The General settings include all the common settings for the app and those will apply all over the app from here. So let’s begin to explore the options that are available in the General Settings.
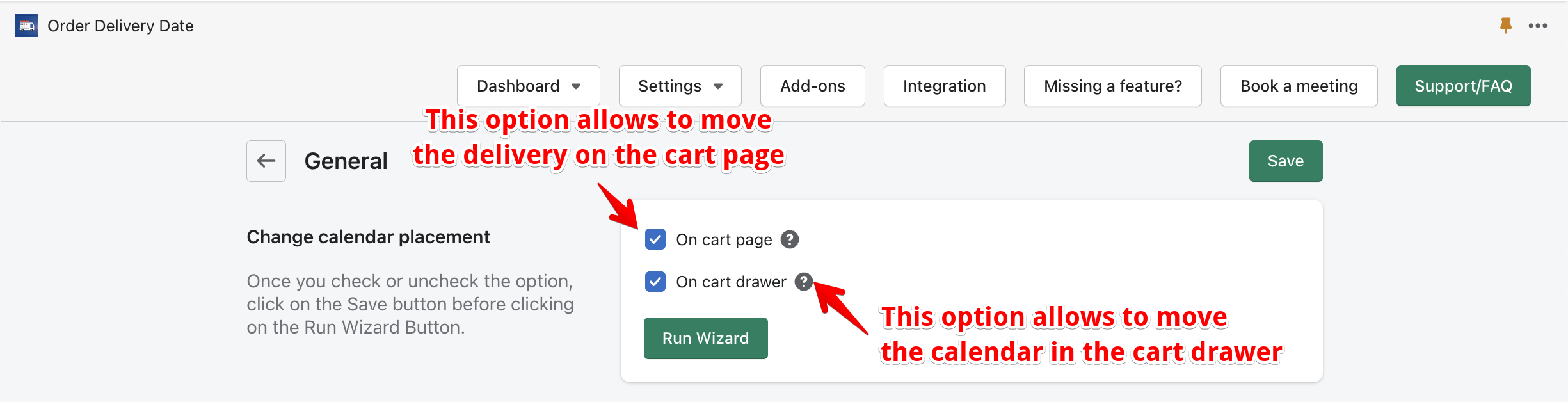
Change calendar placement
This option allows changing the delivery position on the website. So while using the Shipping, Store Pickup & Local Delivery, you can change the delivery location on the cart page using the “On cart page” option. Similarly, if your theme uses the cart drawer feature then you can change the location of the delivery calendar in the drawer using the “On cart drawer” option.
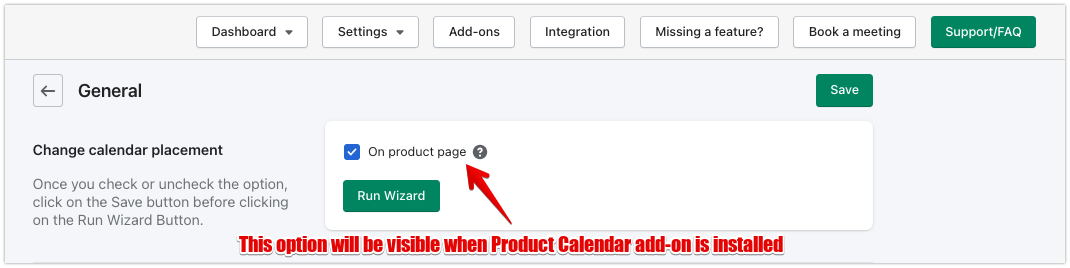
If you have added Product calendar add-on then “On product page” option allows to change the delivery calendar position on the product details page.
To check the option in detail, please visit “Calendar Placement” page.
