Cart items that have been added to the cart will show in this widget along with the product upsells. The following options are added to the cart items widget which you can customize based on your needs.
Let’s understand the widget options in detail.
Widget heading
Widget heading helps to differentiate your widget so that you can easily identify your widget from the widget list in the editor.
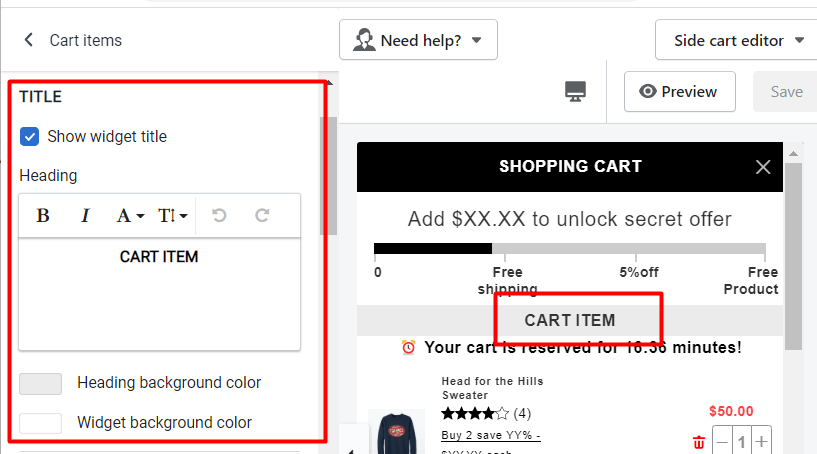
Title
The title is the name of the heading to your widget that will be displayed in the front cart drawer. Also, you can show/hide the title, and change the heading background color, and widget background color.
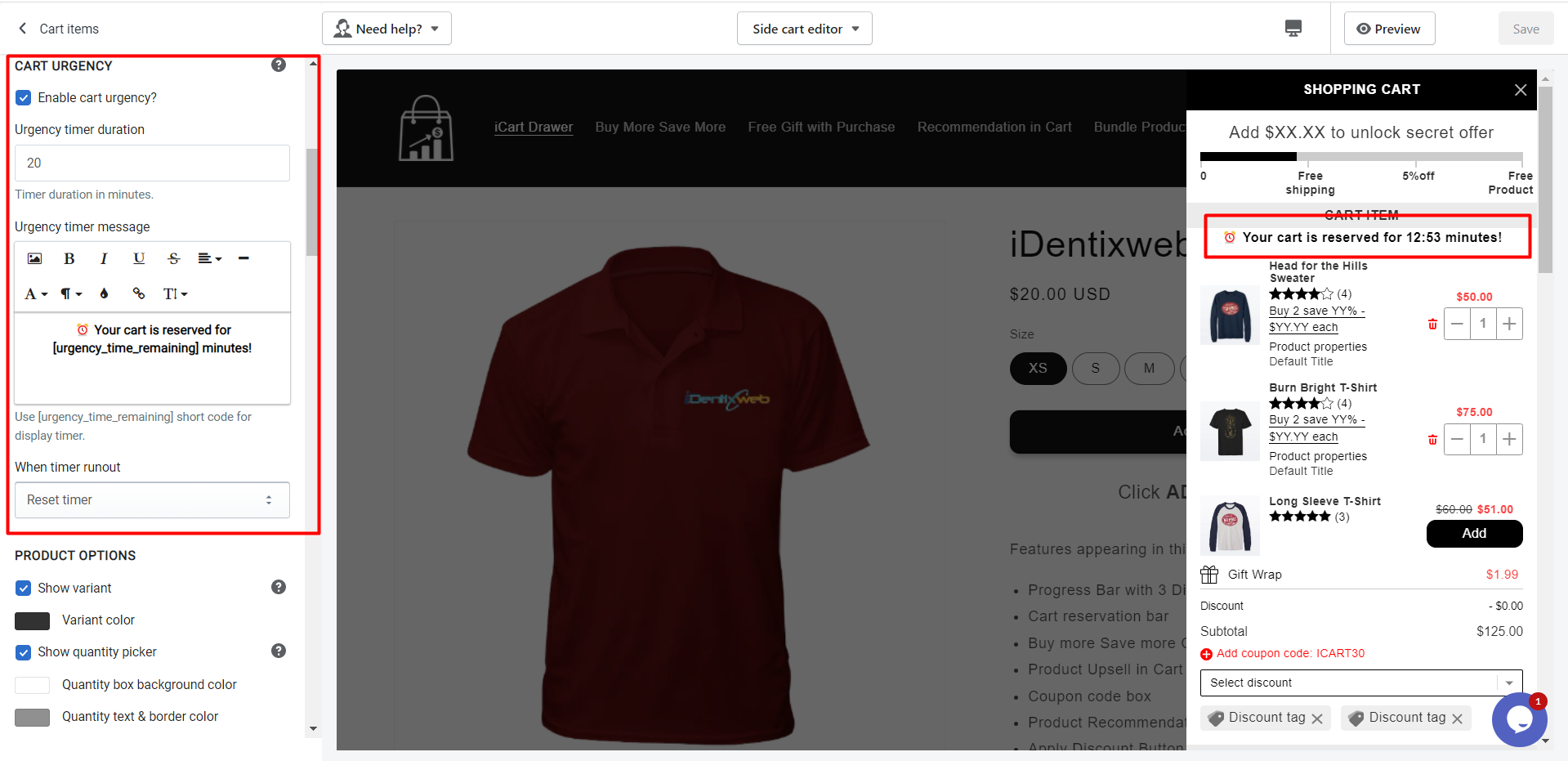
Cart Urgency
This option will encourage your customers to buy by showing them a visual countdown timer. As shown in the screenshot below you can enable or disable cart urgency in your store. By enabling the cart urgency you can access the following options:
→ Urgency time duration – Set time in minutes for cart urgency
→ Urgency time message – Enter a message to aware customers of the urgency timer/cart urgency.
→ When the timer runs out – Below are the available options, choose one of them to perform once the timer runs out.
- Do Nothing
- Hide the timer and show the message
- Reset timer
- Clear the cart and go to the homepage
- Go to the homepage without clearing the cart
- Delete all item and reload the page
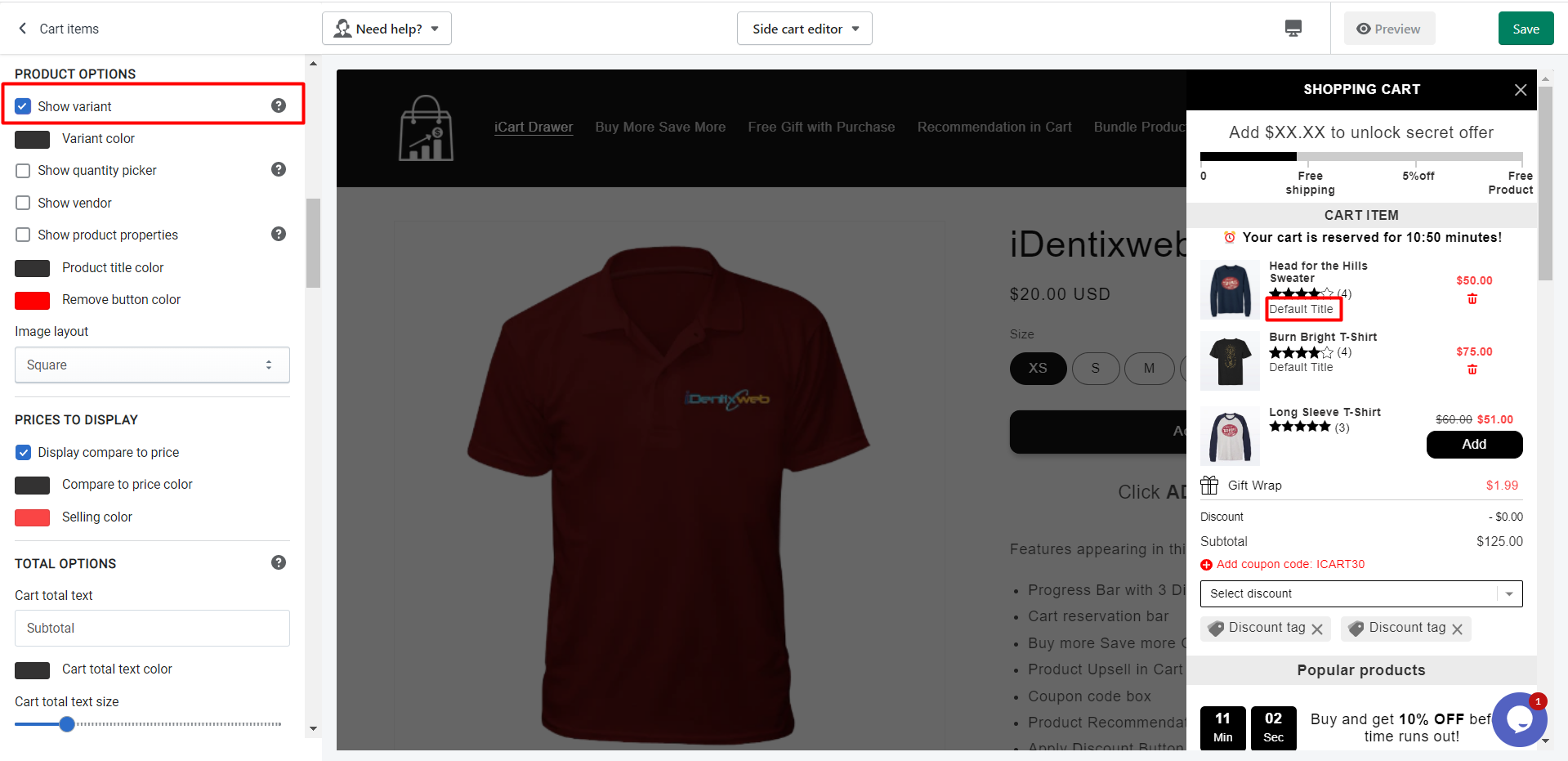
Product options
Show variant selection
Enabling this option will allow you to display the variants of the product in the cart drawer.
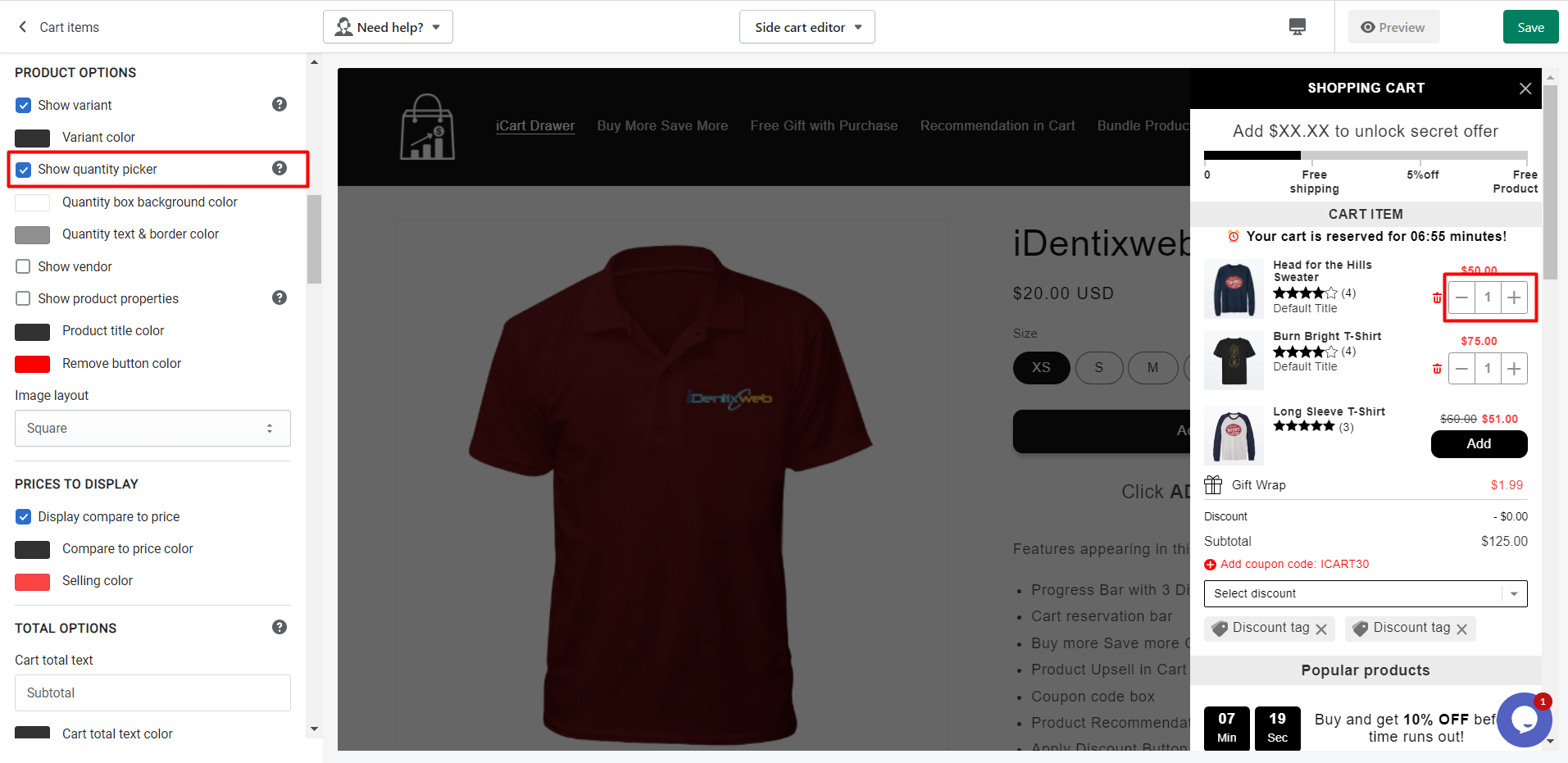
Show quantity picker
This option allows you to display the quantity picker for products in the cart drawer.
