
iCart is an all-in-one Shopify upsell app for cart customization and conversion optimization. No need for coding knowledge is required in using iCart. iCart is developed in a way that anyone from a non-technical background can use this app. iCart offers a powerful widget named “Product Bundle” that will allow your customers to add multiple items to the cart in One Click.
With iCart, you can design your side cart easily with its intuitive drag and drop interface and can increase sales by showing upsells and cross-sells in it. iCart comes with multiple features that will help to boost sales of your online store. If you have not yet installed the iCart app on your store check out this guide.
The Product Bundle widget helps you to offer multiple products in a single bundle with attractive discount offers to your customers.
The following settings are included in the Product Bundle widget which you can customize in your way:
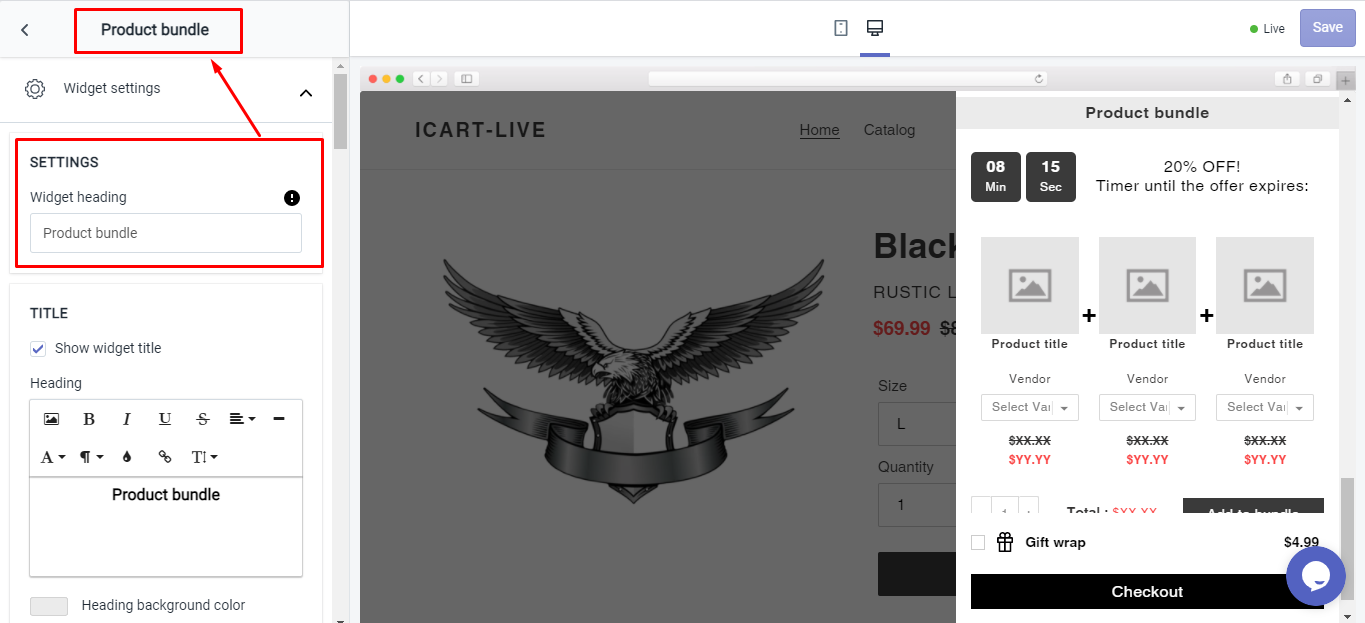
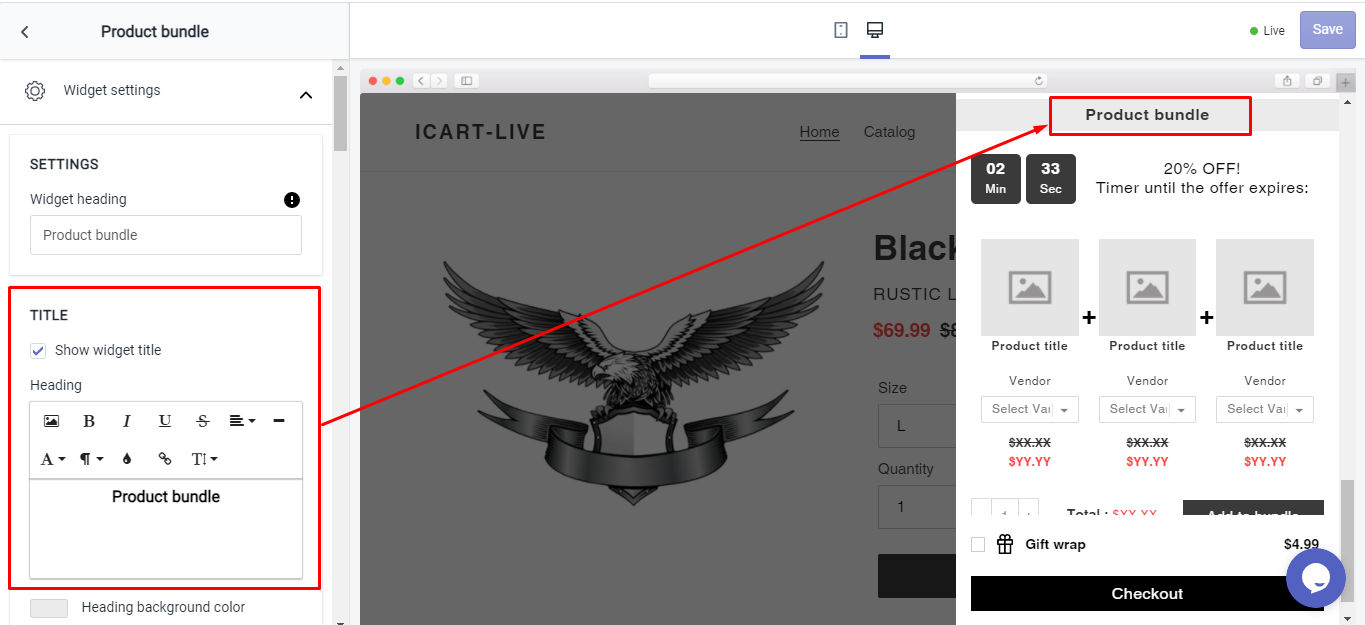
Widget heading
With this option, you can change the heading text of the widget so that you can easily identify your widget from the widget list.
Title
The title is the name of your widget which will be displayed in your side cart drawer. With this option, you can show/hide the widget title, change the heading background color, and widget background color.
Select Products
Here, you can select the products to show in the product bundle section to the customers. iCart allows you to add a minimum of 2 products and a maximum of 3 products in the cart as a product bundle.
Bundle Type
There are 2 options available using which you can select the products for the product bundle.
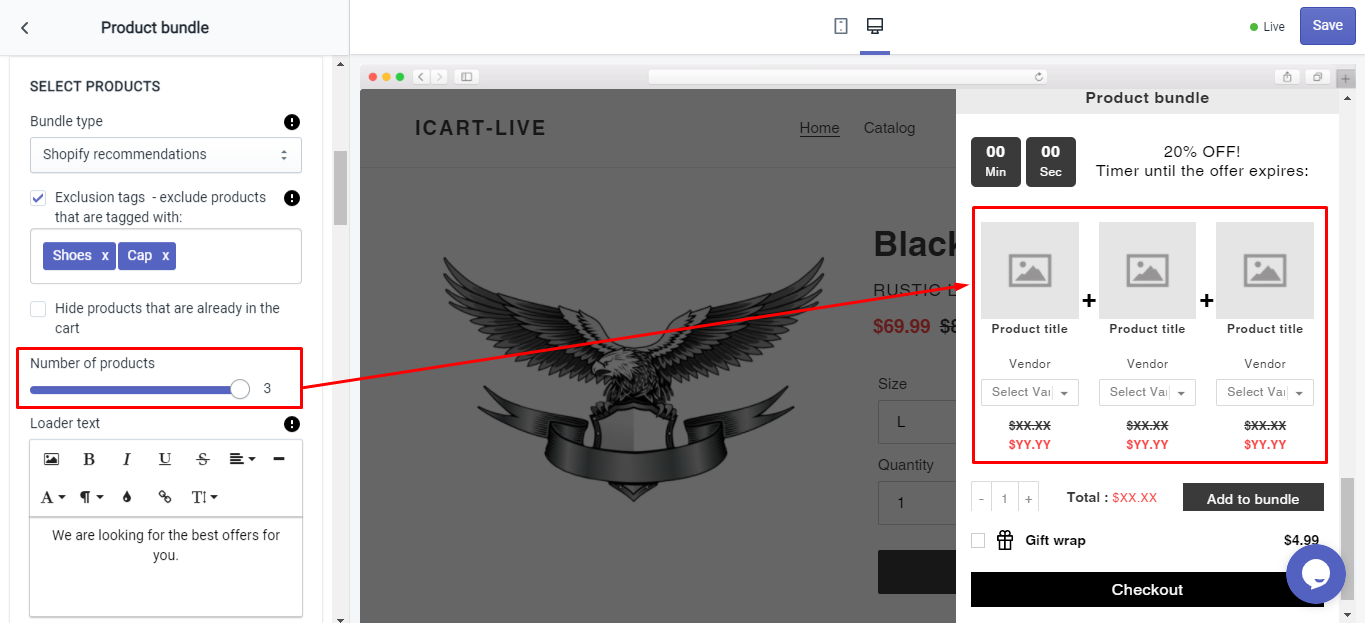
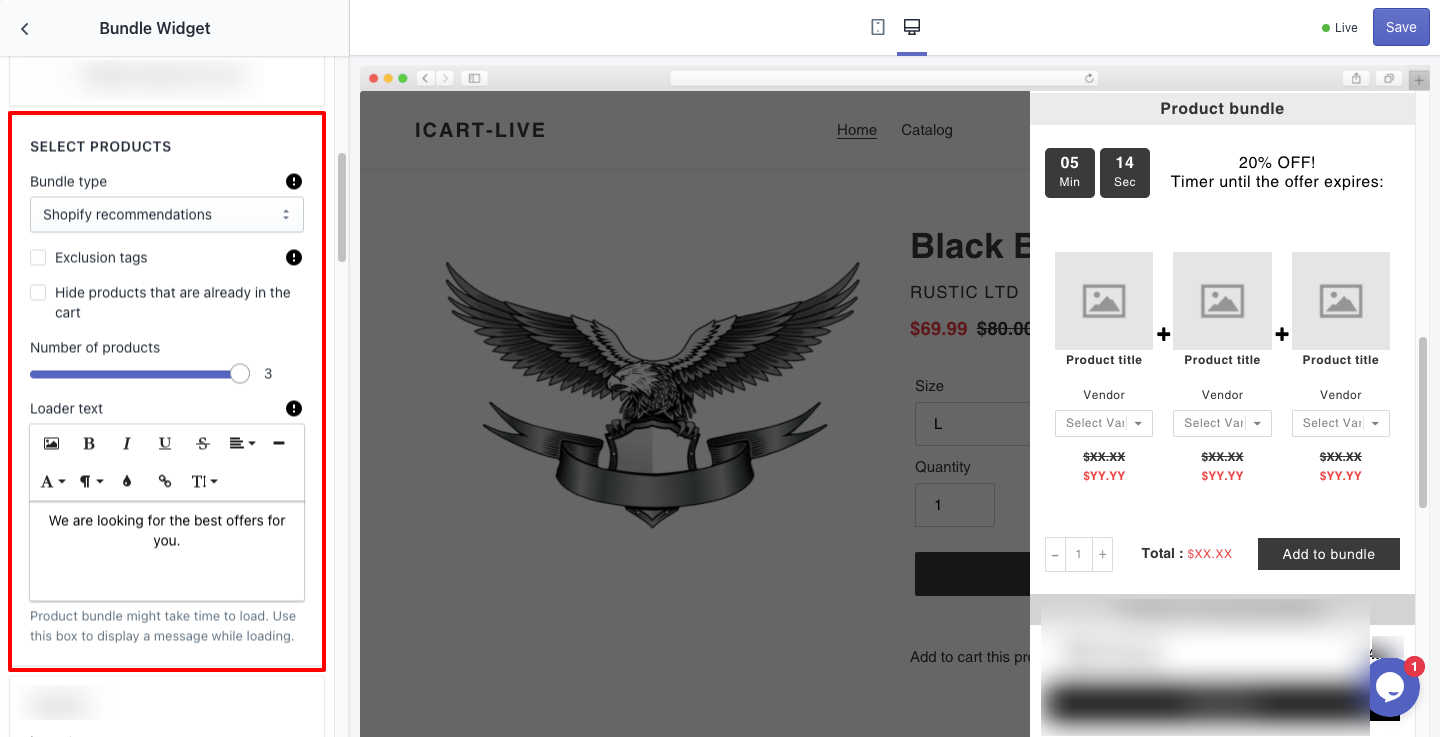
Shopify recommendations
In this option, products will be added automatically in the product bundle section by Shopify as per its analytics.
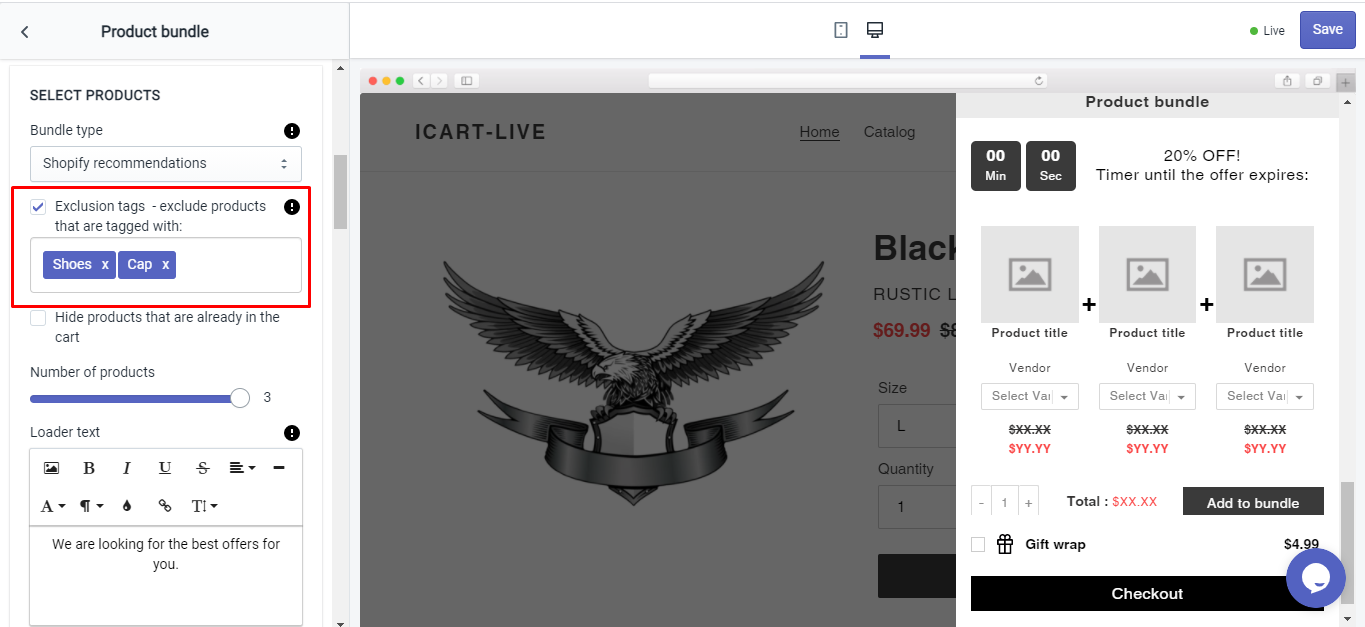
Exclusion tags
You can also exclude some products if you wish by checking the Exclusion tags checkbox and specifying the tags you want to avoid.
