
Images do more than just make your store look good. They directly impact how fast your website loads and how smoothly it runs. While having professional images is excellent, it is not enough. Your images must be the right size, adequately compressed, and saved in the best format for web use.
In this guide, you’ll learn everything you need to know about Shopify image sizes. We’ll cover the ideal dimensions, the best image formats, and how image optimization affects your SEO and overall store performance.
Let’s get your store looking its best—and running faster than ever.
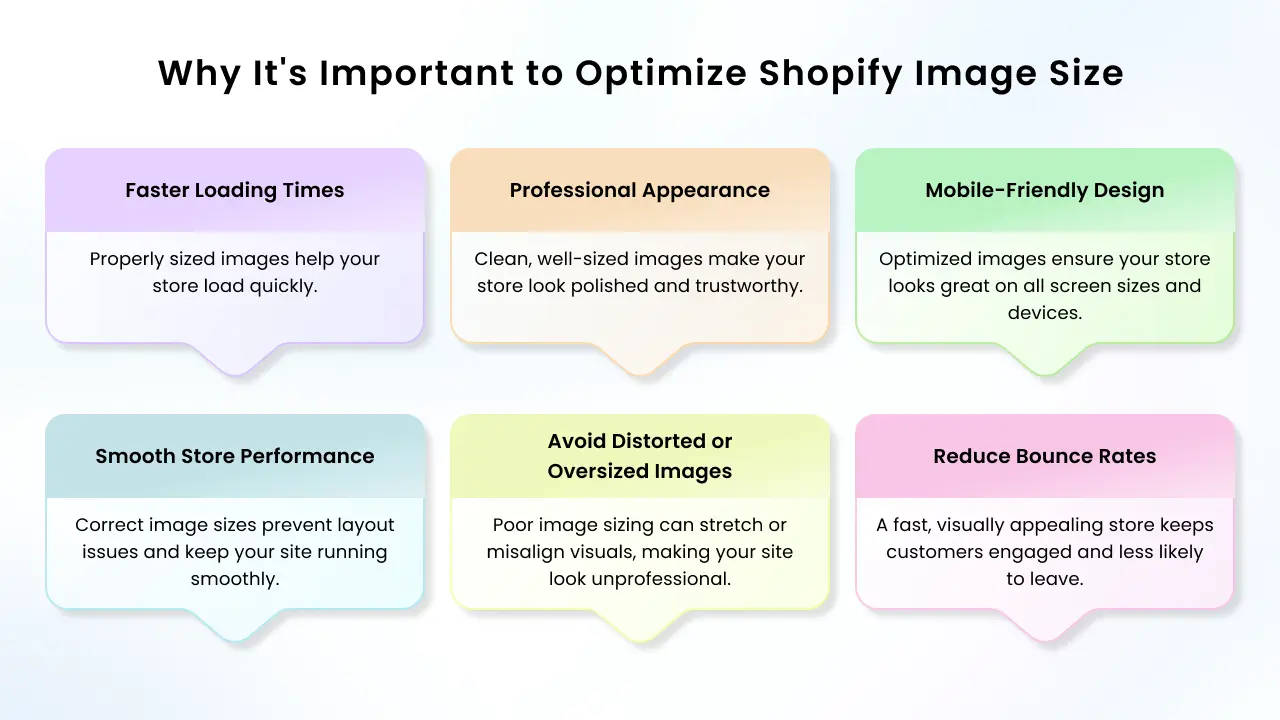
Image sizing may seem insignificant, but it has a significant impact on your Shopify store’s success. That’s why optimizing your images is important from many angles –
Your Go-To Shopify Image Size Guide
Using the correct image sizes and formats helps your store look better and load faster. It also keeps your site consistent and easy to browse. Here are the basic image guidelines for Shopify:
- Maximum image size: 5000 x 5000 pixels
- Best size for square images: 2048 x 2048 pixels (great for product image)
- Max file size: 20 MB
- Image resolution: 72 DPI (ideal for web use)
Below is a quick guide to the recommended image dimensions for both desktop and mobile devices. Choosing the correct sizes for each type helps you maintain consistency, improve performance, and deliver a better user experience, no matter how customers browse your store.
