If your store is having out of stock products, then you can sell them as pre-orders. Shopify preorder is carried out by creating a separate product template by editing your store’s payment settings in it. If you want to create Shopify product page template for preorder then follow the below steps.
Two types of themes will be there {1} Sectioned themes and {2} non-sectioned themes
A sectioned theme is a newer theme that allows you to arrange the layout of your store’s pages by dragging and dropping. Non-sectioned themes were released before October 2016, and do not have files in the Sections directory. So the following steps will be based on the type of theme you are using.
Steps for sectioned themes
When selling products as preorder on shopify you should not capture payment directly until your customers is not aware that they are buying a product that is out of stock or currently not available in your store. Alternatively, you can authorize the payment without capturing the fund immediately.
Step 1: Open your Shopify admin and go to Settings > Payment providers.
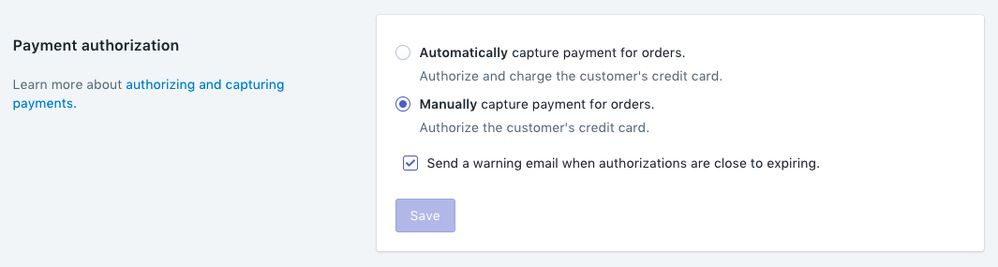
Step 2: Then, move to the bottom of the page and find the Payment authorization section.
Step 3: Select Manually captured payment for orders as shown in the below image.
Step 4: Click on the Save button.
How to create a Shopify product page template for pre-orders
If you want to change the text of the Add to cart button for your Shopify preorder products then you need to create a new product template. Follow the below steps to create a new product template:
Step 1: Open your Shopify admin and go to your Online Store > Themes.
Step 2: Choose the theme you want to edit and then click on Actions > edit code.
Step 3: From the left side you can see the Templates directory, click on Add a new template.
Step 4: Now from the dropdown menu select product, and give name to the template as pre-order.
Step 5: Click on Create template. Your new product.pre-order.liquid template will open in the code editor.
Step 6: Fine the following code:
{% section 'product-template' %}
Replace with:
{% section 'product-pre-order-template' %}
In the same file, search