A Pricing Table is a visual representation of the different pricing options or plans for a product or service, often used on websites or marketing materials. It typically displays features, benefits, and costs of each plan in a side-by-side layout, making it easy for customers to compare options and make purchasing decisions.
Here are the three template of Pricing Tables available:
- Pricing Table with icons & Buttons
- Pricing Table with Bullet points
- Pricing Table Bold Fresh Look
This template includes eye-catching icons and call-to-action buttons that make your pricing options stand out and encourage user engagement.
![]()
Table option: Enable the below option using check the box and left other option to be uncheck.
- Table head row= Check
- Alternating row colors= Check
- Row hover highlighting= Check
- Show table title= Above
Table custom options: Set the color and size options as specified below.
Leave the other options as default, or feel free to adjust them as needed.
- Pagination font color = #ff0000
- Pagination font family= Lato
- Pagination background color= #000000
- Pagination font size= 16
- Header background color= #d9edf7
- Header font size= 12
- Table border color= #dddddd
- Table border style= Unset
- Table title font Size= 24
- Table data alignment= Left
- Word spacing of Table data= 0
Features of the data table JavaScript library: Enable the option below and leave the other options unchecked and set to default.
- Left columns fixed= 0
- Right columns fixed= 0
- Use data tables= Check
- Pagination= 10(based on your table data you can set the pagination)
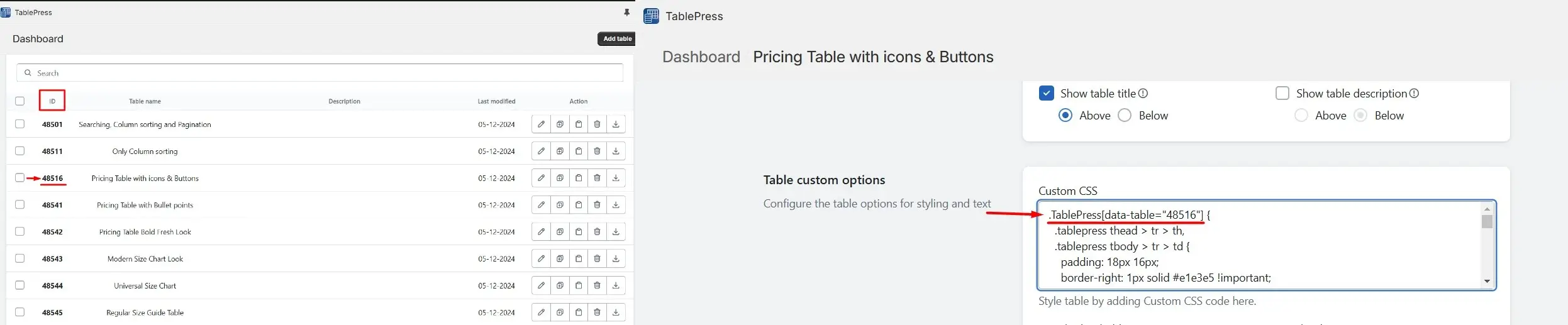
To apply the exact same demo store design and stying to your table you need to add the below CSS code to the Custom CSS option in Table custom options.
Here’s how to do it:
You can find your table ID in the Table List under the “ID” column.
