Show product recommendations on your store to increase conversions & revenue.
Let’s understand the widget options in detail.
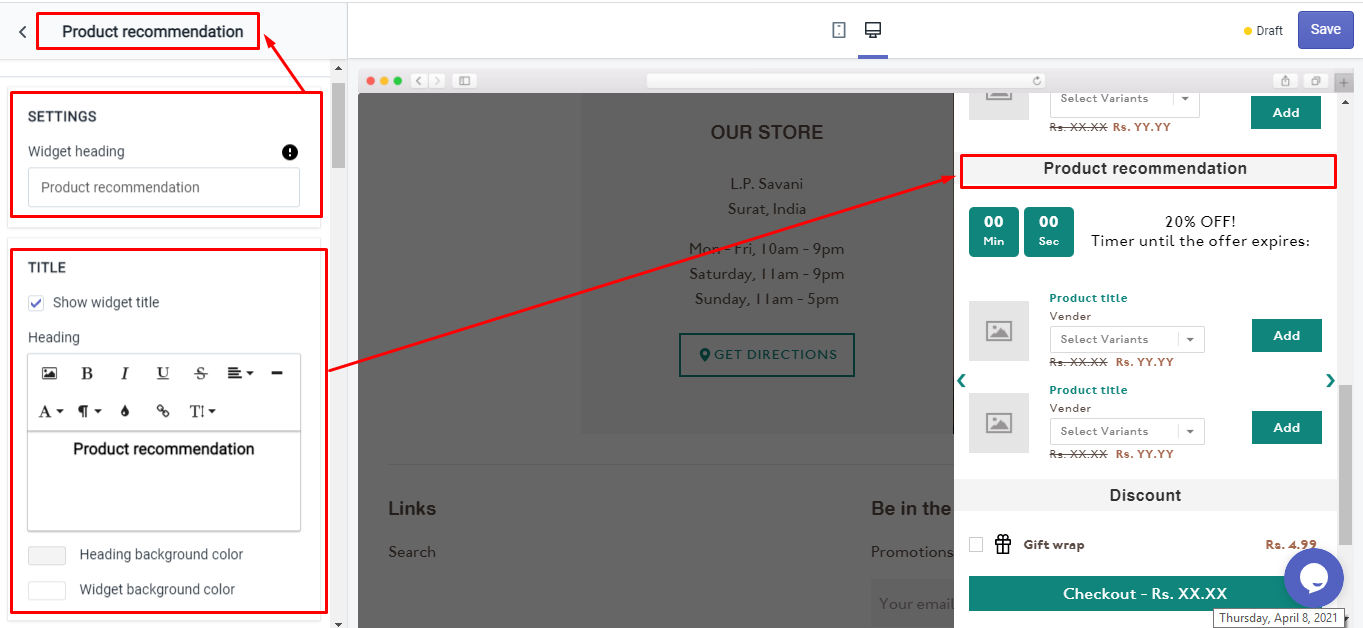
Widget heading
Widget heading is useful to differentiate when you see the all widgets list in the editor so if you use multiple widgets having the same feature, you can get what you have added from the heading.
Title
The title is the name of the heading to your widgets when you see the result in the front cart drawer.
→ Options in the title
