
In the dynamic world of ecommerce, where every click counts and customer experience reign supreme, aligning every element of your online store with your brand’s identity is paramount. One such essential component that often gets overlooked is the cart drawer. But imagine this – a seamless shopping journey where even the cart drawer itself reflects your brand’s personality, colors, and styles.
In this blog, we will delve into the art of customizing your cart drawer to harmonize with your Shopify store’s branding. So get ready to witness the transformation of your Shopify Cart Drawer from a mere utility to a pivotal piece of your brand’s narrative.
What Is Shopify Cart Drawer?
In Shopify, a cart drawer refers to a user interface element that displays a summary of the items a customer has added to their shopping cart without redirecting them to a separate cart page. It’s a feature designed to enhance the user experience by allowing customers to view and manage their cart contents directly.
Why Customize Your Cart Drawer
Consistency: Customizing the cart drawer ensures that every interaction a customer has with your store aligns with your brand’s look and feel, fostering a sense of familiarity and trust.
Professionalism: A well-designed cart drawer demonstrates a commitment to to detail, professionalism, and a premium shopping experience.
Enhanced User Experience: A seamlessly integrated cart drawer enhanced user experience, reducing friction during the shopping process.
Benefits of Having a Shopify Cart Drawer in Store
When it comes to enhancing the user experience and optimizing the conversion rate of your Shopify store, implementing a well-designed cart drawer can make a significant difference. A Shopify cart drawer offers numerous benefits that contribute to a seamless shopping journey and increased sales. Here are some of the key advantages of having a cart drawer in your Shopify store.
1. Improved User Experience
A cart drawer provides a convenient way for shoppers to view the items they have added to their carts without navigating away from the current page. This streamlined experience prevents interruption and keeps customers engaged, leading to a more satisfying shopping journey.
2. Instant Visibility
The cart drawer’s visibility ensures that customers are always aware of their cart’s contents. It serves as a visual reminder of their selections, reducing the risk of customers forgetting items they intended to purchase.
With a cart drawer, customers can quickly review and edit the items in their carts without being redirected to a separate cart page. This minimizes the number of clicks required to manage their selections, improving the overall navigation and reducing friction.
4. Easy Editing and Removal
Customers can easily adjust quantities, remove items, or even apply discount codes directly from the cart drawer. This convenience encourages customers to fine-tune their selections without the need for multiple clicks or page reloads.
5. Upselling Opportunities
Cart drawers often include recommendations for related or complementary products based on the items already added. This presents and excellent opportunity to upsell and cross-sell, encouraging customers to explore additional products and potentially increase their order value.
6. Mobile-friendly Experience
Cart drawers are particularly valuable on mobile devices, where screen space is limited. They provide a compact and responsive way for customers to manage their carts without the need for extensive scrolling.
7. Increased Conversion Rate
Ultimately, the enhanced user experience, convenience, and visibility provided by a cart drawer can contribute to an improved conversion rate. By making the shopping process smoother and more efficient, you are more likely to turn casual browsers into satisfied customers.
How to Create Cart Drawer in Your Shopify Store
There are many ways to add a cart drawer in your Shopify store. Here we are going to see the steps without any coding. You will be thinking how it’s possible, right? Yes, it’s possible with iCart Cart Drawer Cart Upsell app. iCart is an all-in-one Shopify app that allows you to create a cart drawer in your Shopify store easily. Follow the below steps to add cart drawer in your store.
Step 1: Install iCart app in your store.