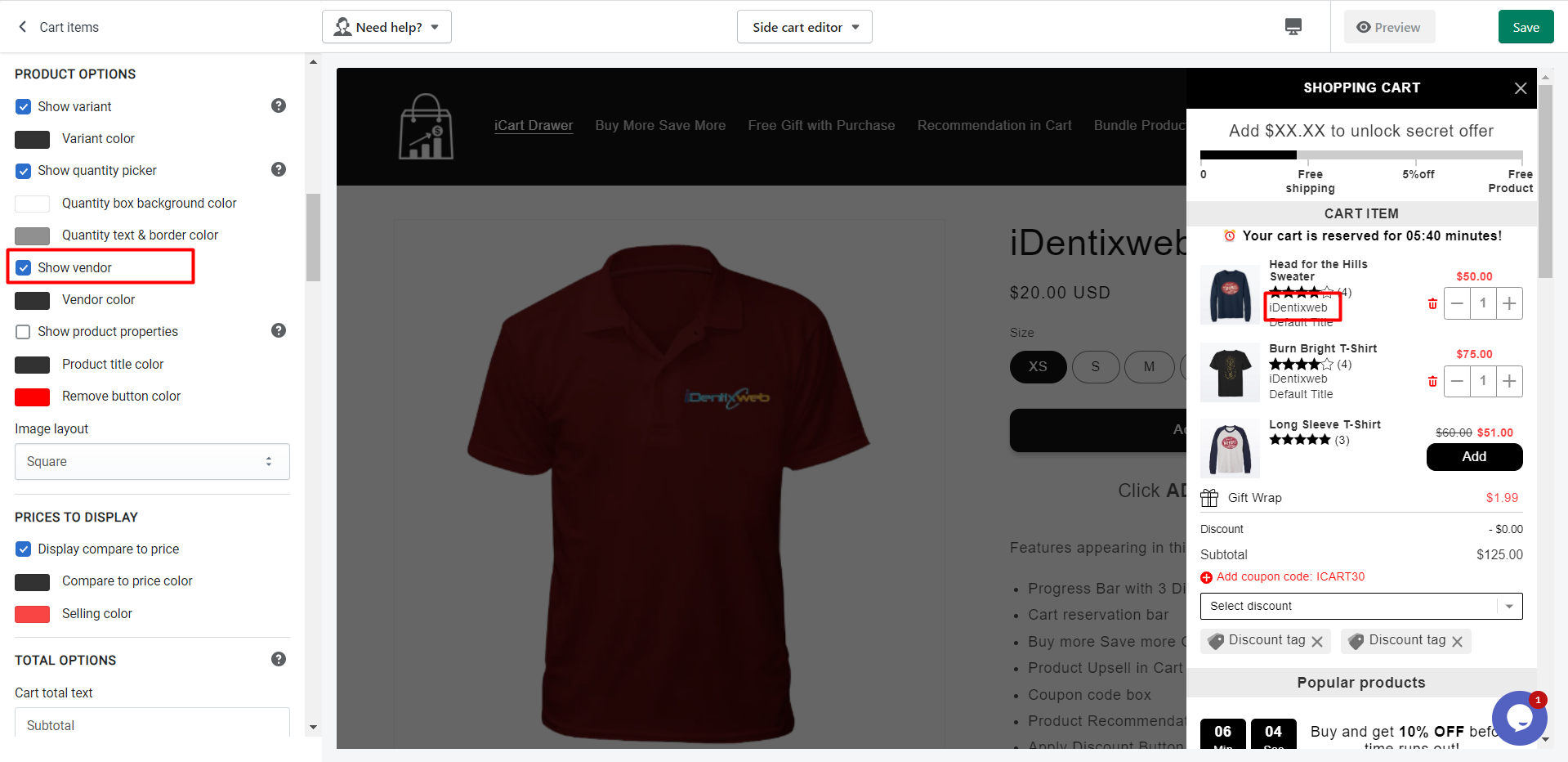
Show vendor
This option allows you to show the name of the vendor of the product in the cart drawer.
Vendor color
With this option, you can change the color of the text of the vendor name.
Product title color
This option helps you to change the title color of the product shown as upsell in the cart drawer.
Variant title color
This option allows you to change the color of the variant color.
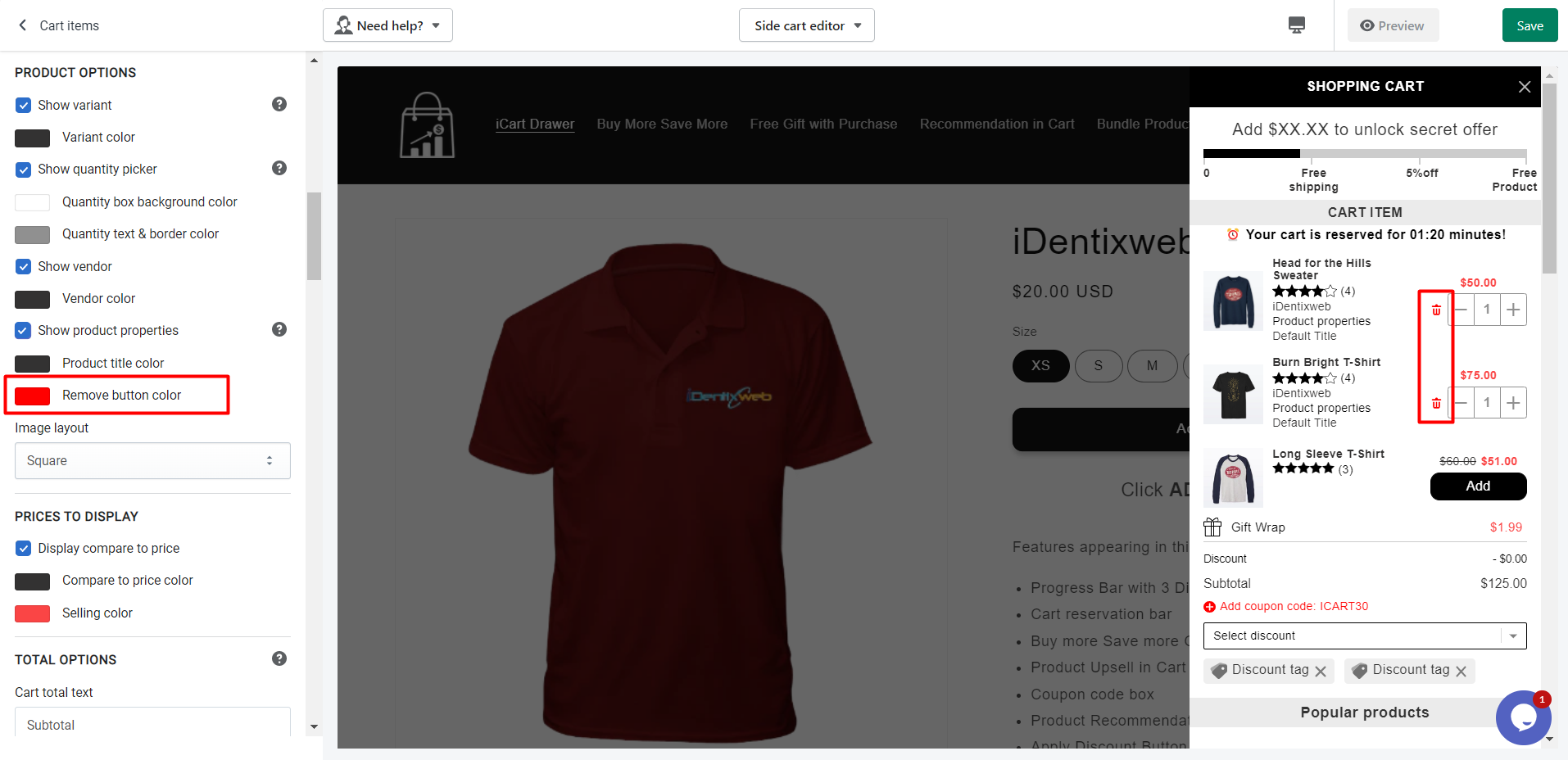
Remove button text
This option allows you to change the text of the remove button.
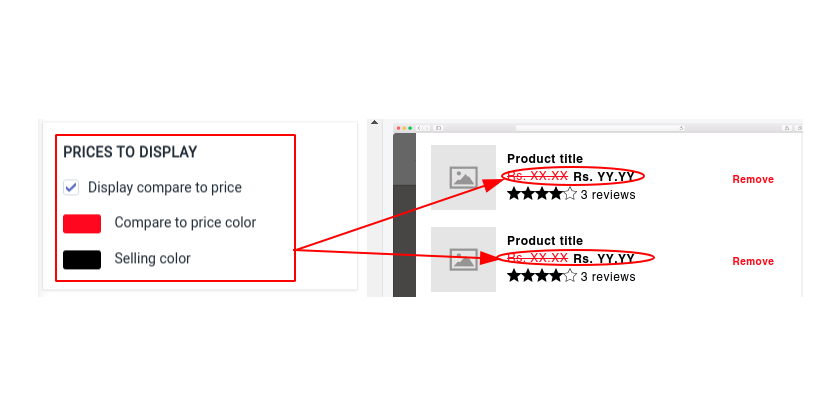
Prices to display
This option allows you to show/hide the product MRP (Maximum Retail Price) or the price compared to the selling price by selecting the checkbox, and also change the color of both prices.
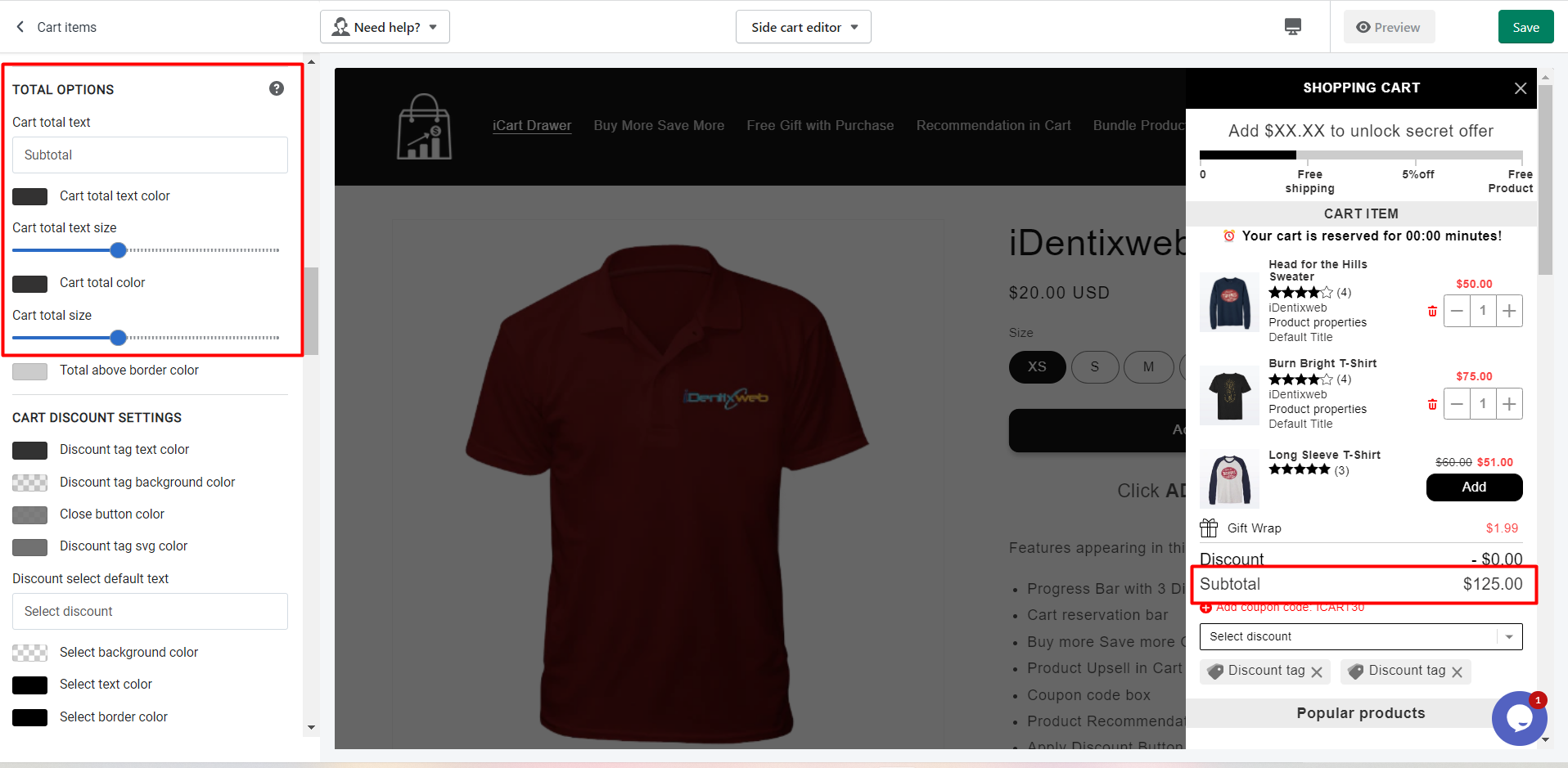
Subtotal options
Here, you simply can set the display text and also change the text size as well as the text color for the Subtotal amount.
