A Size Chart or Size Guide Table is a reference tool that provides measurements and sizing details to help customers select the appropriate size for clothing, footwear, or accessories.
A size chart typically includes measurements such as chest, waist, hips, inseam, or foot length, and maps them to specific size labels (e.g., XS, S, M, L, XL). It may vary based on region (US, UK, EU), brand, or product type. This guide ensures accurate fit, reduces returns, and improves customer satisfaction by simplifying the selection process.
Here are the three template of Size chat/Size Guide table available:
- Modern Size Chart Look
- Universal Size Chart
- Regular Size Guide Table
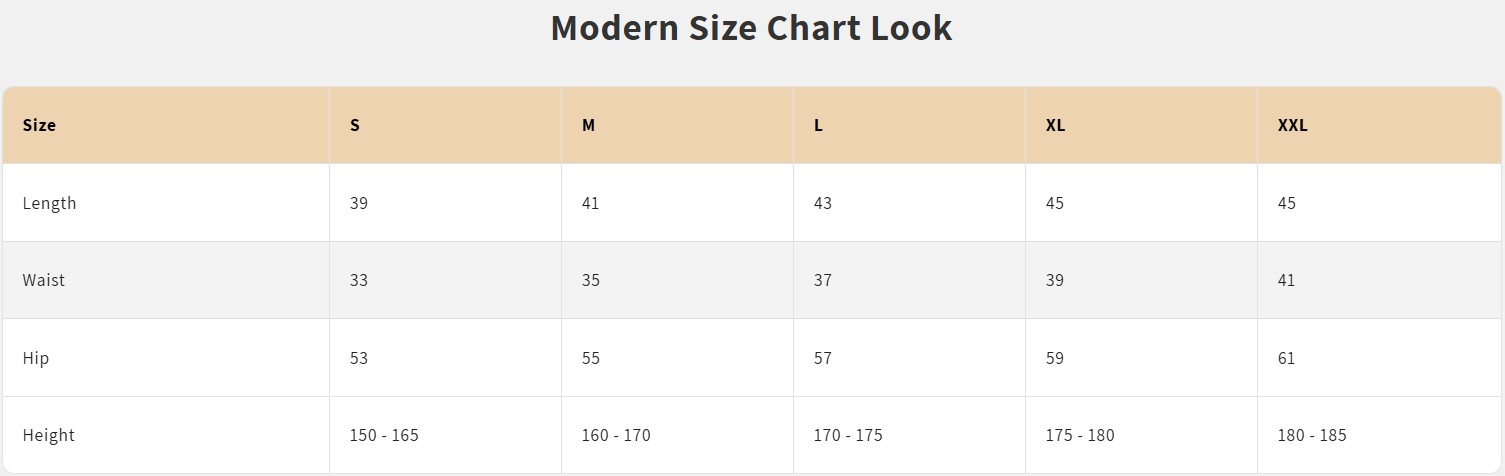
Modern Size Chart Look
A Modern Size Chart features a clean, user-friendly design with clear visuals, inclusive sizing, and interactive elements. It often includes body measurements, international size conversions, and product-specific details, ensuring a seamless and accurate fit for all body types.
Table option: Enable the below option using check the box and left other option to be uncheck.
- Table head row= Check
- Alternating row colors= Check
- Row hover highlighting= Check
- Show table title= Above
Table custom options: Set the color and size options as specified below.
Leave the other options as default, or feel free to adjust them as needed.
- Pagination font color = #ff0000
- Pagination font family= Lato
- Pagination background color= #000000
- Pagination font size= 16
- Header background color= #d9edf7
- Header font size= 12
- Table border color= #dddddd
- Table border style= Unset
- Table title font Size= 24
- Table data alignment= Left
- Word spacing of Table data= 0
Features of the data table JavaScript library: Enable the option below and leave the other options unchecked and set to default.
- Left columns fixed= 0
- Right columns fixed= 0
- Use data tables= Check
- Pagination= 10(based on your table data you can set the pagination)
To apply the exact same demo store design and stying to your table you need to add the below CSS code to the Custom CSS option in Table custom options.
