
The e-commerce platform designed by Shopify is common for all. Therefore, you need unique functionalities to make your Shopify Store Outstanding. Personalization matters when you want to attract more customers. Today, we will learn how to use Shopify variant metafields to add special data about the product variants and customize the product page.
Shopify allows you to add limited data for the product variant such as media, price, quantity, etc. You can extend it using the variant metafields available in your store. In this guide, you will learn how to create Shopify variant metafields and display them in your store.
What is Metafield in Shopify?
Shopify allows you to store additional information about your products, variants, collections, customers, orders, blogs, and other items using Shopify 2.0 metafields. For electrical devices, you may need to link a user manual (that users can download) to the product page.
Shopify provides excellent data storage by default in your store admin, but this is standard for all stores. As a result, you can store unique data about any object in your store using Shopify 2.0 Metafields.
After you've created metafields, you can use them to customize the look of your Shopify store by attaching them as unique properties to your products, customers, collections, or orders.
Shopify Variant Metafields
Variant Metafields can be used to add custom fields to your product pages if you want to save specialized information about your product variants.
You can store color swatches, fabric patterns, flavors, and other product variant information in the Shopify variant metafields. You may better display these metafields on the product page as product variations.
If you have an Online Store 2.0 theme, such as the Shopify Dawn theme, you can use the theme editor to add references to your product variant metafields.
How to Add Variant Metafields in Shopify
Problem:
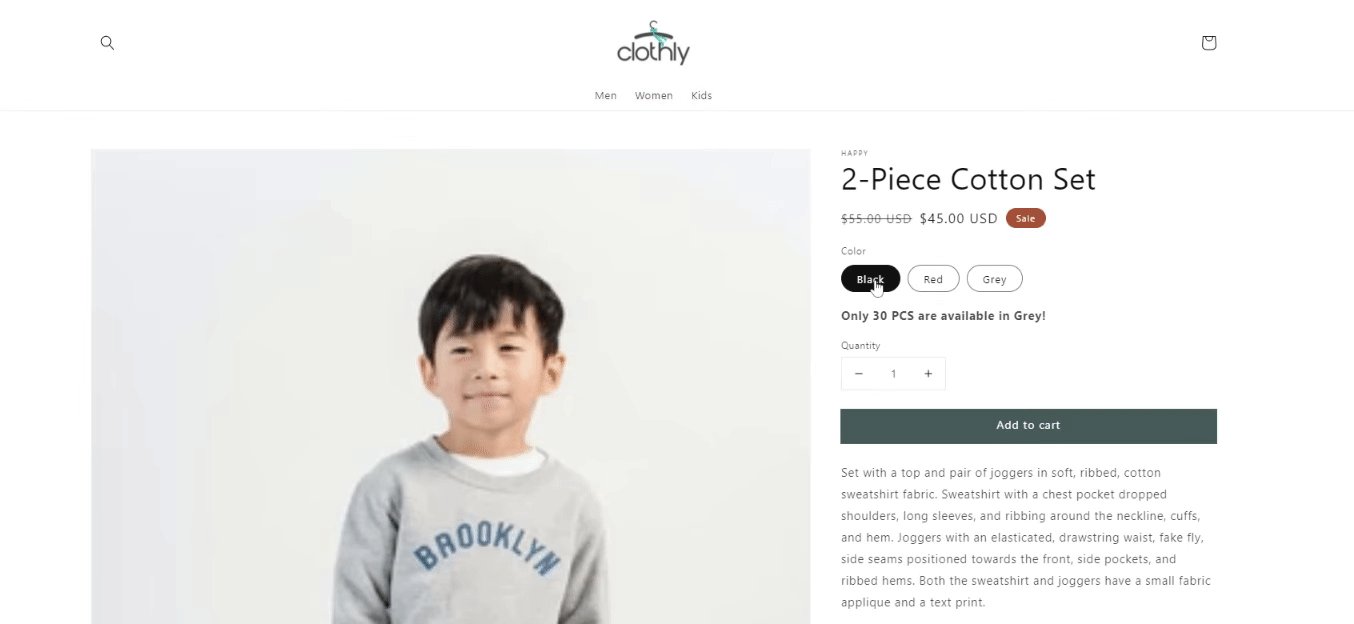
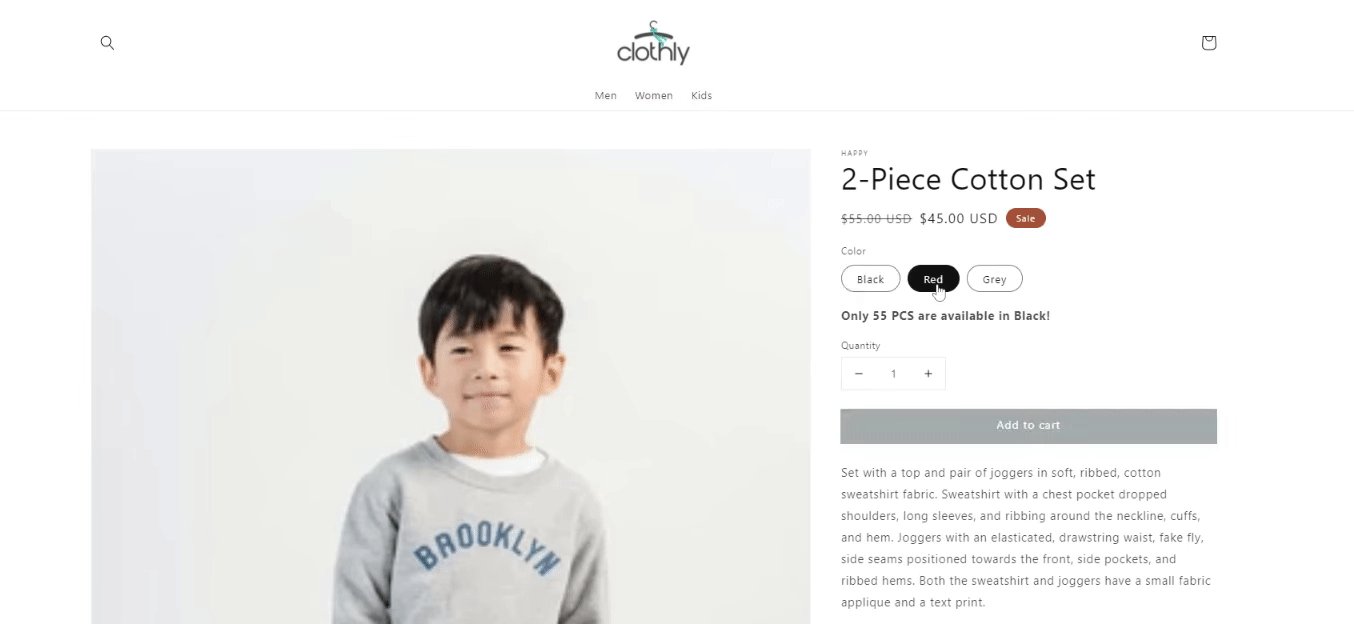
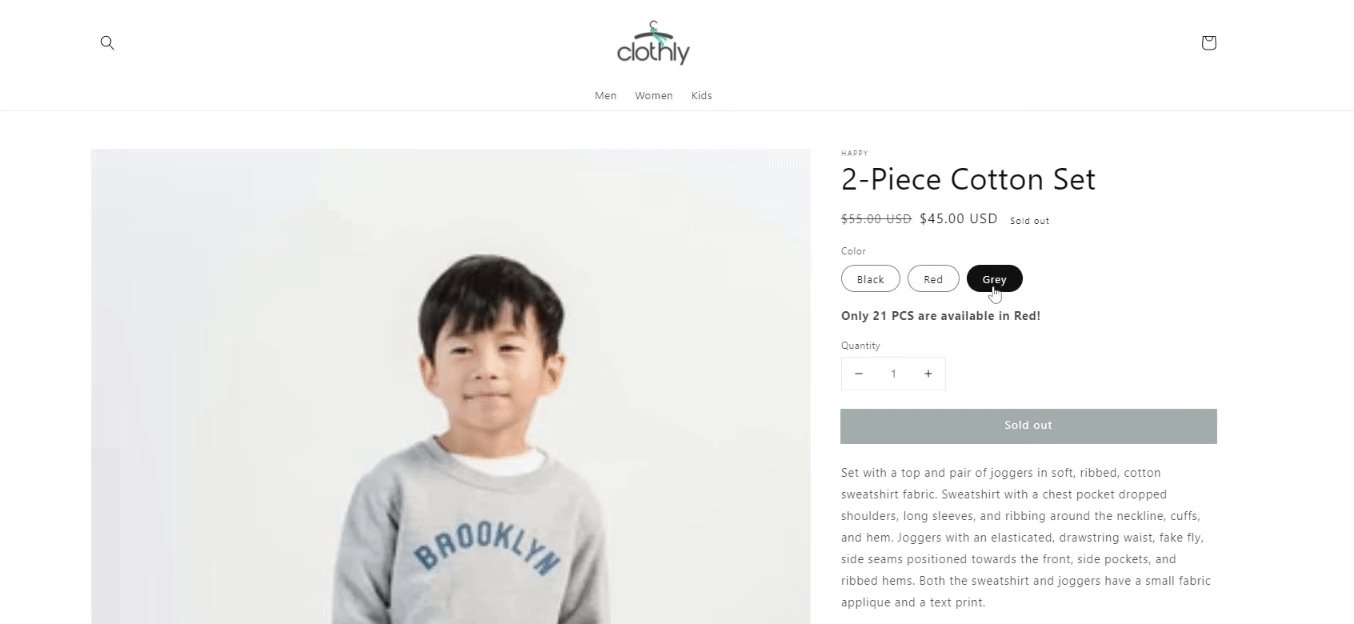
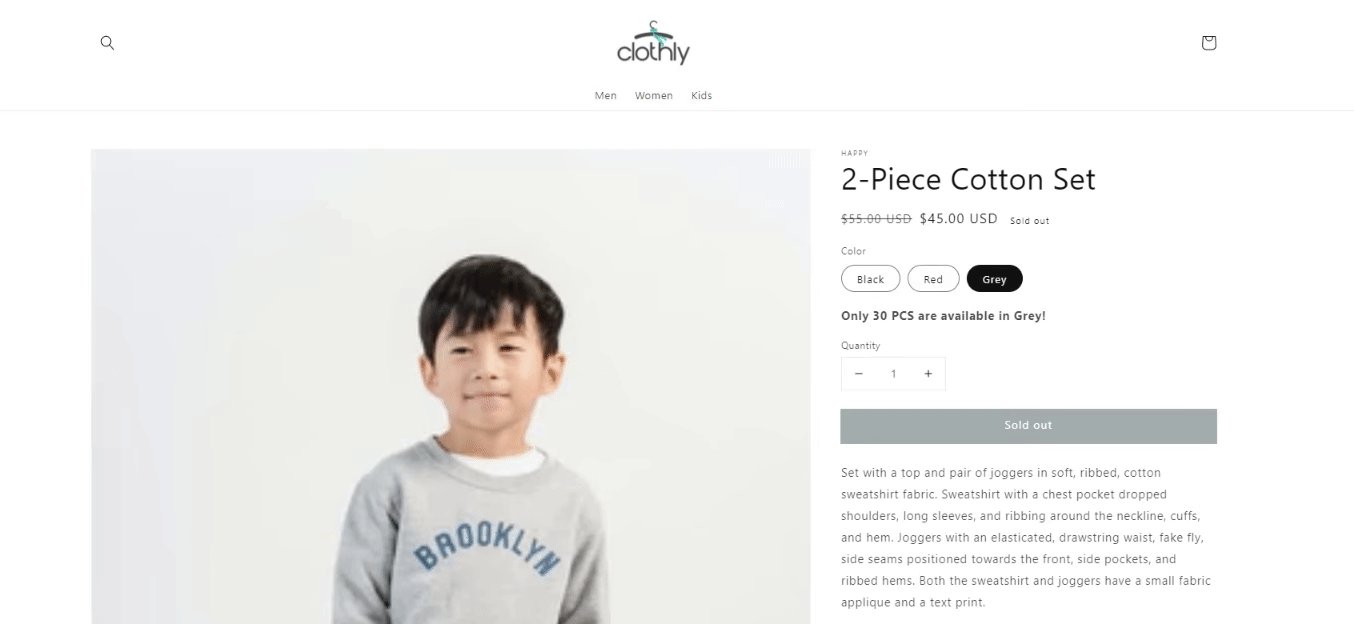
On the product page, I want to show a custom quantity of the product based on the variant is selected. This variant quantity should be changed when the product variant is changed, as shown below:

Solution:
I need to add a secondary quantity value for each product variant so that I can change it whenever I wish to. For this, I need to create a variant metafield to store the custom variant quantity that will be visible on the product page.
