The checkout button is used for doing the checkout and you can show some product upsells in that widget to offer different offers.
Let’s understand the widget options in detail.
Widget heading
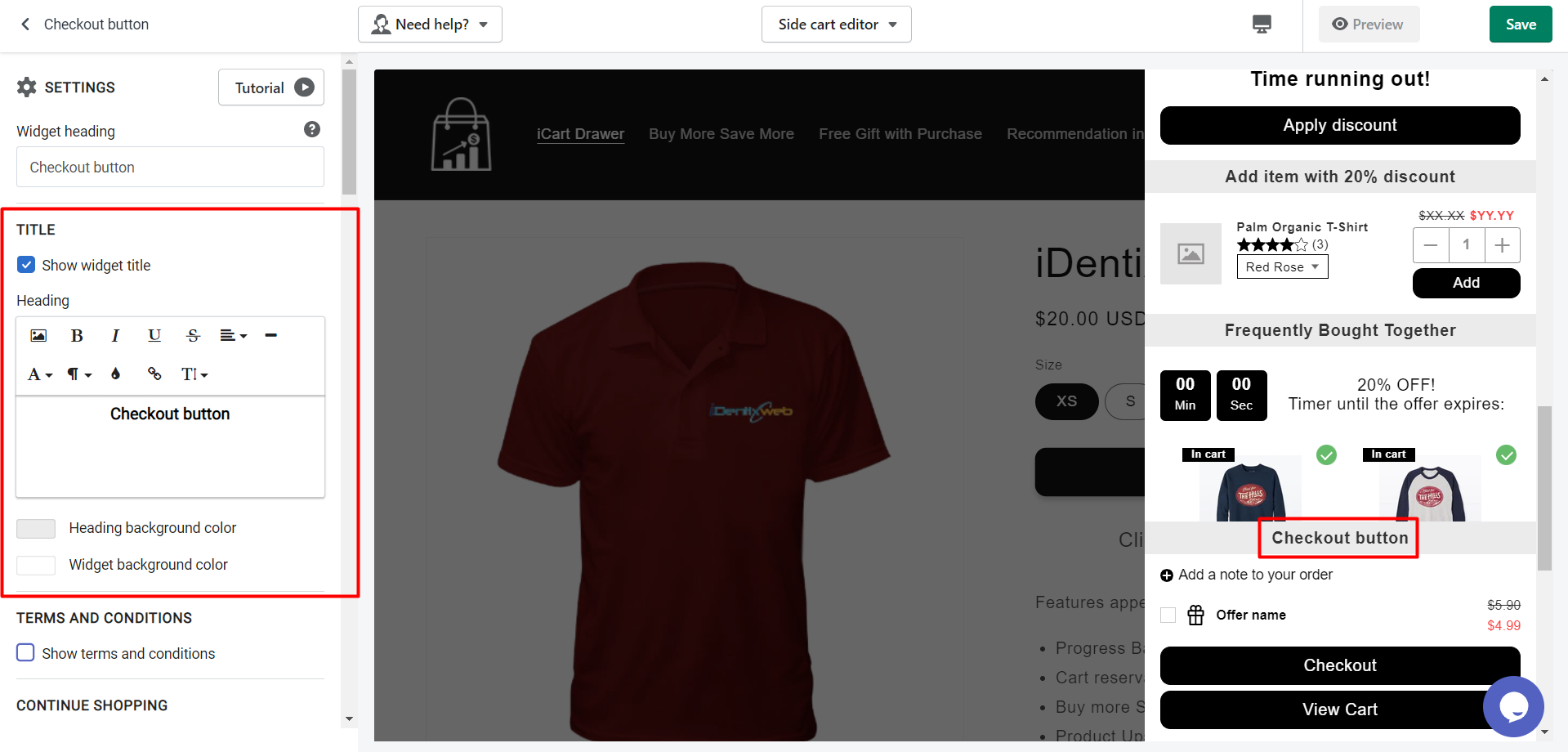
Widget heading helps to differentiate your widget so that you can easily identify your widget from the widget list in the editor.
Title
The title is the name of the heading to your widget that will be displayed in the front cart drawer. Also, you can show/hide the title, and change the heading background color, and widget background color.
Terms and conditions
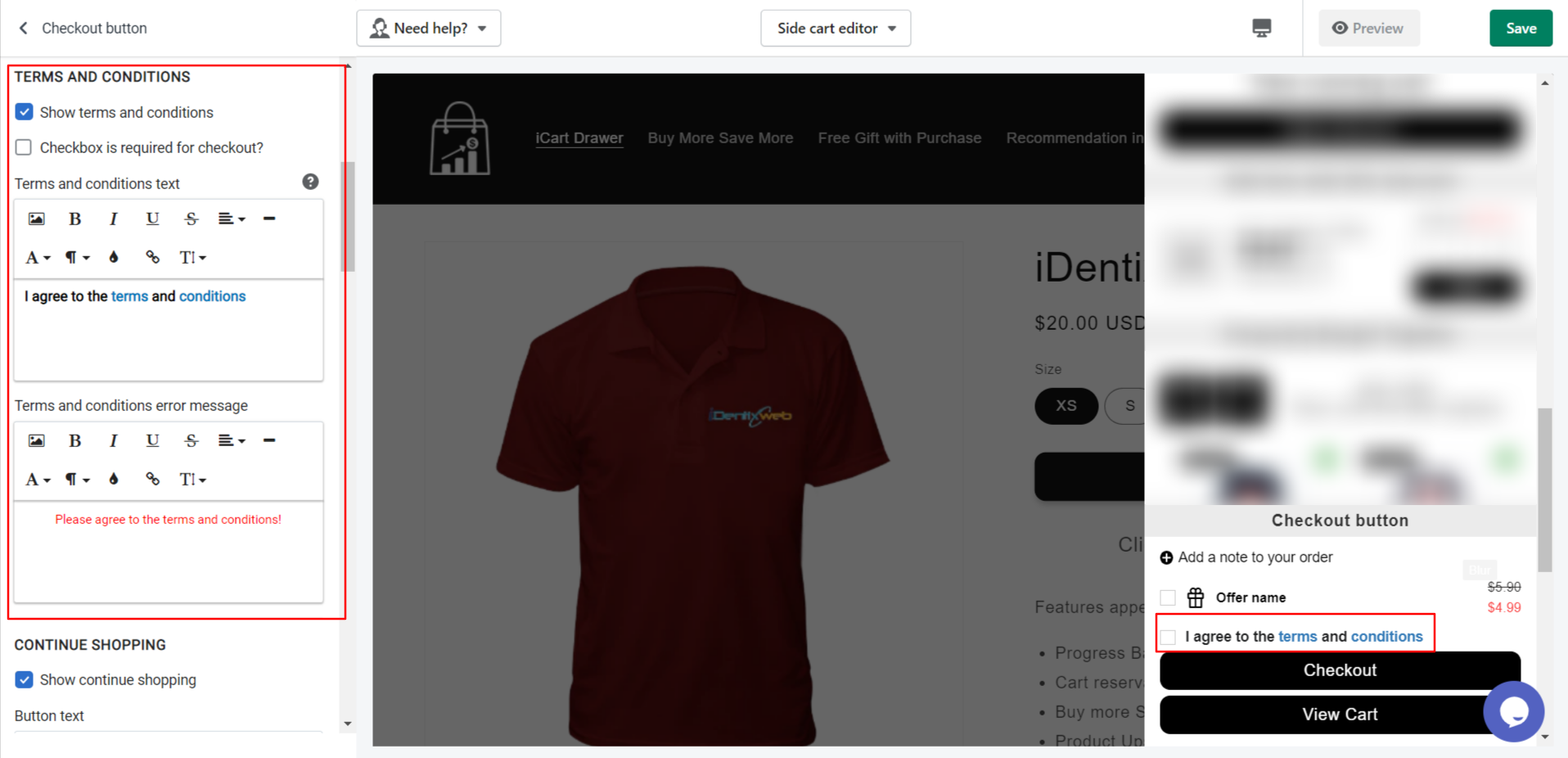
Show/hide terms and conditions: With this option, you can show or hide the terms and conditions option in the side cart before checkout.
