
Customizing your homepage or product page is common, but have you ever considered customizing your collection page? You can modify the look of your collection page by adding dynamic data using Shopify Collection Metafields.
In this article, you will learn how to improve your Shopify collection page with special content using Collection Metafields.
Need help with other types of Shopify 2.0 metafields? Check out these helpful guides:
What are Shopify Collection Metafields?
Shopify 2.0 metafields lets you create custom fields for your Shopify collections. Like other metafields, they enable you to store additional information about your product collections in your online store.
While the collection page typically shows a list of products within the same category, along with the collection name, description, and product filters, collection metafields Shopify lets you improve this page, making it look unique and more attractive.
How to Set Up Shopify Collection Metafields
For Example:
An online clothing store has three collections: Men, Women, and Kids. The store offers the following discounts:
The store owner wants to display these sale details on each collection page, along with a countdown timer indicating the time remaining for each discount.

To show different sale offers for each collection, you'll need to create collection metafields to store the offer details. Here’s how to create collection metafields in Shopify:
Creating Collection Metafield Definition
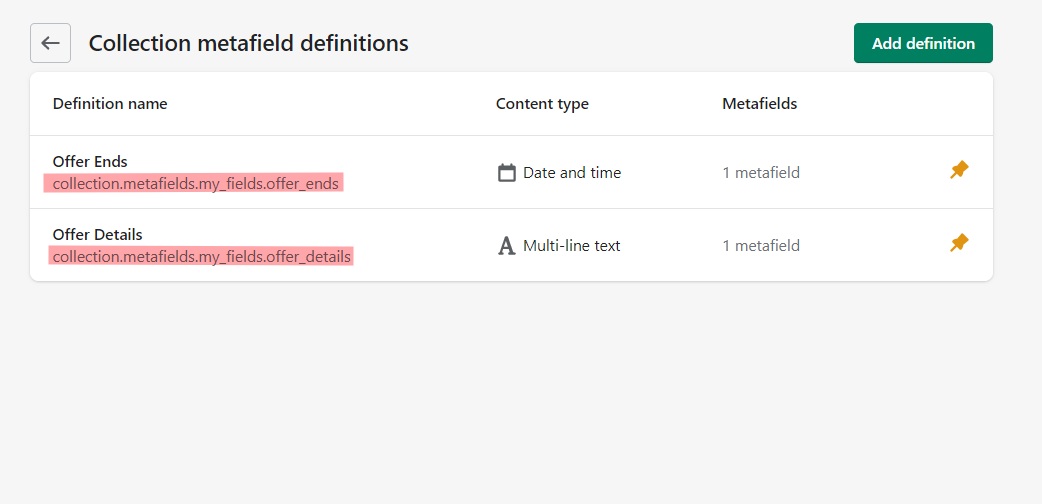
To show sale details and a countdown timer on the collection page, you must store two values: (1) Sale title and (2) Sale expiry date & time. To achieve this, follow these steps to create two metafield definitions:
1. Create the Offer Details Metafield:
2. Create the Offer Ends Metafield:
Setting up these two metafield definitions allows you to manage and show the sale details and the countdown timer on your collection pages.
Let's begin the mission!
Steps to Add Collection Metafield Definition
Step 1: Log in to your Shopify admin.
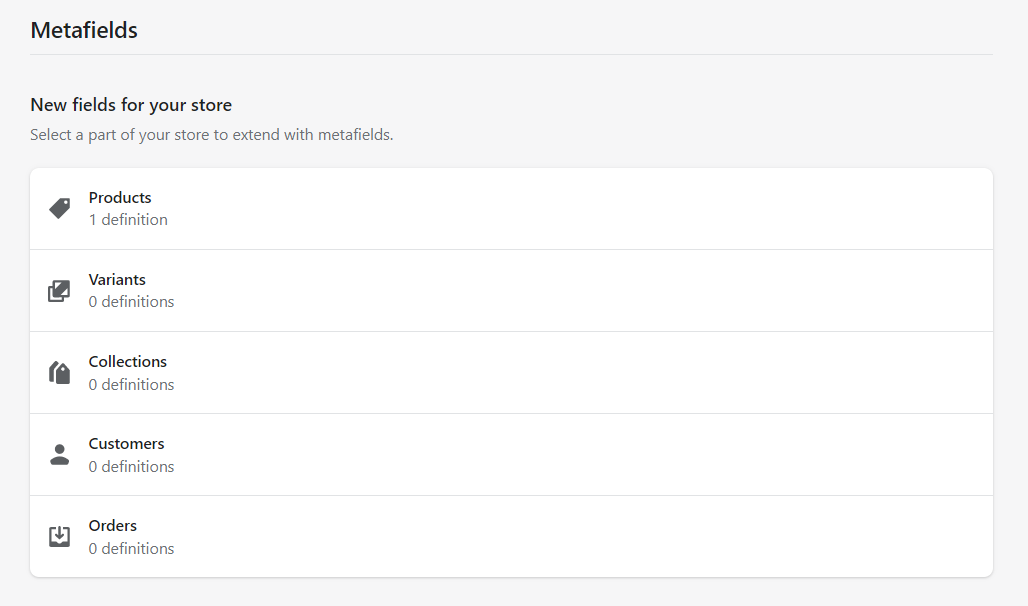
Step 2: Go to Settings > Metafields.
Step 3: Select Collection in the metafields type.

Step 4: Click on the Add definition button.
