
Discounts and free shipping are always perks for customers. Store owners always needed to offer discounts along with free shipping on their stores for their customers. But unfortunately, right now you can’t achieve this through Shopify but they have announced that they will manage it soon natively. But now you don’t need to get upset as we have an app for you called iCart Cart Drawer Cart Upsell which will fulfill this requirement.
Yes, this app has a widget called Progress Bar which will help you to achieve this need. Using this app’s widget you can give discounts together with free shipping in the cart drawer.
iCart is an all-in-one app for cart customization and conversion optimization. With iCart, you can show upsells, cross-sells, and product upsells in the cart drawer and increase your store’s sales. If you want to show a sticky cart/cart bubble on your Shopify store then this app is for you.
With iCart, you can easily design your side cart on your Shopify store. iCart is developed in such a way that anyone from non-technical background can easily handle this app. Read this guide to know more about the app.
How you can apply a discount together with free shipping using iCart’s progress bar widget?
Progress bar tends people to purchase more to avail of the discounts and free shipping that you are offering. So customers will add products until the bar becomes completed. Follow the below steps to understand how both will be applied together:
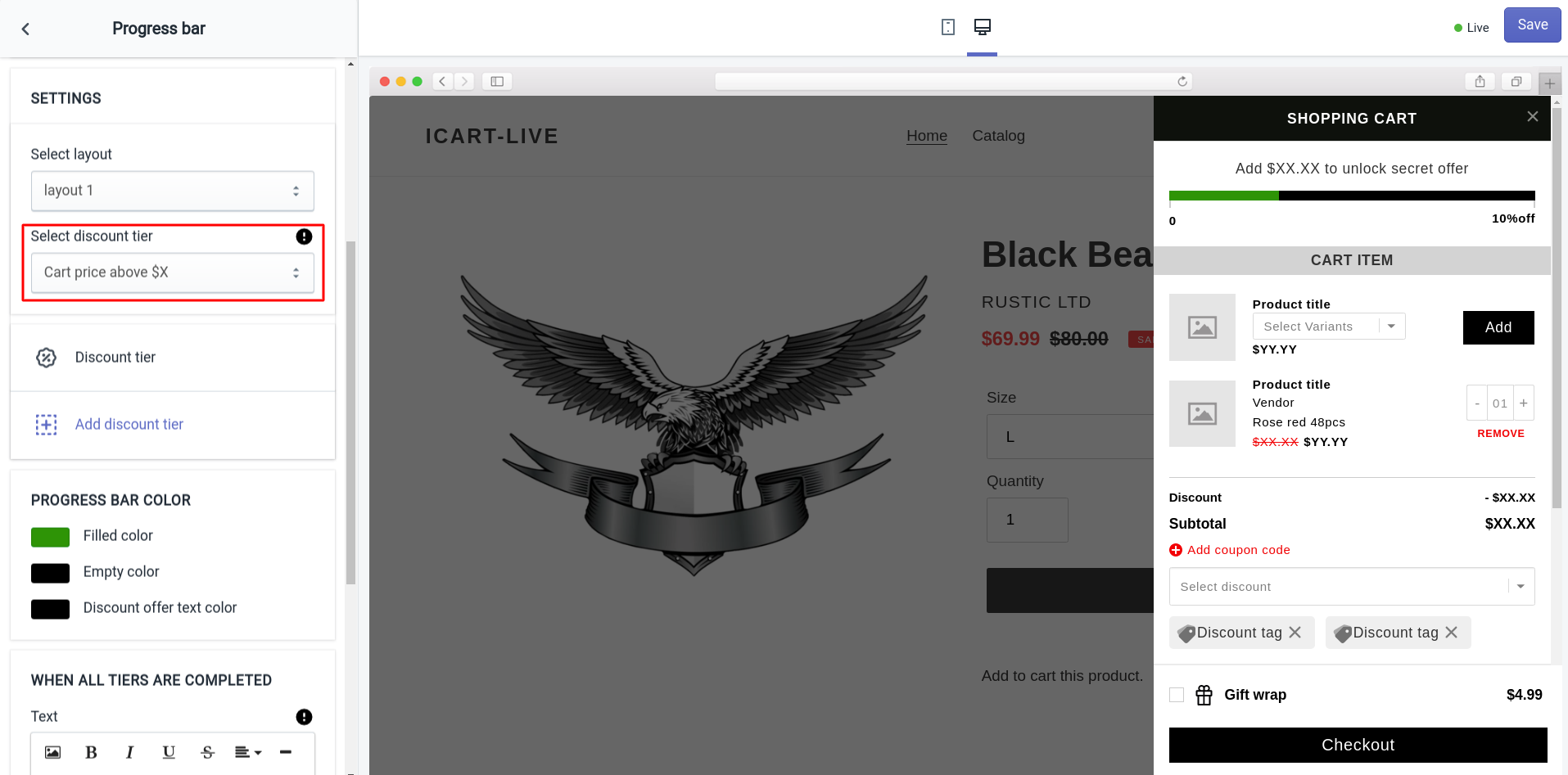
Step 1: Select the discount tier from the settings. For example, I am selecting “Cart price above $X”.
