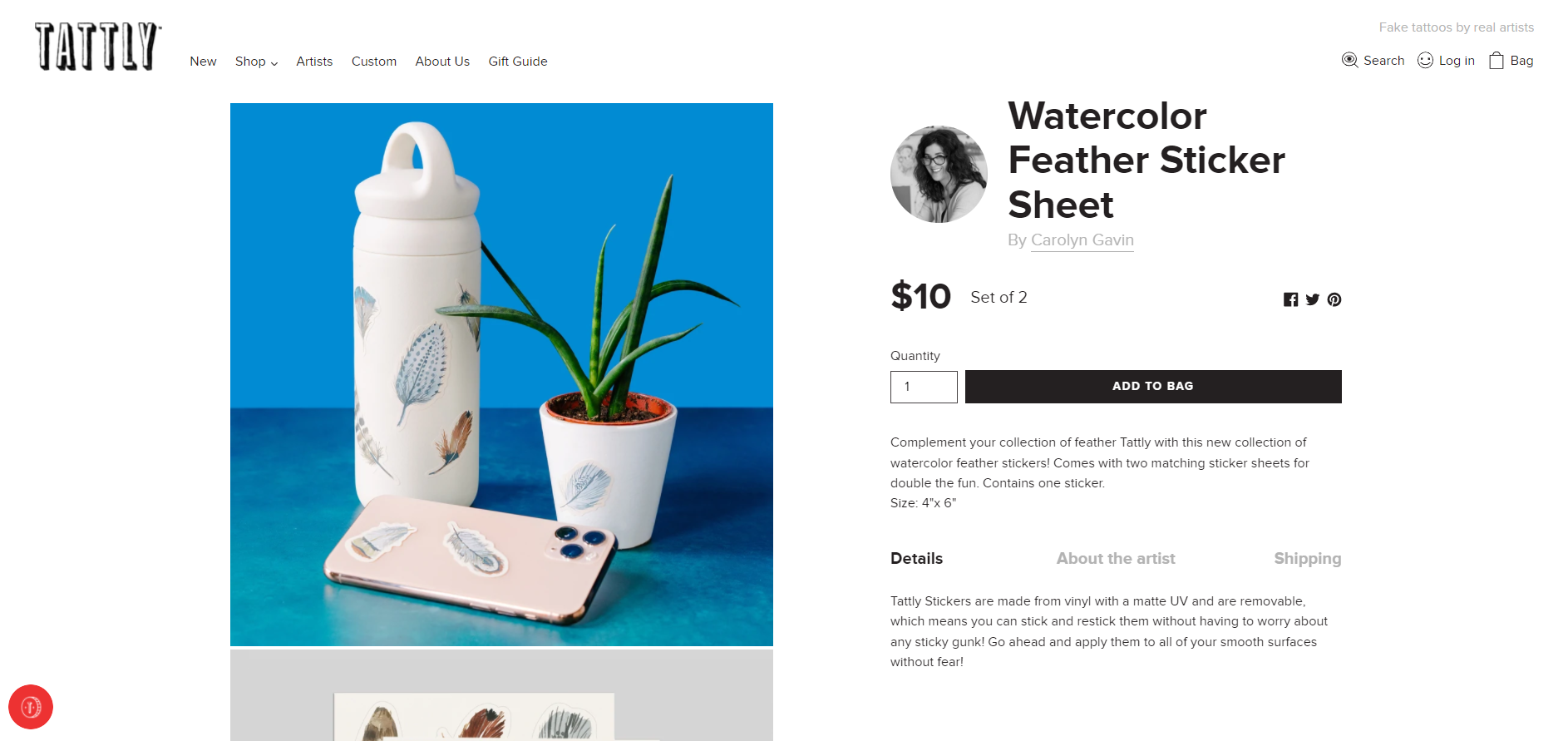
Tattly
Niche: Art & Painting

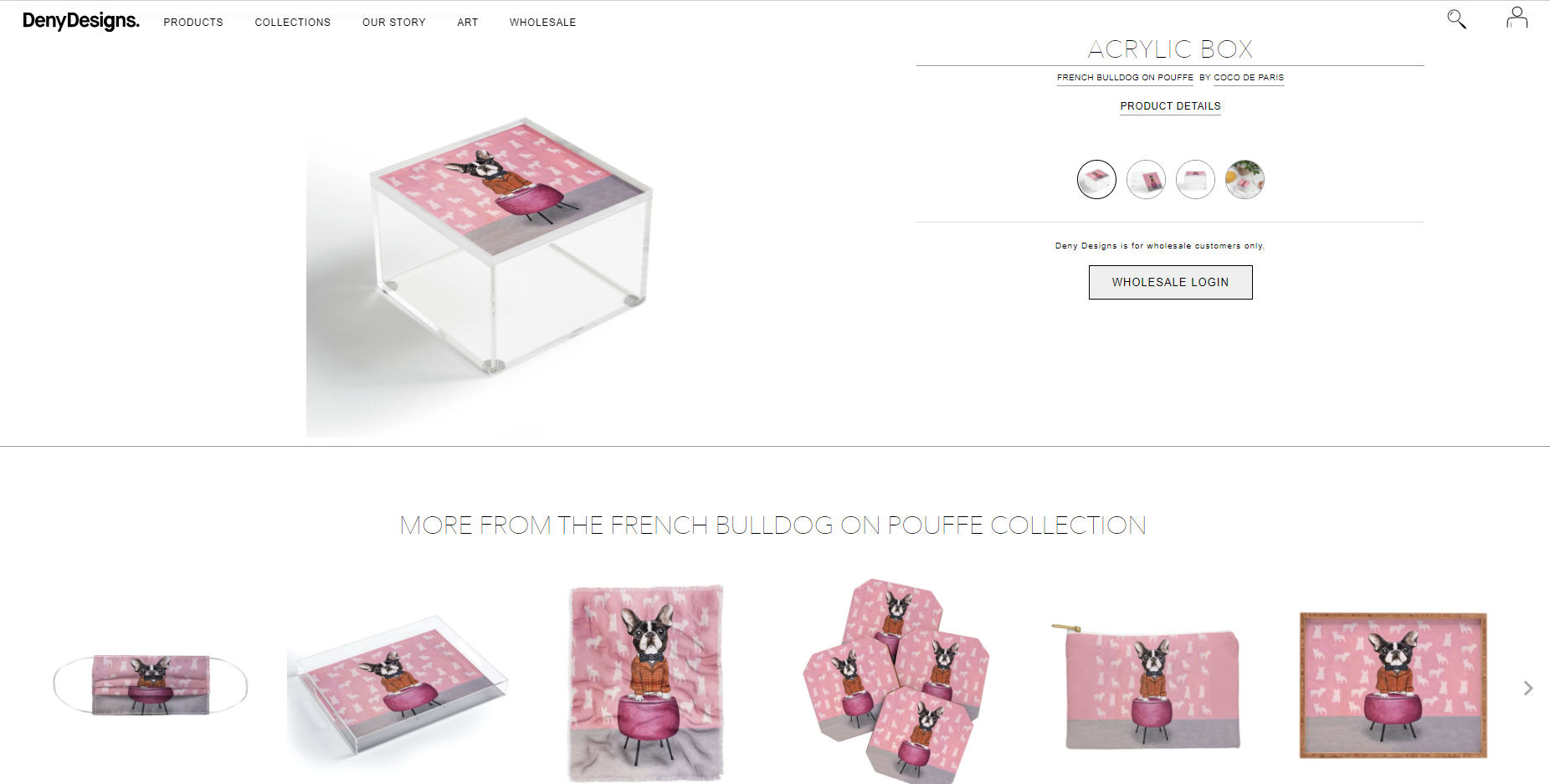
Deny Designs