| Image Type | Desktop Size | Mobile Size | Notes |
|---|---|---|---|
| Product Images | 2048 x 2048 px (square) | 800 x 800 px | For zoom and clarity, use 1:1 aspect ratio |
| Collection Images | 1024 x 1024 px | 800 x 800 px | Square format keeps the grid layout clean |
| Homepage Slideshow | 1800 x 1800 px | 1200 x 800 px | For center key visuals and text, Use 16:9 aspect ratio |
| Hero Image | 2500 x 2500 px | 1200 x 900 px | Use a wide landscape image to keep focus area centered |
| Banner Images | 1800 x 1800 px | 1000 x 600 px | Add important content to center area |
| Logo Images | 250 x 250 px | 200 x 80 px | Transparent PNG format recommended |
| Favicon | 32 x 32 px | 32 x 32 px | It should be a square image (PNG or ICO format) |
| Blog Images | 1200 x 628 px | 800 x 500 px | Landscape orientation works best |
Ideal Image Sizes for Your Shopify Store
Let’s review the recommended image sizes for different parts of your Shopify store in detail.
Always ensure that you use Shopify themes that require specific image dimensions. If unsure, check your theme’s guidelines for the best results.
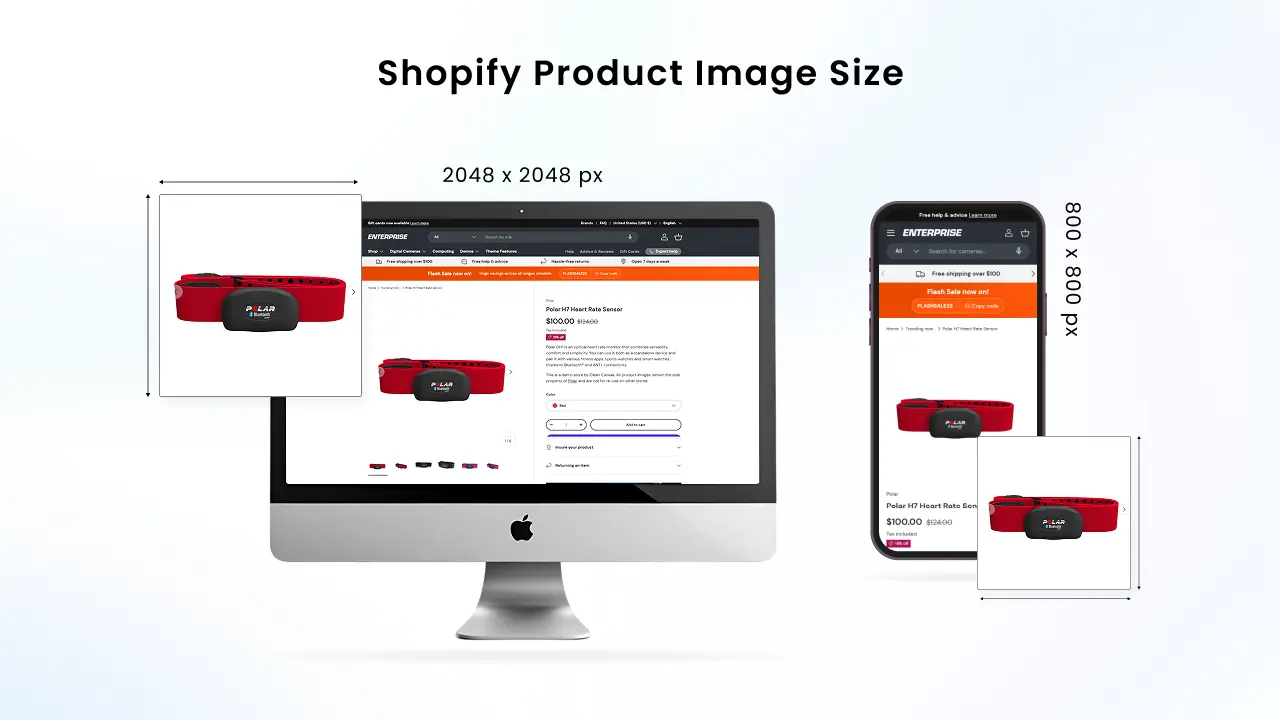
Shopify Product Image Size
These images are among the most important visuals on your Shopify store. They help customers see the details, features, and quality of your products, providing the best experience. Your product images must be displayed in high resolution and at an adequate size.
