A Product Comparisons Table is a visual or tabular format that displays the features, specifications, and pricing of two or more products side by side to help users evaluate and choose the best option.
This table is designed to provide a quick, clear comparison of products based on key attributes such as price, features, quality, performance, or customer reviews. It is often used in e-commerce websites, product reviews, and marketing materials to aid decision-making. By presenting information in a structured and organized manner, the table allows users to easily identify differences, similarities, and the value offered by each product
Here are the three template of Product Comparision Table available:
- Multiple Product Comparison Table
- Product Reviews Comparison
- Multi Product Comparison Fresh Look
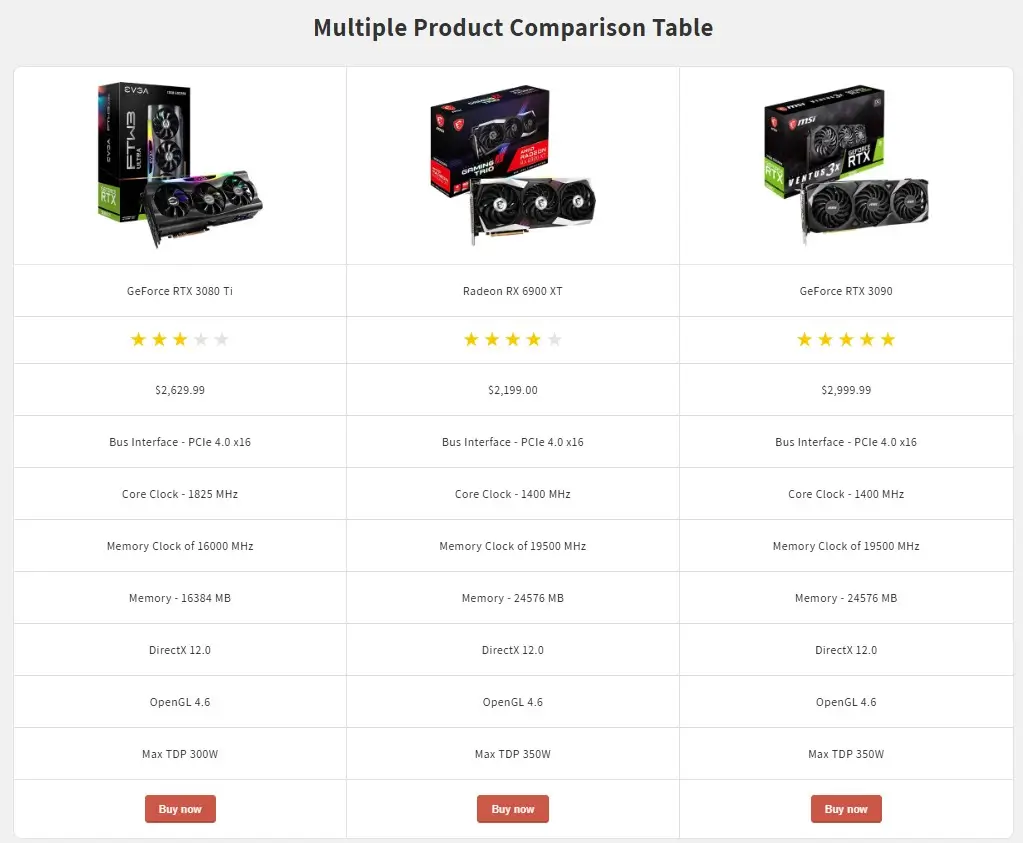
Multiple Product Comparison Table
A Multiple Product Comparison Table is a structured table that displays and compares the features, specifications, and prices of multiple products side by side to help users easily evaluate their differences and similarities for informed decision-making.
Table option: Enable the below option using check the box and left other option to be uncheck.
- Table head row= Check
- Alternating row colors= Check
- Row hover highlighting= Check
- Show table title= Above
Table custom options: Set the color and size options as specified below.
Leave the other options as default, or feel free to adjust them as needed.
- Pagination font color = #ff0000
- Pagination font family= Lato
- Pagination background color= #000000
- Pagination font size= 16
- Header background color= #d9edf7
- Header font size= 12
- Table border color= #dddddd
- Table border style= Unset
- Table title font Size= 24
- Table data alignment= Left
- Word spacing of Table data= 0
Features of the data table JavaScript library: Enable the option below and leave the other options unchecked and set to default.