- Show/hide title
- Heading background color
- Widget background color
Select collection
Select the option to show the product from
- Shopify recommendation
- Specific collection
- Special product tags
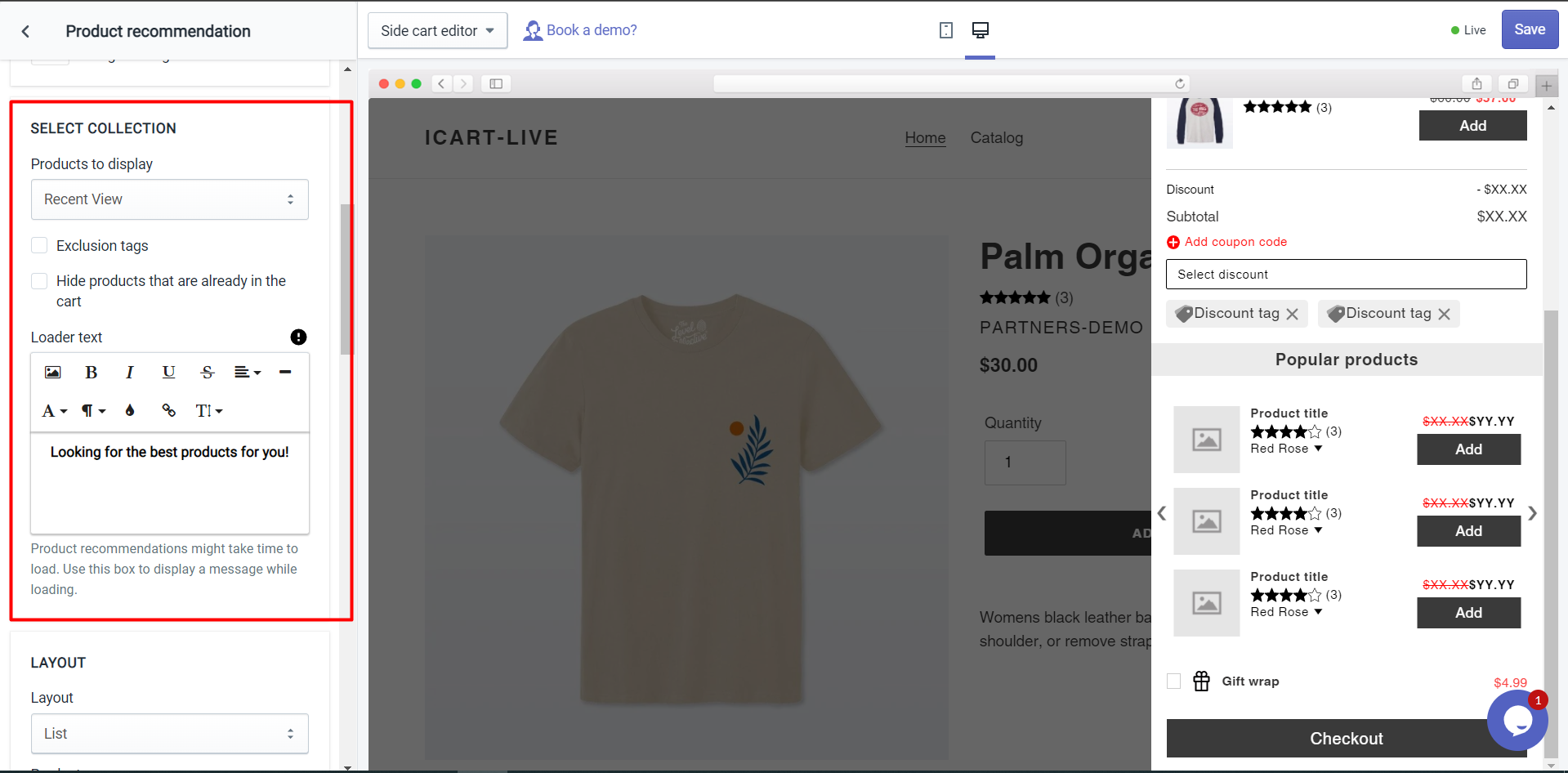
- Recent View
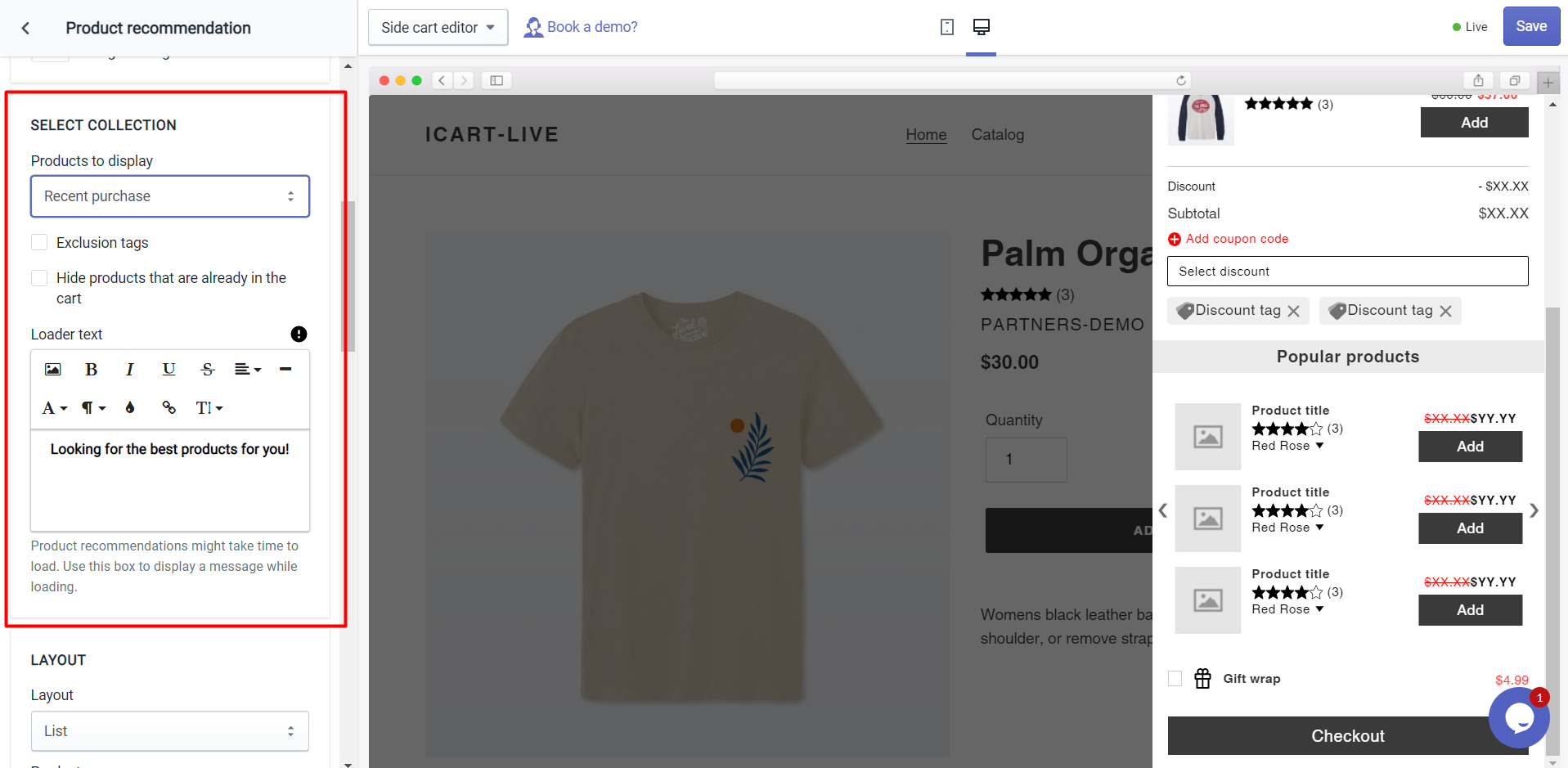
- If customer login – Recent purchase
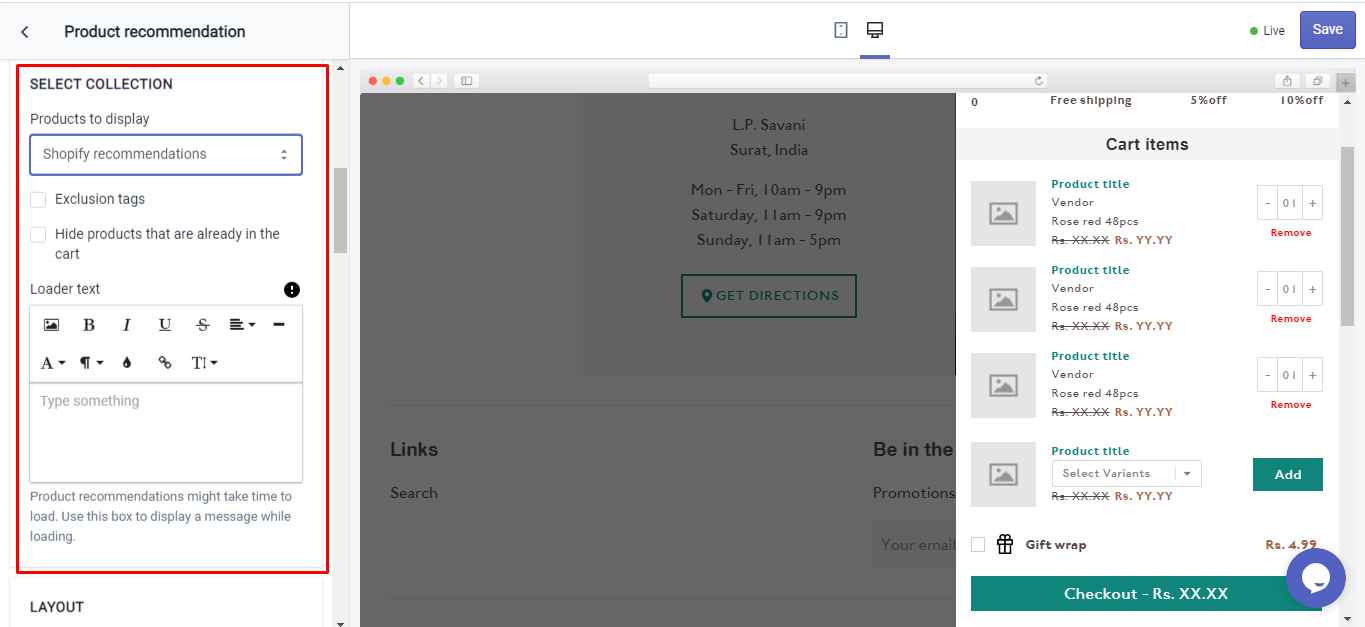
Shopify recommendation
Products that will show to your customers will be Shopify recommendations.
There are a few more options when you select this option,
- Exclude tags
- Hide product that is already in the cart
- Loader text
Exclude tags: Product(s) will be excluded from the recommended product that has the same tag added in this option.
Hide products that are already in the cart: When this option is enabled, the product will be hidden from the recommended list if it is found added to the cart.
Loader text: Product recommendations might take time to load the products so in the meantime, the text added in this field will show.