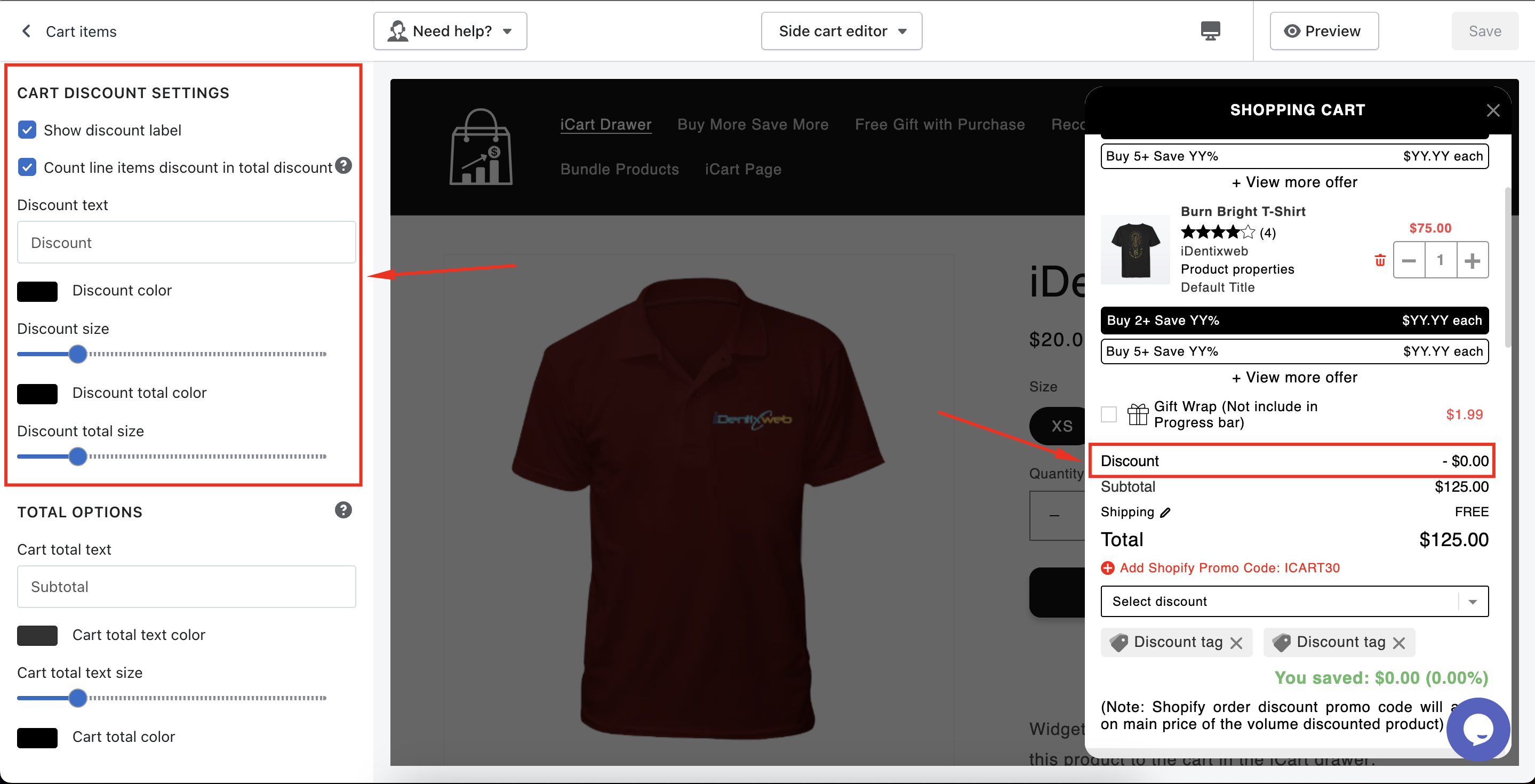
Cart discount settings
Make your discounts more convincing by highlighting them with the options available in the cart discount settings. You can specify the colors as per your website theme.
➝ You can enable/disable the discount to appear above the subtotal amount.
➝ Select the “Count line items discount in total discount” option to include every discount to be counted in the discount. if you uncheck this, then only the progress bar, discount widget, survey widget discount, and birthday widget will be shown in the discount.
See the options available in the “Cart discount settings” settings from the below screenshot
Shipping calculator settings
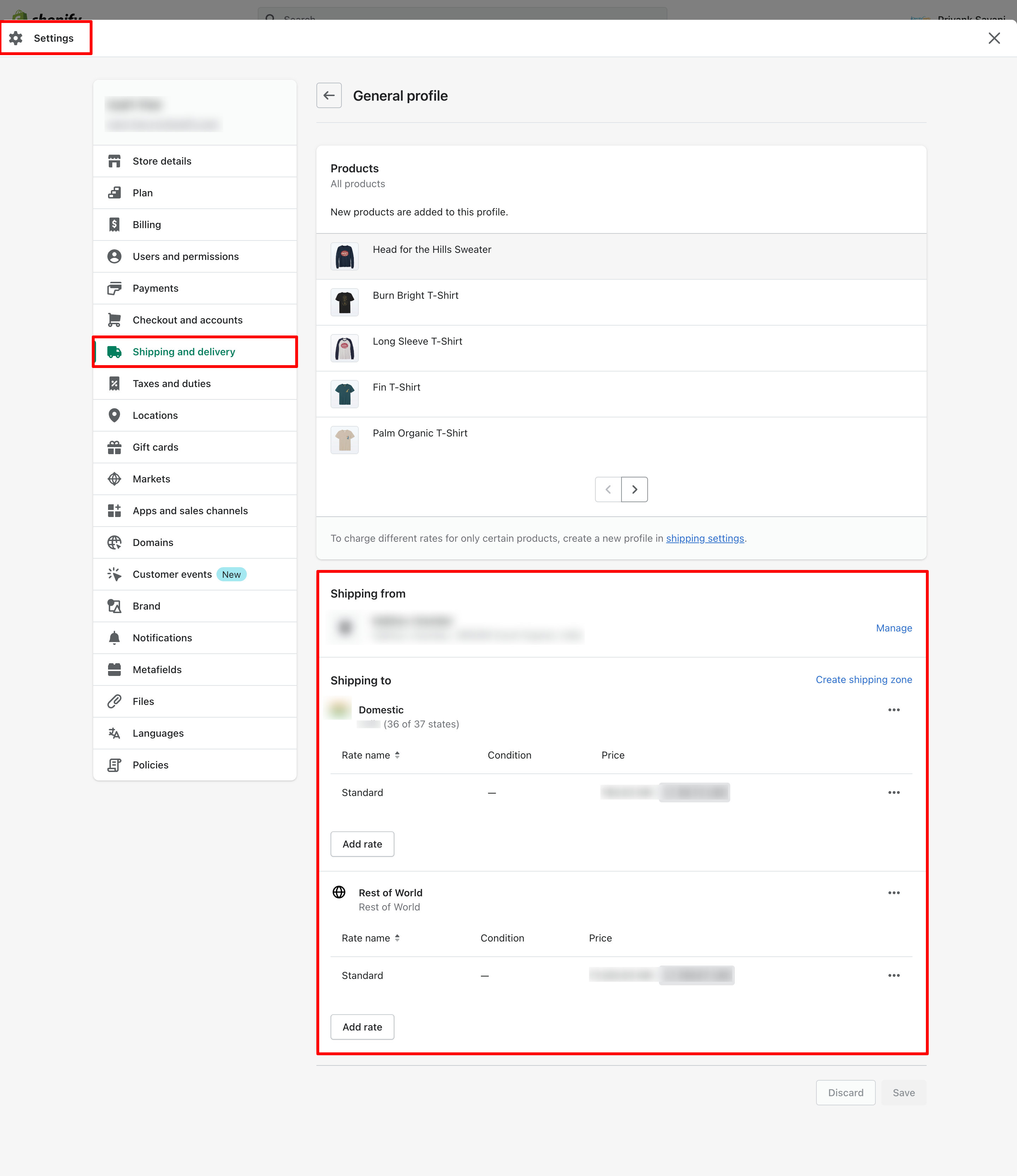
The shipping calculator allows your website visitor to check the shipping charge they will be going to pay for orders delivered to their location.
Usually, Shopify calculates the Shipping charges on the checkout page after the shipping information is entered. There are multiple Shopify apps are available in the App store that enables the ability to check shipping rates on the product page, cart page, or any other pages on the website. Depends on the feature other apps provide in the settings or dashboard.
we found some stores are using the Shipping Calculator app on their websites to calculate the shipping price before the checkout. We thought that we should include that feature in our app too so that’s why we decided to add that feature in our app, you don’t have to look for the shipping calculator app anywhere.
Let’s take a look at the feature in detail and the options available to configure.
Show shipping calculator
- Shipping text
- Shipping text color
- Shipping text size
- Free shipping amount text
- Free shipping amount color
- Free shipping amount size
- Shipping total text
- Shipping total text color
- Shipping total text size
- Shipping total color
- Shipping total size
- Back arrow color
- Background color
- Heading text
- Heading text color
- Shipping Address text
- Shipping Address text color
- Select background color
- Select text color
- Select border color
- Button text
- Button text color
- Button background color
- Shipping rate title
- Rate list color
- Shipping error color
- No shipping rates found error message
Please take a look at the below video of the Shipping Calculator feature
As you have seen different selection options of shipping prices in the video mentioned above, all those data have been collected from your Shopify admin. So every shipping method you set in the Shopify admin for the shipping will be shown here after filling in the information.
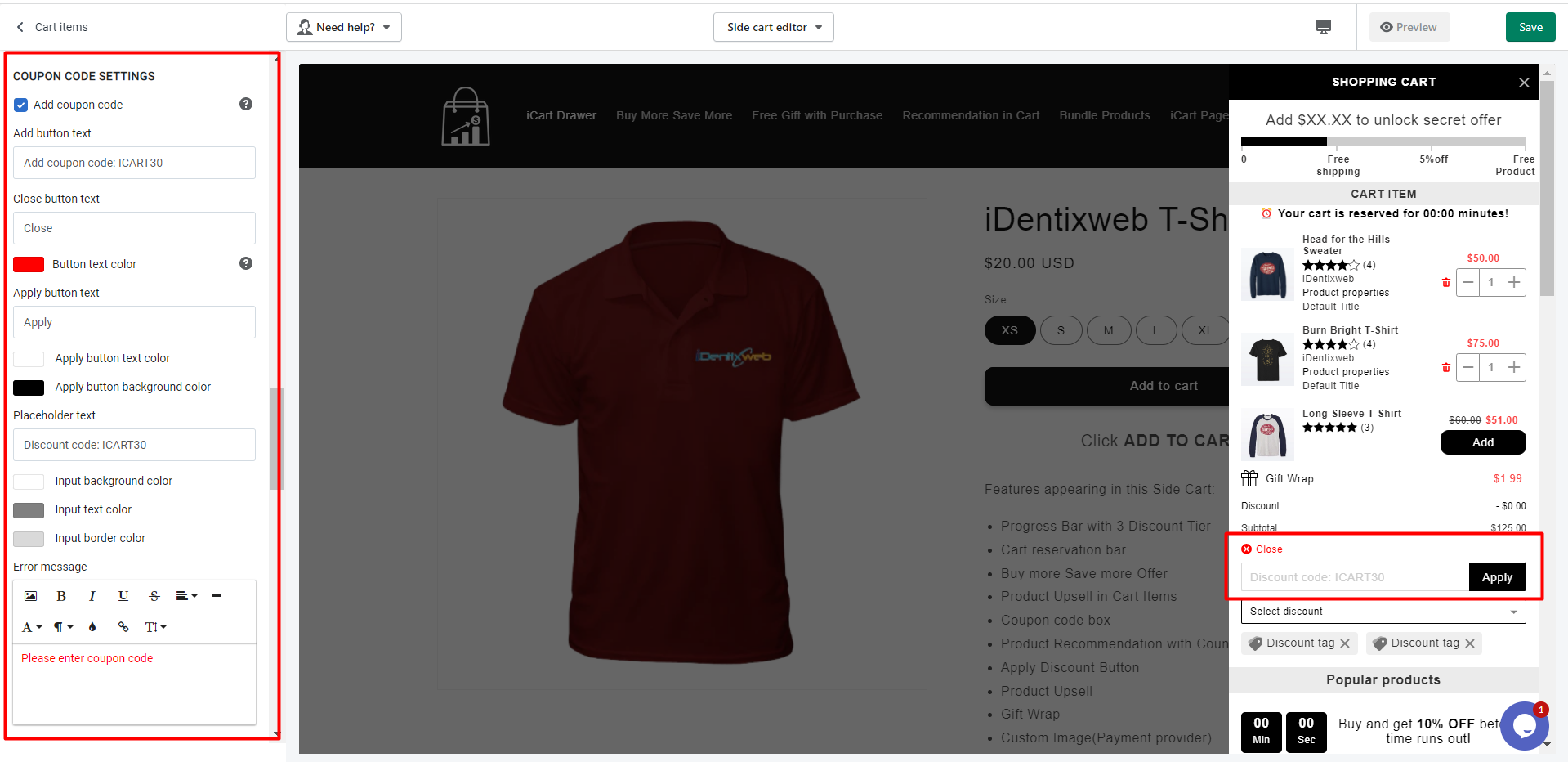
Coupon Code Settings
By selecting the coupon code checkbox, by you are allowed to enable the coupon code adding the feature to your cart. Like other options mentioned above, you can set the display text and color for Add Button, Apply button, and Placeholder text. In the end, you need to specify the error message for avoiding an empty textbox when the user is trying to avail of any discount.