- Left columns fixed= 0
- Right columns fixed= 0
- Use data tables= Check
- Pagination= 10(based on your table data you can set the pagination)
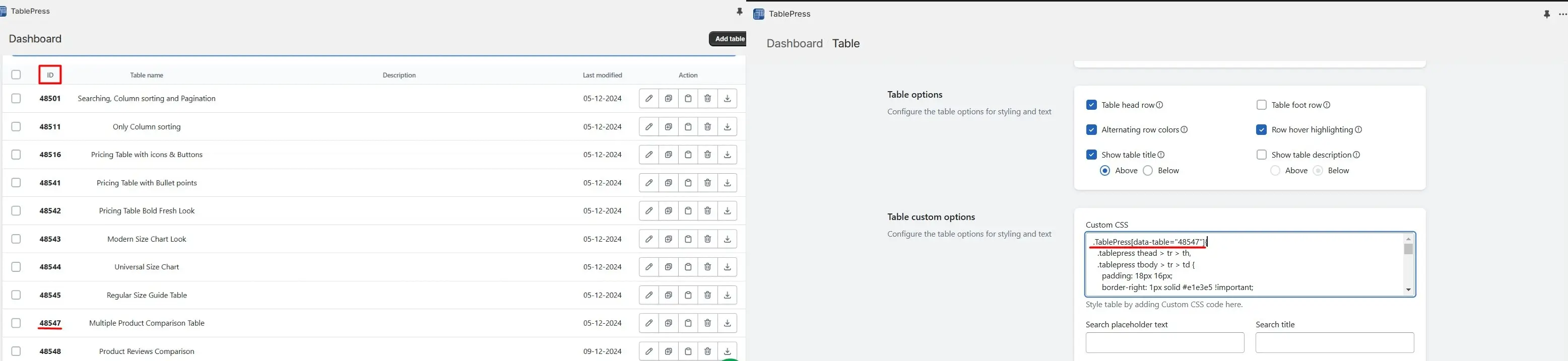
To apply the exact same demo store design and stying to your table you need to add the below CSS code to the Custom CSS option in Table custom options.
Here’s how to do it:
You can find your table ID in the Table List under the “ID” column.
Example:
If your table ID is 48547, the code will look like this: .TablePress[data-table=”48547″]{
.TablePress[data-table="table ID"]{
.tablepress thead > tr > th,
.tablepress tbody > tr > td {
padding: 18px 16px;
border-right: 1px solid #e1e3e5 !important;
}
.tablepress tbody tr td {
font-size: 14px !important;
color: #202223;
}
tbody tr:nth-child(odd) {
background-color: #fff !important;
}
.TablePress thead > tr > th,
.TablePress tbody > tr > td {
border-bottom: unset !important;
}
.dt-container .dt-layout-row:nth-child(1),
.dt-container .dt-layout-row:nth-last-child(1) {
display: none;
}
.tablepress thead tr th {
background-color: #fff !important;
opacity: 1 !important;
text-align: center !important;
}
.tablepress thead tr th .img-icons {
width: 200px;
height: 200px;
margin: 0 auto;
}
.tablepress thead tr th .img-icons img {
width: 100%;
height: 100%;
}
.tablepress tbody tr td {
text-align: center !important;
font-size: 14px !important;
color: #202223;
font-weight: 500;
}
.star-flex .star {
width: 20px;
aspect-ratio: 1;
background: #f8ca00;
clip-path: polygon(
50% 0,
calc(50% * (1 + sin(0.4turn))) calc(50% * (1 - cos(0.4turn))),
calc(50% * (1 - sin(0.2turn))) calc(50% * (1 - cos(0.2turn))),
calc(50% * (1 + sin(0.2turn))) calc(50% * (1 - cos(0.2turn))),
calc(50% * (1 - sin(0.4turn))) calc(50% * (1 - cos(0.4turn)))
);
display: block;
}
.star-flex {
display: flex;
justify-content: center;
align-items: center;
gap: 5px;
}
.tablepress
tbody
tr:nth-child(2)
td:is(:nth-child(1), :nth-child(2))
.star-flex
.star:nth-last-child(1) {
background: #e1e3e5;
}
.tablepress
tbody
tr:nth-child(2)
td:is(:nth-child(1))
.star-flex
.star:nth-last-child(2) {
background: #e1e3e5;
}
button.flexible-button {
padding: 8px 16px;
border: 1px solid #cd5747;
color: #fff;
background-color: #cd5747;
border-radius: 4px;
box-shadow: 0px -1px 0px 0px #00000033 inset;