Example:
If your table ID is 48516, the code will look like this: .TablePress[data-table=”48516″]{
.TablePress[data-table="table ID"]{
.tablepress thead > tr > th,
.tablepress tbody > tr > td {
padding: 18px 16px;
border-right: 1px solid #e1e3e5 !important;
}
.tablepress tbody tr td {
font-size: 14px !important;
color: #202223;
}
tbody tr:nth-child(odd) {
background-color: #fff !important;
}
.TablePress thead > tr > th,
.TablePress tbody > tr > td {
border-bottom: unset !important;
}
.dt-container .dt-layout-row:nth-child(1),
.dt-container .dt-layout-row:nth-last-child(1) {
display: none;
}
.tablepress {
border-collapse: separate;
border-spacing: 0;
box-shadow: 0px 0px 5px 0px #0000000d;
border-radius: 10px;
}
.dt-container .dt-layout-row:nth-child(1),
.dt-container .dt-layout-row:nth-last-child(1) {
display: none;
}
.tablepress thead tr th {
background-color: #eaf3ea !important;
opacity: 1 !important;
font-size: 20px !important;
}
.tablepress tbody tr:nth-child(1) td:nth-child(1) {
font-size: 14px !important;
font-weight: 500;
}
.tablepress tbody tr td:not(td:nth-child(1)),
.tablepress thead tr th:not(th:nth-child(1)) {
text-align: center !important;
}
.tablepress tbody tr td {
vertical-align: middle;
}
.tablepress tbody tr td .img-icons {
width: 13px;
height: 13px;
margin: 0 auto;
}
.tablepress tbody tr td img {
width: 100%;
height: 100%;
object-fit: contain;
}
button.pricing-button {
padding: 8px 16px;
border: 1px solid #008060;
background-color: #008060;
color: #fff;
border-radius: 4px;
cursor: pointer;
box-shadow: 0px 1px 0px 0px #00000014;
}
.tablepress tbody tr td:not(td:nth-child(1)) {
font-weight: 500;
}
.tablepress tbody tr:nth-last-child(1) td:first-child {
border-bottom-left-radius: 10px;
}
.tablepress tbody tr:nth-last-child(1) td:last-child {
border-bottom-right-radius: 10px;
}
.tablepress-table-name {
padding-bottom: 15px;
font-size: 30px !important;
font-weight: 600;
color: #333;
margin: 0;
}
.tablepress {
border-collapse: separate;
border-spacing: 0;
box-shadow: 0px 0px 5px 0px #0000000d;
border-radius: 10px;
}
table thead > tr > th:nth-child(1) {
border-top-left-radius: 10px;