Checkbox is required for checkout? This option allows you to enable or disable the checkbox for checkout.
Terms and conditions text: Here you can add the text for your terms and conditions agreement.
Terms and conditions error message: Here you can add the text that shows up as the error message if the customer has not agreed to the terms and conditions and checkbox.
Settings
Button text: Use [cart-subtotal] shortcode to display the cart subtotal with the checkout button.
Button background color: With this option, you can change the background color of the checkout button.
Button text color: With this option, you can change the text color of the checkout button.
Also, you can make the checkout button sticky either on the top, bottom, or none. Also, you can enable order notes for your customers which allows them to write any notes for their order.
Other upsell
Here you can add another product for upselling in the checkout widget. To know more about the product upsell widget refer to this guide.
Add Upsell: You can add a new upsell to your cart item by clicking Add Upsell. There are two different upsell options available here: (1) Product Upsell & (2) Checkbox Upsell. In Upsell type, you can select any as per your need.
(1) Product Upsell
By default, the product upsell option is selected in upsell type.
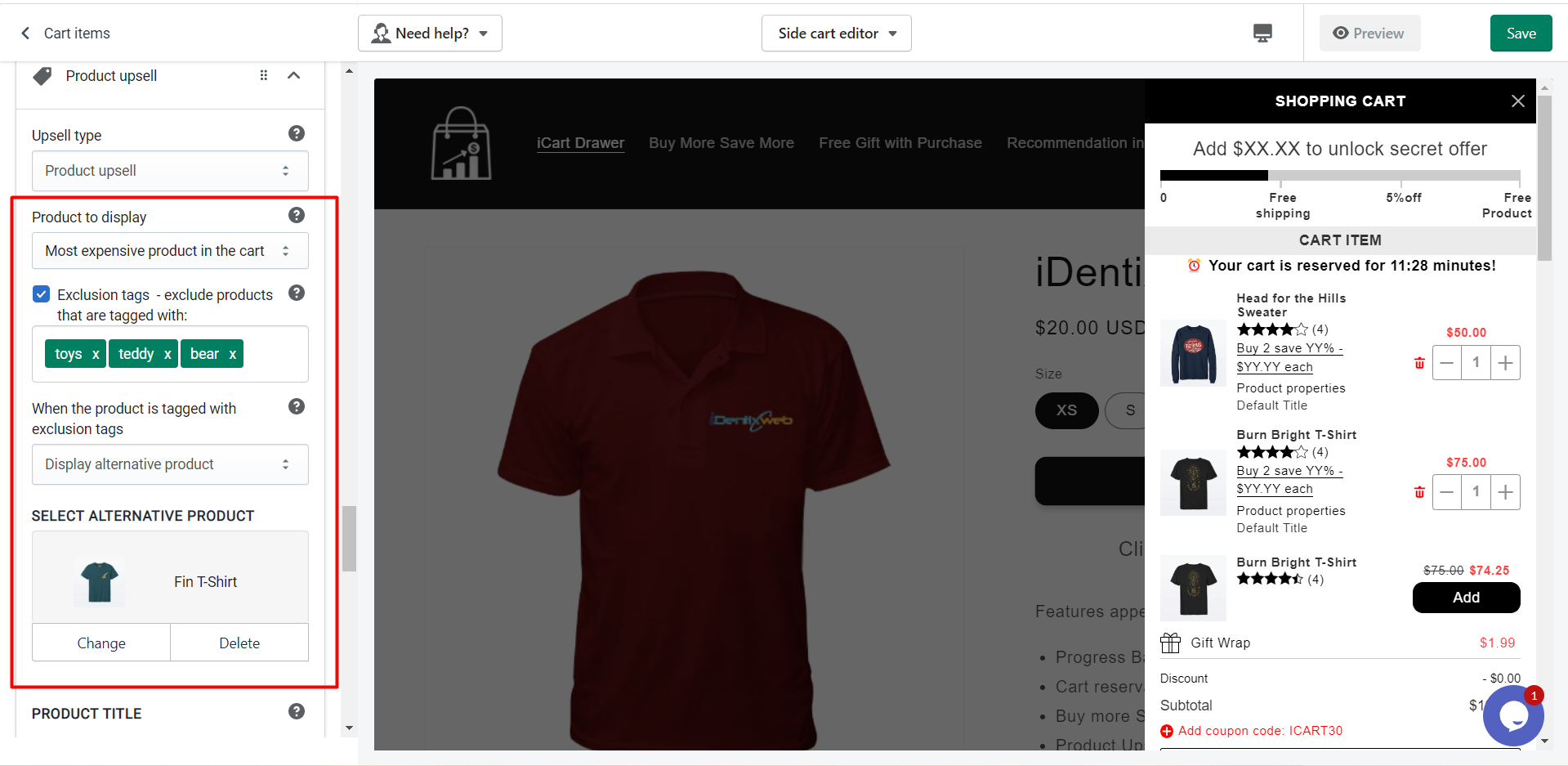
Product to display: In Product to display, you can select which product will be visible to the customer in the cart as a recommendation. The following are the options available:
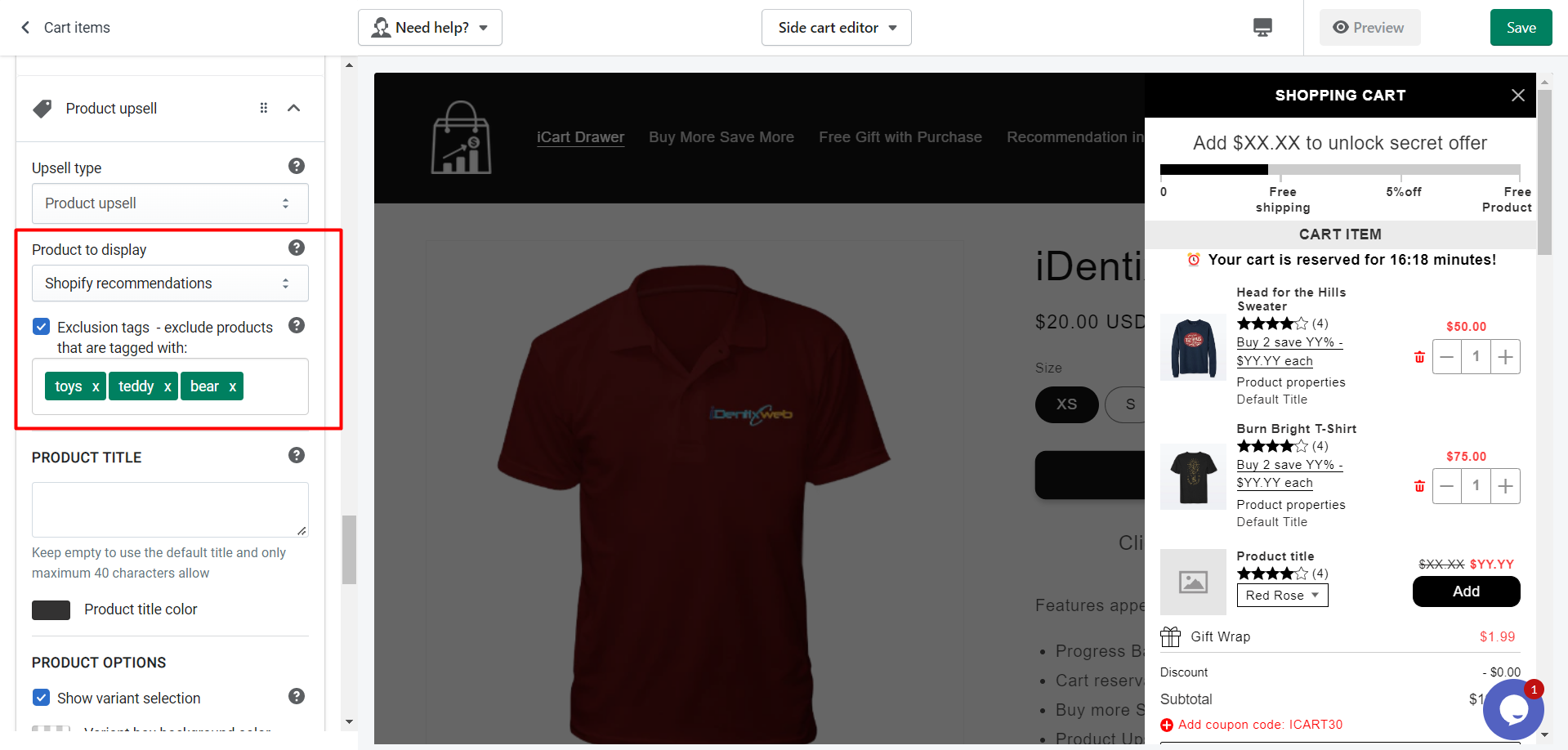
Shopify recommendations: It makes your work hassle-free, as the product that will be displayed in the product upsell will be automatically selected by Shopify as per its analytics. You can also exclude some products if you wish to just by checking the Exclusion tags checkbox and specifying the tags you want to avoid.