Here’s how to do it:
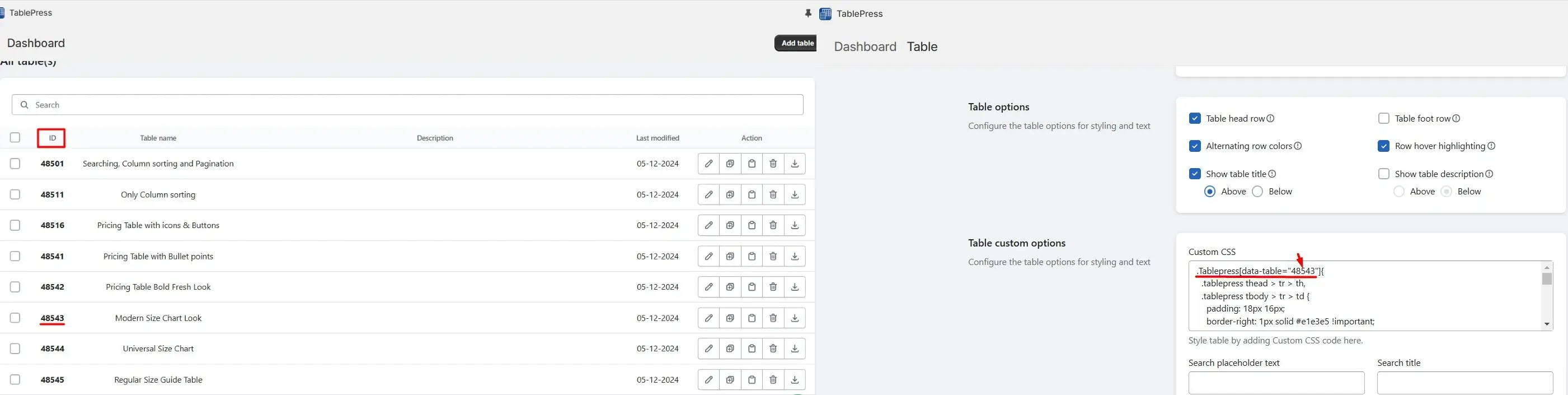
You can find your table ID in the Table List under the “ID” column.
Example:
If your table ID is 48543, the code will look like this: .TablePress[data-table=”48543″]{
.Tablepress[data-table="table ID"]{
.tablepress thead > tr > th,
.tablepress tbody > tr > td {
padding: 18px 16px;
border-right: 1px solid #e1e3e5 !important;
}
.tablepress tbody tr td {
font-size: 14px !important;
color: #202223;
}
tbody tr:nth-child(odd) {
background-color: #fff !important;
}
.TablePress thead > tr > th,
.TablePress tbody > tr > td {
border-bottom: unset !important;
}
.dt-container .dt-layout-row:nth-child(1),
.dt-container .dt-layout-row:nth-last-child(1) {
display: none;
}
.tablepress thead tr th {
background-color: #eed3b1 !important;
opacity: 1 !important;
color: #000;
font-size: 14px !important;
text-align: left !important;
}
h2.tablepress-table-name {
max-width: 705px;
margin: 0 auto !important;
}
.tablepress-table-name {
padding-bottom: 15px;
font-size: 30px !important;
font-weight: 600;
color: #333;
margin: 0;
}
.tablepress {
border-collapse: separate;
border-spacing: 0;
box-shadow: 0px 0px 5px 0px #0000000d;
border-radius: 10px;
}
table thead > tr > th:nth-child(1) {
border-top-left-radius: 10px;
}
table thead > tr > th:nth-last-child(1) {
border-top-right-radius: 10px;
}
table tbody > tr:nth-last-child(1) > td:nth-child(1) {
border-bottom-left-radius: 10px;
}
table tbody > tr:nth-last-child(1) > td:nth-last-child(1) {
border-bottom-right-radius: 10px;
}
table tbody > tr:nth-last-child(1) {
overflow: hidden;
}
.dt-container .dt-layout-row .dt-layout-cell {
overflow-x: auto;
}
table > thead > tr > th,
div.dt-container.dt-empty-footer tbody > tr:last-child > * {
border-bottom: 1px solid #e1e3e5 !important;
border-top: 1px solid #e1e3e5 !important;
}
table > tbody > tr > td:first-child,
table > thead > tr > th:first-child {
border-left: 1px solid #e1e3e5 !important;
}
}
@media (max-width: 992px) {
#sizeChartTable {
.tablepress-table-name {
font-size: 20px !important;
}
}
}
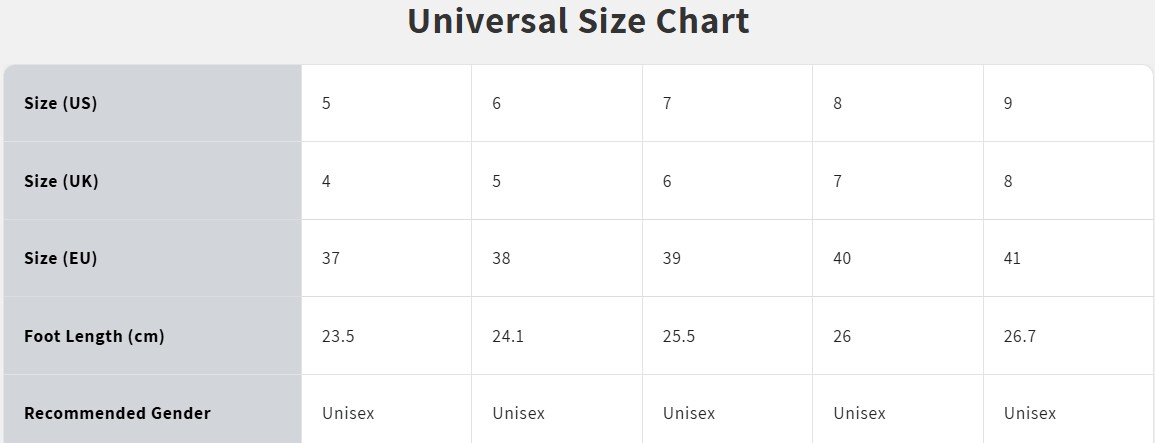
Universal Size Chart
A Universal Size Chart provides standardized measurements across different regions and brands, offering a consistent sizing reference. It helps customers easily convert sizes (e.g., US, UK, EU) and find the perfect fit regardless of the brand or location.
