Online shoppers need every detail to make their shopping experience seamless and rewarding. The footer can make a Shopify store more appealing and useful. You can improve the look and functionality of your store by adding icon images to the footer. It facilitates navigation, promotes interaction, and highlights your brand.
We will cover what a Shopify footer is, why you should add icon images to your footer, what you need to do first, and how to put icon images in footer Shopify.
Every page of your Shopify store has a footer section at the bottom. Additionally, it may include links to social media pages, links to other websites, contact information, location information and branding components. You will be able to provide your customers with easier navigation and find essential information through this.
Let’s talk about why this is so crucial before we learn how to put icon images in footer Shopify. There are various uses for icon images:
Better Navigation: Icons make it easier for customers to locate vital connections, such as social media pages, contact information, and other resources.
Visual Appeal: Adding icons to your footer makes it more visually appealing and engaging. By doing so, your store will look more polished and professional
Brand Identity: Having custom icons in your store can reinforce your brand identity and create a more memorable shopping experience.
Better Credibility: It is important for websites to include security badges, customer reviews, and payment method icons in the footer to aid in establishing credibility and trust.
Better Customer Engagement: It’s important to place icons in a way that encourages customers to explore more parts of your website, such as your blog and special offers.
Here are a few things you should know before finding out how to put icon images in footer Shopify:
Choose Your Icons: Choose the icons you want to include in your footer. To build unique icons that match the aesthetic of your business, you can either employ a designer or find free icon libraries online.
Optimize Your Icons: Make sure the icons are optimized for usage on web pages. In other words, they should be in a format that loads quickly, such as SVG or PNG, and be of the appropriate size. While PNGs are suitable for most scenarios, SVGs are scalable and perfect for responsive designs
Transparency: Use transparent backgrounds for your icons to make your style clean and simplistic. A footer with solid icons can look unprofessional and disrupt the visual flow.
High-quality Graphics: Make sure your icons look sharp on all platforms by using high resolution icons to prevent pixelation. Graphics are important for an enhanced user experience and a professional look on websites.
After you’ve prepared everything, let’s learn how to put icon images in footer Shopify.
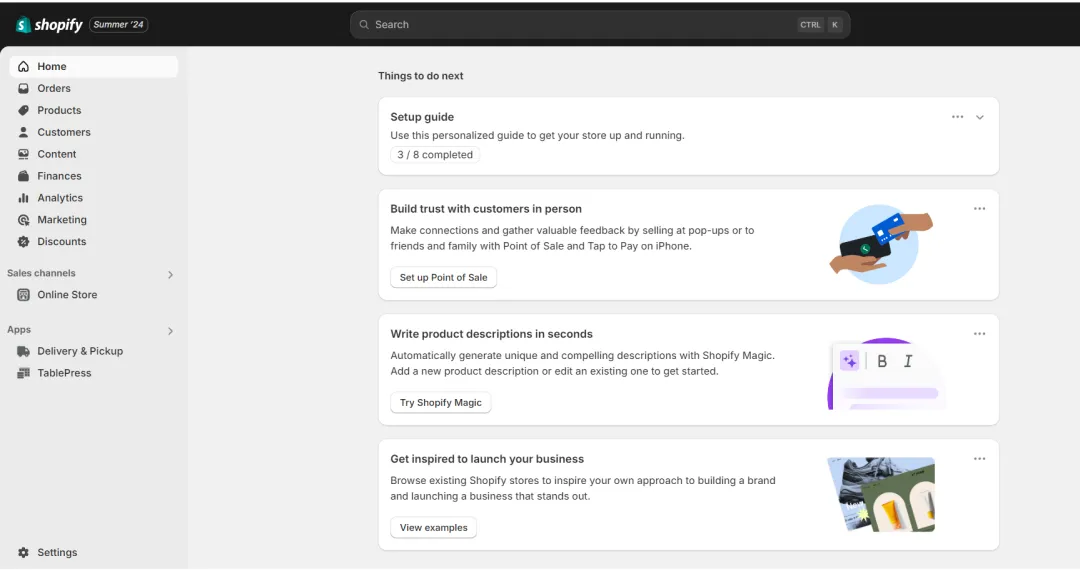
Step 1: First, go to your Shopify admin dashboard before you begin adding icons to your footer. This is your main store management panel, where you manage everything.