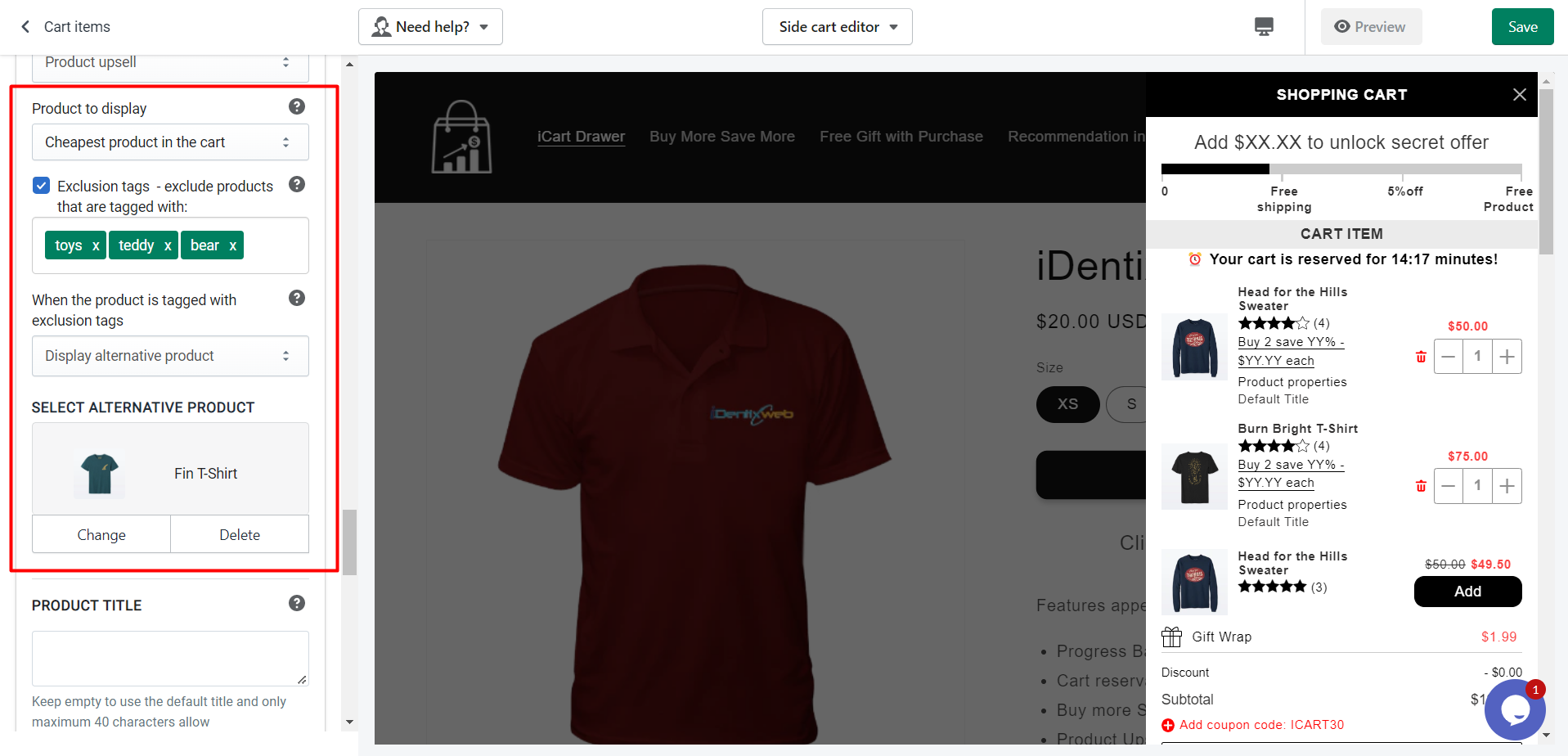
Cheapest product in the cart: The product in the cart item with the lowest selling price will be displayed in the product upsell. If you wish to exclude some products, then like mentioned above, just enable the Exclusion tags and specify the tags you want to eliminate.
To avoid a situation when the product is tagged with the exclusion tags then you can select either to hide the product by selecting the “Hide featured product” option else display another product by the “Display alternative product” option. If you select the “Display alternate product” option then you need to choose a product manually by clicking on the Select product button.
Most expensive product in the cart: The product in the cart item with the highest selling price will be displayed in the product upsell. Same as above in “Cheapest product in the cart”, product exclusion and display alternative product options are also available here.
Specific product: If you want to show any specific product in the product upsell, then you can select this option. Next, you need to choose the featured product manually by clicking on the Select product button. There comes an option to select what will happen if the product is already available in the cart.
You can select the “Display selected product anyway” option to allow repeated products in the cart or the “Hide featured product” option to restrict repeated products and hide the product upsell section. The “Display alternative product” option is used to show another featured product in the product upsells to avoid repetition. If you select the “Display alternate product” option then you need to choose a product manually by clicking on the Select product button.
Random product: Here you need to select the product collection from which you want to show the upsell product. For that, click on the Select Collection button and choose any product collection. Then, specify the product tags (in the Product with a tag box) you wish to show in the product upsell. Same mentioned above in “Specific product” you can replace upsell product with an alternative product if the product is already available in the cart. You can do that by following the same procedure mentioned above.
Now, you’re all done with the product selection process for a product upsell.