Let's see how to achieve this using the Shopify Variant Metafields.
Creating Variant Metafield Definition
Shopify currently offers two types of variant metafield definitions: (1) Standard metafield definition and (2) Custom metafield definition. Here, we will create a custom metafield definition.
I already have the "Color" variant in my store, so I will create a metafield for this color variant.
Steps to add variant metafield definition
Step 1: Log in to your Shopify admin.
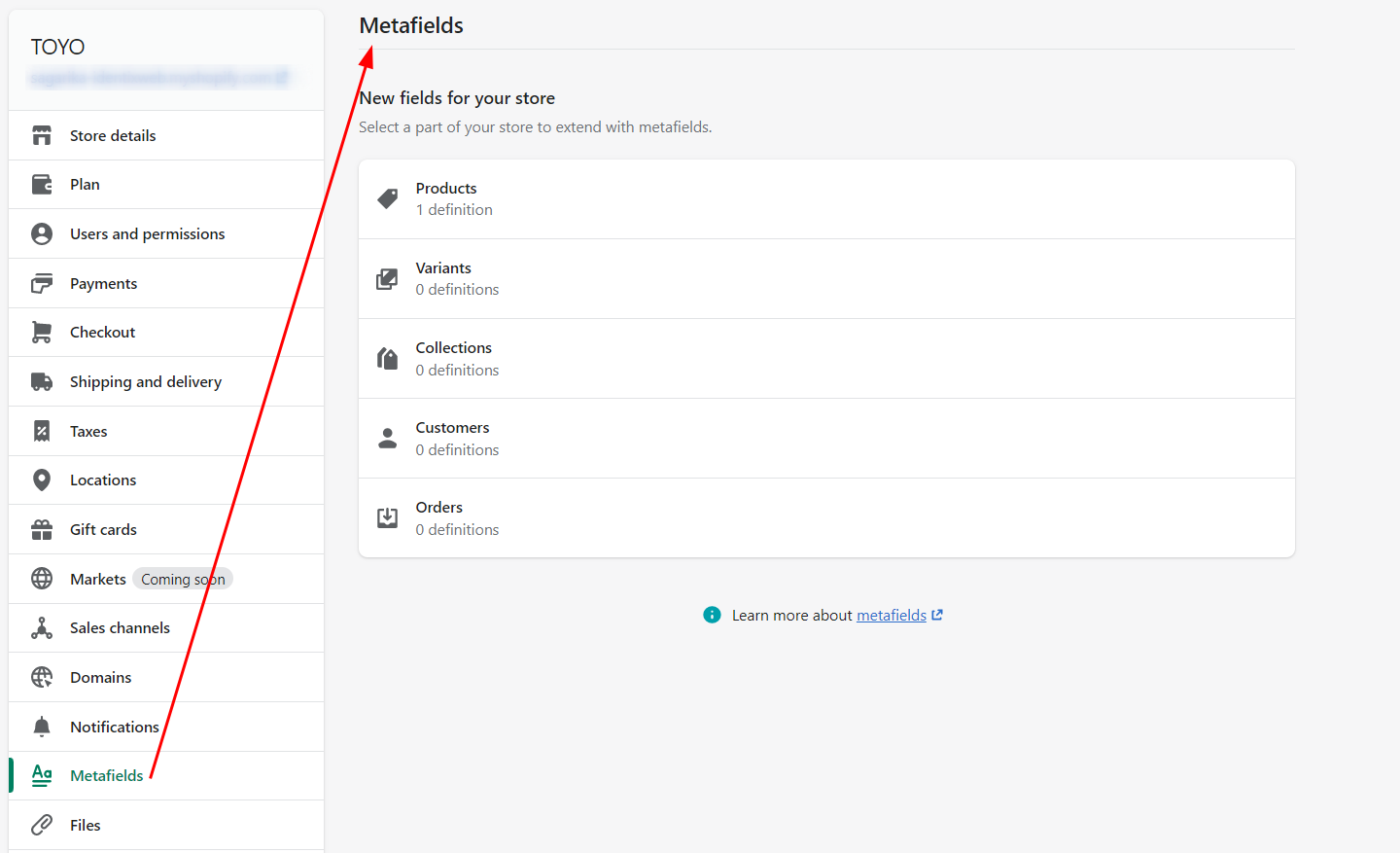
Step 2: Go to Settings > Metafields.