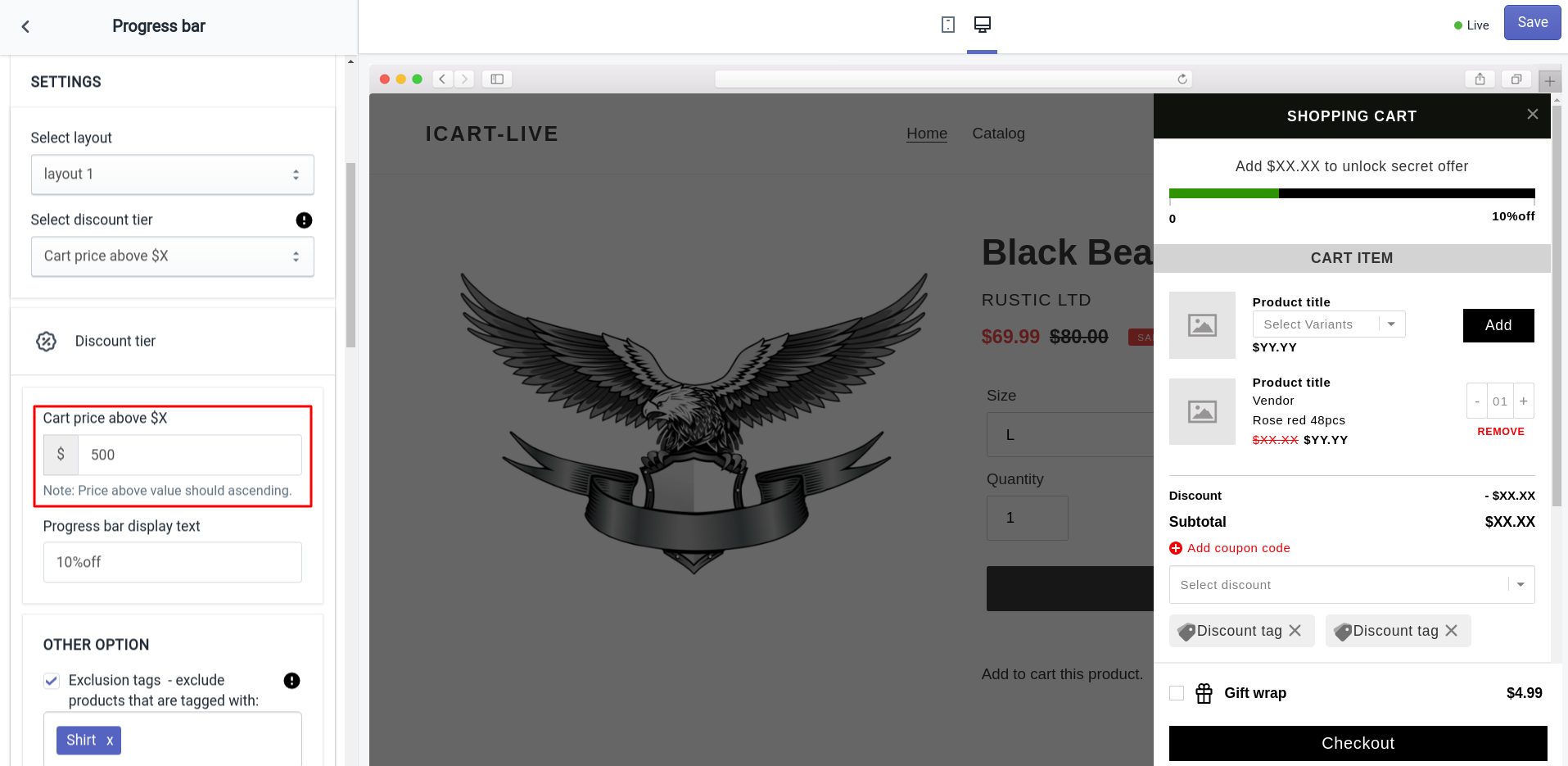
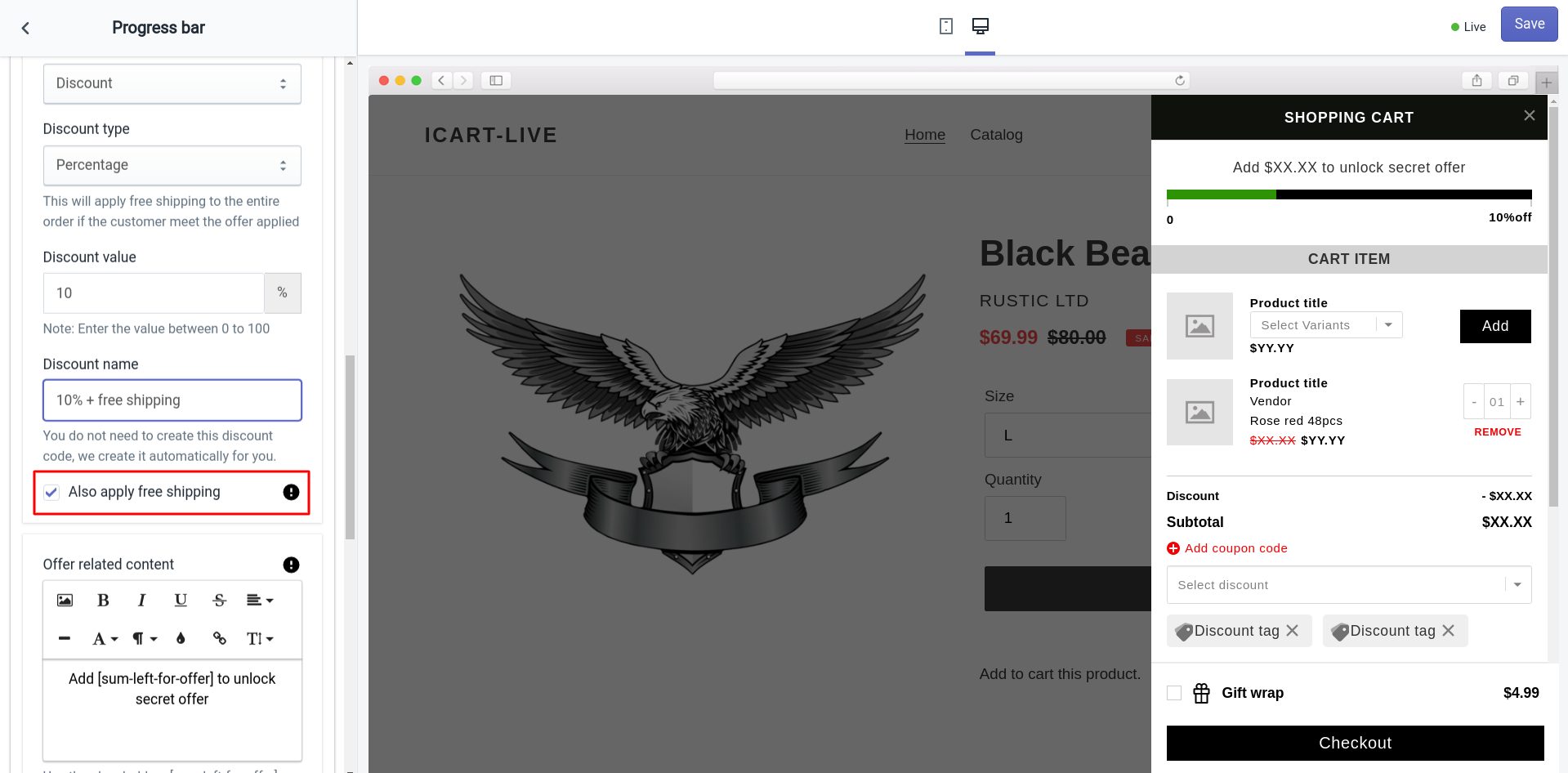
Step 2: Now click on the Discount tier to add the condition and