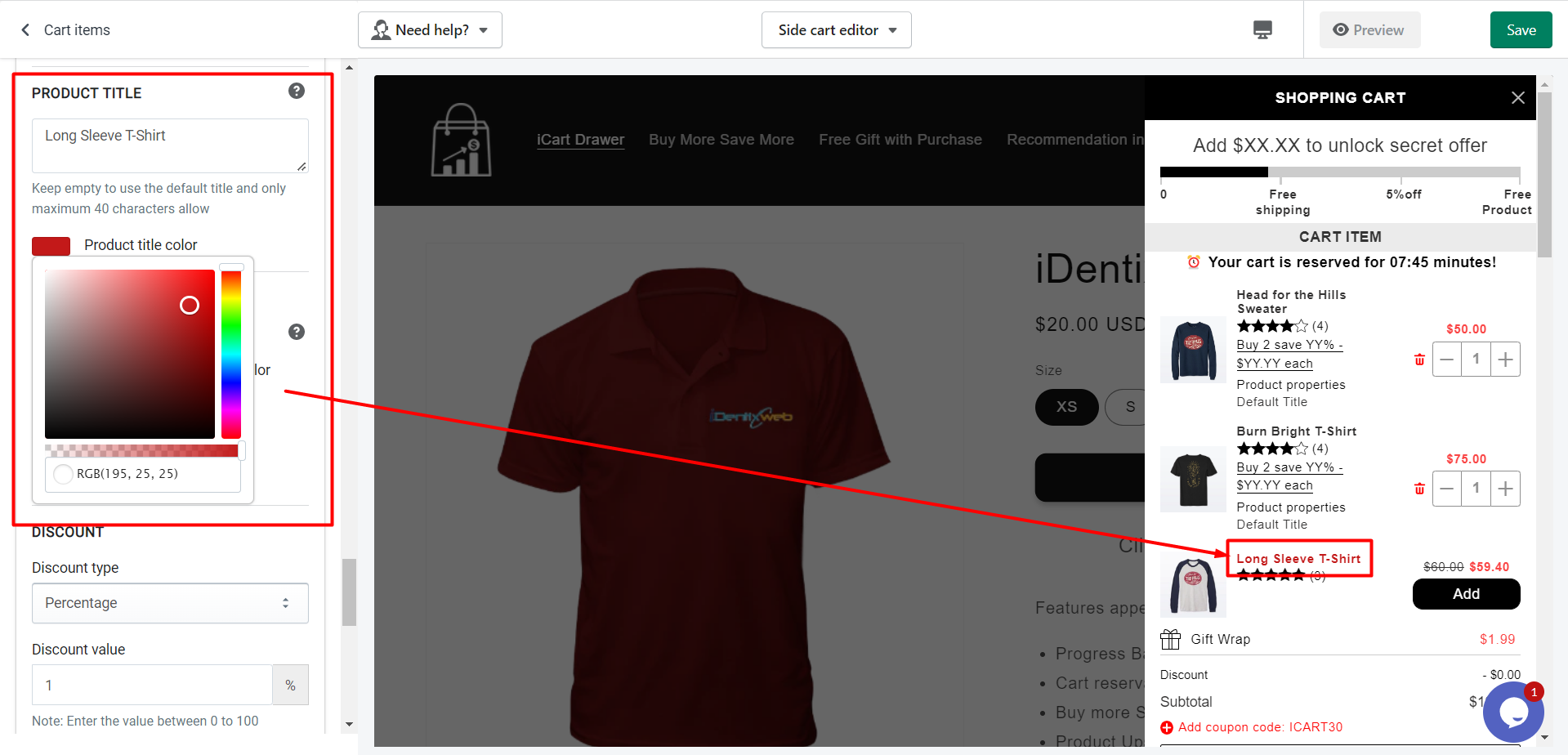
Product Title: Here next comes the Product Title where you can define a customized name for the product. If you wish to show the default name of the product then simply keep it empty. Also, you can change the product title color if you want.
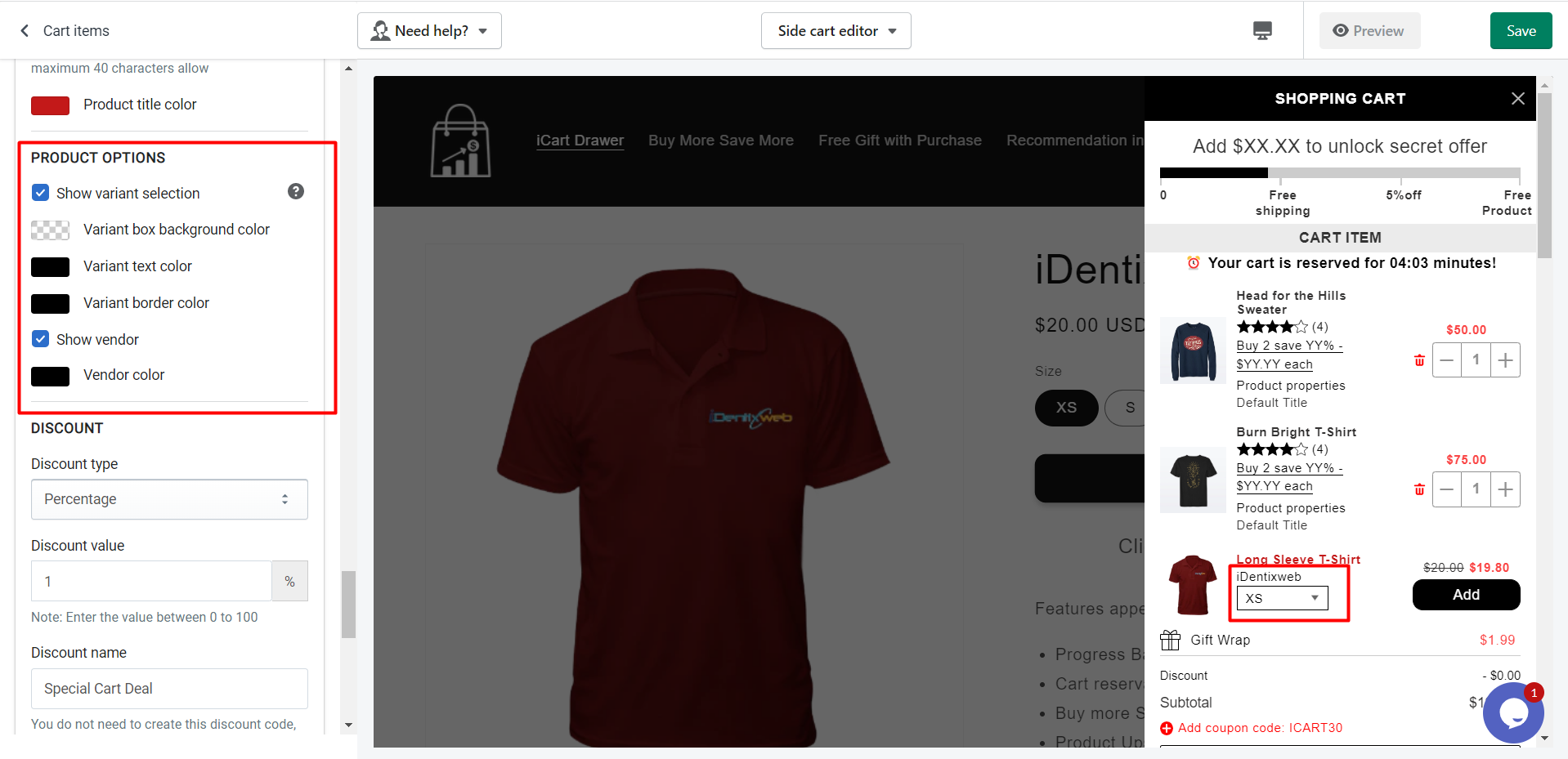
Product options: The Product options allow you to show/hide the variant selection and vendor of the product.
