
Apart from the product quality, what customers are more concerned about when buying any product is the delivery of that product. In this blog, we will see different ways to add either an estimated delivery date or an order delivery date and time to your Shopify store.
You may have gone through the product reviews like
“The product has been timely delivered”
“Excellent product, very good quality, and quick delivery”
“Good product with reliable delivery”
“Good service, don’t have to wait too long for delivery”
When you commit to a more accurate delivery date and deliver the item or product on the same date or before, it proves that you care about your customers.
Benefits of Showing Estimated Delivery Date and Time in Shopify Store:
- Improve the customer experience
- Enhance the reputation of your store
- Increase your sales and store profit
- Raise in your customer’s faith
Adding Estimated Delivery Date & Time in Shopify Store
You can enable the Delivery Date and Time in two ways:
Showing estimated delivery date on the product pages
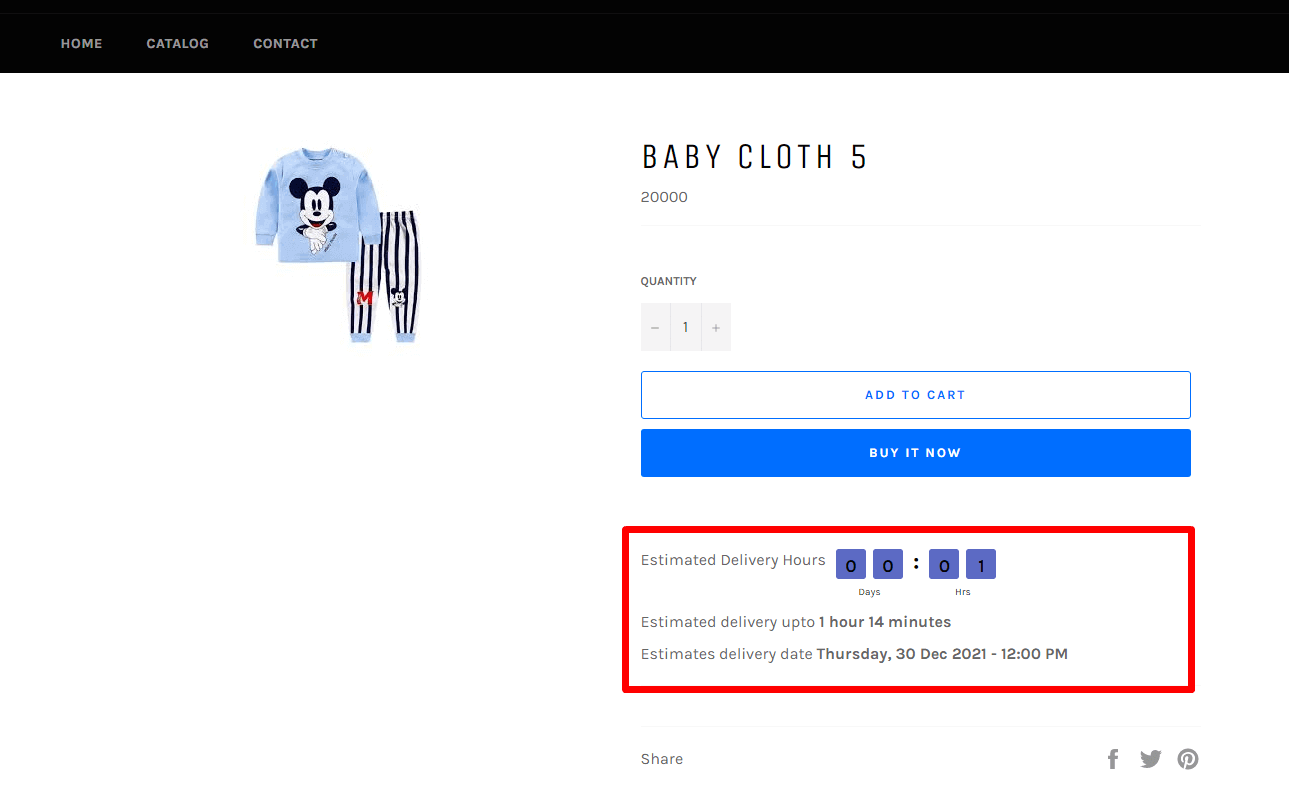
When your requirement is limited to just showing the estimated delivery date to the customers, then you should use scripts to show the delivery date. If you are not sure about editing the code, you can use the Delivery Date Schedule app. With this Shopify delivery app, you can show the estimated delivery date and time with a countdown on the product page.
