A Data Table is a structured format for displaying information in rows and columns, allowing users to organize, view, and interact with data efficiently. It often includes features like sorting, searching, and pagination to enhance usability.
You can create multiple types of tables using our app. To help you get started, we’ve set up sample data table templates in our demo stores. You can replicate these exact designs in your own tables by enabling and configuring the options using the steps outlined below.
Here are the three template of Data Tables available:
- Searching, Column sorting and Pagination
- Searching, Alternate row colours
- Only Column sorting
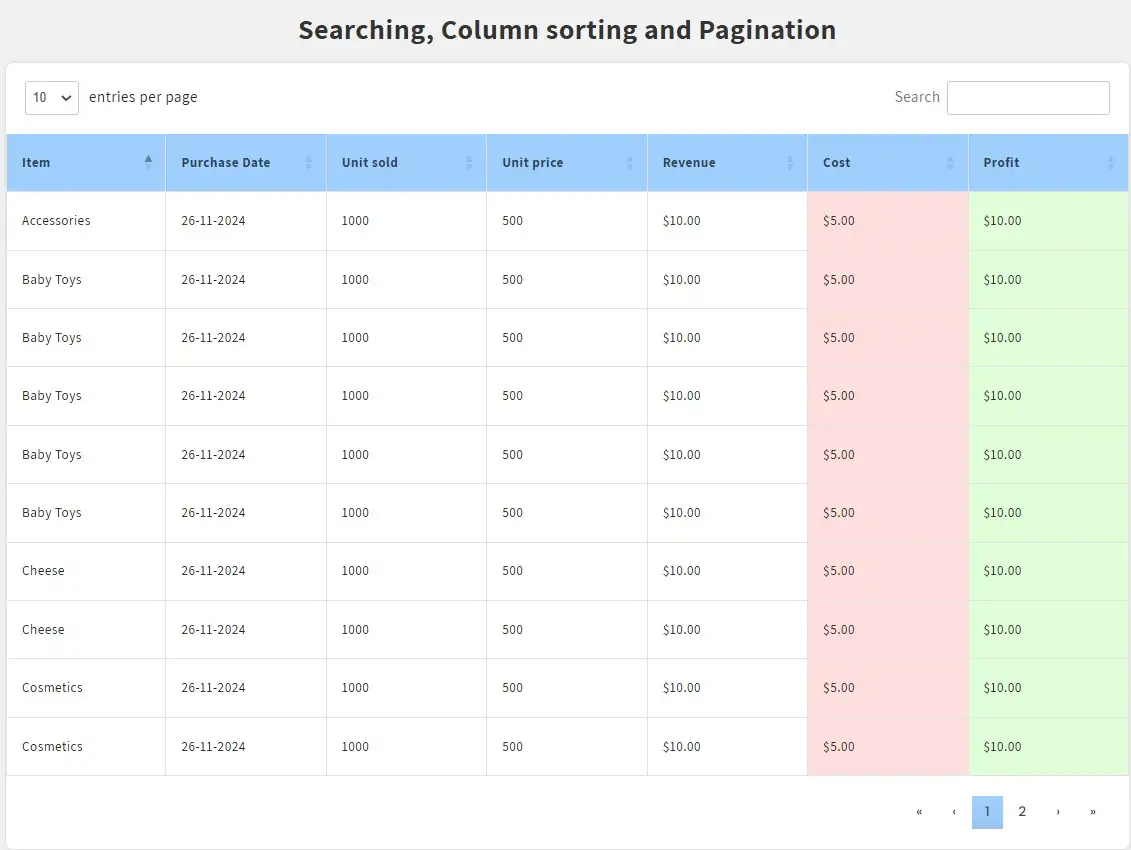
Searching, Column sorting and Pagination
A dynamic data table that allows users to search for specific content, sort columns in ascending or descending order, and navigate through data using pagination for better usability.

Table option: Enable the below option using check the box and left other option to be uncheck.
- Table head row= Check
- Alternating row colors= Check
- Row hover highlighting= Check
- Show table title= Above
Table custom options: Set the color and size options as specified below.
Leave the other options as default, or feel free to adjust them as needed.