name of the offer that you want to give your customer. So here I’m adding the following conditions:
- Cart price above $500
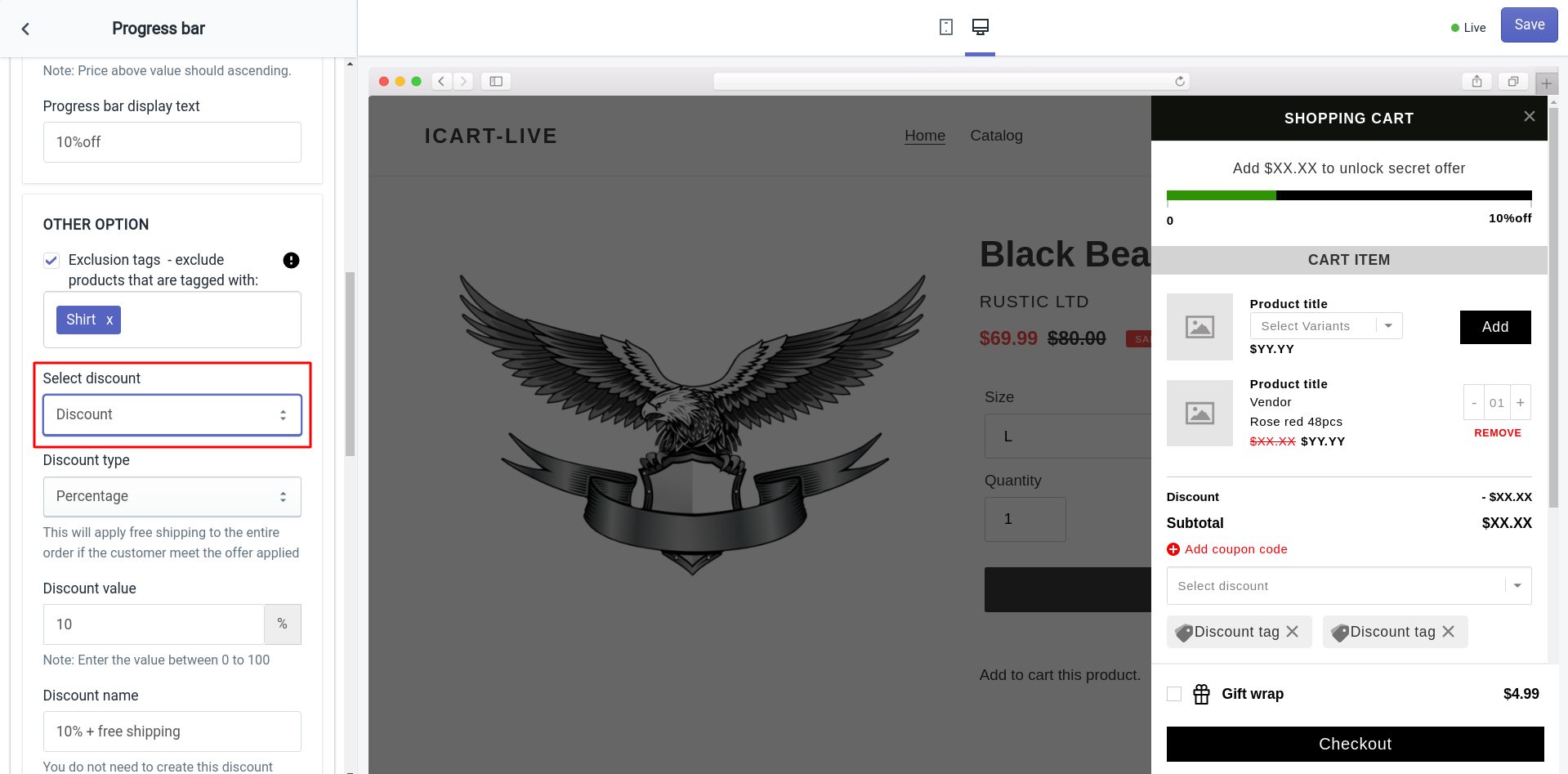