This feature will be going to save steps that customers have to go on the checkout page to know the shipping price.
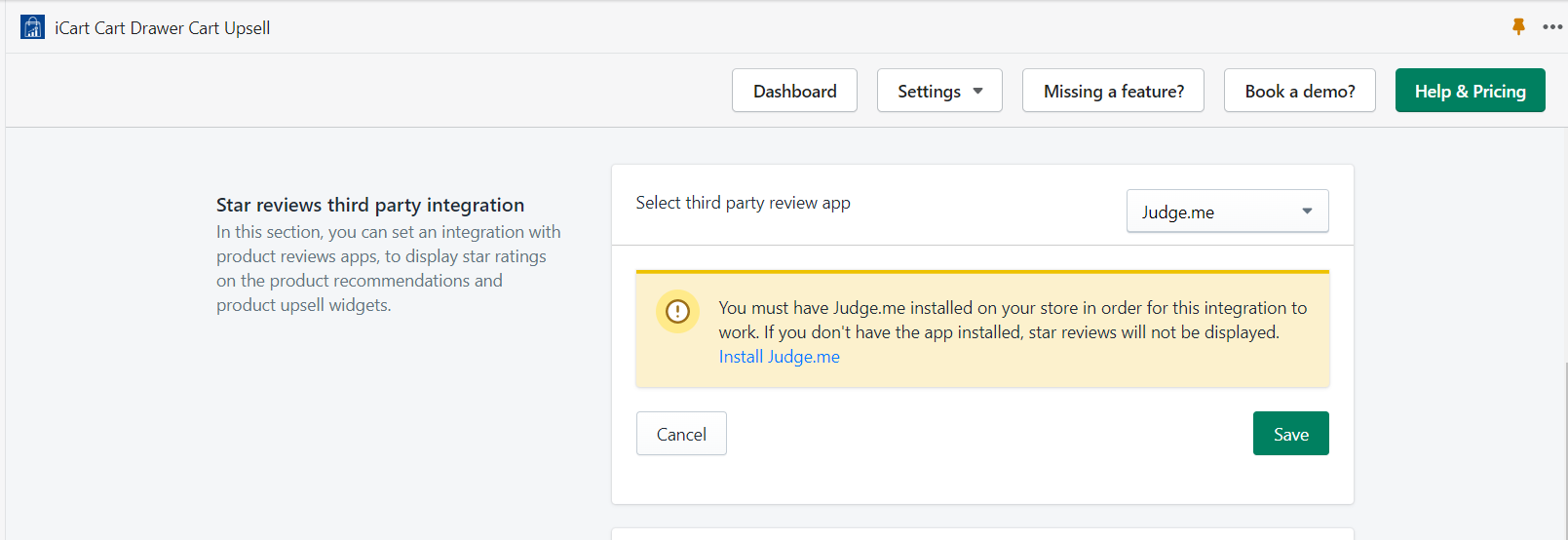
Star Reviews
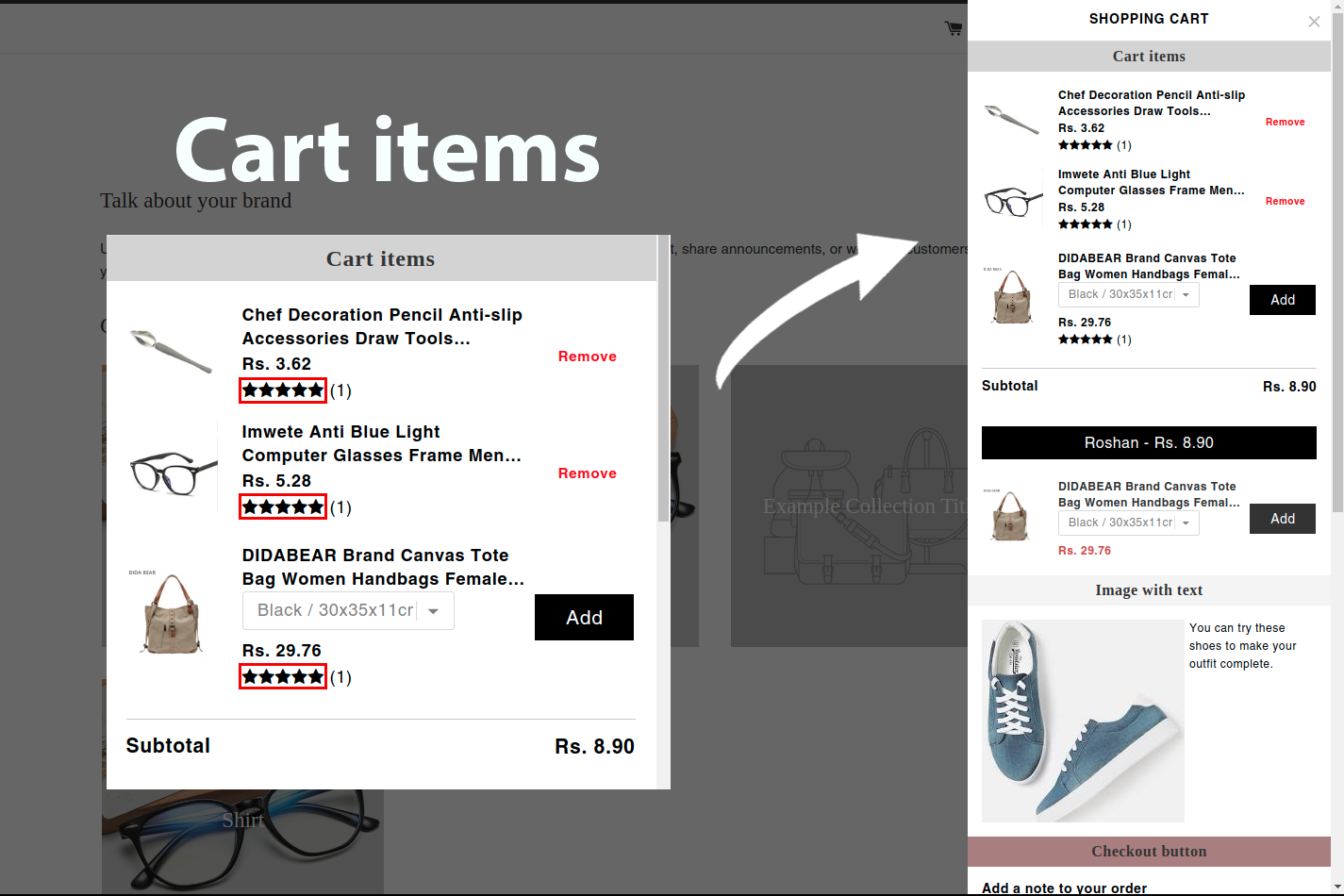
When you enable this option, it will show the star rating and total review on the products listed in the cart. iCart is integrated with all the popular applications like Judge.me, Loox, Rivyo, Stamped.io, and Ali reviews you may use for collecting star ratings and reviews for your products.
Therefore, it will fetch the product reviews from the application you select. If you are using Judge.me, you are ready to use it without any configuration. But in other cases, you can change the star review settings by clicking on the link “click here”.
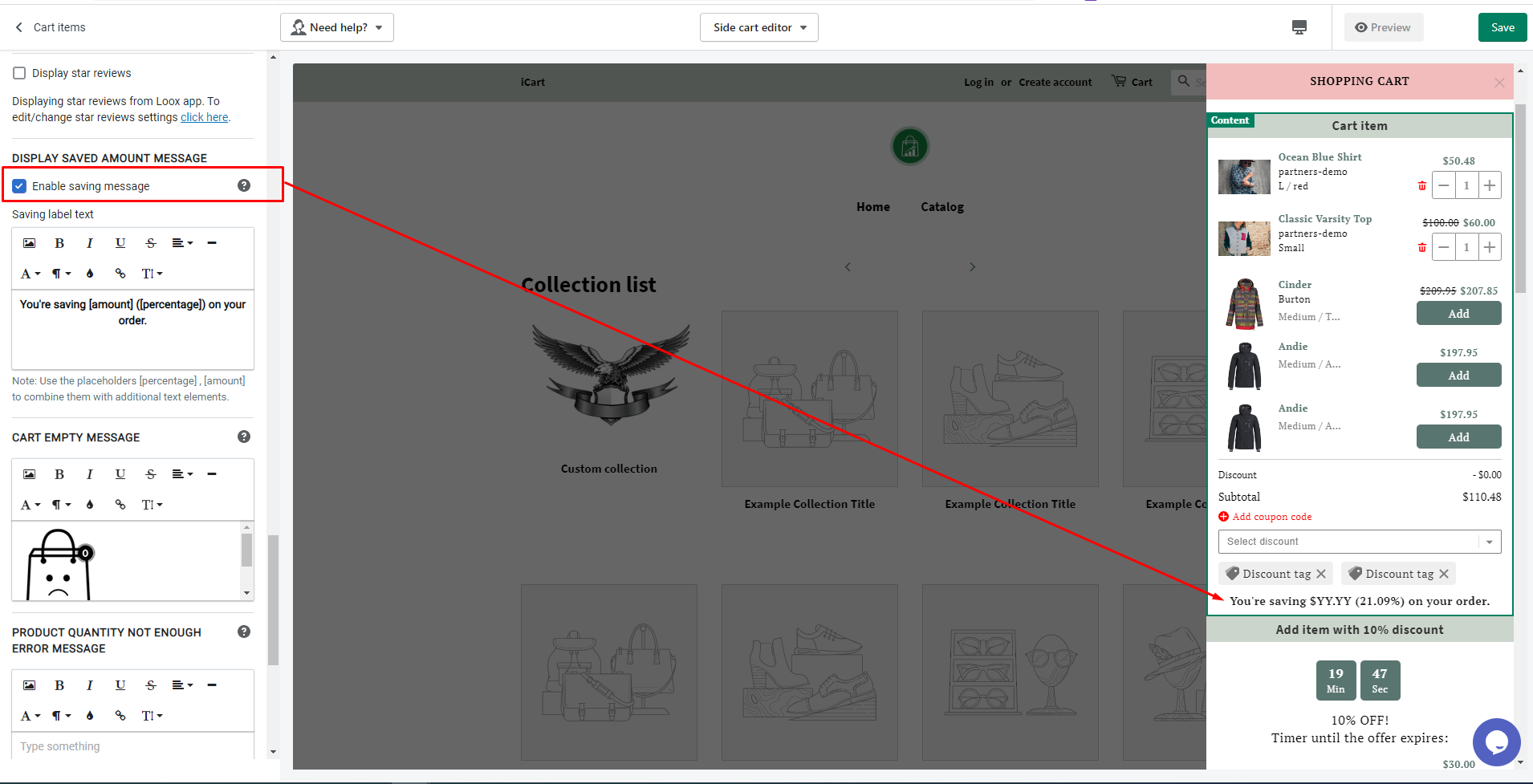
Display saved amount message
You can show to your customers how much they are getting saved on their orders using iCart. So your customers know how much they are getting saved if buying from the Side cart or full cart.