Hide products that are already in the cart
Checking the “Hide products that are already in the cart” option will help you to avoid repeating the same product in the cart.
Number of products
Here you can select how many products you want to show in the product bundle. You can set it to minimum 2 products to maximum 3 products.

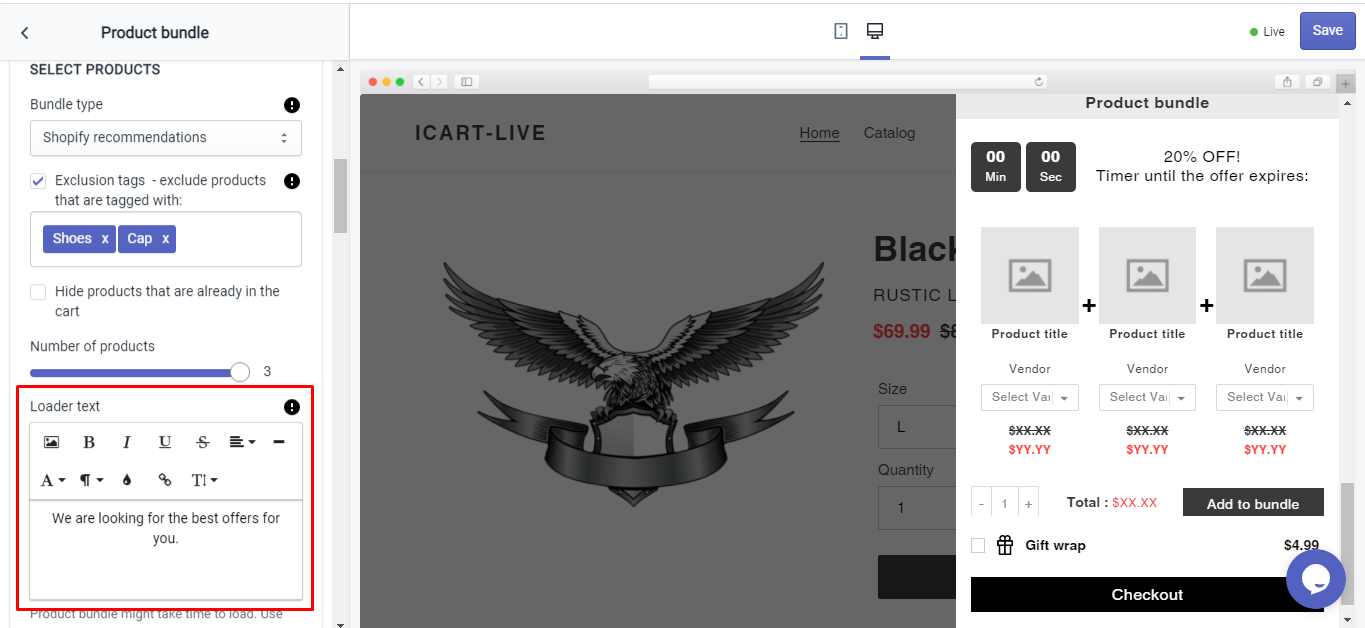
Loader text
This option will help you to hold your customers by showing the text in the Loader text field until the product bundle widget is completely loaded.

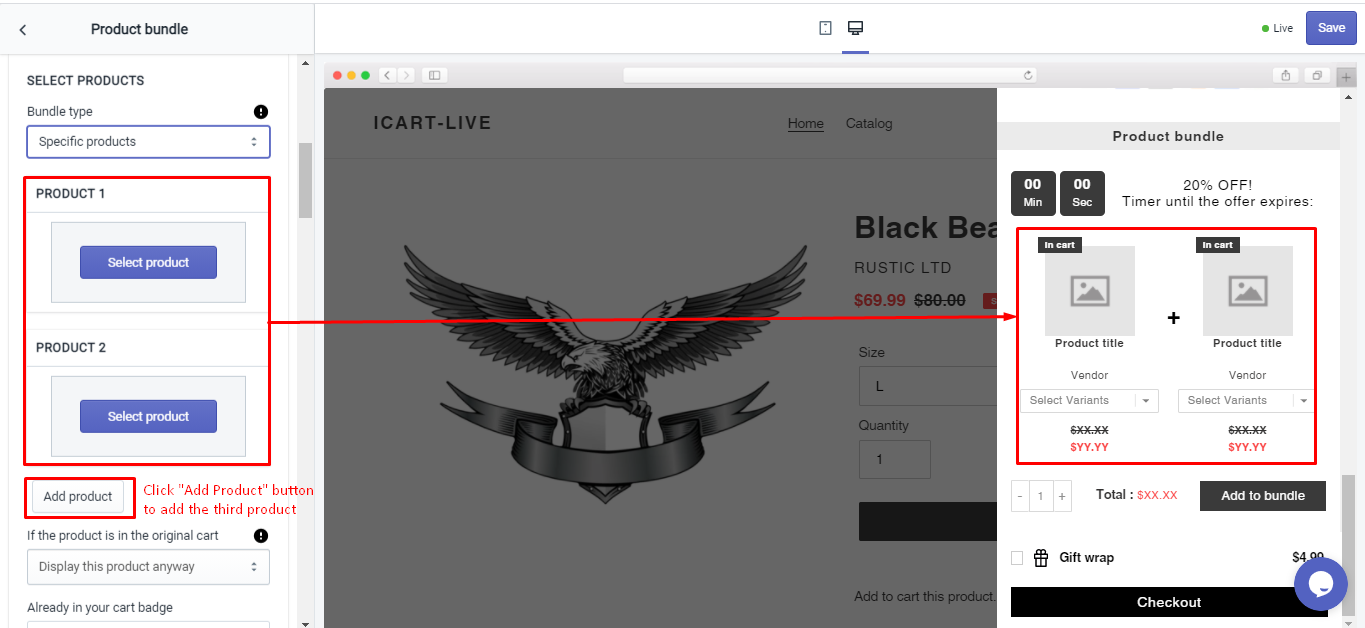
Specific Products
If you want to show the products as per your choice, then it’s possible using this option.
Just you have to select the products manually by clicking on the “Select Product” button on every product in the product bundle widget. By default, only 2 product selections are available. To add the third product, you have to click on the “Add Product” button.
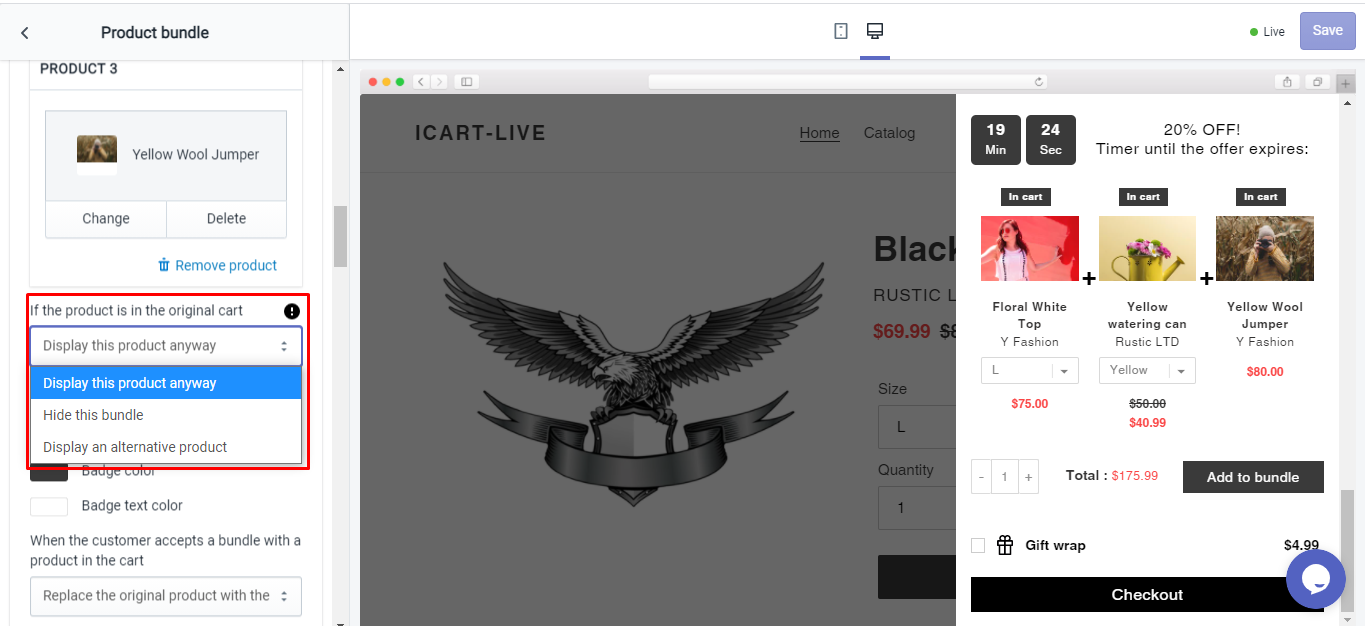
If the product is in the original cart
It comes with 3 options that help you to choose what will happen if any product of the product bundle is already in the original cart.
Display this product anyway
It will show the product even if the same product is present in the cart.
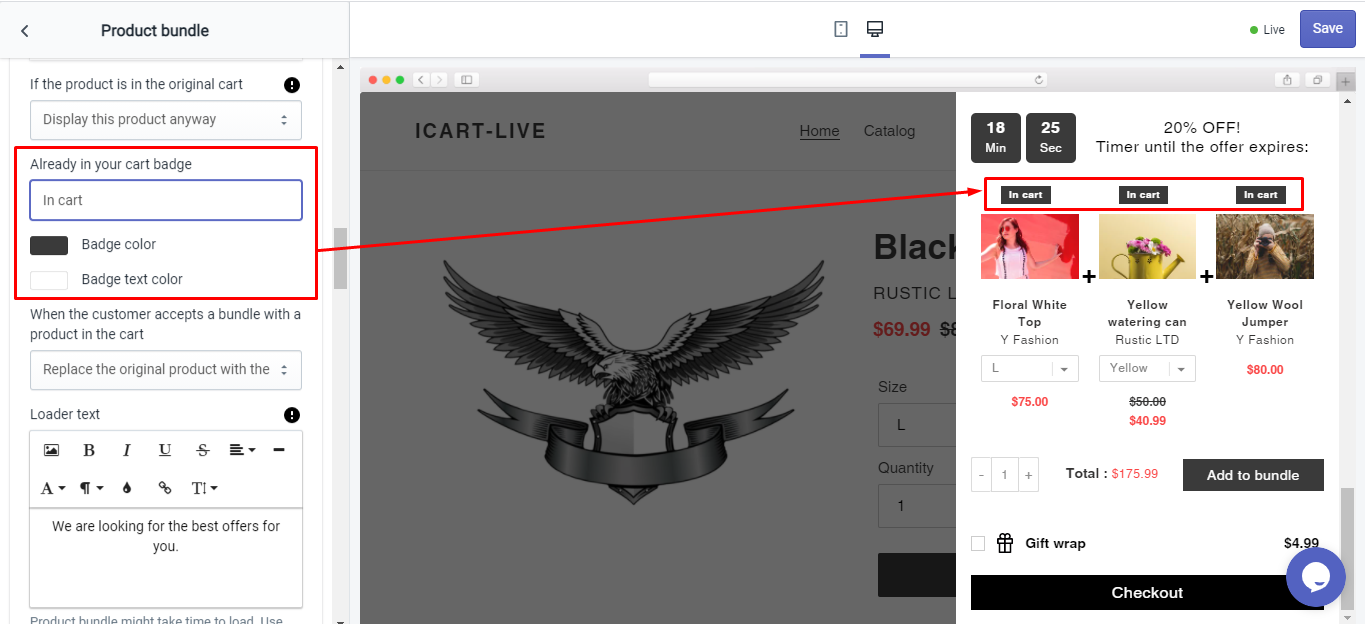
Already in your cart badge: When you select the “Display this product anyway” option, you will get an additional feature to mark the products (that are already in the cart) with a customized tag.
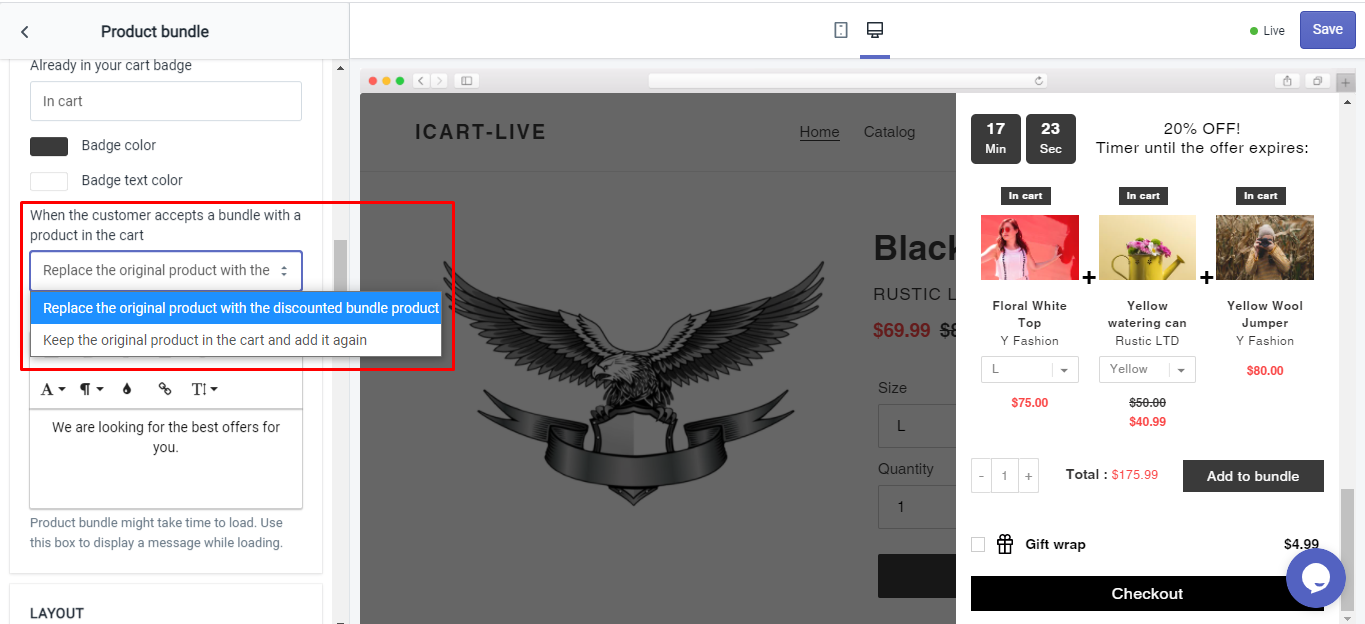
When a customer accepts a bundle with a product in the cart: It helps you to manage the repeated products in case the customer adds the product bundle in the cart which contains the product(s) that already exist in the cart.
Hide this bundle
It will hide the entire product bundle if the same product is present in the cart.
Display alternative product
It will allow you to show another product if the same product is present in the cart.
