General settings from the app enable some more configurations for the sticky cart. The following options are under the general settings which you can customize based on your needs.
Let’s explore the options one by one:
Select cart style
You can change cart type from here whether you have to go with “Cart drawer” or “Cart popup” option for the quick cart.
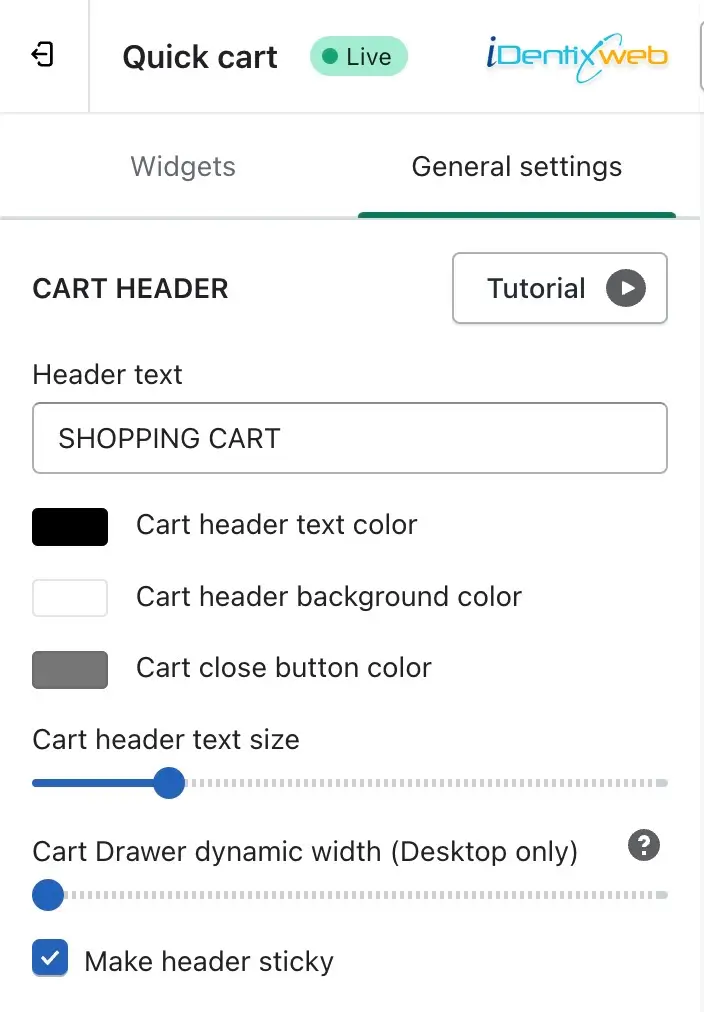
Cart header
Under this option, you can change the heading of the cart drawer, the color of the header text, and the size of the header text.
Then, you have ability to change the drawer width you wanted to keep for your desktop customers. You can cover upto 50% of the desktop screen using the “Cart drawer dynamic width (Desktop only)” option.