There are some options also available in this feature for configuration as other widgets and options and you can explore them from below:
- Enable/Disable saving message
- Saving label text
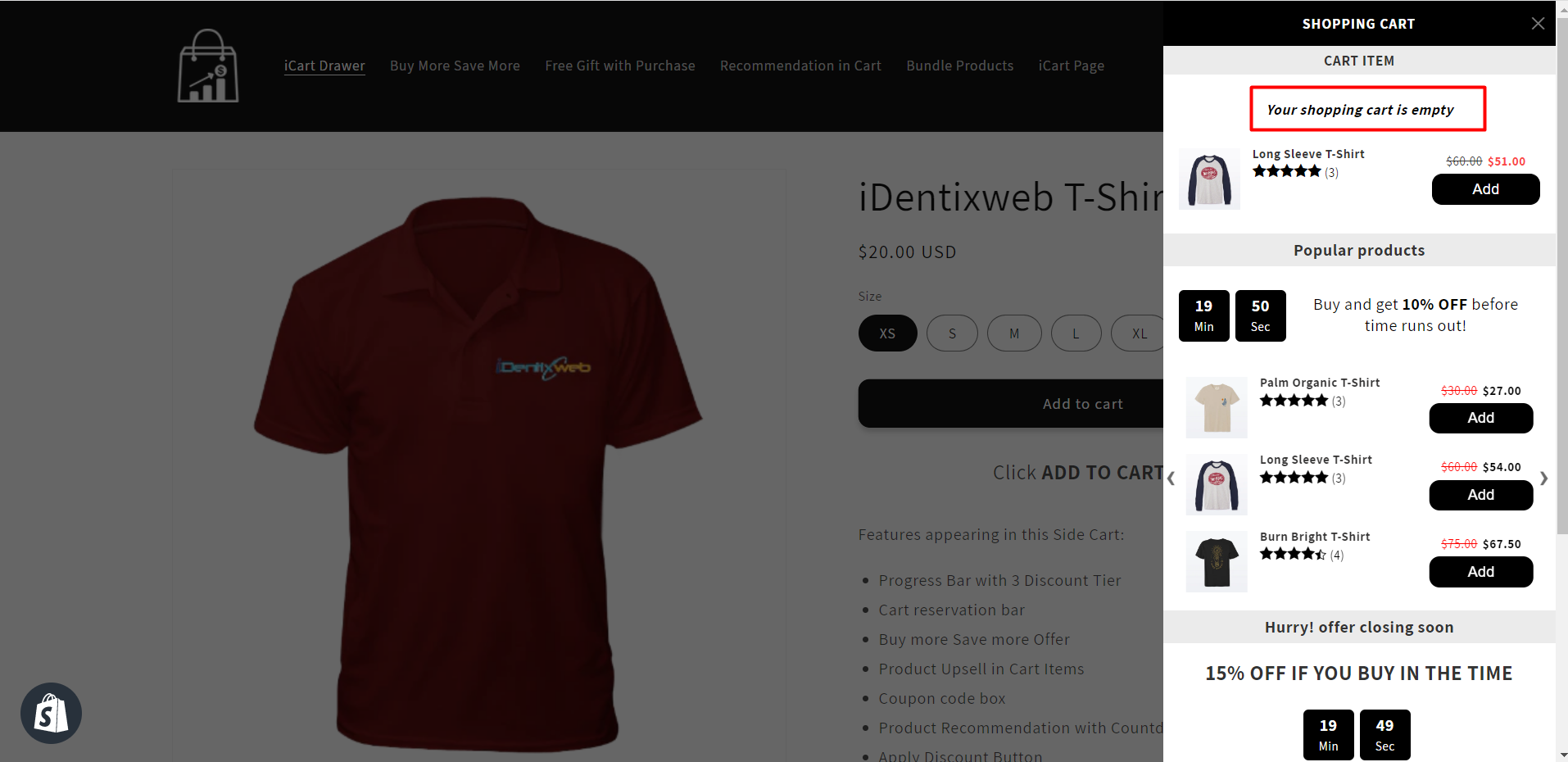
Cart Empty Message
Here, you need to specify the message for an empty cart that will be visible to the user when the cart will be empty.
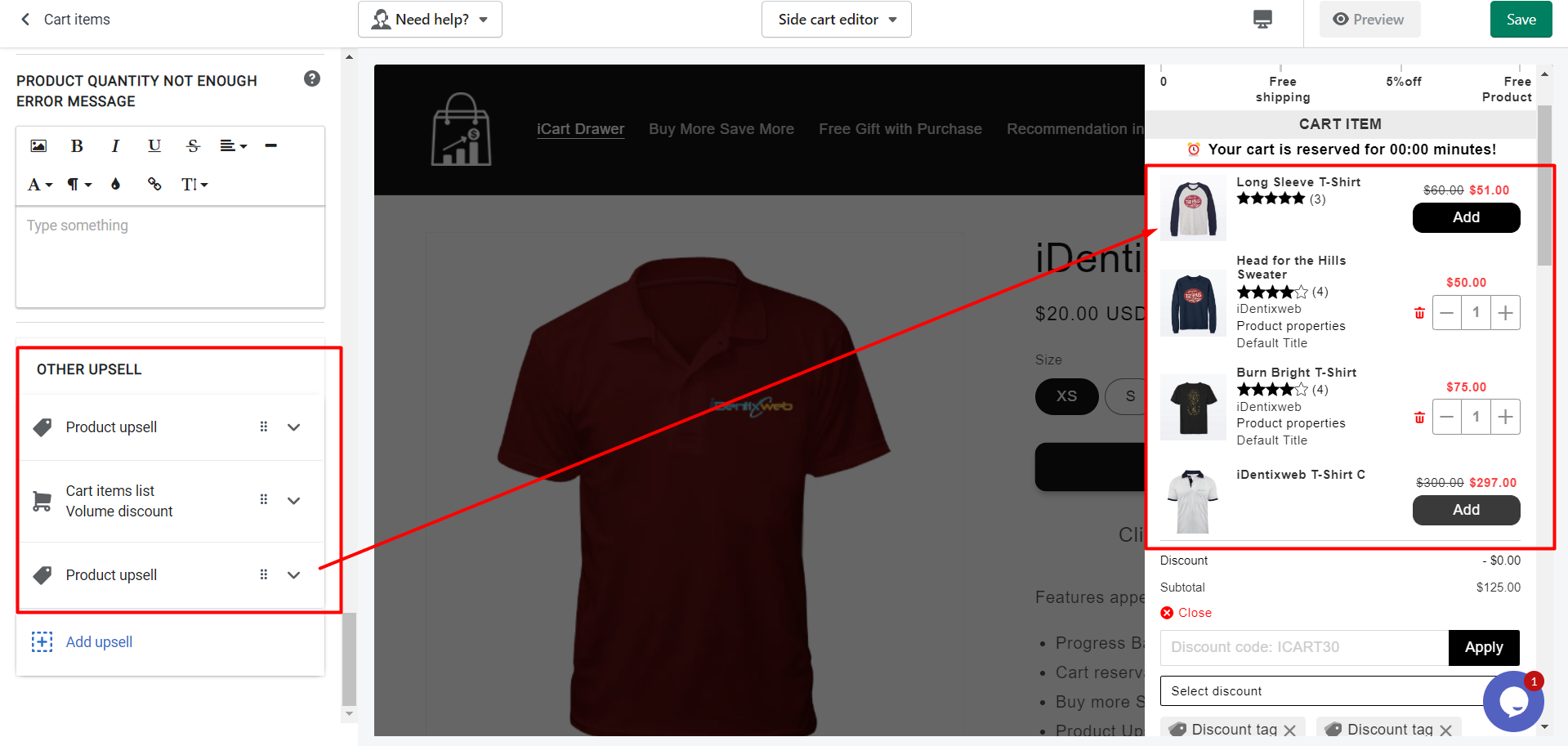
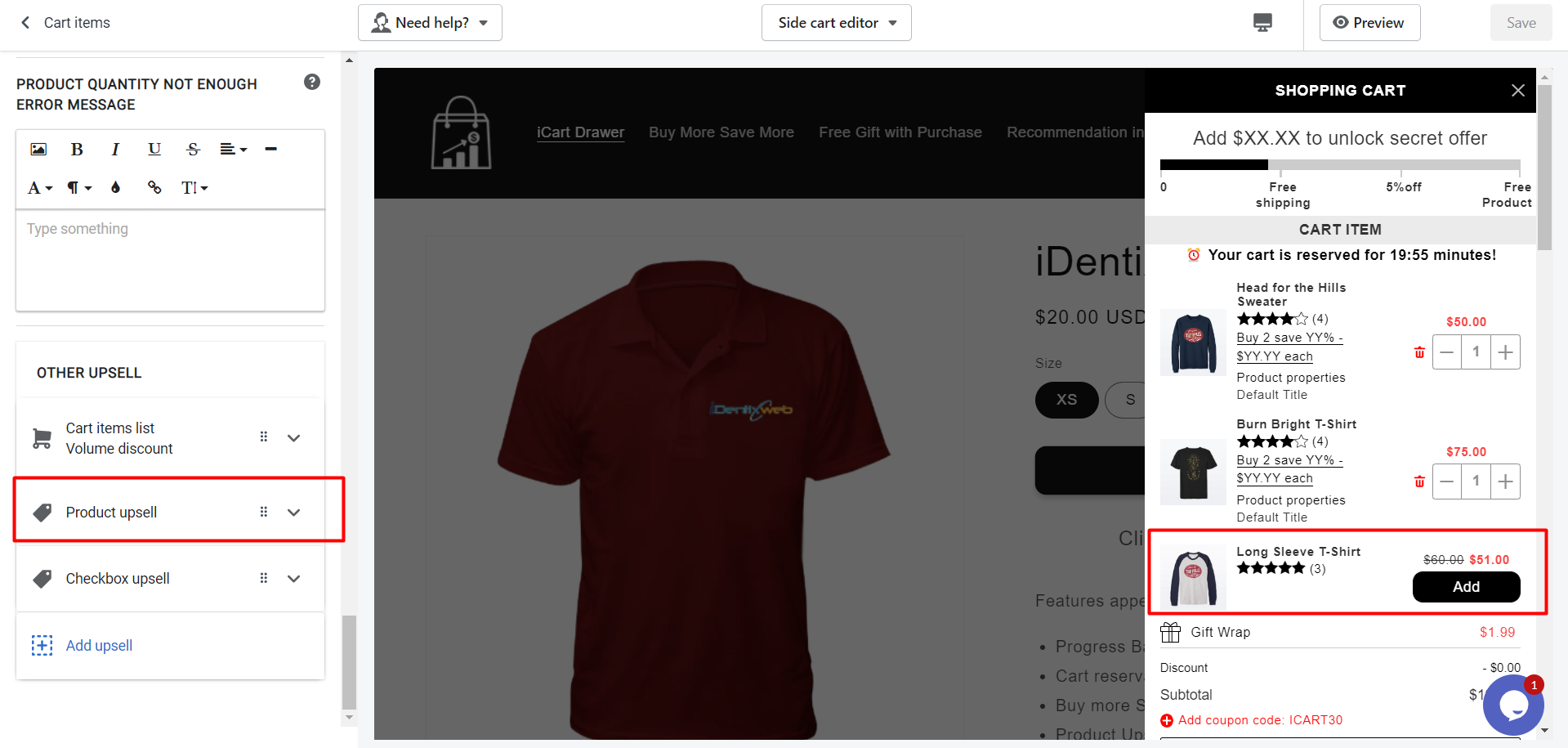
Other upsell
This option brings something great as it allows you to add multiple upsells in the cart item section and also reorder the cart items.
Cart item list: It belongs to all the products listed in the Cart Items section. To reorder the cart item list, simply click on the dots, drag, and drop above/below any section.
Add Upsell: You can add a new upsell to your cart item by clicking Add Upsell. There are two different upsell options available here: (1) Product Upsell & (2) Checkbox Upsell. In Upsell type, you can select any as per your need.
(1) Product Upsell
By default, the product upsell option is selected in upsell type.