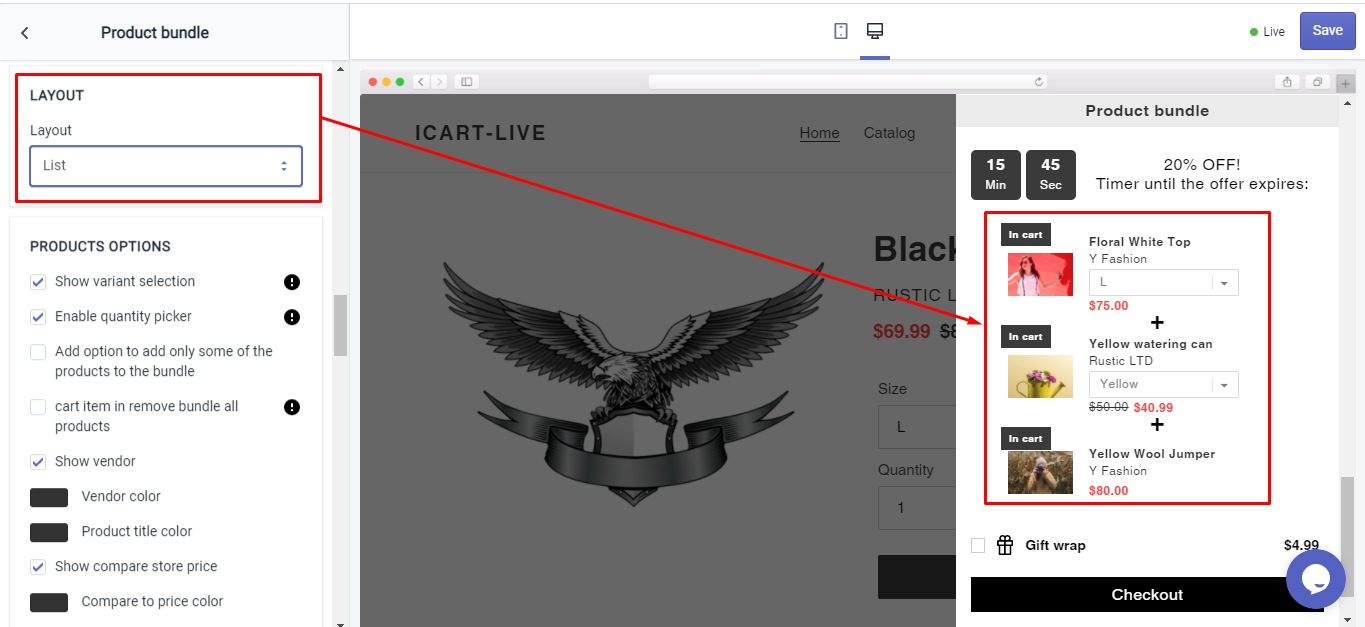
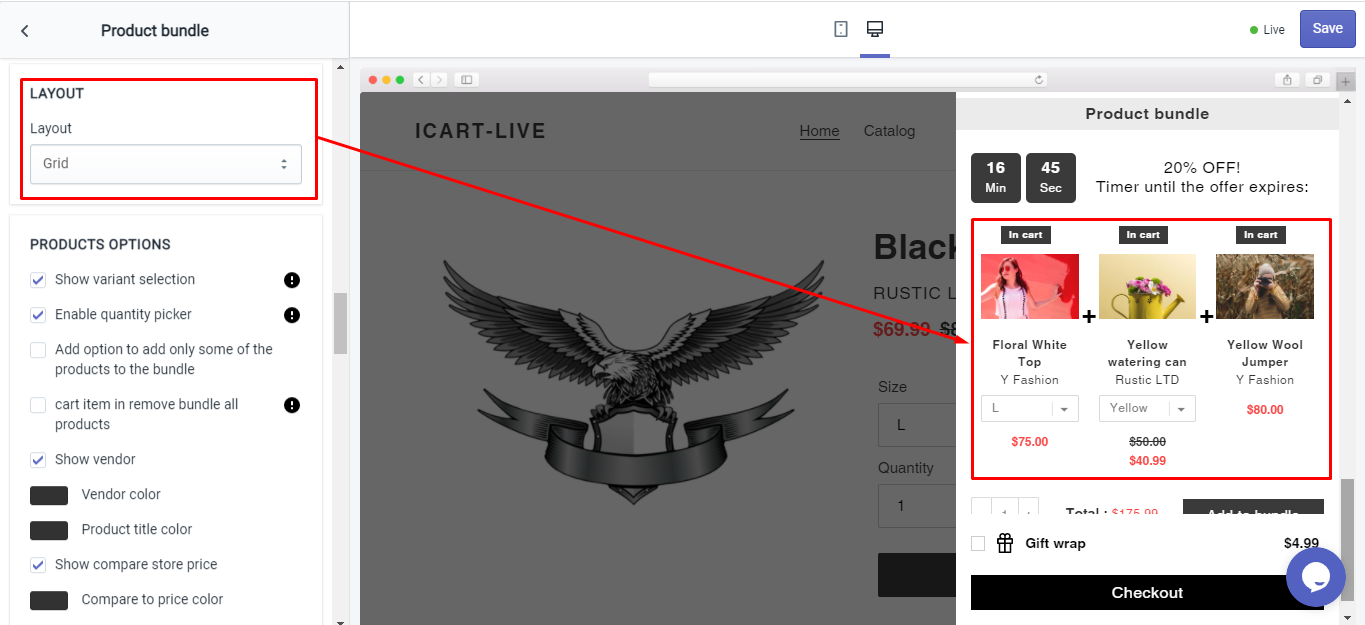
Layout
Here, you can style your product display in the product bundle. It has 2 different view options: (1) List and (2) Grid
List View
Grid View
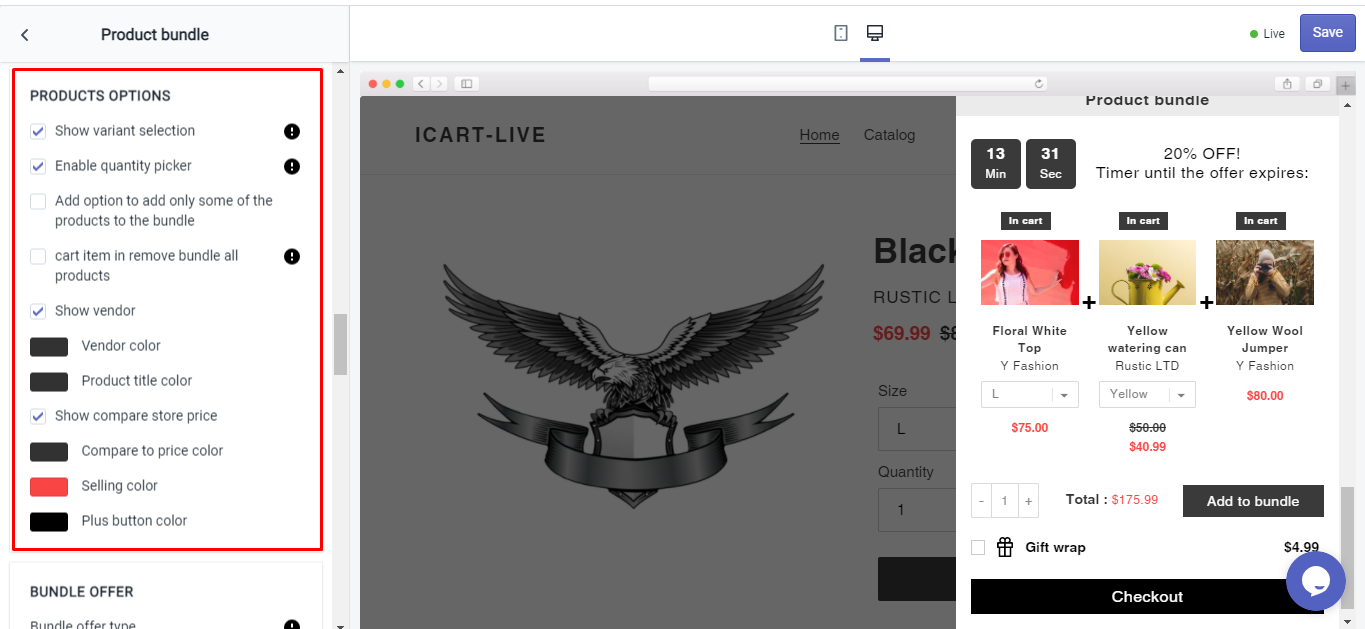
Product Options
By selecting the checkbox, you can show/hide different product options as follows: Also, you can change the text color of the product list in the cart.
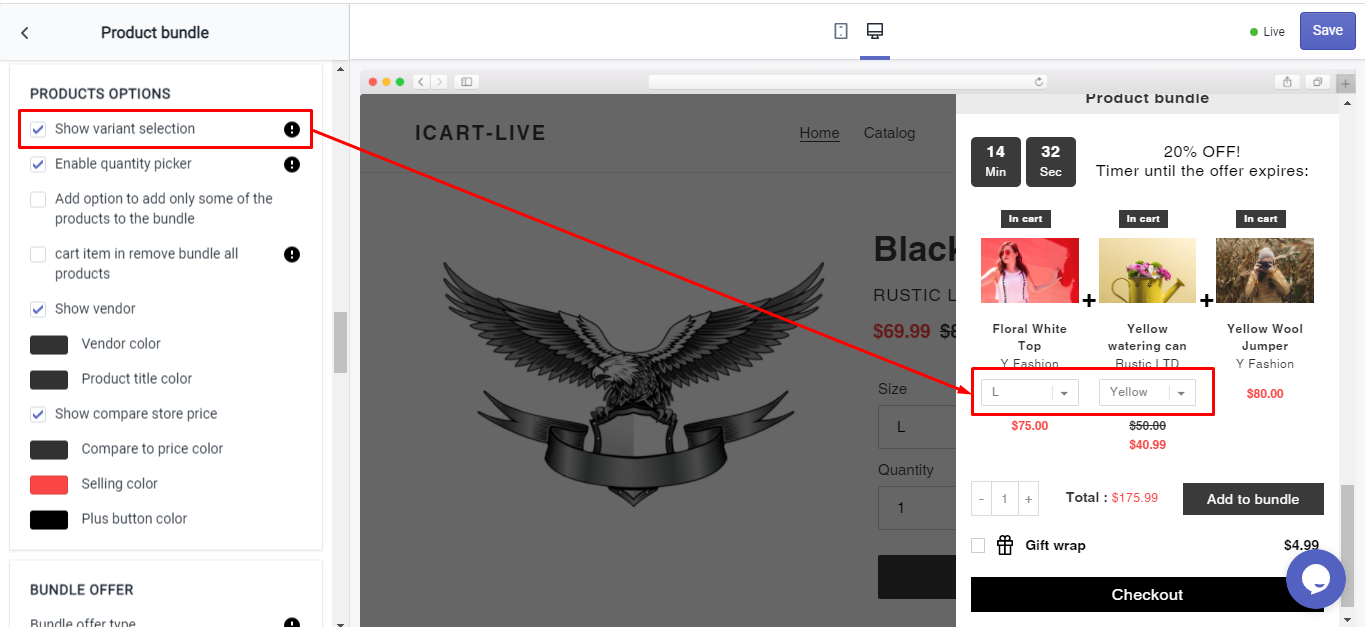
Show variant selection
It shows/hides the product variant in the product bundle.
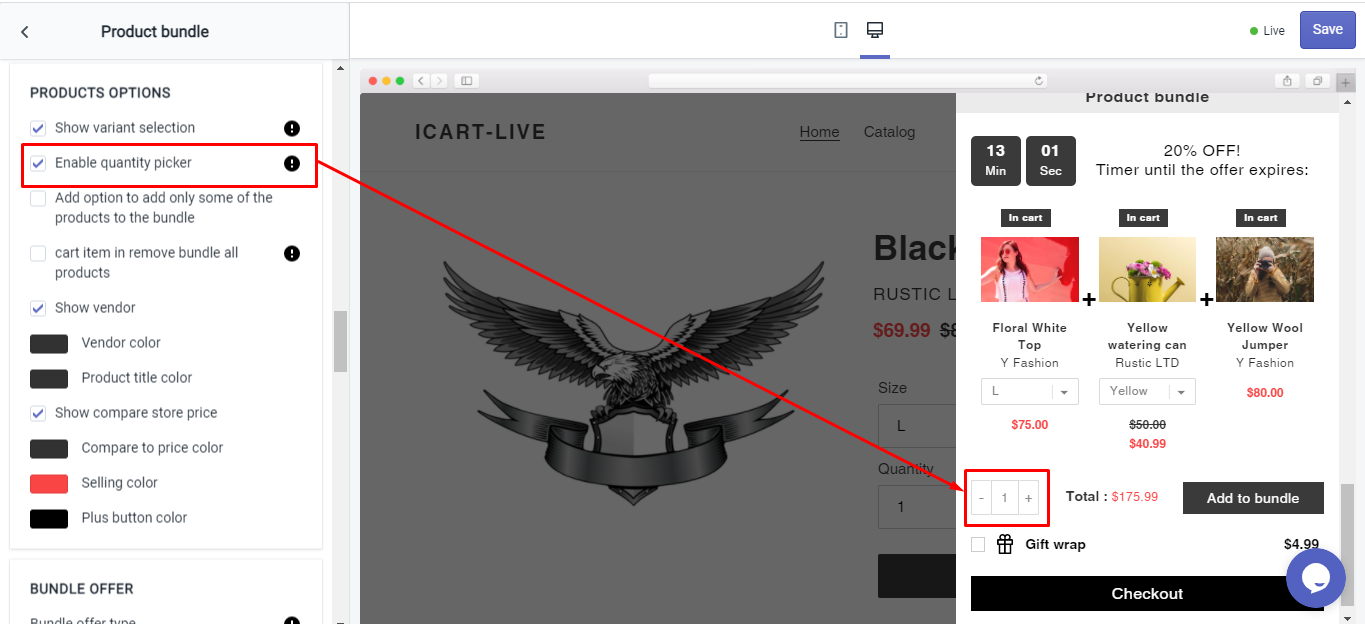
Enable quantity picker
It shows/hides the quantity picker in the product bundle.
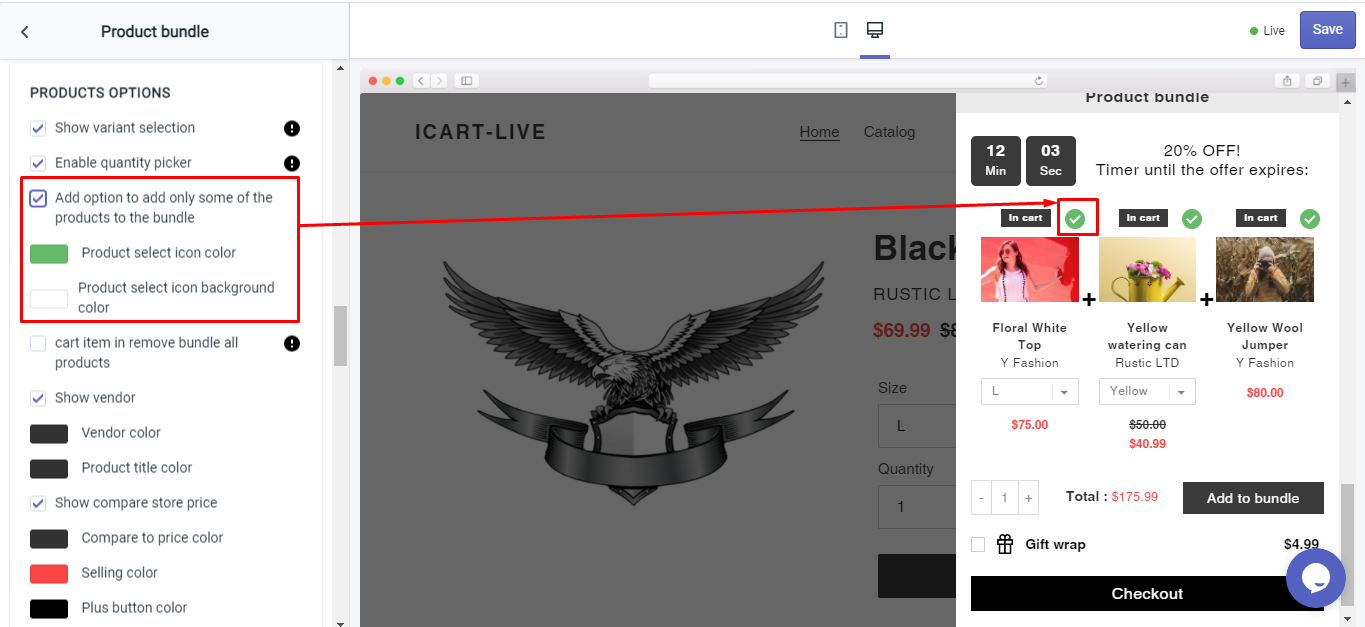
Add option to add only some of the products to the bundle
This option, when checked, allows your customers to select some of the product(s) from the product bundle before the bundle is added to the cart. Thus, they can choose from the given products, if they don’t wish to buy them all.