cursor: pointer;
}
.tablepress-table-name {
padding-bottom: 15px;
font-size: 30px !important;
font-weight: 600;
color: #333;
margin: 0;
}
.tablepress {
border-collapse: separate;
border-spacing: 0;
box-shadow: 0px 0px 5px 0px #0000000d;
border-radius: 10px;
}
table thead > tr > th:nth-child(1) {
border-top-left-radius: 10px;
}
table thead > tr > th:nth-last-child(1) {
border-top-right-radius: 10px;
}
table tbody > tr:nth-last-child(1) > td:nth-child(1) {
border-bottom-left-radius: 10px;
}
table tbody > tr:nth-last-child(1) > td:nth-last-child(1) {
border-bottom-right-radius: 10px;
}
table tbody > tr:nth-last-child(1) {
overflow: hidden;
}
.dt-container .dt-layout-row .dt-layout-cell {
overflow-x: auto;
}
table > thead > tr > th,
div.dt-container.dt-empty-footer tbody > tr:last-child > * {
border-bottom: 1px solid #e1e3e5 !important;
border-top: 1px solid #e1e3e5 !important;
}
table > tbody > tr > td:first-child,
table > thead > tr > th:first-child {
border-left: 1px solid #e1e3e5 !important;
}
}
@media (max-width: 992px) {
#gpuTable {
.tablepress-table-name {
font-size: 20px !important;
}
}
}
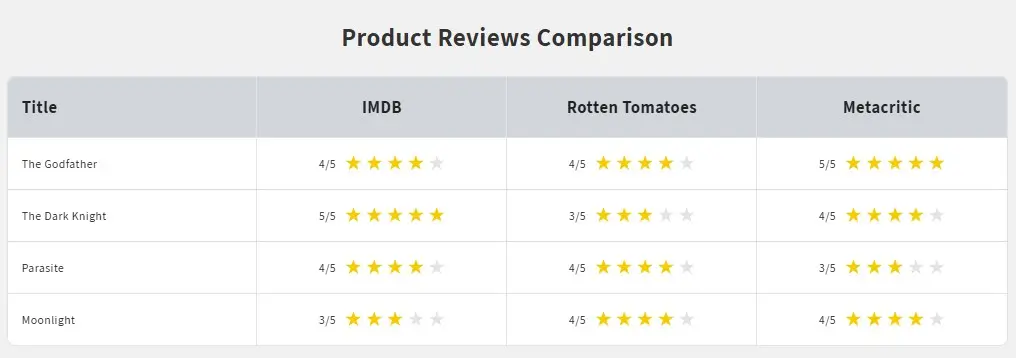
Product Reviews Comparison
Product Reviews Comparison refers to the process of analyzing and evaluating multiple reviews of similar products to identify their strengths, weaknesses, and key differences. This helps consumers make informed purchasing decisions by comparing features, performance, and user feedback.
Table option: Enable the below option using check the box and left other option to be uncheck.
- Table head row= Check
- Alternating row colors= Check
- Row hover highlighting= Check
- Show table title= Above
Table custom options: Set the color and size options as specified below.
Leave the other options as default, or feel free to adjust them as needed.
- Pagination font color = #ff0000
- Pagination font family= Lato
- Pagination background color= #000000
- Pagination font size= 16
- Header background color= #d9edf7
- Header font size= 12
- Table border color= #dddddd
- Table border style= Unset
- Table title font Size= 24
- Table data alignment= Left
- Word spacing of Table data= 0
Features of the data table JavaScript library: Enable the option below and leave the other options unchecked and set to default.
