
From the beginning of the e-commerce era, every business has a common goal – to offer the best customer experience. It depends on how you make unique and personalized experiences for them. No doubt, for offering a great user experience, you need access to more information about customers. Therefore, Shopify introduced 2.0 metafields. Using Shopify Customer Metafields you can store custom data about your customers and use them to improve their shopping experience with you.
In this guide, you will learn about the Customer metafields in Shopify. Want more information about other metafields available in Shopify? Here are the dedicated guides for Shopify metafield types:
Shopify Customer Metafields
The customer metafields in Shopify are meant to store additional information about your customers in your store. By default, the customer section has limited options to store customer details, which you can extend using the Shopify customer metafields.
You can store custom fields like customer birthdays, multiple emails or contact numbers, profile pictures, and many more with the help of customer metafields in Shopify.
Let’s see how to create customer metafields in your Shopify store.
How to Add Customer Metafields in Shopify
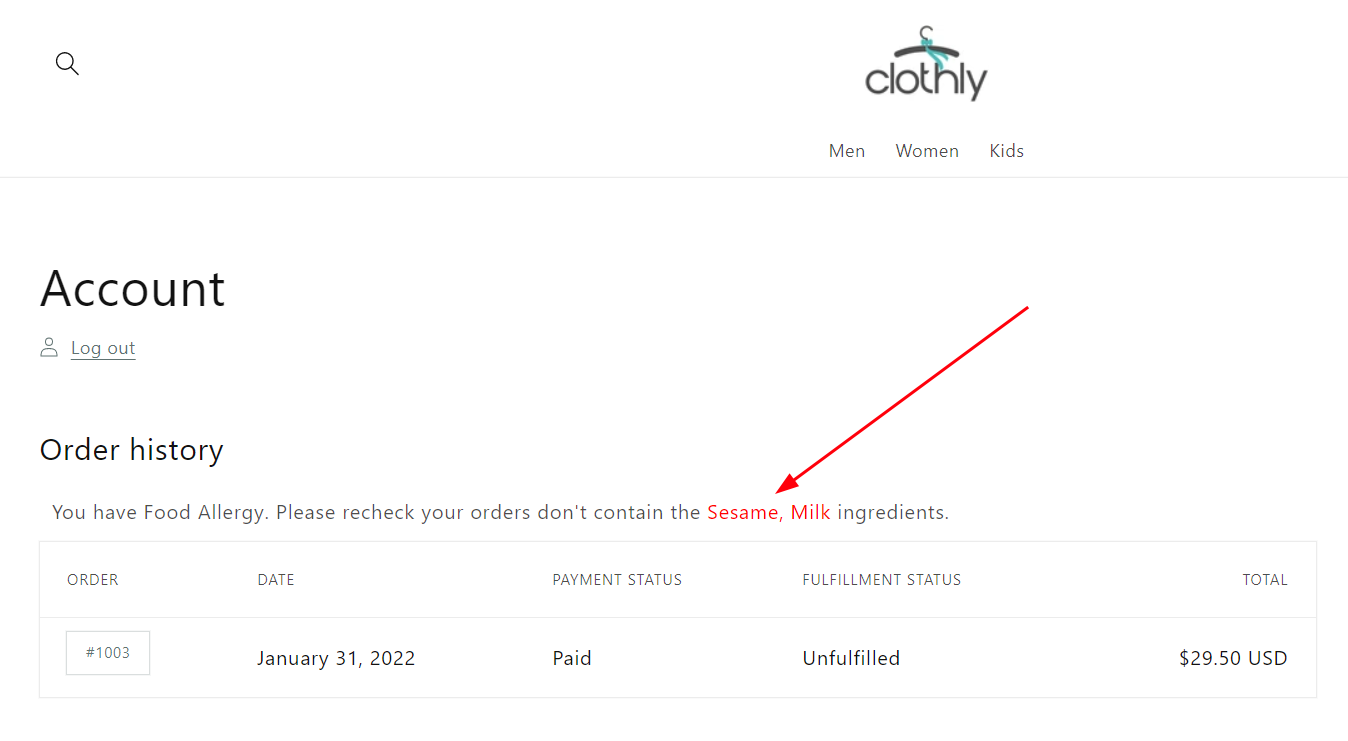
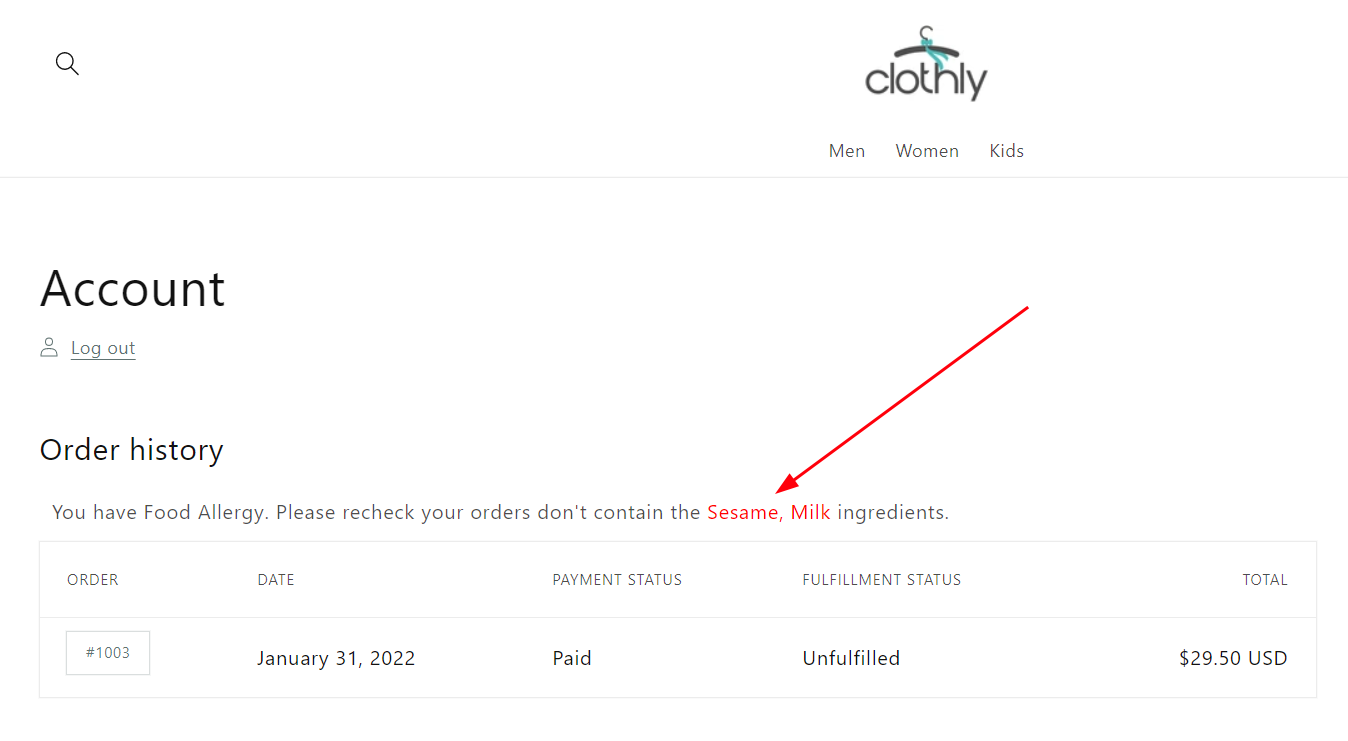
Goal: An online restaurant wants to store what food allergies its customers have and remind them to verify the orders if the customer has orders in his/her account, as shown in the picture.

To accomplish this, we can take the help of Shopify Customer Metafields. We’ll simply store the allergy info in the Shopify metafield on the customer detail page and show them when the customer logins to the account. Before showing the allergy details, we need to make sure whether the customer is having an allergy and whether he/she has orders in their account.
Let’s see the actual process step-by-step.
Creating Customer Metafield Definition
To add custom fields to Customers, first, you need to define the Customer Metafields in your store. For that, follow the steps given below:
Step 1: Log in to your Shopify store admin.
