The DataTables JavaScript library, used in the TablePress Shopify app, offers a range of features that enhance the functionality and presentation of tables on a website. Use the DataTables JavaScript library features for various actions.
Use the DataTables JavaScript library features for various actions.
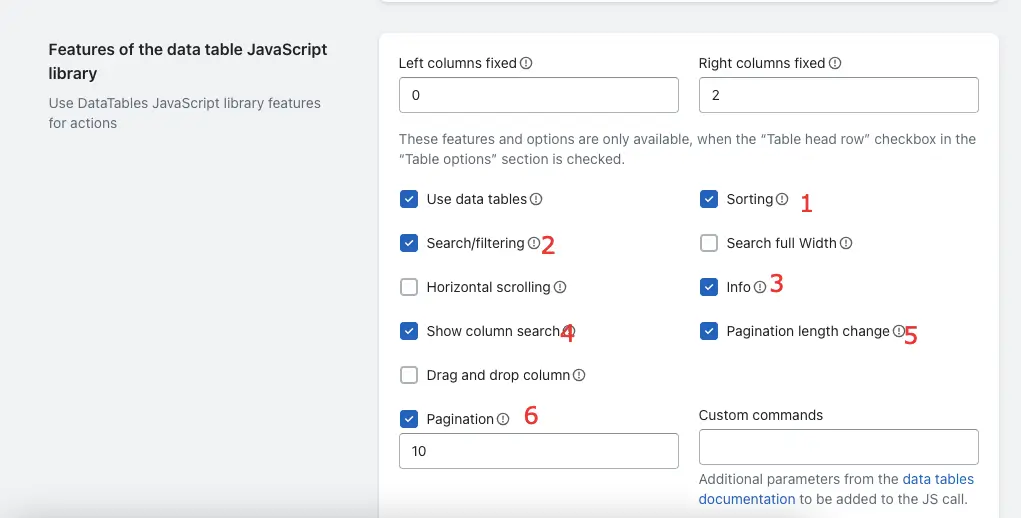
1. Left columns fixed: You can make the left column of the table sticky.
Example: If you set 1 column, every column will scroll, but the first column will remain sticky.
2. Right columns fixed: You can make the right column of the table sticky.
Example: If you set 1 column, every column will scroll, but the last column will remain sticky.
3. Use data tables: When this option is enabled, you can configure additional settings for the table, such as searching, sorting, horizontal scrolling, pagination, etc.
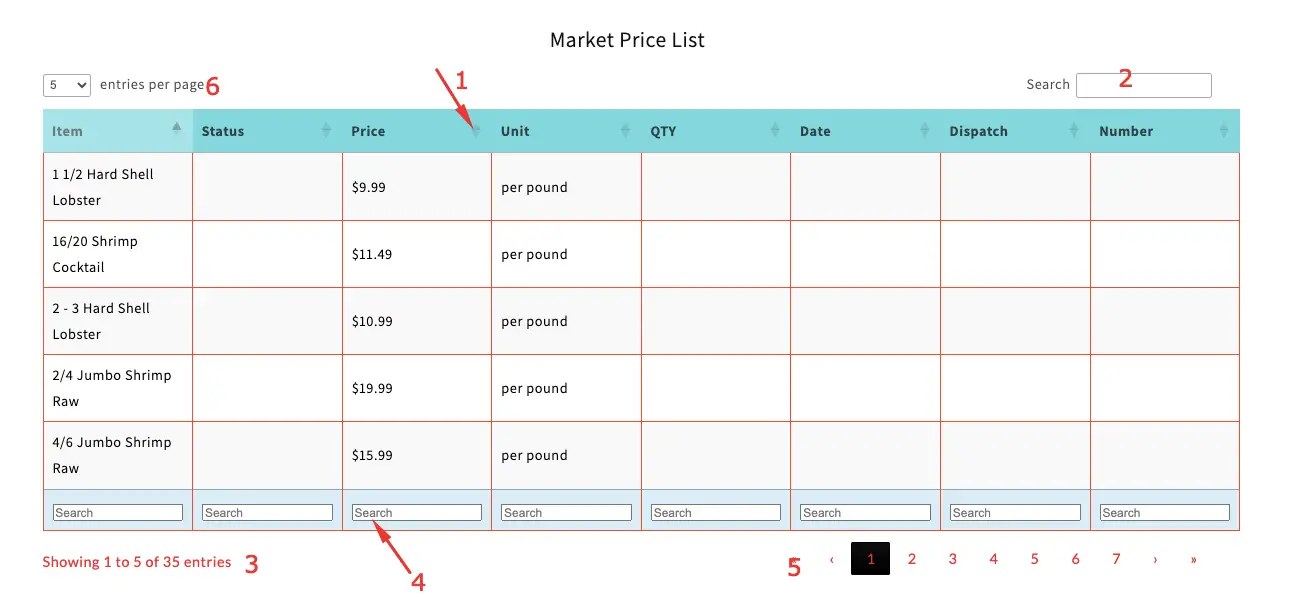
4. Sorting: When this option is enabled, customers can sort the data table.
5. Search/filtering: When this option is enabled, customers can search for data in the table. Only rows containing the search term will be displayed.
6. Search fullWidth: When this option is enabled, customers can search across the full width of the table.
7. Horizontal scrolling: When you enable this option, customers can scroll the table horizontally to view more columns.
8. Info: When this option is enabled, you can see the total number of rows in the table and how many are currently displayed.
Example: If you have a total of 15 rows but are only showing 10, it will display at the bottom of the table as “Showing 1 to 10 of entries.
9. Show column search: Enabling this option allows you to see a search bar for each column individually.
10. Pagination length change: When you enable this option, customers can set the number of entries displayed per page.
11. Pagination: Enable this option to set pagination for displaying data in the table.
Example: If you set the pagination to 10, customers will see only 10 rows per page; to view additional rows, they will need to click the next button.
12. Custom commands: Additional parameters from the DataTables documentation can be added to the JavaScript call.
Result: