
When researching ecommerce platforms, we found over 7,313,810 online Shopify stores. When working with advanced Shopify API techniques and building an app for Shopify, it is important to understand and use the different API versions. These versions allow developers to create apps that work well with Shopify stores.
This guide will cover the different types of Shopify API and pricing plans and share tips for mastering API.
What is Shopify API?
Shopify APIs allow developers to build and launch apps that enhance the functionality of Shopify stores, helping merchants improve their businesses.
API works with two data formats, XML and JSON. It allows you to interact with stored data using common requests like GET, POST, PUT, and DELETE. This allows you to manage many elements, categories, customers, orders, and products.
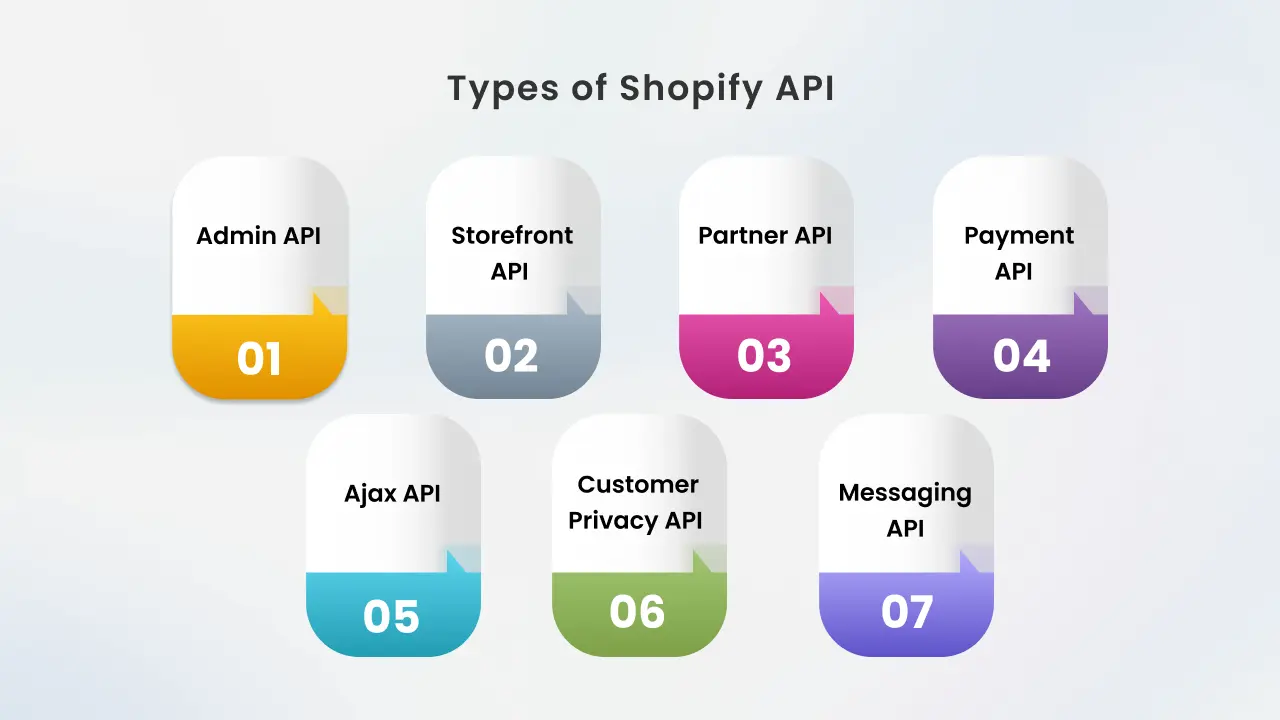
Types of Shopify API
Shopify offers several APIs, each designed for different purposes and functionalities. Here’s an overview of the main types of API:
Admin API
Admin API is a key tool for improving the functionality of your Shopify store. It supports both GraphQL and REST and gives developers the flexibility to create solutions.
For example, you can use the following GraphQL query to create a customer and get their ID.
When setting up the app, the merchant must authorize access within specific boundaries and remember safety and control. However, all requests face certain API limitations. The way these are managed varies between GraphQL and REST. Admin GraphQL API uses a different system, measuring each request in cost points. The default limit is 1,000 cost points per minute. The Admin REST API allows 40 requests per minute, equivalent to 2 requests per second.
Shopify-supported libraries make it easy for developers to build fast and reliable apps using familiar tools. They also help create custom solutions to improve the store experience for both merchants and customers.
Storefront API
The storefront API lets developers create custom online stores and interactive shopping experiences directly on Shopify’s front end. This is perfect for headless commerce setups, allowing store owners to fully control their eCommerce site design and features.