Recommended Size:
- Size(Desktop): 2048 x 2048 pixels
- Size(Mobile): 800 x 800 pixels
- Aspect Ratio: 1:1 (Square)
- Resolution: 72 dpi (for web)
- File Format: JPEG or PNG
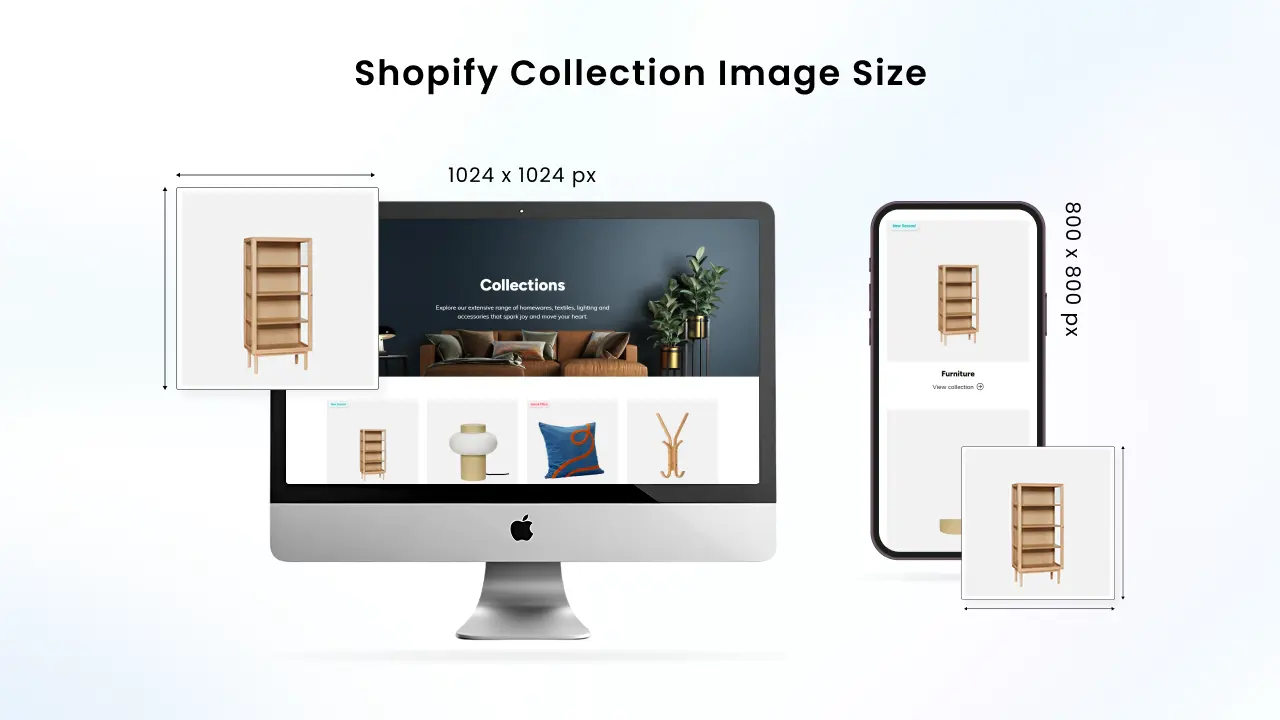
Shopify Collection Image Size
Collection images represent groups of related products in your Shopify store and are often the first visual cue your customers see. These images play a crucial role in setting expectations and drawing attention to the subject matter.
