Progress bar allows you to create multiple discount offers like Free shipping, Percentage discount, and Fixed amount discount you would like to give to your customers.
Let’s understand the widget options in detail.
Widget heading
Widget heading is useful to differentiate when you see the all widgets list in the editor so if you use multiple widgets having the same feature, you can get what you have added from the heading.
Title
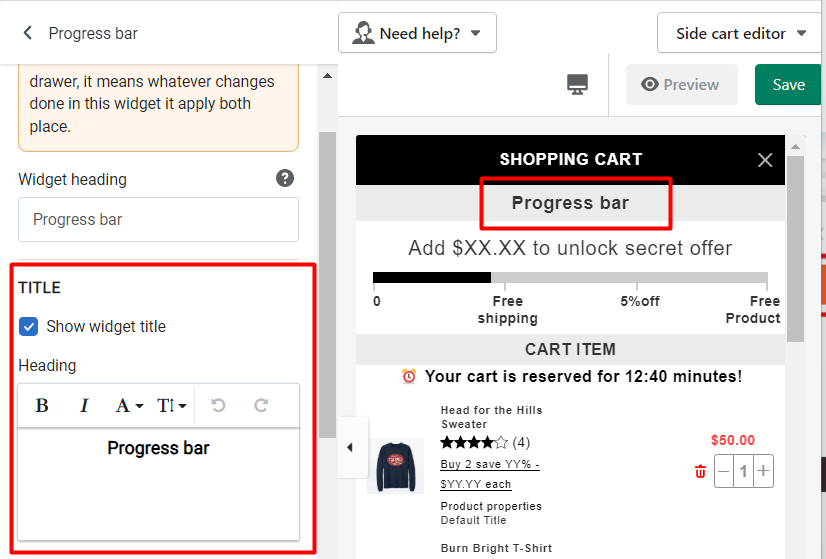
The title is the name of the heading to your widgets when you see the result in the front cart drawer.
Options in the title
- Show/hide title
- Heading background color
- Widget background color
Admin setting screenshot
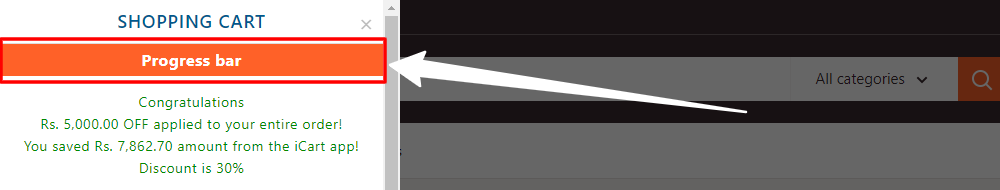
The output of the Title option
Settings
In settings, you can set Progress Bar layout and Discount tier to work the functionality as a selected option from here.
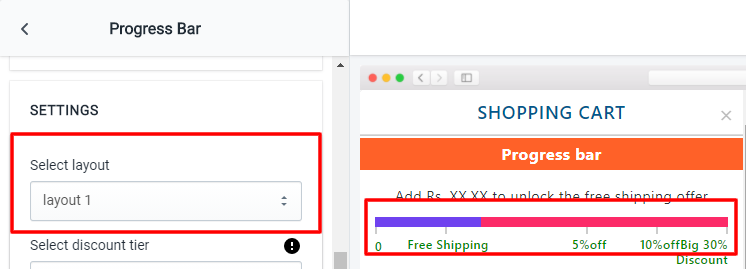
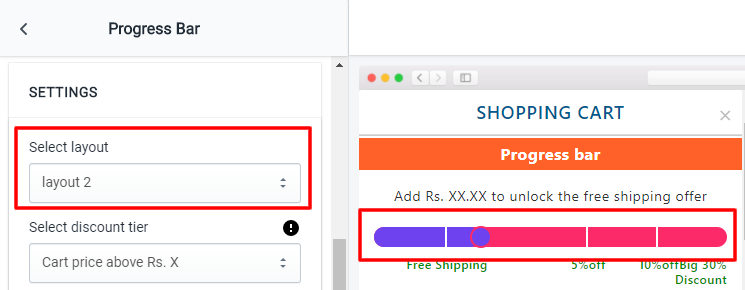
Select Layout
→ In layout, we have three options to apply different layouts and the look of the progress bar.