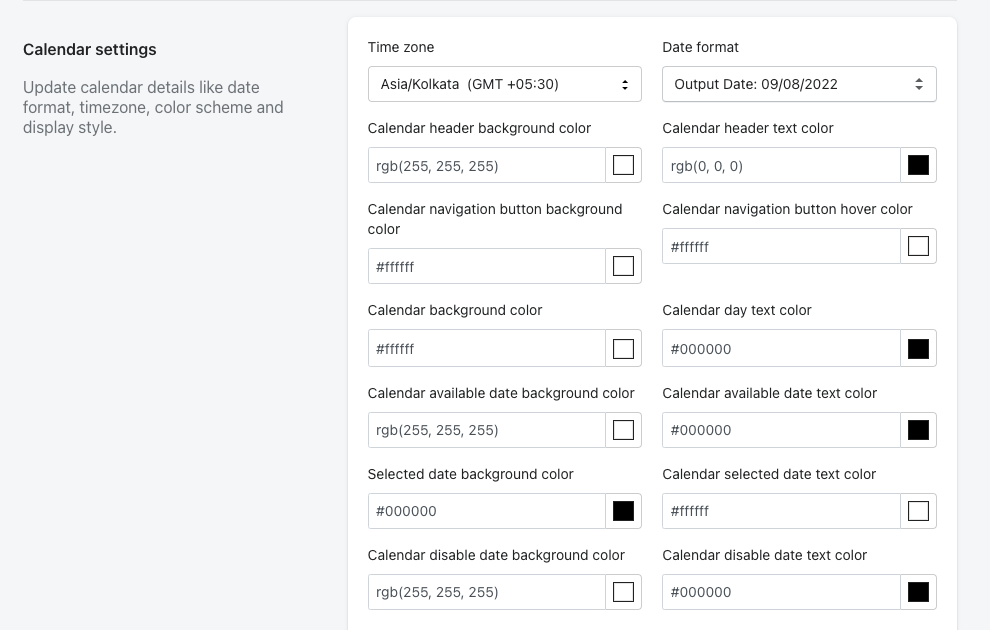
Calendar Settings
There are a few options available in the calendar settings option that you can check below lists of the options.
2.1 Time zone: The timezone fetches your store timezone automatically and is set according to your store timezone. You can’t select the timezone option manually.
2.2 Date Format: This option allows you to change the date format for order delivery to your customers.
2.3 Calendar header background color: This option allows you to change the header background color of the calendar.
2.4 Calendar header text color: This option allows you to change the header text color of the calendar.
2.5 Calendar navigation button background color: This option allows you to change the navigation button background color of the calendar.
2.6 Calendar navigation button hover color: This option allows you to change the color of the navigation button hover color of the calendar.
2.7 Calendar background color: This option allows you to change the background color of the calendar.
2.8 Calendar day text color: This option allows you to change the day text color of the calendar.
2.9 Calendar available date background color: This option allows you to change the available date background color of the calendar.
2.10 Calendar available date text color: This option allows you to change the available date text color of the calendar.
2.11 Selected date background color: This option allows you to change the selected date background color.
2.12 Calendar selected date text color: This option allows you to change the selected date text color of the calendar.
2.13 Calendar disable date background color: This option allows you to change the disabled date background color of the calendar.
2.14 Calendar disable date text color: This option allows you to change the disabled date text color of the calendar.
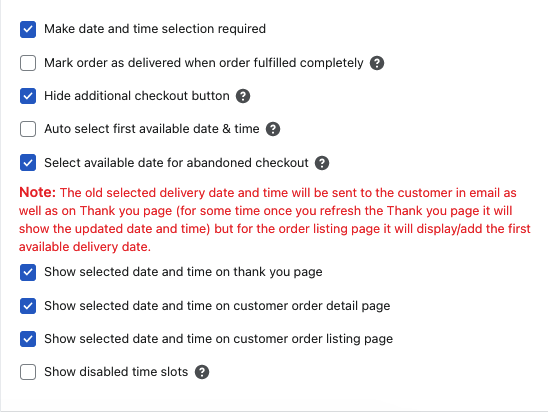
Date and Time Required: This checkbox makes the selection of delivery date and time mandatory.
Mark order completed when order fulfilled completely: When the order is completely fulfilled, it will be marked as completed in our app automatically.
Hide Addition Checkout Button: It will hide the additional payment options like GPay, PayPal, Amazon Pay, ShopPay, etc until the delivery and time are not selected by the customer.
Once the delivery date and time have been selected, all payment options will become visible. For more information, please visit an article here.
Auto-select first available date & time: When this option is enabled, the first available delivery date and time will be selected automatically from the calendar and time selector.
Select available date for abandoned checkout
If the customer does not select any date then the current available date and time will be added automatically to the order.