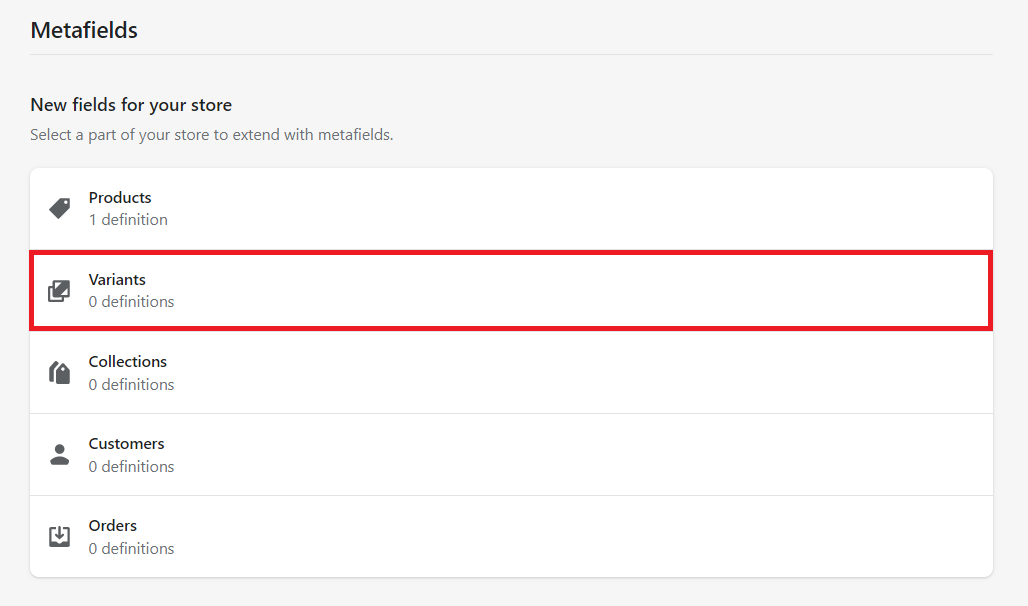
Step 3: Select "Variant" in the metafields type.

Step 4: Click on the Add definition button.
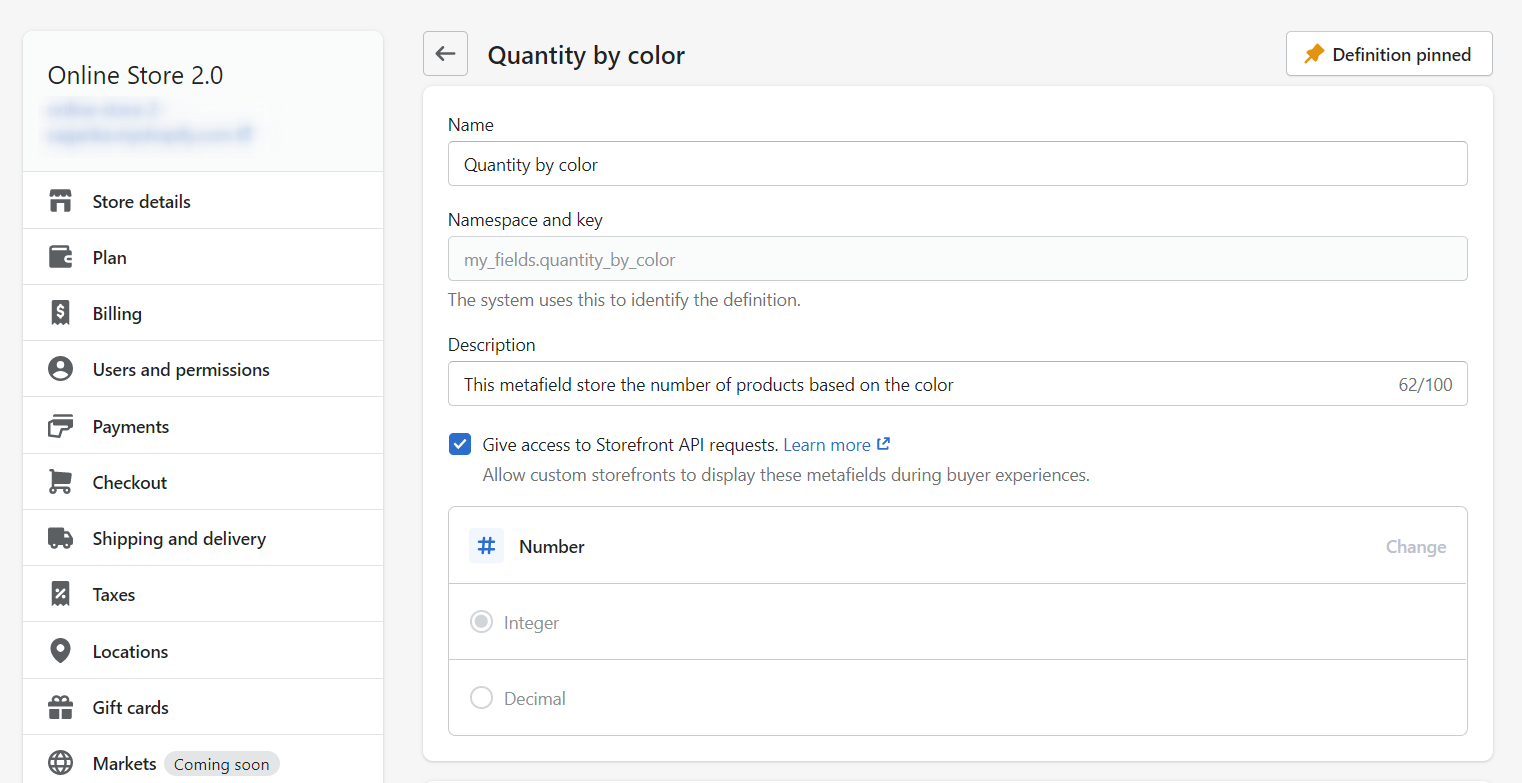
Step 5: Give a name to your metafield definition.
Step 6: Keep the Namespace and key as it is. The system will use it to identify the metafield definition.
Step 7: Add a description to your metafield definition (optional).
Step 8: Check the Give access to Storefront API requests option to display the metafield values on your storefront.
Step 9: Select "Number" as a content type from the list. It represents the type of value the metafield will store.

Step 10: Click the Save button.
That’s it, you’re done with creating variant metafields definition! Now the next step is adding values to your variant metafields.
Adding Values to Shopify Variant Metafields
Once you have created the variant metafield in Shopify, you can find it in the product variant section. Let's find them and add values to the variant metafields for different variant options.
