
Were you in search of a set of instructions to get started with iCart? Then you have reached the right place. Here is the complete step-by-step guide from installation to customization that will take you to the process of installing this app, making it active, and start using it.
Follow the below steps to have a quick and hassle-free installation:
Installing iCart Cart Drawer Cart Upsell on Shopify store
Step 1: Go to the Shopify app store, browse the app, and open the page of the iCart app. On this page, you will see a button “Add app” as shown in the image below. Click on it.

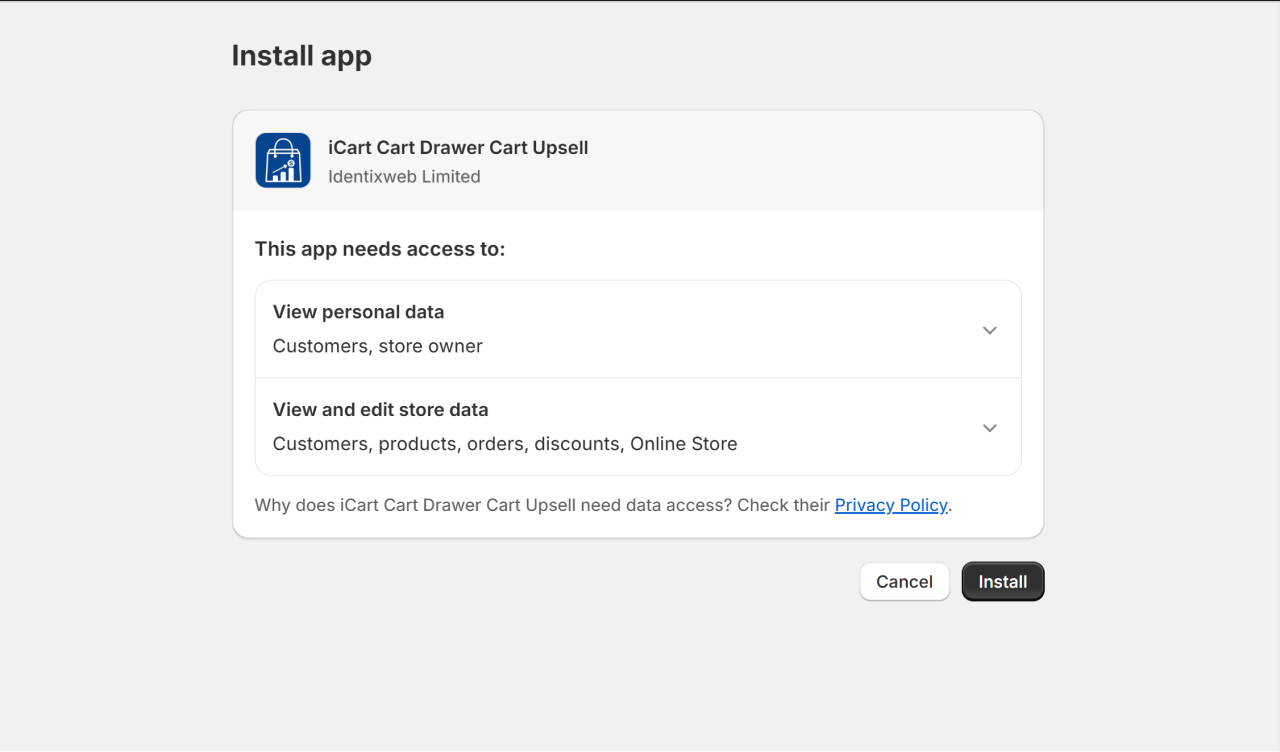
Step 2: After this step, if you are not logged in to your store then type your store URL and log in. And if you are already logged in, you will be redirected to a page as shown in the image below. Read over the lines detailing the access you will grant iCart, and click on the “Install app” button.

