If you are a developer and looking to perform some action(s) yourself for the app instead of reaching out to us, here we have some developer options available in the Settings > General settings of our iCart Cart Drawer Cart Upsell shopify app.
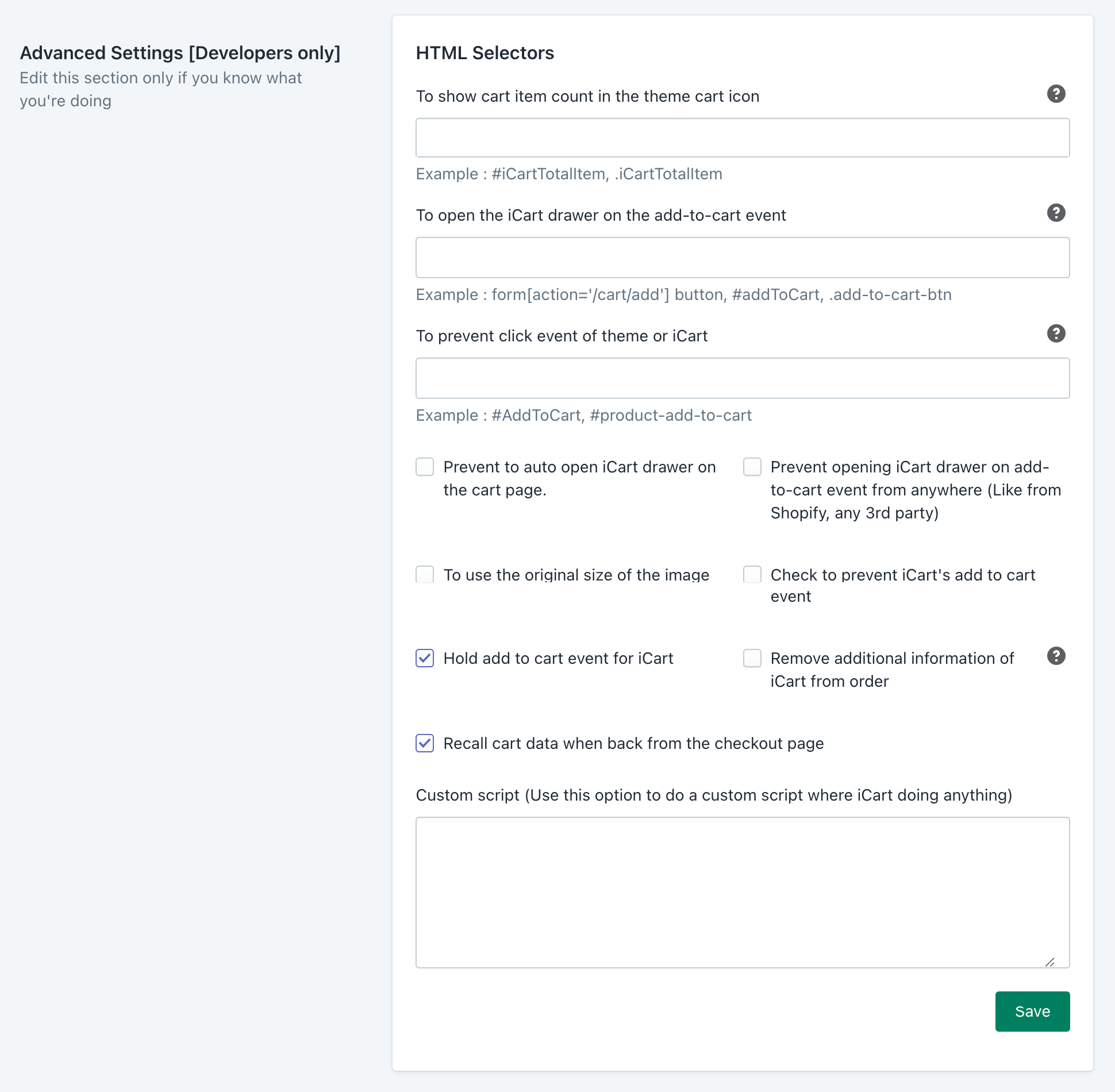
Check the below lists of the options available for developer use – HTML Selector
- To open the iCart drawer when clicking on the theme’s cart icon – Visible only when the Side cart is active
- To remove anything like attribute, icon, class – Visible only when the Side cart is active
- To show cart item count in the theme cart icon – Visible when any option is active
- To open the iCart drawer on the add-to-cart event – Visible only when the Side cart is active
- To prevent click event of theme or iCart – Visible only when Side cart is active
- Checkbox: Prevent auto open iCart drawer on the cart page – Visible only when the Side cart is active
- Checkbox: Prevent opening iCart drawer on add-to-cart event from anywhere (Like from Shopify, any 3rd party) – Visible only when the Side cart is active
- Checkbox: To use the original size of the image – Visible when any option is active
- Checkbox: Check to prevent iCart’s add to cart event – Visible when any option is active
- Checkbox: Hold add to cart event for icart – This option will disable the add to cart button on the website until our iCart app isn’t loaded correctly.