Recommended Size:
- Size(Desktop): 1024 x 1024 pixels
- Size(Mobile): 800 x 800 pixels
- Aspect Ratio: 1:1 (Square)
- Resolution: 72 dpi (for web)
- File Format: JPEG or PNG
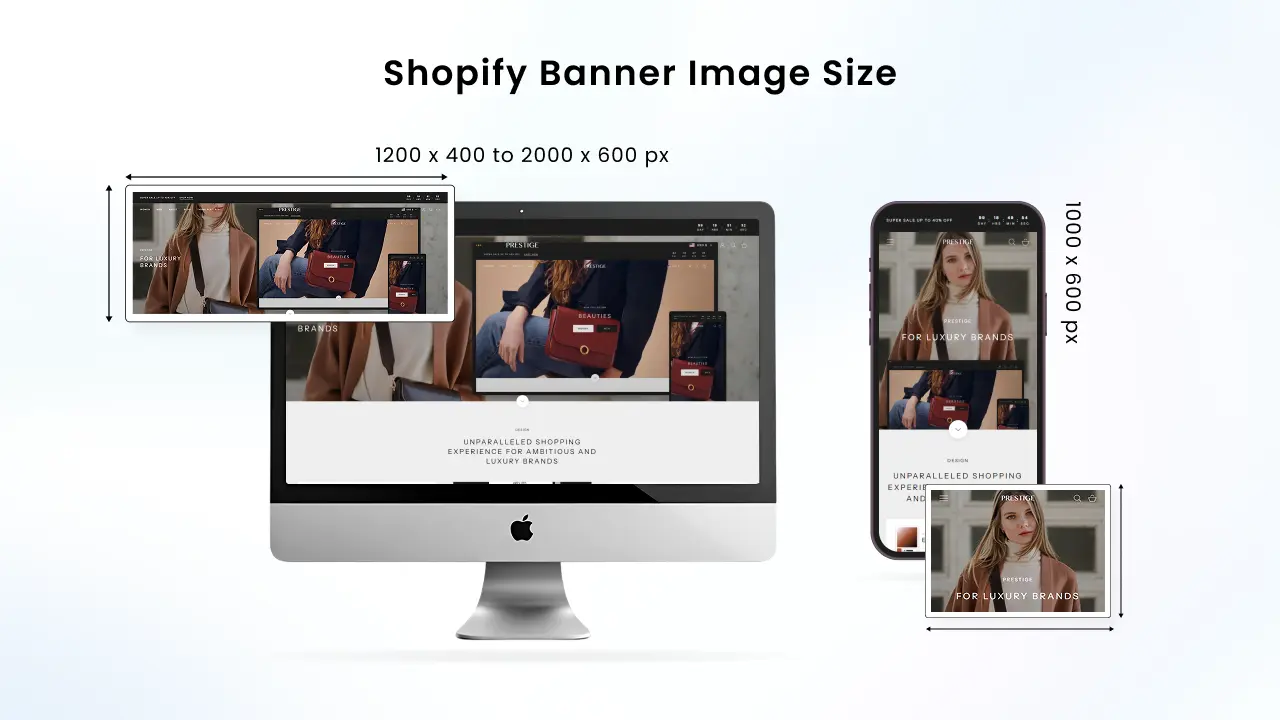
Banner images can vary in size and shape depending on where they appear on your Shopify store and what message you want to convey to your visitors. Whether it’s a full-width homepage banner, a promotional strip, or a featured image on a collection page, the purpose and placement dictate the ideal dimensions.
Recommended Size:
- Size(Desktop): 1200 x 400 to 2000 x 600 pixels
- Size(Mobile): 1000 x 600 pixels
- Aspect Ratio: 2:1 to 3:1 (Wide Landscape)
- Resolution: 72 dpi (for web)
- File Format: JPEG or PNG
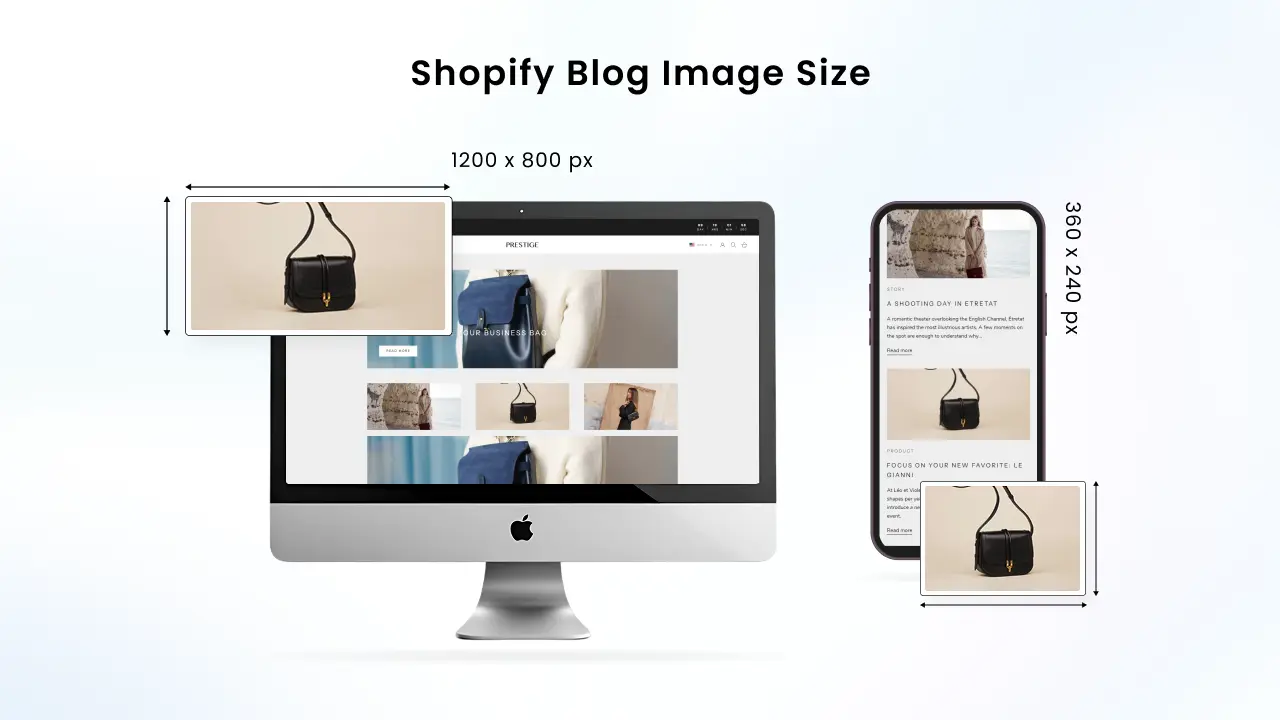
Shopify Blog Post Image Size