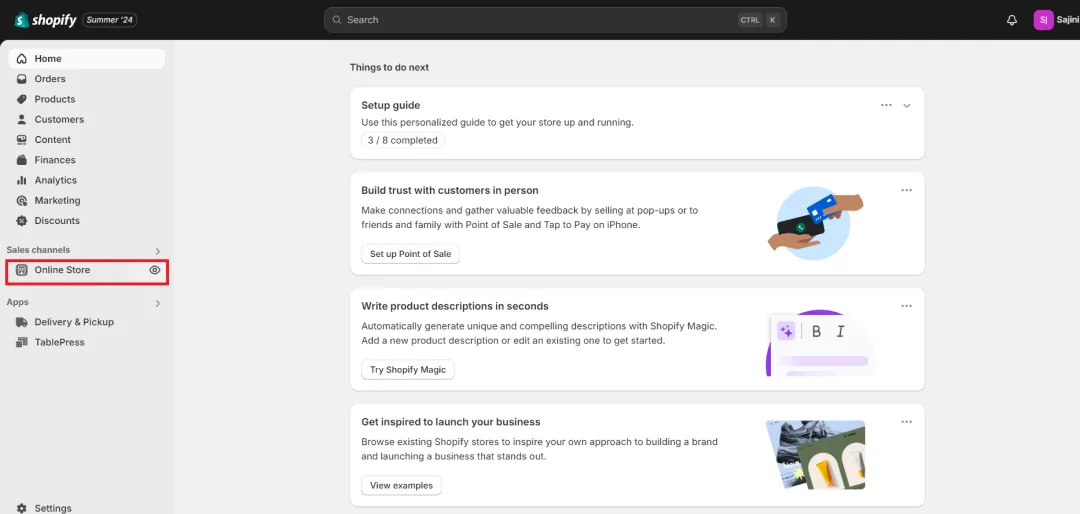
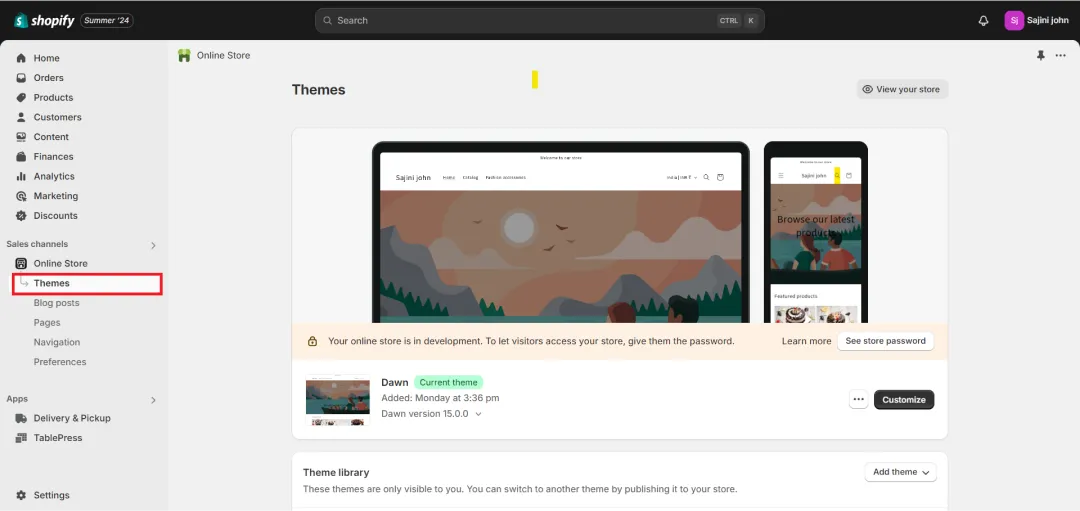
Click the ‘Online Store‘ option on the left sidebar of the dashboard. In this section, you will find the main settings for your online store
Step 2: In the next step choose “Theme“. You can modify the theme of your store by clicking this button, which will direct you to the Themes page.