- Pagination font color = #202223
- Pagination font family= Popins
- Pagination background color= #9fcfff
- Pagination font size= 14
- Header background color= #9fcfff
- Header font size= 14
- Table border color= #000000
- Table border style= Unset
- Table title font Size= 14
- Table data alignment= Left
- Word spacing of Table data= 0
Features of the data table JavaScript library: Enable the option below and leave the other options unchecked and set to default.
- Left columns fixed= 0
- Right columns fixed= 0
- Use data tables= Check
- Search/filtering= Check
- Sorting=Check
- Pagination length change= Check
- Pagination= 10(based on your table data you can set the pagination)
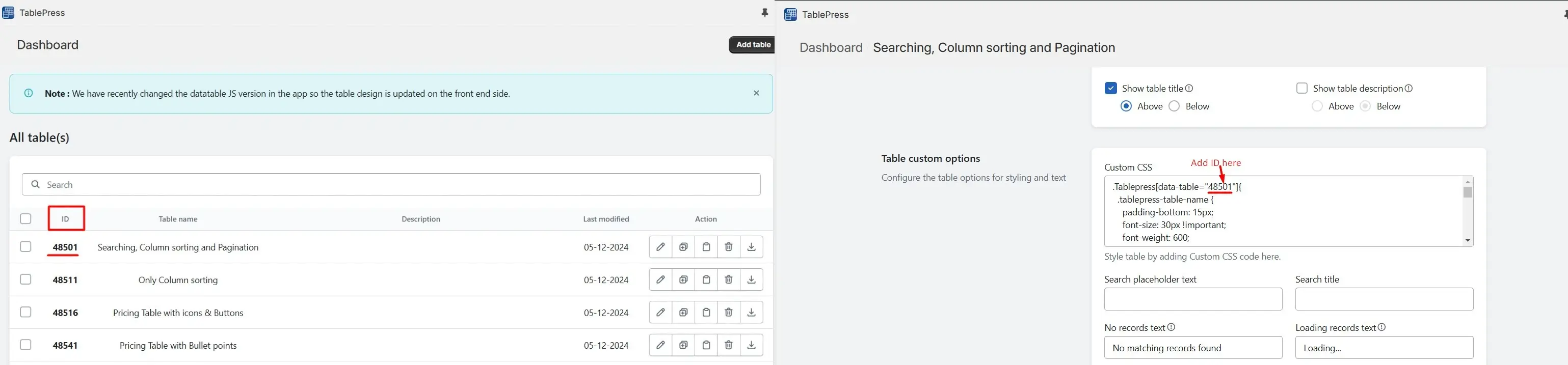
To apply the exact same demo store design and styling to your table you need to add the below CSS code to the Custom CSS option in Table custom options.
Here’s how to do it:
You can find your table ID in the Table List under the “ID” column.
Example:
If your table ID is 48501, the code will look like this: .TablePress[data-table=’48501‘] {
#table_48501_wrapper.dt-container .dt-paging .dt-paging-button.first, #table_48501_wrapper.dt-container .dt-paging .dt-paging-button.last{
.TablePress[data-table="table ID"] {
#table_table ID_wrapper.dt-container .dt-paging .dt-paging-button.first, #table_table ID_wrapper.dt-container .dt-paging .dt-paging-button.last{
display: none
}
#table_table ID_wrapper.dt-container .dt-paging .dt-paging-button:hover{
background: transparent !important;
}
#table_table ID_wrapper.dt-container .dt-paging .dt-paging-button.current{
background-color: #9fcfff !important;
}
.tablepress-table-name {
padding-bottom: 15px;
font-size: 30px !important ;
font-weight: 600;
color: #333333;
margin: 0;
}
.tablepress thead tr th {
background-color: #9fcfff !important;
opacity: 1 !important;
font-size: 14px !important;
}
.dt-container {
box-shadow: 0px 0px 5px 0px #0000000d;
border: 1px solid #e1e3e5;
background-color: transparent;
border-radius: 8px;
box-shadow: unset;
border: unset;
}
.dt-container .dt-layout-row:nth-child(1) {
padding: 20px;
margin: 0;
background-color: #fff;
border-top-right-radius: 8px;
border-top-left-radius: 8px;
}
.dt-container .dt-layout-row:nth-child(2) {
margin: 0;
}
.dt-container .dt-layout-row:nth-last-child(1) {
border-top: 1px solid #e1e3e5 !important;
padding: 20px 0;
margin: 0;
}