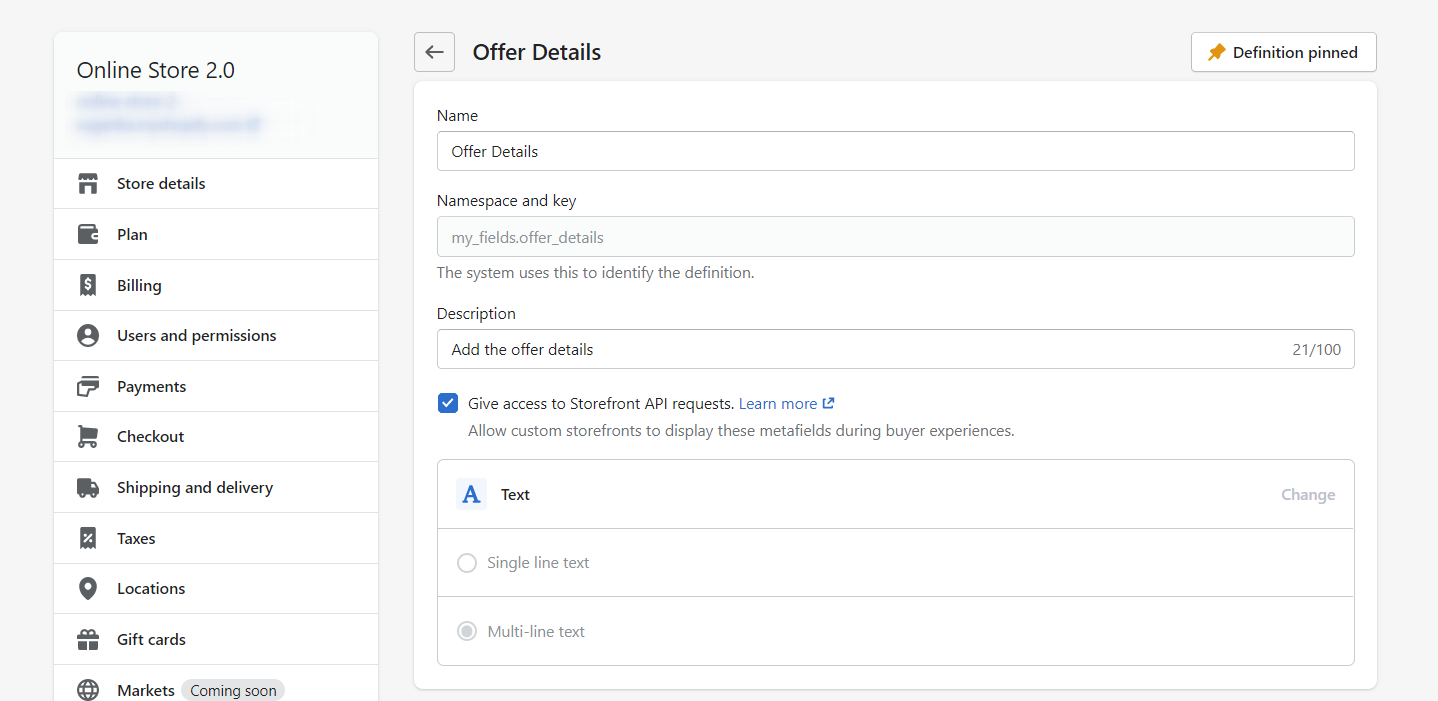
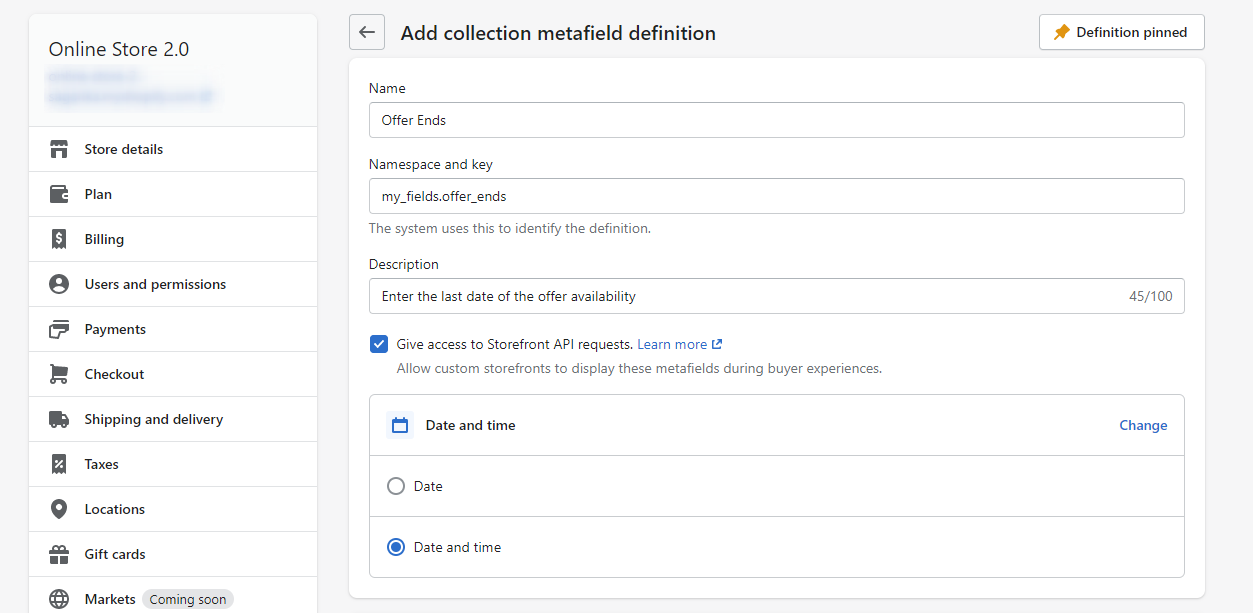
Step 5: Give a name to your collection metafield definition.
Step 6: Keep the Namespace and key as it is. The system will use it to identify the metafield definition.
Step 7: Add a description to your metafield definition (optional).
Step 8: Check the Give access to Storefront API requests option.
Step 9: Select a content type from the list.
Step 10: Based on the content type you select, you will get different Validation options for the metafield values. Make sure you set the validation rules carefully.
Step 11: Hit the Save button. The Offer details metafield will look like this:

Now, follow the same steps to create another metafield definition, i.e. Offer ends.

Adding Values to Shopify Collection Metafields
After creating the metafield definitions, now it's time to add values to the collection metafields.