Also, you can change the product selection icon color and its background color.
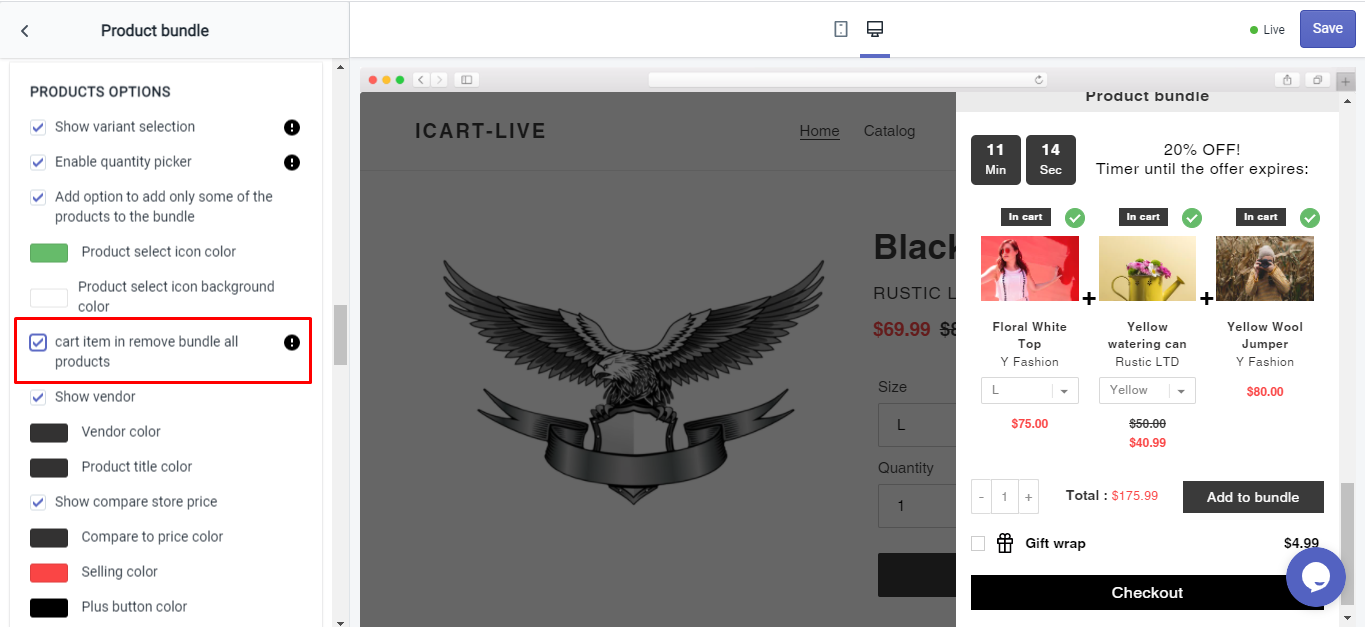
Cart item in remove bundle all products
When this option is enabled, it will remove all the product (of the product bundle) from the cart, if the customer removes any single product that belongs to the same product bundle.
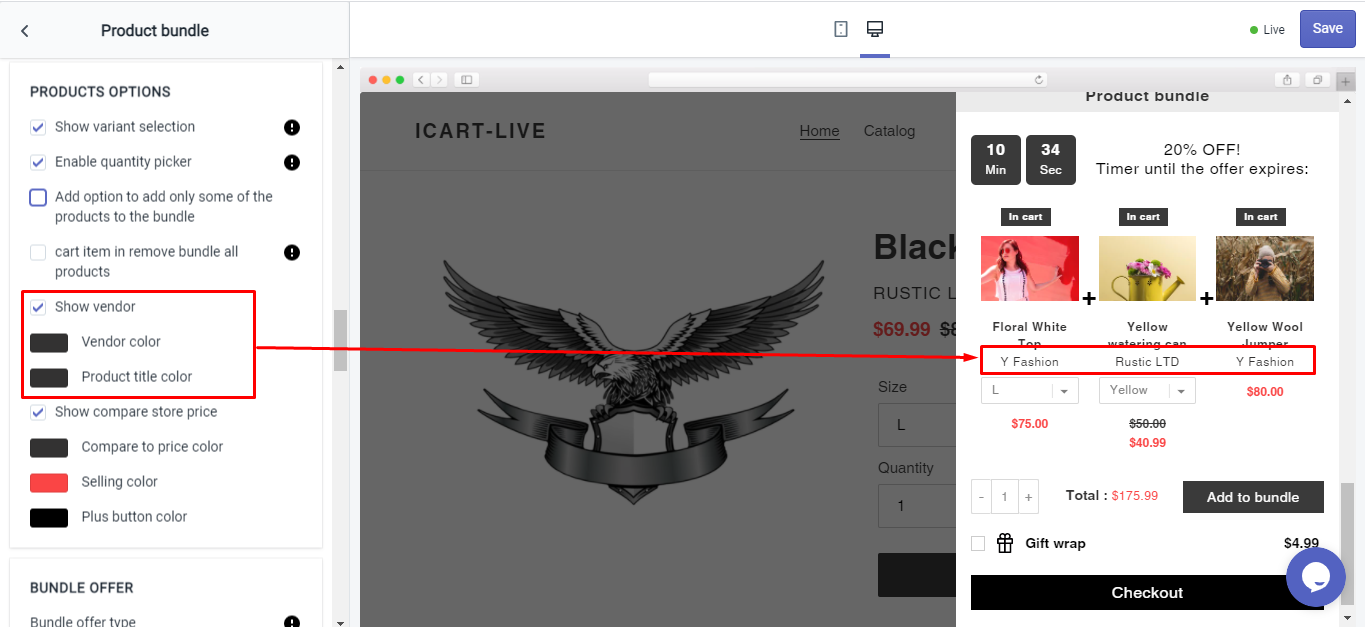
Show vendor
It shows/hides the product vendor in the product bundle.
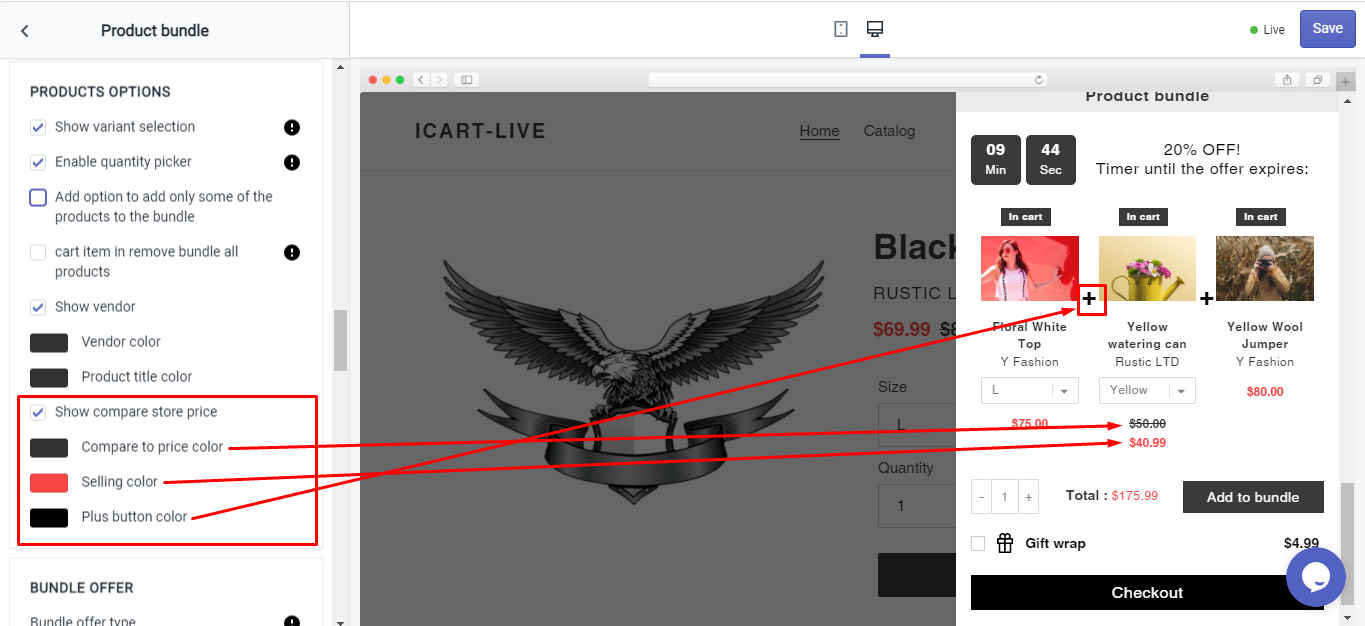
Show compare store price
It shows/hides the compare price and selling price of the products, and also allows you to change the color as per your store theme.
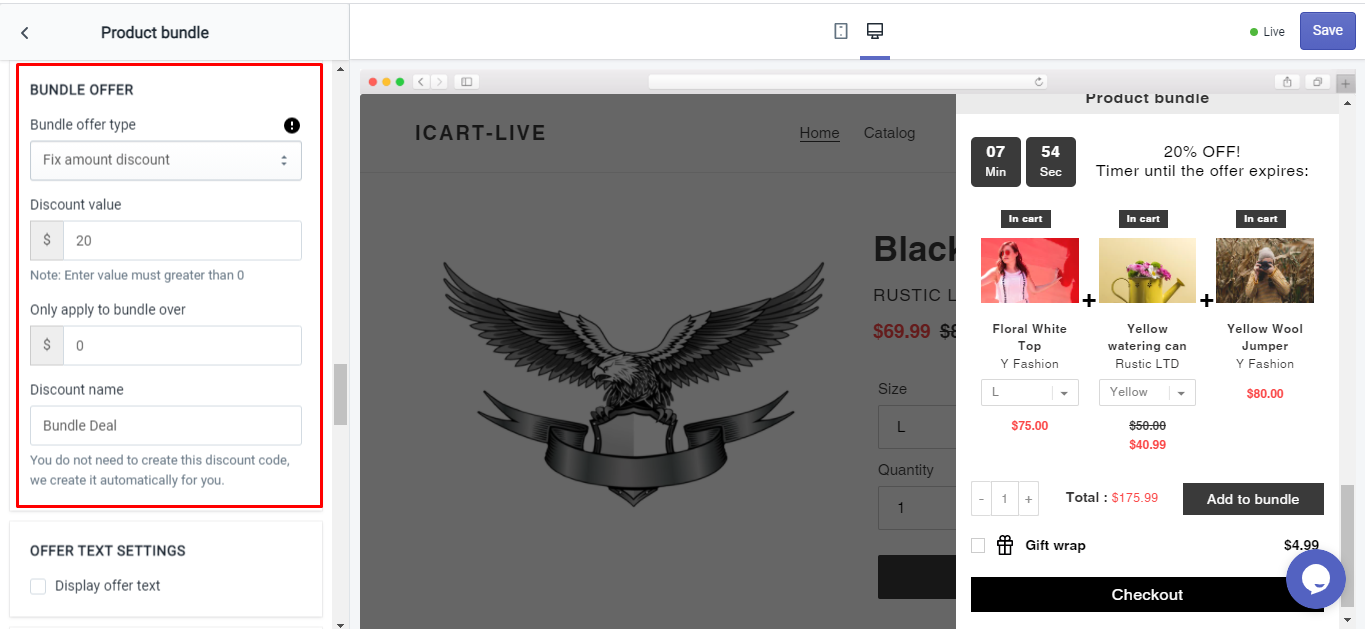
Bundle Offer
Bundle Offer Type
Following are the discount options available:
Percentage: Here you can set the discount value in percentage that will apply to all the products in the Product bundle.
Fixed amount: The fixed amount of discount will apply one time to the total selling price of the product bundle.
Select bundle price manually: It allows you to set the selling for the entire product bundle. For example, if 3 product’s total price is $300 and if you want to sell all bundled products at $280, then you can set it here.
Discount value
Enter a numeric value that you want to offer as the Product bundle discount.
Discount name
Give a discount name that will be visible to the customer when the discount is applied to the product bundle.
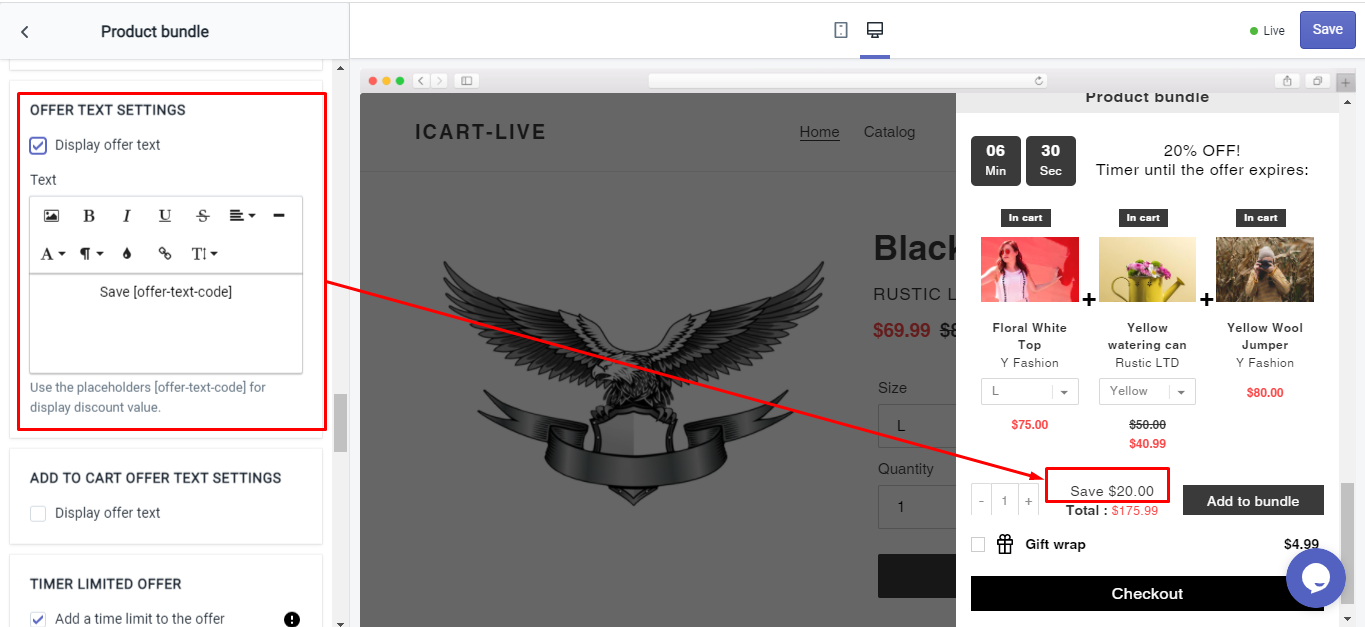
Offer Text Settings
This option, when checked, shows the discount value of the product bundle, thus letting the customer know how much they would save with this bundle deal.