- Left columns fixed= 0
- Right columns fixed= 0
- Use data tables= Check
- Pagination= 10
.TablePress[data-table="table ID"]{
.tablepress thead > tr > th,
.tablepress tbody > tr > td {
padding: 18px 16px;
border-right: 1px solid #e1e3e5 !important;
}
.tablepress tbody tr td {
font-size: 14px !important;
color: #202223;
}
tbody tr:nth-child(odd) {
background-color: #fff !important;
}
.TablePress thead > tr > th,
.TablePress tbody > tr > td {
border-bottom: unset !important;
}
.dt-container .dt-layout-row:nth-child(1),
.dt-container .dt-layout-row:nth-last-child(1) {
display: none;
}
.tablepress thead tr th {
background-color: #d2d5d9 !important;
opacity: 1 !important;
color: #202223;
font-size: 20px !important;
text-align: left !important;
}
.tablepress thead tr th:not(th:first-child) {
text-align: center !important;
}
.star-flex .star {
width: 20px;
aspect-ratio: 1;
background: #f8ca00;
clip-path: polygon(
50% 0,
calc(50% * (1 + sin(0.4turn))) calc(50% * (1 - cos(0.4turn))),
calc(50% * (1 - sin(0.2turn))) calc(50% * (1 - cos(0.2turn))),
calc(50% * (1 + sin(0.2turn))) calc(50% * (1 - cos(0.2turn))),
calc(50% * (1 - sin(0.4turn))) calc(50% * (1 - cos(0.4turn)))
);
display: block;
}
.star-flex {
display: flex;
justify-content: center;
align-items: center;
gap: 5px;
}
.rating-container p {
margin: 0;
}
.rating-container {
display: flex;
gap: 11px;
justify-content: center;
}
.tablepress-table-name {
padding-bottom: 15px;
font-size: 30px !important;
font-weight: 600;
color: #333;
margin: 0;
}
.tablepress {
border-collapse: separate;
border-spacing: 0;
box-shadow: 0px 0px 5px 0px #0000000d;
border-radius: 10px;
}
table thead > tr > th:nth-child(1) {
border-top-left-radius: 10px;
}
table thead > tr > th:nth-last-child(1) {
border-top-right-radius: 10px;
}
table tbody > tr:nth-last-child(1) > td:nth-child(1) {
border-bottom-left-radius: 10px;
}
table tbody > tr:nth-last-child(1) > td:nth-last-child(1) {
border-bottom-right-radius: 10px;
}
table tbody > tr:nth-last-child(1) {
overflow: hidden;
}
.dt-container .dt-layout-row .dt-layout-cell {
overflow-x: auto;
}
table > thead > tr > th,
div.dt-container.dt-empty-footer tbody > tr:last-child > * {
border-bottom: 1px solid #e1e3e5 !important;
border-top: 1px solid #e1e3e5 !important;
}
table > tbody > tr > td:first-child,
table > thead > tr > th:first-child {
border-left: 1px solid #e1e3e5 !important;
}
.rating-container.four-s .star-flex .star:nth-last-child(1) {
background: #e1e3e5 !important;
}
.rating-container.three-s .star-flex .star:is(:nth-last-child(1), :nth-last-child(2)) {
background: #e1e3e5 !important;
}
}
@media (max-width: 992px) {
#movieTable {
.tablepress-table-name {
font-size: 20px !important;
}
}
}
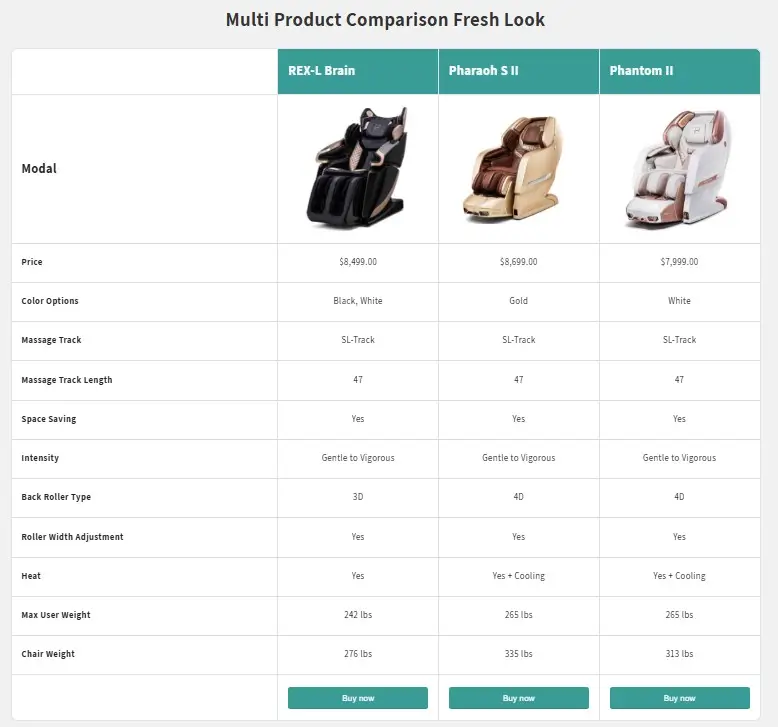
Multi Product Comparison Fresh Look
Multi Product Comparison Fresh Look refers to a detailed and updated evaluation of multiple products side by side, presenting a clear and unbiased perspective. It involves analyzing the latest features, performance, pricing, and user reviews to provide a refreshed, comprehensive comparison, helping consumers make well-informed decisions.