}
table thead > tr > th:nth-last-child(1) {
border-top-right-radius: 10px;
}
table tbody > tr:nth-last-child(1) > td:nth-child(1) {
border-bottom-left-radius: 10px;
}
table tbody > tr:nth-last-child(1) > td:nth-last-child(1) {
border-bottom-right-radius: 10px;
}
table tbody > tr:nth-last-child(1) {
overflow: hidden;
}
.dt-container .dt-layout-row .dt-layout-cell {
overflow-x: auto;
}
table > thead > tr > th,
div.dt-container.dt-empty-footer tbody > tr:last-child > * {
border-bottom: 1px solid #e1e3e5 !important;
border-top: 1px solid #e1e3e5 !important;
}
table > tbody > tr > td:first-child,
table > thead > tr > th:first-child {
border-left: 1px solid #e1e3e5 !important;
}
}
@media (max-width: 992px) {
#pricingTable {
.tablepress-table-name {
font-size: 20px !important;
}
}
}
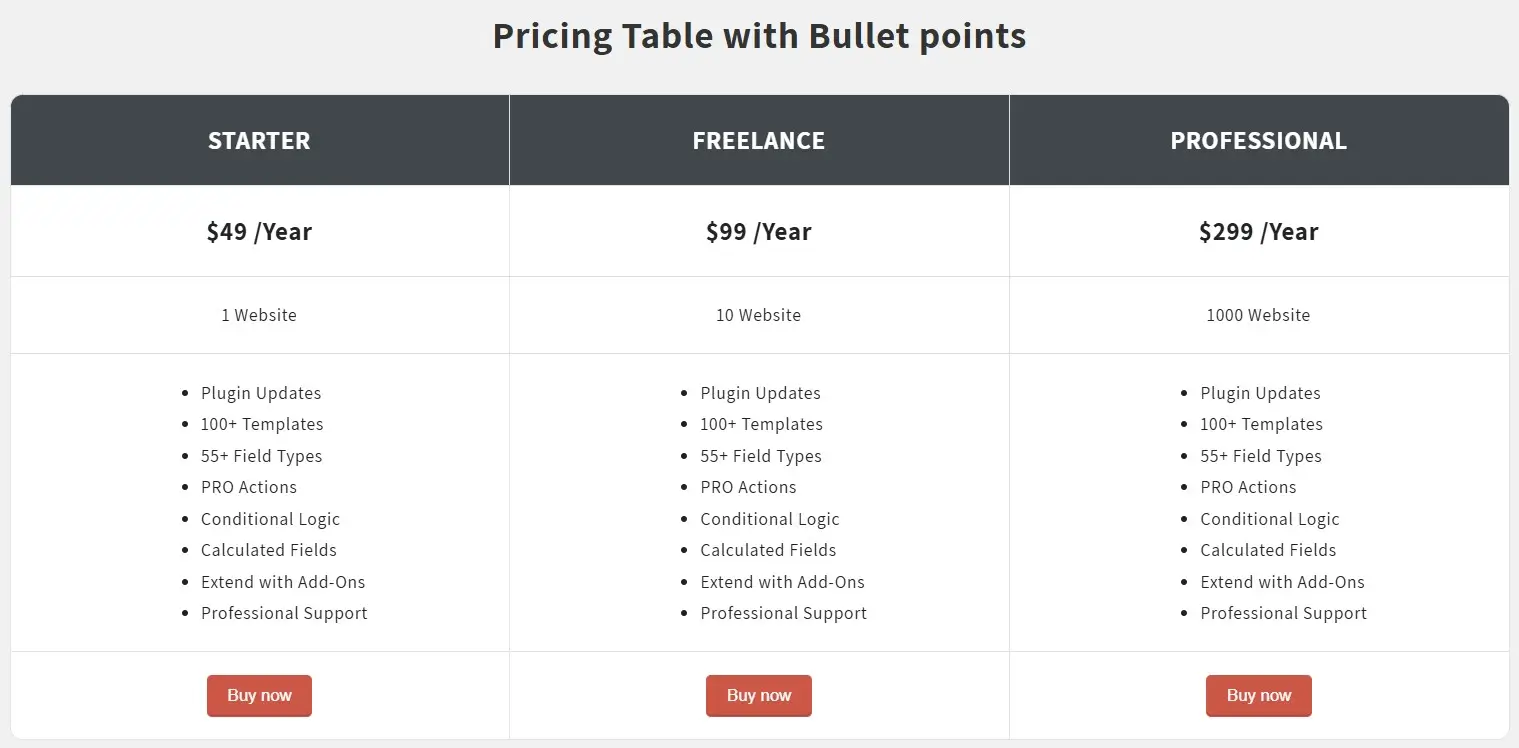
Pricing Table with Bullet points
A clean and organized layout that lists key features using bullet points for easy comparison between plans.
Table option: Enable the below option using check the box and left other option to be uncheck.
- Table head row= Check
- Alternating row colors= Check
- Row hover highlighting= Check
- Show table title= Above
Table custom options: Set the color and size options as specified below.
Leave the other options as default, or feel free to adjust them as needed.
- Pagination font color = #ff0000
- Pagination font family= Lato
- Pagination background color= #000000
- Pagination font size= 16
- Header background color= #d9edf7
- Header font size= 12
- Table border color= #dddddd
- Table border style= Unset
- Table title font Size= 24
- Table data alignment= Left
- Word spacing of Table data= 0
Features of the data table JavaScript library: Enable the option below and leave the other options unchecked and set to default.
- Left columns fixed= 0
- Right columns fixed= 0
- Use data tables= Check
- Pagination= 10
.TablePress[data-table="table ID"]{
.tablepress thead > tr > th,
.tablepress tbody > tr > td {
padding: 18px 16px;
border-right: 1px solid #e1e3e5 !important;
}
.tablepress tbody tr td {
font-size: 14px !important;
color: #202223;
}