Allow customers to pick their convenient order delivery date and time
When you want to implement advanced features like:
- delivery date calendar
- time picker with various time-slots
- cut-off time
- modify order delivery time post-purchase
- holiday control and many more
For that, it’s best to use the Shopify plugins (or we can also call it Shopify apps) to show delivery date and time.
Best Shopify App That Lets Customers To Select Delivery Date And Time
Display Shopify Estimated Delivery Date Using Scripts
It will show the estimated delivery date of the product when the customer is on the product page of your Shopify store. Therefore, before buying a product, the customer will be able to see the expected delivery date.
The script that we are going to use to show the order delivery date will show the range of dates to deliver the product.
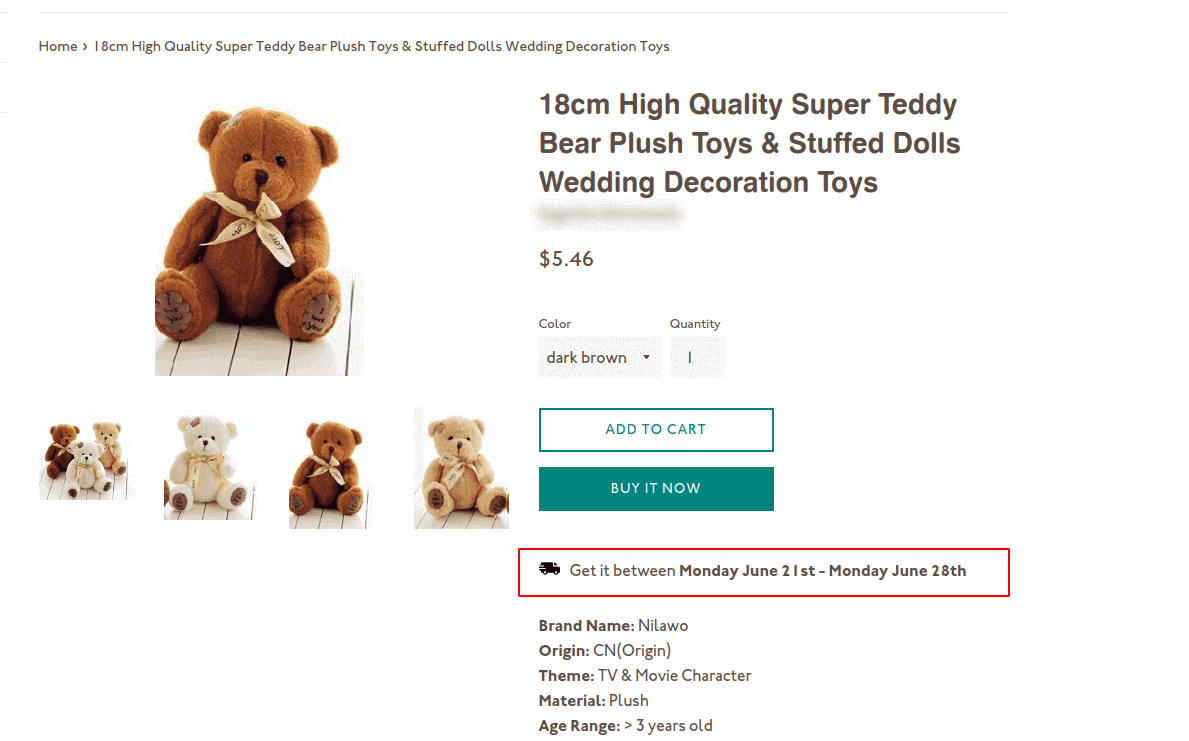
The outcome will look like this:
Here, the expected delivery shows two dates:
- Minimum delivery date: The start date is taken 5 days after the order is placed
- Maximum delivery date: The end date is taken 10 days after the order is placed
Therefore, the gap between these two dates is “5 days”. You can also change the number of days in the script at your convenience.
Steps to add the Estimated Delivery Date using Scripts
Note: These steps won’t work for the Shopify 2.0 themes. (Please check out the next section to add the estimated delivery date using scripts in Shopify 2.0 themes.)