Adding images to your blog posts makes them more interesting and easier to read. Good images can break up long text, grab attention, and even help increase sales.
Whether you are sharing product guides, brand stories, or helpful tips, using the right image size helps your blog look clean, professional, and easy to view on all devices.
Recommended Size:
- Size(Desktop): 1200 x 800 pixels
- Size(Mobile): 360 x 240 pixels
- Aspect Ratio: 3:2
- Resolution: 72 dpi (for web)
- File Format: JPEG or PNG
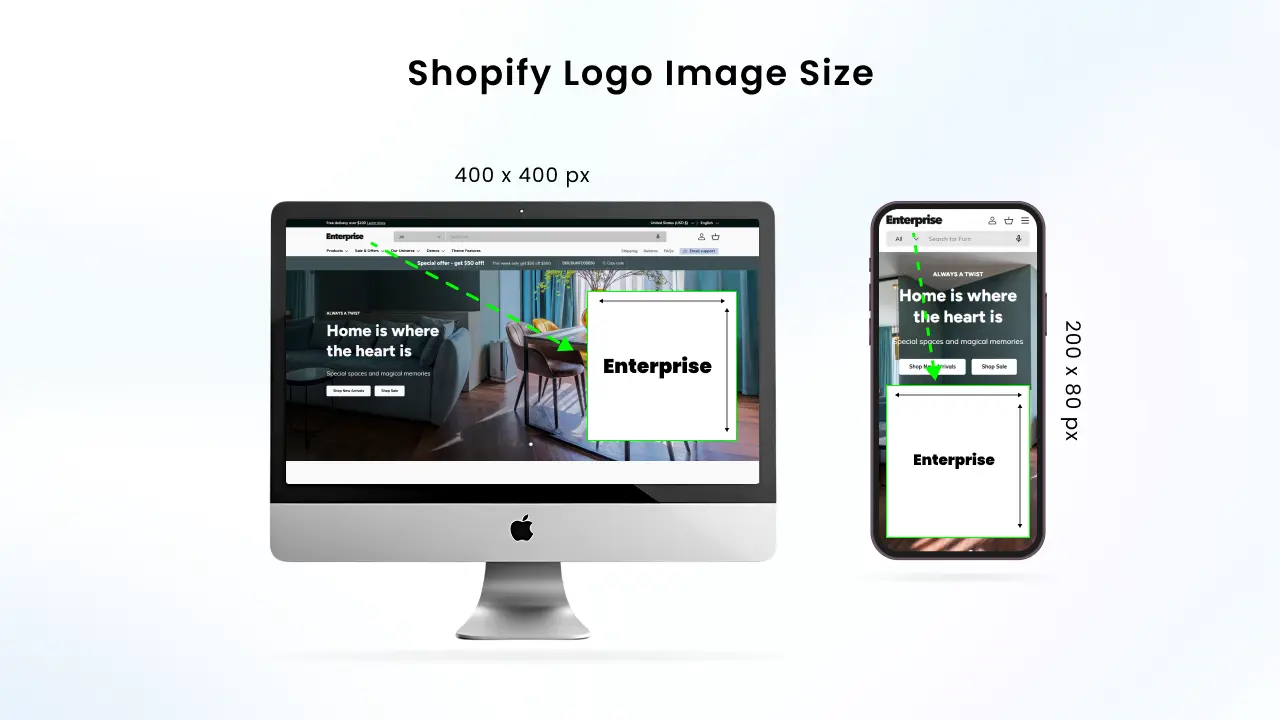
Shopify Logo Image Size
Your logo is a focus element of your brand identity and will be prominently displayed on your Shopify store. It is common to find this in the header or footer. The right logo size ensures that it appears crisp, professional, and consistent across all devices.