Steps to add values to collection metafields
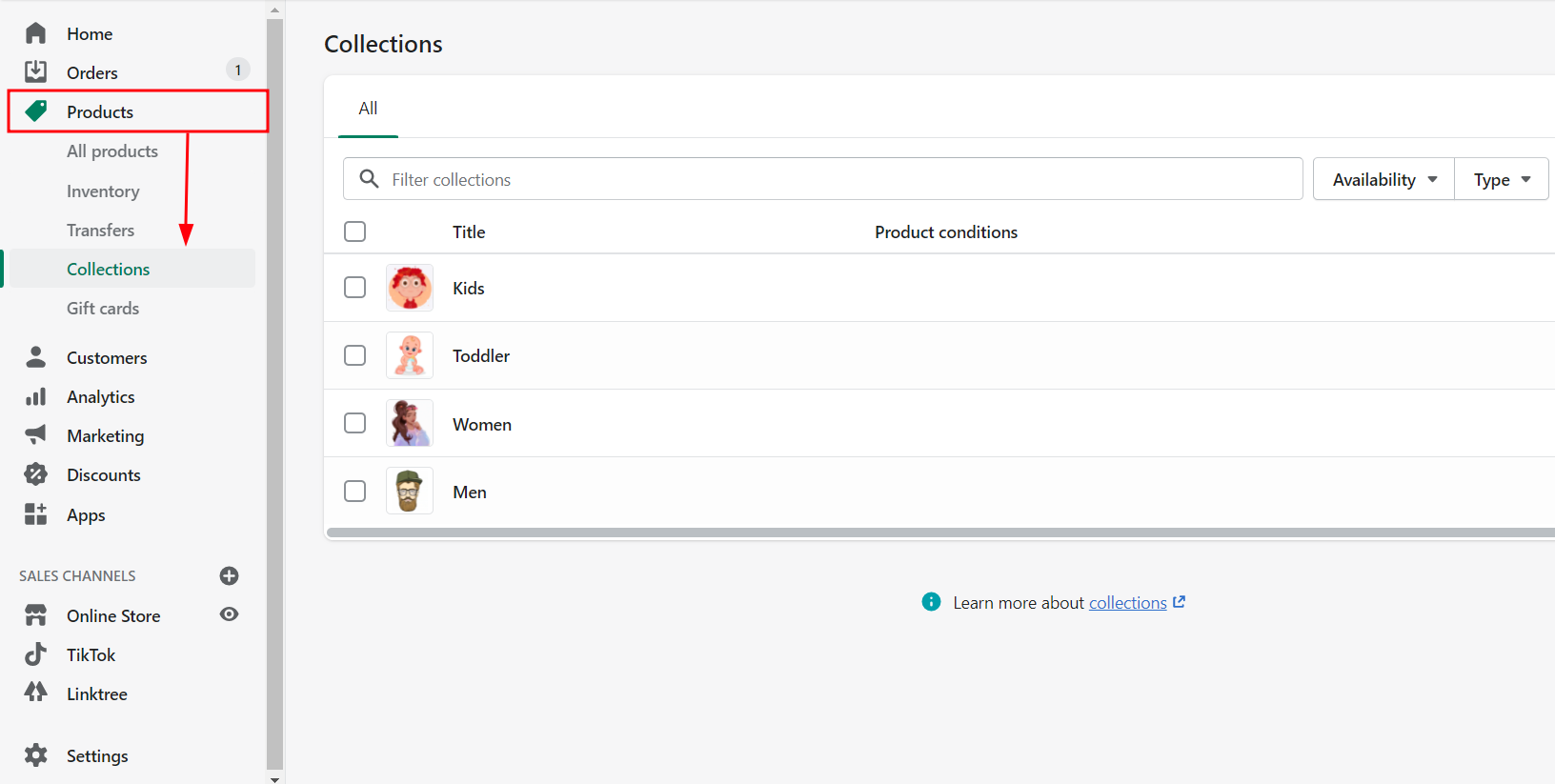
Step 1: From the Shopify store admin, go to Products > Collections.

Step 2: Click on any Collection.
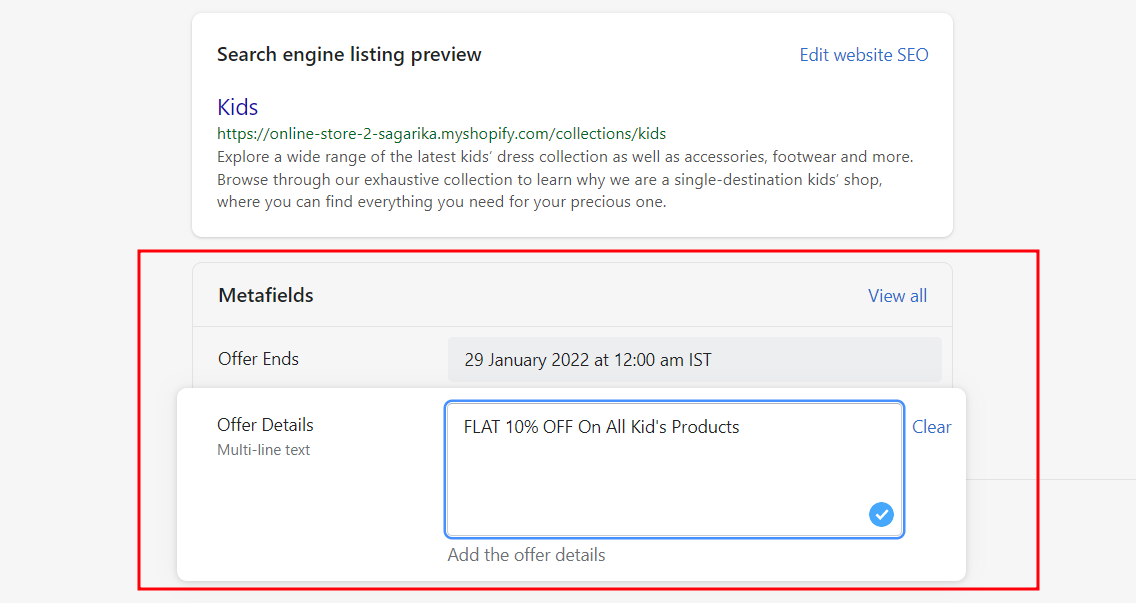
Step 3: Scroll down to the Metafield section on the collection page.
Step 4: Enter the value in the metafield as shown below.

Step 5: Save the changes.
Similarly, you can add offer details to other collections.