Steps to add values to variant metafield
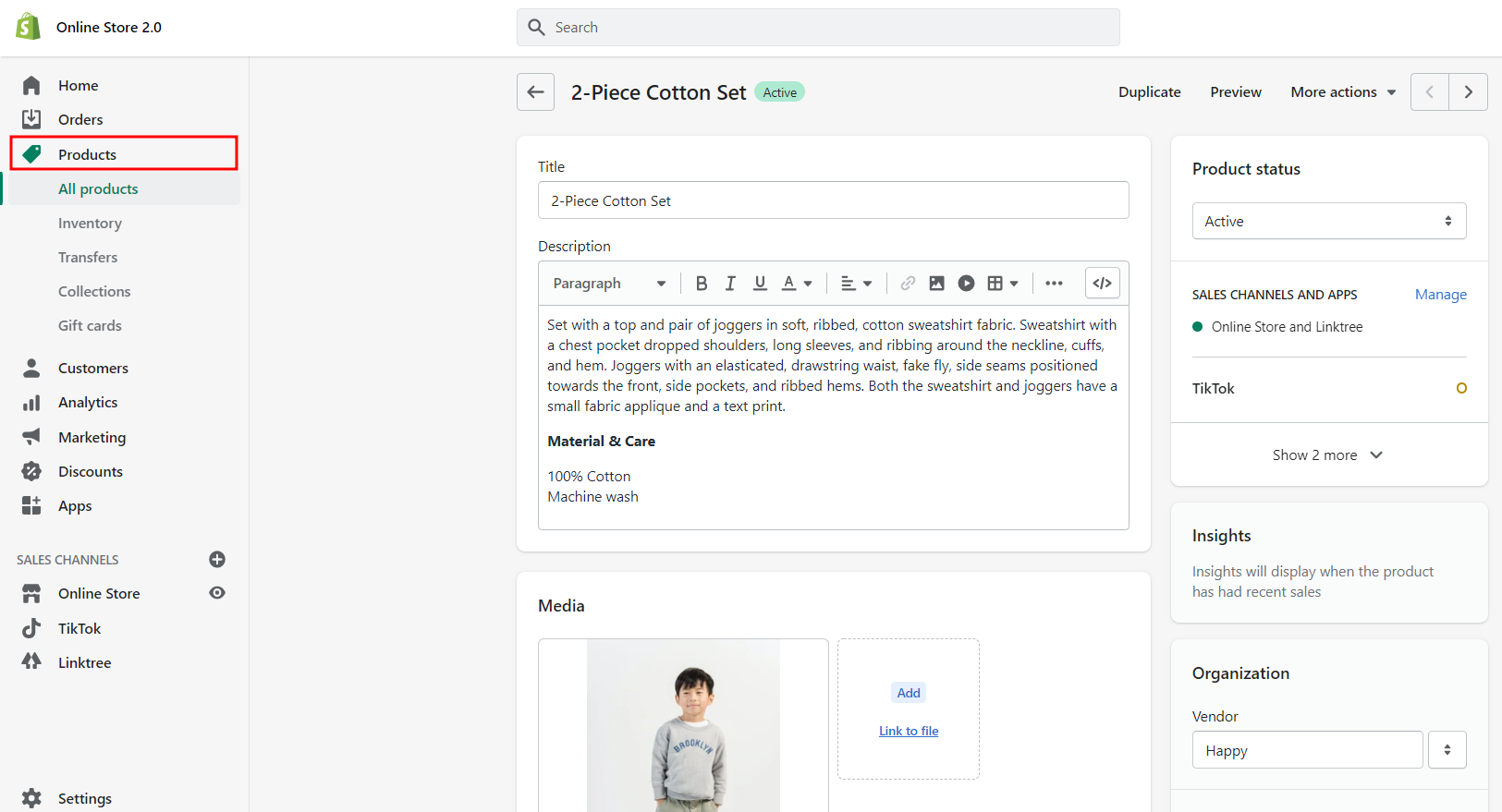
Step 1: From the Shopify store admin, go to Products.
Step 2: Click on any product.

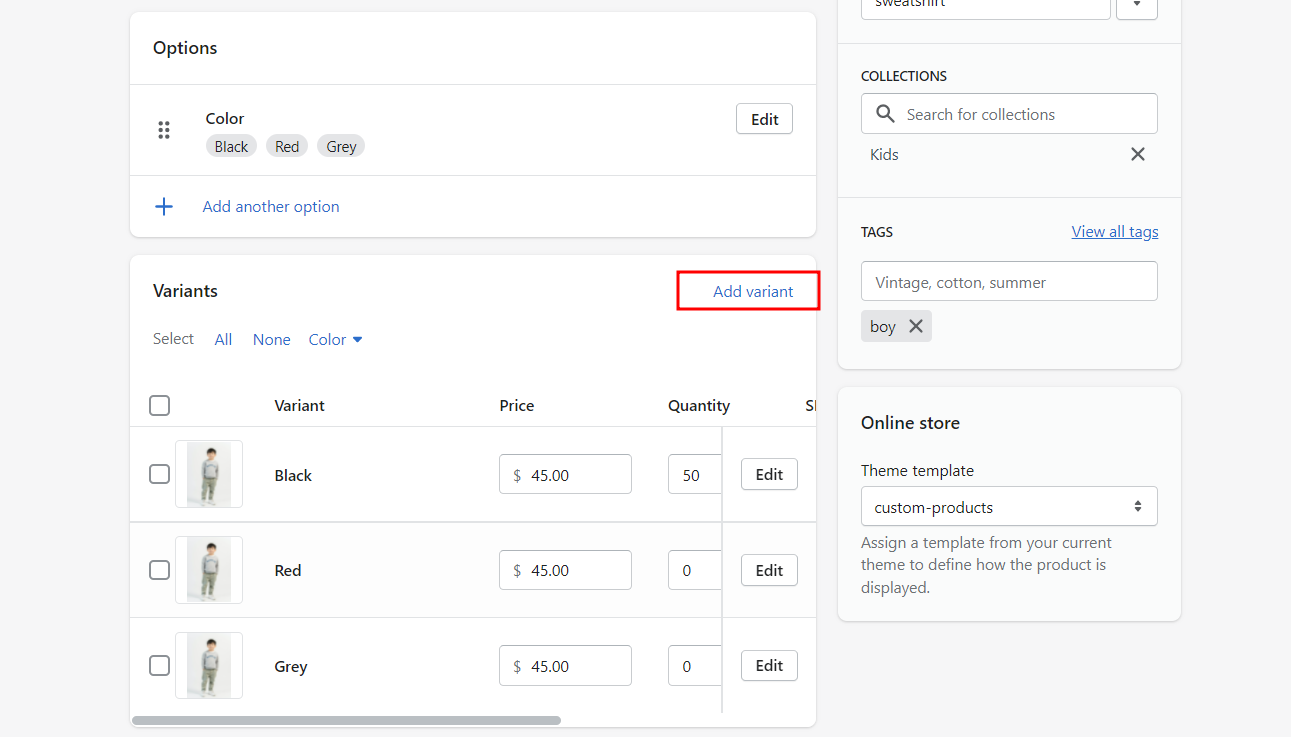
Step 3: Scroll down to the "Variants" section on the product details page.