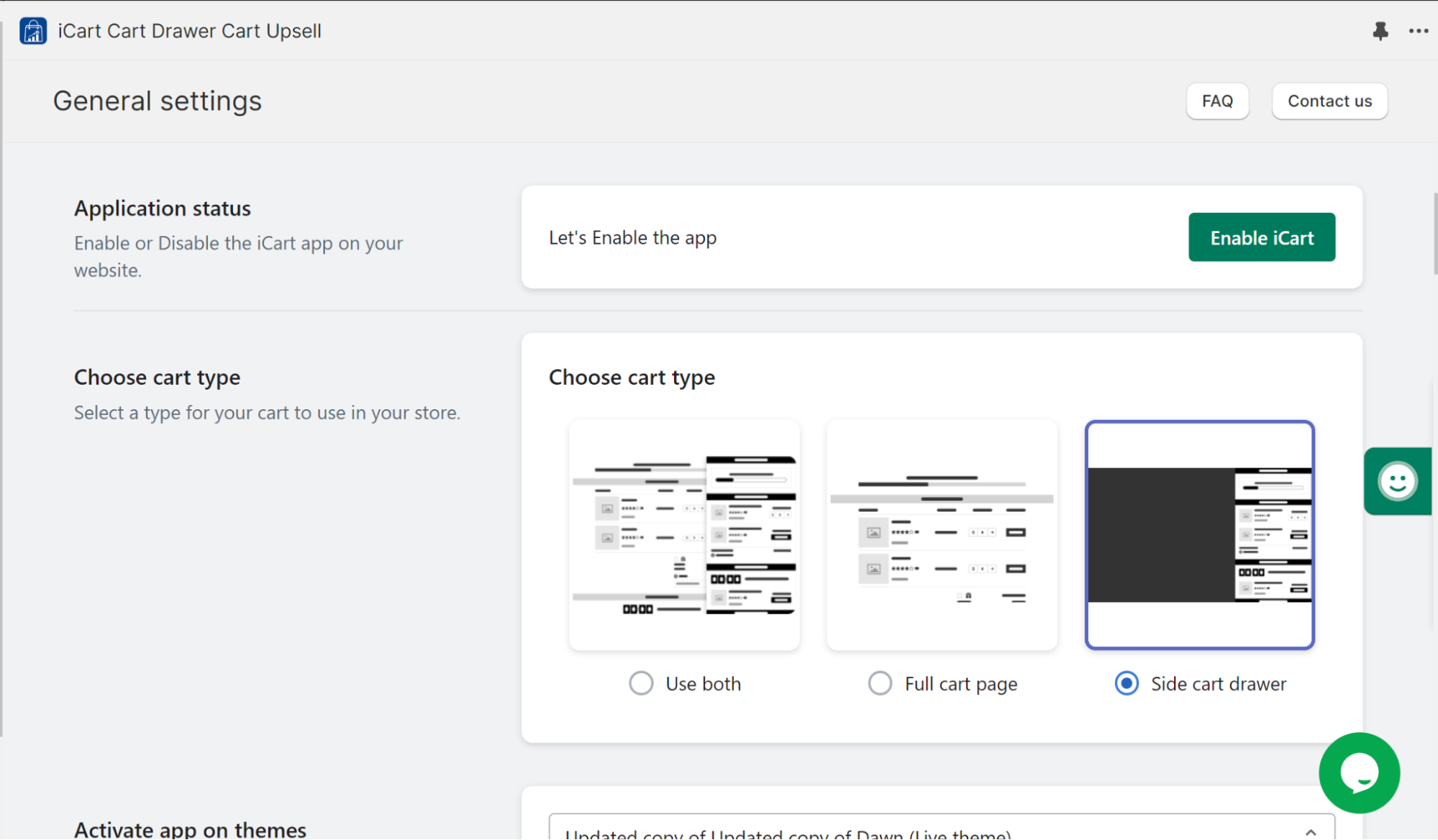
Step 2: Enable the app. To enable the app, go to the General Settings of the app and click on “enable” button.
Step 3: From that page itself, below the enable app section you can choose the cart type.
Step 4: Choose side cart drawer.
Step 5: You can also activate the cart from app’s dashboard.
Step 6: Finally, click on the Save button to save changes.
How to Customize a Cart Drawer
1. Choose a Theme
2. Access Theme Customization
3. Locate cart drawer settings
4. Customize Design Elements
5. Enable Product Recommendations
Conclusion
In conclusion, customizing your cart drawer to match your Shopify store’s branding is an investment in your brand’s identity and the overall shopping experience you provide. By paying attention to these seemingly small details, you elevate your store from a mere collection of products to a cohesive and memorable brand destination that customers will not only remember but also return to with enthusiasm. Your cart drawer isn’t just a utilitarian tool—it’s a canvas on which your brand’s story is painted, and every interaction is a stroke that leaves an indelible mark.
FAQs
1. What is a cart drawer in a Shopify store?
A cart drawer is a compact, mini-cart that appears when a customer adds items to their shopping cart.
2. Why should I customize the cart drawer in my Shopify store?
Customizing the cart drawer to match your store’s branding creates a consistent and visually appealing shopping experience.
3. What elements of the cart drawer can I customize?
You can typically customize various design elements, including colors, typography, logo placement, button design, and icons.
4. Do I need coding skills to customize the cart drawer?
No, with iCart Cart Drawer Cart Upsell Shopify app, you don’t need any coding skill to customize the cart drawer.
5. How to create cart drawer in shopify?
You can create cart drawer through coding but the easy and time-saving way is by using the iCart Cart Drawer Cart Upsell app in your store and creating cart drawer wth it.









About the author
Sajini Annie John
Meet Sajini, a seasoned technical content writer with a passion for e-commerce and expertise in Shopify. She is committed to helping online businesses to thrive through the power of well-crafted content.