For example, To Search for products with a specific query, you can use this GraphQL query:
This API is commonly used for building unique storefronts, integrating with mobile applications, and personalizing shopping experiences, such as managing abandoned carts. The Storefront API, which operates with GraphQL, provides eCommerce functionalities, including live chat and multiple payment options. Importantly, it is an unauthenticated API accessible in a read-only capacity without requiring login details.
The Shopify API usage limitation for unauthenticated users (e.g. public storefront) is 60 seconds per minute (or 1 request per second). For authenticated users(e.g. authenticated storefront API ), the rate limit is higher, allowing up to 4 requests per second (240 requests per minute).
Partner API
The Partner API gives Shopify partners easy access to their partner dashboard data, simplifying both front-end and back-end processes through automation. It allows partners to retrieve important information such as transaction details affecting earnings, job listings from the expert's marketplace, and app event data.
This data is used primarily for analysis and decision-making. This API is available only through GraphQL, ensuring secure and efficient data retrieval while enforcing request rate limits.
For example, you can use the following REST API POST request to create a new app for your Shopify partner.
Payment API
This API allows Shopify partners to manage and customize their payment gateways. It also supports tasks such as setting up payment information, handling refunds, and managing transactions.
It is available through GraphQL and includes a rate limit for each request. Developers must follow a specific process to submit, set up, and release their payment app extension for approval, transforming it from a public app into a fully functional payment solution.
For example, You can use the following REST API request to process a payment with Shopify’s payment gateway.
Ajax API
It offers a set of simple REST endpoints designed to enhance Shopify themes and improve performance. It helps integrate key features like adding items to the cart, updating cart totals, suggesting products in searches, and showing related items.
This API is easy to use because it doesn’t require authentication—there is no need for access tokens or API keys. It returns data in JSON format, making it compatible with Shopify themes. Developers can use the Ajax API without worrying about hard limits, allowing them to create more dynamic and engaging shopping experiences.
For example, You can use the following Ajax request to add a product to the cart:
Customer Privacy API
This API helps manage cookie consent for tracking customer data. This JavaScript API, available through the global window object in Shopify, makes it easy to collect and manage consent in line with GDPR and CCPA regulations.
It allows developers to implement features like consent banners and handle tracking and data export while respecting privacy laws. This makes compliance and builds customer trust by managing data transparently. With this API, Shopify stores can effectively handle customer consent and data privacy.
For example, You can use the following JavaScript code to manage consent for tracking.
Messaging API
This API allows developers to send and manage messages directly through Shopify’s central inbox and communicate with customers and businesses across messaging apps like Facebook Messenger and SMS.
To get started, developers must contact the Messaging API team to set up their Inbox callback URL and request merchant authorization to access their shop data. This API, available on the web, Android, and iOS, helps merchants combine and manage conversations from various platforms in one place, improving customer service.
For example, You can use the following REST API request to send a message to a customer.
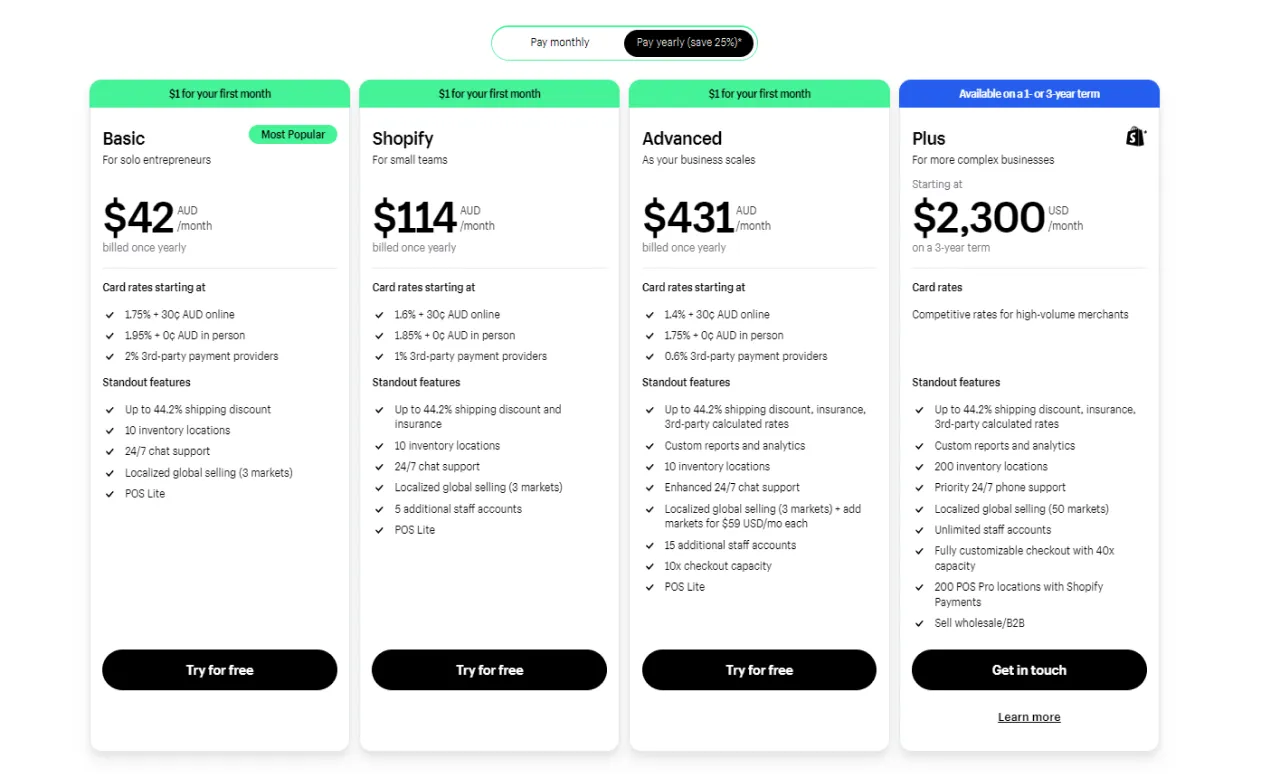