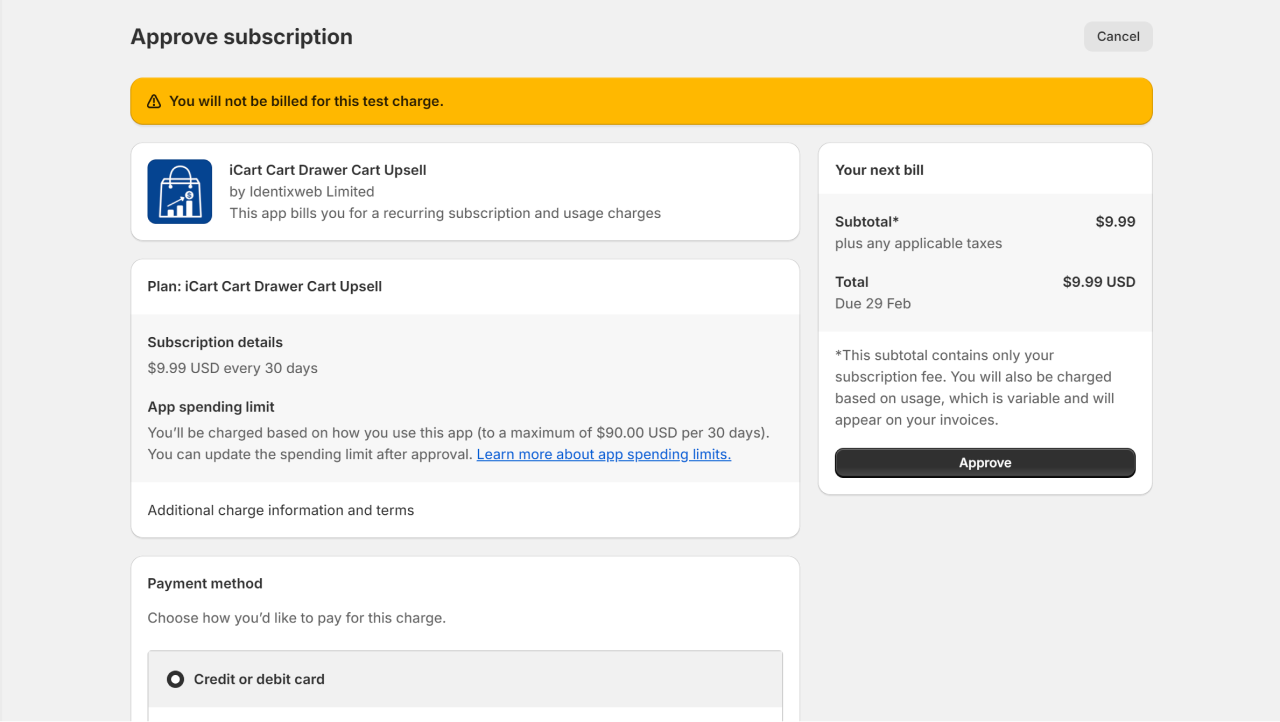
Step 4: Now on the next page you will find charge approval. By clicking on the “approve” button, your free trial will get started.

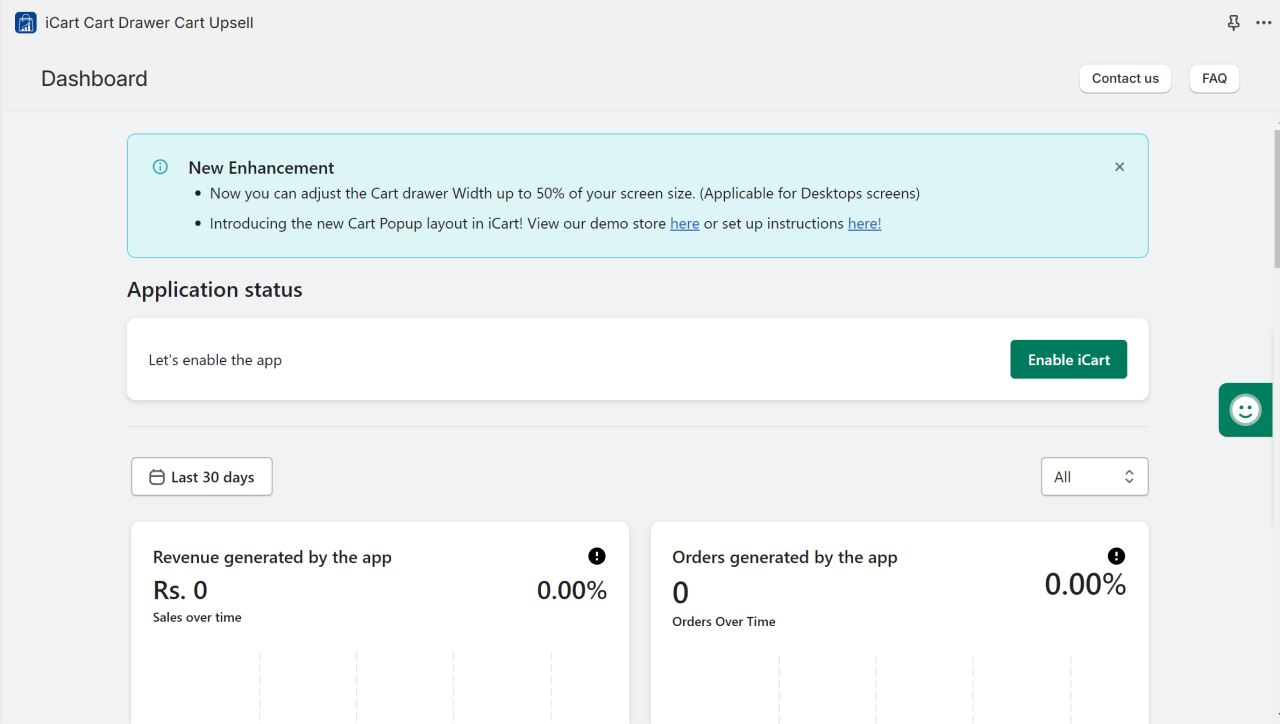
Step 5: Congratulations, iCart is installed in your store! But the app is not active in your store. To enable iCart in your store, click on the Enable iCart button as shown below.