Discount: If you want to offer any discount on the upsell product, tick on the checkbox named Offer a discount and select the type of discount you want to offer. Following are the discount options available:
Free Shipping: As the name suggests, it unlocks free shipping for the entire order.
Percentage: Here you can set the discount value in percentage that will apply to the upsell product.
Fixed amount per item added: The fixed amount of discount will apply to the item each time you add it to the cart (add its quantity). For example, if the discount value is Rs.50 and the product quantity is 2, the total discount applied on the upsell product will be Rs.100 (50 X 2 = 100) Therefore, the fixed discount value will be applied to the quantity of the product you add.
Fixed amount: The fixed amount of discount will apply one time on the upsell product.
Only apply for item over: Discount will only apply on the product if the upsell product price exceeds the value that you have mentioned in the box.
Discount Name: Give a discount name that will be visible to the customer when the discount is applied to the product upsell.
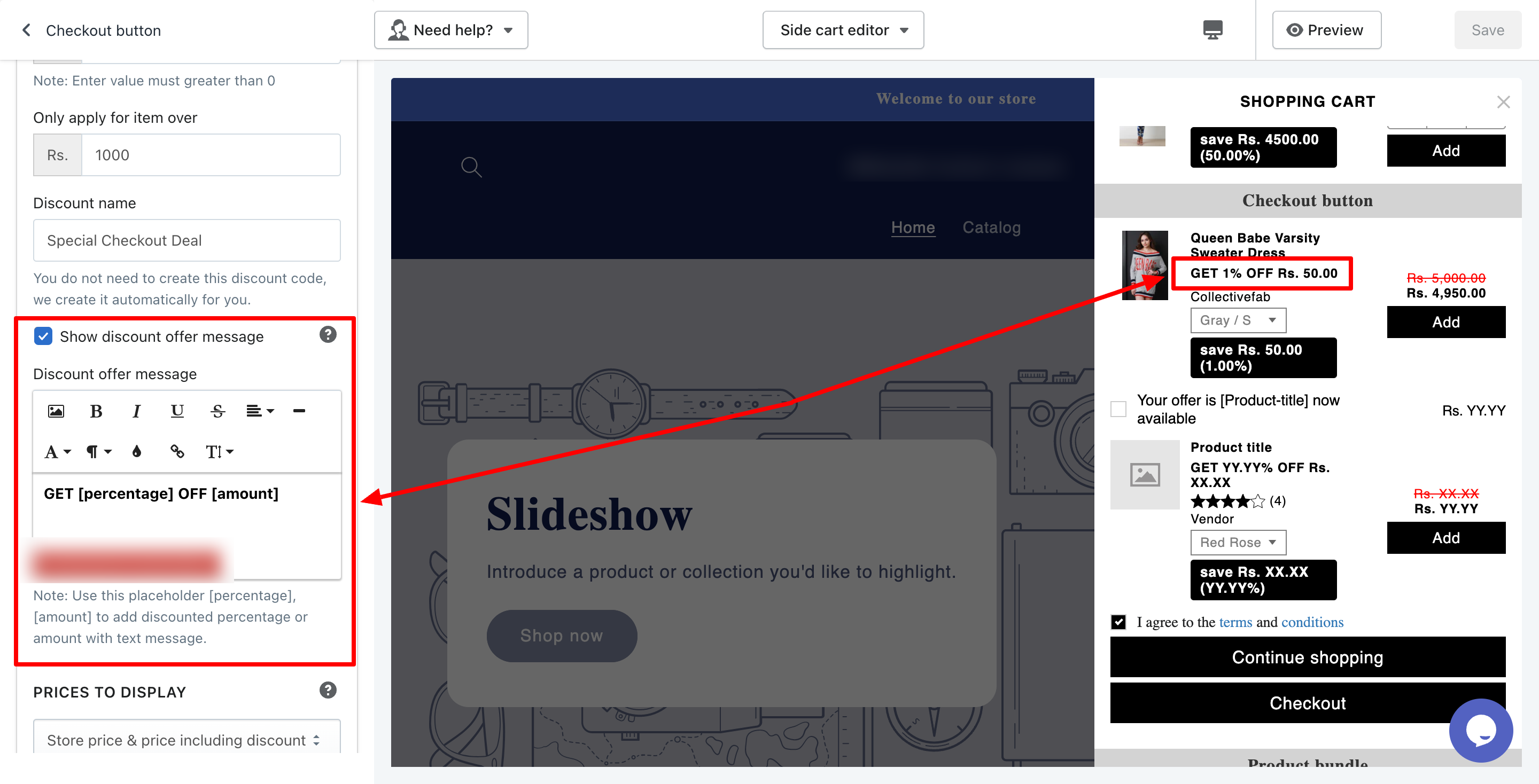
Show discount offer message: This checkbox enables/disables to show the offer price below the product title in the upsell. If you have added any discount to the upsell, then you can show how much they are going to get a discount from this option.
➝ Discount offer message:
In that, you can set the message you want to show related to the offer in regards to the discount.
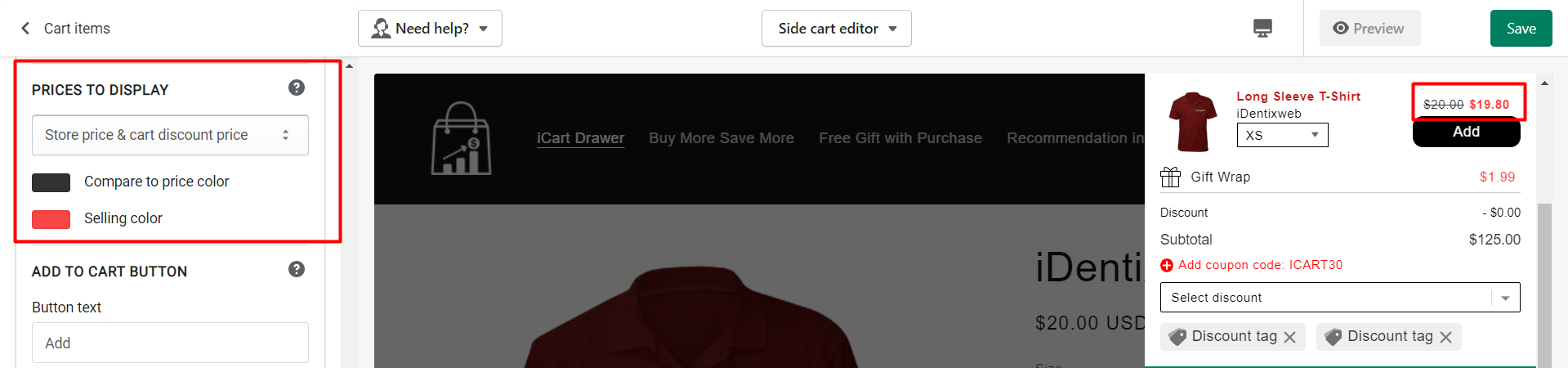
Prices To Display
You can show the upsell product price as you want by selecting the appropriate option from the list:
Store price only: The selling price of the product will be displayed to the customer.