Displaying Collection Metafields in Shopify
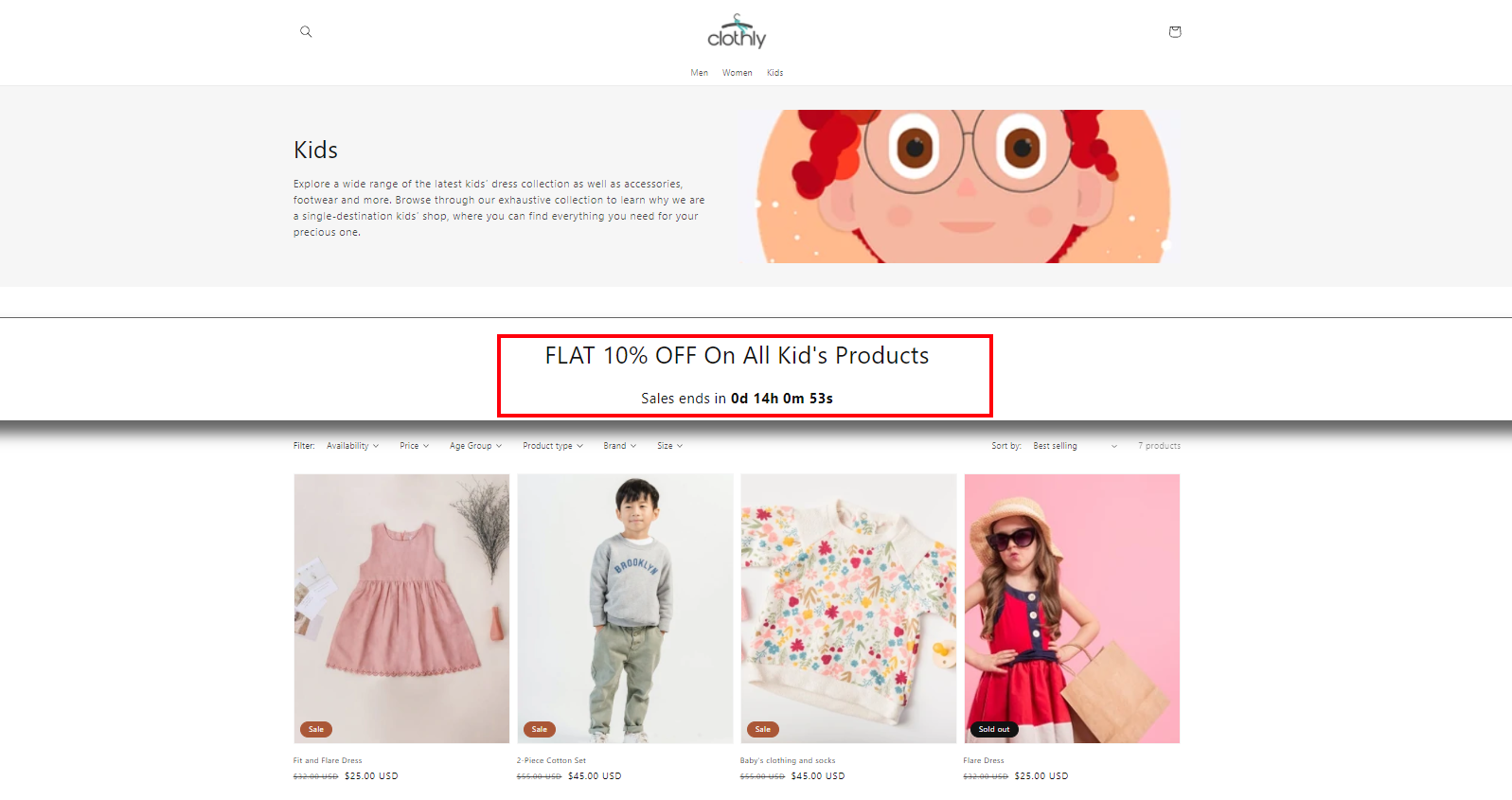
Now, we can show the Sale details on the collection page.
Steps to show Shopify collection metafield liquid values
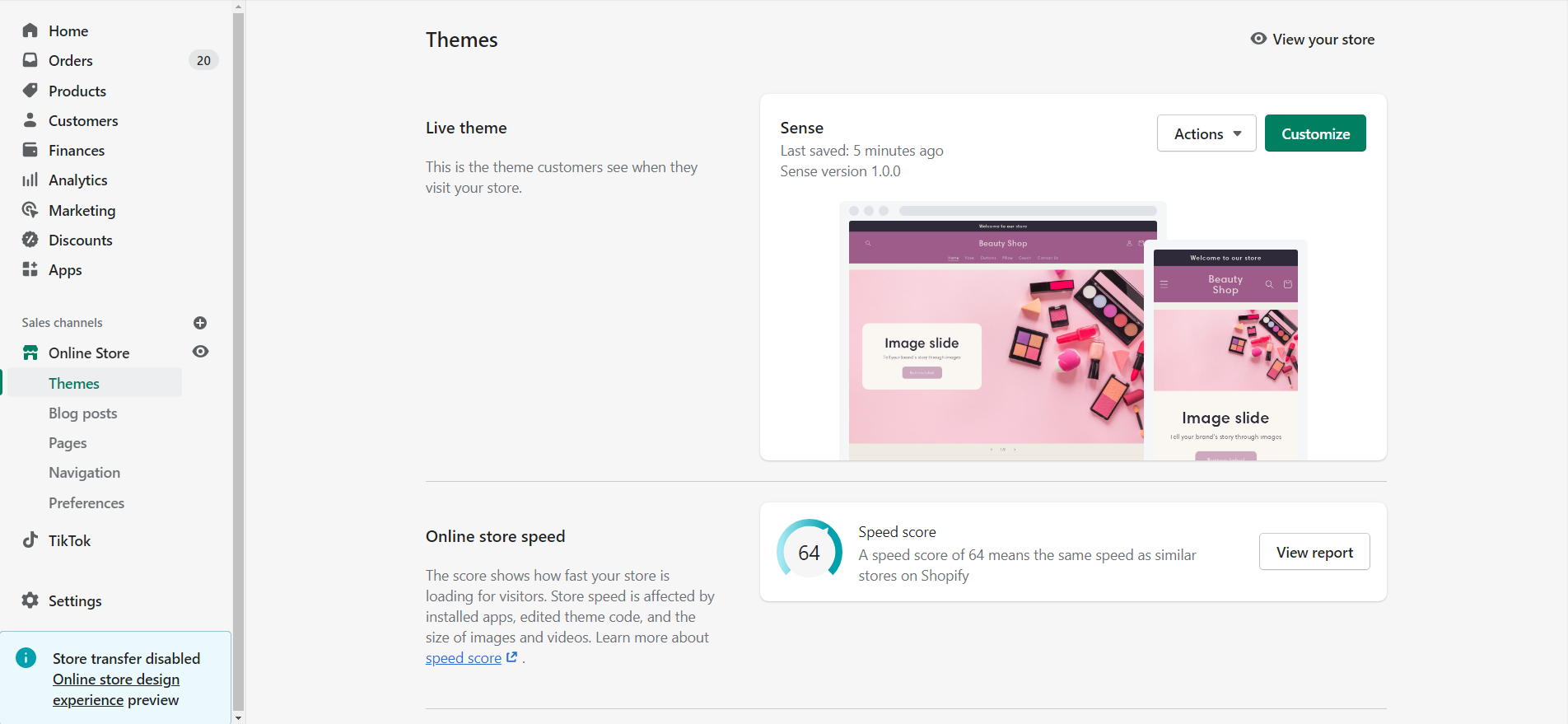
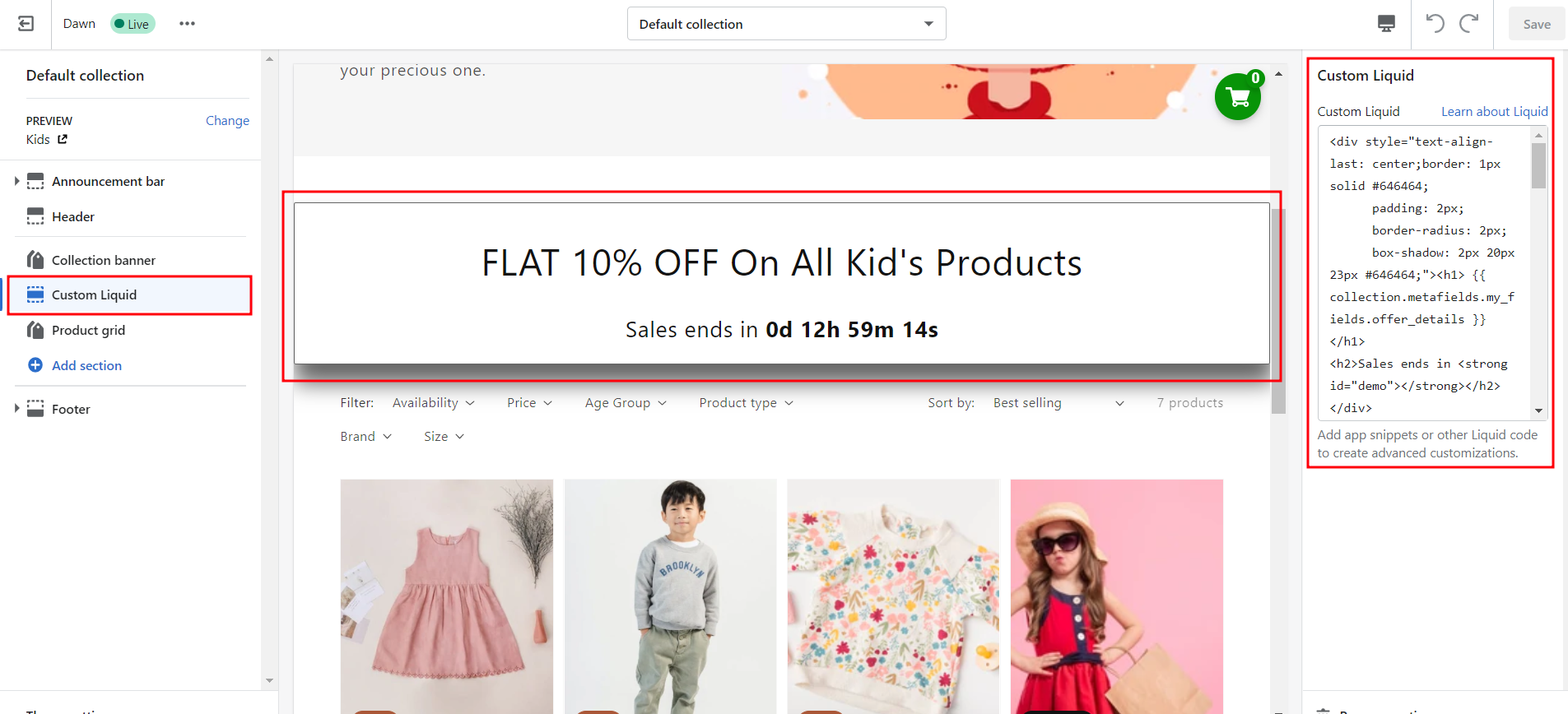
Step 1: Go to the theme editor by Online store > Themes > Customize.

Step 2: Open the Collection template by Collections > default collection.
Step 3: Under the Collection banner section, add a "Custom Liquid" section.
Step 4: Copy the below code and paste it into the custom liquid box.

Here, we have accessed the metafield using collection.metafields.my_fields.offer_details and collection.metafields.my_fields.offer_ends that represents the namespace and key of the collection metafields we created recently.
Step 5: Replace collection.metafields.my_fields.offer_details and collection.metafields.my_fields.offer_ends with your collection metafields namespace. You can find your metafield namespace in Settings > Metafields > Collections. Simply copy the namespace below the metafield name.

Step 6: Save the changes.