If the customer has selected the pass-out date and time then it will add automatically the currently available date in the order.
For ex: If a customer came to place an order on 25th Feb and selects 28th Feb for delivery and didn’t do the payment but after some days i.e. 1st of march he comes again and does the payment then it will select the currently available date and time as the selected delivery date is passed out.
→ Select an available date for abandoned checkout will work with the new orders only.
→ The old selected delivery date and time will be sent to the customer in email as well as on Thank you page (for some time once you refresh the Thank you page it will show the updated date and time) but for the order listing page it will display/add the first available delivery date.
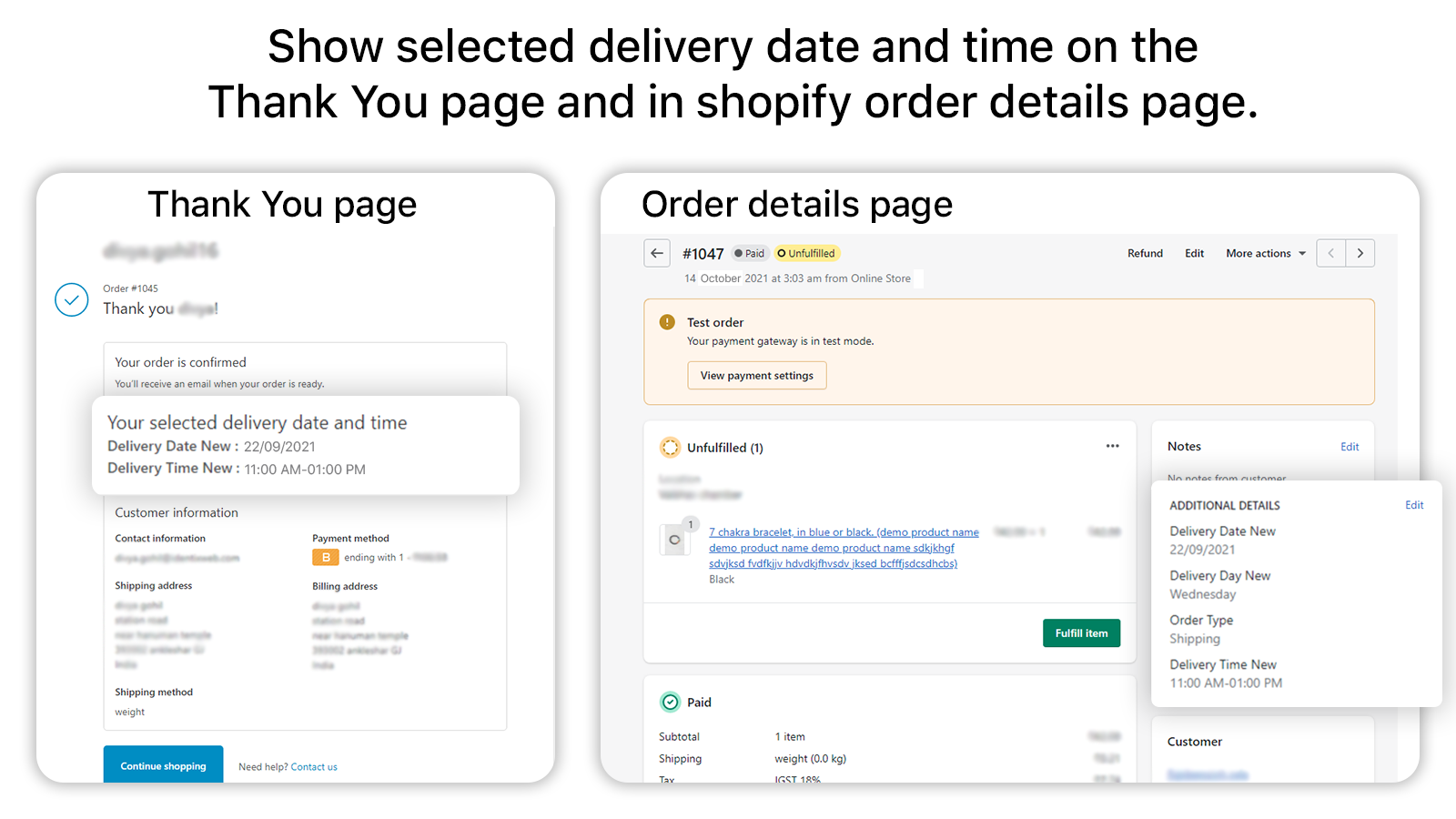
Show selected date and time on Thank you page: The selected delivery date and time option will be shown on Thank you page.