Layout 1
Layout 2
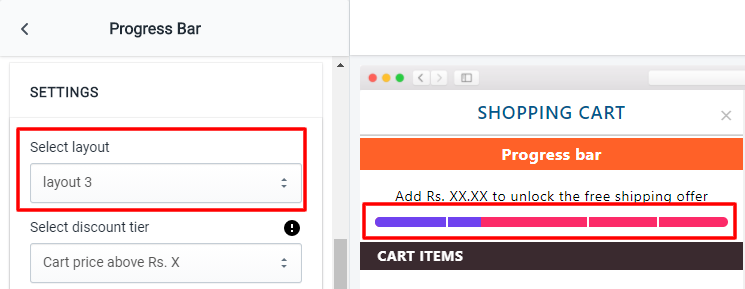
Layout 3
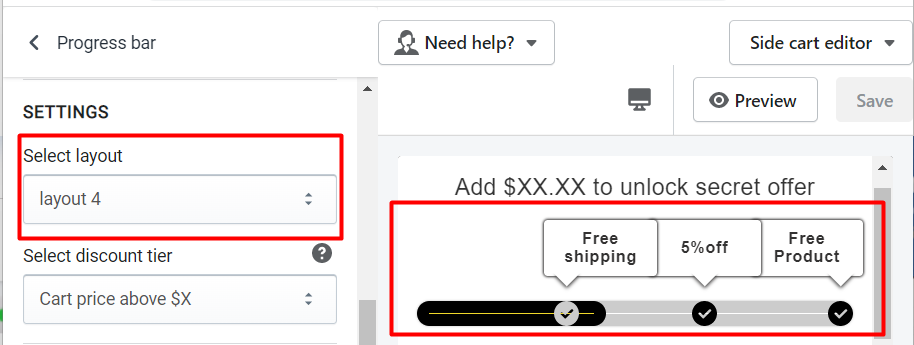
Layout 4
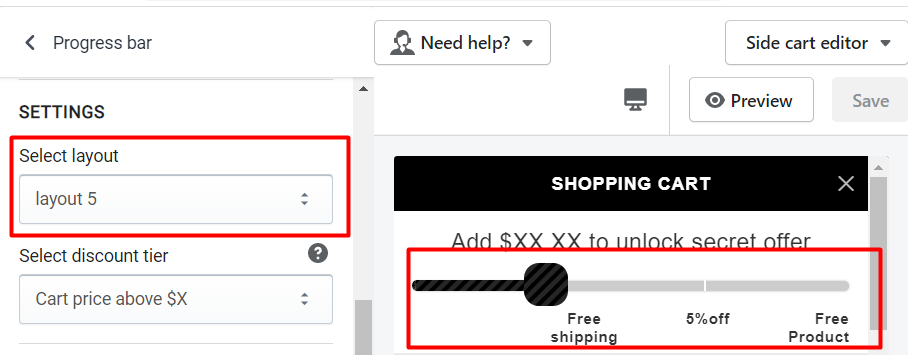
Layout 5
Select discount tier
There are two options for select discount tier
(1) Cart price above X will apply to the discount tier when the cart has a value greater than the added value in the discount tier option.
(2) Cart item above X will apply to the discount tier when the cart has a greater quantity added to the discount tier.
Discount tier
Discount tier(s) will work as per the settings that have been selected from the Select discount tier option so it might be from either Cart price above X or Cart items above X option.
Options included under Discount tier:
- Cart price above X
- Country
- Exclusion tags
- Select Discount
- Discount type
- Discount name
- Offer related text
Cart price above X can be used to set the price for applying the discount tier.
Country can be used to set the discount/free shipping based on location.
Exclusion tags Product(s) that have been added to the cart have tags matched from this field will be excluded from the tier condition. With this option, the whole discount tier will not be eligible for the offer. For example, You have set 5% off in the discount tier when the cart value is $120. If you have added a “Test” tag and have added Product A (amount $100) and B (amount $50) in the cart. And Product A is fallen under the “Test” tag, then the discount tier will disappear from the progress bar.
Exclude product option allows to only exclude the product amount from the discount tier. For example, You have set 5% off in the discount tier when the cart value is $120. If you have added a “Test” tag and have added Product A (amount $100) and B (amount $50) in the cart. And Product A is fallen under the “Test” tag, then the cart will count $50 as a subtotal to reach to the discount tier.
Error message text when a product with this tag is added to the cart will show the error message when the product is added to the cart having the same tag that was added in the Exclusion tags option.
Offer related text option will allow showing the message that is required to get the offer.
Select Discount has two options 01) Discount and 02) Free Product. You can set a tier for a discount or offer a free product to your customers.
Discount type has three options Free shipping, Percentage, and Fixed amount available for discounts.
Discount name will be the tag added to the card drawer as a discount.
Offer related text will show the message if the cart is required some amount or quantity to reach the discount tier.
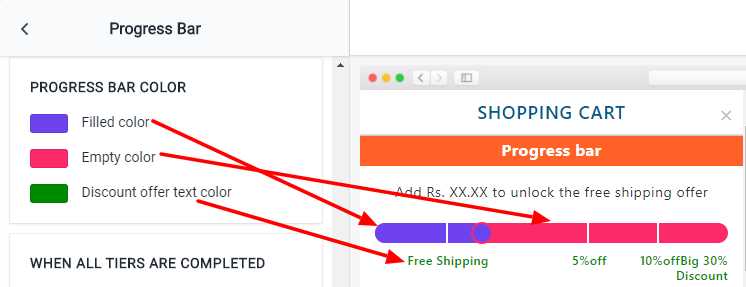
Progress bar color
Progress bar color has three options to change the color
- Filled color
- Empty color
- Discount offer text
Discount tier success message
Discount tier success messages will only be visible when all discount tiers will meet their requirements added from the settings and finally after all tiers will be completed, you’ll see the success message.
Read this guide and watch the below video tutorial to understand the working of the Progress Bar widget.