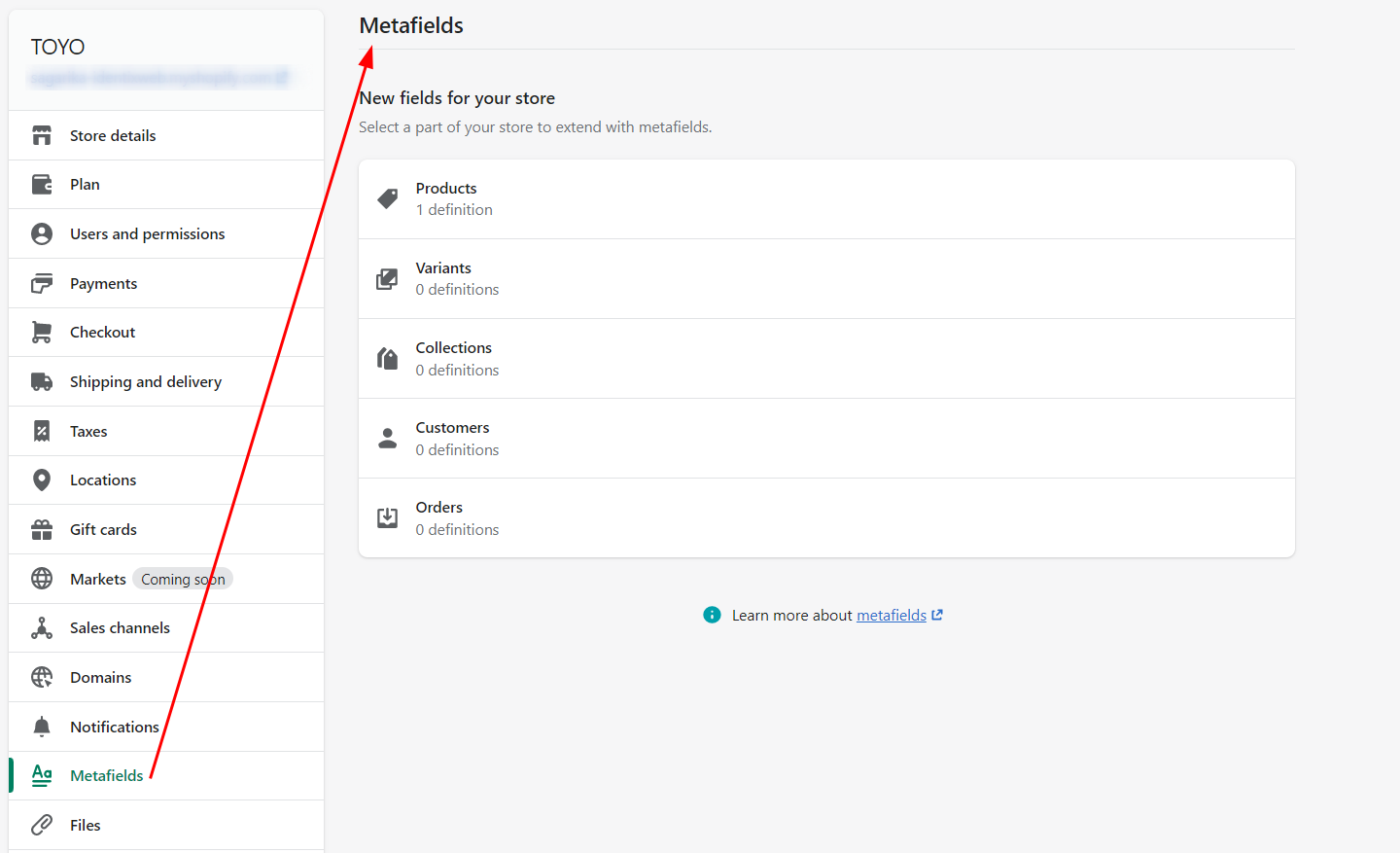
Step 2: Go to Settings > Metafields.

Step 3: Select Customer in the metafields type.
Step 4: Click on the Add definition button.