- Progress bar display text: 10% off
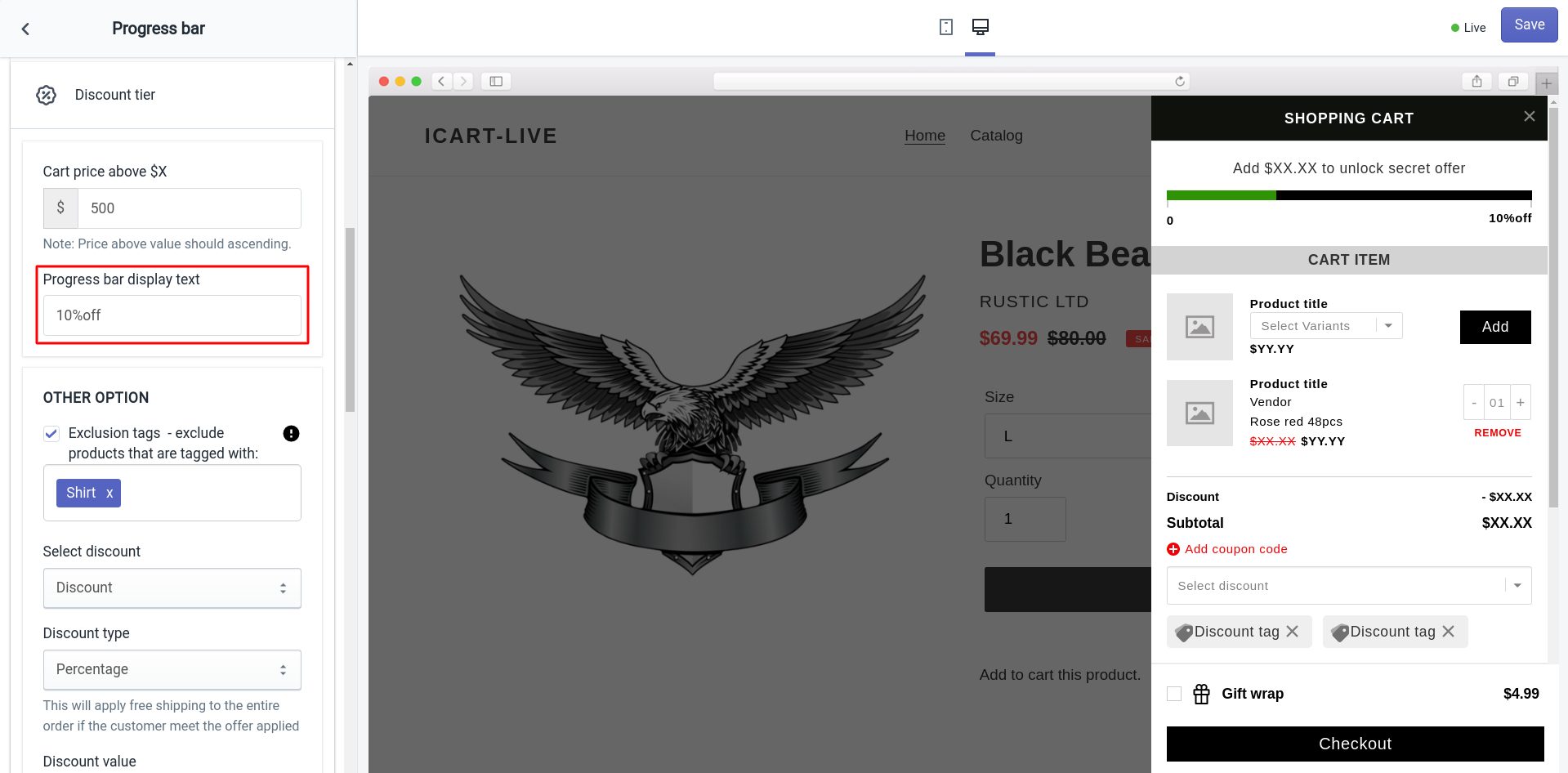
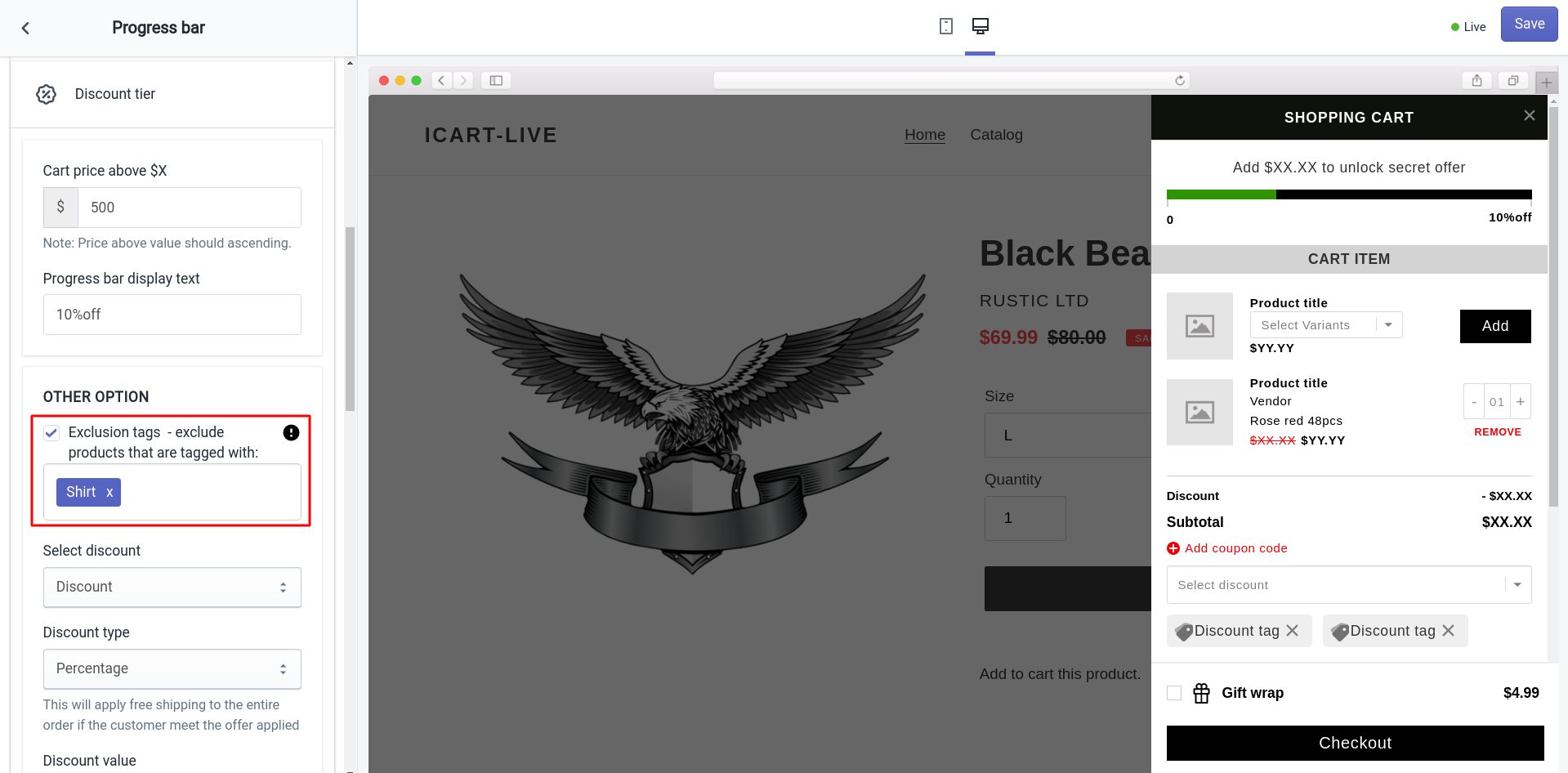
- Exclusion tags: The tags you add in this field will be matched with the products with the same tag in your cart and they will be excluded from the cart.
