
Are you struggling to personalize your online store or searching for an easier way to manage additional product details? If so, Shopify metafields could be the perfect solution.
Metafields are powerful custom fields that can be added to various elements of your store, from products and collections to customer data. With Shopify’s new Metafields 2.0, you can access enhanced tools that simplify creating and managing custom fields
while allowing you to add rich, structured data to your store.
In this blog post, we will explore Shopify metafields in depth. You'll learn what metafields are, why they are invaluable, and how to create and use them effectively.
What are Metafields 2.0 in Shopify?
Shopify Metafields are custom fields that let you store and display extra information about products, collections, orders, and more. They help enhance your store’s functionality by allowing you to add details that Shopify doesn’t include by default. You can use metafields for product specifications, expiration dates, downloadable files, special features, and more.
With Shopify 2.0, metafields are even easier to use, letting you customize your store’s design and improve the shopping experience for your customers.
Shopify Metafields vs Shopify Metafields 2.0: Key Differences
Shopify Metafields and Metafields 2.0 allow store owners to add custom data fields to products, collections, customers, and orders. However, Metafields 2.0 introduced more improvements, making it more flexible and easier to use.
| Features | Shopify Metafields | Shopify Metafields 2.0 |
|---|---|---|
| User Interface | Requires coding knowledge (Liquid) | No coding is needed, and there is a built-in admin UI |
| Customization | Limited field types | Supports rich text, JSON, files, and more |
| Management | Managed via APIs or apps | Manage directly in the Shopify admin |
| Bulk Editing | Requires third-party apps | Edit multiple metafields at once |
| Validation Rules | No built-in validation | Set rules for data consistency |
| Themes Integration | Manual Liquid coding required | Seamlessly integrate with Online Store 2.0 themes |
| Transaction Fees | Standard fees | Lower transaction fees with Shopify Payments |
Shopify Metafields Types
Shopify metafields are categorized based on where they are used in your store. These help store and display additional information, enhancing your store’s functionality.
- Products
- Variants
- Collections
- Customers
- Orders
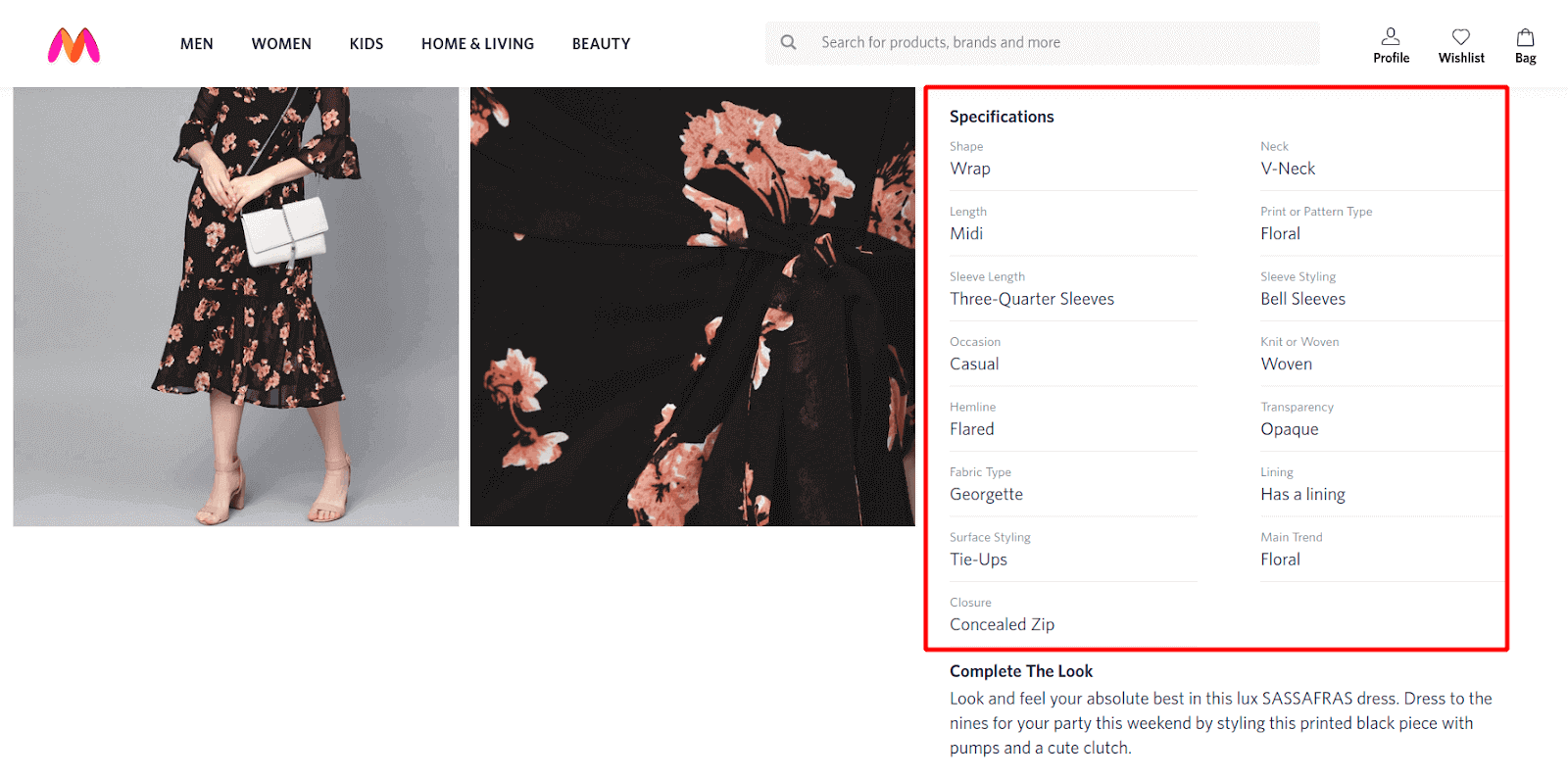
Shopify Product Metafields
Source: Myntra
Product metafields let you add details like specifications, size charts, user manuals, or badges to enhance product pages. They also enable custom filters based on attributes like size or material, helping customers find the right products quickly.