Step 4: Click on the "Add variant" link.

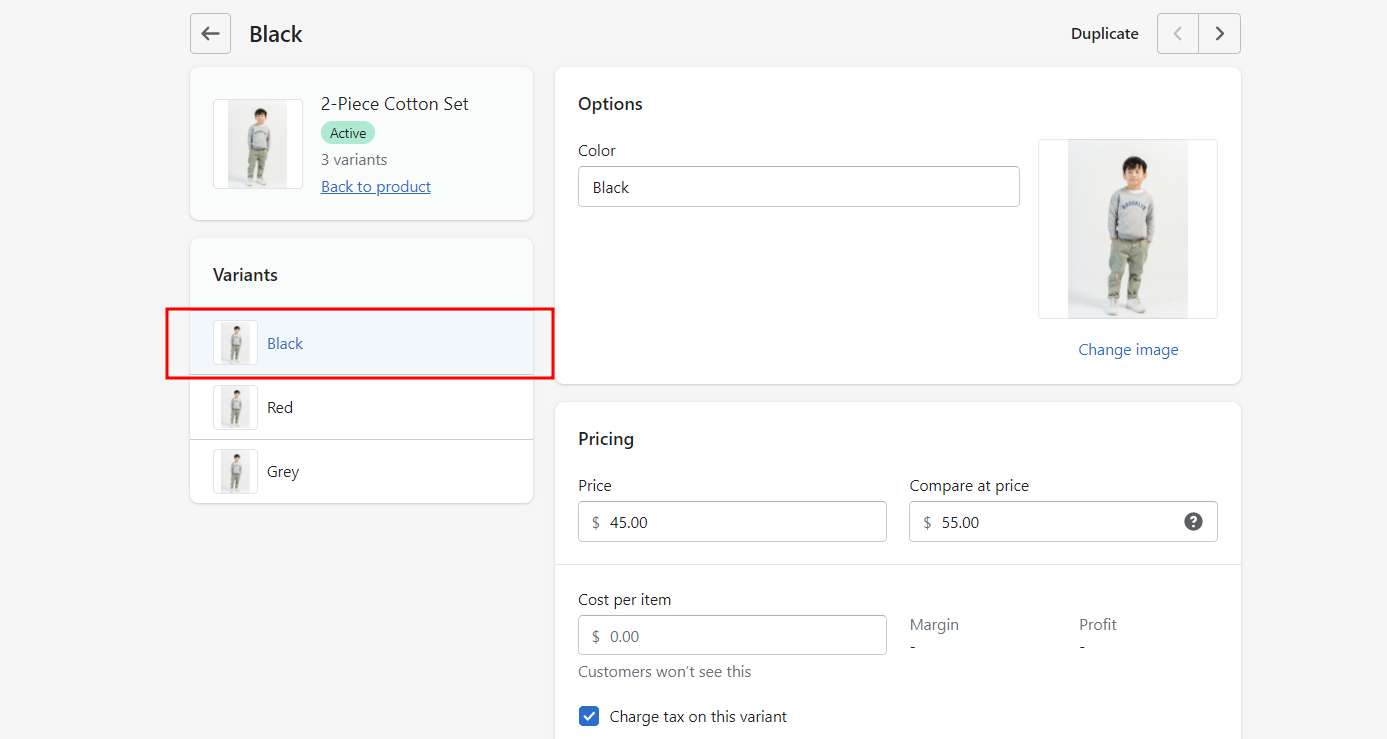
Step 5: Select any product variant to add the metafield value.

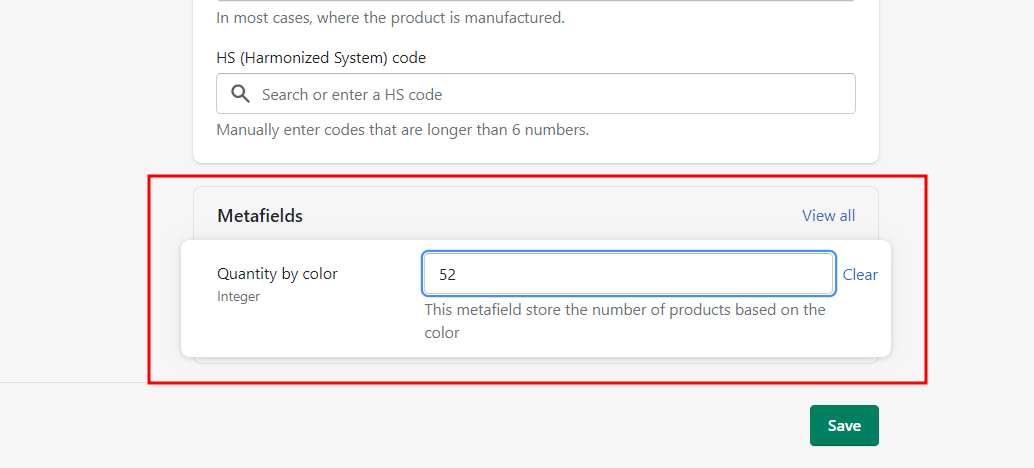
Step 6: Scroll down to the metafield section.