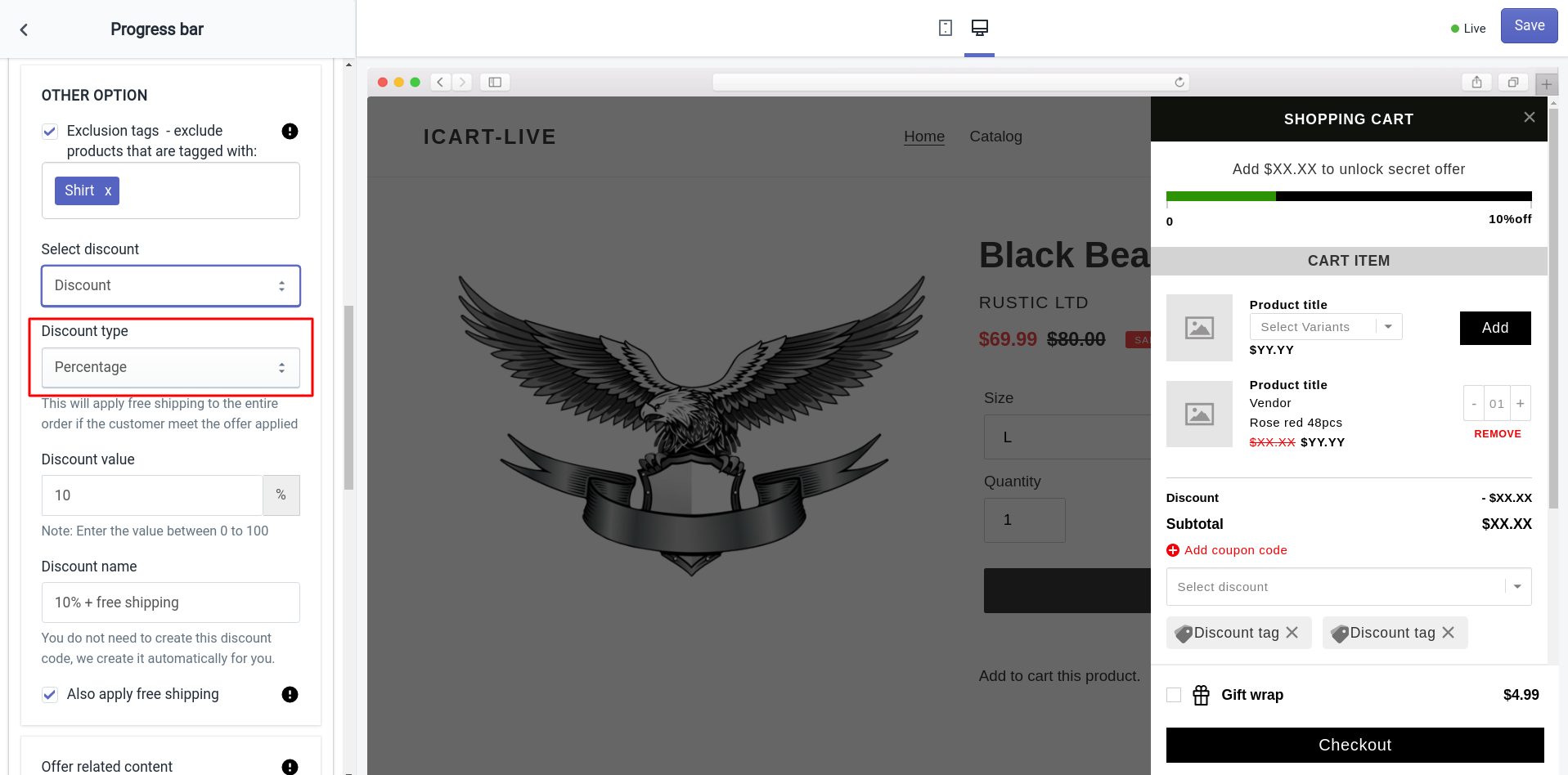
- Select discount: Here we will select the discount option from the dropdown.
- Discount type: Select the discount type as either percentage or a fixed amount. Here I am going to select the type as a percentage.
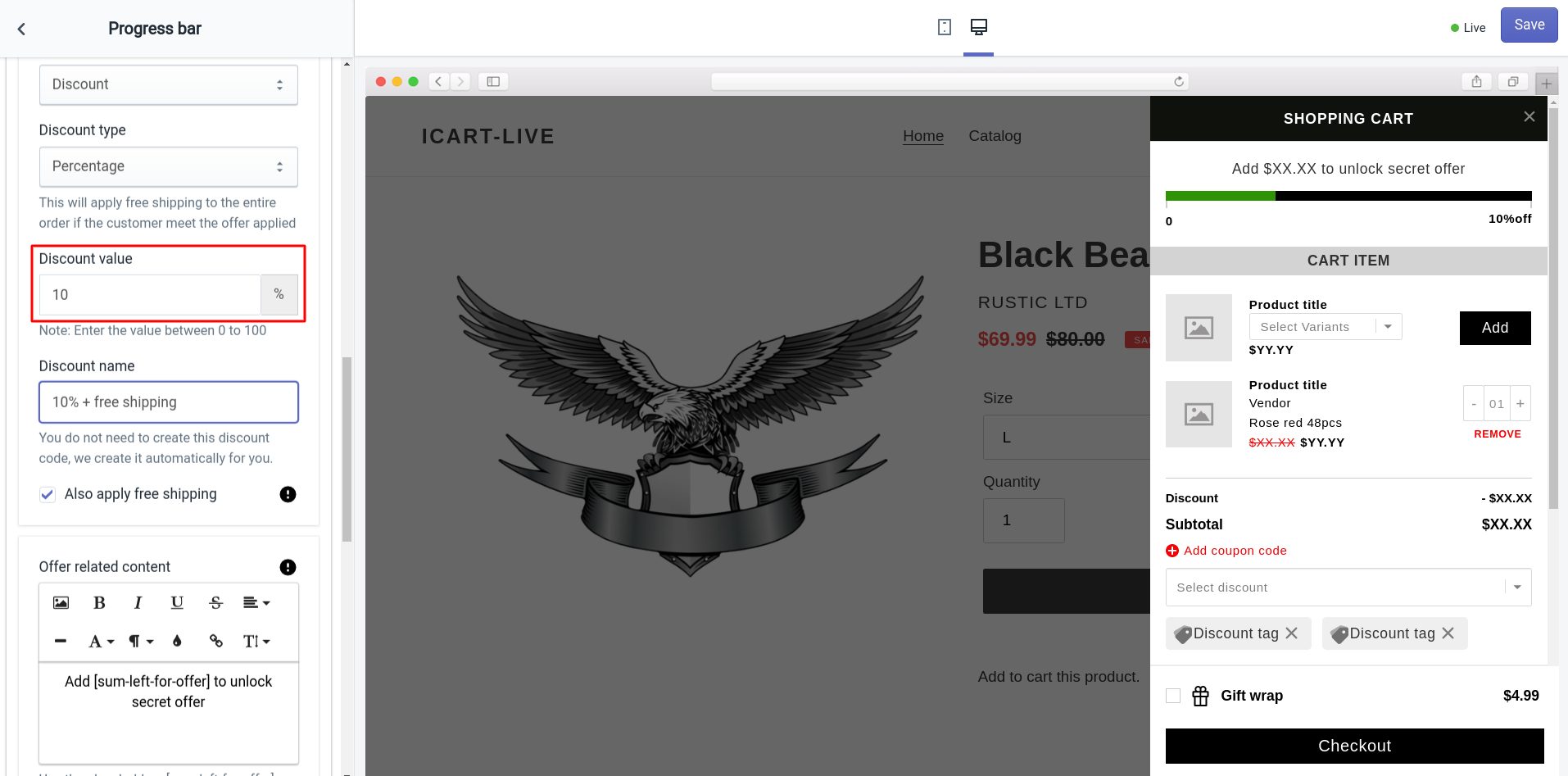