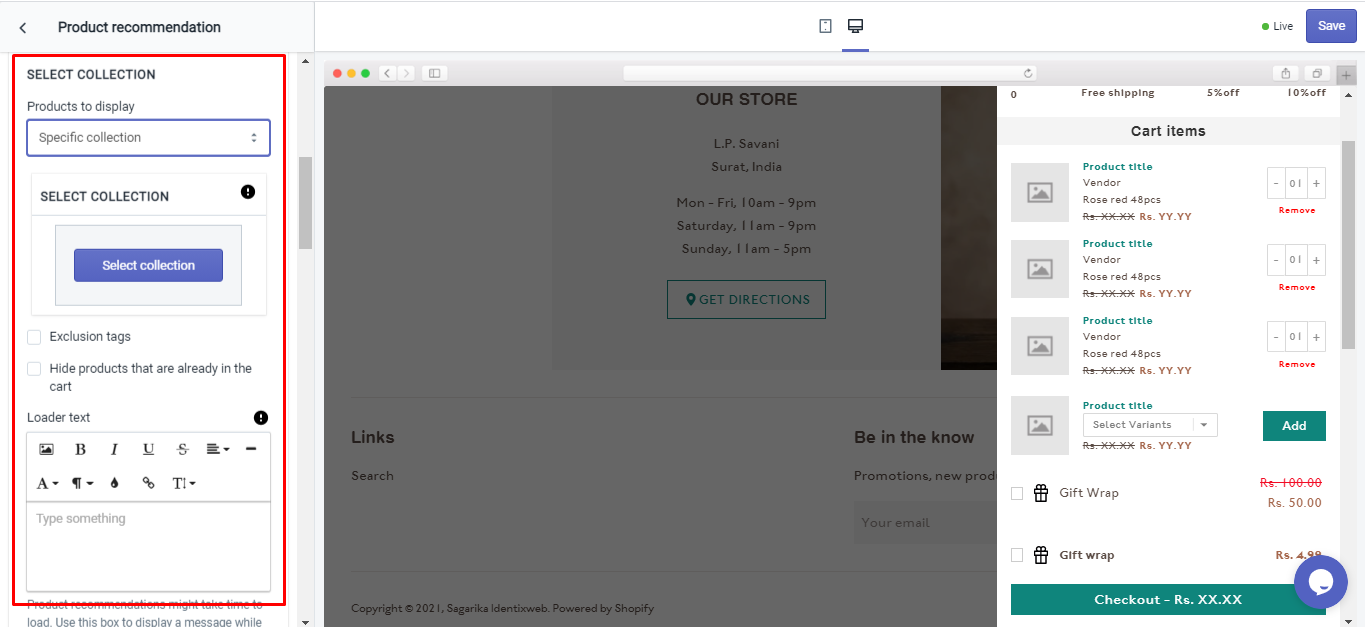
Specific collection
This allows you to select the collections you have added to your website to show the recommended product and can show the product in recommend as you want.
When selecting this option, you’ll get the following options:
- Select collection
- Exclusion tags
- Hide product that is already in the cart
- Loader text
Select collection: This option will show all the collection lists to select one of them for showing products in product recommendations.
Exclude tags: Product(s) will be excluded from the recommended product that has the same tag added in this option.
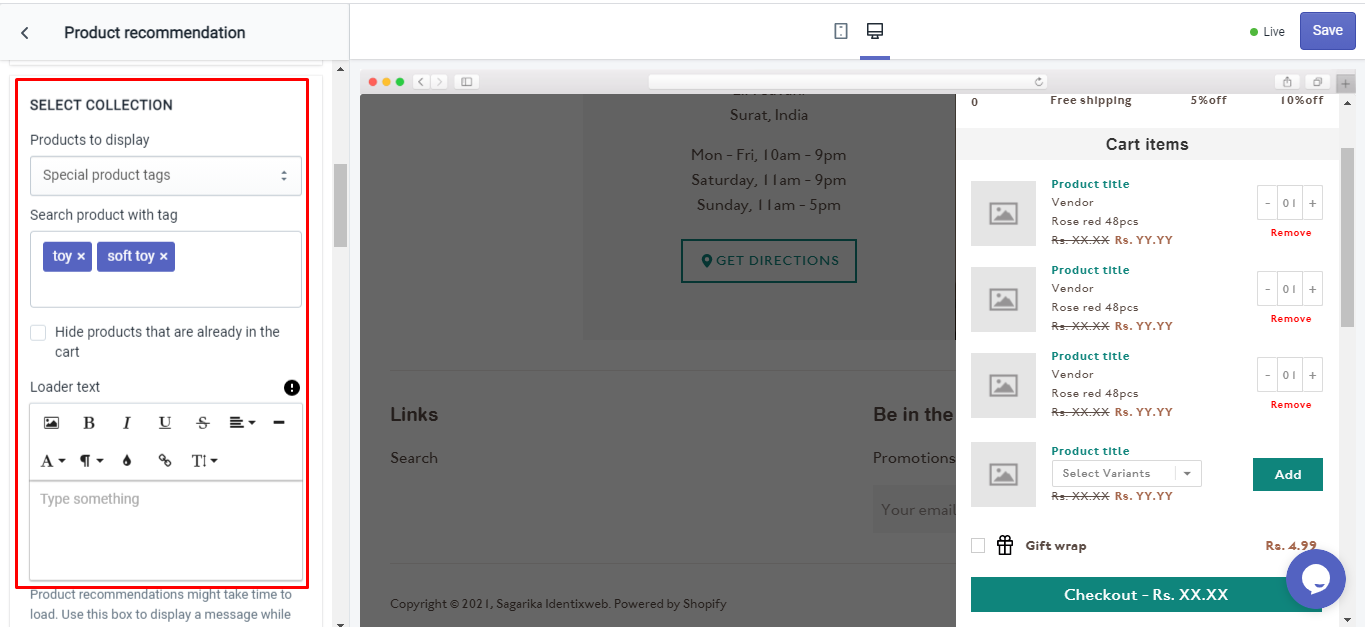
Select the product tags to add the products you want to show in the recommended products that have the same tag added in this option.
When selecting this option, you’ll get the following options:
- Search product with tag
- Hide product that is already in the cart
- Loader text
- Search product with tag: Add the product tags for showing products in product recommendations.
Recent View
– It will display the product based on the customer’s recently viewed products.
Recent purchase
– It will display the product based on the recent purchase for those you are logged in.
– If customers are not logged in then the product recommendation will not be displayed if this option is selected.