Step 1: Log in to your Shopify store.
Step 2: Go to Online Store > Themes.
Step 3: In your current theme, click on Actions > Edit code.
Step 4: In the “Sections”, open product-template.liquid file. (if you don’t have a product template. liquid go to the Templates > product.liquid).
Step 5: Copy the below code and paste it on the 159 line in the product-template.liquid file.
If you want to change the Minimum delivery date, you need to set the number of days in var fromDate = Date.today().addDays(5); in place of “5”.
Similarly, if you want to change the Maximum delivery date, just replace the “10” with the number of days in var toDate = Date.today().addDays(10);
Step 6: Save the changes you’ve made in the file by clicking the Save button.
Step 7: Click on the Preview button to review your store, and if it is working correctly.
Adding the Estimated Delivery Date in Shopify 2.0 Themes
When using the Dawn theme or any other Shopify 2.0 theme, you don’t need to edit the theme code. Let’s see how to do that with the step-by-step instructions:
Step 1: Go to Online Store > Themes.
Step 2: In your Shopify 2.0 theme, click on the Customize button.
Step 3: Open the Product > Default product template on the theme editor. Or use your custom product page template if you’ve created any.
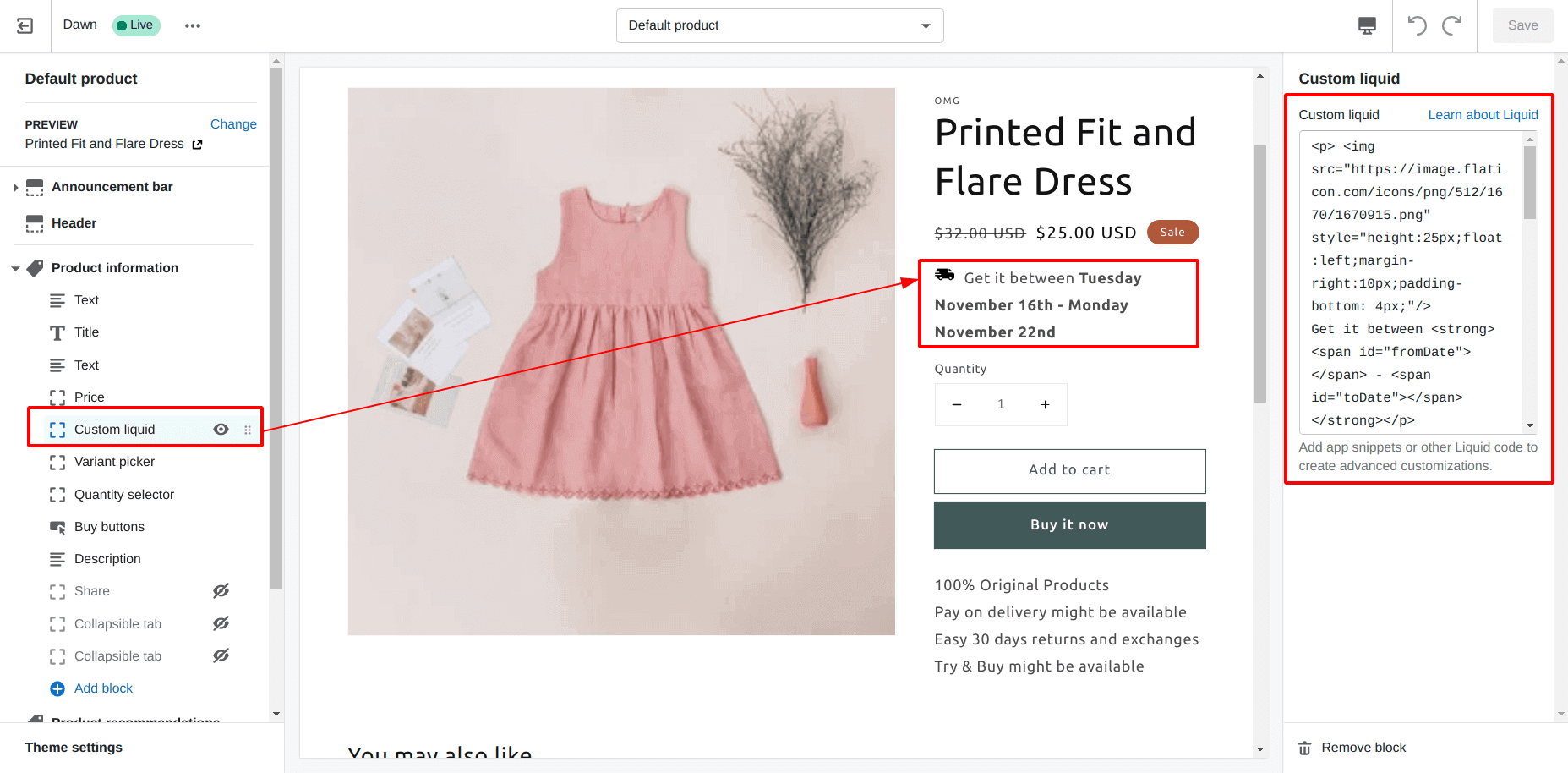
Step 4: Add a Custom Liquid section on the product page. Move the section anywhere on the page you wish to show the estimated delivery date.