Niche: Home Decor & Furniture business

Go to Product Page
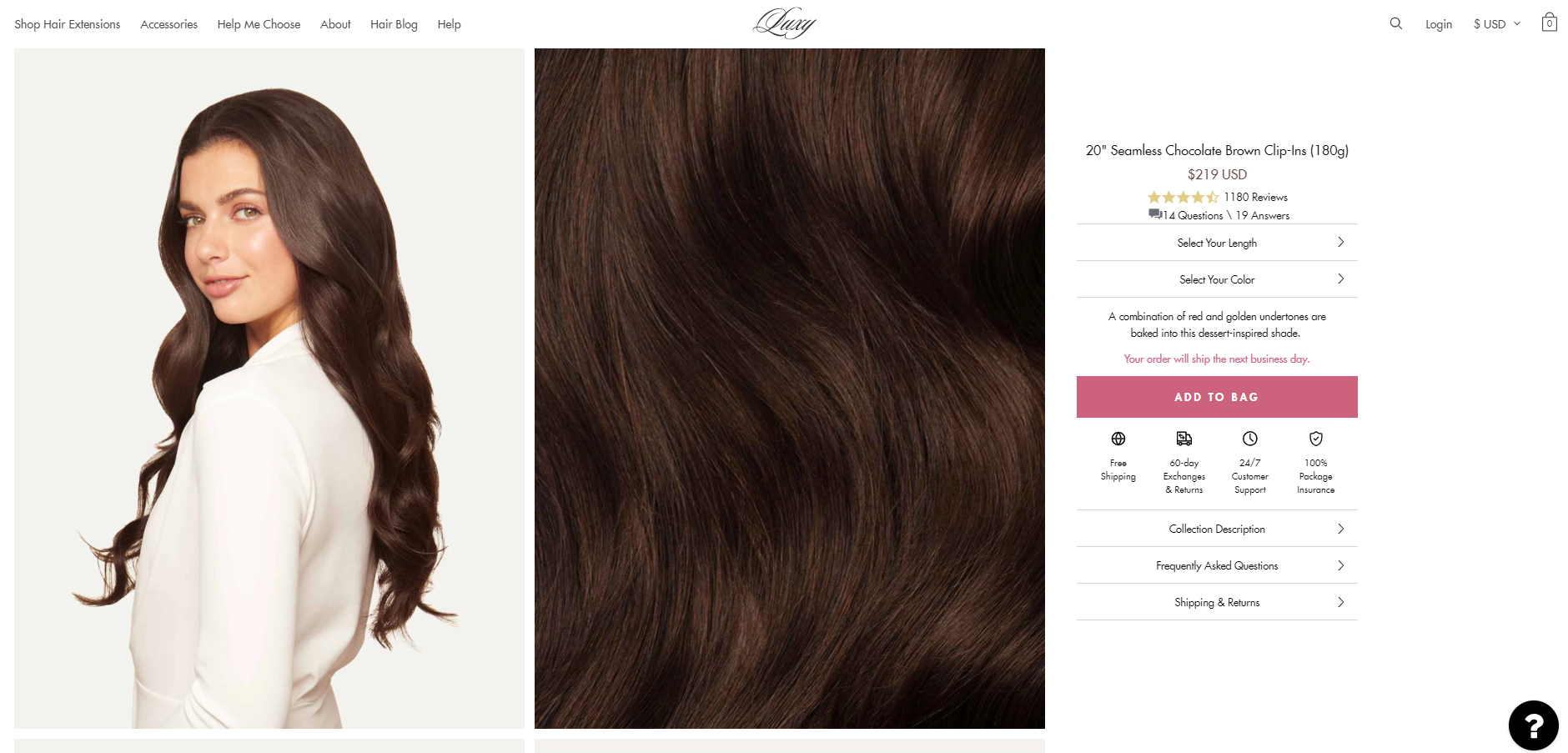
Luxy Hair
Niche: Beauty & Health business