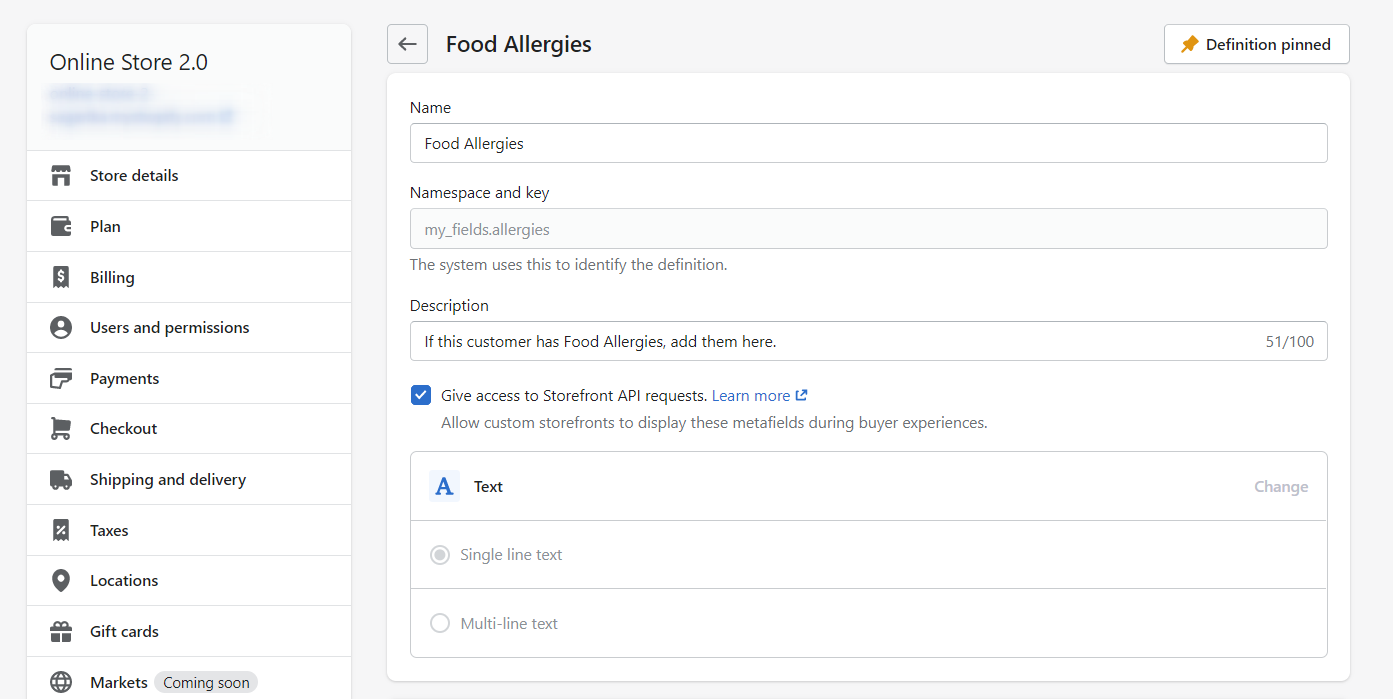
Step 5: Give a name to your customer metafield definition. I named it “Food Allergies”.
Step 6: Keep the Namespace and key as given. The system will use it to identify the metafield definition.
Step 7: Add a description to your metafield definition (optional).
Step 8: Check the Give access to Storefront API requests option.
Step 9: Select a content type for your metafield. Here, the Text type will be helpful for Food Allergies.
Step 10: Based on the content type you select, you will get different Validation options for the metafield values. Make sure you set the validation rules carefully.
Step 11: Hit the Save button.
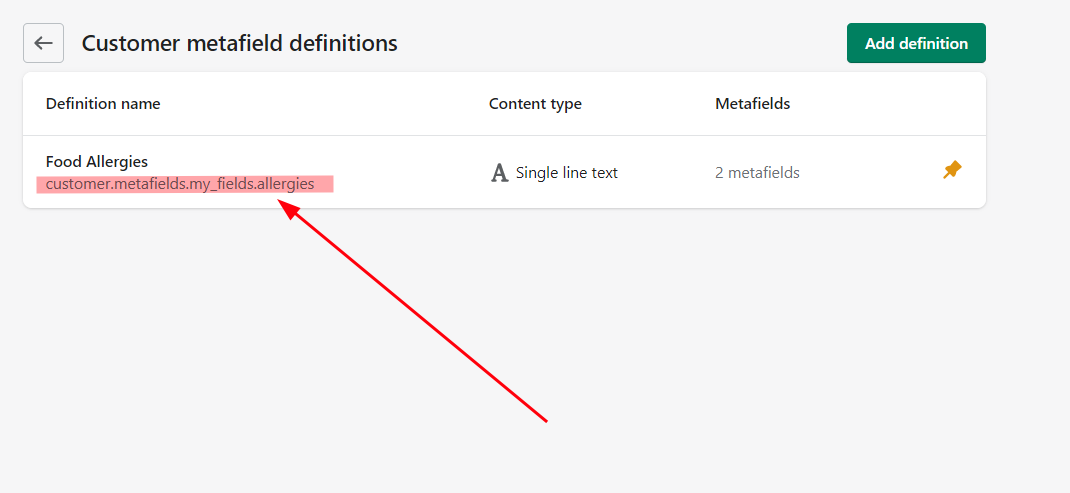
The Food Allergies metafield will look like this:

That’s it. This is the process of creating a definition for customer metafield. Let’s move to the next process, i.e., adding values to the recently created customer metafield.