For more information, please visit an article here.
Show selected date and time on customer order listing page
After enabling this option, the selected delivery date will show up on the order listing page on the customer account page. So if customers want to change the delivery date, they can change it through their account directly.
Show selected date and time on customer order details page
After enabling this option, the selected delivery date will show up on the order details page on the customer account. So if customers want to change the delivery date, they can change it through their account’s order details page directly.
Show disable time slots
If this option is checked then it will show the passed out time as per the current time but the customer will not be able to select the passed out time as it will be shown in grey out.
Let’s understand this feature by example: Suppose, the time slots are as per below
09 AM – 12 PM
01 PM – 5 PM
So when the customer comes to place an order and the time is 12:00 PM in his/her system so it will show all the timing but will not be able to select the slots from 09 Am – 12 PM as it will be grey out.
Timeslots you have disabled in the slot-wise time format in the time setting will appear in the time picker as grey out.
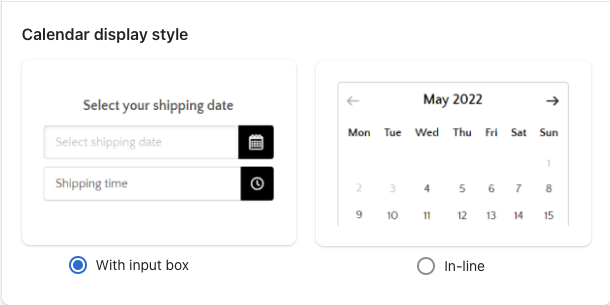
Calendar Display Style
There are two types of calendar layouts/displays available in the app.
- With input box – show the calendar after clicking on the select calendar box to select the date
- In-line – always show the calendar to select the date
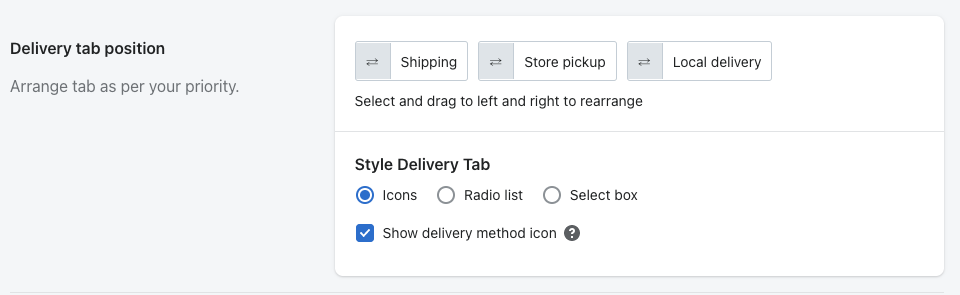
Delivery tab position
You can arrange the delivery tabs showing on the cart page and set which tab from Shipping, Store Pickup, and Local Delivery will show in which position.
Custom CSS
Here you can add a custom CSS code to modify the calendar design.