tbody tr:nth-child(odd) {
background-color: #fff !important;
}
.TablePress thead > tr > th,
.TablePress tbody > tr > td {
border-bottom: unset !important;
}
.dt-container .dt-layout-row:nth-child(1),
.dt-container .dt-layout-row:nth-last-child(1) {
display: none;
}
.tablepress thead tr th {
background-color: #42474c !important;
opacity: 1 !important;
font-size: 20px !important;
color: #fff;
text-align: center !important;
}
.tablepress tbody tr td {
text-align: center !important;
vertical-align: middle;
}
.tablepress tbody tr:nth-child(1) td {
font-size: 20px !important;
font-weight: 600;
}
.tablepress tbody tr td ul {
text-align: left;
width: fit-content;
margin: auto;
}
button.flexible-button {
padding: 8px 16px;
border: 1px solid #cd5747;
color: #fff;
background-color: #cd5747;
border-radius: 4px;
box-shadow: 0px -1px 0px 0px #00000033 inset;
cursor: pointer;
}
.tablepress-table-name {
padding-bottom: 15px;
font-size: 30px !important;
font-weight: 600;
color: #333;
margin: 0;
}
.tablepress {
border-collapse: separate;
border-spacing: 0;
box-shadow: 0px 0px 5px 0px #0000000d;
border-radius: 10px;
}
table thead > tr > th:nth-child(1) {
border-top-left-radius: 10px;
}
table thead > tr > th:nth-last-child(1) {
border-top-right-radius: 10px;
}
table tbody > tr:nth-last-child(1) > td:nth-child(1) {
border-bottom-left-radius: 10px;
}
table tbody > tr:nth-last-child(1) > td:nth-last-child(1) {
border-bottom-right-radius: 10px;
}
table tbody > tr:nth-last-child(1) {
overflow: hidden;
}
.dt-container .dt-layout-row .dt-layout-cell {
overflow-x: auto;
}
table > thead > tr > th,
div.dt-container.dt-empty-footer tbody > tr:last-child > * {
border-bottom: 1px solid #e1e3e5 !important;
border-top: 1px solid #e1e3e5 !important;
}
table > tbody > tr > td:first-child,
table > thead > tr > th:first-child {
border-left: 1px solid #e1e3e5 !important;
}
}
@media (max-width: 992px) {
#flexiblePlans {
.tablepress-table-name {
font-size: 20px !important;
}
}
}
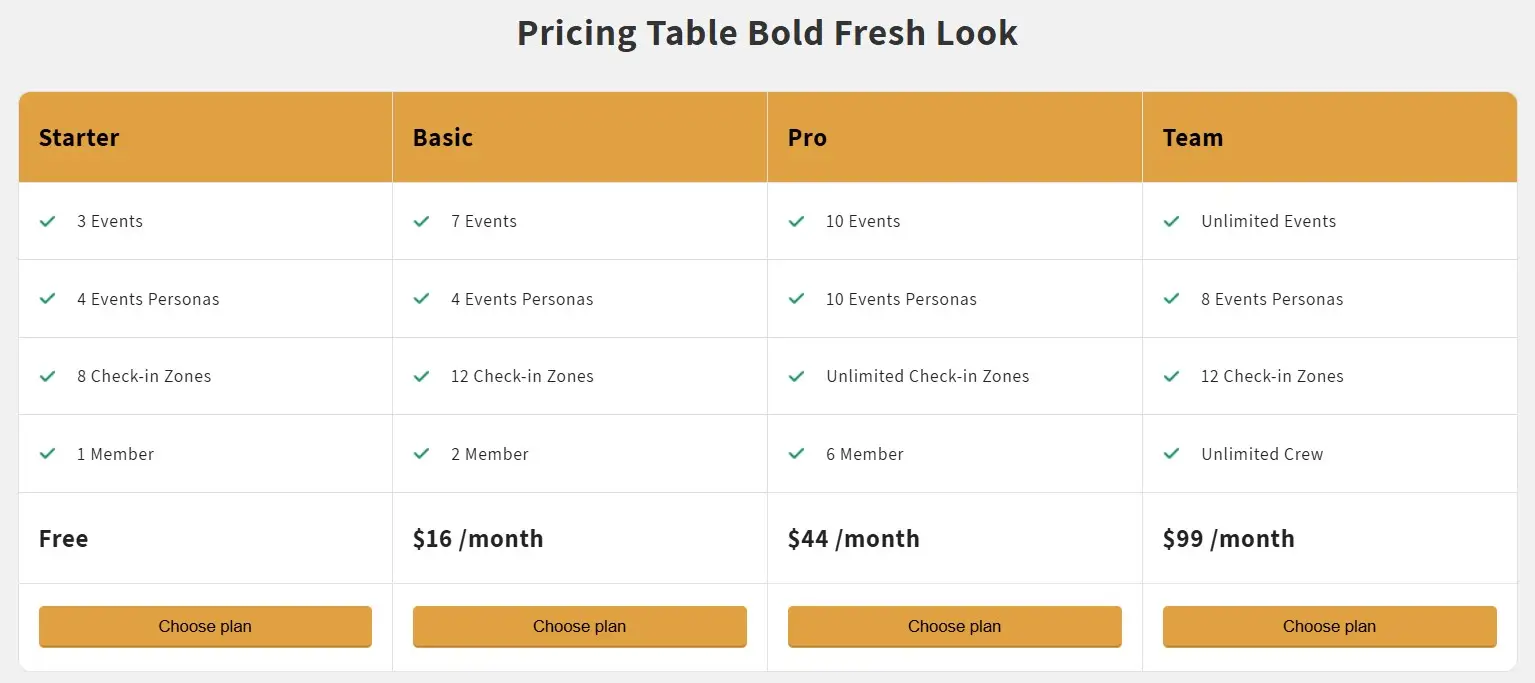
Pricing Table Bold Fresh Look
Designed with a modern, bold style to give your pricing plans a fresh and professional appearance.