Recommended Size:
- Size(Desktop): 400 x 400 pixels
- Size(Mobile): 200 x 80 pixels
- Aspect Ratio: 1:1 (Square)
- Resolution: 72 dpi (for web)
- File Format: PNG
Best Image Formats to Use on Shopify
The correct image format keeps your store fast, straightforward, and easy to shop. It helps pages load quickly and makes your products look sharp.
Here are the most common image formats:
JPG (or JPEG)
This is one of the most used formats, perfect for product images, lifestyle shots, and full-color images.
- It loads quickly because it is compressed, making it excellent for keeping your store speedy.
- It is ideal when you do not need a transparent background.
- It takes care of your website with a perfect balance of good quality and small file size.
PNG
Best for Logos, graphics, or any image that needs a transparent background.
- PNGs offer high-quality visuals and support transparency.
- They’re perfect for overlaying on backgrounds without a white box around them.
- File sizes are usually larger than JPGS, so use them when necessary.
GIF
Best for simple animations or short moving graphics.
- GIFS are used for animated banners or icons.
- Remember that GIFS don’t support high-quality images and are limited to 256 colors.
- Not ideal for product photography but fun for adding movement to your store.
WebP
It is best for modern browsers, combining high quality with small file sizes.
- WebP supports both transparency and animation, like PNG and GIF.
- It’s highly compressed but maintains excellent quality, which helps pages load super fast.
- Shopify supports WebP automatically in many themes by converting images in the background.
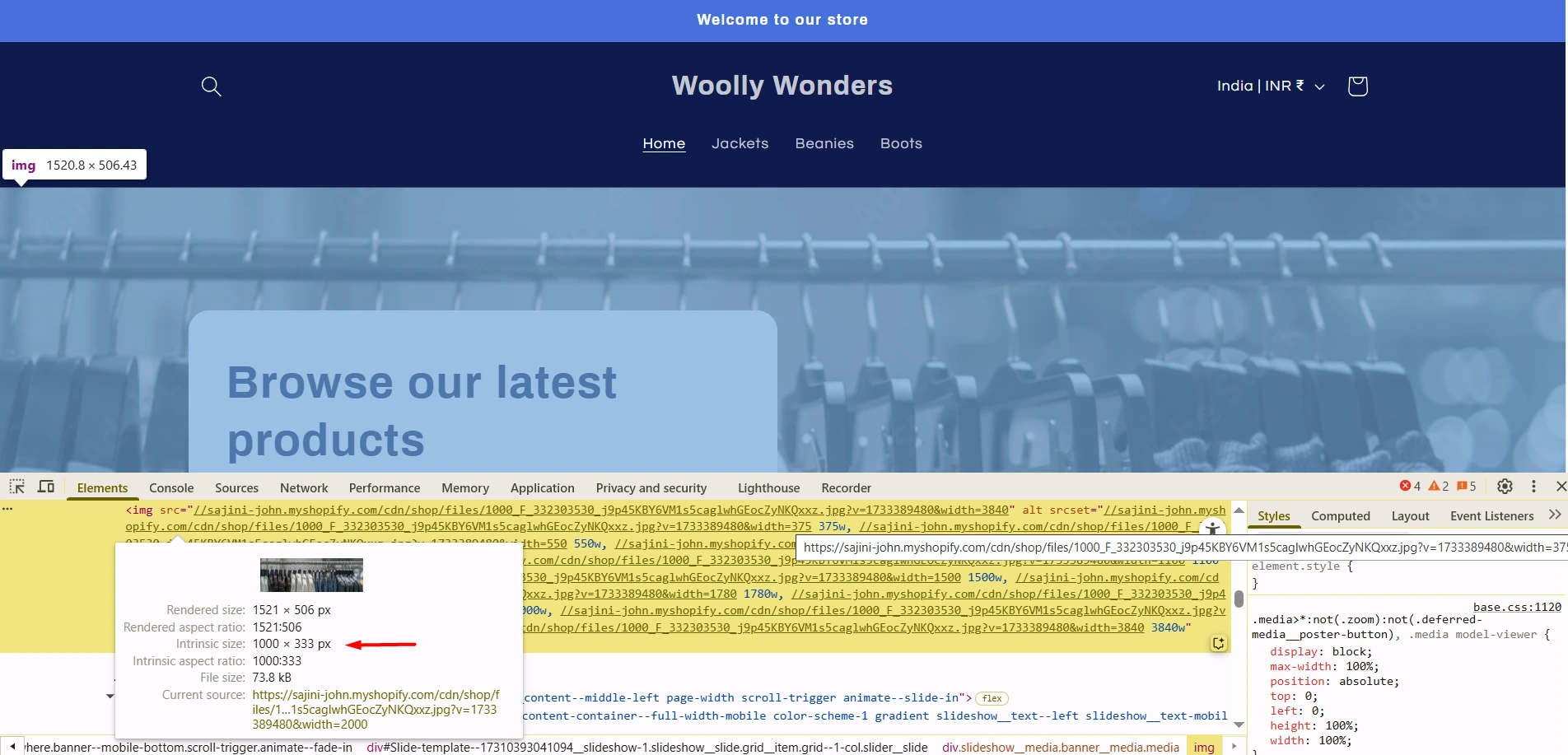
How to Check the Image Size of any Shopify Store
To determine the exact dimensions of an image on a website, you don’t need to download it. There is one option to do so, but for a faster method, just use your browser’s ‘Inspect Tool’. This works on all major browsers, such as Chrome, Firefox, and Edge.