You can set the Offer text as per your convenience.
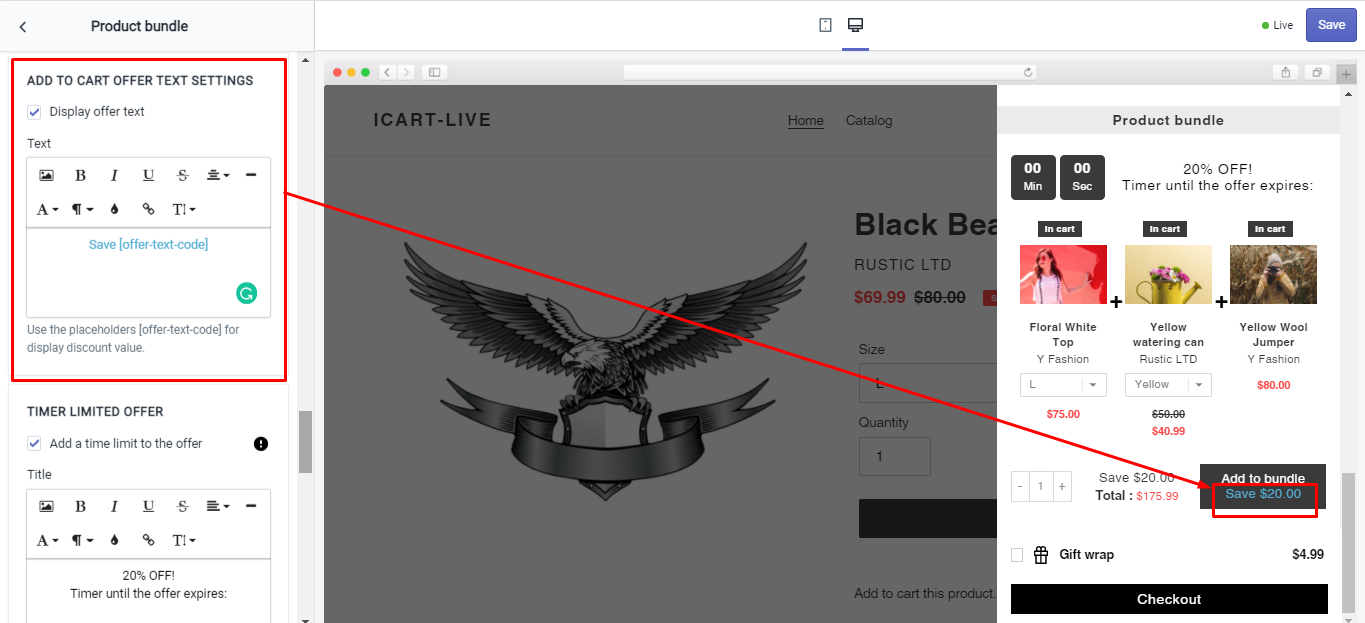
Add To Cart Offer Text Settings
This option lets you customize the Add to Cart button with the offer text of the product bundle.
By checking the Display offer text, you can show the discount value in the Add to Cart button.
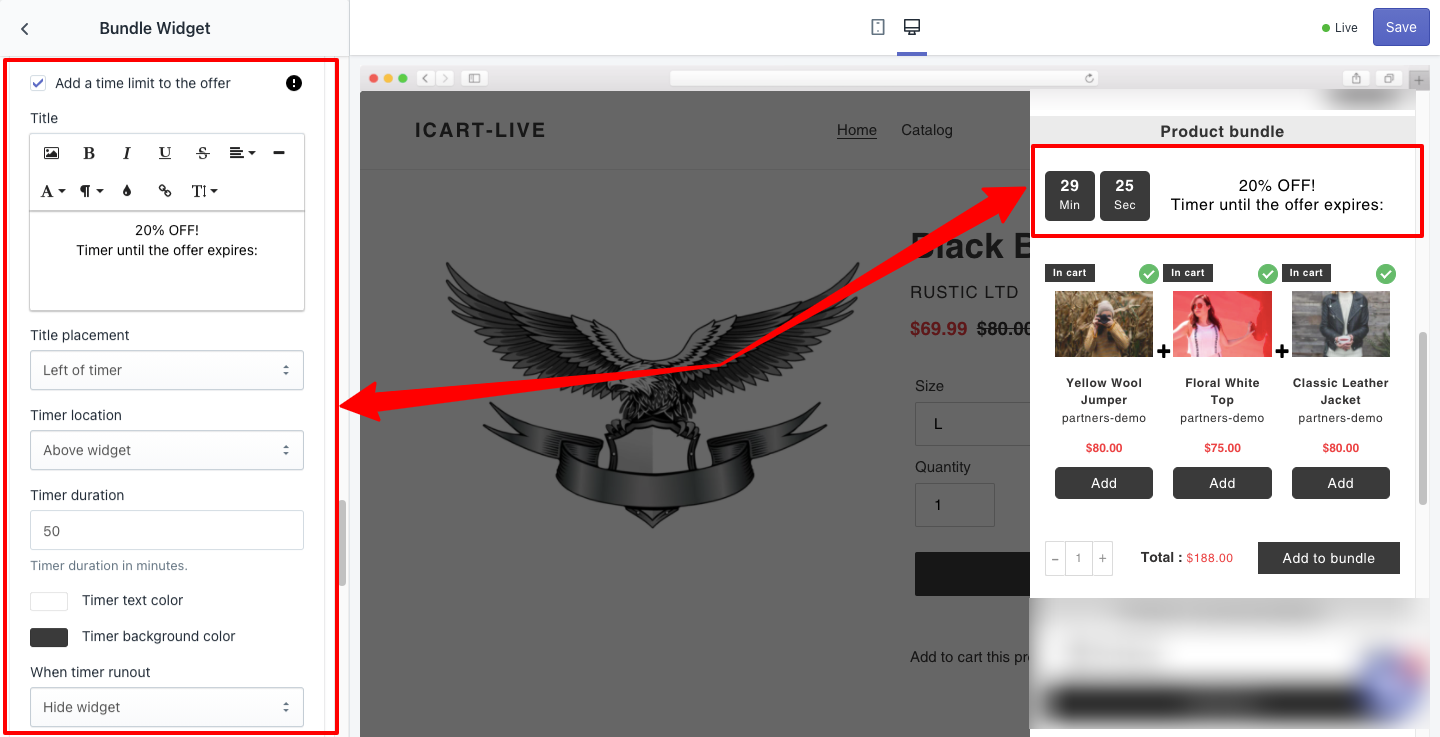
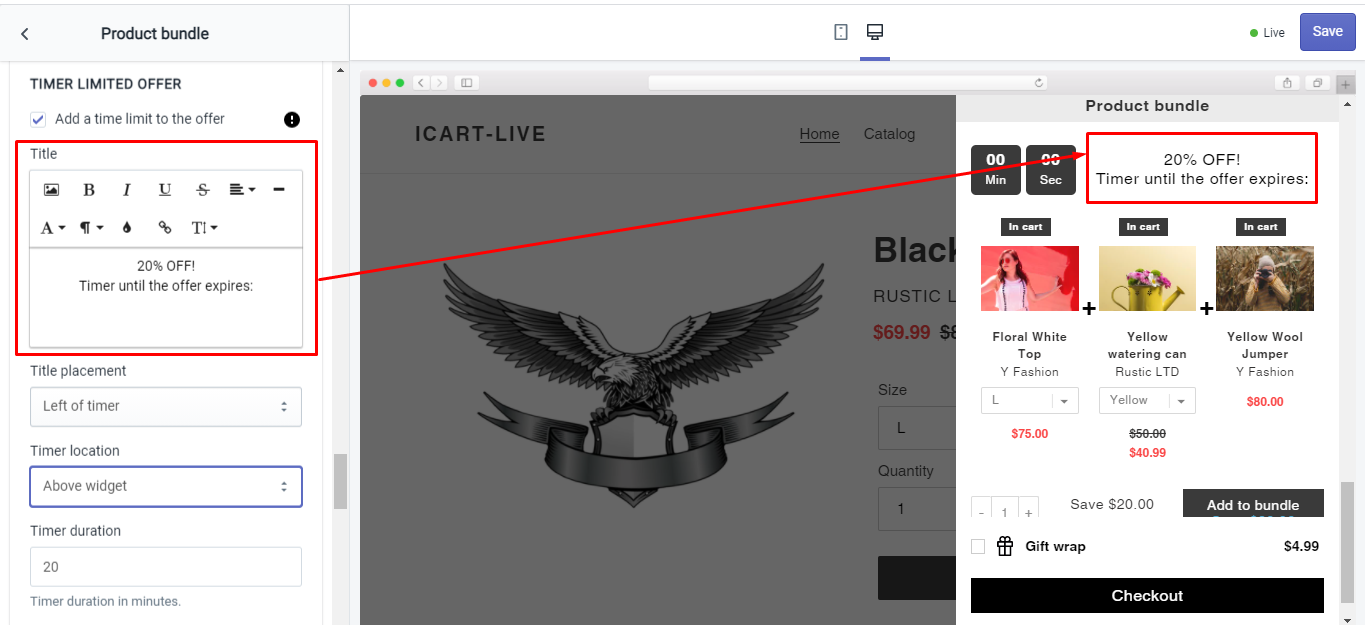
Timer Limited Offer
When you select the “Add a time limit to the offer” checkbox, it places a timer in the product bundle section.
Title
Add the offer text you want to show with the timer in the product bundle.
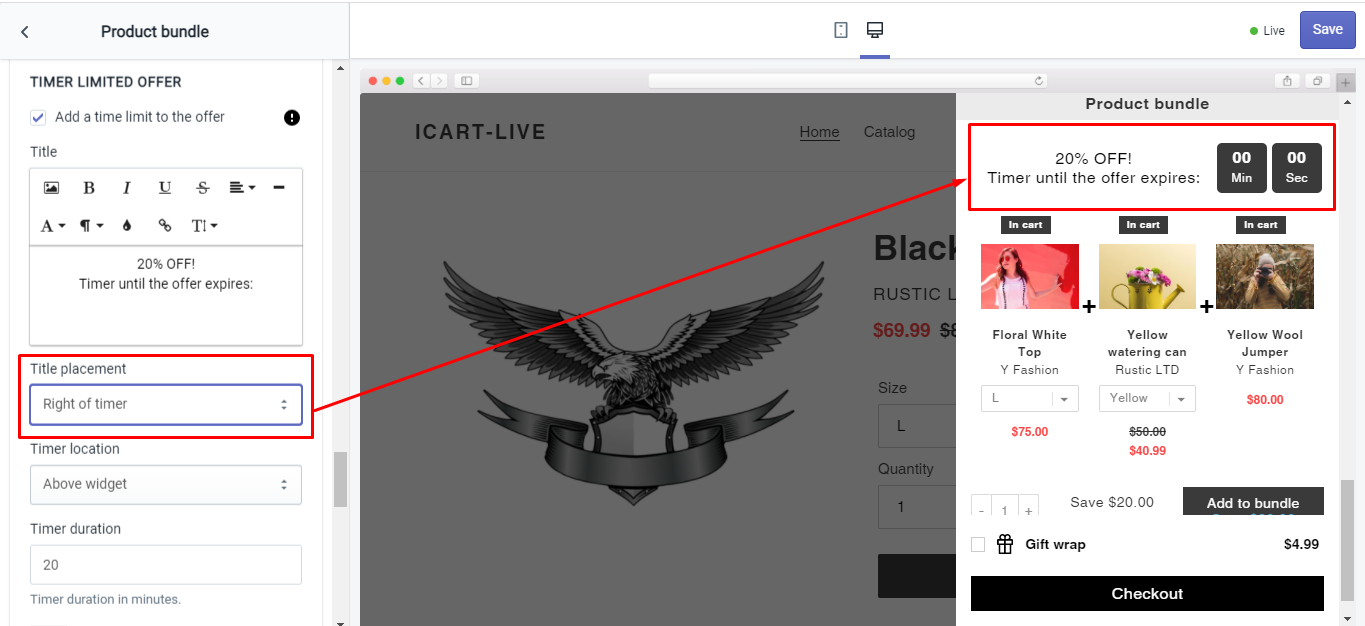
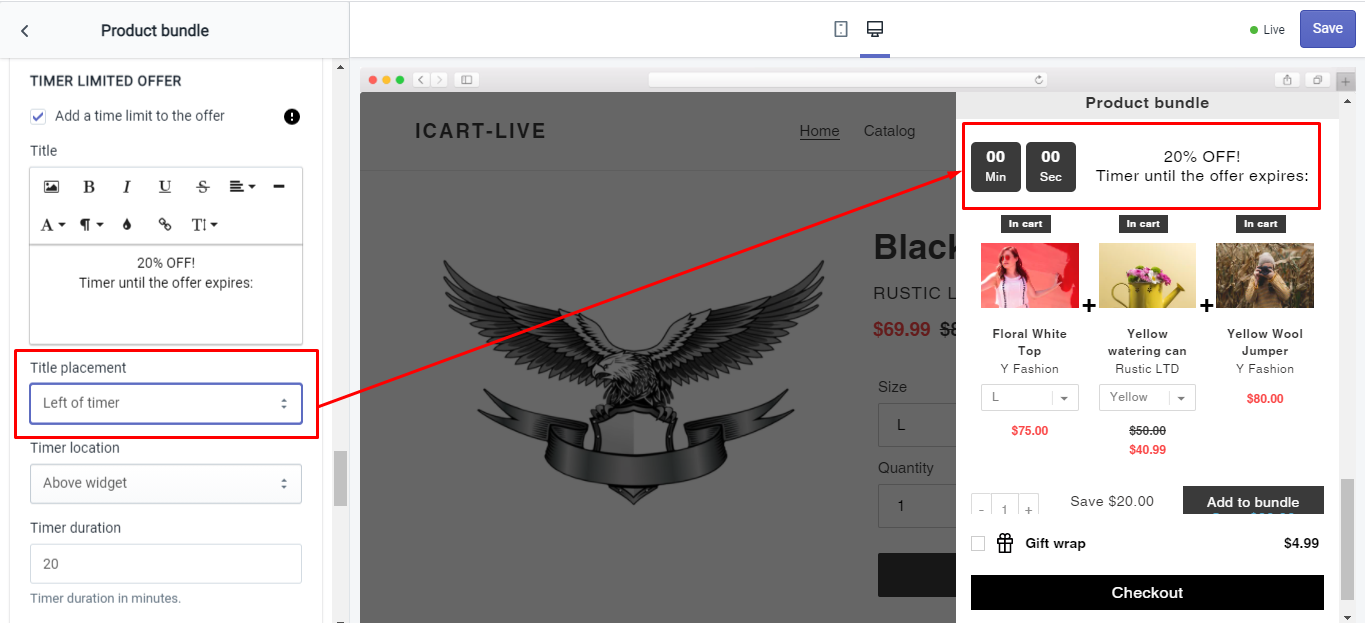