Layout
The layout has the following options:
- Layout- List or Grid
- Products per row
- Number of products
- Arrow color
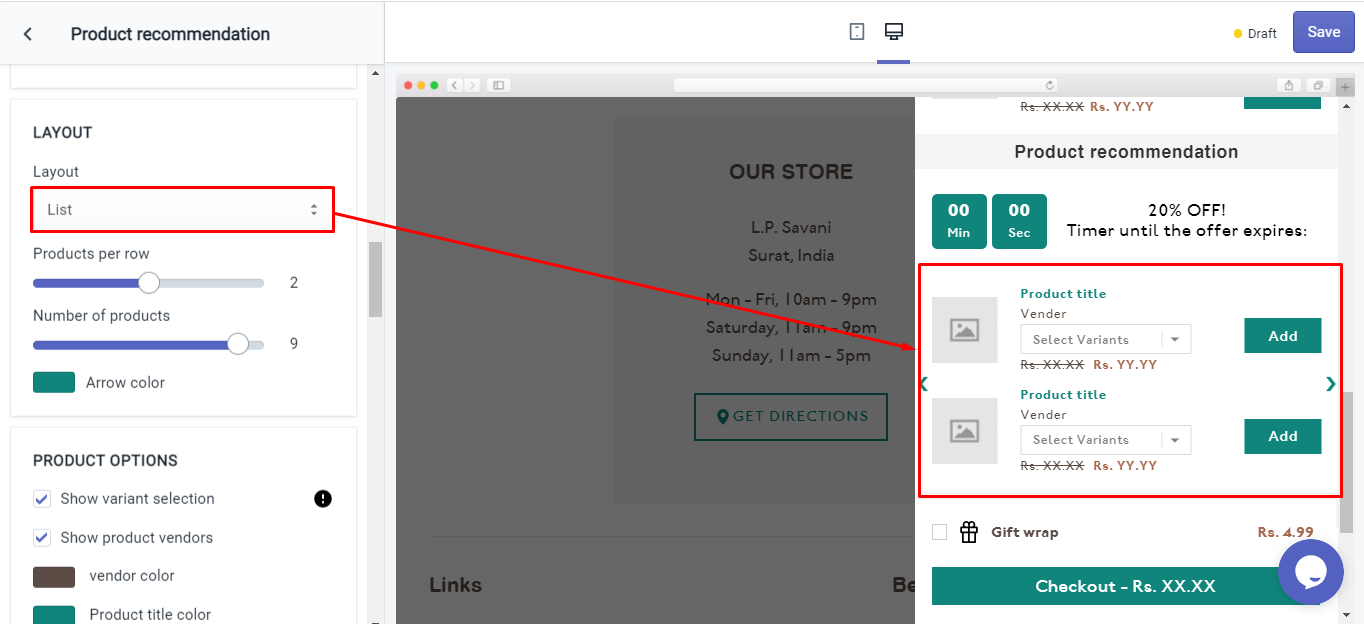
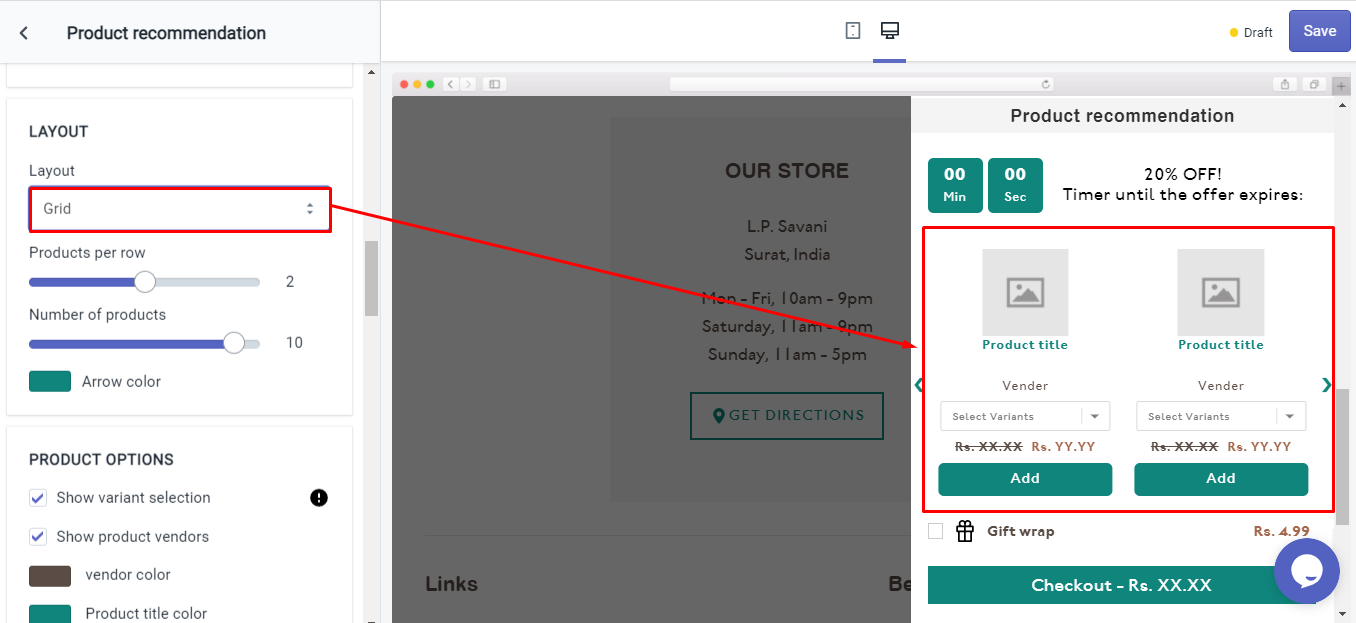
Layout: Products will be visible in the layout you select from (1) List and (2) Grid
List View
Grid View
Product per row: Allows showing how many products per row. The value limit is from 1 to 3.