.tablepress tbody > tr > td,
table > thead > tr > th,
div.dt-container.dt-empty-footer tbody > tr:last-child > * {
border-top: 1px solid #e1e3e5 !important;
border-bottom: unset;
}
table > tbody > tr > td:first-child,
table > thead > tr > th:first-child {
border-left: 1px solid #e1e3e5 !important;
}
.tablepress thead > tr > th,
.tablepress tbody > tr > td {
padding: 18px 16px;
border-right: 1px solid #e1e3e5 !important;
}
.tablepress tbody tr td {
font-size: 14px !important;
color: #202223;
}
tbody tr:nth-child(odd) {
background-color: #fff !important;
}
.tablepress .dt-ordering-asc,
.tablepress .dt-orderable-asc:hover {
opacity: 1 !important;
}
.tablepress tbody tr td:nth-last-child(2) {
background-color: #ffdede;
}
.tablepress tbody tr td:nth-last-child(1) {
background-color: #e0ffd9;
}
.dt-input {
border: 1px solid #c9cccf;
height: 36px;
}
.dt-input:focus-visible {
outline: unset;
box-shadow: unset;
}
div.dt-container div.dt-length label {
font-weight: 400;
color: #202223;
}
.dt-search label {
font-weight: 400;
color: #6d7175;
}
tbody tr:nth-last-child(1) td {
border-bottom: unset !important;
}
.dt-container .dt-paging .dt-paging-button.current {
border: unset;
border-radius: unset;
box-shadow: unset;
}
.tablepress {
border-collapse: separate;
border-spacing: 0;
box-shadow: 0px 0px 5px 0px #0000000d;
border-radius: 10px;
}
table tbody > tr:nth-last-child(1) {
overflow: hidden;
}
.sales-table table thead > tr > th:nth-child(1),
.sales-table table thead > tr > th:nth-last-child(1),
.sales-table table tbody > tr:nth-last-child(1) > td:nth-child(1),
.sales-table table tbody > tr:nth-last-child(1) > td:nth-last-child(1) {
border-radius: unset;
}
.dt-container .dt-layout-row .dt-layout-cell {
overflow-x: auto;
}
}
@media (max-width: 992px) {
#salesTable {
.tablepress thead > tr > th:nth-child(2){
min-width: 152px;
}
.tablepress thead > tr > th:is(:nth-child(3), :nth-child(4), :nth-child(5), :nth-child(6), :nth-child(7)){
min-width: 110px;
}
.sales-table {
.dt-layout-row {
display: flex !important;
flex-direction: column-reverse !important;
width: 100%;
}
}
.dt-layout-row .dt-layout-cell {
width: 100%;
}
.dt-layout-row .dt-layout-cell .dt-length,
.dt-layout-row .dt-layout-cell .dt-search {
text-align: left !important;
}
div.dt-container div.dt-layout-row {
margin: 0 !important;
}
.custom-tabs .custom-tab-btn .tab button:focus-visible {
outline: none;