Adding Values to Shopify Customer Metafields
After defining the metafield, now it’s time to locate them and add values to the customer metafields.
Steps to add values to customer metafields
Step 1: From the Shopify store admin, go to Customers.
Step 2: Click on any customer.
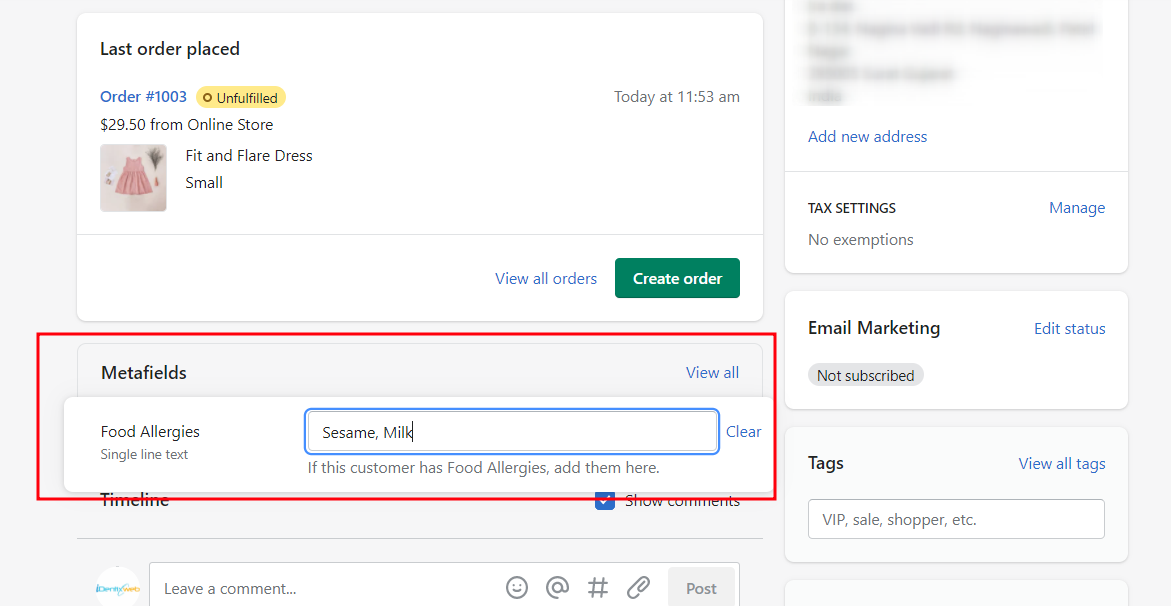
Step 3: Scroll down to the Metafield section on the customer page.
Step 4: Enter the value in the “Food Allergies” metafield as shown below.

Step 5: Save the changes.
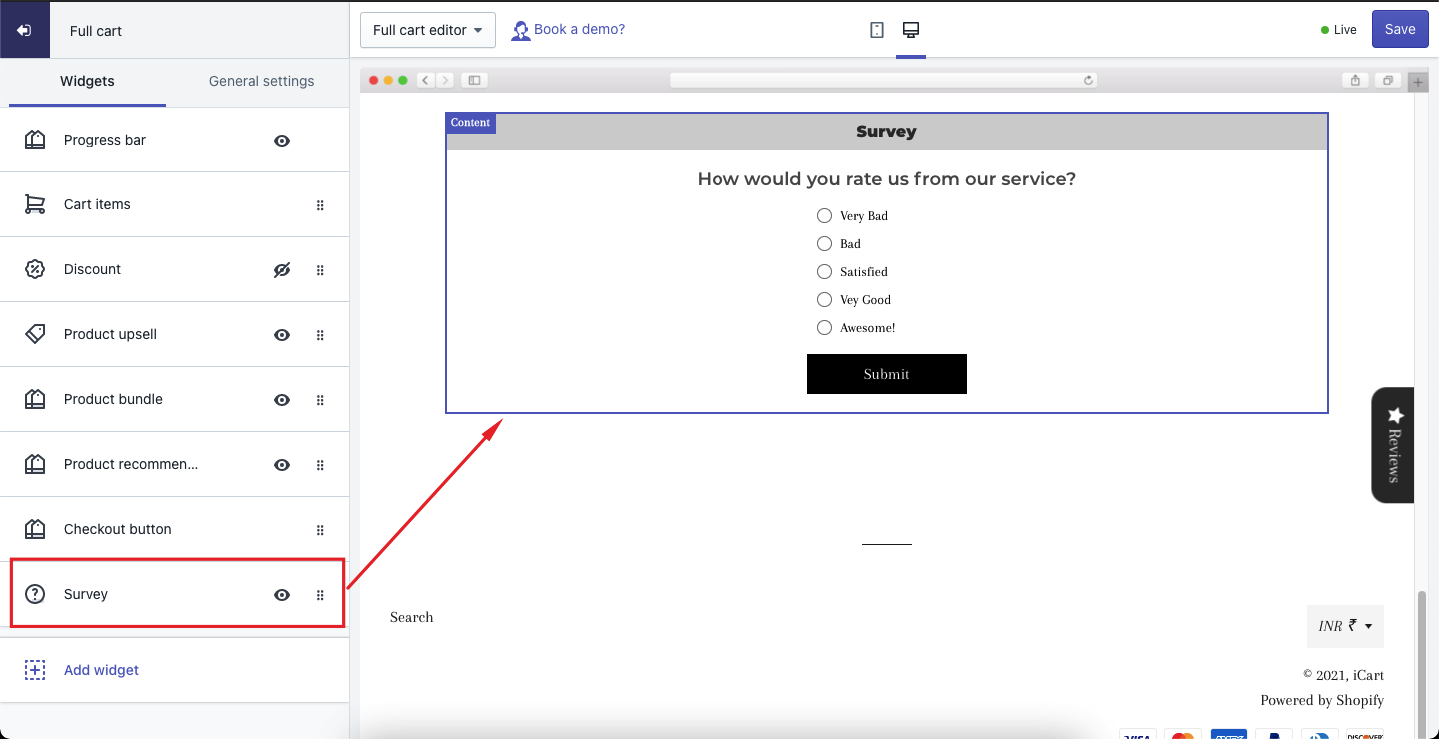
Here, we just added the values directly without getting them from the customer. But you may need to obtain these data from the customer first. Any idea how to do that? I would suggest you use the Survey widget of the iCart Cart Drawer Cart Upsell app in Shopify.

The Survey widget allows you to add custom questions to the shopping cart. So when the customer is about to place an order, you can ask questions that are important to your business. The data obtained using this widget will be saved on the app, which you can also download whenever you need. Isn’t that great? See, how to use the Survey widget. Before that, make sure to add the iCart Cart Drawer Cart Upsell app to your Shopify store.