What are the pricing plans available in this app and how it will be charged?
After installing iCart in your store you can enjoy the free trial of 14 days.
| Store orders | Features | Pricing in USD($) |
|---|---|---|
| 0 – 50 | Up to 50 orders + Full features | 9.99 |
| 51 – 200 | Up to 200 orders + Full features | 19.99 |
| 201 – 500 | Up to 500 orders + Full features | 39.99 |
| 501 – 2000 | Up to 2000 orders + Full features | 69.99 |
| 2000+ | More than 2000 orders + Full features | 99.99 |
Check out the below-mentioned on-boarding video tutorial of iCart to get a detailed overview of iCart.
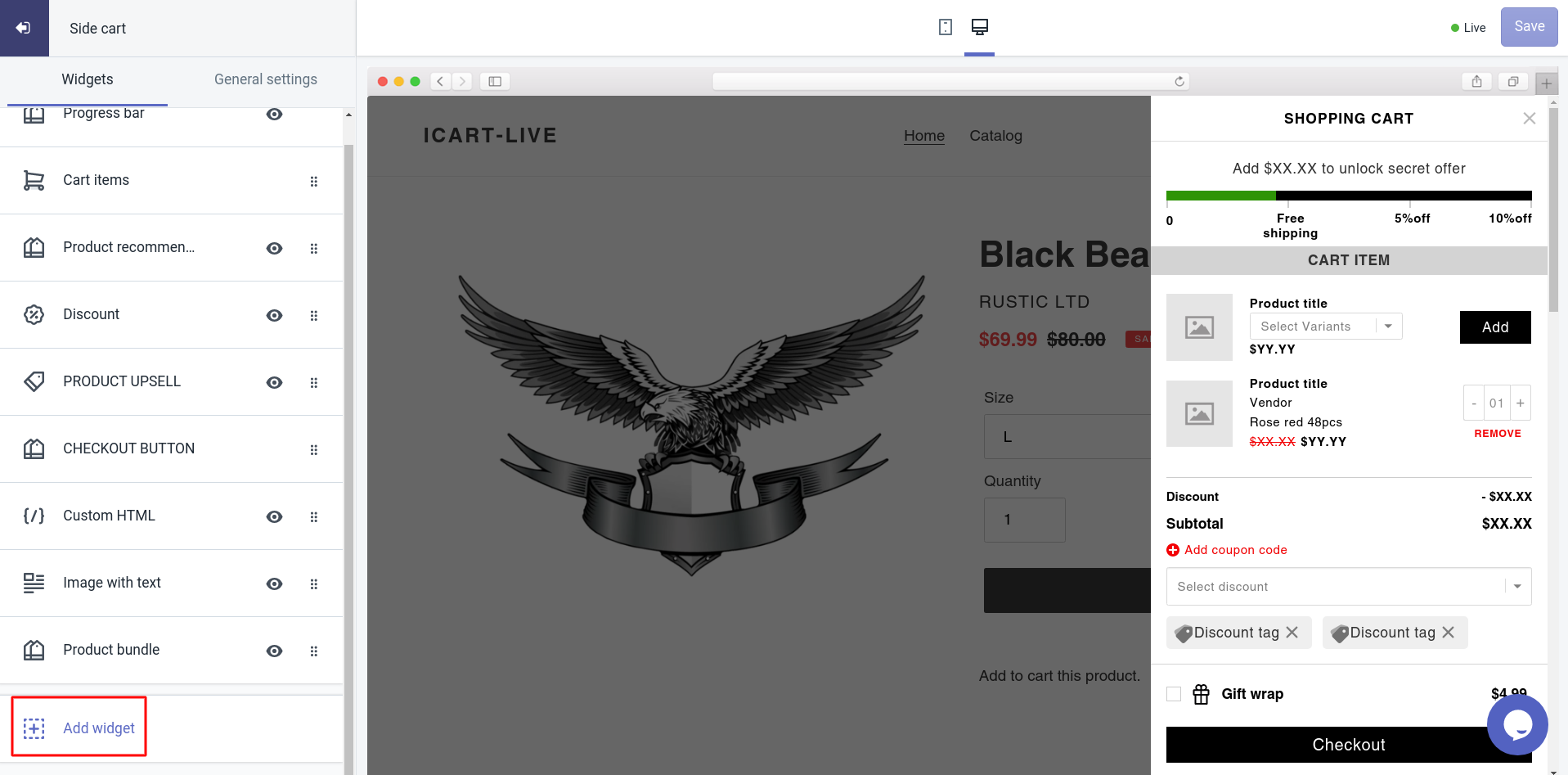
We have designed this side cart to be as similar as possible to the Shopify theme editor, for your convenience.

So when you come to this page you can see on the left-hand side widgets from which you can add widgets and customize your side cart. Let’s see each widget one by one.
Cart items: This widget helps you to customize the cart items and show more products for more sales.
Under this widget settings, you will get options like:
- Title
- Product options
- Discount
- Time-limited offer
- Prices to display
- Subtotal options
- Empty cart message
To know more about the cart items widget in detail, here is the complete guide for you.
To know more detail about the Cart items widget, please refer to the below video tutorial.
Product upsell: This widget allows you to add a product that you like to show for upselling and let your customers buy/order it with the product added to the cart.
Under this widget settings, you will get options like:
- Title
- Product to display:- Shopify recommendations, cheapest product in the cart, most expensive product in the cart, specific product, random product, exclude tags – exclude products that are tagged with the product title.
- Product title
- Product options
- Discount
- Time-limited offer
- Prices to display
- Add to cart button
- Rules
To know more about the product upsell widget in detail here is the complete guide for you.
To know more detail about the Product upsell widget please refer to the below video tutorial.
Checkout button: You can design the checkout button and redirect users to the checkout with the added cart items.
Under this widget settings, you will get options like:
- Title
- Button settings
To know more about the checkout widget in detail, here is the complete guide for you.
To know more detail about the Checkout button widget, please refer to the below video tutorial.
Progress bar: The following settings are included in the Progress Bar widget, which you can customize in your way:
- Widget heading
- Title
- Widget layout
- Discount tier
- Progress bar color
- When all tiers are completed
To know more about the progress bar widget in detail, here is the complete guide for you.
To know more detail about the Progress bar widget please refer to the below video tutorial.
Product recommendation: The product recommendation widget comes with the following options:
- Settings
- Title
- Select collection
- Layout
- Product options
- Discount
- Timer limited offer
- Prices to display
- Add to cart button
- Rules
To know more about the product recommendation widget in detail here is the complete guide for you.
To know more detail about the Product recommendation widget please refer to the below video tutorial.
Image with text: Below is the options that are included in the image with the text widget:
- Settings
- Title
- Rules
- Delete widget
To know more about the image with a text widget in detail here is the complete guide for you.
Custom HTML: This widget allows you to customize the following options:
- Settings
- Title
- HTML
- Rules
- Delete widget
To know more about the custom HTML widget in detail here is the complete guide for you.
Discount: These are the options provided by the discount widget that allows you to customize in your own way.
- Widget heading
- Title
- Text
- Discount
- Button settings
- Time-limited offer
- Rules
To know more about the discount widget in detail here is the complete guide for you.
To know more detail about the Discount widget please refer to the below video tutorial.
Order Delivery Date: The Order Delivery widget provides the following options:
- Settings
- Title
- Delete Widget
To know more about the custom HTML widget in detail here is the complete guide for you.
Birthday collector: This widget allows you to customize the following options:
- Widget heading
- Title
- Settings
- Discount
- Time-limited offer
- Button
- Thank you message
- Error message
- Rules
- Delete widget
To know more about the birthday collector widget, here is the complete guide for you.
Survey: This widget allows you to customize the following options:
- Settings
- Title
- Settings
- Discount
- Timer limited offer
- Rules
- Delete widget
To know more about the survey widget, here is the complete guide for you.
Product bundle: This widget allows you to customize the following options:
- Settings
- Title
- Select products
- Layout
- Product options
- Bundle offer
- Offer text settings
- Add to cart offer text settings
- Timer limited offer
- Price display
- Add to cart button
- Bundle add to cart button
- Star reviews
- Rules
- Delete widget
To know more about the product bundle widget, here is the complete guide for you.
To know more detail about the Product bundle widget please refer to the below video tutorial.








About the author
Sajini Annie John
Meet Sajini, a seasoned technical content writer with a passion for e-commerce and expertise in Shopify. She is committed to helping online businesses to thrive through the power of well-crafted content.