Table option: Enable the below option using check the box and left other option to be uncheck.
- Table head row= Check
- Alternating row colors= Check
- Row hover highlighting= Check
- Show table title= Above
Table custom options: Set the color and size options as specified below.
Leave the other options as default, or feel free to adjust them as needed.
- Pagination font color = #ff0000
- Pagination font family= Lato
- Pagination background color= #000000
- Pagination font size= 16
- Header background color= #d9edf7
- Header font size= 12
- Table border color= #dddddd
- Table border style= Unset
- Table title font Size= 24
- Table data alignment= Left
- Word spacing of Table data= 0
Features of the data table JavaScript library: Enable the option below and leave the other options unchecked and set to default.
- Left columns fixed= 0
- Right columns fixed= 0
- Use data tables= Check
- Pagination= 10
.TablePress[data-table="table ID"]{
.tablepress thead > tr > th,
.tablepress tbody > tr > td {
padding: 18px 16px;
border-right: 1px solid #e1e3e5 !important;
}
.tablepress tbody tr td {
font-size: 14px !important;
color: #202223;
}
tbody tr:nth-child(odd) {
background-color: #fff !important;
}
.TablePress thead > tr > th,
.TablePress tbody > tr > td {
border-bottom: unset !important;
}
.dt-container .dt-layout-row:nth-child(1),
.dt-container .dt-layout-row:nth-last-child(1) {
display: none;
}
.tablepress thead tr th {
background-color: #e0a143 !important;
opacity: 1 !important;
font-size: 20px !important;
color: #000;
text-align: left !important;
}
button.choose-pl-button {
padding: 8px 16px;
border: 1px solid #e0a143;
color: #000;
background-color: #e0a143;
border-radius: 4px;
box-shadow: 0px -1px 0px 0px #00000033 inset;
cursor: pointer;
width: 100%;
}
.tablepress tbody tr:nth-last-child(2) td {
color: #202223;
font-size: 20px !important;
font-weight: 600;
}
.tablepress tbody tr td {
vertical-align: middle;
}
.tablepress tbody tr td .img-icons {
width: 13px;
height: 13px;
display: flex;
align-items: center;
}
.tablepress tbody tr td img {
width: 100%;
height: 100%;
object-fit: contain;
margin-right: 18px;
}
.tablepress tbody tr td .flex {
display: flex;
align-items: center;
gap: 18px;
}
.tablepress-table-name {
padding-bottom: 15px;
font-size: 30px !important;
font-weight: 600;
color: #333;
margin: 0;
}
.tablepress {
border-collapse: separate;
border-spacing: 0;
box-shadow: 0px 0px 5px 0px #0000000d;
border-radius: 10px;
}
table thead > tr > th:nth-child(1) {
border-top-left-radius: 10px;
}
table thead > tr > th:nth-last-child(1) {
border-top-right-radius: 10px;
}
table tbody > tr:nth-last-child(1) > td:nth-child(1) {
border-bottom-left-radius: 10px;
}
table tbody > tr:nth-last-child(1) > td:nth-last-child(1) {
border-bottom-right-radius: 10px;
}
table tbody > tr:nth-last-child(1) {
overflow: hidden;
}
.dt-container .dt-layout-row .dt-layout-cell {
overflow-x: auto;
}
table > thead > tr > th,
div.dt-container.dt-empty-footer tbody > tr:last-child > * {
border-bottom: 1px solid #e1e3e5 !important;
border-top: 1px solid #e1e3e5 !important;
}
table > tbody > tr > td:first-child,
table > thead > tr > th:first-child {
border-left: 1px solid #e1e3e5 !important;
}
.m-0 {
margin: 0 !important;
}
}
@media (max-width: 992px) {
#choosePlans {
.tablepress-table-name {
font-size: 20px !important;
}
}
}