A number of products: Set the value from 1 to 10 when the “Shopify recommended” option is selected. In the “Specific collection” and “Special product tags” options, the value will be from 12 to 60 products.
Arrow color: Change the color of the navigation arrow.
Product options
The following options are available:
- Show variant selection
- Show product vendor
- Vendor color
- Product title color
Discount
Offer a discount
By enabling this option, a discount will be applied to the selected products in the product recommendation.
Discount Type
There are four discount types available in this widget.
Free Shipping: This will apply to the entire order
Percentage: This will apply the discount in percentage to the product added from the Product Recommendation widget
Fixed amount per item added: Discount will be applied per product quantity if you have added X amount in this option, that will be applied on each product quantity even when the customer will increase the quantity to two then the discount of X will apply twice on the same product.
Fixed amount: Discount will apply on all products only once like if you have added X discount in this option, that X amount will apply to the product price once. So if the customer will increase the quantity then still the X amount will be applied once.
Only apply for item price over option will be visible when you select Fixed amount per item added or Fixed amount option from the Discount Type option that will set a condition to apply the discount when it’s true.
For example:
If you have set the value as 100 in this field then the discount will be applied when the product price is 100 or above.
Discount value
Enter the value of the discount you want to give to your customer.
Discount name
The discount name will be the tag added to the cart drawer as a discount.
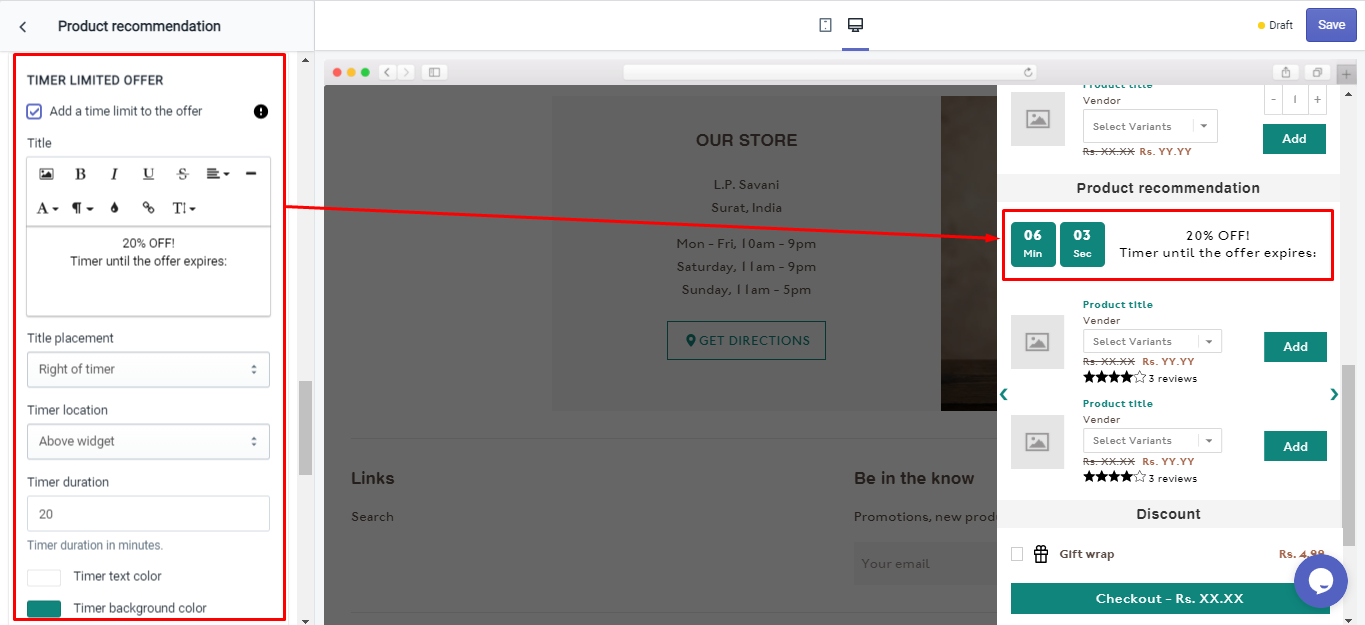
Timer limited offer
Add a time limit to the offer: This option allows you to enable or disable the timer for the offer.
When the above option is enabled the following options will appear:
- Text adds text with the timer
- Text placement has four options: Right to the timer, left to the timer, above the timer, and below the timer.
- Timer location has two options: Above button and Below button
- Timer duration is in minutes
- Timer text color lets you change the text color of the timer
- Timer background color allows changing the background color of the timer
- When timer runout has four options: Hide widget, Show message & disable ATC (Add To Cart) button, Hide timer, and Reset timer.