Step 5: Copy the exact code (given in the above section) and paste it on the Custom liquid input box.
Step 6: Save the changes.
Display Delivery Date & Time Using Shopify Apps
As previously mentioned, you can enable special features in your Shopify sites for your customers and give them a unique experience. There are hundreds of Shopify Delivery Date apps that can assist you if you aren’t technically inclined.
Top 5 Shopify Delivery Date Apps 2024
1. Stellar Delivery Date & Pickup by Identixweb
2. Delivery Date Schedule by Appsonrent
3. In Store Pickup Local Delivery by LogBase
4. Delivery Date & Time Picker by Roundtrip
5. Delivery Date By Omega
Stellar Delivery Date & Pickup
In addition to the delivery date and time picker, the Stellar Delivery Date & Pickup app offers a variety of unique features for your online store. It helps you to manage the holidays and cut-off times for your store.
This Shopify delivery date app consists of various add-ons like store pick-up and local delivery, multiple cut-offs, order limit, shipping price, and many more for which you only pay when you add to your store.
Buyers have the option of selecting the most convenient arrival date and time. As a result, the app will improve your customers’ shopping experience, making it simpler to gain their trust and loyalty.
To know more about the core functionalities, integrations, and add-ons in detail, go to the app page.
Delivery Date Schedule
Delivery Date Schedule allows your consumers to choose the date and time of delivery for their purchase. Florists, chocolatiers, furniture stores, blessing stores, and other shops whose customers want to schedule delivery can use the Delivery Date Schedule app.
This Shopify delivery date app also handles the minimum delivery day, and cut-off time on the minimum delivery day. This app is best suited for local delivery services or same-day delivery.
To know more about the core functionalities, integrations, and upcoming features in detail, go to the app page.
In Store Pickup Local Delivery
To help you match your online shop, the “In Store Pickup Local Delivery” app offers a fantastic layout. It offers various advanced features like multi-language support, cut-off time, delivery rates setting by zip/postcode, and many more.
This app allows you to create time slots from 1 hr to 15 minutes for days on which you want to allow pickups or local delivery. You can limit the number of pickups or deliveries per time slot to avoid crowding at the store.
To know more about the comprehensive features, and integration in detail, go to the app page.
Delivery Date & Time Picker
This Shopify delivery date app comes with smart and versatile features that allow your customers to choose a date and time for local delivery or in-store pickup straight from your store’s cart page.
The selected date and time are added to the order notes after your customer completes the checkout process. On the schedule view, you can see all of your orders at a glance, with sortable dates and times.
To know more about the key features and pricing in detail, go to the app page.
Delivery Date By Omega
The Delivery Date enables you to customize working days for order delivery. Using this Shopify app, you can disable delivery on weekends, holidays, or any specific dates in the delivery calendar on the cart page.
The Delivery Date By Omega also allows you to set daily order limits and delivery time intervals, making it easier to manage capacity and minimize customer disappointment.
To know more about the key features and pricing in detail, go to the app page.
Wrapping Up!
Hope you found your Shopify Delivery Date solution here! If not, will you mind sharing it with us? Please contact us and let us help you out.















Hello thanks for the code but I have a problem , it doesn’t display the icon of delivery … How can I solve this problem ?