Now, it’s time to display this metafield value on the storefront.
Displaying Customer Metafields in Shopify
Once you are done with adding values to the metafields, you can move forward with displaying the Customer metafield values on your Shopify store.
Steps to show Shopify customer metafield values
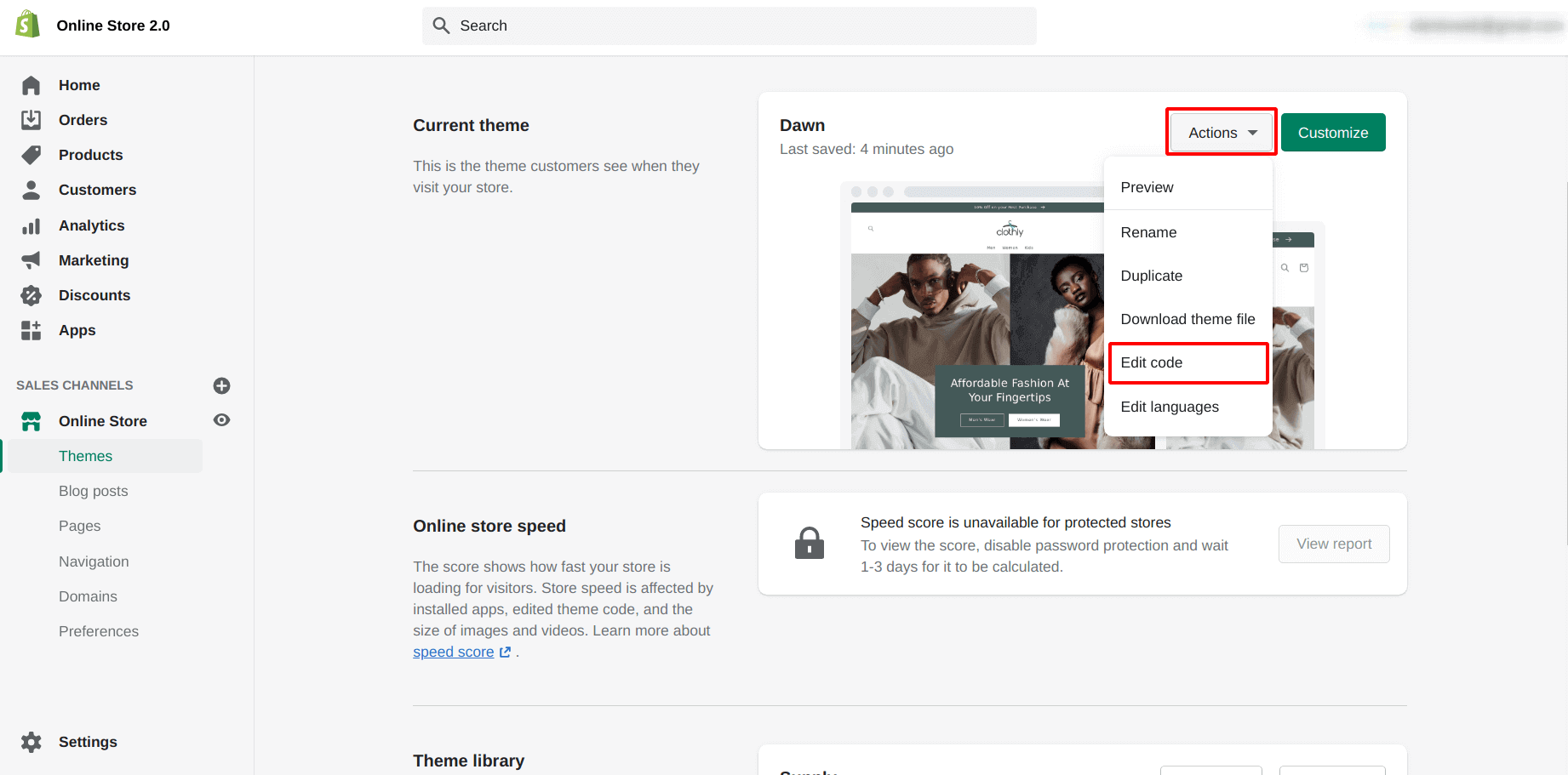
Step 1: Go to the theme editor by Online store > Themes.
Step 2: Click on Action > Edit code.

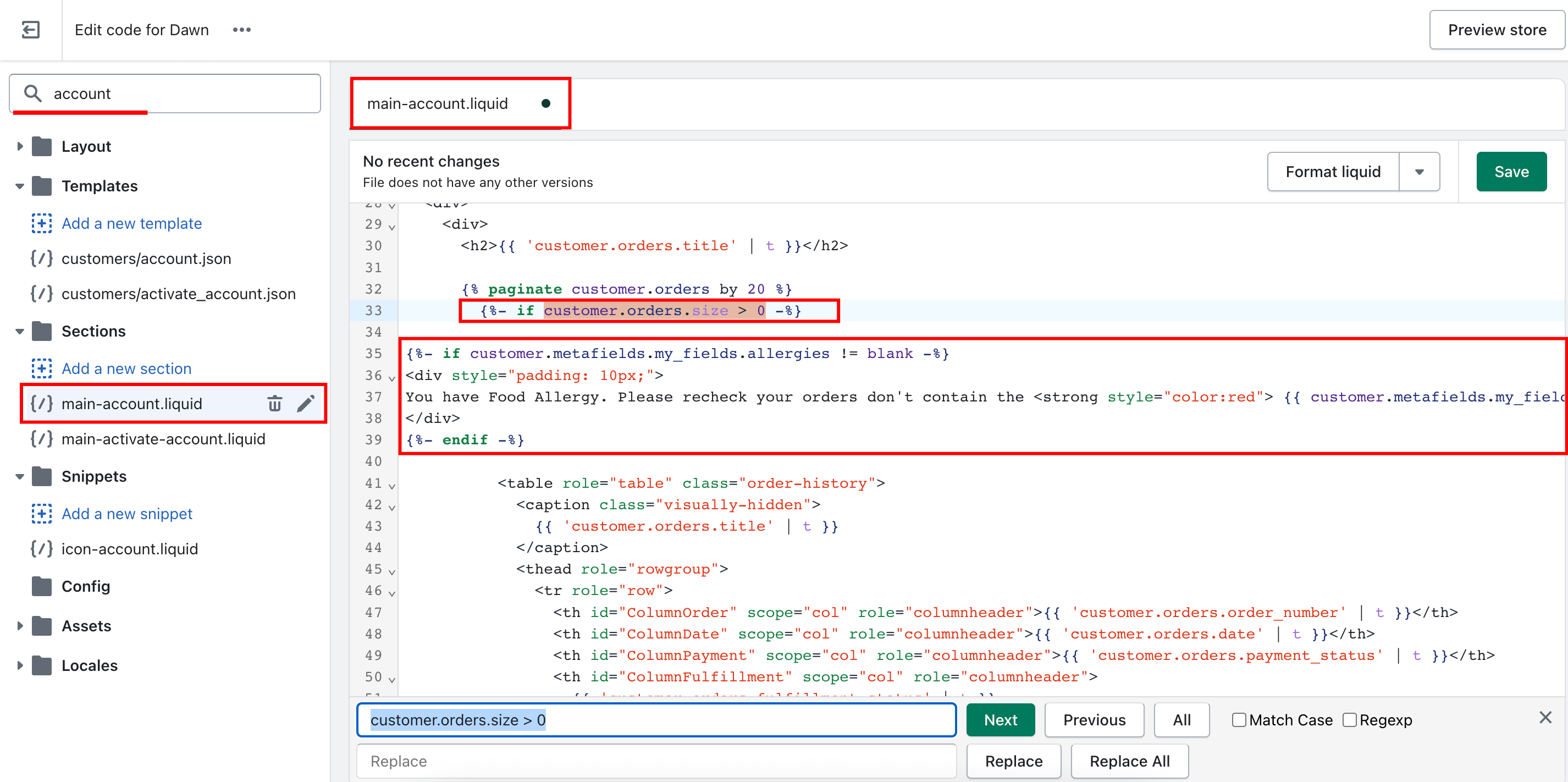
Step 3: Open the main-account.liquid file from the Sections folder.
Step 4: Search for customer.orders.size > 0 code.
Step 5: Copy the below code and paste it after the “if” condition (estimate line no. 34).

Here, we have accessed the metafield using customer.metafields.my_fields.allergies that represents the namespace and key of the customer metafield we created recently.
Step 6: Replace customer.metafields.my_fields.allergies with your customer metafield namespace. You can find your metafield namespace in Settings > Metafields > Customers. Simply copy the namespace below the metafield name.

Step 7: Save the file.