Timer expired message text
This option allows you to add the text that you want to show your customer when the timer expires.
Price to display
With this option, you can select the prices of the product that you want to show to your customers.
The following options will be found under this option:
- Store price only
- Store compare to price & store price
- Store compare to price & price including discount
- Store price & price including discount
Compare to price color: With this option, you can change the color of the compare to price text in the cart drawer.
Selling color: This option allows you to change the color of the selling price of the product upsell in the cart drawer.
There are three options that are available under this setting.
Button text
Button background color
Button text color
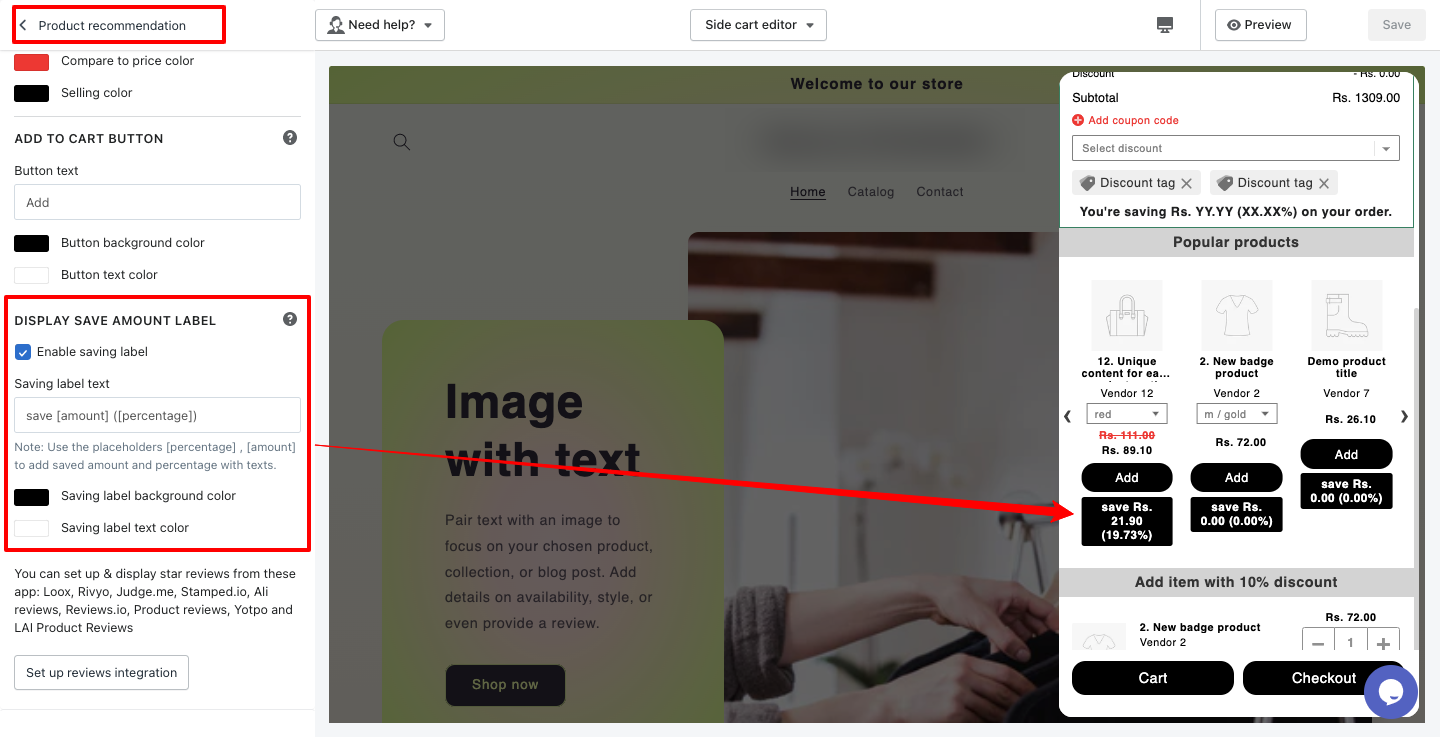
Display save amount label
Display save amount label: It’ll show them how much you’re saving while adding this upsell to the cart.