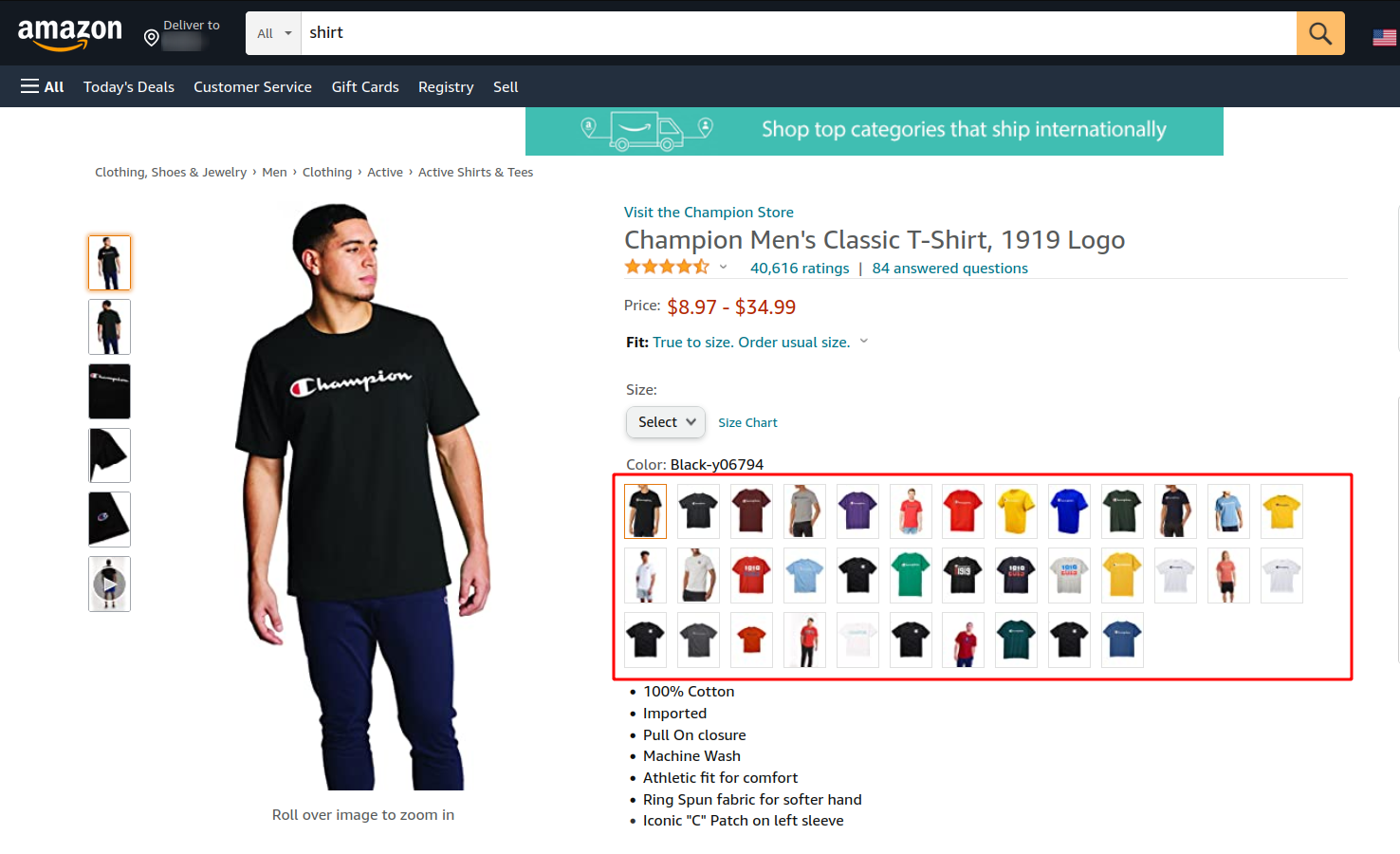
Shopify Variant Metafields
Source: Amazon.com
Variant metafields store attributes like descriptions, color codes, fabric prints, and flavours for each product variant. They enhance product pages by displaying relevant information based on the selected variant, improving the shopping experience.