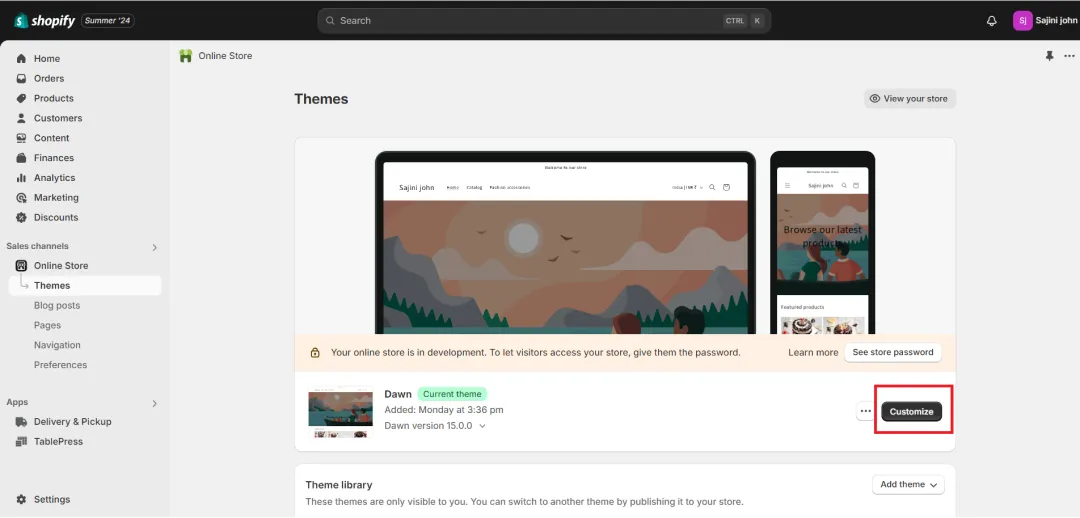
A complete list of downloadable Shopify themes is available on the Themes section. To change the theme you’ve selected, select any template and click the ‘Customize‘ option.
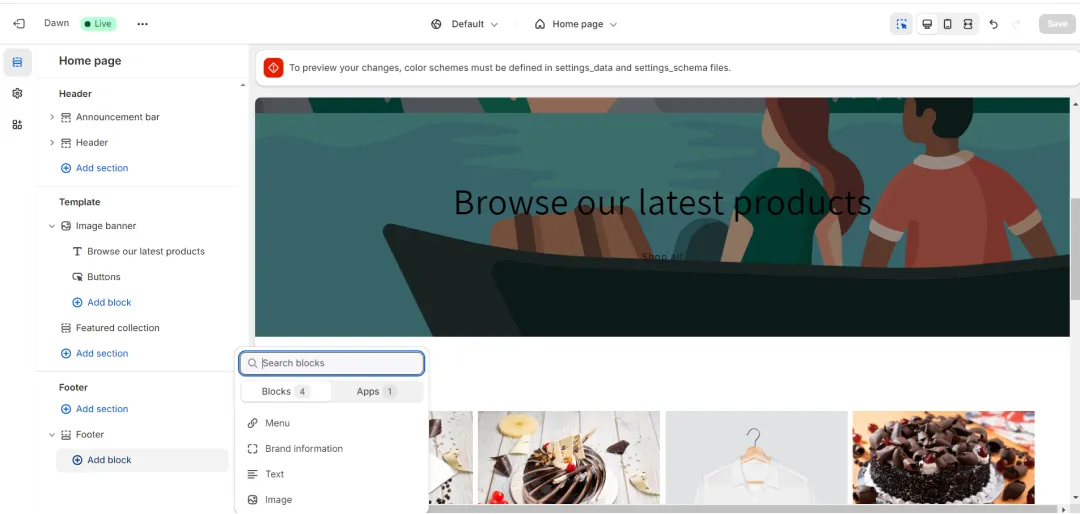
Slide 3: You will find the ‘Footer‘ option within the theme adjustment panel by scrolling down the left sidebar. Click on it. Footer options typically include payment symbol, social media icon, footer menu, and contact information.
