
Customers always seek out offers or free shipping while they buy from your store. Here comes the help of the progress bar. With a progress bar, you can show discounts and give free shipping for your customers and improve order value. No need to worry about the manual application of this feature as we have an app called iCart Cart Drawer Cart Upsell for you. iCart offers a widget called the progress bar widget. Let’s explore the options and see how to use this widget on the full cart.
Widget heading
With this option, you can change the heading text of the widget so that you can easily identify your widget from the widget list.
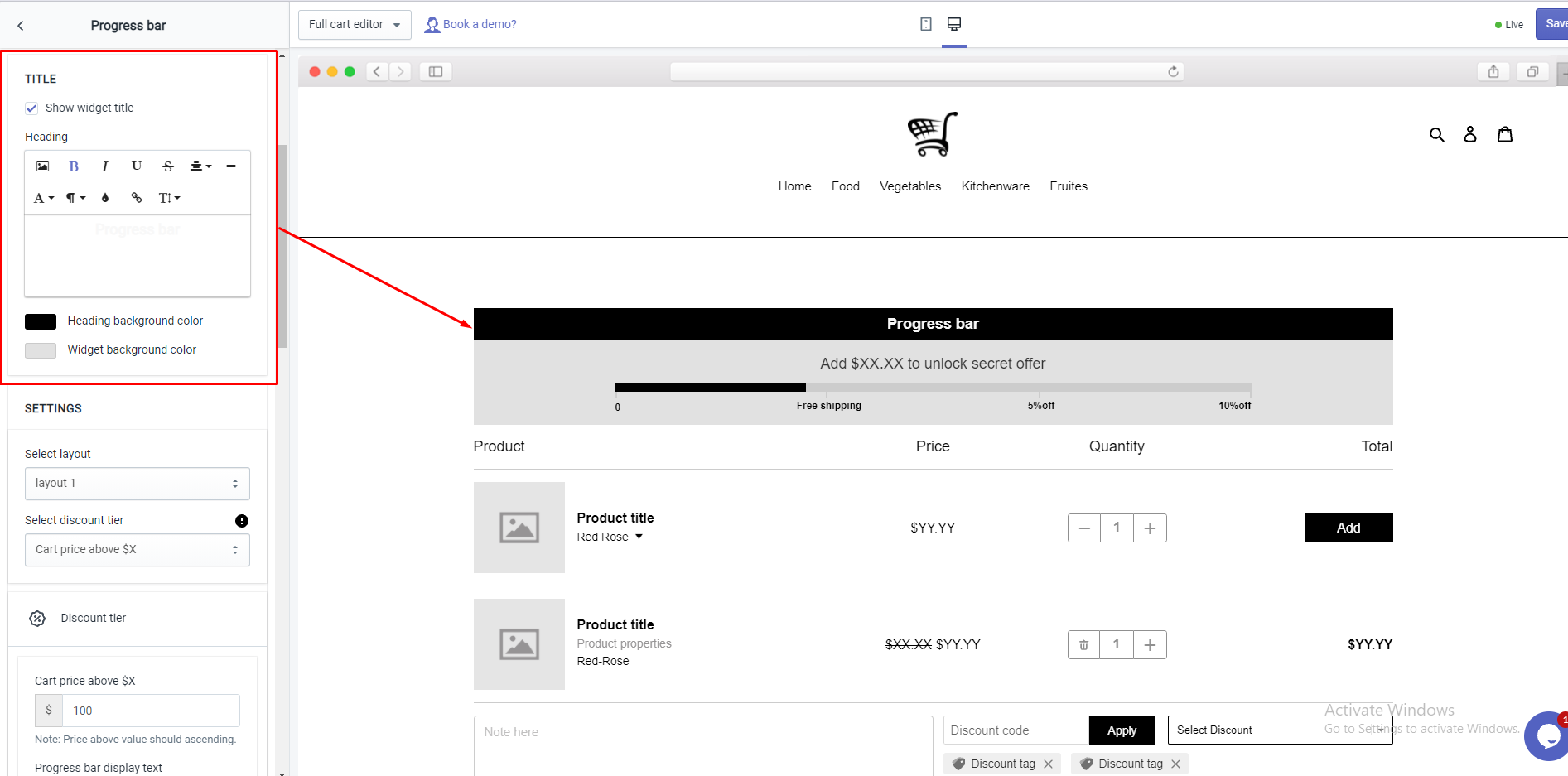
Title
The title is the name of your widget that will be displayed in your full cart. Under this option, you can show/hide the widget title, change the heading background color, and widget background color.
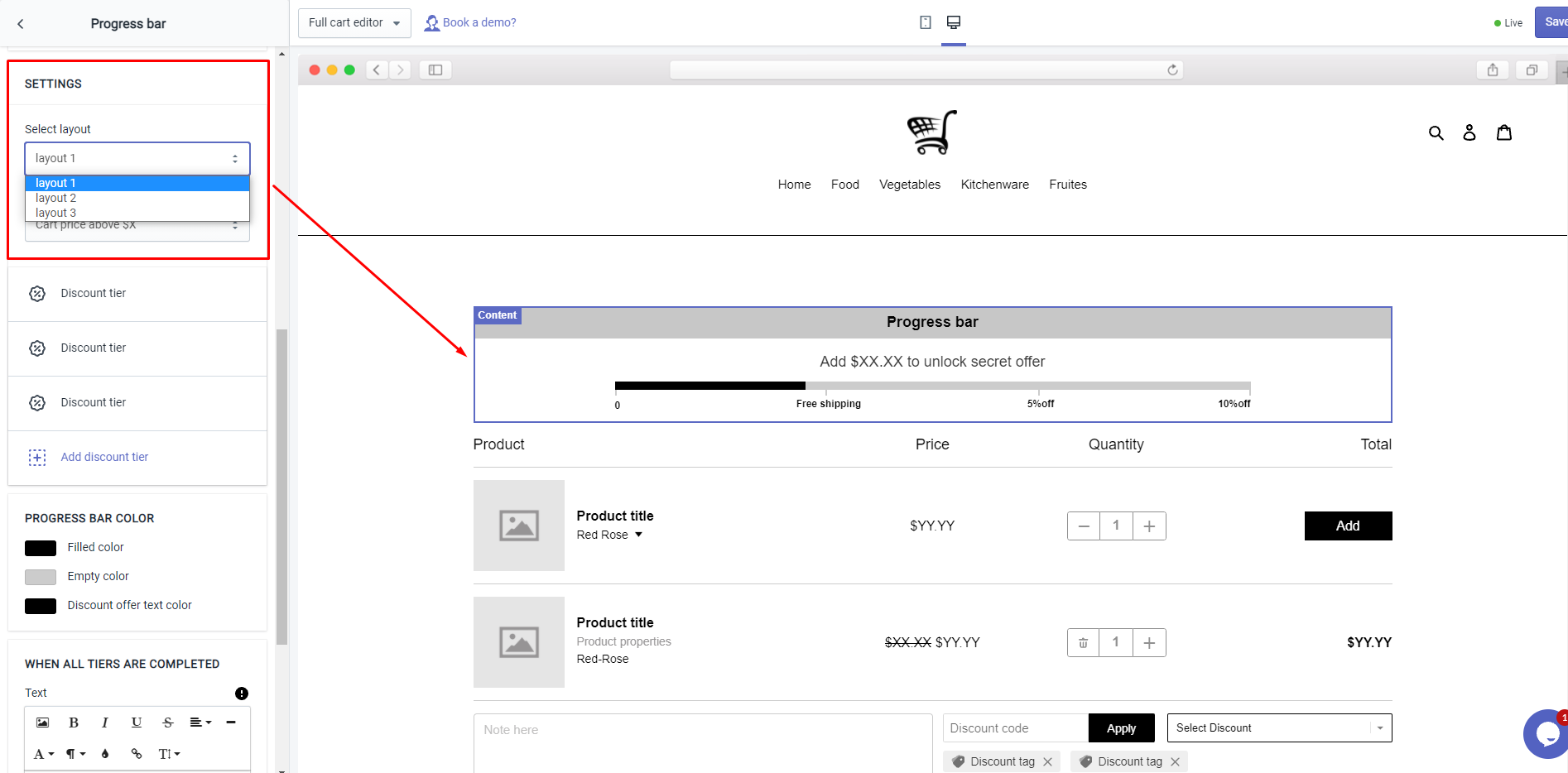
Settings
Select layout