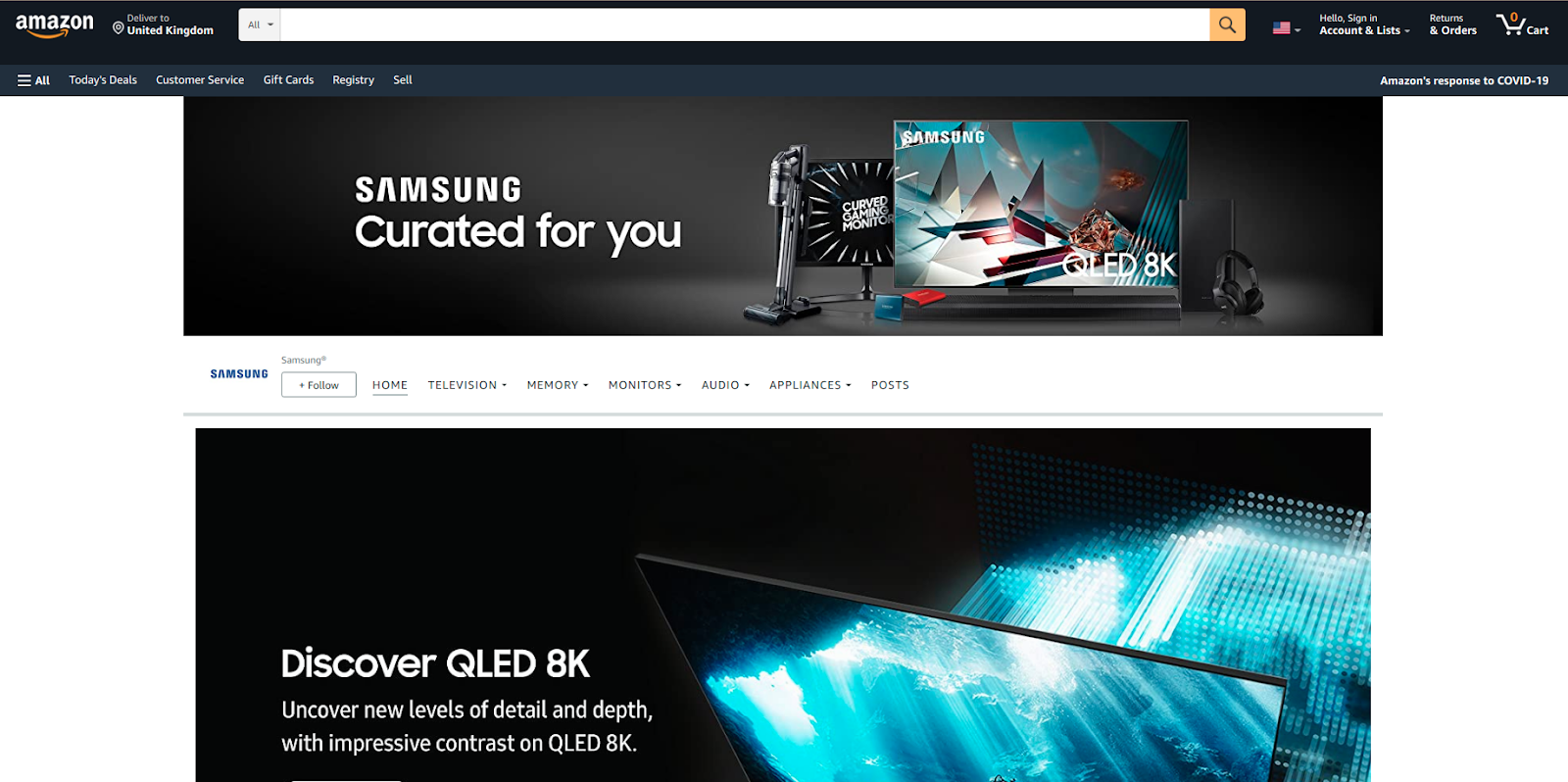
Shopify Collection Metafields
Source: Samsung store on Amazon
Collection metafields let you add extra details like descriptions, brand profiles, and promotions to your collections. They help highlight seasonal items, showcase brands, and improve SEO for better discoverability.
Shopify Customer Metafields
Customer metafields store attributes like birth date, gender, loyalty status, and preferences, helping personalize shopping experiences. They enable custom profiles, exclusive deals, and targeted marketing for better customer engagement.
Shopify Order Metafields
Order metafields store extra attributes like delivery priority, processing status, packaging details, and custom delivery dates. They help streamline order management, improve organization, and enhance customer service.
Metafields List in Shopify
Shopify now allows metafields to store multiple values instead of just a single value, making it easier to manage product attributes, custom data, and references. However, not all content types support this feature.
Supported Content Types for Metafield Lists
The following content types in Shopify metafields support list values:
- Color – Store multiple color options for a product.