box-shadow: unset;
}
.tablepress-table-name {
font-size: 20px !important;
}
}
}
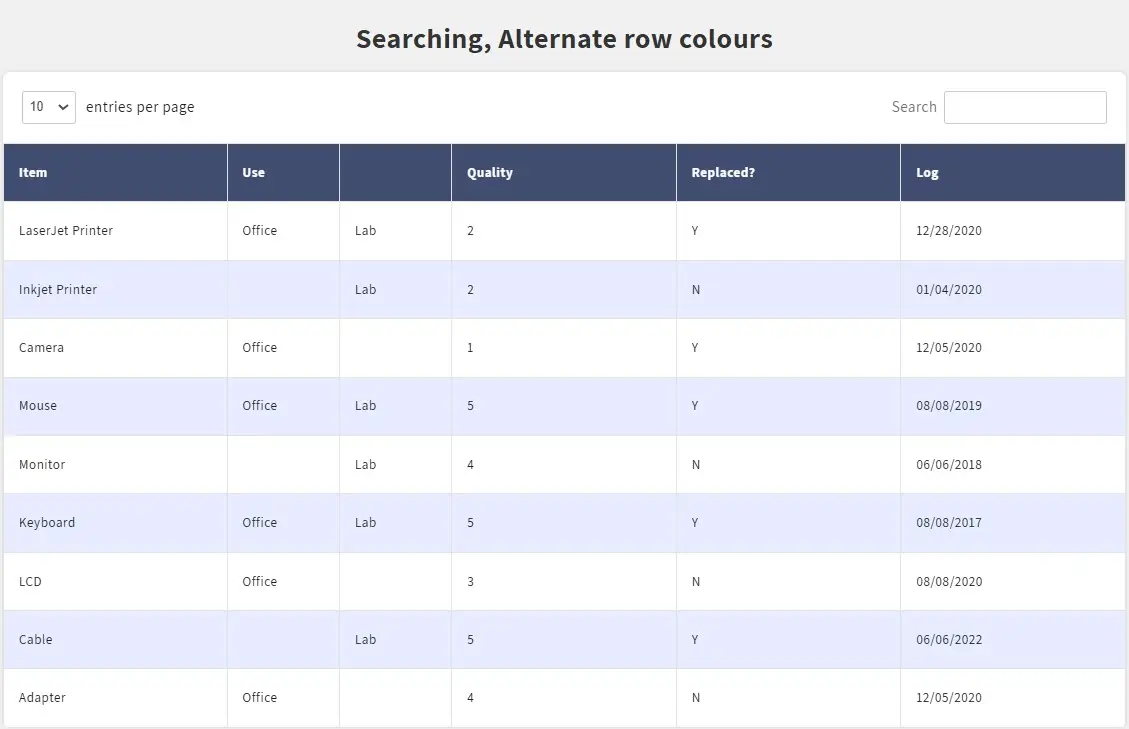
Searching, Alternate row colours
A clean and organized table featuring a search function to filter data and alternate row colours for improved readability and visual clarity.
Table option: Enable the below option using check the box and left other option to be uncheck.
- Table head row= Check
- Alternating row colors= Check
- Row hover highlighting= Check
- Show table title= Above
Table custom options: Set the color and size options as specified below.
Leave the other options as default, or feel free to adjust them as needed.
- Pagination font color= #ff0000
- Pagination font family= Lato
- Pagination background color= #000000
- Pagination font size= 16
- Header Background color= #d9edf7
- Header font size= 12
- Table border color= #dddddd
- Table border style= Unset
- Table title font Size= 24
- Table data alignment= Left
- Word spacing of Table data= 0
Features of the data table JavaScript library: Enable the option below and leave the other options unchecked and set to default.
- Use data tables= Check
- Search/filtering= Check
- Pagination length change= Check
- Pagination= 10
.TablePress[data-table="table ID"]{
.tablepress-table-name {
padding-bottom: 15px;
font-size: 30px !important;
font-weight: 600;
color: #333333;
margin: 0;
}
.tablepress thead tr th {
background-color: #414c71 !important;
opacity: 1 !important;
color: #fff;
font-size: 14px !important;
}
.dt-container {
box-shadow: 0px 0px 5px 0px #0000000d;
border: 1px solid #e1e3e5;
background-color: #fff;
border-radius: 8px;
}
.dt-container .dt-layout-row:nth-child(1) {
padding: 20px;
margin: 0;
}
.dt-container .dt-layout-row:nth-child(2) {
margin: 0;
}
.dt-container .dt-layout-row:nth-last-child(1) {
border-top: 1px solid #e1e3e5;
padding: 20px;
margin: 0;
display: none;
}
.tablepress tbody > tr > td,
table > thead > tr > th,
div.dt-container.dt-empty-footer tbody > tr:last-child > * {
border-top: 1px solid #e1e3e5 !important;
border-bottom: unset;
}
table > tbody > tr > td:first-child,
table > thead > tr > th:first-child {
border-left: 1px solid #e1e3e5 !important;
}
.tablepress thead > tr > th,
.tablepress tbody > tr > td {
padding: 18px 16px;
border-right: 1px solid #e1e3e5 !important;
}
.tablepress tbody tr td {
font-size: 14px !important;
color: #202223;