Shopify API Pricing - Choose Accordingly to Your Requirements
Shopify offers pricing plans, each designed for different levels of API usage and business needs. Higher-tier plans offer increased API access, making it necessary to choose the right plan based on your store’s needs.
Choosing the right plan based on your store’s API needs is necessary to help you get the most out of Shopify and improve performance as your business grows.
Read more about the guide to Shopify pricing plans.
Tips for Mastering Shopify API
Here are some tips to help you get good at using the API:
Start with the Basics
When learning about Shopify's different APIs, like REST and GraphQL, you need to understand how these APIs connect with Shopify stores and what data they can access.
Shopify's API documentation offers detailed guides and examples. Read through these resources to get a clear idea of how to use the APIs effectively.
Use GraphQL for Efficiency
Shopify's GraphQL API is more efficient than the REST API. It lets you request only the data you need, which means fewer requests and better management of rate limits. With GraphQL, you can specify exactly what information you want, reducing data transfer and making your app faster.
Understand Rate Limits
Shopify APIs have rate limits (e.g., 40 requests per minute for REST). Check your API usage to stay within limits. If you get close, use throttling and backoff strategies to prevent overloading and blocking.
Keep Up with API Version Updates
Shopify frequently updates its APIs, so it's important to use the latest version to access new features and avoid problems. Ensure your code is flexible and ready to handle changes when new versions come out.
Engage with the Developer Community
Join Shopify's developer forums, attend webinars, and connect with fellow developers to share knowledge and gain insights from their experiences. By actively participating, you can stay updated on best practices and new trends.
If you create valuable tools or scripts, consider contributing them to the community. Sharing your work helps others and invites feedback and opportunities to improve your skills.
Create a Shopify API For Store Management
This allows you to show advanced functionality and drive growth. With the API, you can customize your store’s features, automate daily tasks and integrate with external systems effortlessly. This tool enables you to optimize store operations, enhance the customer journey, and scale your business effectively. By leveraging the API, you can build a designed solution that meets your unique needs.
Wrapping Up
To master the Shopify API, select the plan that best fits your needs and keep up with updates on new API versions. Following API integration best practices for Shopify to manage your API connections will help you build solid, custom solutions that improve your store’s performance.
FAQs
1. What is the rate limit for API?
Shopify sets rate limits to control API usage and ensure fair access for all users. These limits vary by API type (REST or GraphQL) and endpoint.
2. What programming languages can I use with API?
It can be used with any programming language that supports HTTP requests and responses. Popular choices include Javascript, Python, Ruby, PHP, and more.
3. What are some examples of effective Shopify API integration?
Some current Shopify apps that effectively use their APIs include Klaviyo, Refersion, Yotpo, and smile.io.
4. How do I handle API errors?
API errors typically include a status code and an error message. To handle them, check the code response codes and messages. Implement error handling if needed.










About the author
Bhavesha Ghatode
Explore Content with Bhavesha, a passionate and dedicated technical content writer with a keen understanding of e-commerce trends. She is committed to sharing valuable insights, practical assets, and the latest trends that can help businesses thrive in a competitive environment.