- Discount value: In this field you can add the value of the discount that you want to give your customers. I am going to add the discount value as 10%.
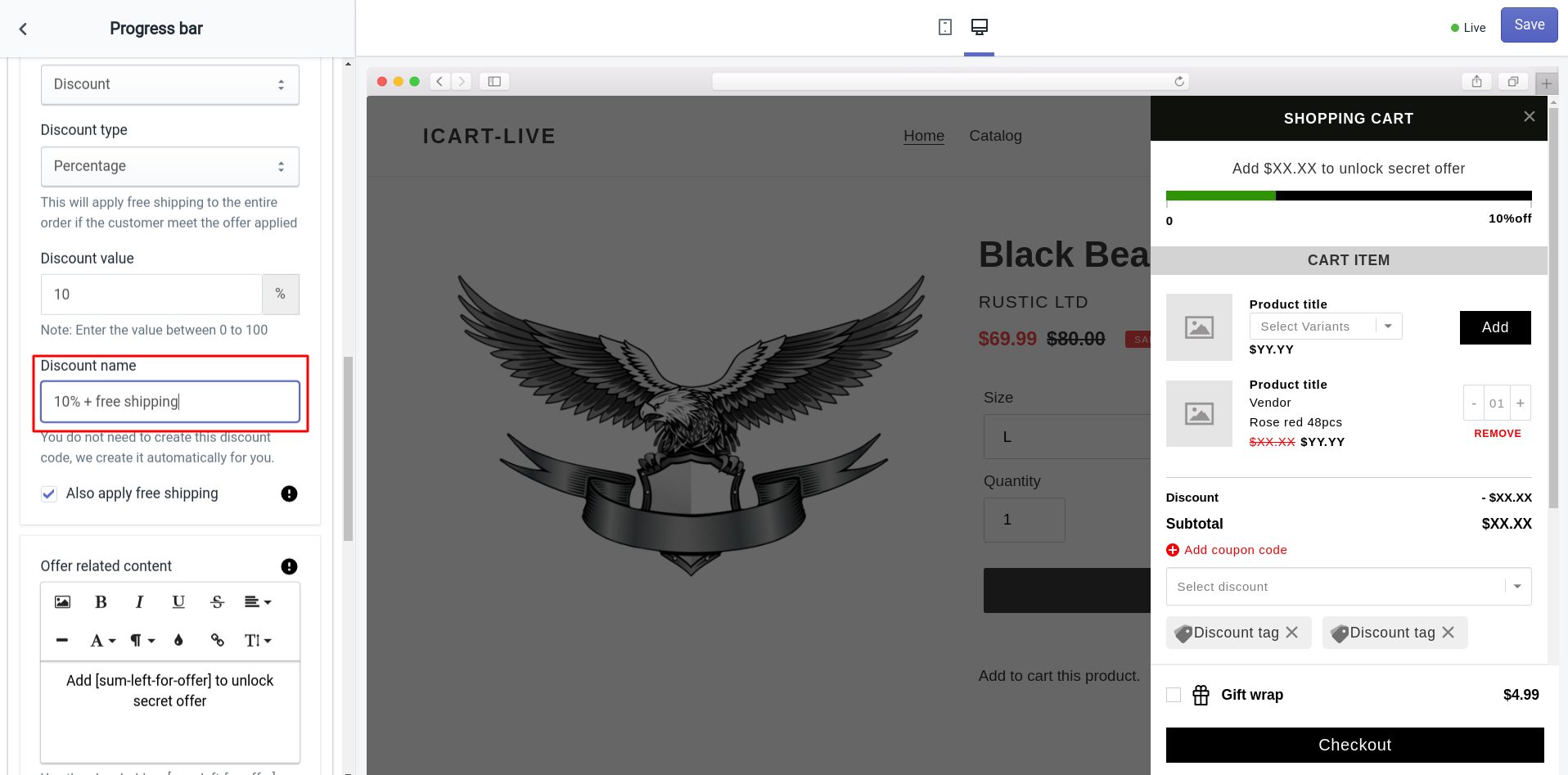
- Discount name: Here you can add the name of the discount. Here I am going to add the name of the discount as a 10% discount.