- Date / Date & Time – Track multiple important dates related to a product or order.
- Dimension – Store multiple measurements (e.g., length, width, height).
- Weight – List different weight options for a product.
- Volume – Store multiple volume-related attributes.
- Number – Save a list of numerical values (e.g., multiple sizes).
- Rating – Store various rating values for a product.
- Product Reference – Link multiple related products in a single metafield.
- File Reference – Store multiple files like PDFs, images, or manuals.
- Page Reference – Reference multiple pages within a metafield.
- URL – Store multiple external or internal links.
- Text – Add a list of text values for product descriptions, tags, or attributes.
Shopify Metafield Limit
Shopify currently allows up to 200 metafield definitions per store. Initially, the limit was 100, but Shopify has expanded it to 200.
This limit is sufficient for most small and medium-sized businesses (SMBs). However, if you operate a large store with an extensive inventory, you may need a third-party app like Flexi–Metafield Custom Field to manage and store additional metafields.
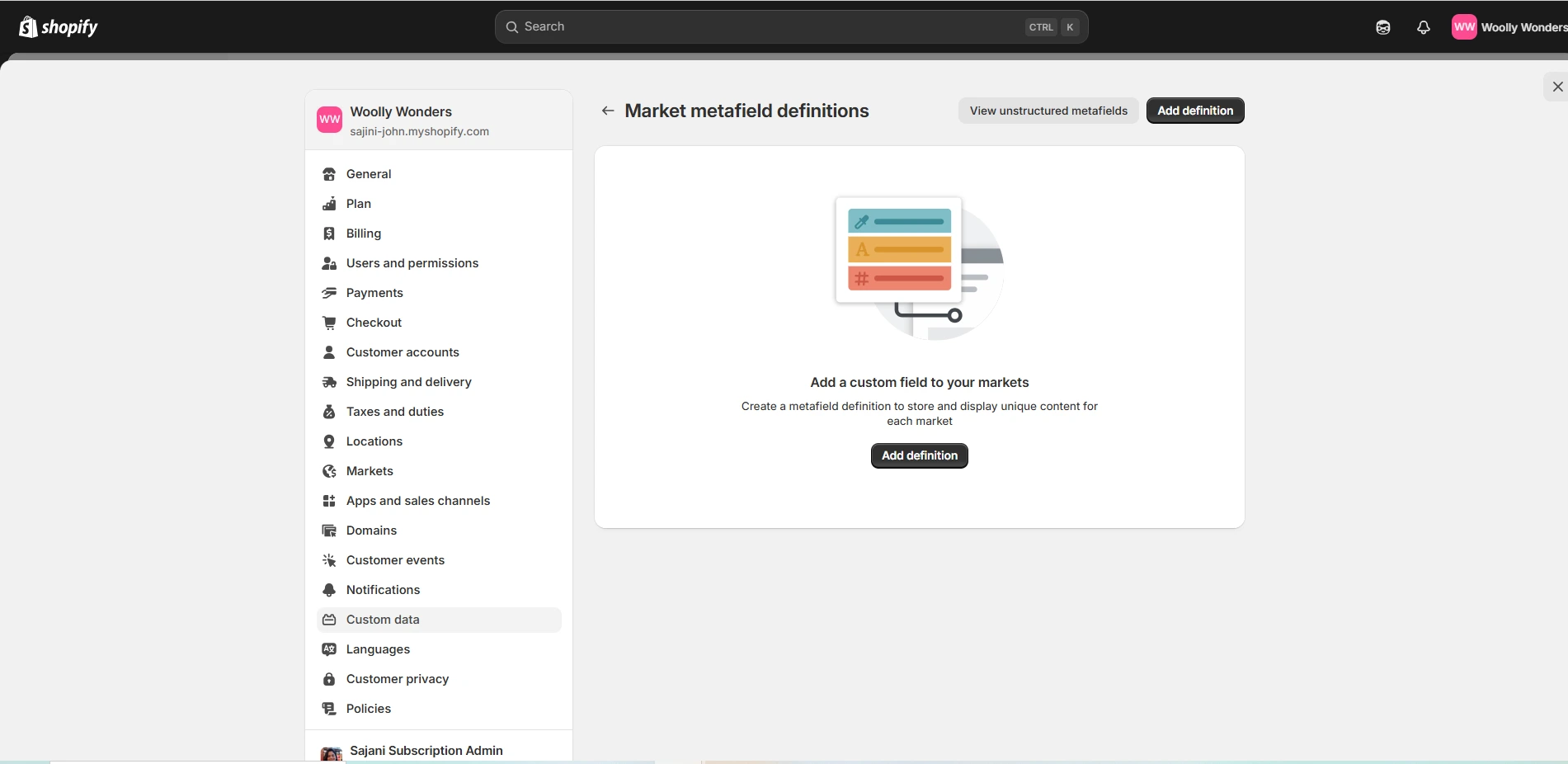
Using Metafields and Metaobjects with Dynamic Sources
Shopify's Online Store Editor now supports Market Metafields as a dynamic source. This update allows merchants to seamlessly integrate Market Metafields into their storefronts, enhancing customization and improving functionality for different markets.