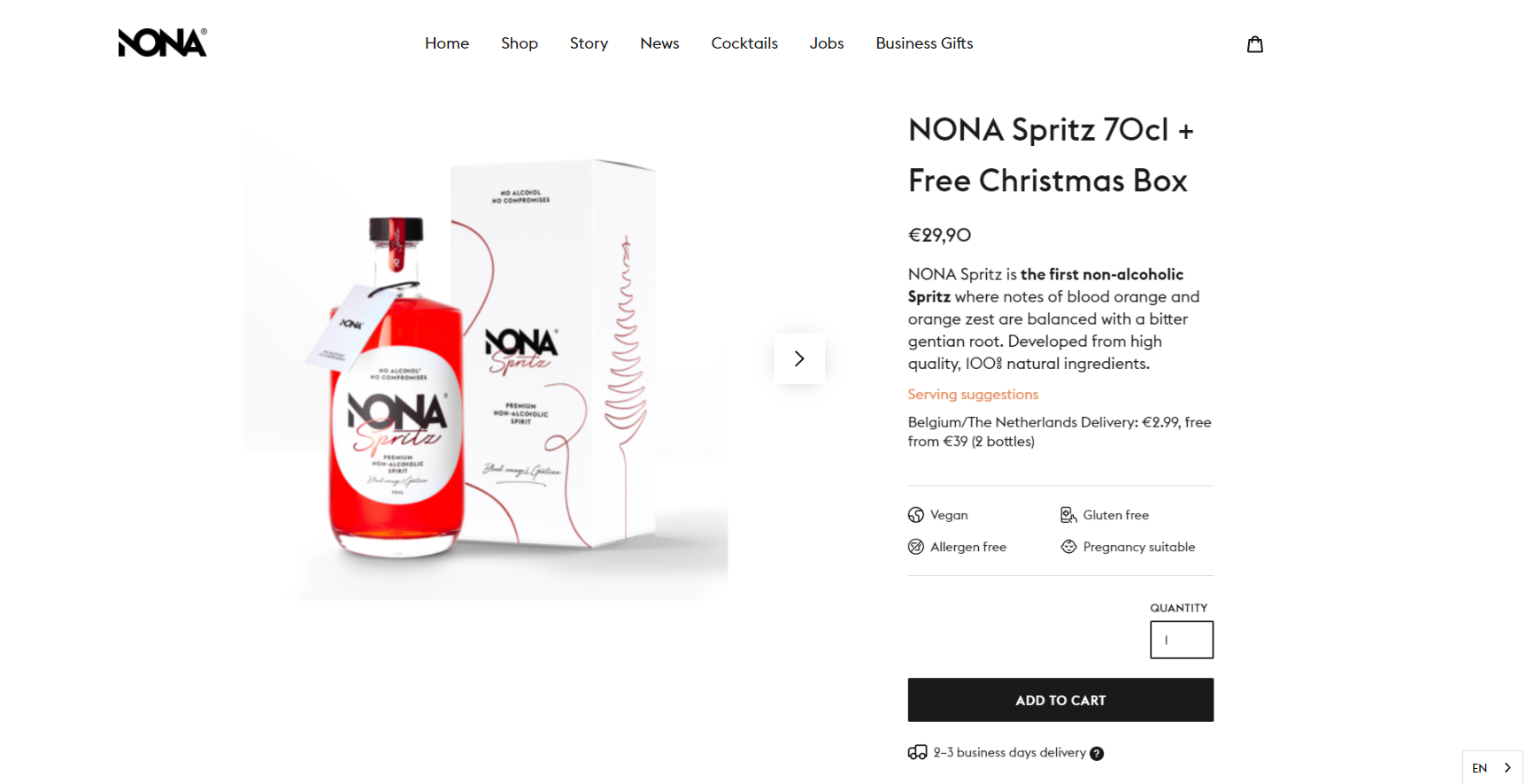
Nona Drinks
Niche: Food & Beverages business

Optimize Your Custom Shopify Product Page with These Top Apps
Let’s look at the most reliable Shopify apps for enhancing your store and creating high-conversion product pages for custom products.