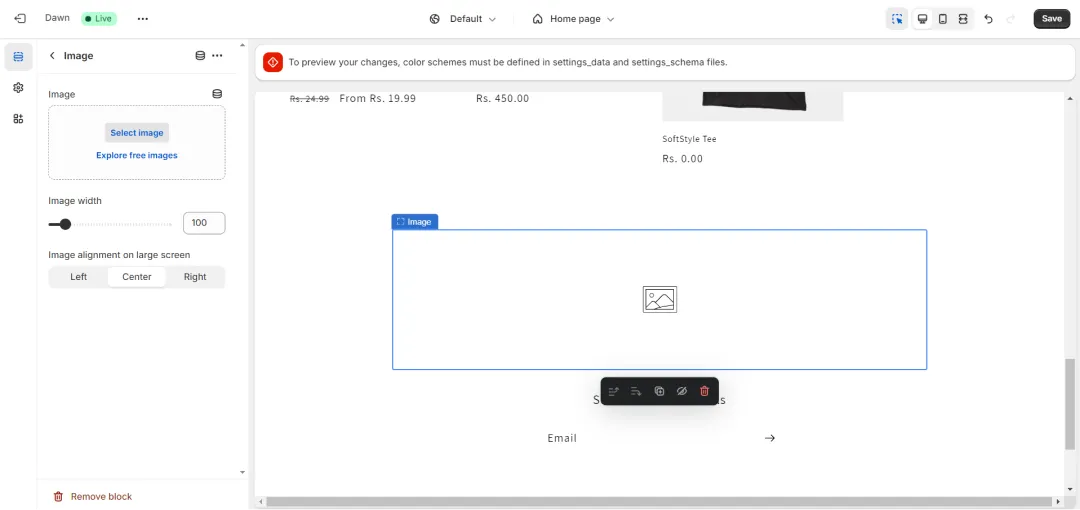
Slide 4: Click the “Image Upload” option. In the next step, select “Select image” to open the Image Upload window.
Slide 5: You can now upload icon images directly from your device or from your Shopify image library if you already have them.
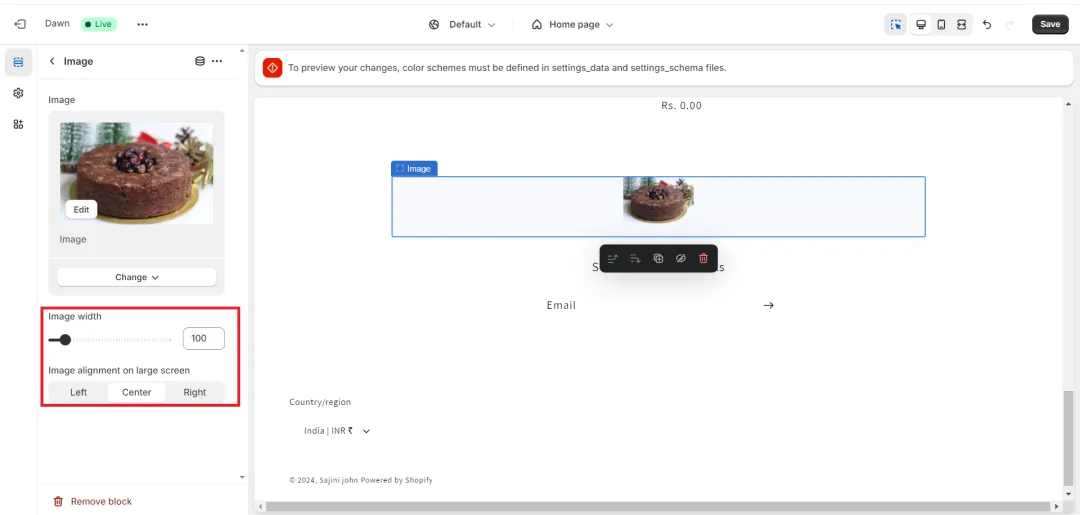
Slide 6: As soon as you have successfully uploaded the icon images of your choice, you are able to customize their position and appearance.