General settings
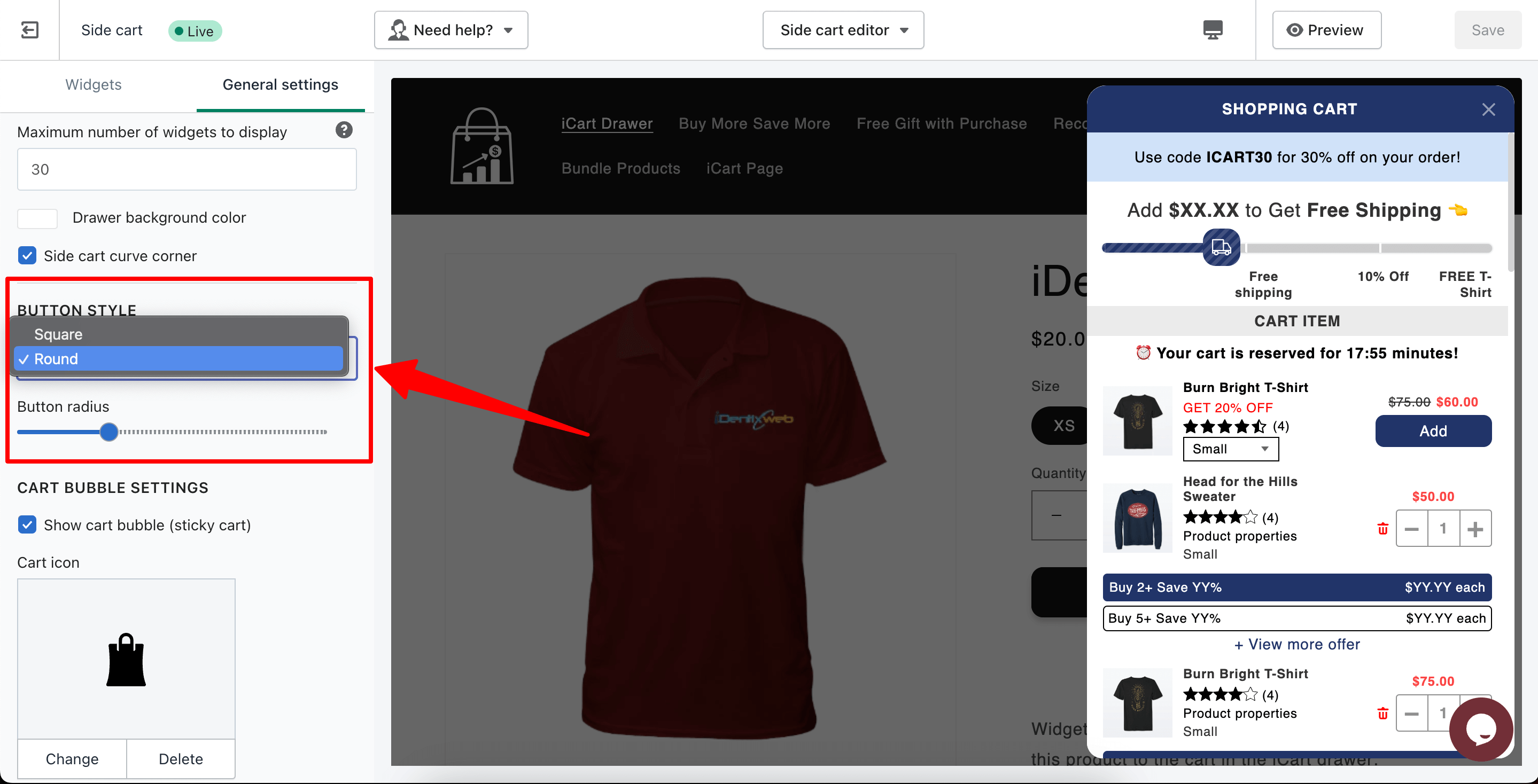
Drawer background color: option can change the drawer background color for the whole side cart drawer.
Side cart curve corner: option allows to set the dose cart corder rounted(curve).
There are two different types of buttons are available in the app settings.
- Square
- Round
You can also set the shape radius of the button by using the Button radius option.
Cart bubble settings
- Show/hide cart bubble: This option allows you to show/hide the cart bubble (sticky cart) in your store.
- Cart icon: You change or delete the cart icon through this option.
- Cart bubble color: This option allows you to change the color of the cart bubble.