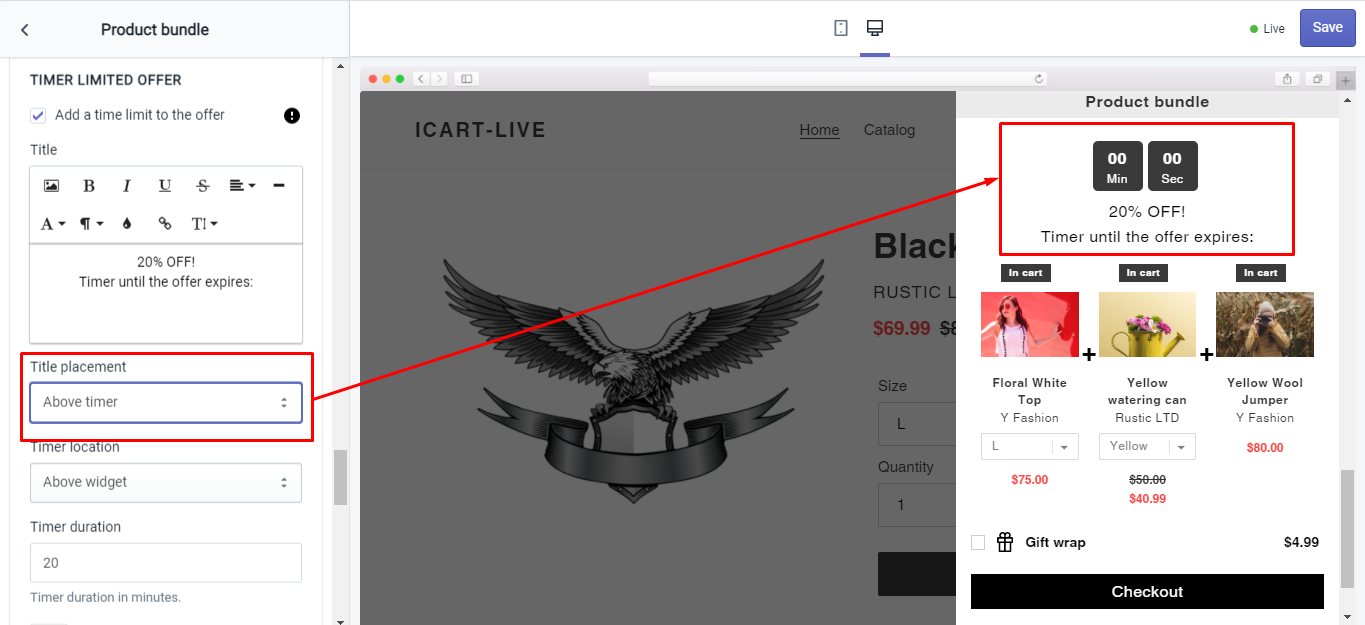
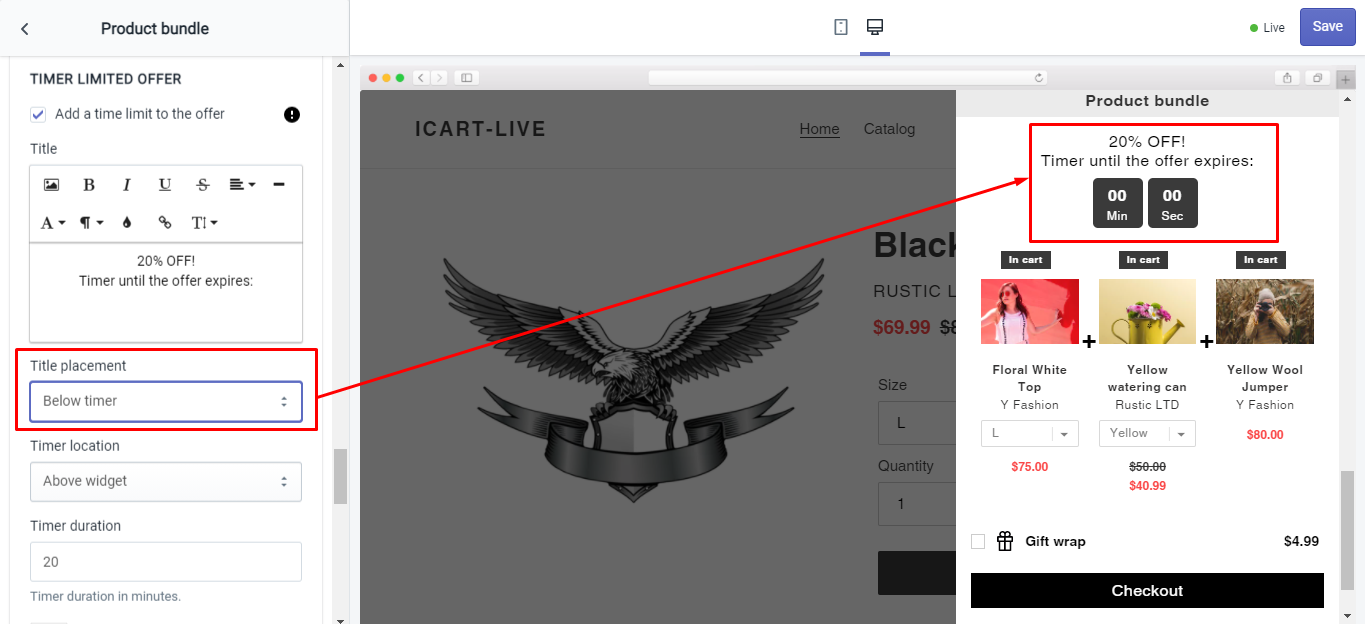
Title Placement
Title placement helps you to set the position of the title. It has 4 different options.
Right of timer
Left of timer
Above timer
Below timer
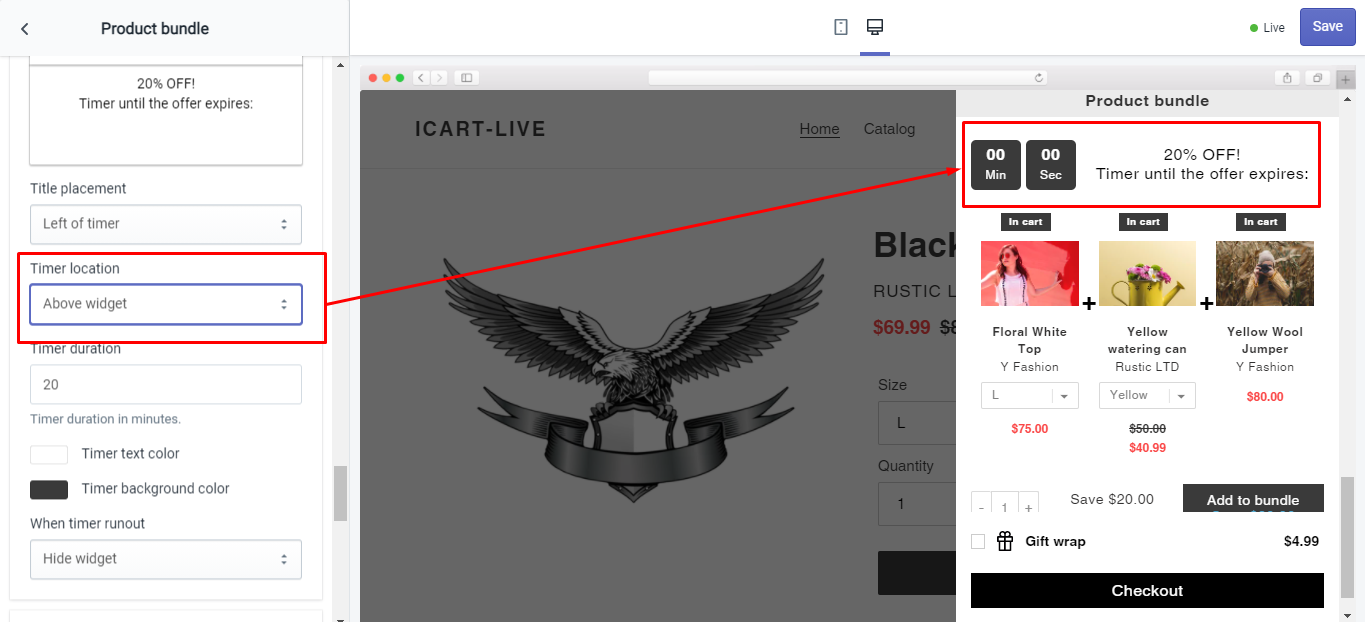
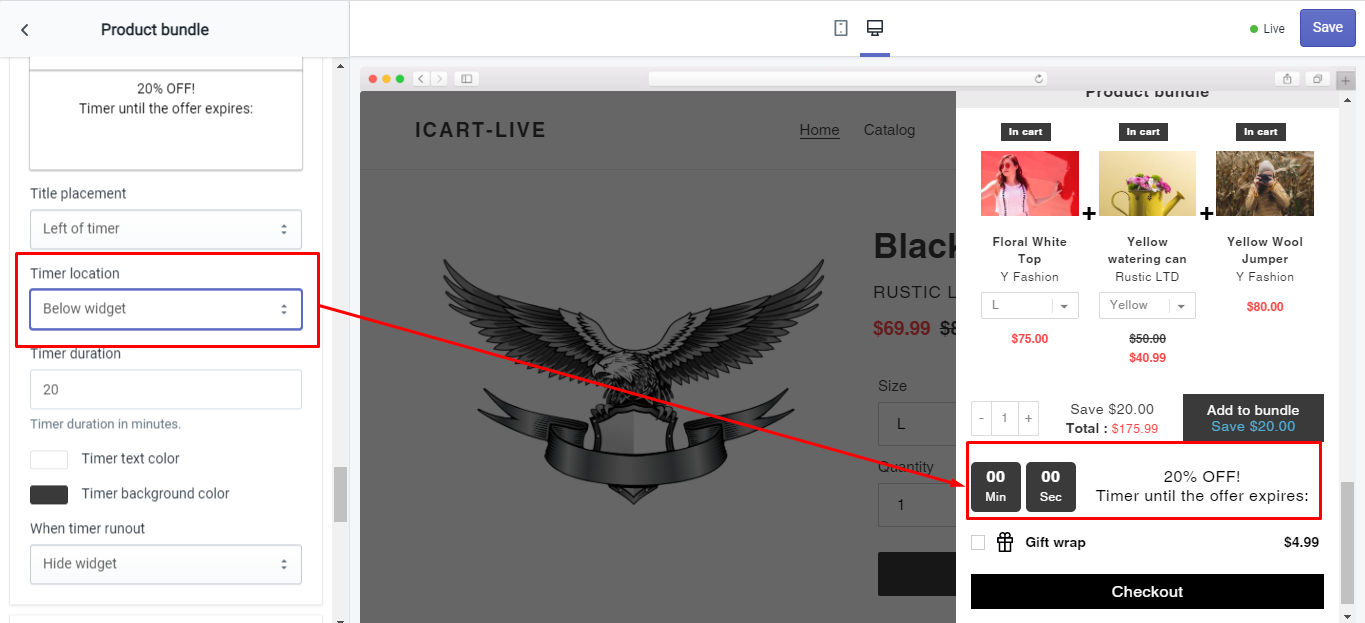
Timer Location
It allows you to locate the timer either above or below in the product bundle widget.
Above widget
Below widget
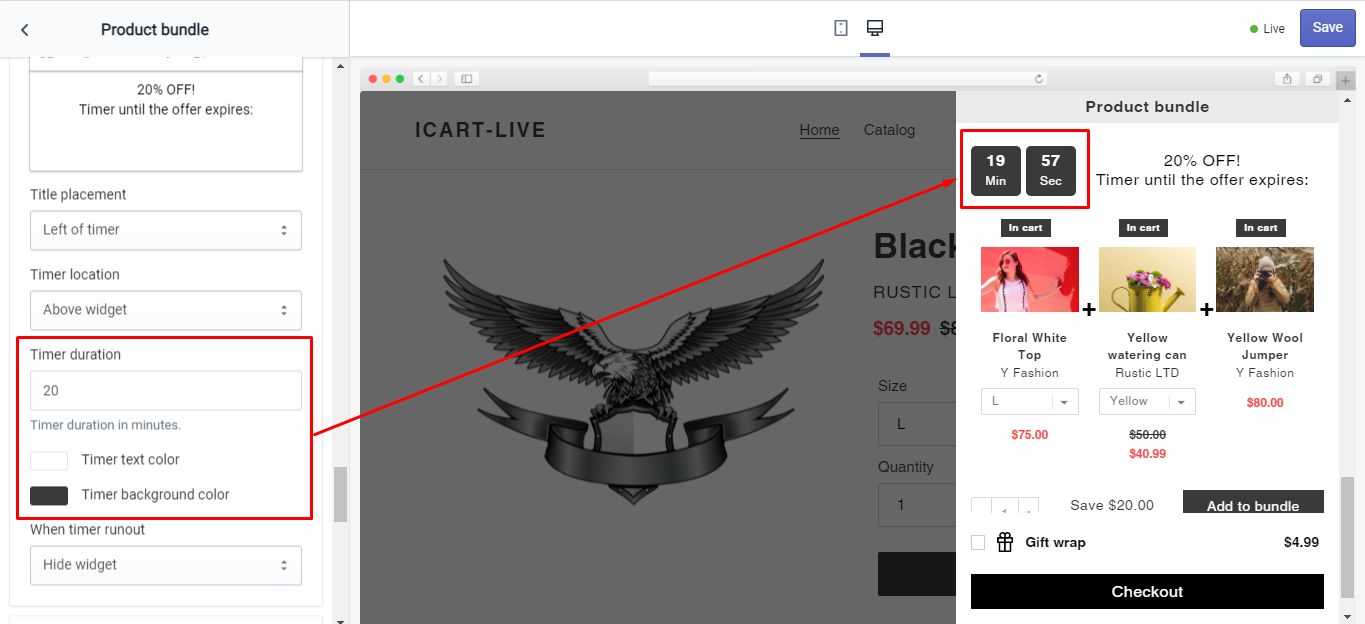
Timer Duration
You can set the timer duration in minutes to indicate to the customer how long the offer is valid. You can also change the timer text and background color.