- Enable/Disable save label option
- Save label title
- Saving label background color
- Saving label text color
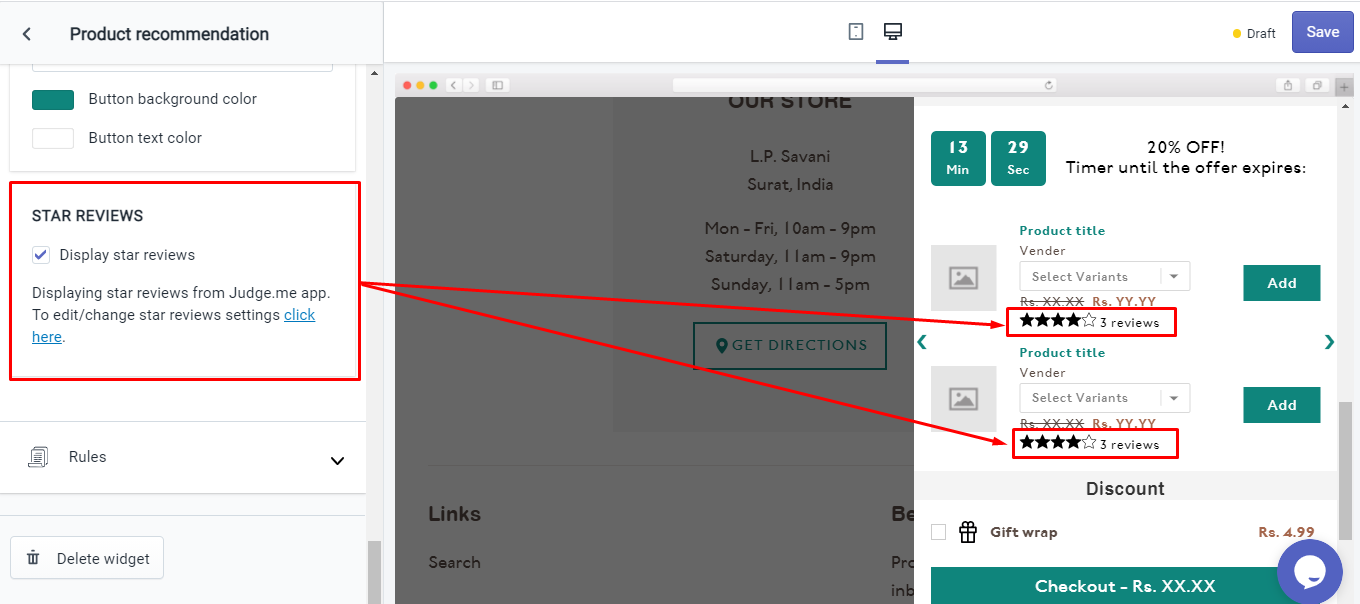
Star Reviews
When you enable this option, it will show the star rating and total review on the products listed for recommendation in the cart. iCart is integrated with all the popular applications like Judge.me, Loox, Rivyo, Stamped.io, and Ali reviews you may use for collecting star ratings and reviews for your products.
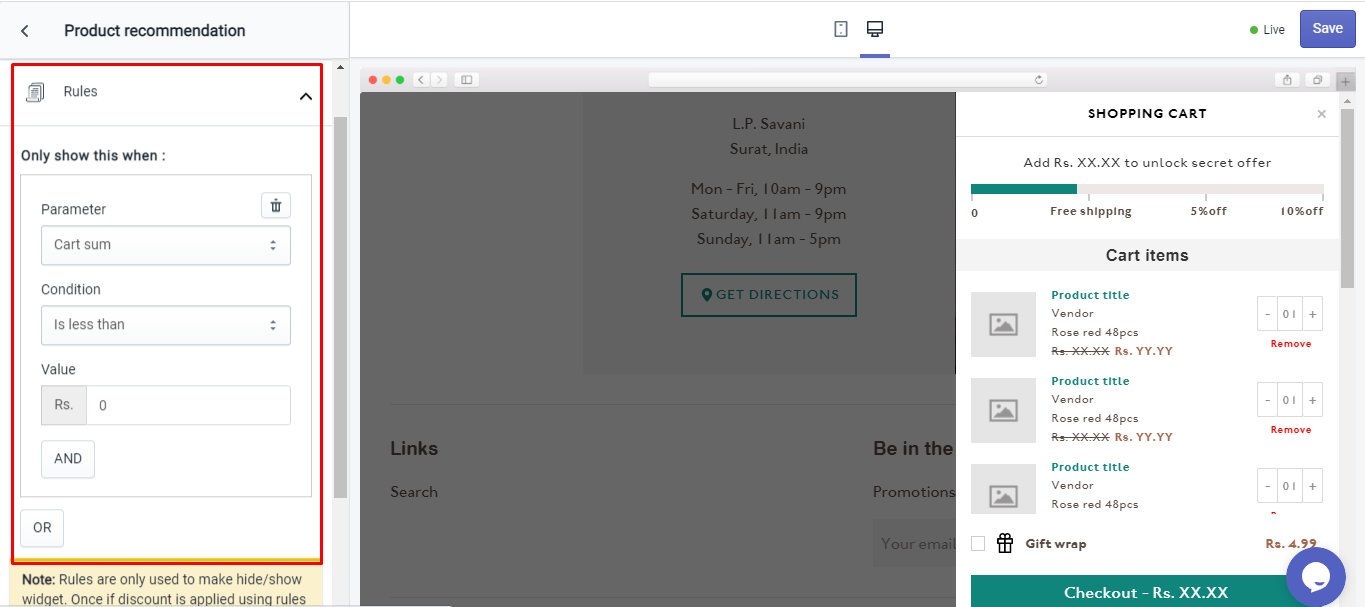
Rules
Rules are used to hide/show the discount widget. Once the discount is applied using rules then it will not get removed automatically using any rules. This option allows you to change your product recommendation offers based on different parameters like:
Parameter
You can change the condition based on different parameters like cart sum, number of items in the cart, a specific item, a specific collection, product tags, and user location.
Condition
You can set the condition from any of these options: is greater than, is lesser than, or equals.
Value
Here you can enter the value that your customer’s cart must contain.
Basically, this Rules option provides you 2 conditions i.e, AND, OR.
Read this guide to learn the discount widget in detail.