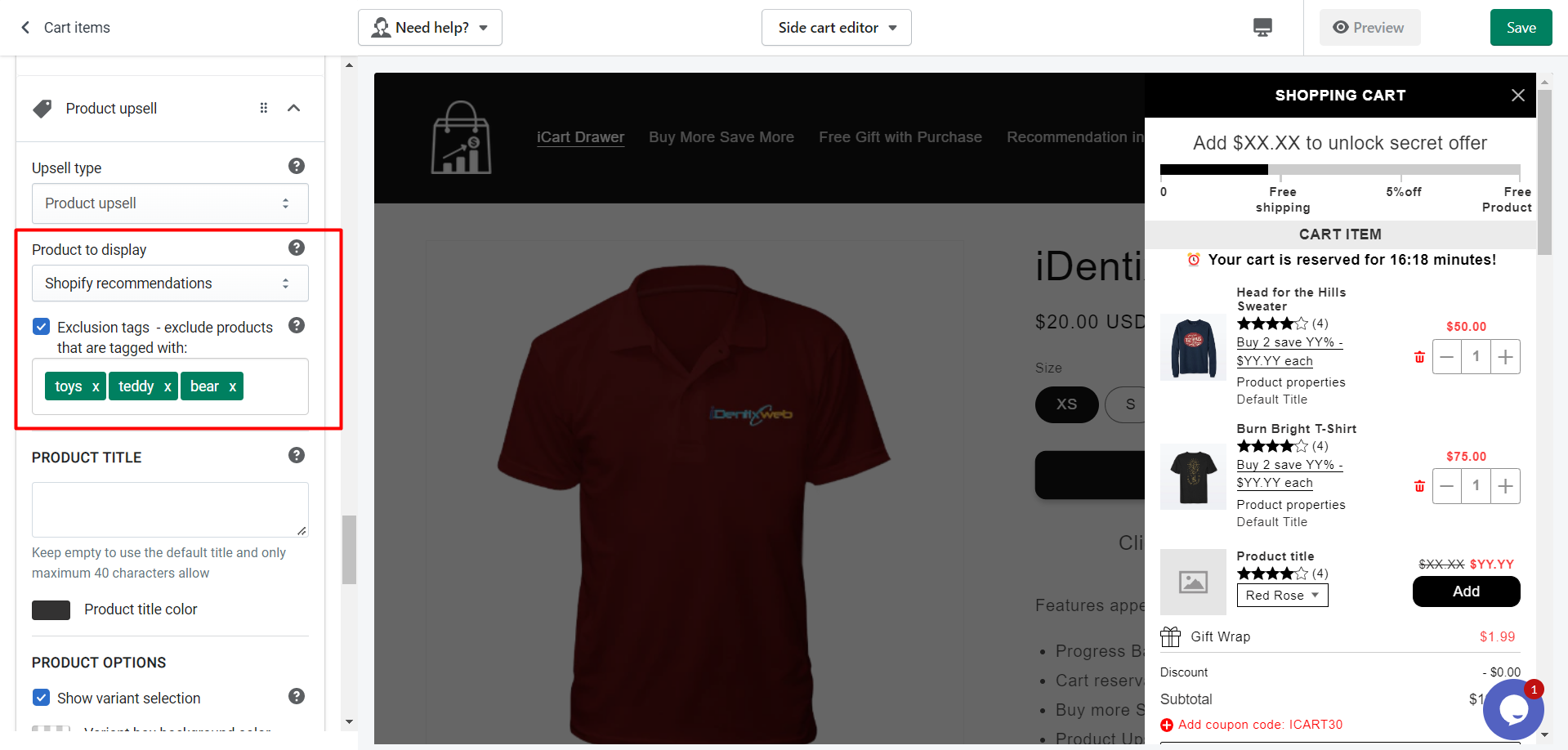
Product to display: In Product to display, you can select which product will be visible to the customer in the cart as a recommendation. The following are the options available:
Shopify recommendations: It makes your work hassle-free, as the product that will be displayed in the product upsell will be automatically selected by Shopify as per its analytics. You can also exclude some products if you wish to just by checking the Exclusion tags checkbox and specifying the tags you want to avoid.
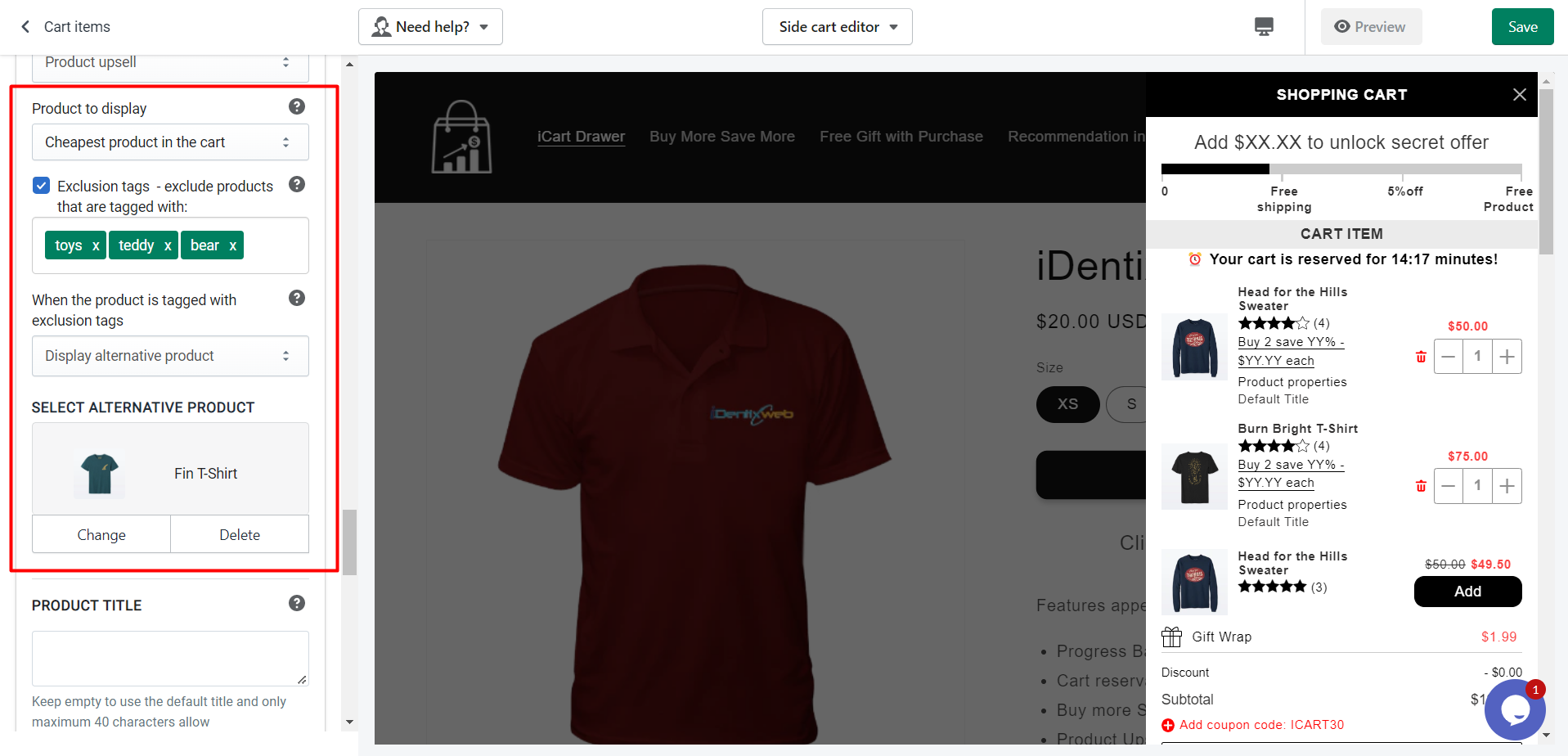
Cheapest product in the cart: The product in the cart item with the lowest selling price will be displayed in the product upsell. If you wish to exclude some products, then like mentioned above, just enable the Exclusion tags and specify the tags you want to eliminate.
To avoid a situation when the product is tagged with the exclusion tags then you can select either to hide the product by selecting the “Hide featured product” option else display another product by the “Display alternative product” option. If you select the “Display alternate product” option then you need to choose a product manually by clicking on the Select product button.
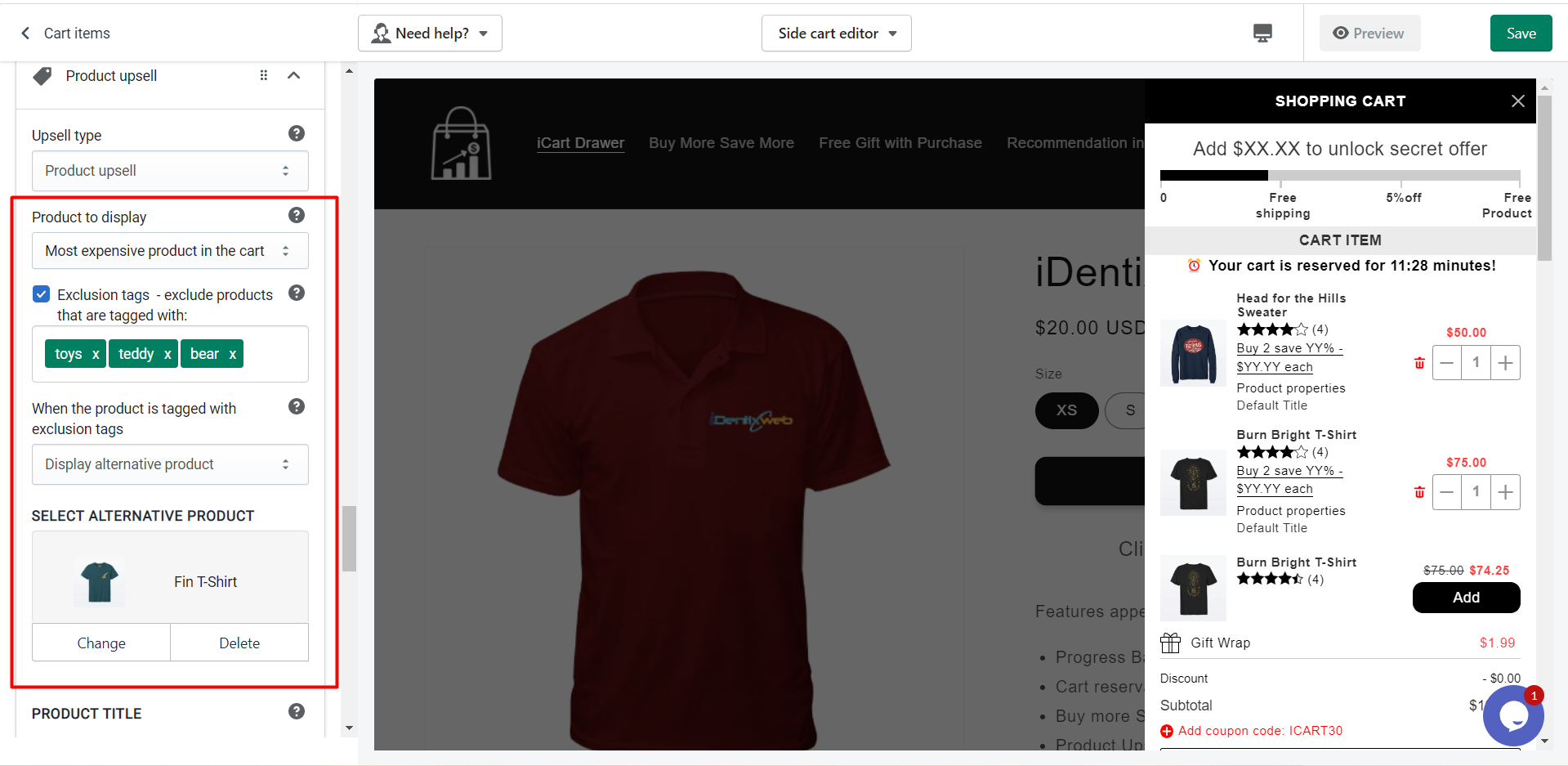
Most expensive product in the cart: The product in the cart item with the highest selling price will be displayed in the product upsell. Same as above in “Cheapest product in the cart”, product exclusion and display alternative product options are also available here.
Specific product: If you want to show any specific product in the product upsell, then you can select this option. Next, you need to choose the featured product manually by clicking on the Select product button. There comes an option to select what will happen if the product is already available in the cart.
You can select the “Display selected product anyway” option to allow repeated products in the cart or the “Hide featured product” option to restrict repeated products and hide the product upsell section. The “Display alternative product” option is used to show another featured product in the product upsells to avoid repetition. If you select the “Display alternate product” option then you need to choose a product manually by clicking on the Select product button.
Random product: Here you need to select the product collection from which you want to show the upsell product. For that, click on the Select Collection button and choose any product collection. Then, specify the product tags (in the Product with a tag box) you wish to show in the product upsell. Same mentioned above in “Specific product” you can replace upsell product with an alternative product if the product is already available in the cart. You can do that by following the same procedure mentioned above.
Now, you’re all done with the product selection process for a product upsell.