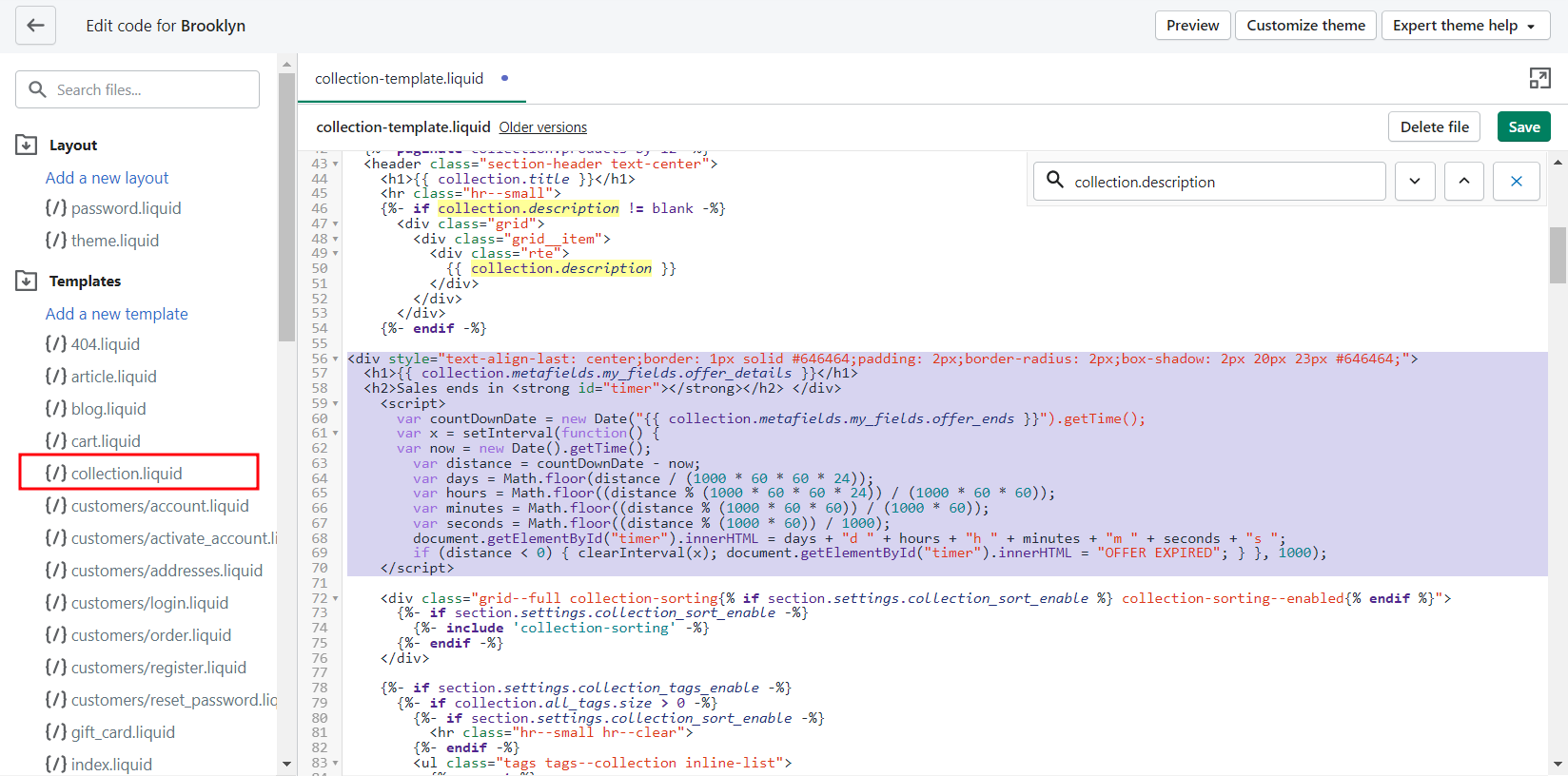
To Be Remember: In this guide, I am working with the Shopify 2.0 Dawn theme, where I utilize the Shopify liquid collection, such as the “Custom Liquid” block, to display the collection metafields. If you’re using a different Shopify theme or an earlier version, please follow the instructions below to integrate collection metafields into your collection pages.
First, open the collection-template.liquid file from the Section folder and search for collection.description code. Copy the above code and paste it after the </div> tag (estimate line no. 55). Don't forget to save the file.

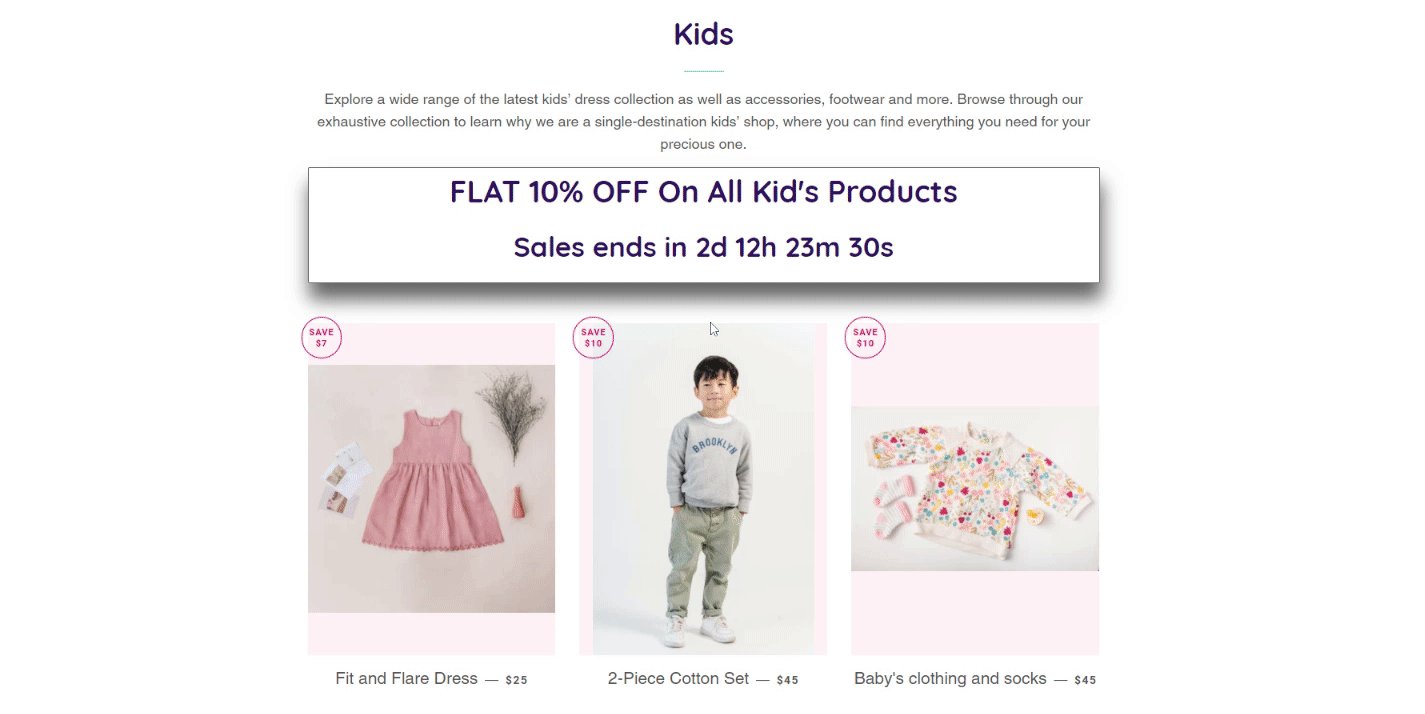
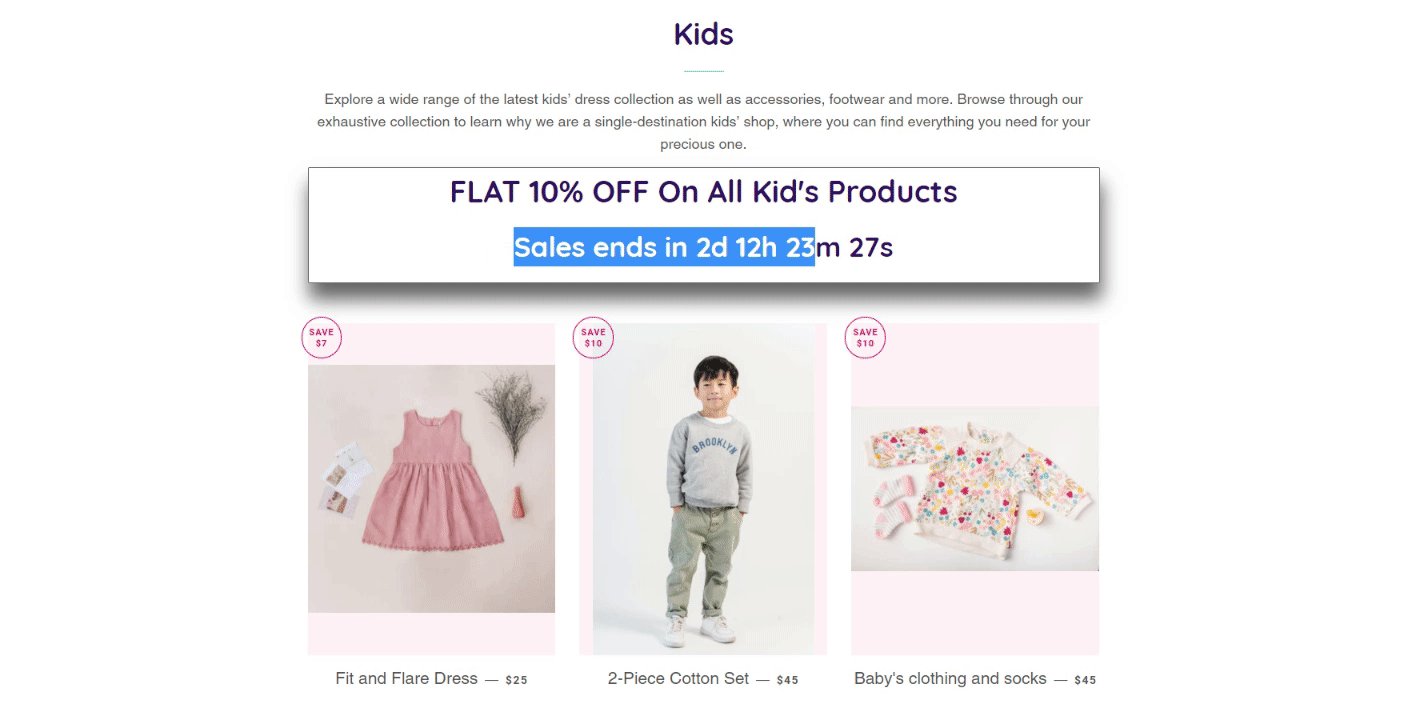
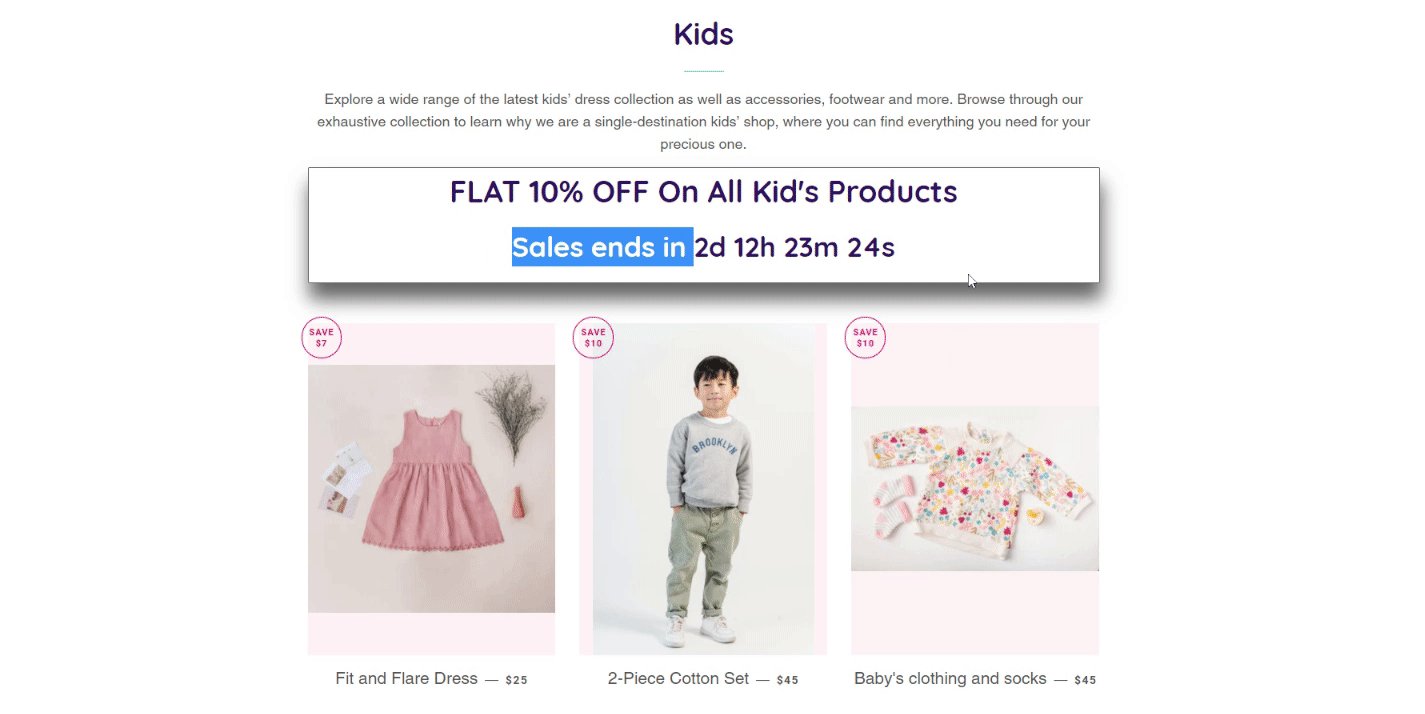
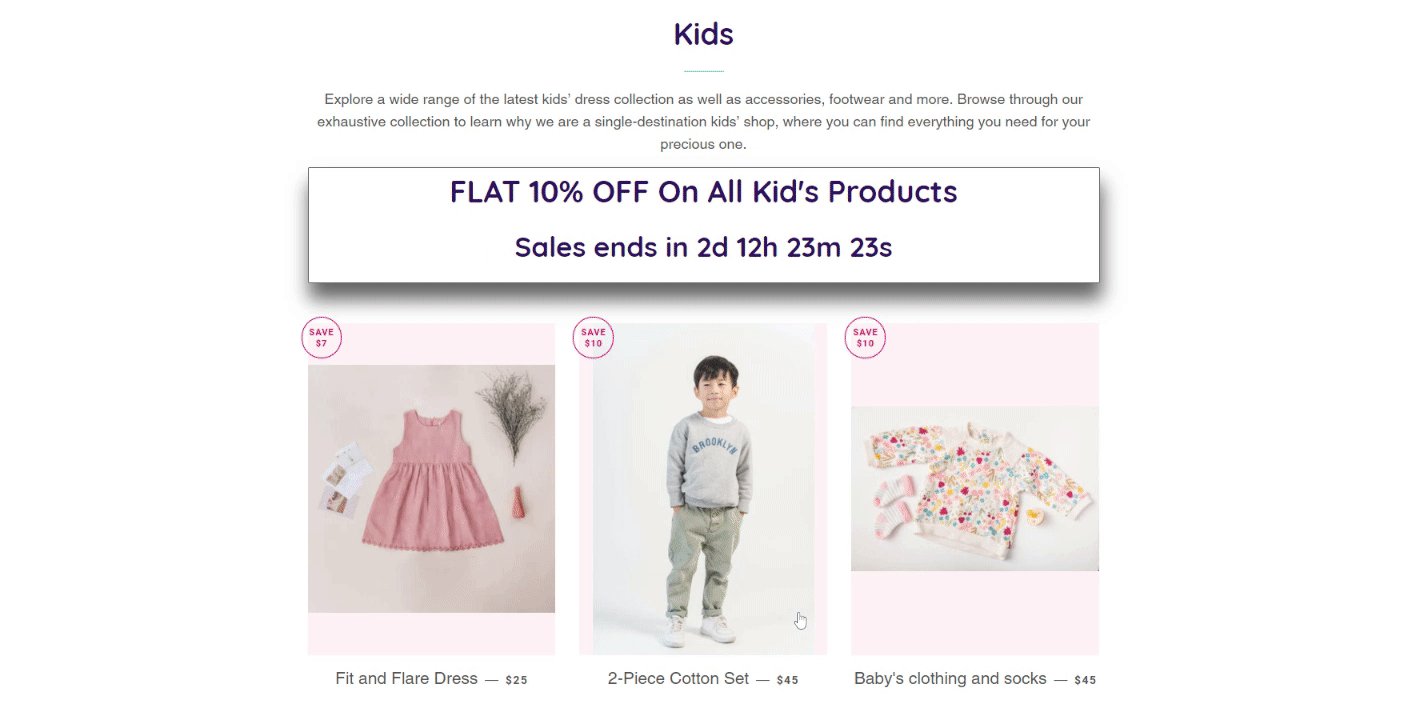
That's it! We are done with adding Shopify collection metafield to the store. Lets's check the output.