Steps to follow:
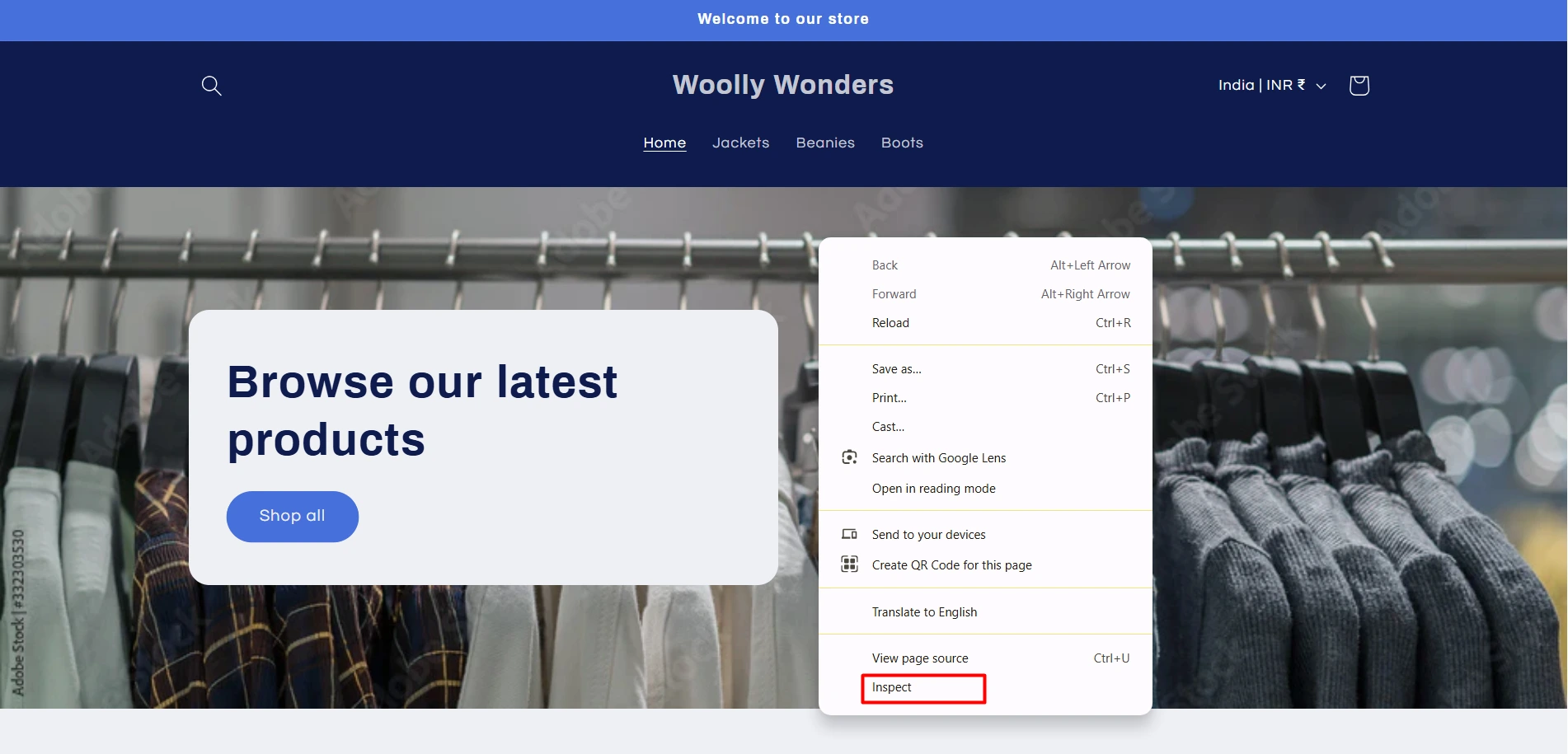
1. When you open the website, find the image you want to check.
2. Go and right-click on the image and select “Inspect” or “Inspect Element” from the menu.
3. A developer panel will open on the side or bottom of your screen.
4. Hover over the image tag in the code to see the image’s dimensions and display size.
How Image Sizes Impact the SEO of Shopify Store
Most people focus on keywords and content when it comes to search engine optimisation (SEO). But did you know that your images also affect how your Shopify store performs in search results? Here’s how:
Improves Site Speed
Large, unoptimized images can slow down your website. A slow-loading store can result in higher bounce rates and negatively impact your Google search engine ranking.
Resize and compress your images without losing quality.
Example: A 5MB image takes too long to load. Compress it to under 500 KB for improved speed.
Boosts Google Rankings
Always, shoppers want fast-loading, mobile-friendly pages with well-optimized images. These pages are more likely to rank higher on Google, as the search engine prefers sites that offer a smooth user experience.
Example: A Shopify store with an optimized image loads in 2 seconds vs. 5 seconds for a competitor. Better speed often means better SEO.
Enhances Mobile Performance
More shoppers browse on mobile. Lighter, adequately sized images adjust to different screen sizes, keeping your store looking great on phones and tablets.
Example: Use responsive images, such as 800x800px for product photos, that adapt to both desktop and mobile views.
Alt-Text Helps with Accessibility and SEO
Alt-text (alternative text) tells search engines what an image is about. It also helps visually impaired users who are using screen readers.