How to Use and Add Metafields in Shopify
Looking to expand your store’s content? With Shopify’s built-in Metafields, you can easily add and customize metafields to display additional information anywhere in your store.
Creating Shopify 2.0 Metafields
To set up metafields, you must first decide on metafield definitions, add values, and map them according to your store’s data structure. Shopify supports various metafield types, including:
- Product metafields
- Variant metafields
- Collection metafields
- Customer metafields
- Order metafields
Defining Shopify 2.0 Metafields
A metafield definition creates an attribute with a specific value type, ensuring consistency across your store. These values can be in different formats, such as:
- Text (e.g., product descriptions)
- Numbers (e.g., weight, dimensions)
- Images (e.g., product photos, badges)
- Links (e.g., external pages, downloads)
- Date & Time (e.g., order dates, expiration dates)
Types of Metafield Definitions in Shopify
Standard Metafield Definitions
Shopify provides pre-built metafield definitions compatible with all Shopify apps, themes, and store settings. These are optimized for seamless integration and easier customization.
Custom Metafield Definitions
For more flexibility, store owners can create custom metafield definitions tailored to their needs. These custom metafields can be used anywhere in the store, such as displaying additional product details, order notes, or customer preferences.
How to Delete Shopify 2.0 Metafields
If a metafield is no longer needed, you can easily remove it from your Shopify store. Shopify provides two ways to delete metafields:
Delete Definition and All Metafield Values
- This option removes the metafield and all its associated data from your store.
- Before choosing this option, ensure the metafield is not linked to any block or section in your theme to avoid errors.
Delete Definition Only
- This option removes the metafield definition but keeps its values in your store.
- If the metafield is still referenced in your theme, it may cause errors in the theme editor.
If you face any other error with metafields in your Shopify store, you may find the solution in the fixing metafield errors guide, or you can find other ways to get help for the issues.
Steps to Delete Metafields From your store
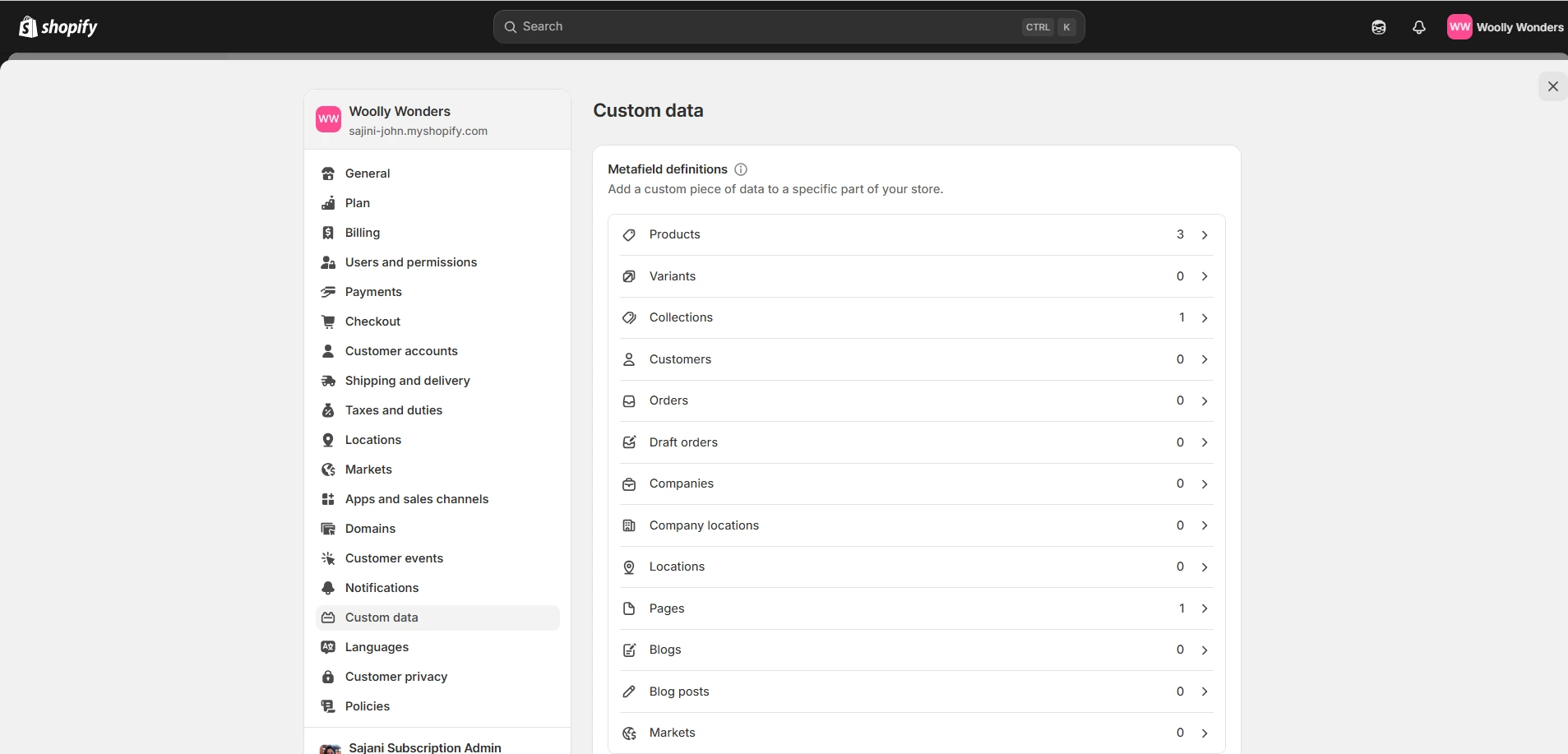
Step 1: Open Metafields in Shopify Admin
- Log in to your Shopify Admin Panel.