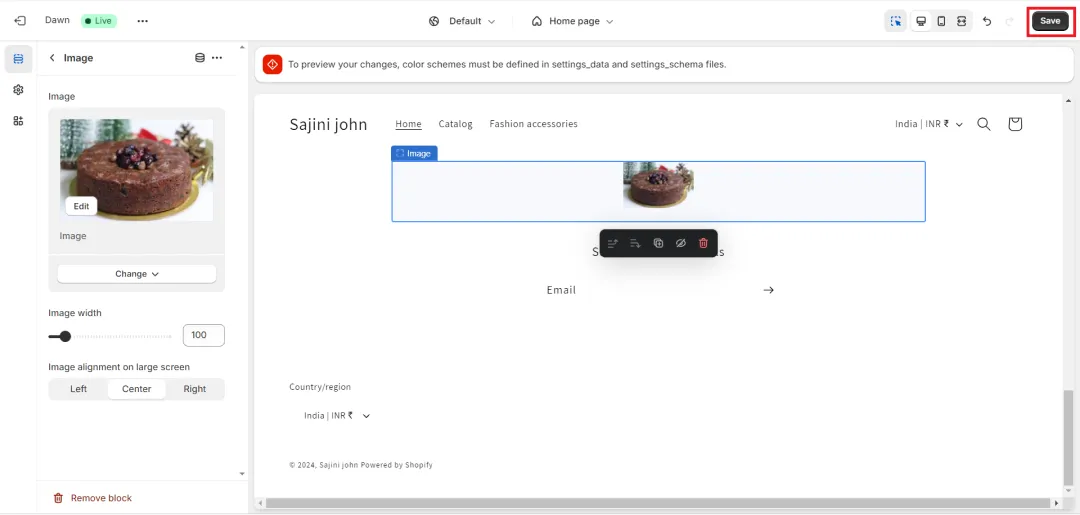
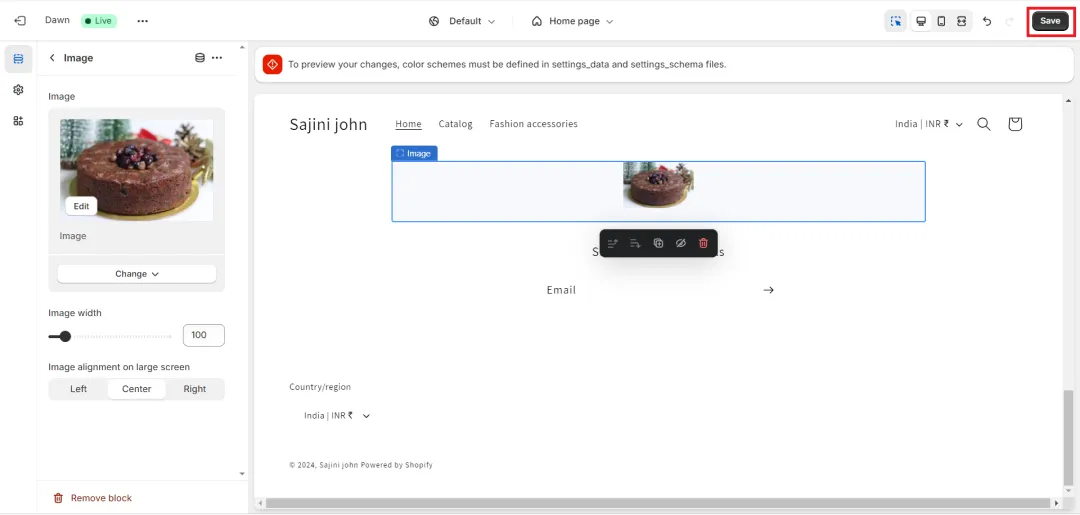
Slide 7: Don’t forget to save your changes after you’re happy with how your icon images look or how you’ve arranged them. Find the ‘Save‘ option at the bottom of the customization panel to do this.
Slide 8: As soon as you have completed all your changes and saved them to your Shopify store, check that the footer icons are displaying properly. The importance of footer icons for enhancing user experience and navigation cannot be overstated. Re-evaluate the customization settings if any issues arise and make the necessary adjustments. By double-checking your footer icons, you guarantee that your customers will have a seamless, enjoyable browsing experience.
Following these steps will help you understand how to put icon images in footer Shopify to improve the appearance and functionality of your online store. An icon on your website makes it more attractive and facilitates easier navigation.
To wrap it up
A simple but effective way to improve your online store’s user experience, visual appeal, and functionality is by knowing how to put icon images in footer Shopify. You can create a footer that enhances navigation and supports your brand identity while looking professional by following the steps provided in this guide. The right icon can make a huge difference in customer engagement and trust.
Post Tags



















About the author
Bidisha Saha
Step into the content world with Bidisha Saha, a seasoned Senior Content Writer at Identixweb. Passionate about e-commerce, technology, and marketing, she optimizes online visibility, crafting engaging content for business growth. Join the journey through words and innovation with Bidisha.