The SideCart builder helps you to build and customize your cart. It allows you to add components like offers, product upsell, survey section, multiple checkout buttons, and many more to increase your sale.
To customize your cart, Go to the iCart Dashboard > click on the Customize button in the Active template section.
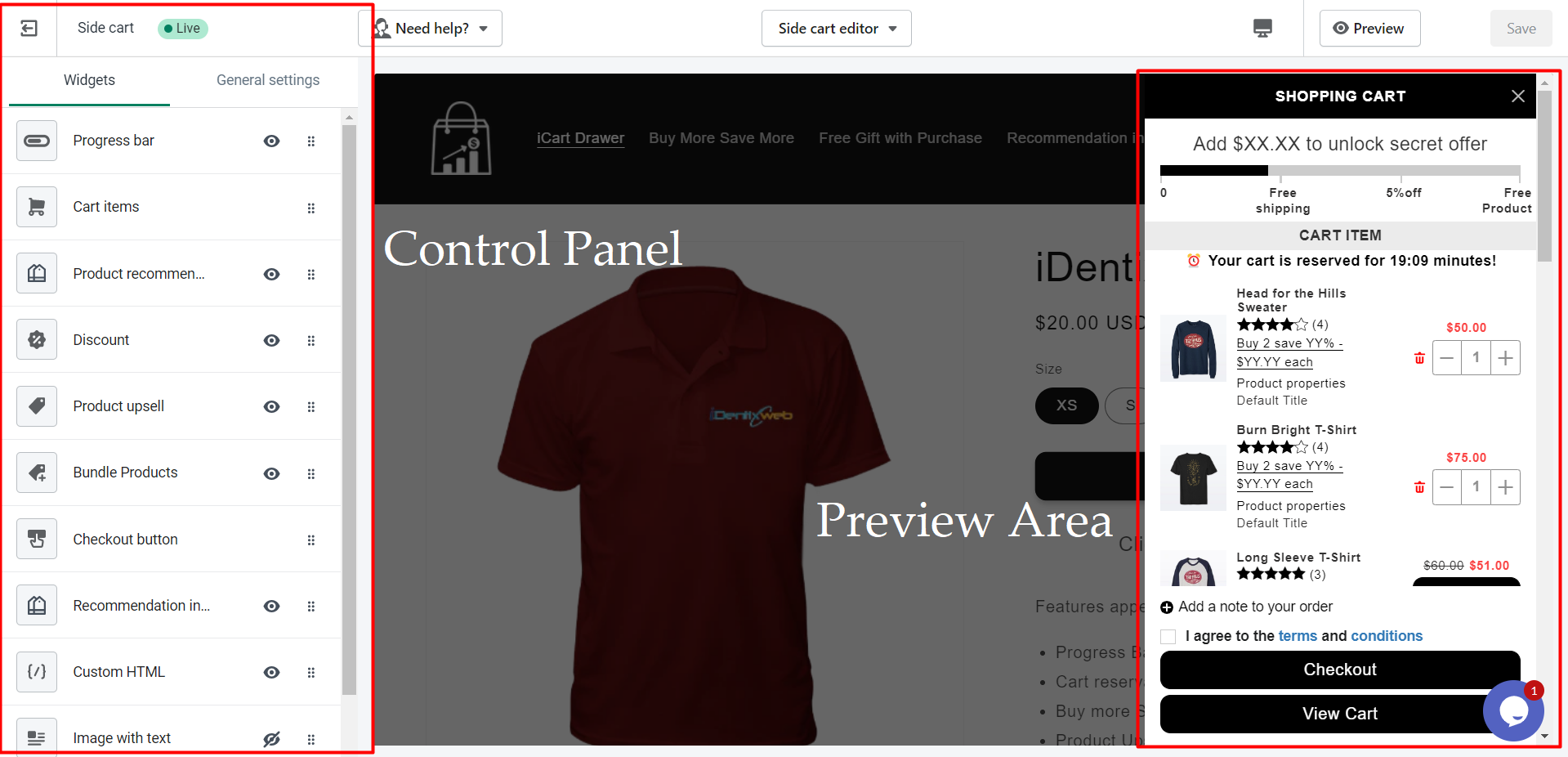
You can see the SideCart builder below:
Control Panel
The control panel is built out of two components:
Widgets
This area controls every element that has a specific location in the side cart.