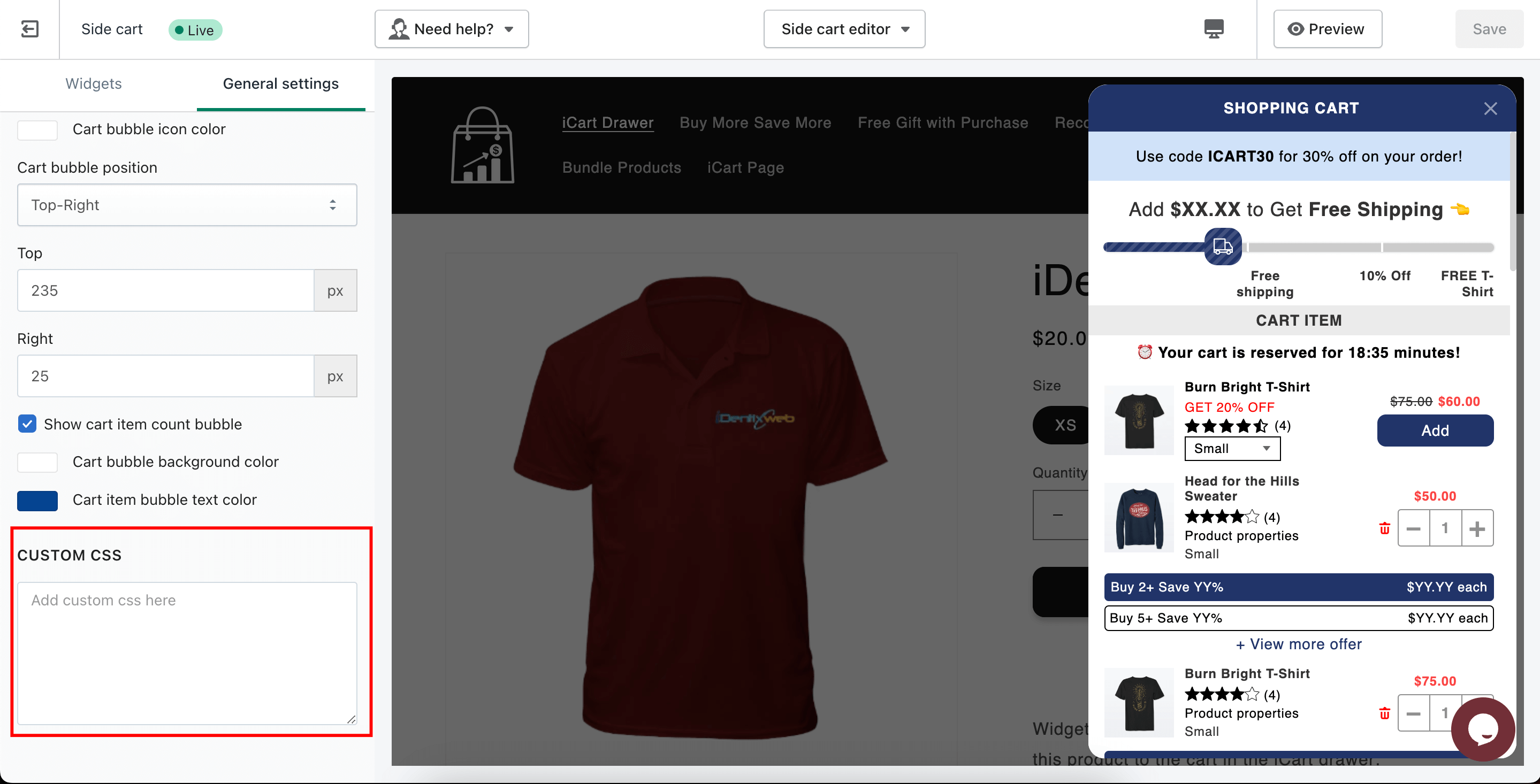
- Cart bubble icon color: This option allows you to change the color of the cart bubble icon.
- Cart bubble position: This option allows you to change the position of the cart bubble.
- Show/hide cart item count bubble: You can show/hide the count of cart items in the cart bubble.
- Cart bubble background color: You can change the background color of the cart bubble.
- Cart item bubble text color: You can change the color of the text of cart items in the cart bubble.
Custom CSS
The Custom CSS option allows adding CSS code to override our styling or if you want to apply a new styling like Font Family, Font Size, Color, etc.
Please refer to the below video tutorial on general settings to get detailed information.