Show selected date and time on customer order detail page.
Order status page
What is Order status page
An order status page in Shopify is a web page where customers can view the details and status of their order after they have completed a purchase. It typically includes information such as order confirmation, shipping status, tracking number, estimated delivery time, and a summary of the items purchased. This page helps keep customers informed about their order and enhances the post-purchase experience.
To display the delivery date and time on the order detail page
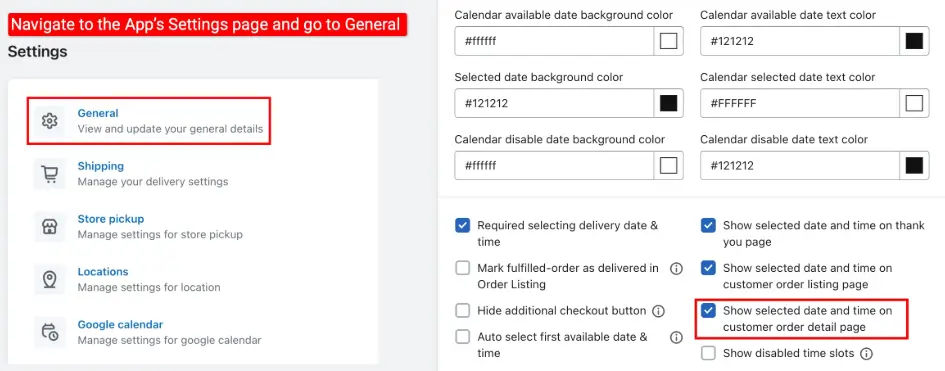
Enable the “Show selected date and time on customer order detail page” option follow these steps:
- Log in as admin to the website and go to the apps page.
- Select the Stellar Delivery Date & Pickup app.
- Please go to the Settings > General
- select the checkbox to enable “Show selected date and time on customer order detail page.”
- In Shopify, displaying the preferred delivery date and time on the Order status page varies depending on the version you are using:
Old Order status Flow
When you enable the “Show selected date and time on customer order detail page” option, the preferred delivery date and time will automatically appear on the Order detail page.
New order status Page Flow:
If you are using the new Order status page flow, an additional process is required to display the selected delivery date and time.
Summary of the New Shopify Order Status Page Workflow
Shopify’s latest update to the Order Status page flow enhances the customer experience by providing a more intuitive and streamlined interface. The update allows for better visibility of order details, improved tracking information, and easier navigation. Merchants can now customize the Order Status page more effectively, ensuring it aligns with their brand and offers personalized messaging and promotions to keep customers engaged throughout the order fulfillment process.
Restoring Delivery Information Display on the New Shopify Order Status Page
With the introduction of the new flow, our existing feature to display the selected delivery information on the Order status page ceased functioning. Many of our app users reported this issue, and we have developed a solution to resolve it. To restore the functionality, you now need to add our app block in the theme’s order status customizer.
Instructions for Adding the App Block to the Order Status Page
01. Login to Your Shopify Admin
02. Navigate to the “Online Store” section where your themes are listed
03. Click on the “Customize” button next to your active theme to enter the theme customizer
04. From the top-center dropdown menu, select “Checkout and new customer accounts.”
05. Click on the “Checkout” dropdown again from the top center and select the “Order status” option.
06. In the theme customizer, select “Sections” from the top left options.
07. Click on “Add app block” to include a new block on the Order status page.
08. Choose the “Checkout extension” option from the list of available blocks to display the selected delivery date and time on the Order status page.
Ensuring Accurate Delivery Information on the Order Status Page
By following these steps, you can guarantee that your customers receive the necessary delivery information on the Order Status page, improving their experience and keeping them updated about their order details. This smooth integration helps maintain your store’s professional appearance and meets your customers’ expectations.
Additionally, you’ll enhance your customers’ experience by displaying accurate delivery details directly on the Order Status page. Should you encounter any issues, please don’t hesitate to contact our support team for assistance.