General Settings
This area controls all the elements that are not related to a certain part of the page and will not be considered as widgets. The drag & drop option is irrelevant for these elements (for example, bubble cart icon)
Adding a Widget
iCart allows you to add any number of widgets to your cart through the control panel.
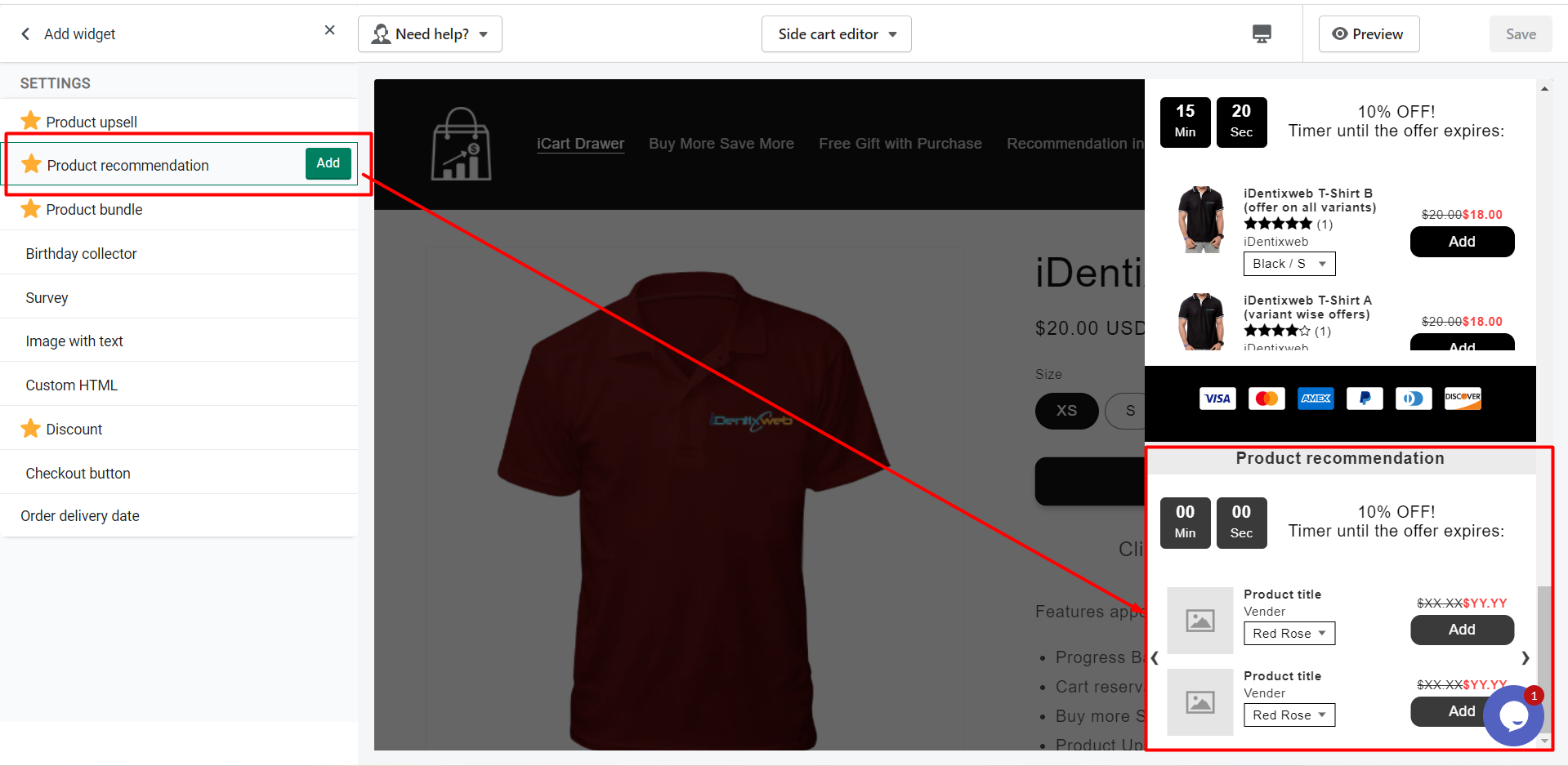
- Click on the Add Widget button below in the Control panel.
- Click on the Widget you want to add.
- Click on the Add button beside the widget.