Store compare to price & store price: The price to compare and the selling price of the product will be displayed.
Store compare to price & cart discount price: The price to compare and the final selling price (after deducting the discount) will be displayed.
Store price & cart discount price: The original selling price and the final selling price (after deducting the discount) will be displayed.
You can also change the color of both the prices, i.e. Compare to price and the selling price.
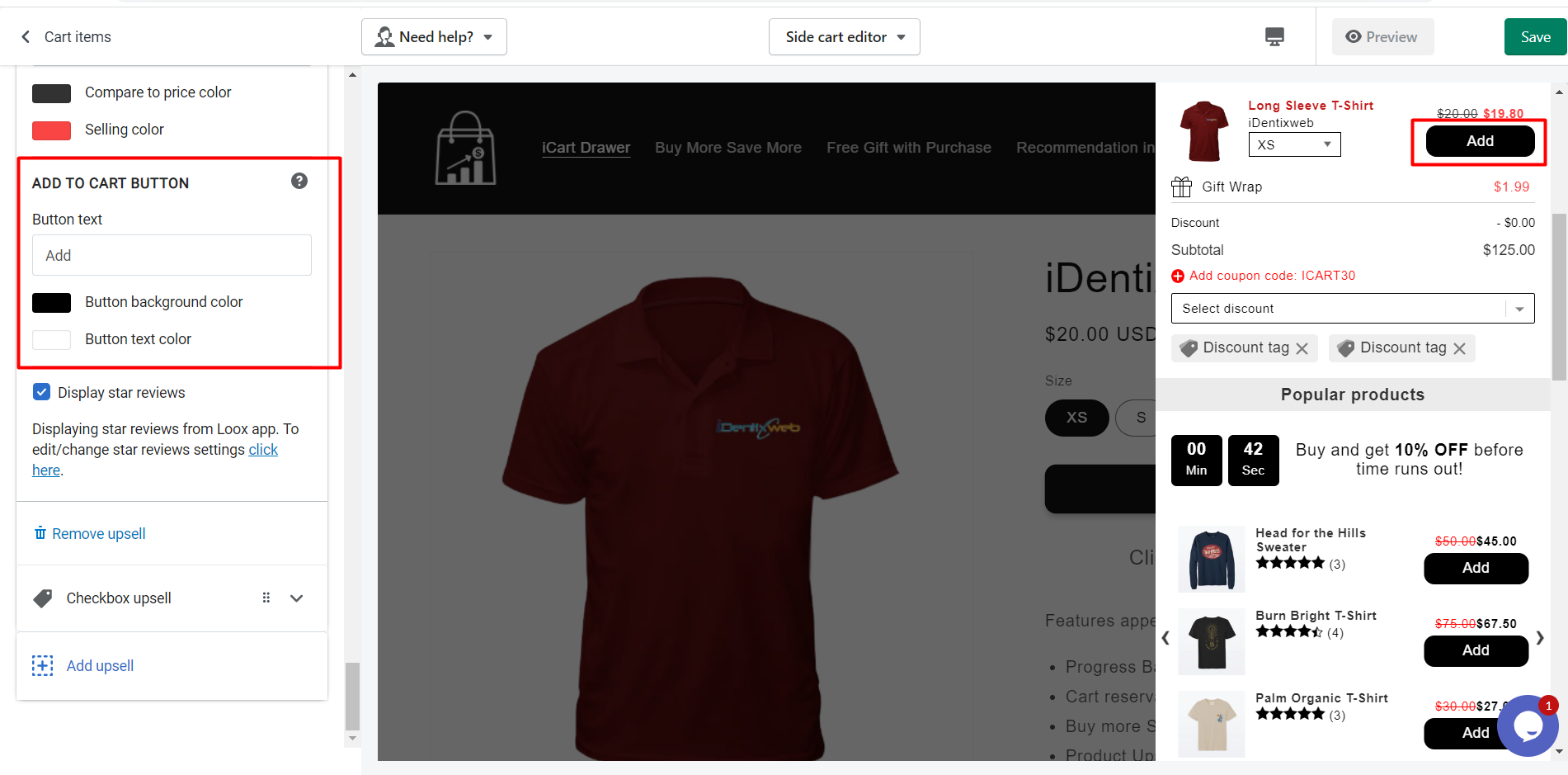
Add To Cart Button: Here you can customize the Add To Cart button of the upsell product. Provide the display text for the Add button and change the text or background color as you want.
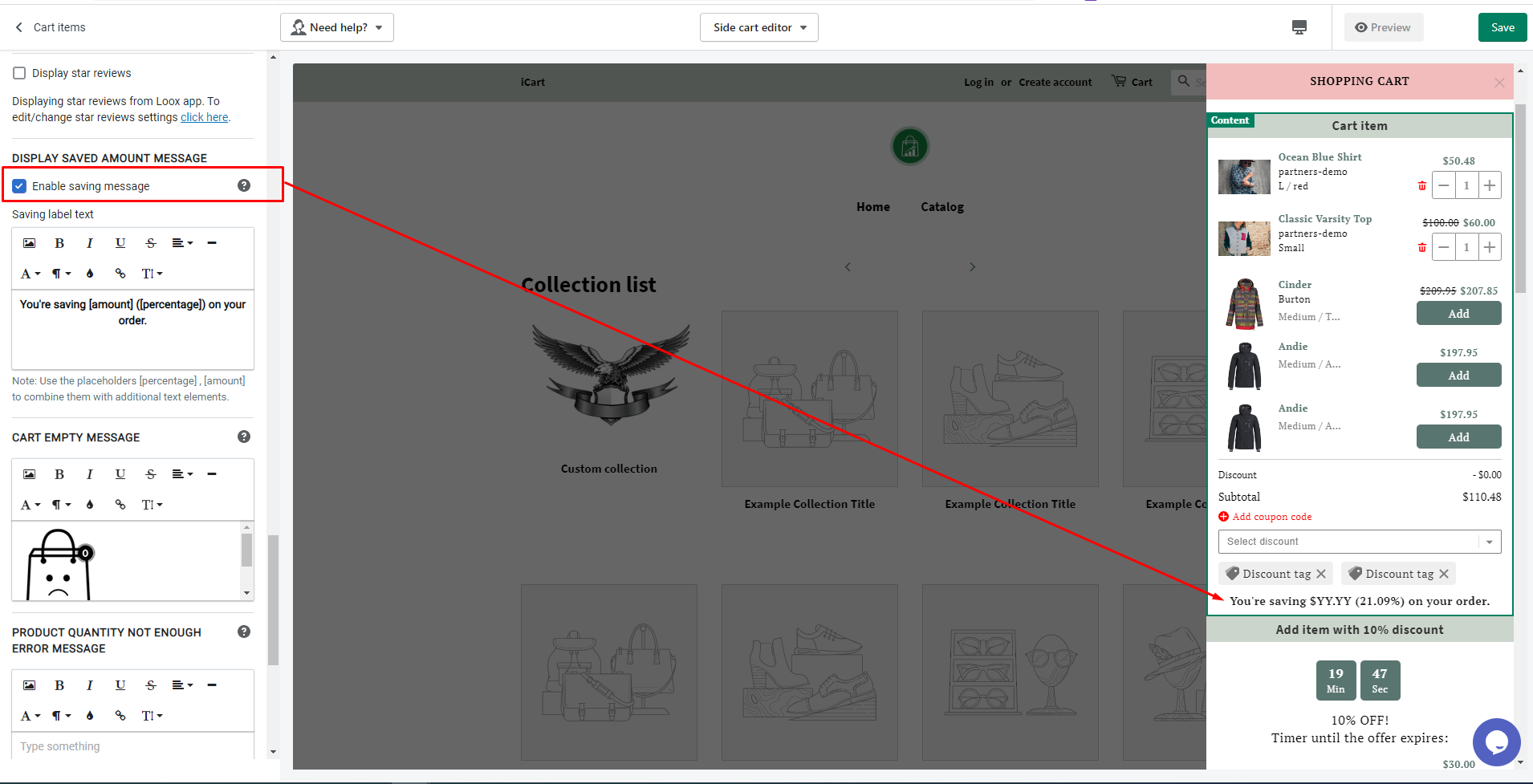
Display save amount label: It’ll show them how much you’re saving while adding this upsell in the cart.
Star Reviews: Simply like the Star Review option in the cart item discussed above, it will show the upsell product review fetched from Judge.me or other popular review applications.
Rules: Rules are used to hide/show the discount widget. Once the discount is applied using rules then it will not get removed automatically using any rules. This option allows you to change your cart item upsell offers based on different parameters like:
Parameter: You can change the condition based on different parameters like cart sum, number of items in the cart, a specific item, a specific collection, product tags, user location, Specific date & time range, and URL base show widget.
Condition: You can set the condition from any of these options: Is less than, Is greater than, Equals.
Value: Here you can enter the value that your customer’s cart must contain.
Basically, this Rules option provides you with 2 conditions i.e, AND, OR.
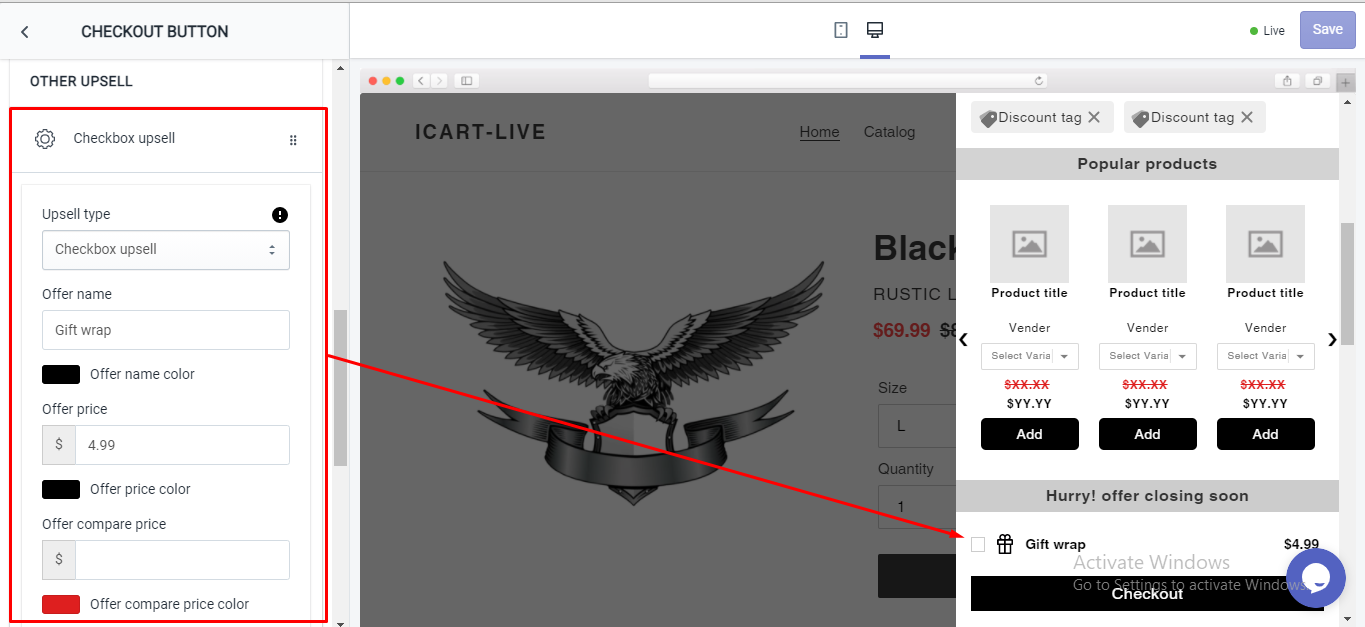
(2) Checkbox Upsell
To enable this option in your cart item, select checkbox upsell in the upsell type.
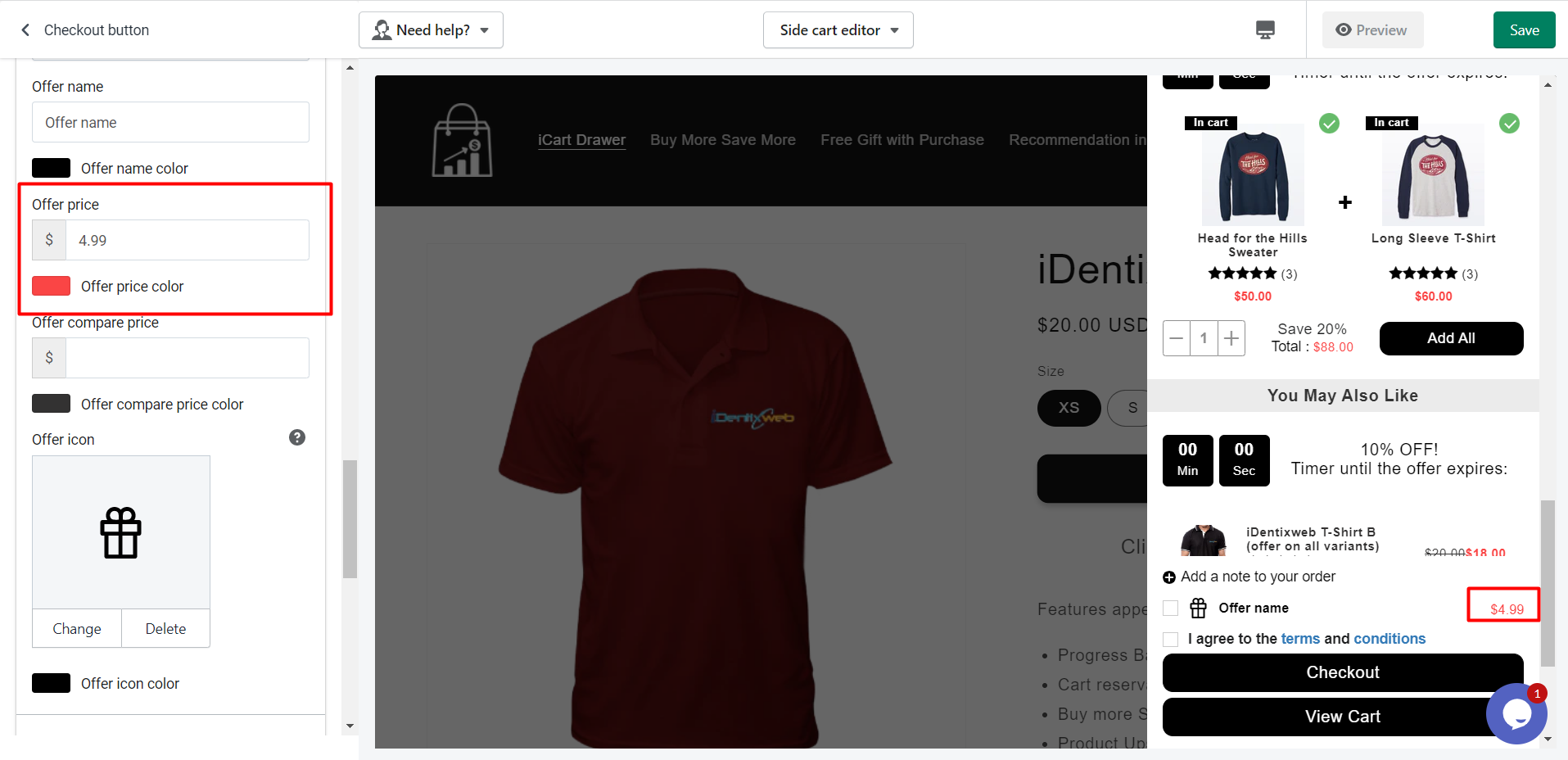
Offer name: Provide a name to the offer that will be visible to the customer and change the text color of the offer as you want to show in the cart.