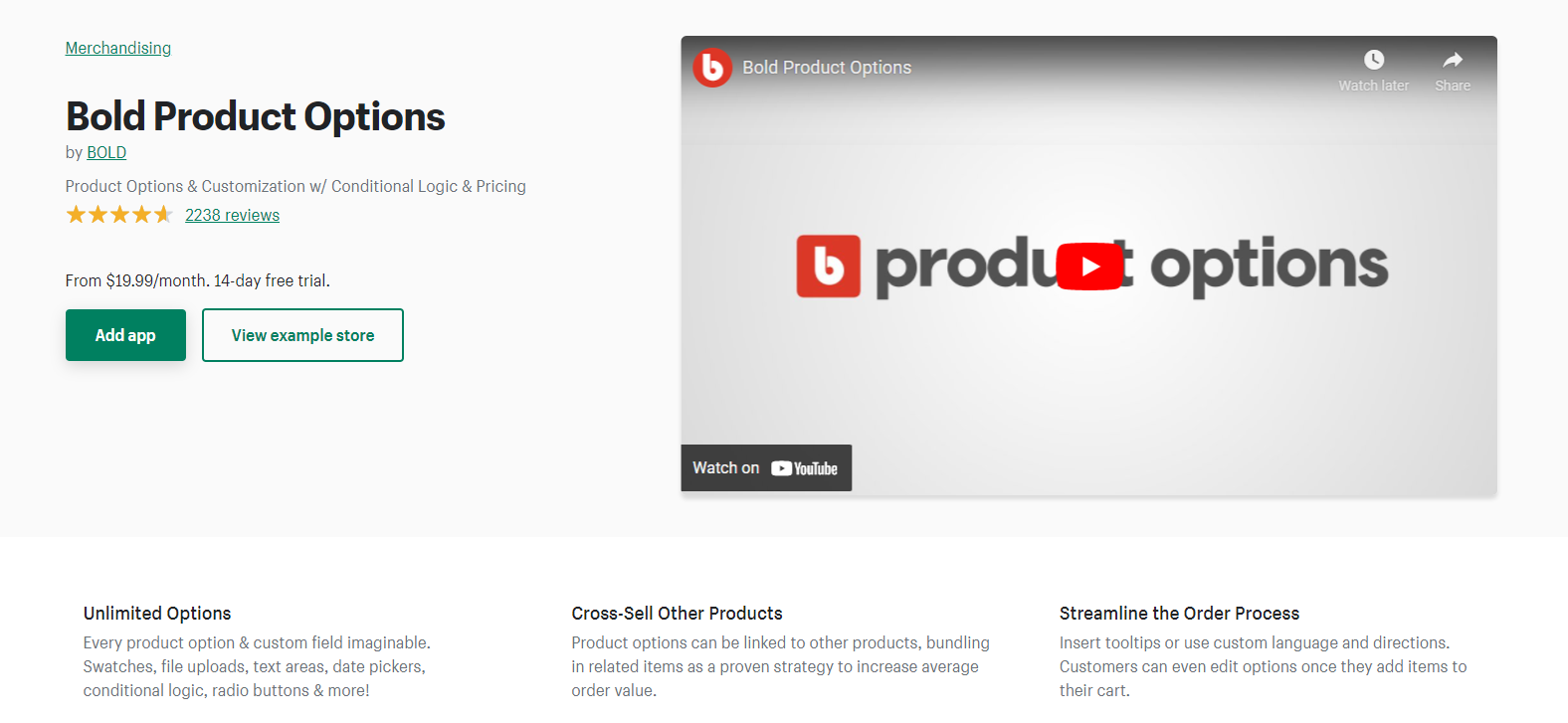
Bold Product Options

Bold Product Options allows you to add multiple product options or custom fields to create an ideal shopping experience for your customers. If you prefer not to display all options at once, Bold Product Options lets you use conditional logic to show or hide options based on what is selected.