Therefore, the Progress Bar widget is not available in the Add Widget list.
Enable or Disable the Widget
By default, all the widgets in the control panel are enabled. You may need to disable them temporarily from your cart. iCart allows you to hide the widget and saves it from deletion permanently.
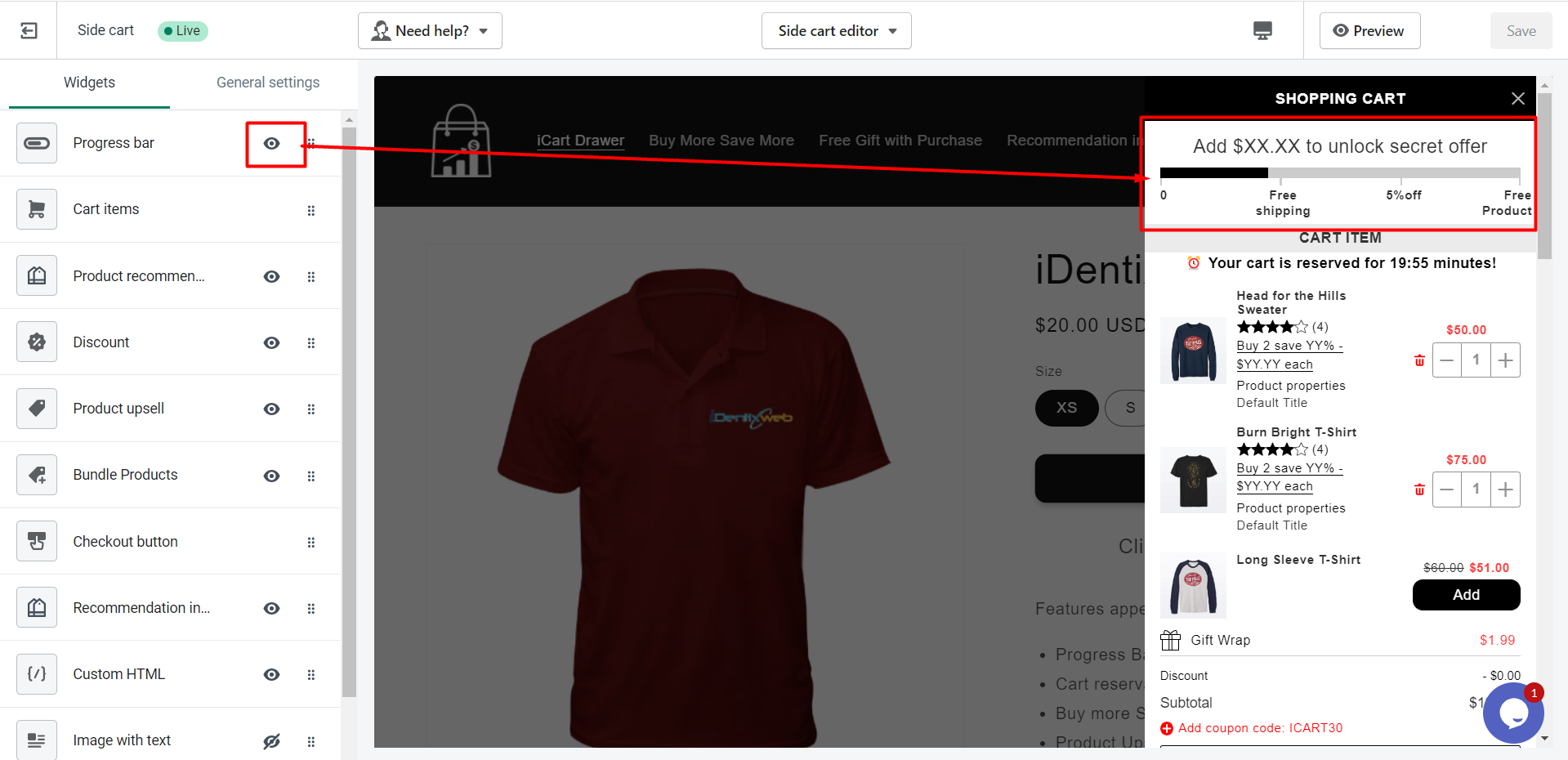
- To disable the widget, click on the eye icon that appears beside the widget.
- If you want to make it visible in your cart, click on the eye icon on the widget.