Hey Mel, Thanks for your response!
The image is perfectly working for my store.
You can check using other images for the delivery icons. Just replace the image link!
You can find more icons here!
Hi Sagarika,
Thank you so much for the code. It’s absolutely brilliant! I have a question please. Is there a way of adding to the code to make the text size smaller? (Get it before etc). Thanks so much I’m so glad I found your article. Sarah.
Hello Sarah,
Thank you for your response!
To decrease the text size, you need to add style=”font-size:smaller” in the paragraph tag.
Please refer to this screenshot: https://i.imgur.com/583N0EN.png
Hi, this is a great article! I was just wondering if it’s possible to link this with meta fields? So that you could set the number of days per product on the shopify back end? I tried inserting a meta field into the custom css section but it does not let me. Any tips would be greatly appreciated! Keith
I’m not sure whether it’s possible or not. Please contact to Shopify customer support team for this.
Yes, this is possible.
Hi
I’m using shopify 2.0 theme “dawn” and i don’t have product-template.liquid or Templates > product.liquid.
I only have Templates > product.json and i dont think line 159 is what you referring to.
help please.
Thanks
Hello Etay,
Thank you for the question!
When using “Dawn” or any other Shopify 2.0 theme, you don’t need to edit the theme code.
You can easily achieve this using a Custom Liquid section on the product page and then pasting the exact code (given above in the guide) in it.
Please refer to this screenshot: https://i.imgur.com/tk1ppkb.png
Thanks! it’s working!
Although i still have a problem changing the days.
I changes the minimum days to 1 and it worked.
but when i change the max days it still shows 10 days. any idea why?
Also, is there a way to show a specific day and not a range?
thanks!
Always happy to help you 🙂
Please attach the screenshot so that I can understand the issue.
And yes!! You can show a specific day instead of a range. Use the below code:
Output: https://i.imgur.com/e91niHZ.png
Hi Sagarica
thanks for sharing this amazing code!
Is there any way I could add conditions?
I have both stock in store that I fulfill shippment myself and use dropshipping suppliers so I need different estimated delivery options for different collections. it could be based on tags.
Other wise I will have to create two different product theme templates, one for in store inventory nad one for dropshipping products, which I would rather avoid.
Thank you in advance!
Hello, I have passed your requirement to our technical support team. They will reach out to you soon.
Hi Sagarika,
Thank you so much for helping. The code didn’t work for me, and the font remained the same size. Do I perhaps need to move the addition next to where the text starts in the code,m rather than next to the image of the delivery icon?
Thanks!
Sarah
Hi Sarah,
In such case, you may need to override the CSS. Please use style=”font-size: smaller !important;” in the paragraph tag.
Please refer to this screenshot: https://i.imgur.com/M6m4Kls.png
Output: https://i.imgur.com/EzM5IFS.png (Compare the text with the product description)
Thanks Sagarika! That worked perfectly. 🙂
Hello Sagarika,
Is it possible to run the custom liquid for Dawn 2.0 on two different featured products on the same page? It works great on my product pages, and on the first featured product on my home page, but it quits working on my home page after the first product.
Hello Robert,
Thanks for your response!
I found the solution! When you are using the code multiple times on a single page, you need to change the variable name of the From Date (fromDate) and To Date (toDate). I tried using this code on the second Featured product and it worked!
Hello Sagarika Das,
Great work, thank you so much.
Is there a posibillity to change the language of days and months in Romanian?
Thank you again for your support !
Thank you so much! 😊
Yes! It’s possible. Please insert the below code:
Hi,
Thank you very much for sharing coding details. Helps a lot.
I would like to link a product variant’s inventory status to the delivery date + calculate the estimated transit time from Shipping through integrated carriers.
Let me give you an example. icebaejewelry.com is a direct to consumer business.
Most items do not take more than 5 days to manufacture, However if an item is in the inventory, we can ship it the next day. Transit times vary between local and international customers.
Ultimately maybe I should let you do it? There is a good number of items to fix on the site.
I haven’t been able to link SKU and variant metafields to the product page either. I have a drop down menu, where the code is inside product,json.
Thank you Sagarika.
Onur Occal
is it possible to remove weekday and just show the date of the month?
Hello Safeer,
Thank you for your response!