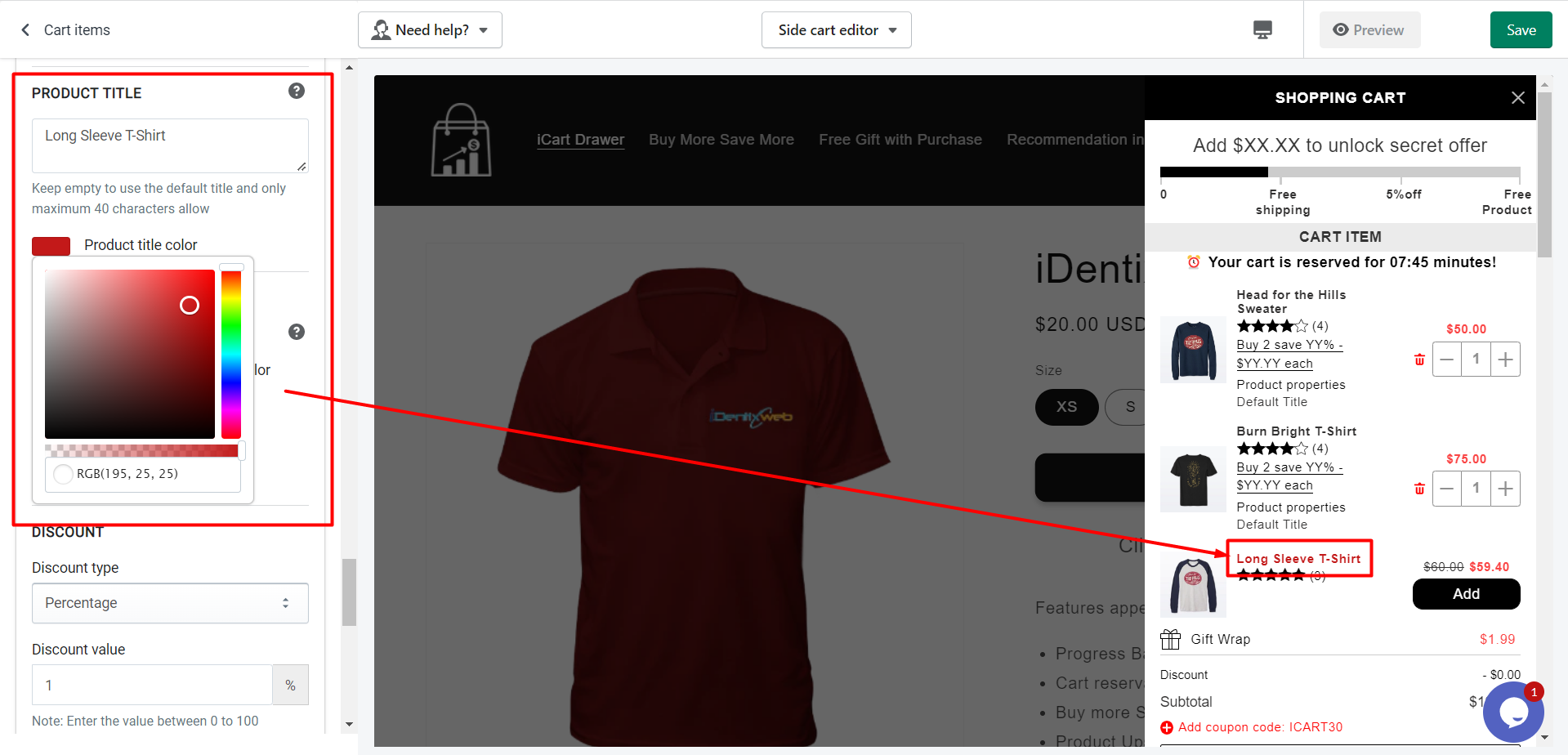
Product Title: Here next comes the Product Title where you can define a customized name for the product. If you wish to show the default name of the product then simply keep it empty. Also, you can change the product title color if you want.
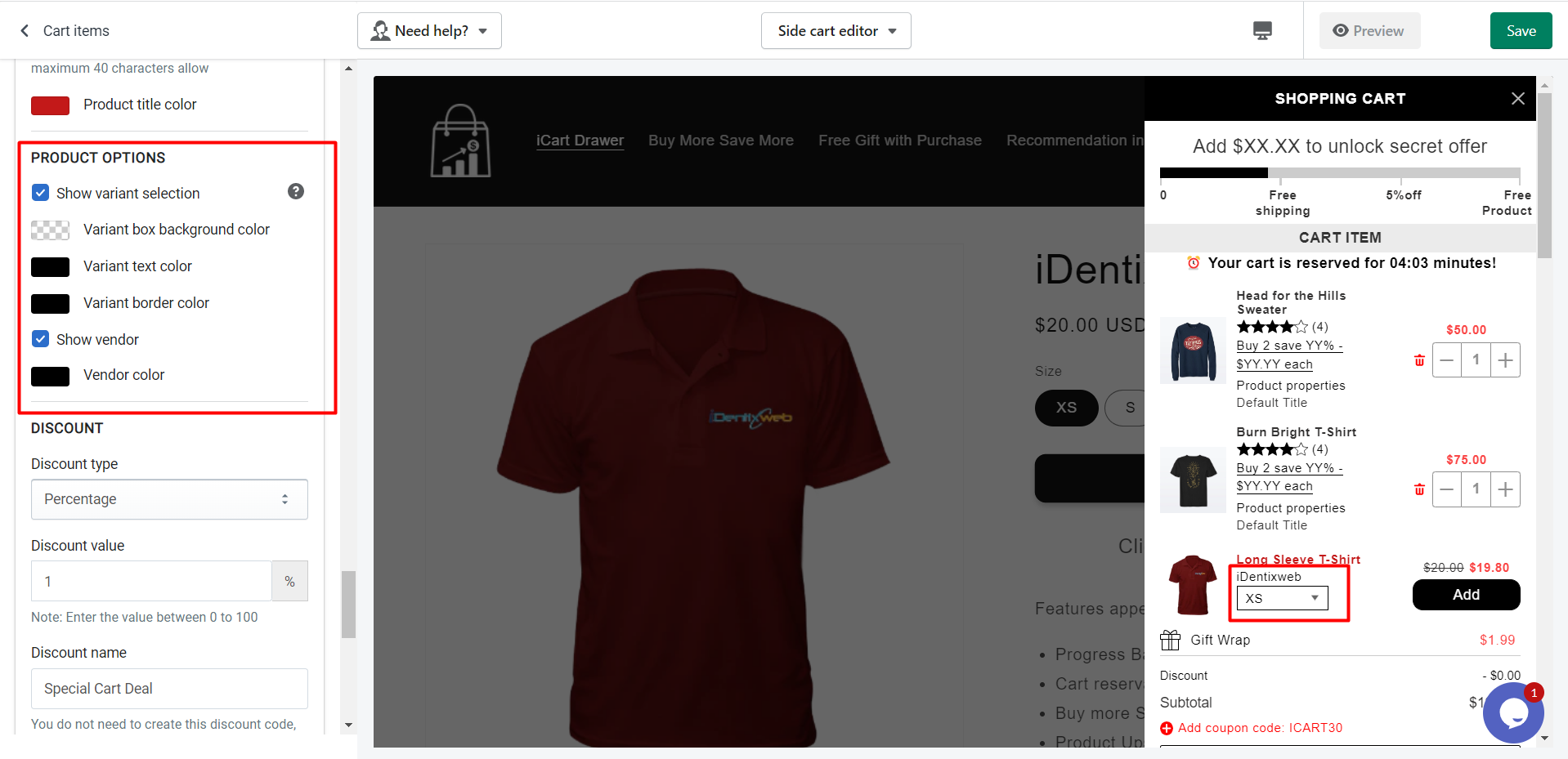
Product options: The Product options allow you to show/hide the variant selection and vendor of the product.
Discount: If you want to offer any discount on the upsell product, tick on the checkbox named Offer a discount and select the type of discount you want to offer. Following are the discount options available:
Free Shipping: As the name suggests, it unlocks free shipping for the entire order.
Percentage: Here you can set the discount value in percentage that will apply to the upsell product.
Fixed amount per item added: The fixed amount of discount will apply to the item each time you add it to the cart (add its quantity). For example, if the discount value is Rs.50 and the product quantity is 2, the total discount applied on the upsell product will be Rs.100 (50 X 2 = 100) Therefore, the fixed discount value will be applied to the quantity of the product you add.
Fixed amount: The fixed amount of discount will apply one time on the upsell product.
Only apply for item over: Discount will only apply on the product if the upsell product price exceeds the value that you have mentioned in the box.
Discount Name: Give a discount name that will be visible to the customer when the discount is applied to the product upsell.
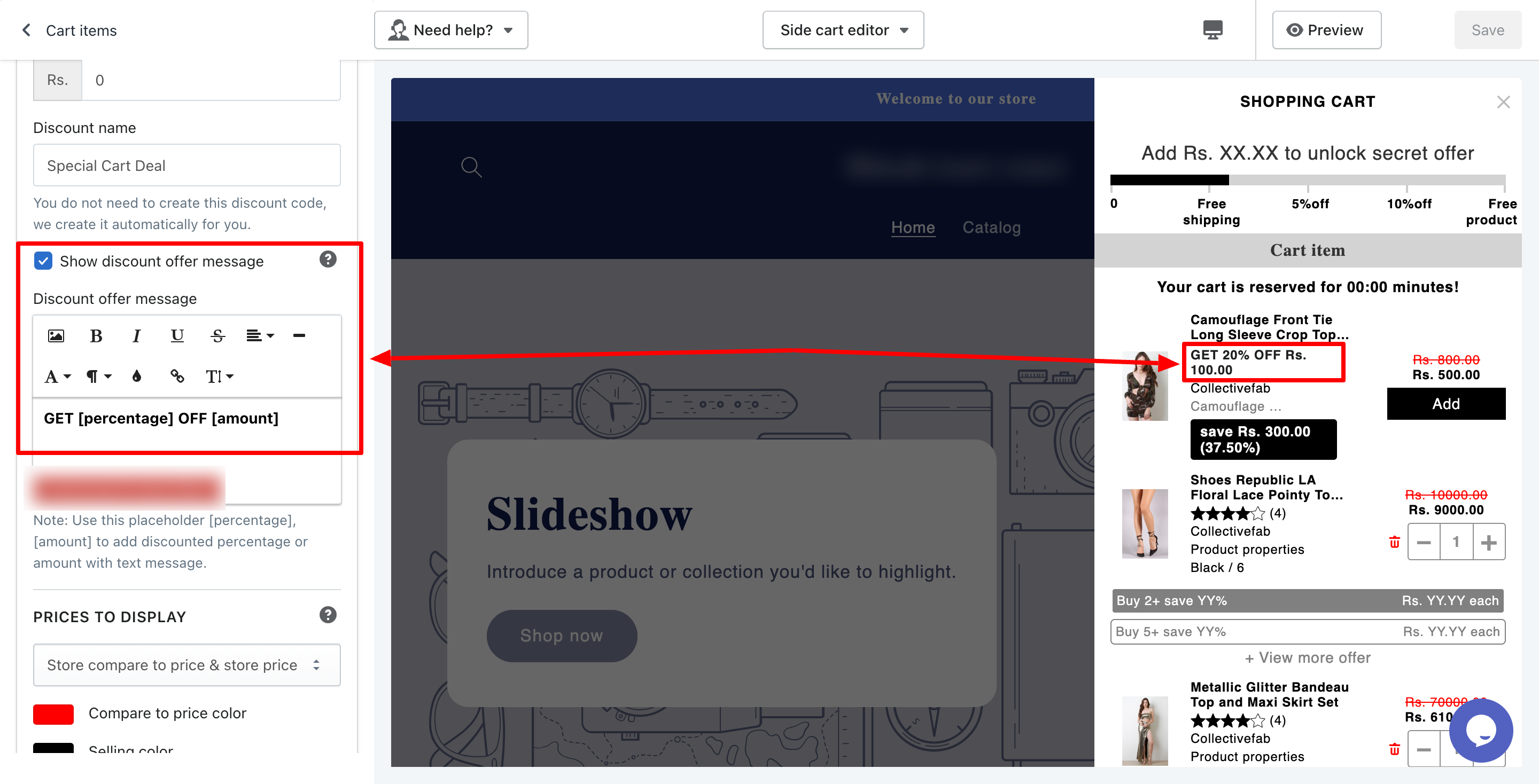
Show discount offer message: This checkbox enables/disables to show the offer price below the product title in the upsell. If you have added any discount to the upsell, then you can show how much they are going to get a discount from this option.
➝ Discount offer message:
In that, you can set the message you want to show related to the offer in regards to the discount.
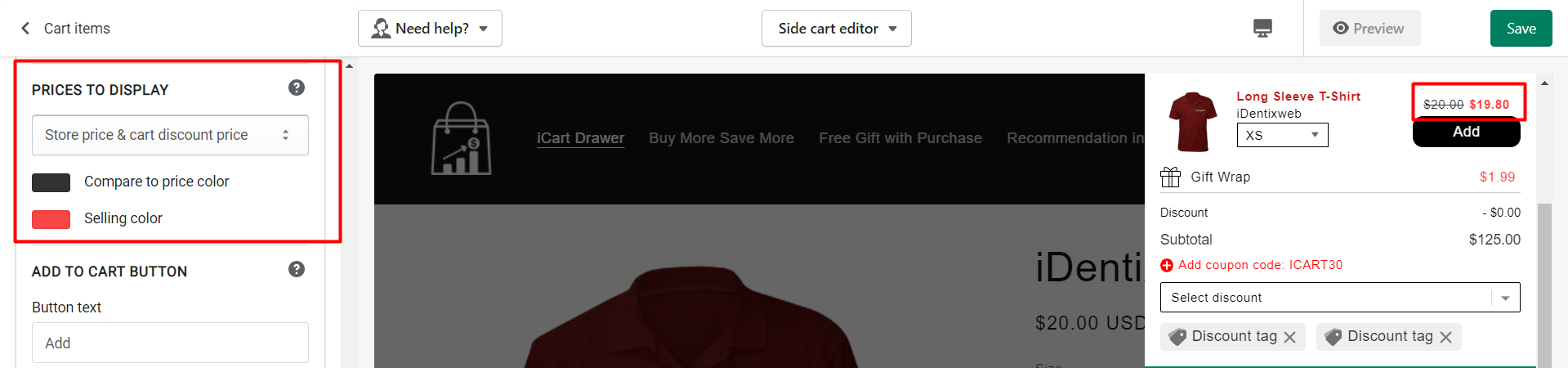
Prices To Display:
You can show the upsell product price as you want by selecting the appropriate option from the list:
Store price only: The selling price of the product will be displayed to the customer.
Store compare to price & store price: The price to compare and the selling price of the product will be displayed.
Store compare to price & cart discount price: The price to compare and the final selling price (after deducting the discount) will be displayed.