If your cart consists of multiple Checkout button widgets, then you can disable them except one. For example, if there are 3 Checkout button widgets in your cart, you can disable any 2 Checkout button widgets.
Deleting a Widget
If the widget is no more useful, you can permanently remove it from your cart. To delete a widget:
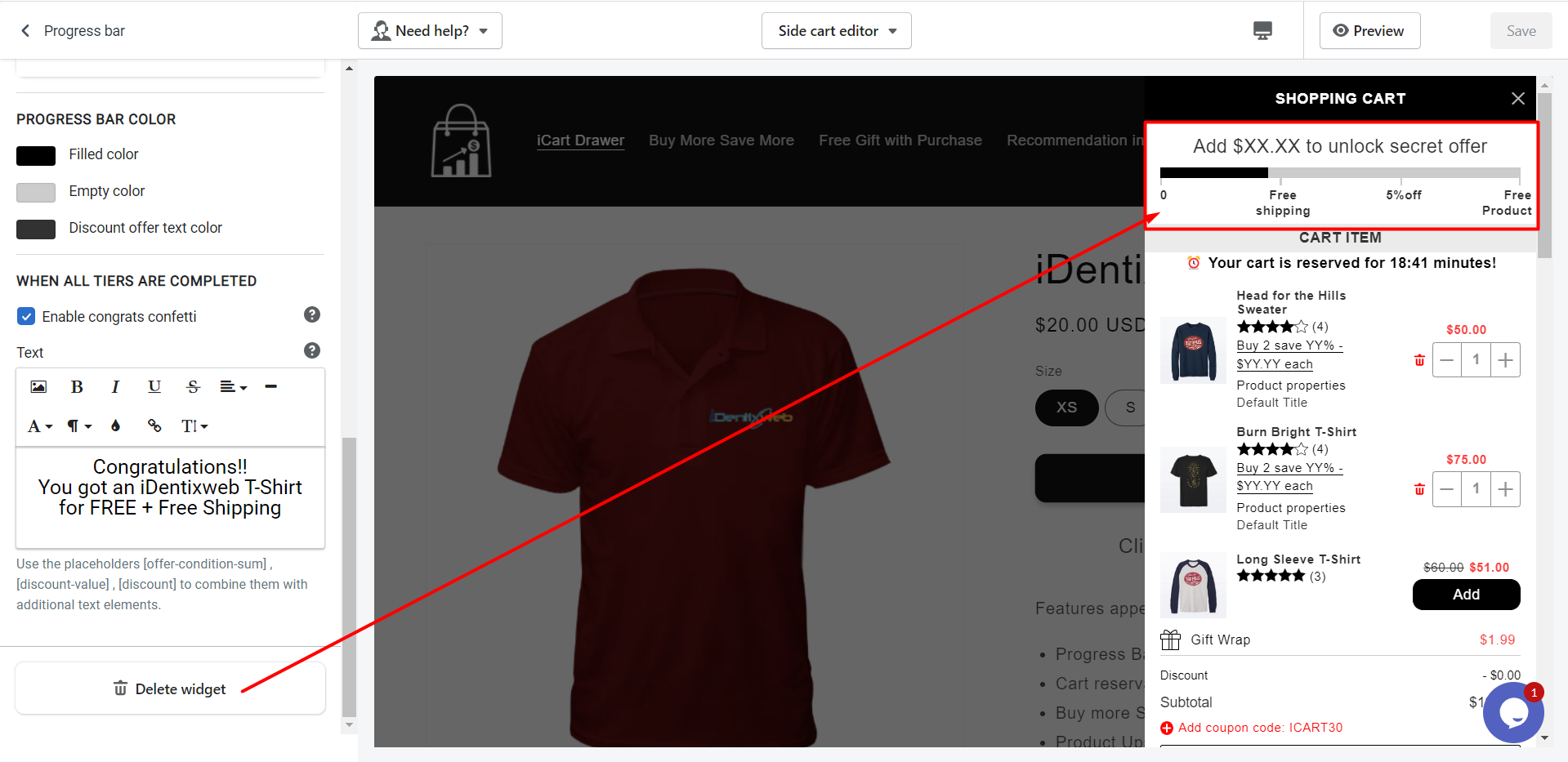
- Click on the widget to enter into the same widget.
- Scroll down to the end of the widget.
- Click on the Delete Widget button.