Write clear and keyword-rich alt-text for each image.
Example: Instead of writing: alt=”image”
Write: alt=”Lavender handmade soap bar on a wooden tray”
Final Thoughts: Elevate Your Shopify Store with the Right Images
Now that you have a clear understanding of Shopify image sizes, it’s easy to see how even the most minor visual details can make a significant impact. From page load speed to overall design, the correct image dimensions help your store look professional, load faster, and perform better.
By following these image size tips and best practices, you not only enhance the appearance of your store but also create a smoother, more enjoyable experience for your customers, which can lead to increased engagement and higher sales.
Let your images speak for your brand.
Now go on, optimize, impress, and watch your store shine!
FAQs
1. What is the maximum image size I can upload on Shopify?
Shopify is set up to 5000 x 5000 px or 20 MB, but large sizes are rarely needed.
2. What’s the ideal DPI for Shopify images?
72 DPI is sufficient for web use.
3. Why does my image look blurry on Shopify?
It may be resized incorrectly or compressed too much.
4. Does Shopify image size affect my store’s speed?
Absolutely. Large, unoptimized images can slow down your store. Use compression tools to reduce size without losing quality.
5. Can I bulk edit or compress images on Shopify?
Yes. Use apps like TinyIMG, Crush.pics, or Image Optimizer to compress and manage multiple images at once.
















About the author
Bhavesha Ghatode
Explore Content with Bhavesha, a passionate and dedicated technical content writer with a keen understanding of e-commerce trends. She is committed to sharing valuable insights, practical assets, and the latest trends that can help businesses thrive in a competitive environment.