- Also apply free shipping: Enable this option to give free shipping along with a discount for your customers on your Shopify store.
After doing all the changes remember to save your changes by clicking on the save button so that all your changes will be reflected on your store’s front end. To know more about the features of this widget check out this guide.
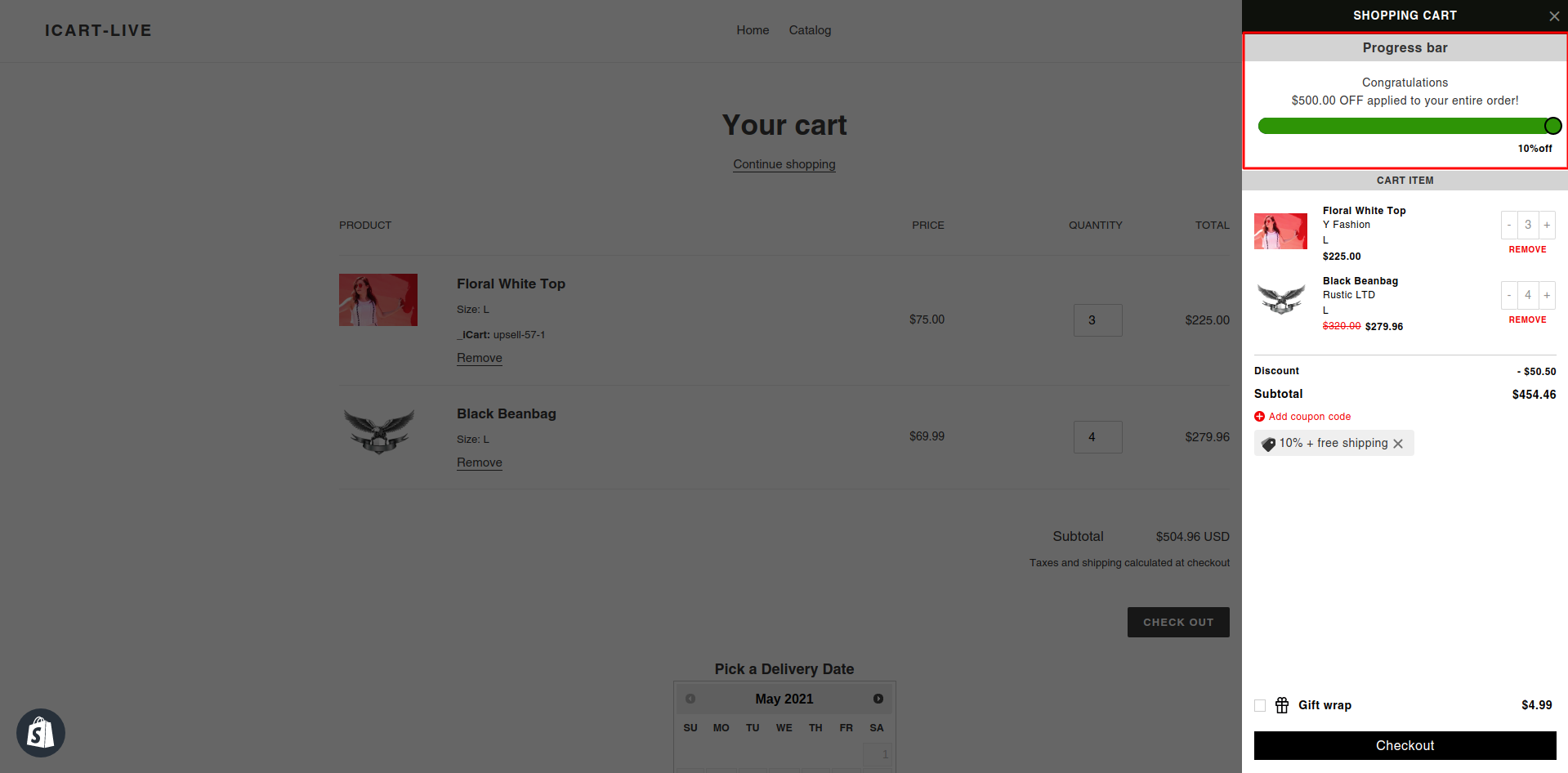
So finally after adding all the details the result on your store’s front end may look like this as is shown below:
To know more detail about the progress bar widget please refer to the below video tutorial.


















Hi!
Thank you for this article. Does this solution work in reverse as well?
We want to offer free shipping on orders over €20 after discounts. (For example, a €30 order with a €15 discount should not get free shipping.)
The current Shopify API only sends out the pre-discount total, so we tend to have clients using loyalty discount codes to create a free order and then also get free shipping, which is not sustainable.
I hope you can answer 🙂
Best,
Anders
We have forwarded your query to our support team. They will reach out to you soon.