These options also allow you to charge customers for additional services like monograms, engraving, or gift wrapping.
Key Features to Know About Bold Product Options
- Build a custom order form with flexible options to provide quotes.
- Allow customers to upload custom designs, mockups, photos, and logos, including large file sizes.
- Access customer uploads and custom field information directly from the Shopify order screen for easy fulfilment.
- Enable customers to edit their options in the cart for a seamless checkout experience.
- Customize the app to align with your site’s branding using CSS, and create option sets that can be applied to multiple products.
Globo Color Swatch

Globo Color Swatch is a Shopify app designed to display color swatches for your products effectively. Unlike other custom product apps, it allows you to showcase product variants on the collection page, homepage, and product pages, enabling customers to make quick purchases.
With Globo Color Swatch, you also receive 4 pre-set templates and customizable options to style your product options.
Key Features to Know About Globo Color Swatch
- Easily upload image files to display custom image swatches for your products.
- Rearrange the order of product options with a simple drag-and-drop interface.
- Upload custom images and color swatches in bulk quickly and efficiently.
- Choose from three different options for handling out-of-stock variants.
Product Tabs & Size Chart

Product Tabs & Size Chart helps you add additional product details to your product page in an organized manner. This feature saves your customers from endlessly scrolling down to find important information.
With this app, you can display product listings, size charts, return policies, and other product information using fully customizable navigation tabs.
Key Features to Know About Product Tabs & Size Chart
- Use vertical or horizontal tabs layout, adjust Tabs background color, borders, fonts, and more.
- Use HTML to display videos, tables, and other custom content within your tabs.
- Tabs supports text in any language.
- Add custom CSS or JavaScript to Tabs for further customization.
- Tabs are mobile responsive on any device.
Custom Product Builder

Custom Product Builder not only offers product options or variants for your custom product but also helps you accept customized products by your customers. You can allow your customer to enter text (including curved text), upload images, and preview the design with pre-defined positions.
Key Features to Know About Custom Product Builder
- Accept wholesale purchase orders with various sizes, models, and colors.
- Offer price discounts based on the quantity purchased.
- Set a percentage deposit of the total product price to be charged at checkout.
- Include a date and time picker to let customers choose their pickup time.
- Display product prices based on dimensions (width, height) and material types (fabric, stone, glass, etc).
Personalized Image Uploader

If you offer custom products that require customers to upload photos for personalization, the “Personalized Image Uploader” app is ideal for your needs. This app simplifies the product customization process, making it easy and stress-free for your customers.
Key Features to Know About Personalized Image Uploaders
- Allow customers to upload as many images as needed
- Access image file links attached to orders directly from the Admin Panel.
- Crop and rotate images to fit your needs.
- Set minimum file dimensions for uploads.
- Let customers add optional text messages with each uploaded photo.
- Customize the file upload button to match your store’s theme.
- Allow image cropping in circle shapes.
Wrapping Up!
A well-designed custom product page can attract more customers. We hope this article has helped you learn how to set up your product page. For more helpful insights, explore our blog section.
If you need assistance with other topics, please mention them in the comments. I’d be happy to find solutions and update you in future articles.
2 Responses
Post Tags







Hi Sagarika!
Thanks so much for this detailed guide, it’s so helpful! I’d like to add a custom field on some of my products and have followed all your steps, but I am using the Retina theme and there is no code that says type=”submit” or and in any of my product in any of my product templates or sections (both the customizable and original ones). Is this something you know how to work around?
Thanks in advance for your help!
Please contact Shopify support team for this as we have limited solutions.