- Navigate to Settings > Metafields.
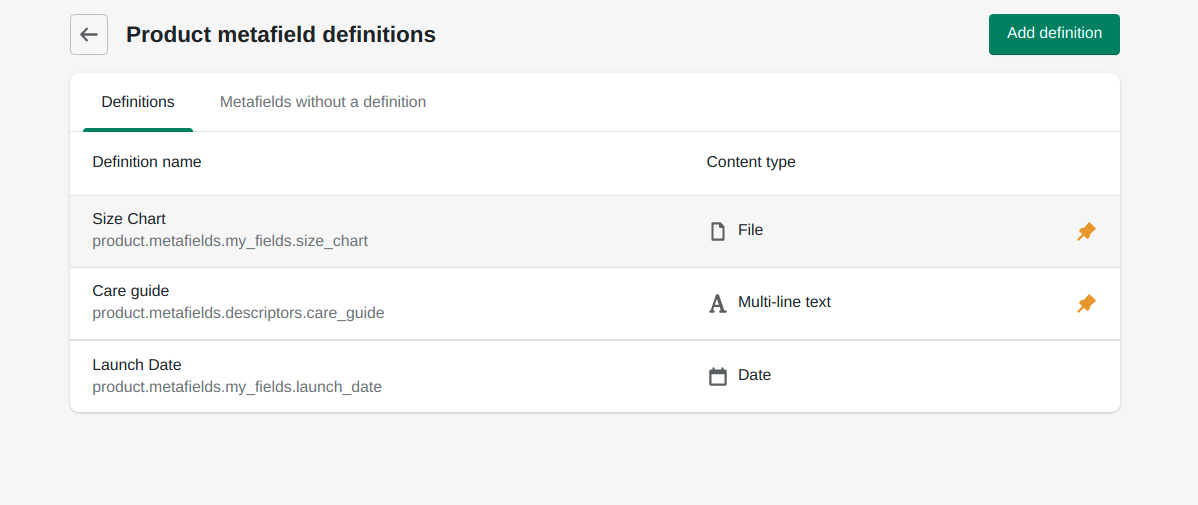
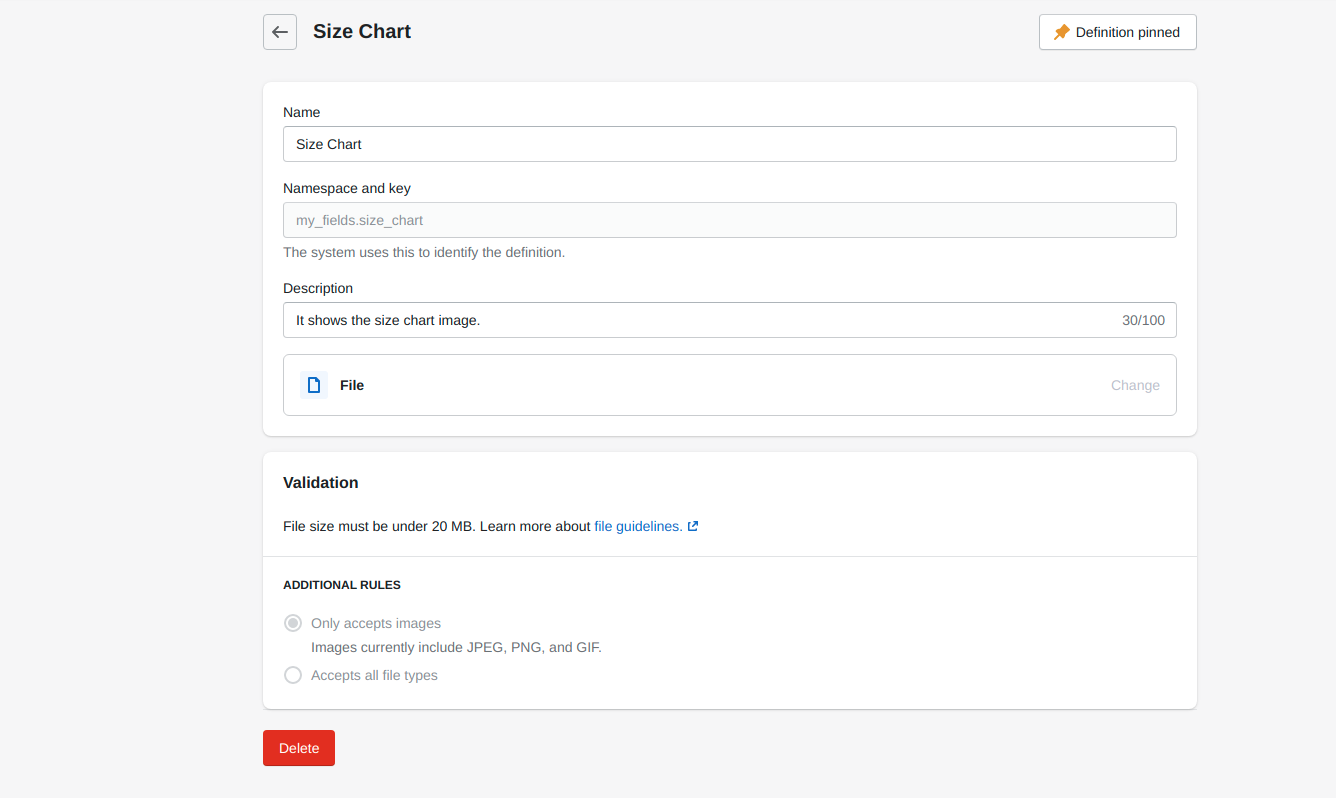
Step 2: Select the Metafield to Delete
- Find the metafield you want to remove (e.g., Size Chart).