}
tbody tr:nth-child(odd) {
background-color: #fff !important;
}
.tablepress .dt-ordering-asc,
.tablepress .dt-orderable-asc:hover {
opacity: 1 !important;
}
.dt-input {
border: 1px solid #c9cccf;
height: 36px;
}
.dt-input:focus-visible {
outline: unset;
box-shadow: unset;
}
div.dt-container div.dt-length label {
font-weight: 400;
color: #202223;
}
.dt-search label {
font-weight: 400;
color: #6d7175;
}
tbody tr:nth-last-child(1) td {
border-bottom: unset !important;
}
.dt-container .dt-paging .dt-paging-button.current {
border: unset;
border-radius: unset;
box-shadow: unset;
}
.tablepress {
border-collapse: separate;
border-spacing: 0;
box-shadow: 0px 0px 5px 0px #0000000d;
border-radius: 10px;
}
table tbody > tr:nth-last-child(1) {
overflow: hidden;
}
table thead > tr > th:nth-child(1),
table thead > tr > th:nth-last-child(1),
table tbody > tr:nth-last-child(1) > td:nth-child(1),
table tbody > tr:nth-last-child(1) > td:nth-last-child(1) {
border-radius: unset;
}
.dt-container .dt-layout-row .dt-layout-cell {
overflow-x: auto;
}
.tablepress tbody > tr:nth-child(even) {
background-color: #e7ecfe !important;
}
.tablepress {
border-collapse: separate;
border-spacing: 0;
box-shadow: 0px 0px 5px 0px #0000000d;
border-radius: 10px;
}
table tbody > tr:nth-last-child(1) > td:nth-child(1) {
border-bottom-left-radius: 5px;
}
table tbody > tr:nth-last-child(1) > td:nth-last-child(1) {
border-bottom-right-radius: 5px;
}
table tbody > tr:nth-last-child(1) {
overflow: hidden;
}
.dt-container .dt-layout-row .dt-layout-cell {
overflow-x: auto;
}
}
@media (max-width: 992px) {
#equipmentTable {
.dt-layout-row {
display: flex !important;
flex-direction: column-reverse !important;
width: 100%;
}
.dt-layout-row .dt-layout-cell {
width: 100%;
}
.dt-layout-row .dt-layout-cell .dt-length,
.dt-layout-row .dt-layout-cell .dt-search {
text-align: left !important;
}
div.dt-container div.dt-layout-row {
margin: 0 !important;
}
.custom-tabs .custom-tab-btn .tab button:focus-visible {
outline: none;
box-shadow: unset;
}
.tablepress-table-name {
font-size: 20px !important;
}
.dt-container .dt-layout-row:nth-last-child(1){
display: none !important
}
}
}
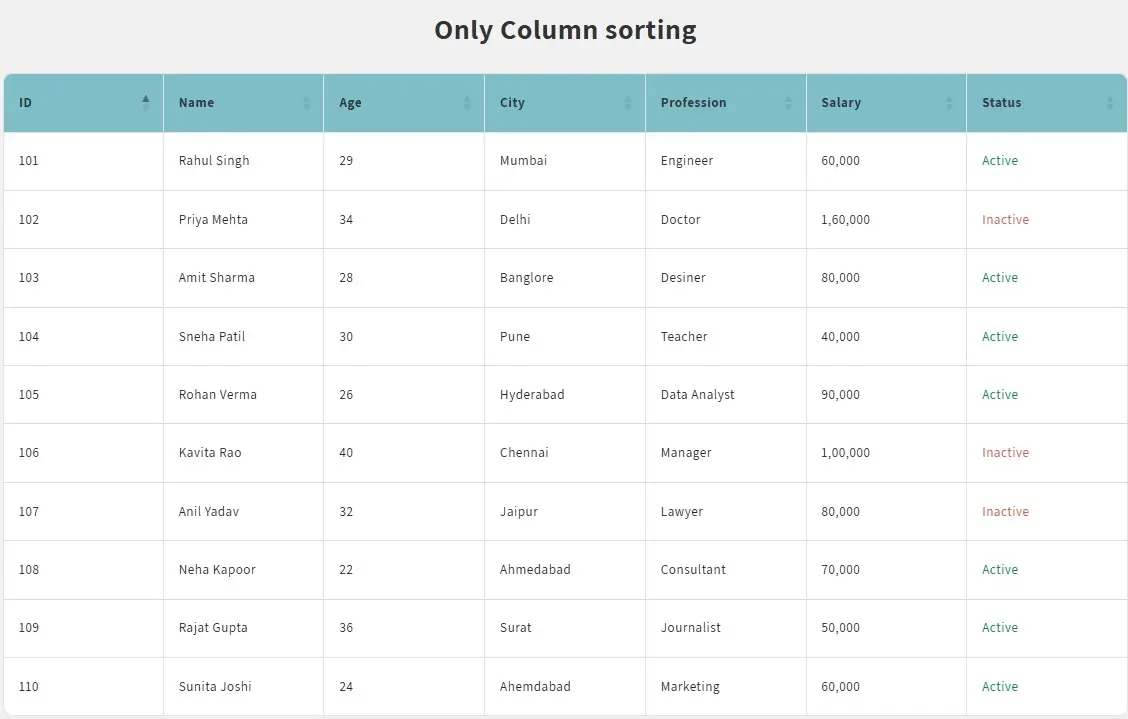
Only Column sorting
A simple data table that enables sorting functionality on columns, allowing users to organize data in ascending or descending order without additional features.