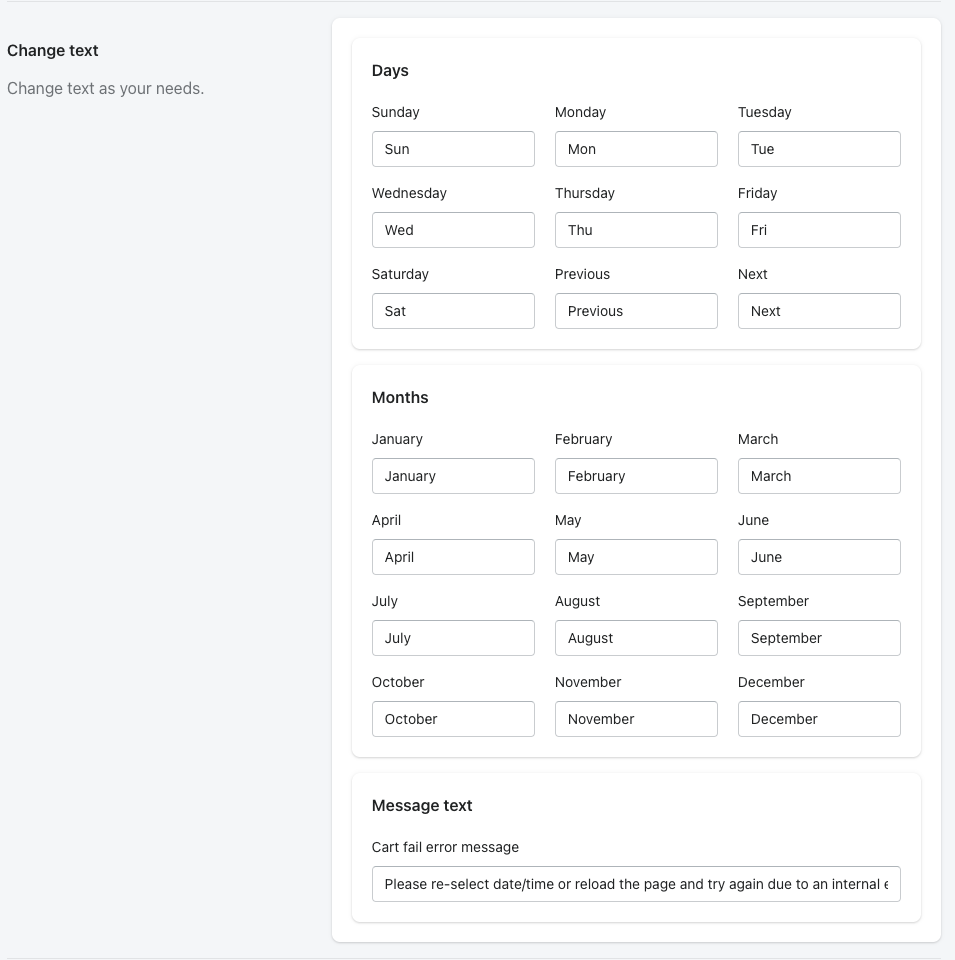
Change Day, Month, and Cart Fail Error Text
This option is used to change/translate the Delivery day, month, and cart failure message. The cart failure error message will show up on the cart page when Shopify fails to update the cart after selecting a delivery.
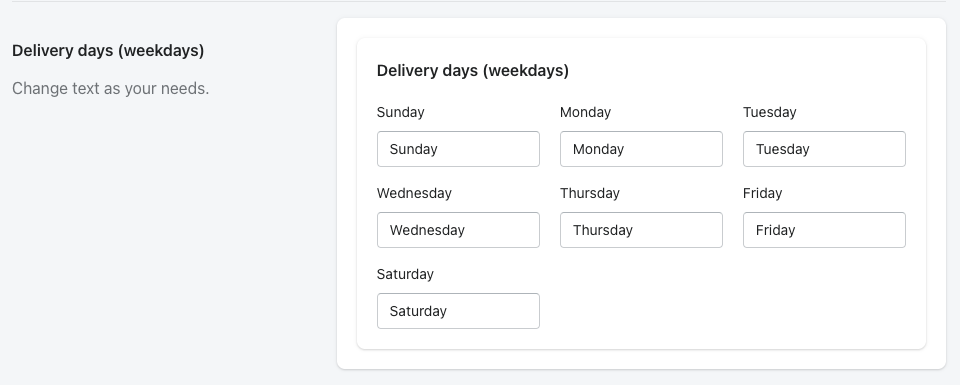
Delivery days (weekdays)
This option allows changing the delivery weekdays text that is showing under the additional details after placing the order as Delivery Day. So you can change/translate the weekdays Monday to Sunday text in your language if required.