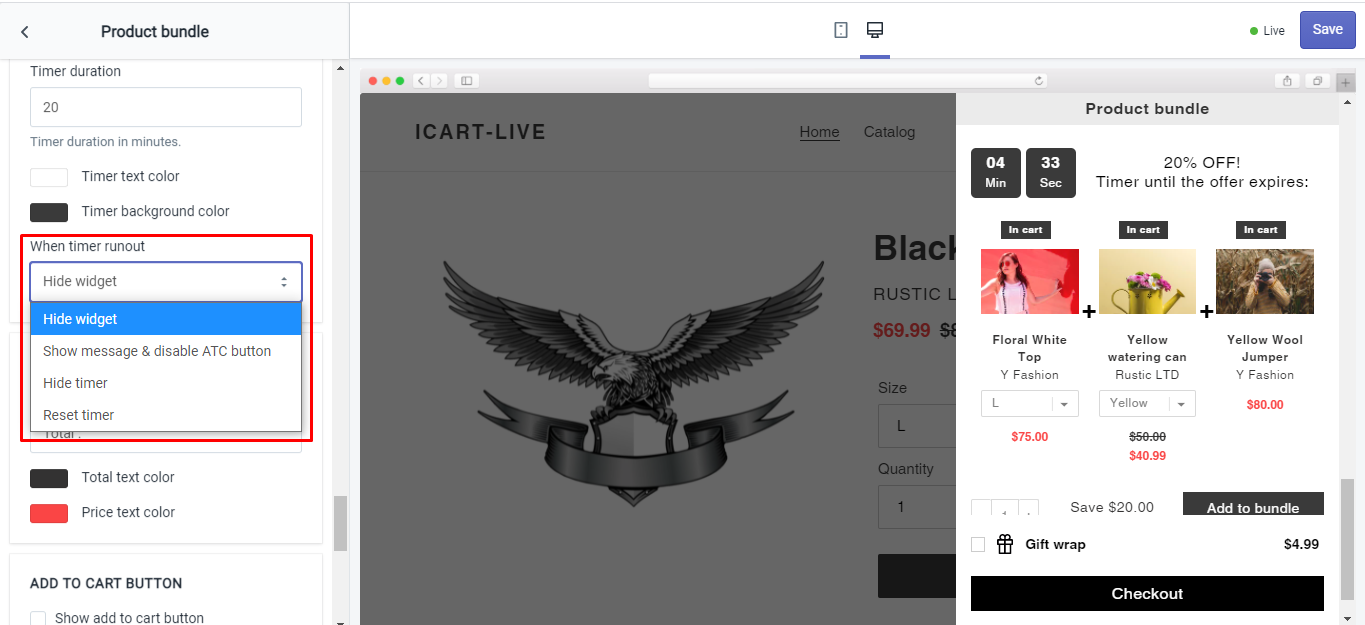
When timer runout
Here, you can choose what should happen when the timer expires. It has 4 options as follows:
- Hide widget
- Show message & disable ATC (Add To Cart) button
- Hide timer
- Reset timer
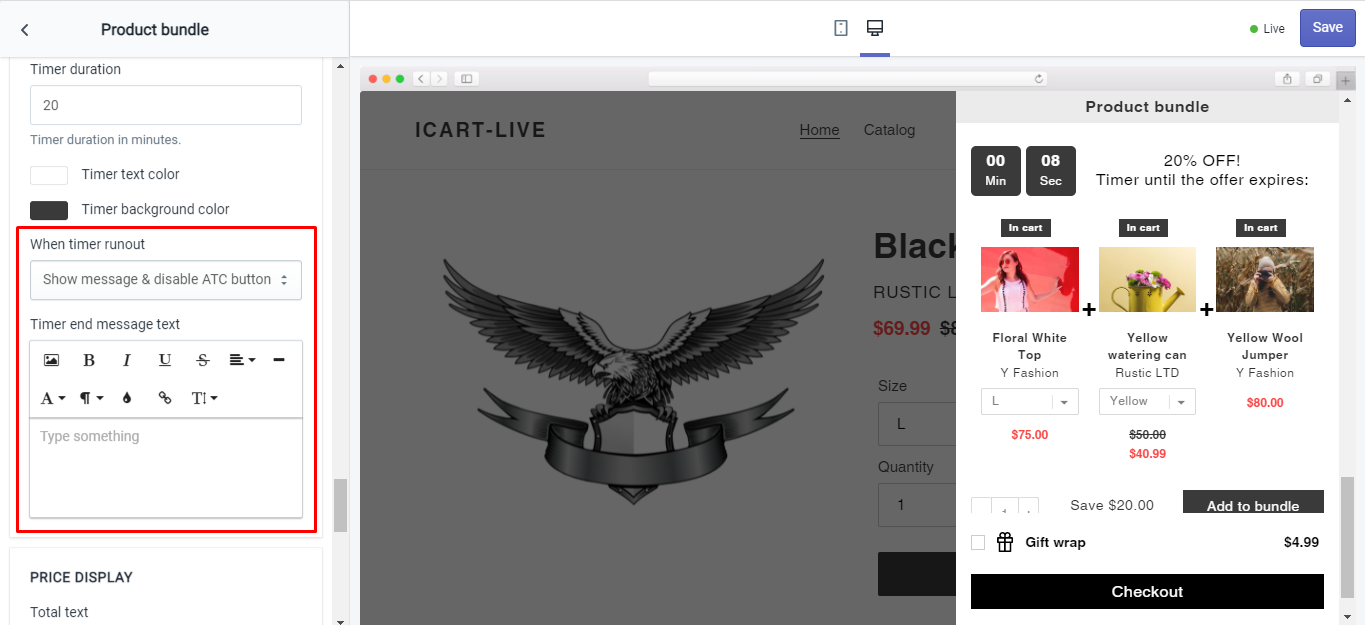
When you select the “Show message & disable ATC button” option, you need to add a message in the Timer end message text box that will be visible to the customer after the timer runs out.
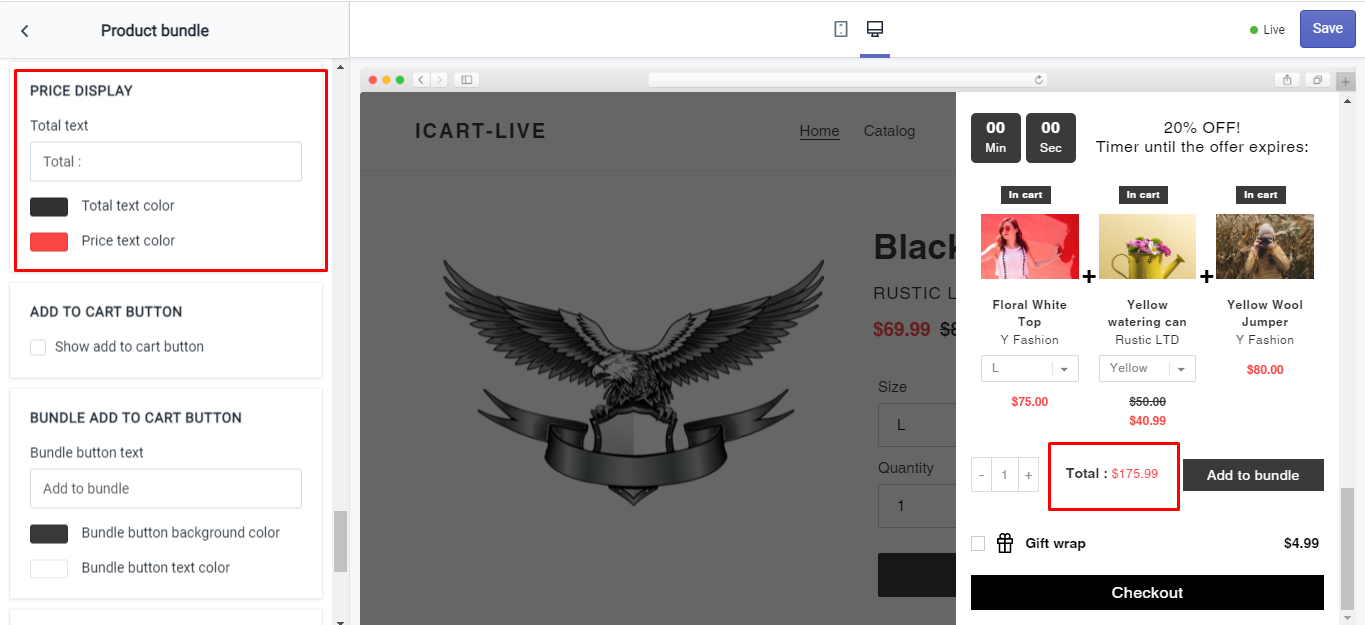
Price Display
It allows you to customize the product bundle price.
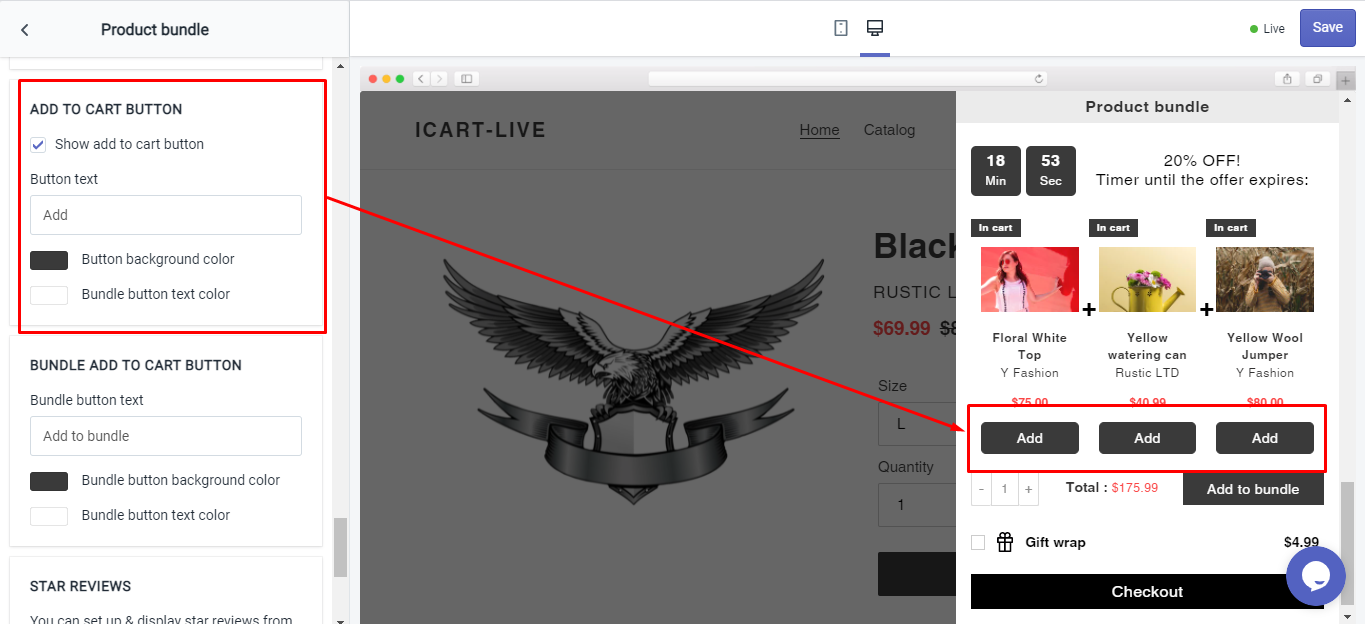
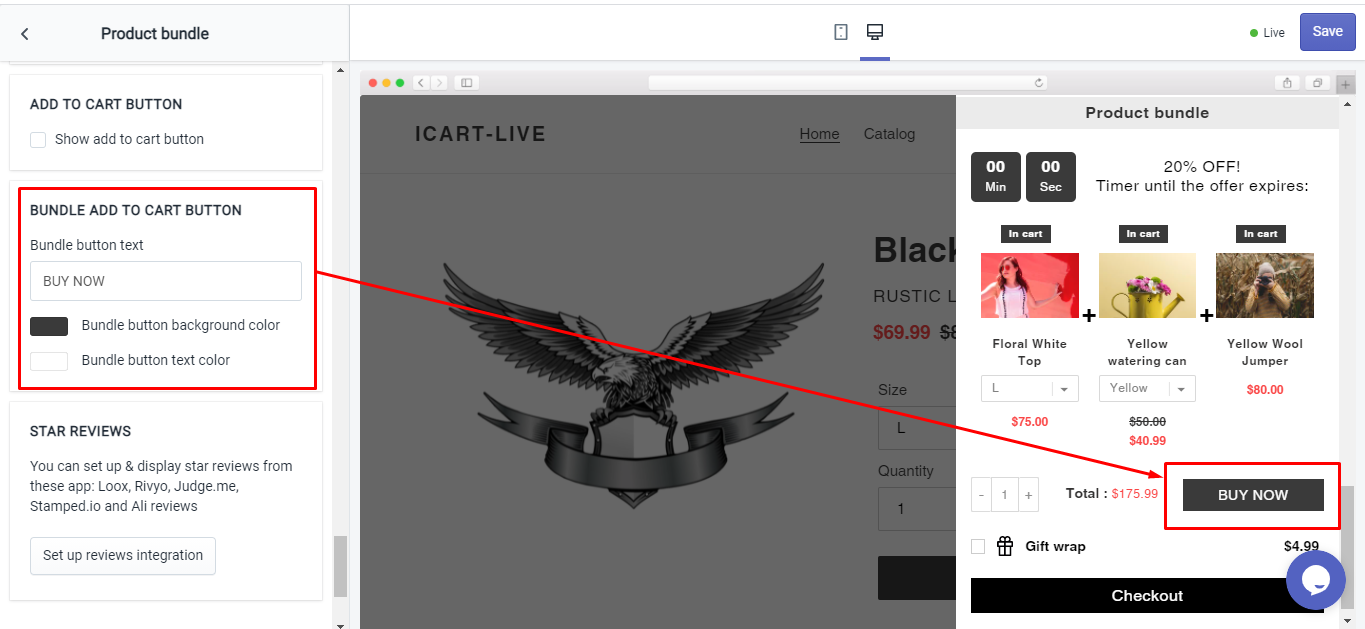
When you enable this option, it will place the Add To Cart button for every individual product in the bundle. You can set the Button text and its color as per your convenience.
If you wish to change the text and color of the Bundle Add To Cart Button, you can do it using this option.
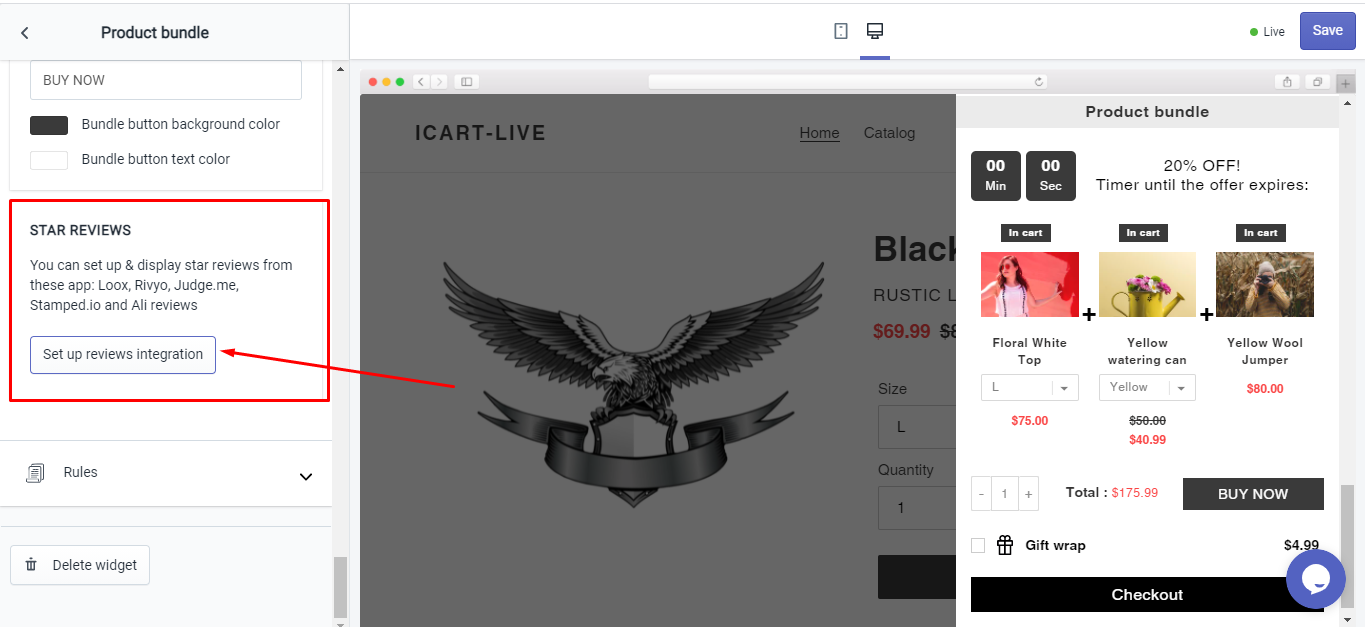
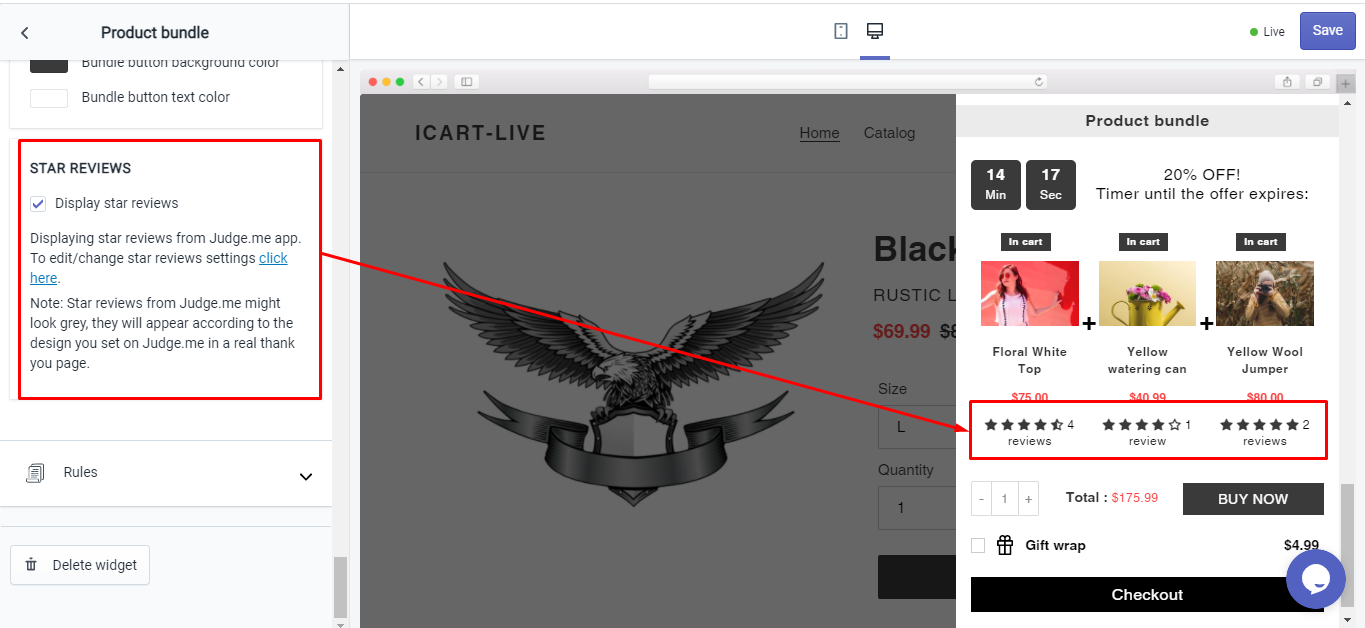
Star Reviews
When you enable this option, it will show the star rating and total review for each product in the bundle. iCart is integrated with all the popular applications like Judge.me, Loox, Rivyo, Stamped.io, and Ali reviews you may use for collecting star ratings and reviews for your products.