- Click on it to open its details.
Step 3: Click on the Delete Button
- In the metafield settings, look for the Delete option.
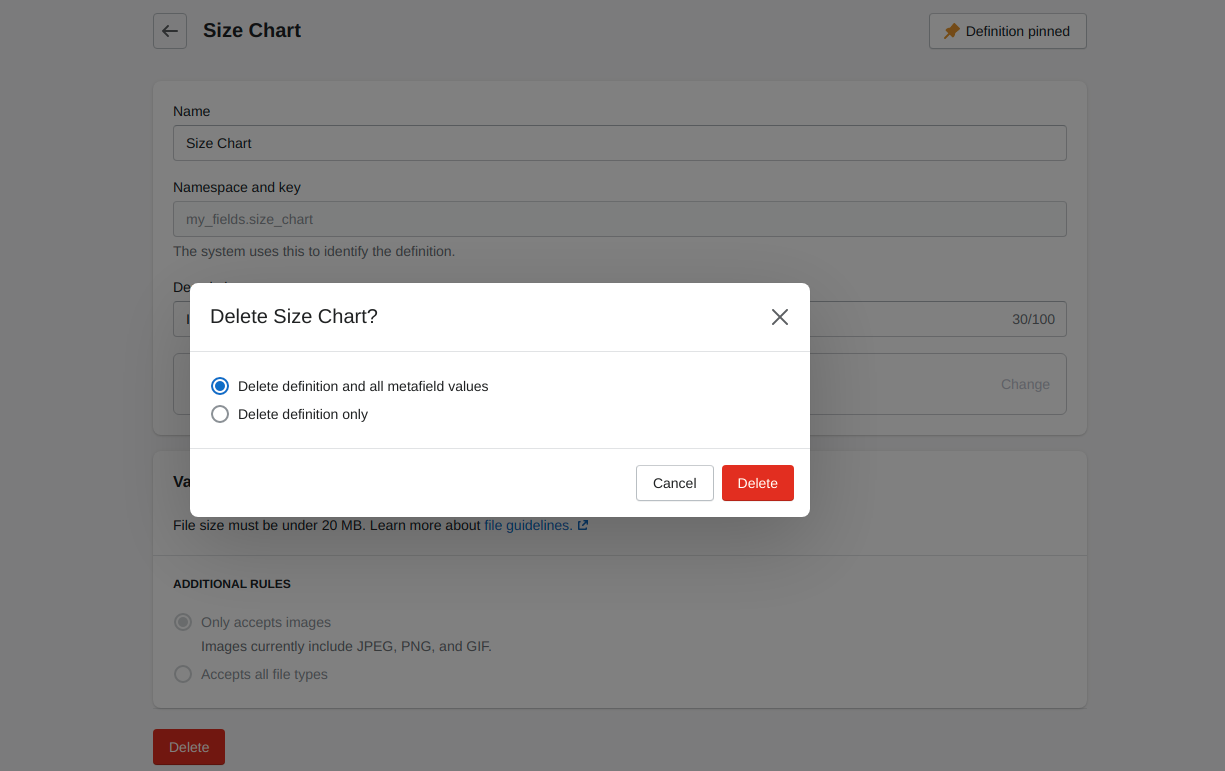
Step 4: Choose a Deletion Option
Select either:
- Delete Definition and All Values (removes everything).
- Delete Definition Only (removes the metafield but keeps the data).
Step 5: Confirm Deletion
- Click Delete to permanently remove the metafield.