Table option: Enable the below option using check the box and left other option to be uncheck.
- Table head row= Check
- Alternating row colors= Check
- Row hover highlighting= Check
- Show table title= Above
Table custom options:. Set the color and size options as specified below.
Leave the other options as default, or feel free to adjust them as needed.
- Pagination font color = #ff0000
- Pagination font family= Lato
- Pagination background color= #000000
- Pagination font size= 16
- Header Background color= #d9edf7
- Header font size= 12
- Table border color= #dddddd
- Table border Style= Unset
- Table title fontSize= 24
- Table data alignment= Left
- Word spacing of Table data= 0
Features of the data table JavaScript library: Enable the option below and leave the other options unchecked and set to default.
- Use data tables= Check
- Sorting= Check
- Pagination= 10
.TablePress[data-table="table ID"]{
thead > tr > th,
tbody > tr > td {
padding: 18px 16px;
border-right: 1px solid #e1e3e5 !important;
}
.tablepress tbody tr td {
font-size: 14px !important;
color: #202223;
}
tbody tr:nth-child(odd) {
background-color: #fff !important;
}
.TablePress thead > tr > th,
.TablePress tbody > tr > td {
border-bottom: unset !important;
}
.dt-container .dt-layout-row:nth-child(1),
.dt-container .dt-layout-row:nth-last-child(1) {
display: none;
}
.tablepress thead tr th {
background-color: #7fbec6 !important;
opacity: 1 !important;
font-size: 14px !important;
}
.tablepress tbody tr td:nth-last-child(1) {
color: #108060;
}
.tablepress
tbody
tr:is(:nth-child(2), :nth-child(6), :nth-child(7))
td:nth-last-child(1) {
color: #cd5747;
}
.tablepress {
border-collapse: separate;
border-spacing: 0;
box-shadow: 0px 0px 5px 0px #0000000d;
border-radius: 10px;
}
table thead > tr > th:nth-child(1) {
border-top-left-radius: 10px;
}
table thead > tr > th:nth-last-child(1) {
border-top-right-radius: 10px;
}
table tbody > tr:nth-last-child(1) > td:nth-child(1) {
border-bottom-left-radius: 10px;
}
table tbody > tr:nth-last-child(1) > td:nth-last-child(1) {
border-bottom-right-radius: 10px;
}
table tbody > tr:nth-last-child(1) {
overflow: hidden;
}
.dt-container .dt-layout-row .dt-layout-cell {
overflow-x: auto;
}
table > thead > tr > th,
div.dt-container.dt-empty-footer tbody > tr:last-child > * {
border-bottom: 1px solid #e1e3e5 !important;
border-top: 1px solid #e1e3e5 !important;
}
table > tbody > tr > td:first-child,
table > thead > tr > th:first-child {
border-left: 1px solid #e1e3e5 !important;
}
.tablepress-table-name {
padding-bottom: 15px;
font-size: 30px !important;
font-weight: 600;
color: #333;
margin: 0;
}
}
@media (max-width: 992px) {
#salarisTable {
.tablepress-table-name {
font-size: 20px !important;
}
}
}