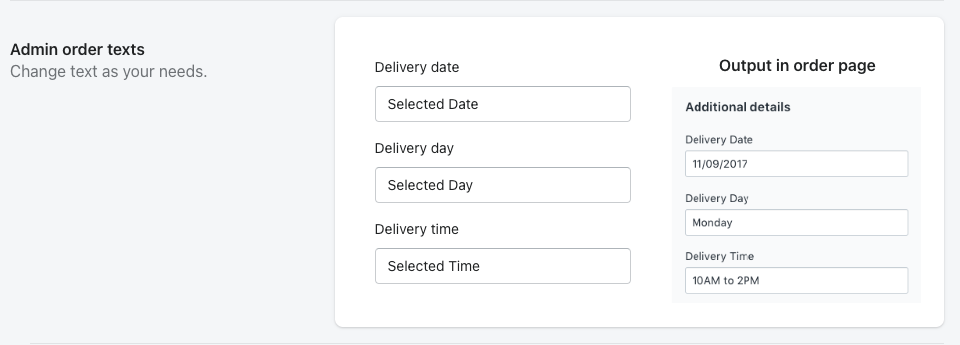
Admin Order Text
This option allows you to change/translate the admin order text that is showing under the Additional details after placing the order with the delivery details.
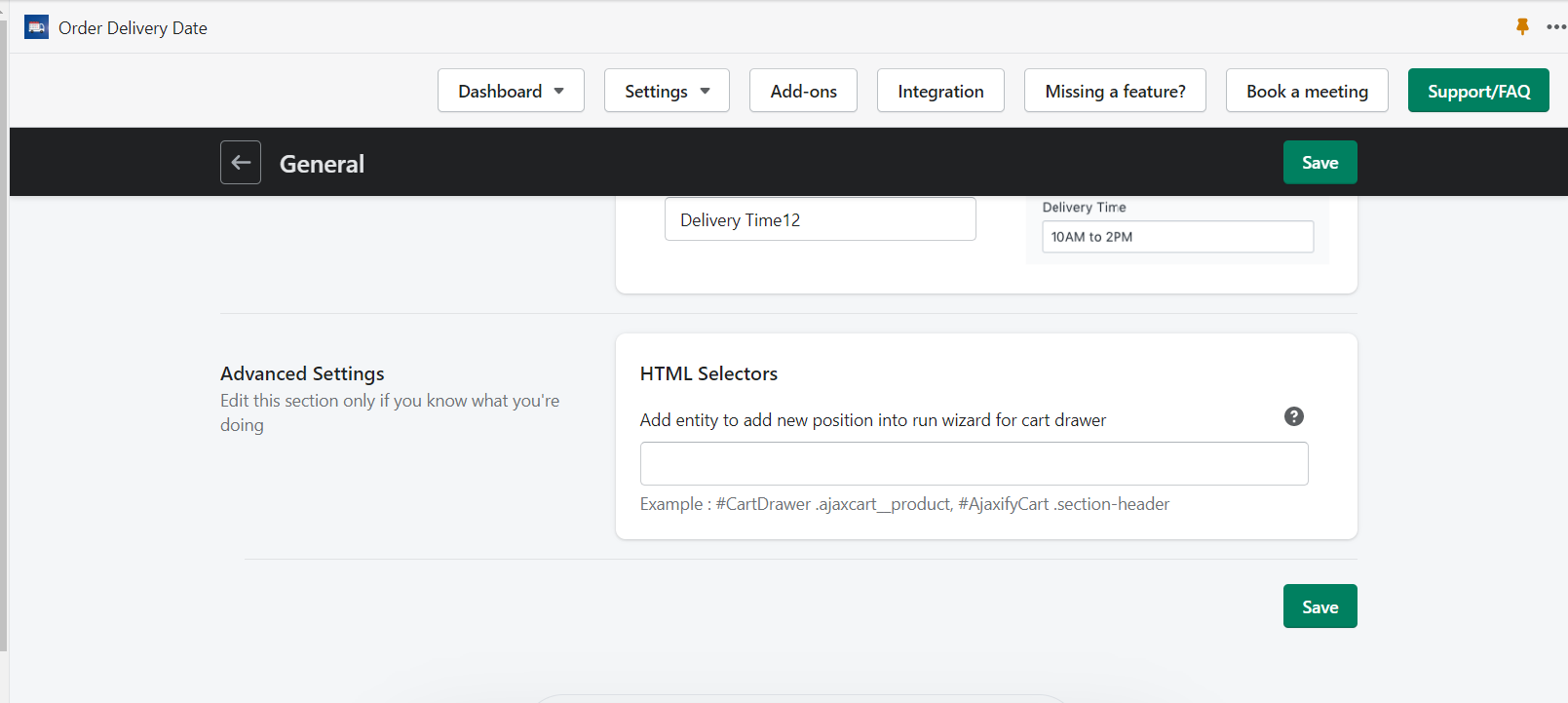
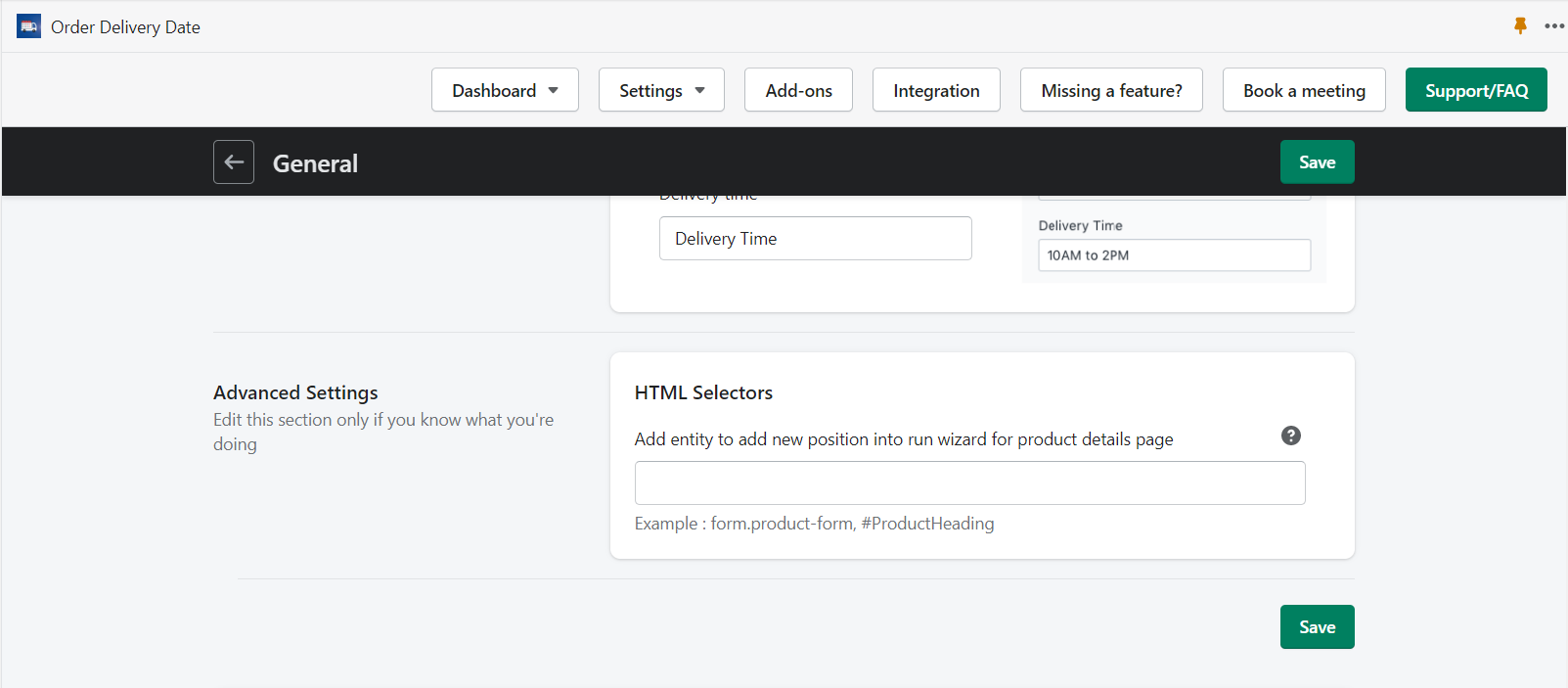
Advanced Settings
Note: Edit this section only if you know what you’re doing
i) Add entity to add new position into run wizard for cart drawer:
– When you use the setup wizard option and got the error message of class not found/match at that time you can add the main entity of the drawer over here.
If you use Product Calendar add-on:
i) Add entity to add new position into run wizard for product details page:
– When you use the setup wizard option and got the error message of class not found/match at that time you can add the entity of the product page over here.
To read the complete guide on Stellar Delivery Date & Pickup click here.