Yes, we can remove weekdays from the message. Please insert the below code:
Thanks. Worked 🙂
Hello, Your code is perfect, however I use it on a French site, how I could rename the elements such as days etc.?
Hey Thomas, Thank you so much for your comment! 😊
Yes! It’s possible. Please insert the below code:
Hi Sagarika, Want to set a delivery date and delivery time slot picker in shopify..based on product preparation time and store opening closing time. please help
Hi Kunal,
You can use the Order Delivery Date app! This app can help you add buffer time for product preparation time. You can also specify the time slots based on your store opening and closing time.
If you need, the support team will help you with the app configuration as per your store requirements (free of cost).
Hi Sagarika,
Thanks a lot for this article. Very useful!
I would like to change the formatting to “Apr 18th – Apr 25th” (month is 3 letters).
Please can you assist?
Sure
Hi,
Thanks for this tutorial. The code works fine!
I would like to change the formatting to make it different for my Dutch and English customers. Can someone help me with this?
What kind of formatting do you need? Could you please elaborate on it?
Hi,
I would like to have it shorter and that it can be multilingual:
Sep 27, 2022 ==> this way it’s right in both languages
and not like this : Tuesday September 27th
Thanks!
Try this code.
Get it between –
{{ ‘//cdnjs.cloudflare.com/ajax/libs/datejs/1.0/date.min.js’ | script_tag }}
Hello! I’m using Parallax 4.1.1 and I installed the code in the product.template.liquid on line 159 and this didn’t work for me. I also tried installing in Templates -> product.liquid and still nothing. Please help!
Try the other method: Adding the Estimated Delivery Date in Shopify 2.0 Themes
I tried that as well and don’t have the option to add custom liquid on the default product page.
I have checked in my store and found the option. Have you tried to find the option as shown in the below image? Also, I’m attaching the screenshot of front-end result.
Option link: https://prnt.sc/fXJbDagqwi0l
Result: https://prnt.sc/QjgU4EtvZEuG
Thanks for providing screenshots, that’s helpful, but I still don’t have the option to select add section “custom liquid”. Can I email a screenshot to you for review?
I appreciate the help!
OK
Hi Sajini/Sagarika,
This works fine if I add a custom.liquid template in my theme.
But I want to display delivery date to be 5 days for products which are having inventory quantity > 1 and I want to keep selling the products where inventory quantity is 0 but just display a delivery date of 15days for the products which I know I’m going to restock and not all of them. is it possible?
Thanks in advance!
Please send an email to our development team regarding this requirement at [email protected]
Hi Sagarika,
Thanks for a nice article simplifying the process to customize delivery date ranges, which I have been looking for some time now.
We are a business based in Canada and we are looking to display delivery dates on product page, but it should automatically change dates depending on the customer’s location (different delivery dates for different provinces in Canada). Please let us know if it is possible to automate this process.
Thank you.
Meenesh
If you want more customized options apart from the steps mentioned in this blog then kindly send an email to [email protected]
Hello!
Thank you for this code, it’s perfect for my store!
I was wondering… is there a way to change the background color? I think that a different color instead of the white background for this custom liquid section would help bring out the estimated delivery dates (I’m using the Shopify Dawn theme and I’m not familiar with coding, but there is no way to change the background color for the custom liquid section in my theme editor).
Thanks in advance!
Silvia
Thanks for this code. I am using this code but tried to change fromDate = fromDate.next().monday(); to tuesday instead but it still shows mondays date. What am I doing wrong?
Get it –
{{ ‘//cdnjs.cloudflare.com/ajax/libs/datejs/1.0/date.min.js’ | script_tag }}
var fromDate = Date.today().addDays(2);
if (fromDate.is().saturday() || fromDate.is().sunday()) {
fromDate = fromDate.next().tuesday();
}
var toDate = Date.today().addDays(6);
if (toDate.is().saturday() || toDate.is().sunday()) {
toDate = toDate.next().monday();
}
document.getElementById(‘fromDate’).innerHTML = fromDate.toString(‘dddd MMMM dS’);
document.getElementById(‘toDate’).innerHTML = toDate.toString(‘dddd MMMM dS’);
Much appreciated
Jamie
Please check all the conditions, days and then try once again
Hello
Thanks for providing us this code with the complete info of how to apply that code and where to apply that code and it is working now. Because while using Plugins my website speed is getting slower with too much plugins and by putting code we can control the page speed.