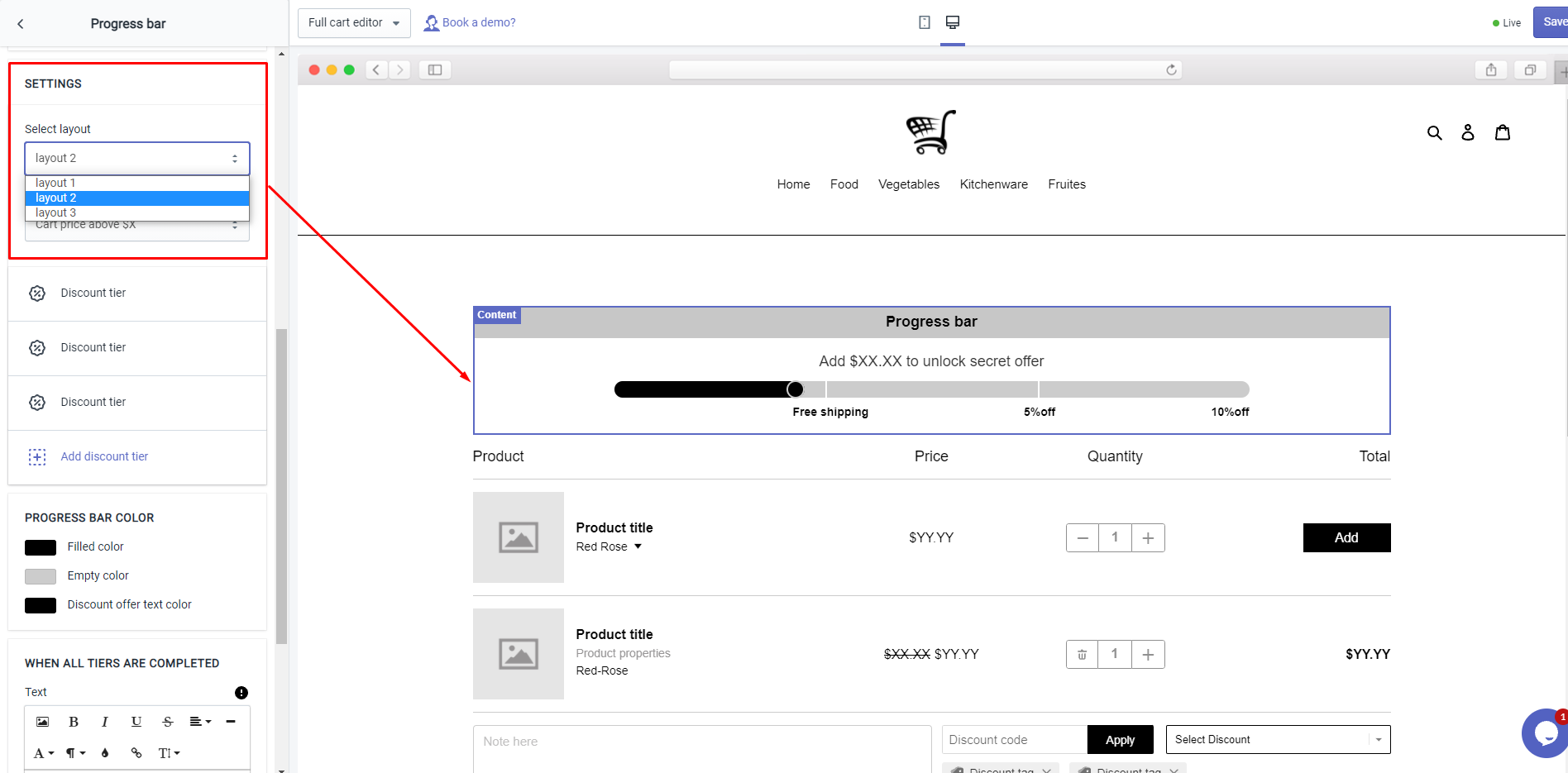
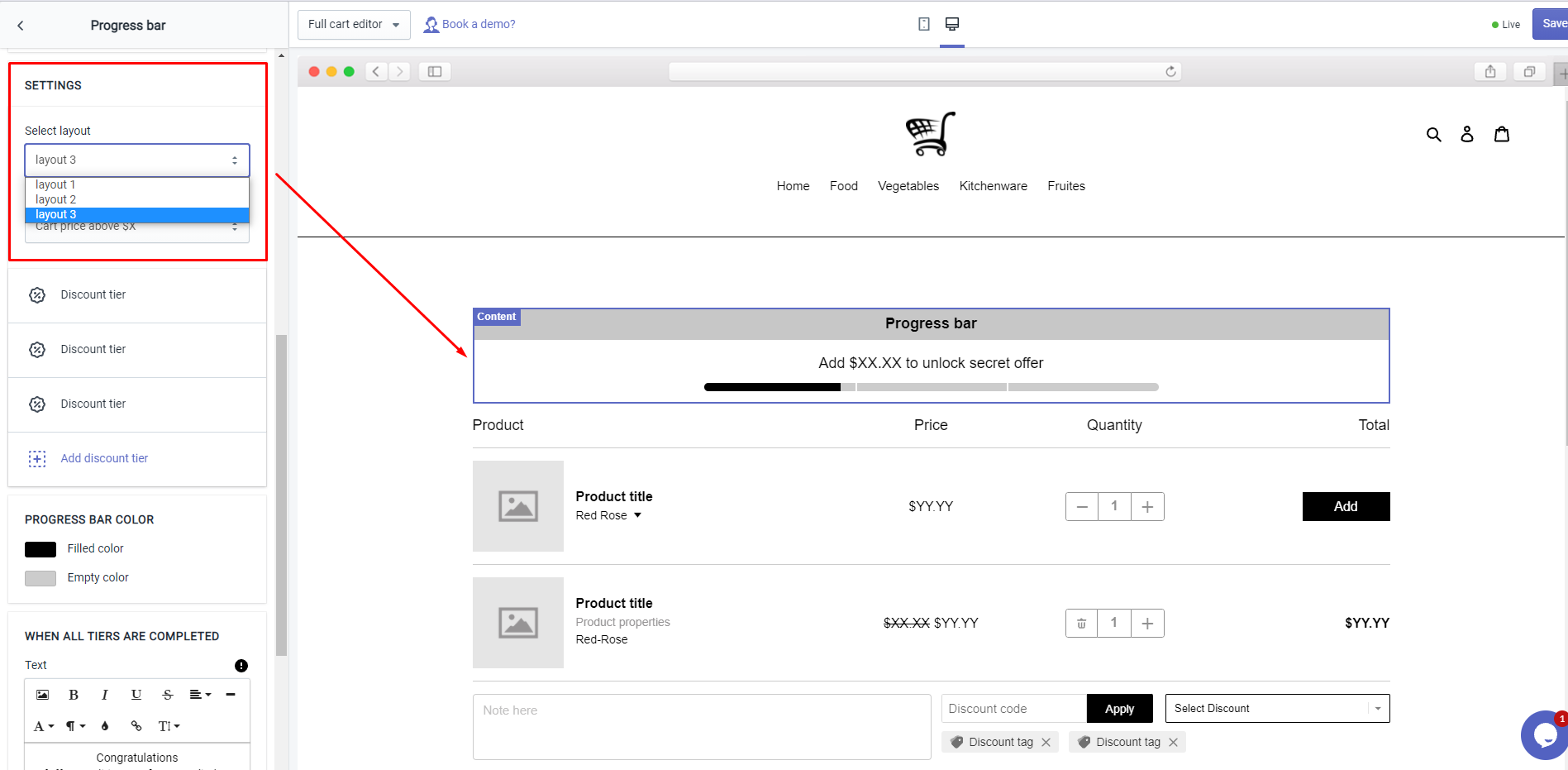