Note: Cart item and Checkout button widgets must be there in the cart, therefore, you cannot remove them from your cart.
If your cart consists of multiple Checkout button widgets, then you can delete them except one. For example, if there are 3 Checkout button widgets in your cart, you can delete any 2 Checkout button widgets.
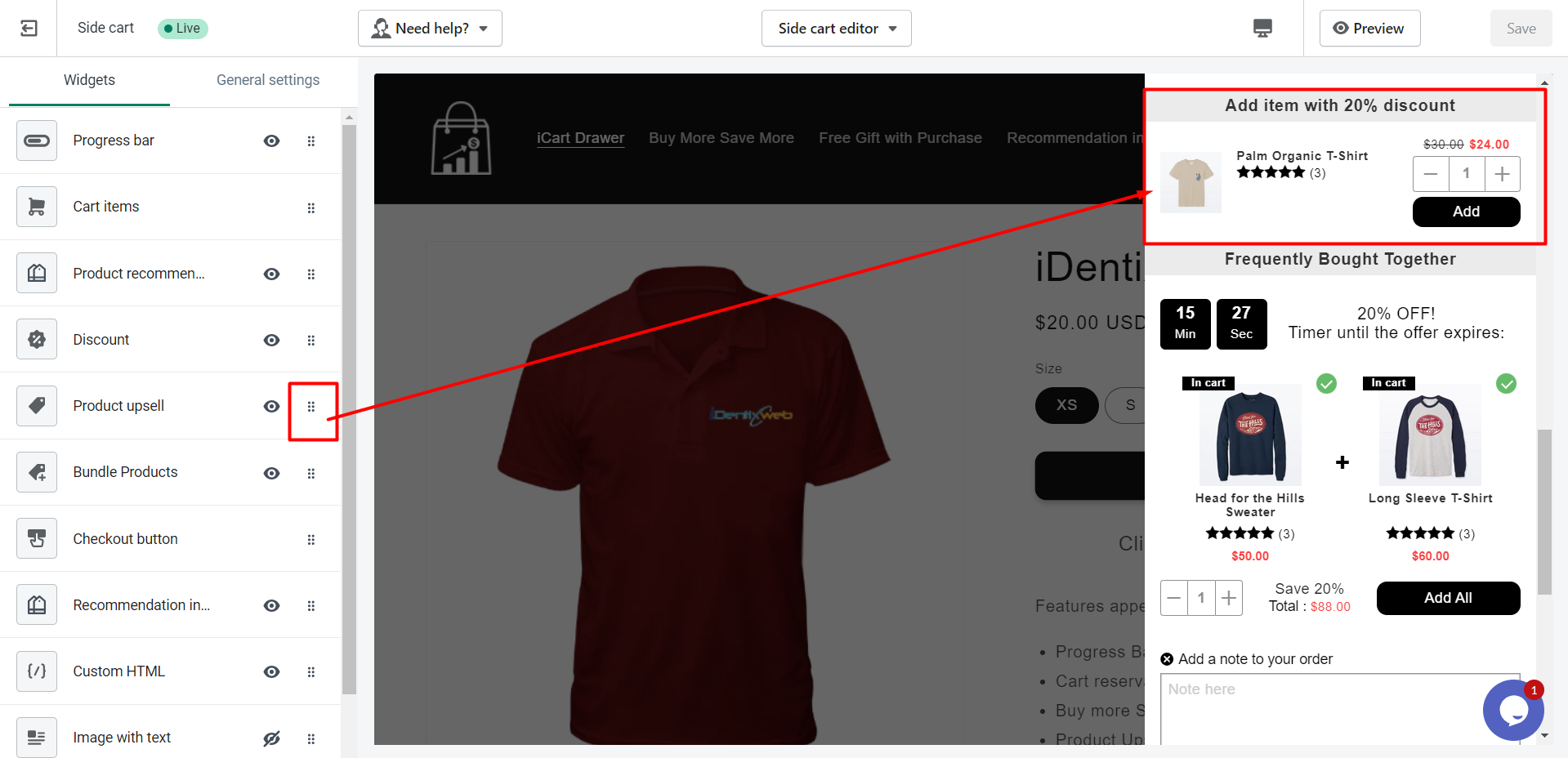
Moving a Widget
- If you want to move the widget within the cart, you can do it easily in iCart.
- Hold the widget by clicking on the six dots right side of the widget.