Offer price: Here you can give the offer price that the customer will pay to get the order. Also, you can change the color of the text of the offer price.
Offer compare price: You can either write the compare price or leave it empty if you don’t want to show the offer compare price. The color option is also available here.
Offer icon: You can show the offer icon as per your offer. By default, it’s a gift icon. If you want to change the icon, click on the Change button below the icon. Then, either select from the available options or upload your custom icon by clicking on the upload button. In case if you want to remove the icon, simply click on the Delete button.
Rules: Rules are used to hide/show the discount widget. Once the discount is applied using rules then it will not get removed automatically using any rules. This option allows you to change your cart item upsell offers based on different parameters like:
Parameter: You can change the condition based on different parameters like cart sum, number of items in the cart, a specific item, a specific collection, product tags, user location, Specific date & time range, and URL base show widget.
Condition: You can set the condition from any of these options: Is less than, Is greater than, Equals.
Value: Here you can enter the value that your customer’s cart must contain.
Basically, this Rules option provides you with 2 conditions i.e, AND, OR.
Remove upsell: Clicking on this button will delete the product/checkbox upsell from the cart item list.
Make sure to click on the Save button after any modification you made in the widget so you may not lost any configuration you did.
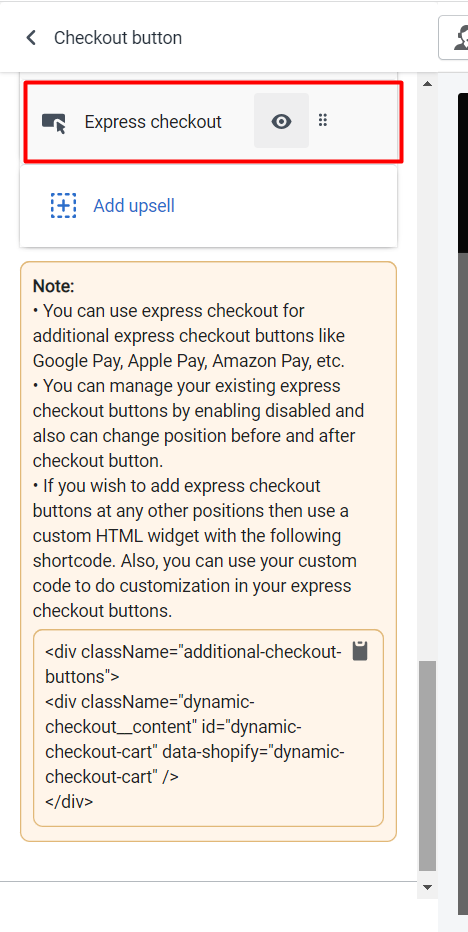
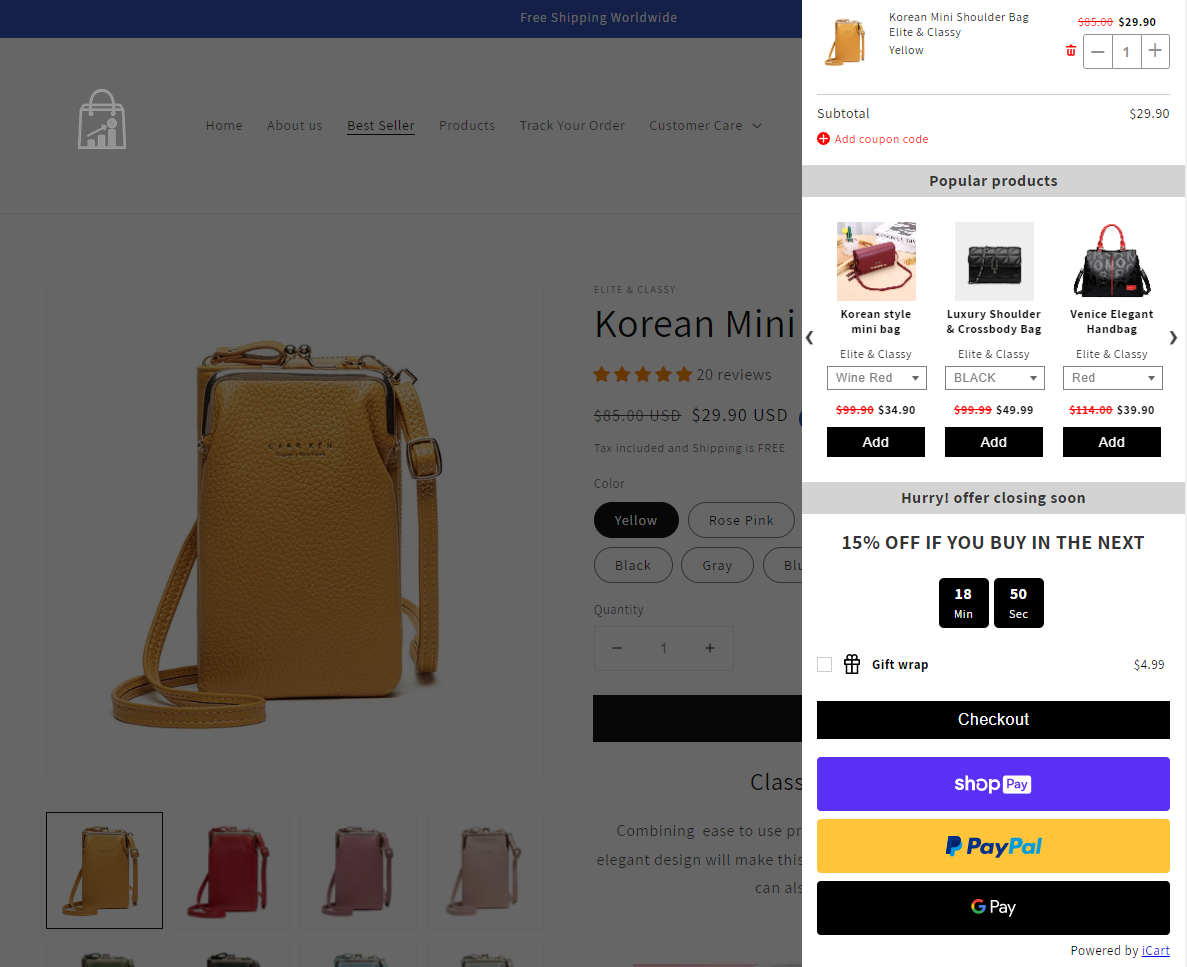
Express Checkout
Now you can have the express checkout button in our app as well by enabling this option. It will have all the additional checkout button which is integrated into your store.
Delete widget
If you want to delete the widget then click on the delete widget button.