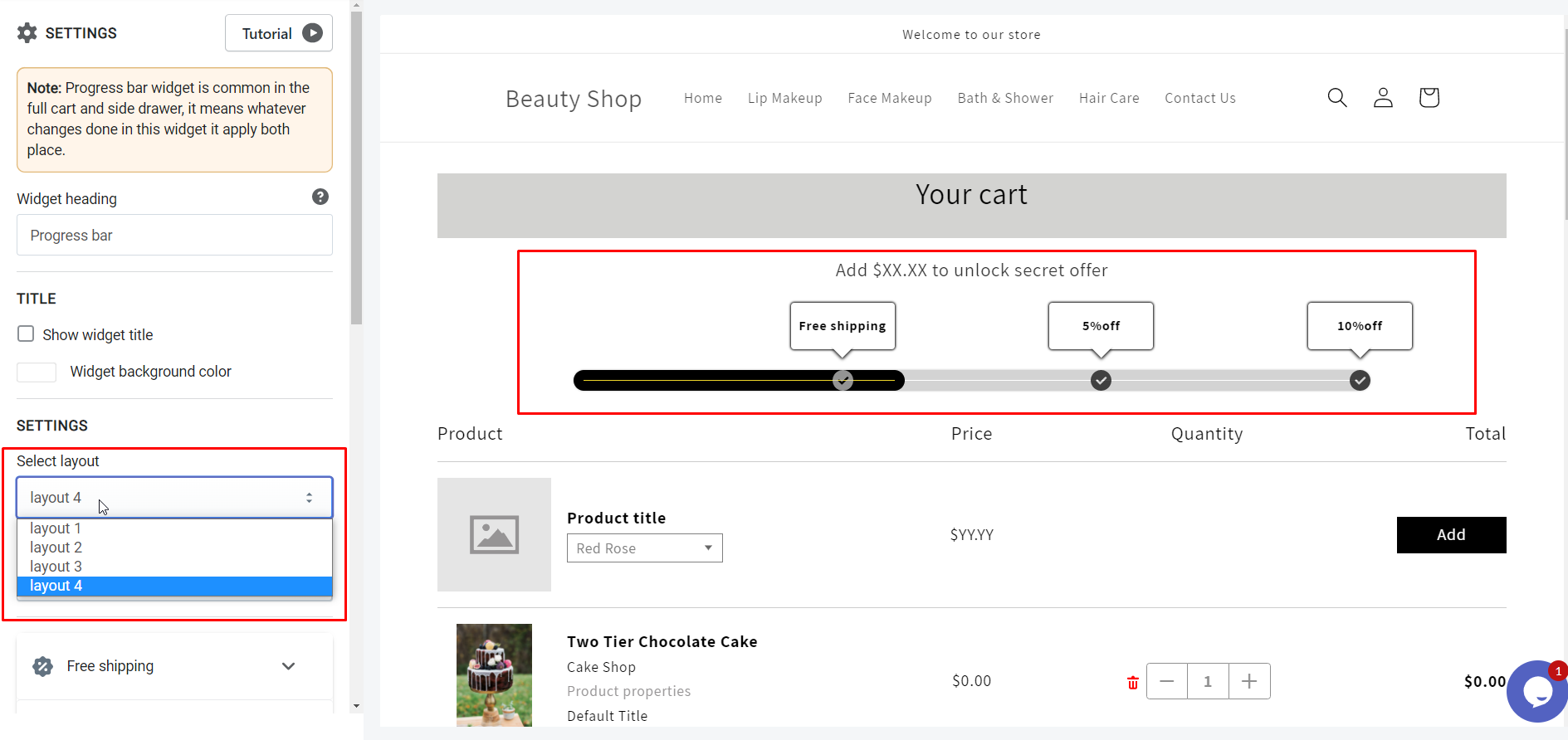
From this option, you can select the layout of the progress bar from the dropdown.