Table option: Enable the below option using check the box and left other option to be uncheck.
- Table head row= Check
- Alternating row colors= Check
- Row hover highlighting= Check
- Show table title= Above
Table custom options: Set the color and size options as specified below.
Leave the other options as default, or feel free to adjust them as needed.
- Pagination font color = #ff0000
- Pagination font family= Lato
- Pagination background color= #000000
- Pagination font size= 16
- Header background color= #d9edf7
- Header font size= 12
- Table border color= #dddddd
- Table border style= Unset
- Table title font Size= 24
- Table data alignment= Left
- Word spacing of Table data= 0
Features of the data table JavaScript library: Enable the option below and leave the other options unchecked and set to default.
- Left columns fixed= 0
- Right columns fixed= 0
- Use data tables= Check
- Pagination= 10
.Tablepress[data-table="table ID"]{
.tablepress thead > tr > th,
.tablepress tbody > tr > td {
padding: 18px 16px;
border-right: 1px solid #e1e3e5 !important;
}
.tablepress tbody tr td {
font-size: 14px !important;
color: #202223;
}
tbody tr:nth-child(odd) {
background-color: #fff !important;
}
.TablePress thead > tr > th,
.TablePress tbody > tr > td {
border-bottom: unset !important;
}
.dt-container .dt-layout-row:nth-child(1),
.dt-container .dt-layout-row:nth-last-child(1) {
display: none;
}
.tablepress thead tr th:not(th:nth-child(1)) {
background-color: #fff !important;
font-weight: 500;
color: #202223;
font-size: 14px !important;
}
.tablepress thead tr th:nth-child(1),
.tablepress tbody tr td:nth-child(1) {
background-color: #d2d5d9 !important;
opacity: 1 !important;
color: #000;
font-size: 14px !important;
text-align: left !important;
font-weight: 600;
}
h2.tablepress-table-name {
max-width: 705px;
margin: 0 auto;
}
div.dt-container div.dt-layout-row {
max-width: 921px;
margin: 0 auto !important;
}
.tablepress-table-name {
padding-bottom: 15px;
font-size: 30px !important;
font-weight: 600;
color: #333;
margin: 0;
}
.tablepress {
border-collapse: separate;
border-spacing: 0;
box-shadow: 0px 0px 5px 0px #0000000d;
border-radius: 10px;
}
table thead > tr > th:nth-child(1) {
border-top-left-radius: 10px;
}
table thead > tr > th:nth-last-child(1) {
border-top-right-radius: 10px;
}
table tbody > tr:nth-last-child(1) > td:nth-child(1) {
border-bottom-left-radius: 10px;
}
table tbody > tr:nth-last-child(1) > td:nth-last-child(1) {
border-bottom-right-radius: 10px;
}
table tbody > tr:nth-last-child(1) {
overflow: hidden;
}
.dt-container .dt-layout-row .dt-layout-cell {
overflow-x: auto;
}
table > thead > tr > th,
div.dt-container.dt-empty-footer tbody > tr:last-child > * {
border-bottom: 1px solid #e1e3e5 !important;
border-top: 1px solid #e1e3e5 !important;
}
table > tbody > tr > td:first-child,
table > thead > tr > th:first-child {
border-left: 1px solid #e1e3e5 !important;
}
}
@media (max-width: 992px) {
#footwareTable {
.tablepress-table-name {
font-size: 20px !important;
}
}
}
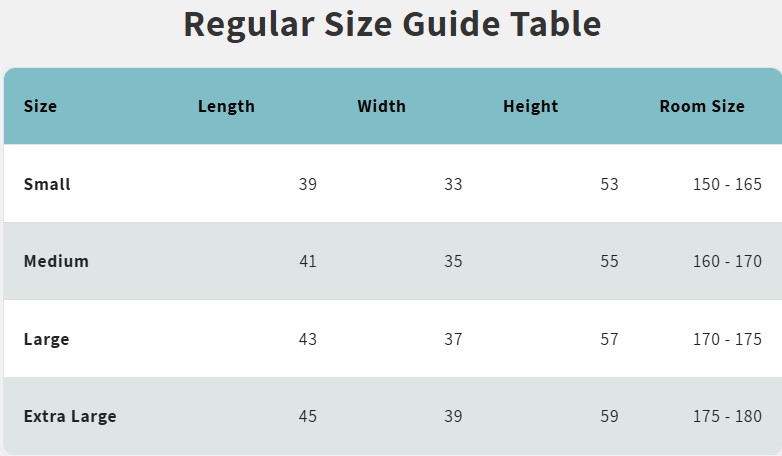
Regular Size Guide Table
A Regular Size Guide Table offers standard measurements for common body dimensions like chest, waist, and hips. It provides a straightforward reference to help customers choose the right size for everyday clothing.