Table option: Enable the below option using check the box and left other option to be uncheck.
- Table head row= Check
- Alternating row colors= Check
- Row hover highlighting= Check
- Show table title= Above
Table custom options: Set the color and size options as specified below.
Leave the other options as default, or feel free to adjust them as needed.
- Pagination font color = #ff0000
- Pagination font family= Lato
- Pagination background color= #000000
- Pagination font size= 16
- Header background color= #d9edf7
- Header font size= 12
- Table border color= #dddddd
- Table border style= Unset
- Table title font Size= 24
- Table data alignment= Left
- Word spacing of Table data= 0
Features of the data table JavaScript library: Enable the option below and leave the other options unchecked and set to default.
- Left columns fixed= 0
- Right columns fixed= 0
- Use data tables= Check
- Pagination= 10
.TablePress[data-table="table ID"]{
.tablepress thead > tr > th,
.tablepress tbody > tr > td {
padding: 18px 16px;
border-right: 1px solid #e1e3e5 !important;
}
.tablepress tbody tr td {
font-size: 14px !important;
color: #202223;
}
tbody tr:nth-child(odd) {
background-color: #fff !important;
}
.TablePress thead > tr > th,
.TablePress tbody > tr > td {
border-bottom: unset !important;
}
.dt-container .dt-layout-row:nth-child(1),
.dt-container .dt-layout-row:nth-last-child(1) {
display: none;
}
.tablepress thead tr th:not(th:first-child) {
background-color: #399c97 !important;
opacity: 1 !important;
color: #fff;
font-size: 20px !important;
text-align: left !important;
font-weight: 600;
}
.tablepress thead tr th:first-child {
background-color: #fff !important;
opacity: 1 !important;
}
.tablepress tbody tr:not(tr:nth-child(1)) td:nth-child(1) {
font-size: 14px !important;
font-weight: 600;
}
.tablepress tbody tr td:first-child {
font-size: 20px !important;
font-weight: 600;
}
.tablepress tbody tr td {
vertical-align: middle;
}
.tablepress tbody tr td:not(td:nth-child(1)) {
text-align: center !important;
}
.tablepress tbody tr td .img-icons {
width: 200px;
height: 200px;
margin: 0 auto;
}
.tablepress tbody tr td .img-icons img {
width: 100%;
height: 100%;
mix-blend-mode: darken;
}
.compare-btn {
background-color: #399c97;
color: #fff;
box-shadow: 0px -1px 0px 0px #00000033 inset;
border-radius: 4px;
width: 100%;
border: unset;
padding: 10px;
cursor: pointer;
}
.tablepress-table-name {
padding-bottom: 15px;
font-size: 30px !important;
font-weight: 600;
color: #333;
margin: 0;
}
.tablepress {
border-collapse: separate;
border-spacing: 0;
box-shadow: 0px 0px 5px 0px #0000000d;
border-radius: 10px;
}
table thead > tr > th:nth-child(1) {
border-top-left-radius: 10px;
}
table thead > tr > th:nth-last-child(1) {
border-top-right-radius: 10px;
}
table tbody > tr:nth-last-child(1) > td:nth-child(1) {
border-bottom-left-radius: 10px;
}
table tbody > tr:nth-last-child(1) > td:nth-last-child(1) {
border-bottom-right-radius: 10px;
}
table tbody > tr:nth-last-child(1) {
overflow: hidden;
}
.dt-container .dt-layout-row .dt-layout-cell {
overflow-x: auto;
}
table > thead > tr > th,
div.dt-container.dt-empty-footer tbody > tr:last-child > * {
border-bottom: 1px solid #e1e3e5 !important;
border-top: 1px solid #e1e3e5 !important;
}
table > tbody > tr > td:first-child,
table > thead > tr > th:first-child {
border-left: 1px solid #e1e3e5 !important;
}
}
@media (max-width: 992px) {
#compareTable {
.tablepress-table-name {
font-size: 20px !important;
}
}
}