I have set the Offer expiry to 31 January 2022 and today's date is 28 January 2022.
Wrapping Up
This guide clearly explains Shopify Collection Metafields and how to use them to enhance and customize your collection pages. Following the steps, you can manage and display important sale details, including titles and expiry dates, to create a more engaging shopping experience for your customers.
We encourage you to explore our blog section if you have any more questions or need further assistance with customizing your e-commerce store.
FAQs
1) How do I create a Collection Metafield in Shopify?
To create a collection metafield, go to your Shopify admin, navigate to Settings > Metafields, and select Collections. From there, add a new metafield definition and choose the content type (e.g., Text, Date & Time) based on your needs.
2) Can I manage metafields for multiple collections?
Yes, you can create and manage metafields for each collection individually or use bulk editing tools within Shopify or third-party apps to apply metafields across multiple collections.
3) What types of content can I store in Collection Metafields?
Collection Metafields can store many types of content, such as text, numbers, dates, and more. This flexibility allows you to customize your collection pages with specific data, such as sale information, special notes, or additional images.
4) Do metafields affect my store’s performance?
When used properly, metafields have less impact on your store’s performance. Its important to manage them efficiently to avoid adding unnecessary data that could slow down your site.












About the author
Sagarika Das
Sagarika Das is a content writer with a passion for the ecommerce world. She crafts engaging, SEO-friendly content that helps online businesses connect with customers and grow.