Table option: Enable the below option using check the box and left other option to be uncheck.
- Table head row= Check
- Alternating row colors= Check
- Row hover highlighting= Check
- Show table title= Above
Table custom options: Set the color and size options as specified below.
Leave the other options as default, or feel free to adjust them as needed.
- Pagination font color = #ff0000
- Pagination font family= Lato
- Pagination background color= #000000
- Pagination font size= 16
- Header background color= #d9edf7
- Header font size= 12
- Table border color= #dddddd
- Table border style= Unset
- Table title font Size= 24
- Table data alignment= Left
- Word spacing of Table data= 0
Features of the data table JavaScript library: Enable the option below and leave the other options unchecked and set to default.
- Left columns fixed= 0
- Right columns fixed= 0
- Use data tables= Check
- Pagination= 10
.Tablepress[data-table="table ID"]{
.tablepress thead > tr > th,
.tablepress tbody > tr > td {
padding: 18px 16px;
}
.tablepress tbody tr td {
font-size: 14px !important;
color: #202223;
}
tbody tr:nth-child(odd) {
background-color: #fff !important;
}
.TablePress thead > tr > th,
.TablePress tbody > tr > td {
border-bottom: unset !important;
}
.dt-container .dt-layout-row:nth-child(1),
.dt-container .dt-layout-row:nth-last-child(1) {
display: none;
}
.tablepress thead tr th {
background-color: #7fbec6 !important;
opacity: 1 !important;
color: #000;
font-size: 14px !important;
text-align: left !important;
font-weight: 600;
}
.tablepress > tbody > tr:nth-child(even) {
background-color: #dfe5e5 !important;
}
.tablepress tbody tr td:nth-child(1) {
font-size: 14px !important;
font-weight: 600;
}
div.dt-container div.dt-layout-row,
h2.tablepress-table-name {
max-width: 624px;
margin: 0 auto !important;
}
.tablepress tbody tr td:not(td:first-child) {
text-align: right !important;
}
#demoTable thead > tr > th,
#demoTable tbody > tr > td {
border-right: unset !important;
border: unset;
}
.tablepress-table-name {
padding-bottom: 15px;
font-size: 30px !important;
font-weight: 600;
color: #333;
margin: 0;
}
.tablepress {
border-collapse: separate;
border-spacing: 0;
box-shadow: 0px 0px 5px 0px #0000000d;
border-radius: 10px;
}
table thead > tr > th:nth-child(1) {
border-top-left-radius: 10px;
}
table thead > tr > th:nth-last-child(1) {
border-top-right-radius: 10px;
}
table tbody > tr:nth-last-child(1) > td:nth-child(1) {
border-bottom-left-radius: 10px;
}
table tbody > tr:nth-last-child(1) > td:nth-last-child(1) {
border-bottom-right-radius: 10px;
}
table tbody > tr:nth-last-child(1) {
overflow: hidden;
}
.dt-container .dt-layout-row .dt-layout-cell {
overflow-x: auto;
}
table > thead > tr > th,
div.dt-container.dt-empty-footer tbody > tr:last-child > * {
border-bottom: 1px solid #e1e3e5 !important;
border-top: 1px solid #e1e3e5 !important;
}
table > tbody > tr > td:first-child,
table > thead > tr > th:first-child {
border-left: 1px solid #e1e3e5 !important;
}
}
@media (max-width: 992px) {
#roomDiamtable {
.tablepress-table-name {
font-size: 20px !important;
}
}
}