Wrapping Up
Mastering Shopify metafields may seem complex initially, but when used correctly, they can significantly enhance your store. From displaying extra product details to improving search and filter functionality, metafields play a key role in efficient store management.
We hope this guide has helped you understand how to use metafields in Shopify effectively. If you have any questions, please contact us through our contact page, and we'll be happy to help!
FAQs
1. Can I display metafields on my storefront?
Yes, metafields can be displayed on product pages, collection pages, and customer accounts using Shopify themes or Liquid code.
2. Do metafields affect SEO?
Yes, when used correctly, metafields can improve SEO by allowing you to add relevant keywords, structured data, and additional product details.
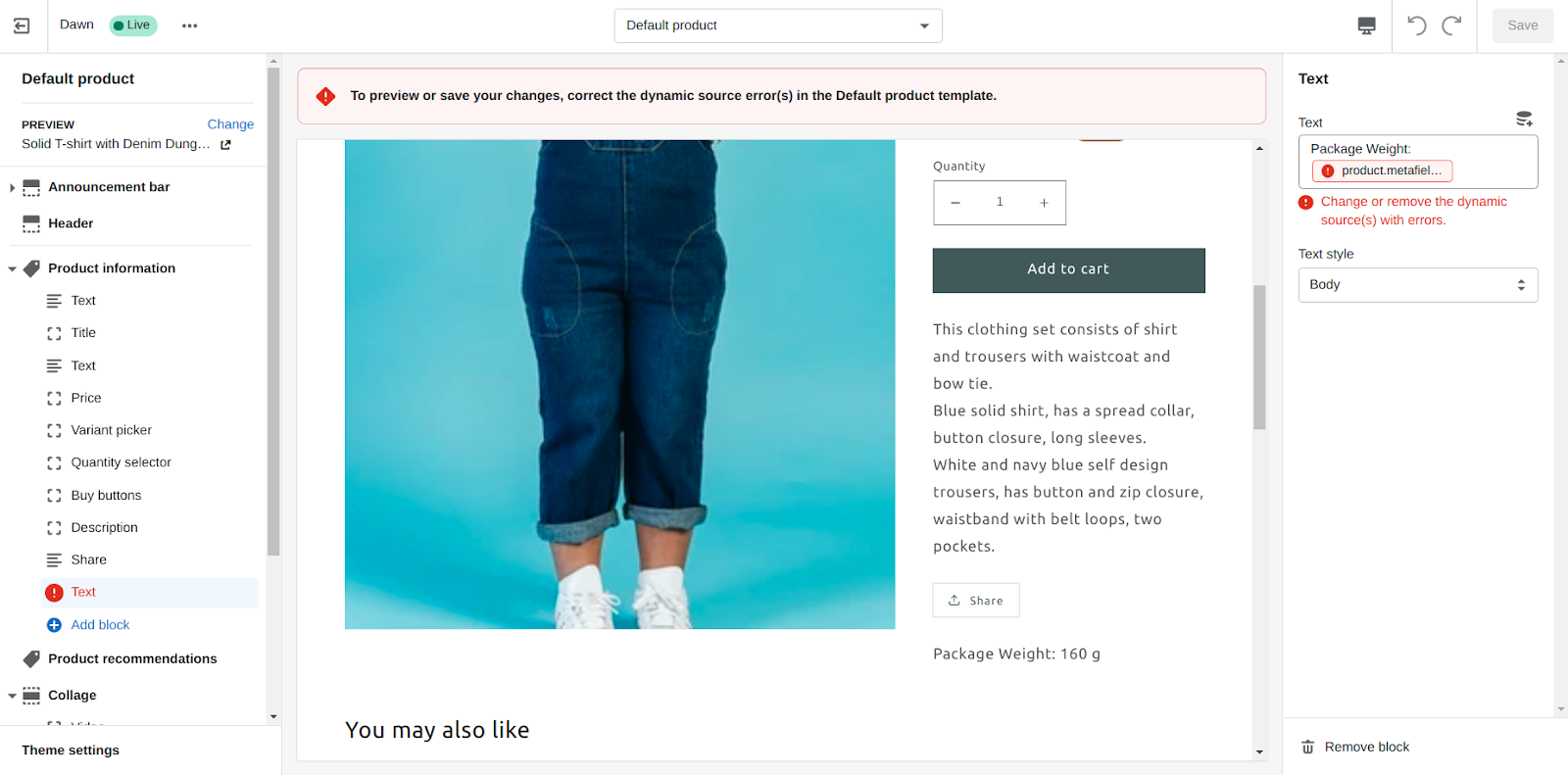
3. How can I use metafields with dynamic sources?
Shopify’s Online Store Editor supports metafields as dynamic sources, allowing you to connect them directly to theme elements without using code.
4. Can I bulk edit metafields?
Yes, you can bulk edit metafields using third-party apps. These apps allow you to efficiently manage, import, export, and edit metafields in bulk, saving time and effort.
















About the author
Sagarika Das
Sagarika Das is a content writer with a passion for the ecommerce world. She crafts engaging, SEO-friendly content that helps online businesses connect with customers and grow.