Step 7: Enter the value in the metafield for the selected product variant.

Step 8: Click on the Save button.
Similarly, you can add metafield values for other product variants.
Displaying Shopify Variant Metafields on store
After adding values to the variant metafields, now it's time to show them on the product page.
Steps to show Shopify variant metafield values
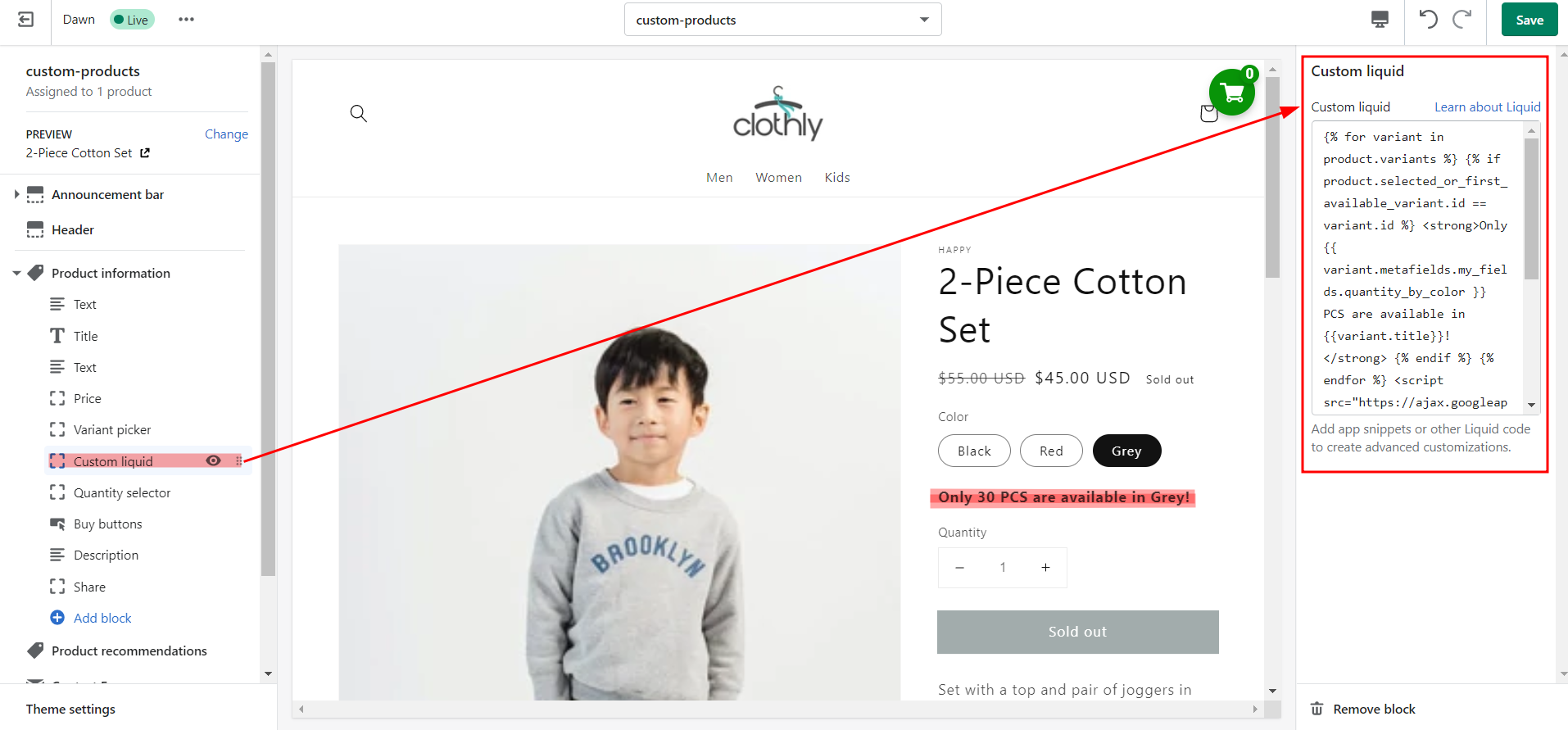
Step 1: Go to the theme editor by Online store > Themes > Customize.

Step 2: Open the Product template.
Step 3: Under the Product Information section, add a "Custom Liquid" block.
Step 4: Copy the below code and paste it into the custom liquid box.
{% for variant in product.variants %}
{% if product.selected_or_first_available_variant.id == variant.id %}
<strong>Only {{ variant.metafields.my_fields.quantity_by_color }} PCS are available in {{variant.title}}!</strong>
{% endif %}
{% endfor %}
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($){
$(".no-js-hidden").on("click", function(){
var refreshint = setInterval(function(){
location.reload();
}, 1000); }); });
</script>
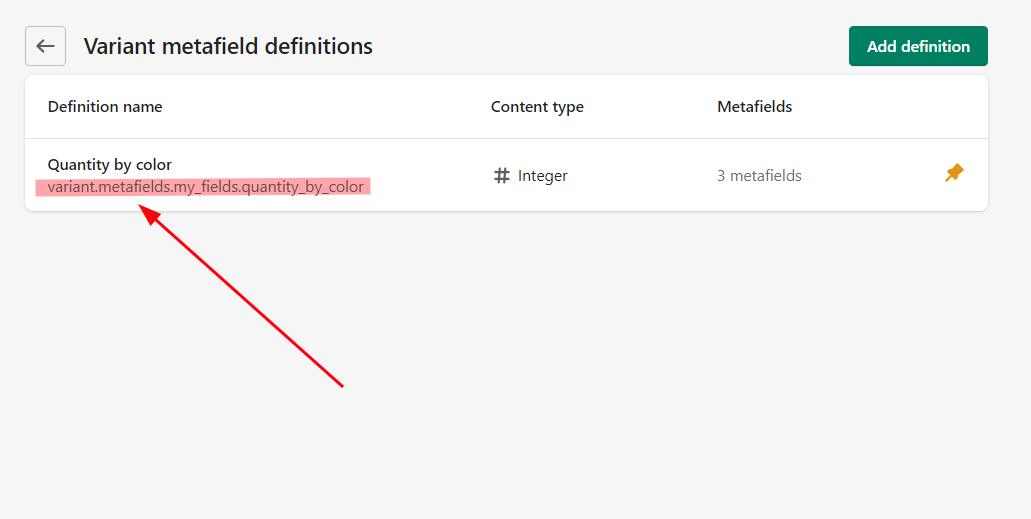
Here, we have accessed the metafield using variant.metafields.my_fields.quantity_by_color that represents the namespace and key of the variant metafield we just created.