That’s all. Now you can check the output on the customer account page whether it’s showing properly. I got the output shown below. Did you get the same?

Conclusion
Metafields really help in storefront customization and personalization. And here we learned how to create a personalized experience for customers using Shopify customer metafields. If you are facing any difficulties in adding customer metafields to your store, please mention that in the comment box below.
For more helpful resources regarding Shopify store customization, check out our blog section.







Nice article, is it possible to write a value from the store front to the back end using an api? for example i have a value like you have called allergies, the value is blank and when the customer fills in their value and saves it that data is saved against the meta field of that customer. Or is the communication with metafields only downwards – from the server to the client.
I want to put customer metafields on the registration page so that the customer captures their data, but i don’t know how to do it.
Is thtat possible?
Thanks
what can i do if i dont have customers/account.liquid ?
Hi,
How can we add fields in customer sign and show its response to shopify admin panel. I want customer to upload document on sign up and once it upload document and save signup. I will get document on backend in customer section to relevant customer.
Thanks
Please check this resource and if still you have queries, contact Shopify customer support: https://help.shopify.com/en/manual/online-store/search-and-discovery/filters
This was a great read!
I have a product variant metafield already setup. I would like to create a customer metafield where it looks at their entire order history and adds up the value for each of the product variant metafields in their order.
Do you know of a way to do that?
Please check this resource and if still you have doubts, contact to Shopify customer support: https://help.shopify.com/en/manual/shopify-flow/reference/actions/update-customer-metafield
Super helpful, thank you! We set up Customer metafields to track our customer segments. However, they do not appear to be “searchable”. Any ideas? Thanks!
Please check once again all the steps. I am not sure why it’s not working for you.
Can these metafields be accessed in the order admin page, I want to see customer number metafield with the order. thanks!