Store price & cart discount price: The original selling price and the final selling price (after deducting the discount) will be displayed.
You can also change the color of both the prices, i.e. Compare to price and the selling price.
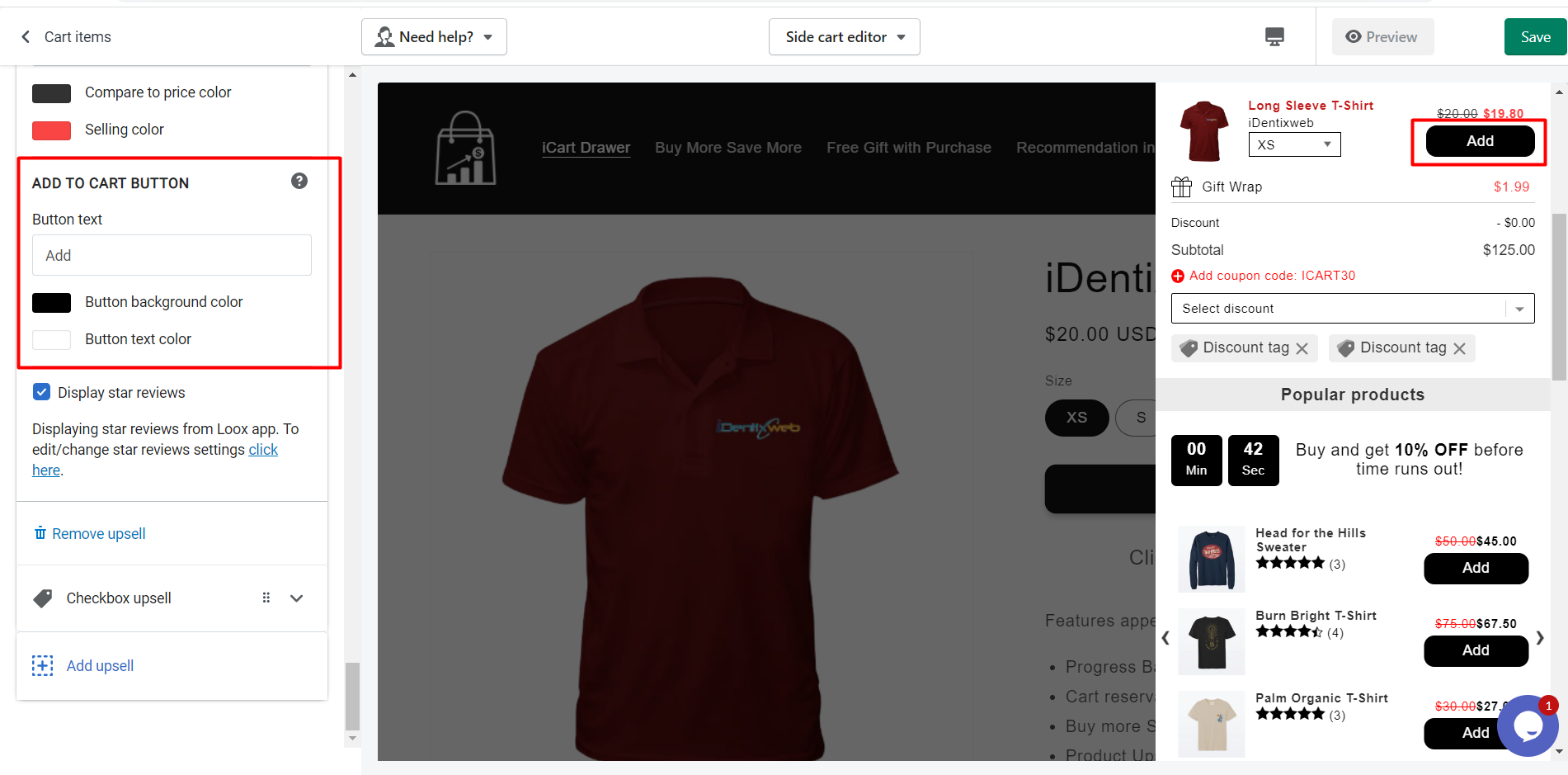
Add To Cart Button: Here you can customize the Add To Cart button of the upsell product. Provide the display text for the Add button and change the text or background color as you want.
Display save amount label: It’ll show them how much you’re saving while adding this upsell to the cart.
Star Reviews: Simply like the Star Review option in the cart item discussed above, it will show the upsell product review fetched from Judge.me or other popular review applications.
Rules: Rules are used to hide/show the discount widget. Once the discount is applied using rules then it will not get removed automatically using any rules. This option allows you to change your cart item upsell offers based on different parameters like:
Parameter
You can change the condition based on different parameters like cart sum, number of items in the cart, a specific item, a specific collection, product tags, user location, Specific date & time range, and URL base show widget.
Condition
You can set the condition from any of these options: Is less than, Is greater than, Equals.
Value
Here you can enter the value that your customer’s cart must contain.
Basically, this Rules option provides you with 2 conditions i.e, AND, OR.
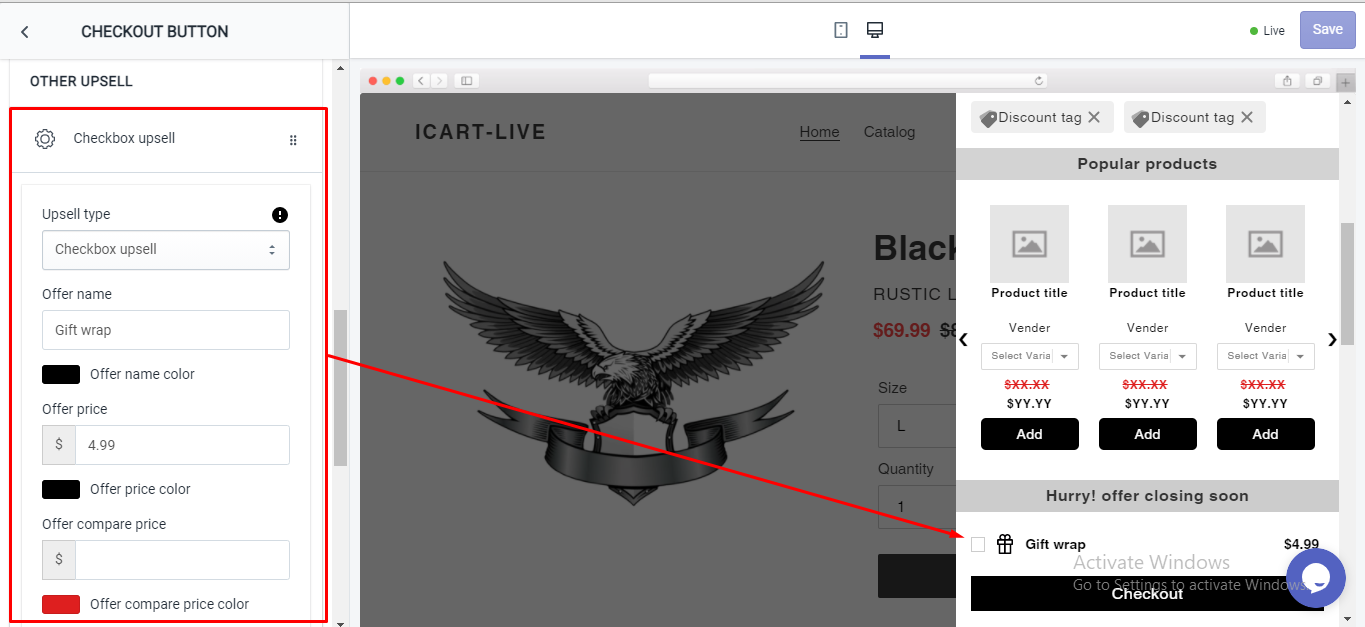
(2) Checkbox Upsell
To enable this option in your cart item, select checkbox upsell in the upsell type.
Offer name: Provide a name to the offer that will be visible to the customer and change the text color of the offer as you want to show in the cart.
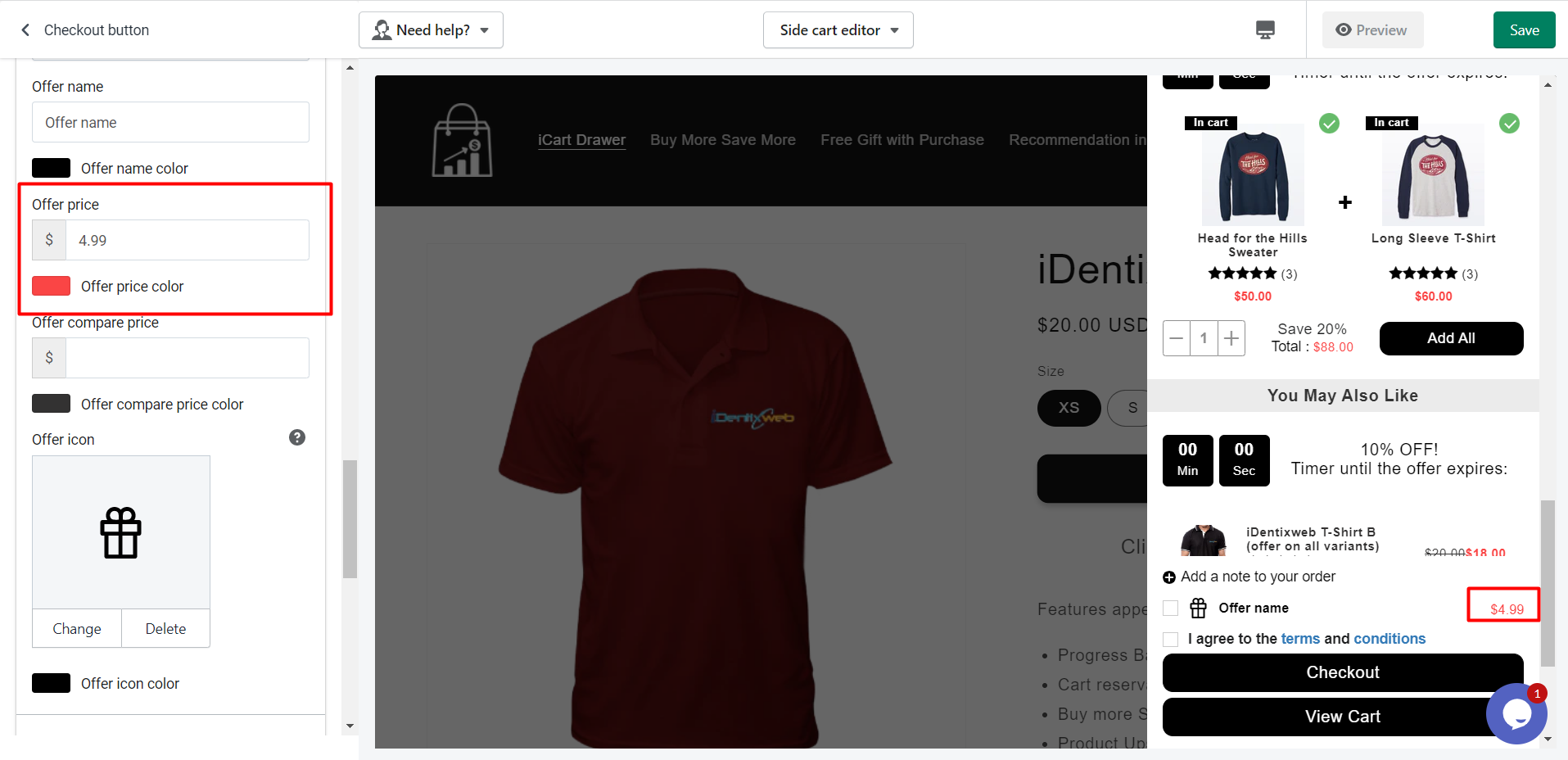
Offer price: Here you can give the offer price that the customer will pay to get the order. Also, you can change the color of the text of the offer price.
Offer compare price: You can either write the compare price or leave it empty if you don’t want to show the offer compare price. The color option is also available here.
Offer icon: You can show the offer icon as per your offer. By default, it’s a gift icon. If you want to change the icon, click on the Change button below the icon. Then, either select from the available options or upload your custom icon by clicking on the upload button. In case if you want to remove the icon, simply click on the Delete button.
Rules: Rules are used to hide/show the discount widget. Once the discount is applied using rules then it will not get removed automatically using any rules. This option allows you to change your cart item upsell offers based on different parameters like:
Parameter
You can change the condition based on different parameters like cart sum, number of items in the cart, a specific item, a specific collection, product tags, user location, Specific date & time range, and URL base show widget.
Condition
You can set the condition from any of these options: Is less than, Is greater than, Equals.
Value
Here you can enter the value that your customer’s cart must contain.
Basically, this Rules option provides you with 2 conditions i.e, AND, OR.
Remove upsell: Clicking on this button will delete the product/checkbox upsell from the cart item list.
Make sure to click on the Save button after any modification you made in the widget.
After adding this widget to your store it may look like this:
Cart item widget is not an optional widget so you cannot delete or remove this widget like other widgets in iCart.
Please refer to the below video tutorial on the cart items widget to get detailed information.