Step 5: Replace variant.metafields.my_fields.quantity_by_color with your customer metafield namespace. You can find your metafield namespace in Settings > Metafields > Variants. Simply copy the namespace below the metafield name.

Step 6: Save the changes.
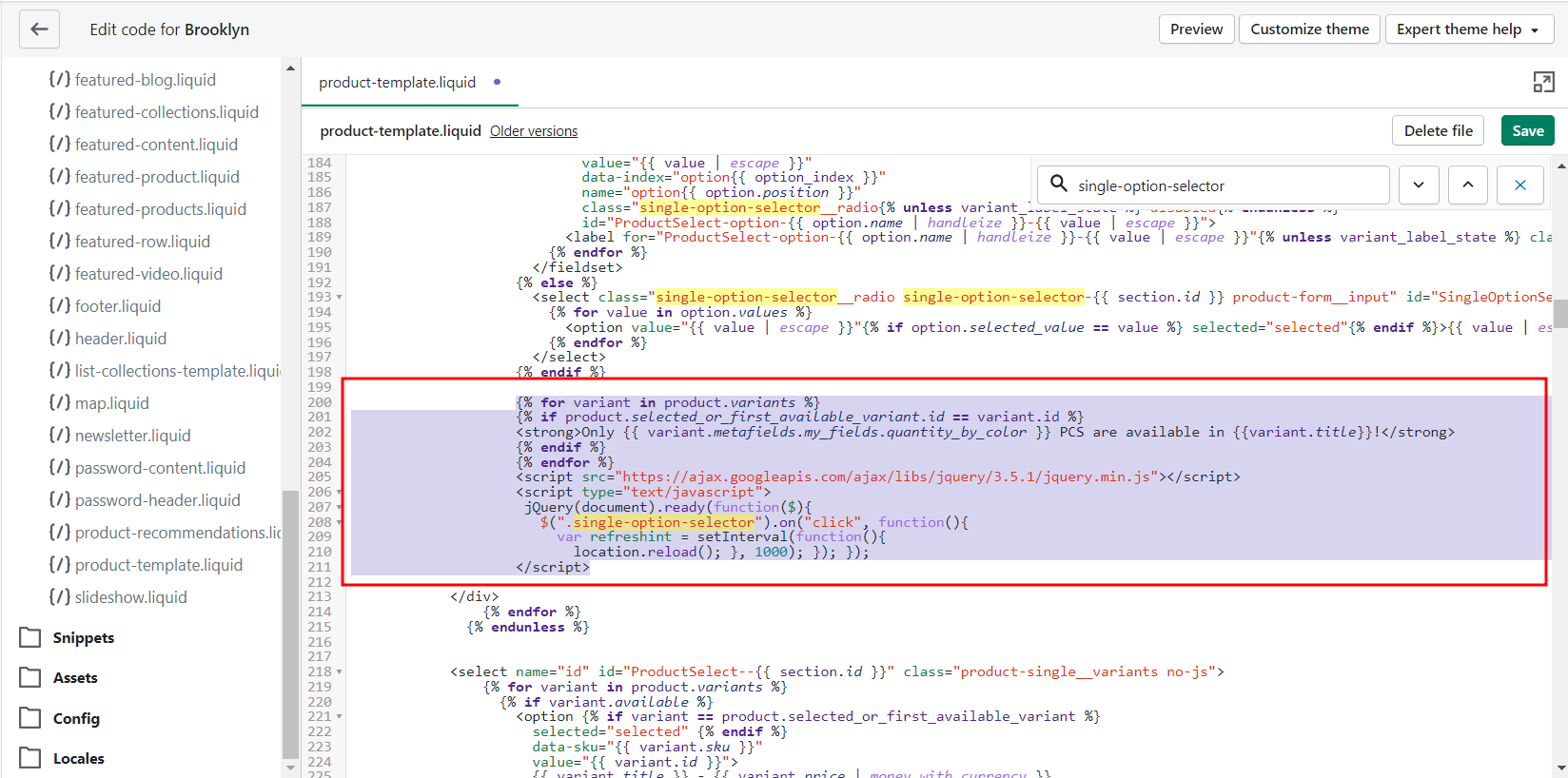
NOTE: Here, I am working on a Shopify 2.0 theme - the Dawn theme, so I am simply using the "Custom Liquid" block for showing the variant metafields. If you are not using Shopify 2.0 theme, follow the instructions below.
First, open the product-template.liquid file from the Section folder and search for single-option-selector code. Copy the code given above and paste it before the </div> tag (estimate line no. 200). Don't forget to save the file.

That's it! You are finally done with customizing the theme file to display the metafield values on your product page.
Ready to see the results? Quickly preview your store and let me know whether you got the expected outcome.
Also, find some helpful articles on other Shopify metafield types below:
Wrapping Up!
Hope you enjoyed the read! Here we learned a little about one of the Shopify metafield types, i.e. Shopify Variant Metafields, how to create variant metafields and display them in your store. Using the variant metafield, you can add extra information about the product variants.








About the author
Sagarika Das
Sagarika Das is a content writer with a passion for the ecommerce world. She crafts engaging, SEO-friendly content that helps online businesses connect with customers and grow.