First of all, click on the Set up reviews integration button to add to integrate the review app with iCart.
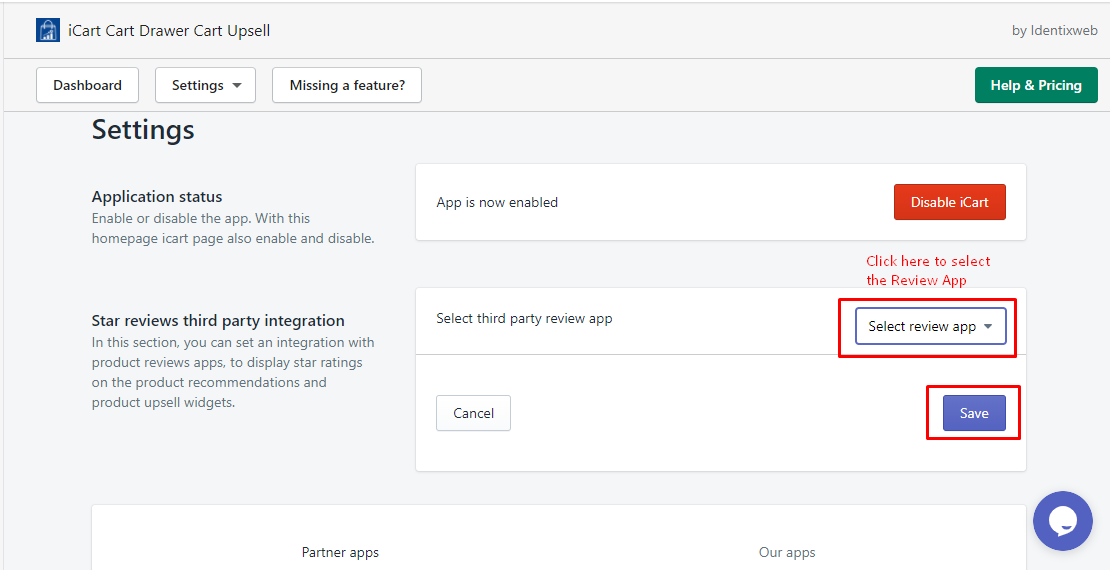
It will redirect you to the iCart Settings page where you can select the review app. Select the Review app you are currently using in your Shopify store and click on the Save button.
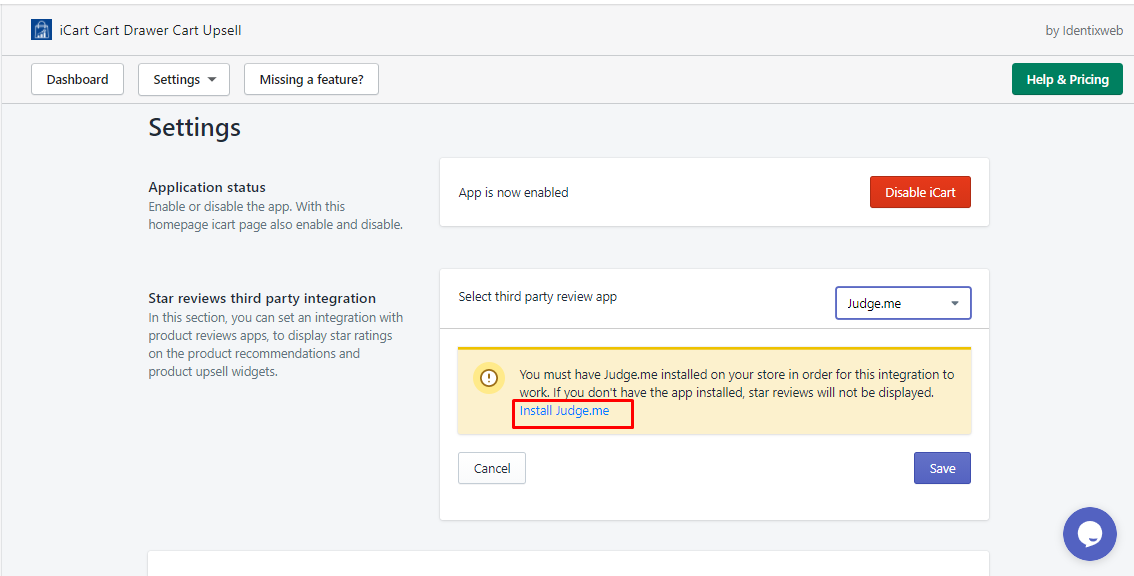
If you are not using any review app, then you may need to install it.
To install a Shopify review app:
- Click on the Select review app and choose the review app you want to install.
- Click the install app link and complete the installation process.
Now, come back to iCart app > Customize > Product Bundle widget > Star Integration.
Check the Display star reviews checkbox to enable this feature. In any case, if you want to change the review app, then you can modify the integration by clicking on the link “click here”.
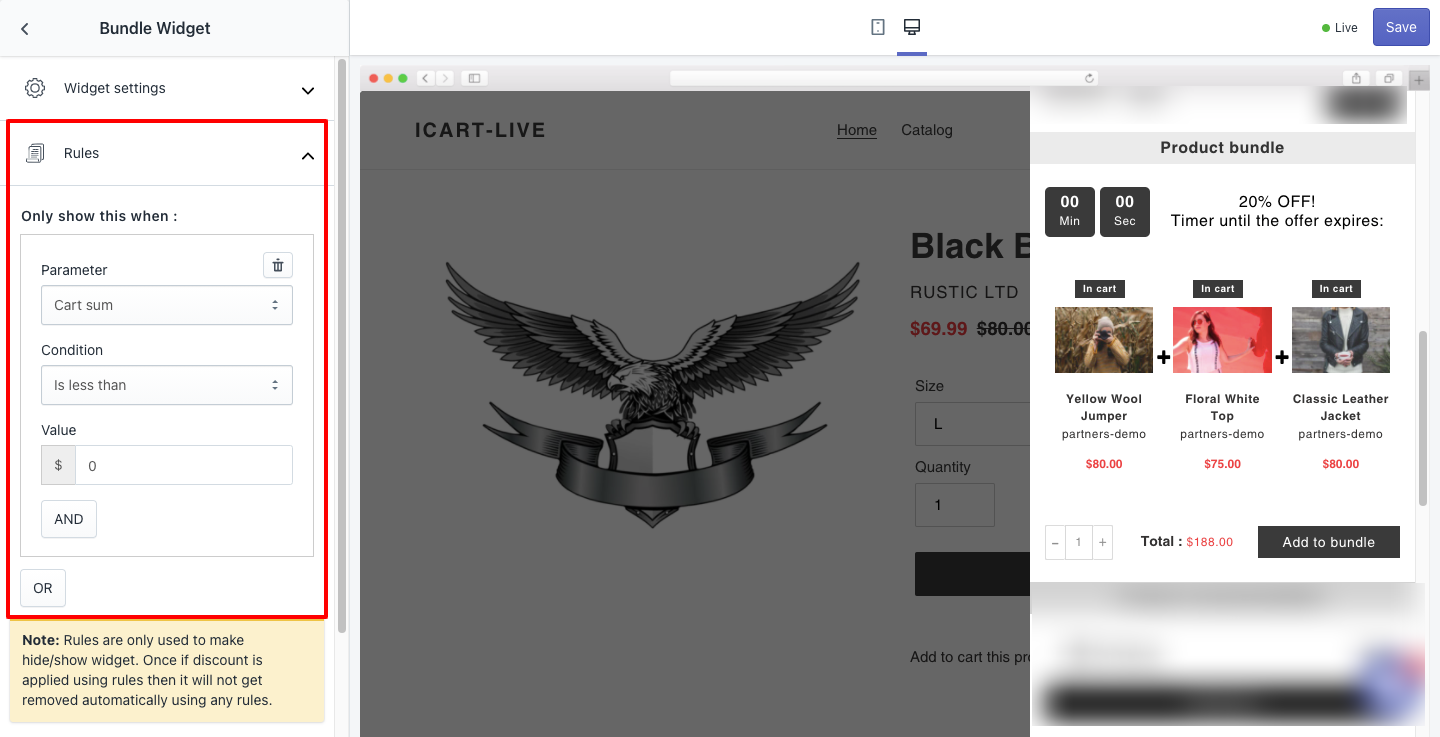
Rules
Rules are used to hide/show the Product Bundle widget. Once the discount is applied using these rules then it will not be removed automatically using any rules. This option allows you to change your product bundle offer based on different parameters like:
Parameter
You can change the condition based on different parameters like cart sum, number of items in the cart, a specific item, a specific collection, product tags, and user location.
Condition
You can set the condition from any of these options: is greater than, is lesser than, equals.
Value
Here you can enter the value that your customer’s cart must contain.
Basically, this Rules option provides you 2 conditions i.e AND, OR.
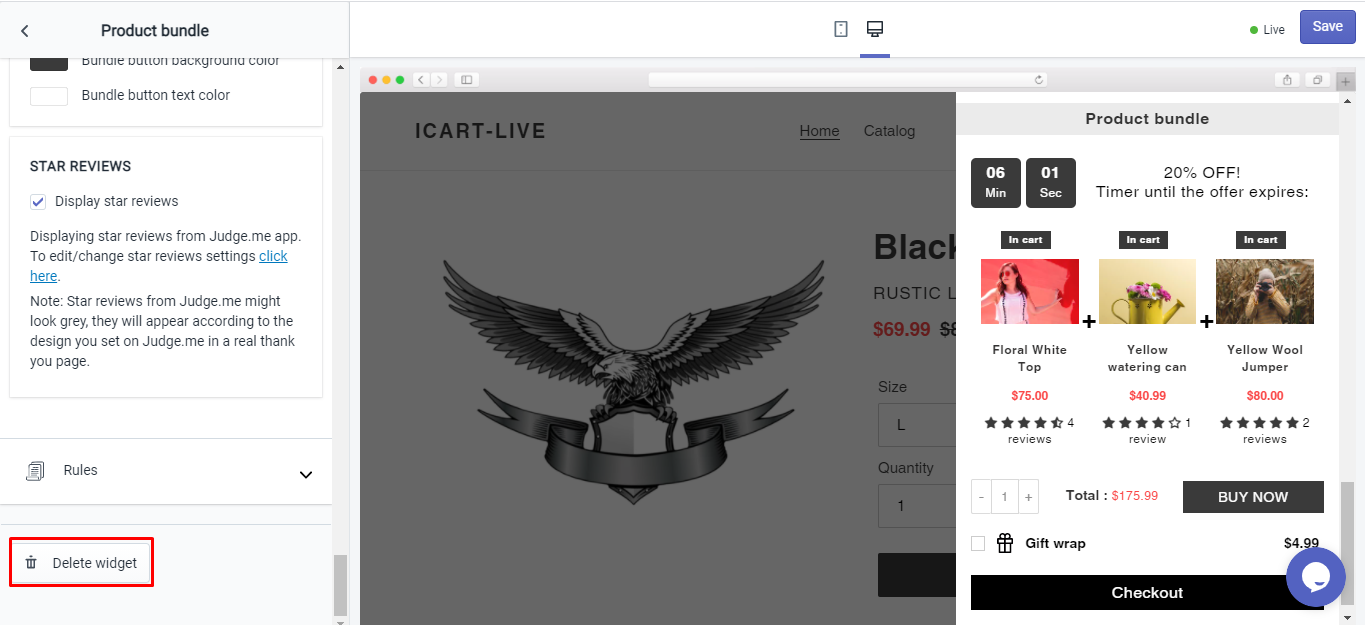
Delete Widget
If this widget is no longer needed and you want to remove it, then you can click on the Delete widget button.
Make sure to click on the Save button after any modification you made in the widget.
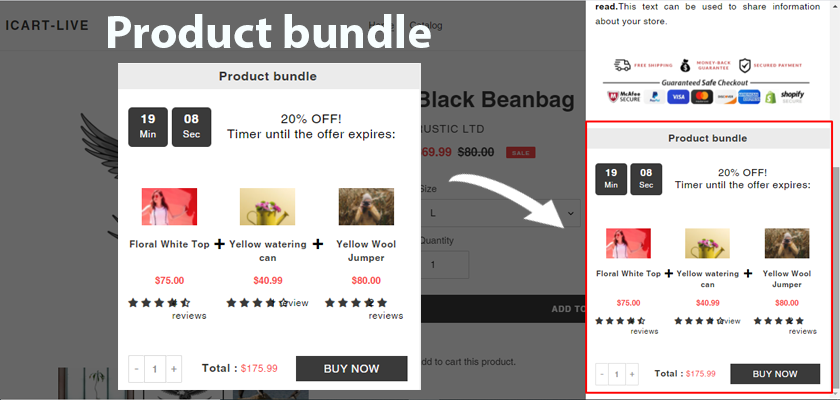
After adding this widget to your store it may look like this:
















































About the author
Sagarika Das