-
Layout 1
-
Layout 2
-
Layout 3
-
Layout 4
Select discount tier
When selecting the cart price above Rs. X, action will apply according to the price that has been set in the discount tier. When selecting cart items above X, actions will be applied according to the quantity of items set in the discount tier.
Cart price above Rs. X:
You can insert the price in the input box. Please add the price from lower to high in other discount box.
The products that you add to this input box will be excluded from the discount tier.
Discount type
You can select the type of discount from the dropdown like free shipping, percentage, fixed amount, and free product. Apart from this, you can apply free shipping along with the percentage and fixed amount. Read more to know how to offer free gift with purchase on your Shopify store.
This text shows the remaining offer price to get their secret offer unlocked. In this input box, you can add the text that you want to show your customers to encourage them about the offer.
Remove discount tier
If you want to delete a particular discount tier then you can remove it with the help of this option.
How discount tiers work and pricing will be applicable for both customers and merchants?
You can set multiple discount tiers for your customers. Here is an example to make you clear about how multiple discount tiers work:
Suppose you have selected discount tier > cart price above Rs. X. Now on the first discount tier, if you set the cart price above Rs. 100, enabled the exclusion tags and added shoes, bags in it, and discount type as percentage i.e 5%. Let’s say the price of the shoes is Rs. 130, the price of the bag is Rs. 120 and the shirt is Rs. 150.
So now if the customer has added shoes and shirt in the cart then on shoes the discount will not be applied as it is in the exclusion tags and the rest is a shirt which is of Rs. 150. So if the customer’s cart condition is true then he can use the discount. So after applying the discount now his total cart value is Rs. 145 (5% of 150). So currently the total revenue generated from iCart is Rs. 145.
Now the progress bar will encourage customers to buy more by showing discounts.
So on the second discount tier, you have set the cart price above Rs. 200 enabled the exclusion tags, and added shoes, bags in it, and discount type as free shipping.
Let’s say the price of the shoes is Rs. 130, the price of the bag is Rs. 120 and the shirt is Rs. 150. So now if the customer has added shoes and bag in the cart then on both shoes and bag the discount will not be applied as it is in the exclusion tags. So if the customer’s cart condition is true then he can use the discount. Here the condition doesn’t satisfy the criteria so the customer will get an error message. So the final total discount he will get is 5% i.e from the first discount tier.
Similarly, the conditions will be applicable for the discount tier > cart items above X.
Please add the price from lower to high in other discount tiers. For example, in the first tier, you added cart items above Rs. 100, on the second tier Rs. 150, and on the third tier Rs. 50. Then the progress bar will show the third tier first, then first and second tiers.
Apart from applying discount settings on discount tiers on top of that, you can also offer free shipping at each discount tier when using the Percentage and Fixed Amount option from the discount under the discount tier.
Progress Bar color
You can change the progress bar color using the 2 color palettes as shown below:
When all tiers are completed
Here you can add the text that your customers will see when they will complete all the tiers.
Delete Widget
This option will allow you to delete the progress bar widget from the full cart.














About the author
Sajini Annie John
Meet Sajini, a seasoned technical content writer with a passion for e-commerce and expertise in Shopify. She is committed to helping online businesses to thrive through the power of well-crafted content.