- Checkbox: Hold theme’s cart icon event for iCart – This option will disable the theme cart icon on the website until our iCart app isn’t loaded correctly.
- Checkbox: Auto apply sharable discount – Visible when any option is active
- Remove additional information of iCart from order – This option allows to remove of the iCart data that shows under the additional information column in the Shopify order.
- Recall cart data when back from the checkout page – This option recall all the functions in the cart when you return back from the checkout page using the navigation action from the browser’s URL bar.
- Custom script (Use this option to do a custom script where iCart doing anything) – Visible only when the Side cart is active
Let’s understand each option in detail
To open the iCart drawer when clicking on the theme’s cart icon
Some theme doesn’t support our cart drawer to be open when clicking on the theme’s native cart icon available in the header. To integrate our cart drawer with the theme’s native cart, please add the class/id/attribute selector of the cart icon in this option. So that when you click on the theme’s native cart icon, our iCart drawer will be opened.
To remove anything like attribute, icon, class
If you would like to remove any class/id/attribute from any element, add the selector class/id/attribute in this option.
To show cart item count in the theme cart icon
This option required to add a class/id/attribute of your theme’s cart icon to show the number of items added to the cart.
To open the iCart drawer on the add-to-cart event
Some theme’s default behavior is to show the theme’s side cart drawer when clicking on the add to cart button on the website and at that time our app’s drawer is not opening. So by adding a class/id/attribute of the add to cart button in this option, our app’s drawer will be opened.
To prevent click event of theme or iCart
This option will prevent a click of the element you add a class/id/attribute of any elements of the website along with the app too.
Prevent to auto open iCart drawer on the cart page.
While using only the Side cart drawer option, our app opens the drawer on the cart page automatically. If you want to prevent that drawer or being opened automatically on the cart page, check this option.
Prevent opening iCart drawer on add-to-cart event from anywhere (Like from Shopify, any 3rd party)
If you want to prevent our side cart drawer opened automatically when clicking on the add-to-cart button, please enable this option.
To use the original size of the image
By default, our app compresses the size and look of the image loaded on the side cart full cart page and the image to load them faster and reduce the load time and on some websites, it looks blurry. So when you check this option, your website’s original uploaded image will be loaded.
Check to prevent iCart’s add to cart event
If you want to prevent all iCart event on add to cart button, please enable this option.
With this option on the add to cart button click our side cart drawer will not open and also if you enable the pixel tracking from our app then it will also disable.
Hold add to cart event for icart
This option will disable the add to cart button on the website until our iCart app isn’t loaded correctly. Sometimes on the website, our app takes time to load due to page load speed because the app is added immediately after the page load. So if website visitors click the add-to-cart button, the theme cart drawer or any other theme’s action will perform instead of our app action.
Hold theme’s cart icon event for iCart
This option will disable the theme cart icon on the website until our iCart app isn’t loaded correctly. Sometimes on the website, our app takes time to load due to page load speed because the app is added immediately after the page load. So if website visitors click the header cart icon, the theme cart drawer or any other theme’s action will perform instead of our app action.
Auto apply sharable discount
If you have a sharable discount links and customers comes to the page with that link, the discount will automatically apply to our side cart drawer or full cart page.
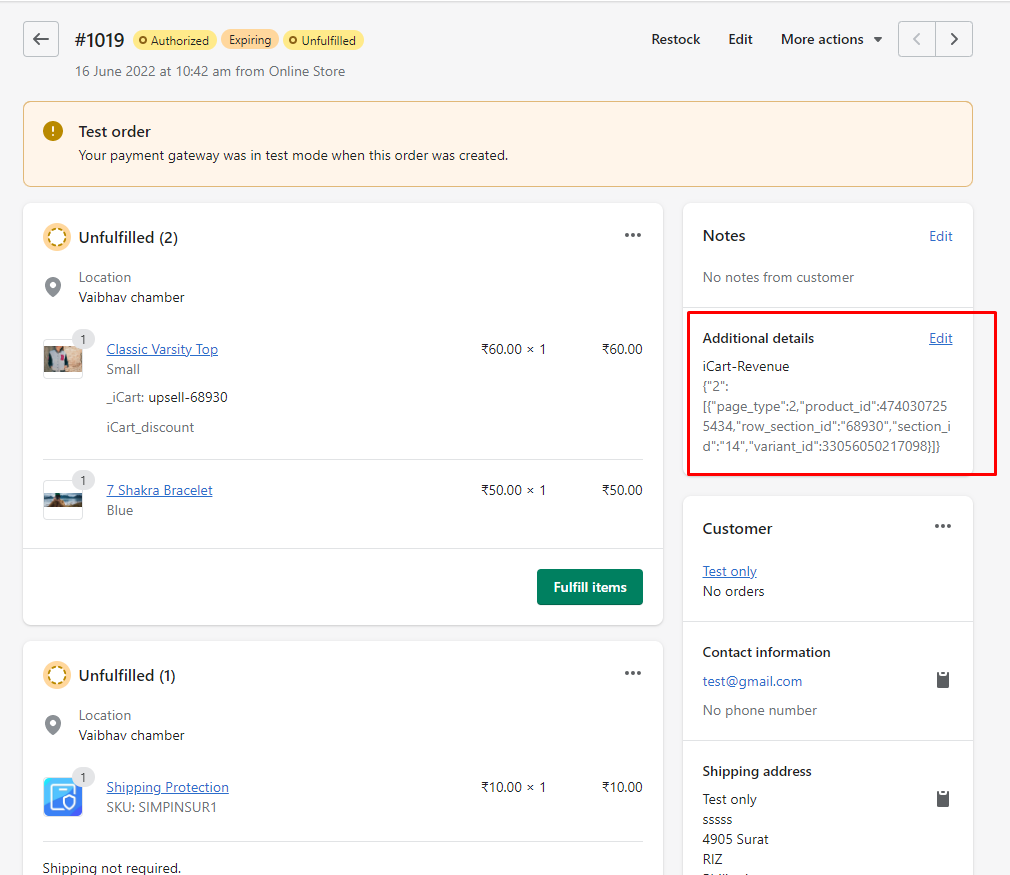
Remove additional information of iCart from order
For some analytics reason, our app is adding the app data in the Shopify order page under the Additional Details column. Now, with this option, you can remove those unwanted data from the order page.
Recall cart data when back from the checkout page
Sometimes, when returning back from the checkout page using the browser navigations, the cart got blank and not showing the items added to the cart or the checkout button isn’t working, etc.
This option will recall all the functions that were performed before going to the checkout page to function the app without any issues.
Custom script (Use this option to do a custom script where iCart doing anything)
Add the script to override our iCart functions as per your knowledge and own risk. If you want to add your own feature to our iCart app, use this option and add a script for it.
The option is located under Settings > General Settings > Advance settings
Here you can look at the option layout