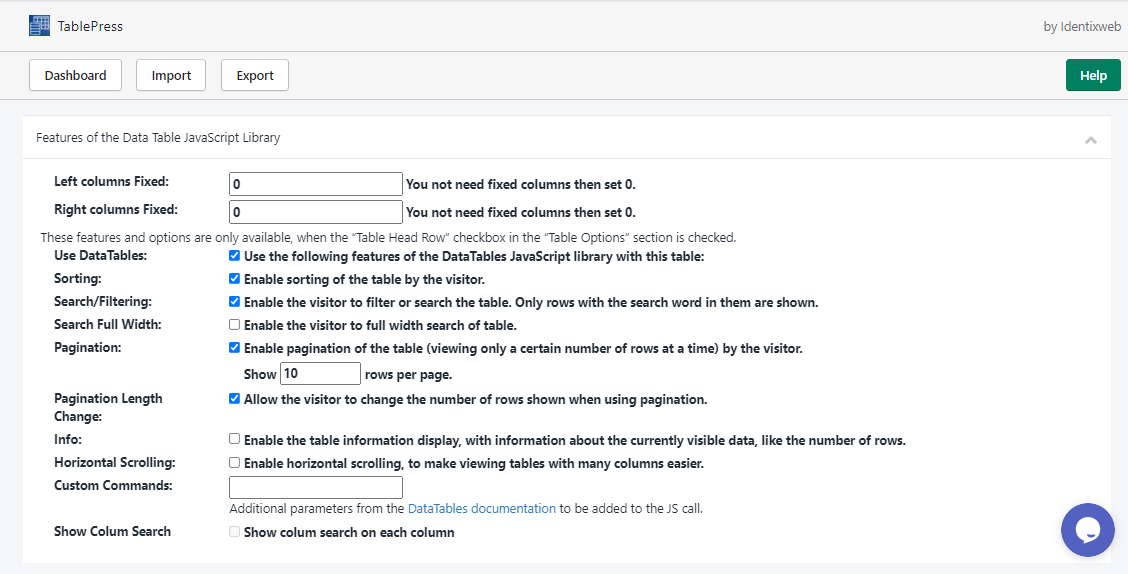
- Left Column Fixed: This allows you to freeze the left side column of the table.
- Right Column Fixed: This allows you to freeze the left side column of the table.
- Use DataTable: When you have enabled the first row of the table as a header under the “Table Options” section, then the table can be converted to a data table by enabling the features under this section.
- Sorting based on any of the columns just by clicking on the column.
- Searching / Filtering: This allows showing a search box on the top right corner of the table and users can filter the results by entering a keyword. This is a very useful feature especially when you have many rows and the content is not visible due to pagination.
- Enable pagination to show only particular rows with previous/next pagination links at the bottom right corner of the table. You can also allow the user to filter and view a particular number of rows.
- Pagination Length Change: Allow the visitor to change the number of rows shown when using pagination by checking this option.
- Enable horizontal scrolling if you have many columns in the table and add custom commands if you know how to use advanced data tables.
- Custom Commands: Here you can add your custom command.
- Show Column Search: Show column search on each column by checking this option.
- Once you have completed the options click the Save changes button. You can also delete, copy and export the table from the all table list page.