- Drag and drop it where you want to place it in the control panel.
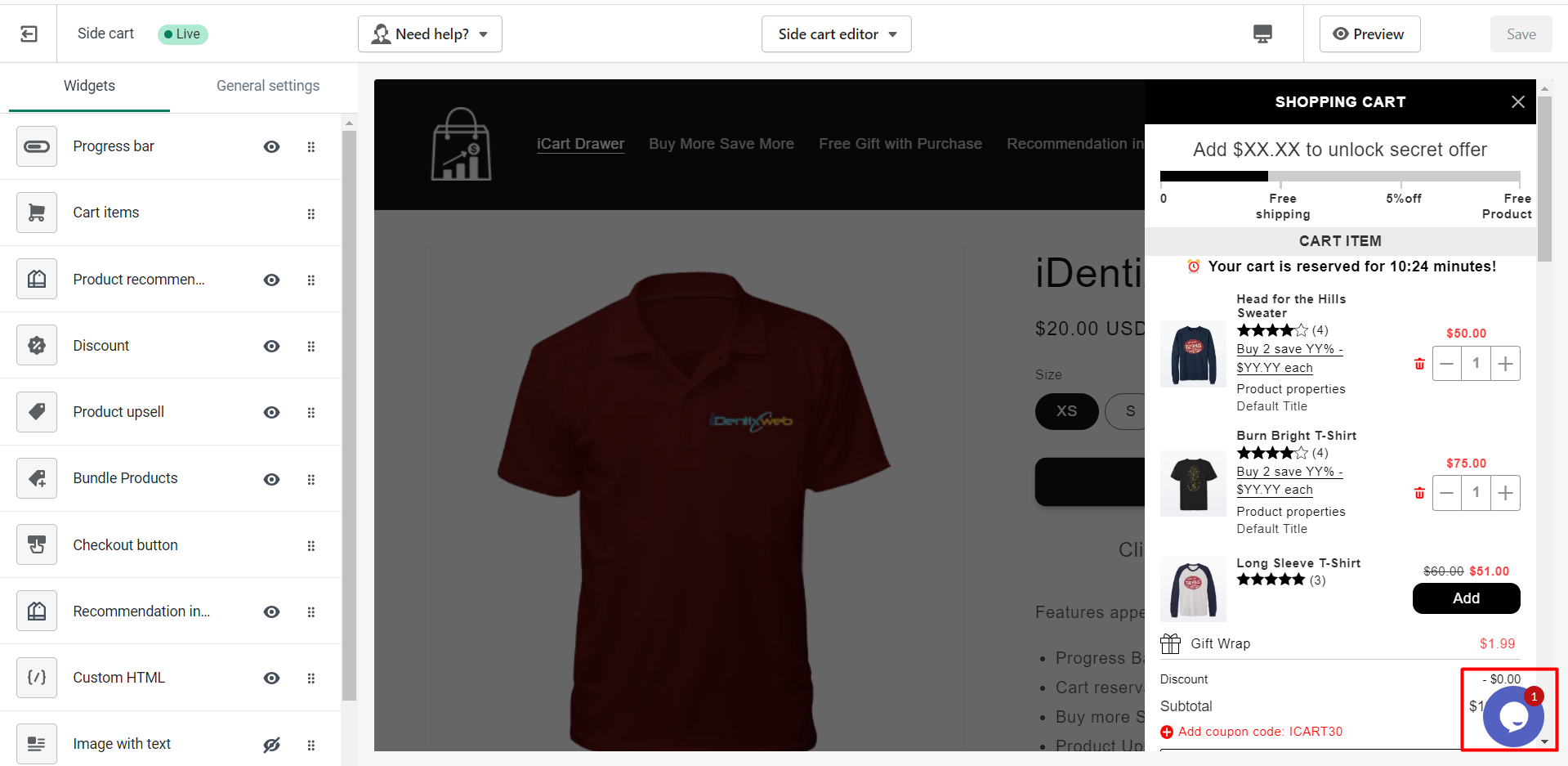
The Preview Area
All the changes you make in the control panel are instantly visible in the preview area. You can see all the widgets that you add in addition to Shopify’s mandatory sections.
On the bottom right corner, you can see a messenger live chat in case you need help.
Play with the amazing features of iCart and increase your conversion and revenue. Know why iCart is the best app to create a sticky cart drawer in Shopify?