My question is that can you please provide me another code for displaying timer with date of delivery so I can show exact day and exact time on my products except few of them because I don’t want to show all of the products. As I have bedding site so the big items like I don;t want to show that timer and date on those products.
Will you please guide me. Thank you so much.
I can only see the icon and the text – Get it By and the date won’t appear…. in Dawn 2.0 theme. I have done everything as mentioned above!
Hello,
I very like that code, but is it some way modify that code exclude calculating weekends?
Right now the problem is I want to exclude weekend days from calculation (saturday and sunday). How should I do that?
We have forwarded your request to our support team. They will contact you soon.
Hi, thank you for helping us with codes. Is there any chance to get the code excluding calculating weekends ? And if it`s any posibility to change the color of the shipping logo (car) ? i was a black theme and it’s not vissible.
Thank you !
Try Estimated Delivery Pickup: EDP
Thanks for the code,
Could you advise how to show different delivery times for customers in different countries.
We delivery US between 3-5 days and UK 7-10 days and rest of the world 12-15 days.
Could you help us please?
regards
Hello Salih,
We have passed your request to our support team. They will contact you shortly.
Thank you very much for the knowledge.
We want to display this information in the center of the block. When we try to do it ourselves, it is misconfigured.
Thanks in advance!
Phil
Hello Phil,
We have forwarded your requirement to our support team. They will contact you soon.
Hello
Is there anyway I could change the date language. If this hard or cant be done can I change the format to date/month etc 22/05 – 25/05 so it can be universal?
Hello, I have passed your requirement to our technical support team. They will reach out to you soon.
By which method you are trying to do? Through app or through code?
I’ve added the custom liquid file but for some reason, it does not show me the dates. it only shows the expected delivery dialogue but not the dates. I copied and pasted the above code as it is. Please help
Sorry to see that code is not working for you. But this worked for everyone. Which theme you are using?
same to me, dawn theme and impact theme
Hello. I like it HTML codes and thank you so much. but I want to set automation in the current location. Can you make to set the current location delivery time?
for example- Asia 7-10 days, Europe 10-18 days, USA 8-14 days…
Sorry we can help you more with the app settings. But for more customization option using the HTML please contact the Shopify team.
Hi there friends, its fantastic post concerning tutoringand entirely explained, keep it up all the time.
Thank you so much:)
How to give estimated delivery dates according to customer’s pincode, we already have data on estimated delivery time for every pincode, how to put into shopify that when a customer enters their pincode their delivery date is shown to them according to their pincode
Try our local delivery feature in Stellar Delivery Date & Pickup app. This feature will satisfy your requirement.
Hello, I have added this code below to my store and would like to know if there is a way to have it display multiple delivery dates based upon certain days of the week? For example Orders placed on Monday and Tuesday are fulfilled and shipped on the next day and Orders Placed Wednesday- Saturday are fulfilled and shipped out on Mondays. Is there a way to differentiate this within this code?
Get it between –
{{ ‘//cdnjs.cloudflare.com/ajax/libs/datejs/1.0/date.min.js’ | script_tag }}
var fromDate = Date.today().addDays(5);
if (fromDate.is().saturday() || fromDate.is().sunday()) {
fromDate = fromDate.next().monday();
}
var toDate = Date.today().addDays(10);
if (toDate.is().saturday() || toDate.is().sunday()) {
toDate = toDate.next().monday();
}
document.getElementById(‘fromDate’).innerHTML = fromDate.toString(‘dddd MMMM dS’);
document.getElementById(‘toDate’).innerHTML = toDate.toString(‘dddd MMMM dS’);
If you want more customization option in this code then we can do it for you but there are some charges for it. If you want this service, kindly send mail on [email protected]
Hi, thank your for this tutorial!
Is it possible to put the code twice on the same page product? We ship to Europe between 7-10 business days and rest of the world 12-15 business days, and I would like to put it like this:
(icon) to Europe: September 13th – September 18th
(icon) International: September 18th – September 23rd
When I put it in two liquid custom, the date does not appear on the second one:
(icon) to Europe: September 18th – September 23rd
(icon) International: –
Could you help me?
Which app are you using? In which app do you want this feature or else are you using the script?