The Discount widget lets you offer additional discounts directly inside the cart — helping you boost conversions by rewarding customers at just the right moment. You can offer fixed amount, percentage, or free shipping discounts, with flexible controls for how and when those offers are applied.
Let’s explore each option in detail.
🏷️ Widget Heading
This heading is only visible to you in the widget list inside the iCart editor. It’s helpful for identifying the widget — especially when you’re using multiple discount widgets with different configurations.
🖋️ Title
The title is what your customers will see at the top of the widget in the cart drawer.
You can:
- ✅ Show or hide the title
- 🎨 Change the heading background color
- 🎨 Change the widget background color
These visual options help you match your cart’s look and feel. Learn more about these settings →
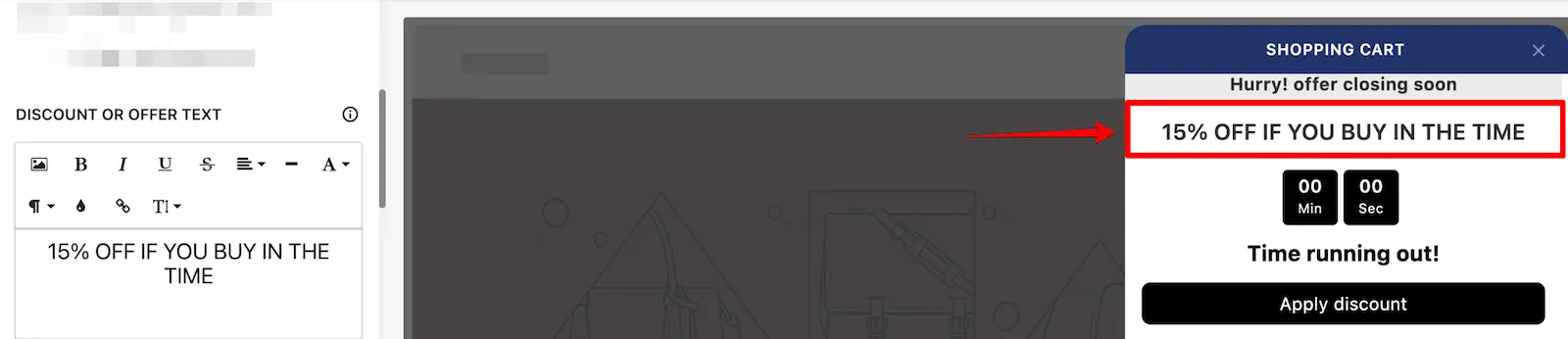
💬 Discount text
Use this field to display a short promotional message or offer-related text to your customers (e.g., “Get $100 off on orders above $1000!”). This can help encourage larger cart values or repeat purchases.
💸 Discount Settings
This is where you configure the type and value of the discount you want to offer.
➤ Discount Type
Choose from three discount types:
- Free Shipping – Applies a free shipping offer to the order.
- Percentage – Deducts a percentage from the total cart value (e.g., 10% off).
- Fixed Amount – Deducts a fixed amount (e.g., $100 off).
➤ Discount Value
Enter the discount amount (e.g., 10 for 10% or $100). If you select Free Shipping, this field will be hidden.
➤ Only apply for cart total over
This is a minimum cart value condition. The discount will only apply if the total cart value exceeds the amount you set here.
➤ Discount Name
This will appear as the tag or label in the cart drawer when the discount is applied — for example, “Holiday10”.
➤ Apply Free Shipping
This option appears only if you choose Percentage or Fixed Amount as your discount type. Enable it to offer both a discount and free shipping together.
➤ Apply Discount Message Text
Enter the message you want to display once the discount is successfully applied — e.g., “Thank you! Your discount has been applied.”
➤ Discount Validation Message
If the cart value is below the threshold you set in Only apply for cart total over, this message will show to the customer (e.g., “Add ₹200 more to unlock this discount!”).
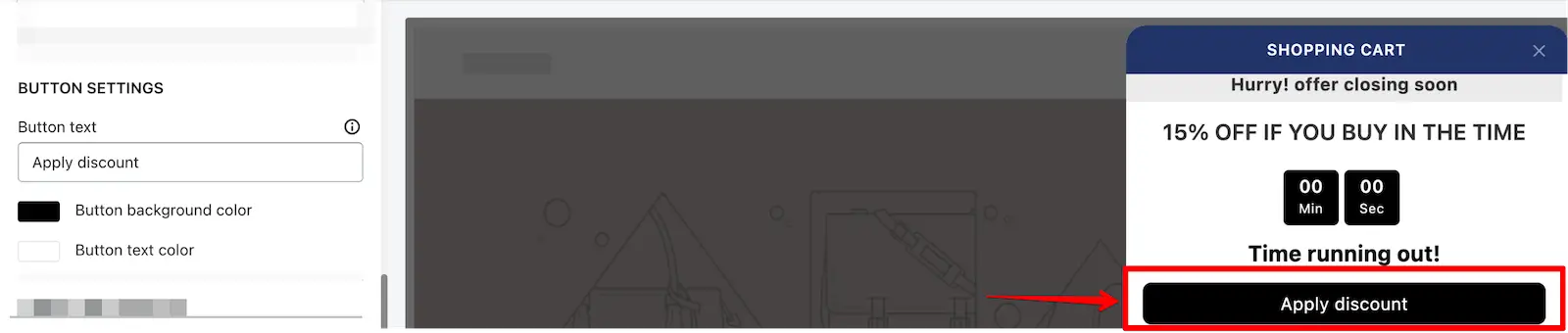
🔘 Button Settings
You can customize the appearance of the Apply Discount button:
- Button Text – e.g., “Apply Discount”
- Button Background Color – match your store’s theme
- Button Text Color – for contrast and readability
⏰ Timer Limited Offer
Add urgency to your offer using a countdown timer. When enabled, this feature shows a timer on the discount widget to encourage customers to act fast.
You can customize the timer’s duration, style, and message. This setting is explained in the Timer limited offer Common Widget Settings →
⚙️ Rules
Set conditions to control when this discount widget should appear. For example, show it only when certain products are in the cart, or when the cart total is above a set amount.
This feature is powerful for targeted promotions. Learn more in the Rules section of Common Widget Settings →
🗑️ Delete Widget
You can delete the Discount widget if it’s no longer needed by clicking the delete icon in the widget list.
🙋♀️ Need Help?
If you have questions or need support while setting up the Discount widget, feel free to email us or live chat with our support team — we’re always here to assist you!