
In today’s competitive world, it’s about surviving and standing out. Schema markup Shopify is the key to better search visibility. Let’s embark on this journey to enhance your online store’s visibility.
Schema markup is a component of a successful Shopify store that attracts visitors, engages users and increases sales.
We’ll explain why Shopify schema markup is crucial for stores to boost traffic and sales.
What is Shopify Schema Markup (Structured Data)?
This is a unique language that search engines understand well. Shopify Schema markup in the store provides details about your store, such as products, prices, reviews, images, and videos.
It is easy to implement Shopify structured data through JSON-LD. This can help improve your Shopify store’s search results and attract more customers.
Overview of Different Shopify Schema Markup Formats
It’s not just about different formats; it’s about the structured data Shopify offers. This data helps search engines understand your website content better, boosting how well your site shows up in searches and how users interact with it. Let’s go through the formats.
1. JSON-LD (JavaScript Object Notation for Linked Data)
This format is widely used for structured data. It uses straightforward syntax embedded in HTML using script tags. Google and other search engines prefer JSON-LD because it reduces errors and doesn’t require changes to existing HTML content.
How to Implement This: Just add tag in the section or anywhere in your Shopify stores HTML code.
2. Microdata
Microdata is a way to nest metadata within your Shopify store's existing HTML content. It uses attributes like item scope, type, and item to mark the elements with schema data.
How to Implement This: Embed the schema directly into the HTML tags of the content you want to mark up.
3. RDFa (Resource Description Framework in Attributes)
This format extends HTML5 to include metadata, following the W3C standard. It lets you embed detailed metadata in HTML using attributes such as type property and vocab.
How to Implement This: Just add RDFa attributes to your HTML elements to set metadata.
Different Types of Schema Markup for Shopify
Use different types of Shopify schema markup to make your store more visible and appealing to customers. Each schema type gives search engines specific information, helping your store look better in search results. Here are some essential schema types for Shopify stores.
1. Home Page Schema
Explore the specific types of schema markup that are particularly useful for the home page of a Shopify store. Adding these schemas can improve your store's visibility and trustworthiness in search results.
2. Collection Page Schema
Let's explore the types of Shopify schema markup that are particularly effective for collection pages:
3. Product Page Schema
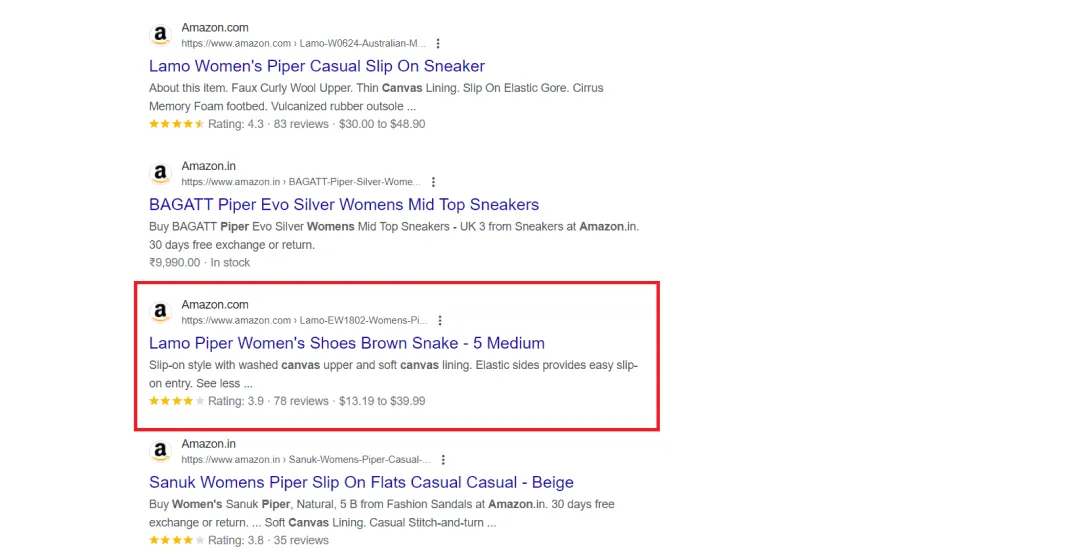
Adding schema markup to product pages is essential for improving how individual products appear and perform in search engine results. Here's a breakdown of the types of Shopify schema markup that are particularly beneficial for product pages:
Source: Amazon
4. Blog Post Schema
Adding schema markup to blog posts can boost their visibility in search results and offer users more informative snippets. Here's a look at the Shopify schema markup that benefits blog posts:
How to Add Schema Markup into Your Shopify Store
Let's explore step-by-step how to add schema Markup to the Shopify store -
1. Analyze the pages, such as product pages, collection pages, and blog posts.
2. Determine the type of Shopify schema markup that suits your content. For now, use product schema for product pages.
3. Generate schema markup tools like Google's structured data markup or schema.org.
4. Shopify dashboard > online store > theme > edit code >sections.
5. To add markup to the product.liquid, main-product.liquid or product-template.liquid for product pages.
6. To insert generated schema code between the <script type="application/ld+json"> tag.
7. Make sure all the implemented changes are correctly applied and saved.
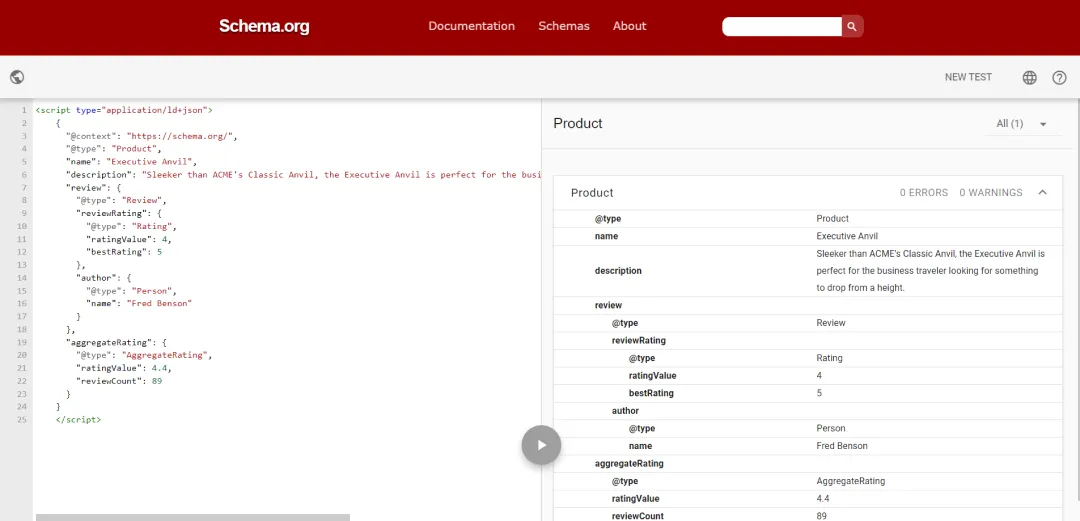
8. Use a tool like a schema markup validator to check if your markup is implemented correctly.
Source: Google Search Product Structure Data
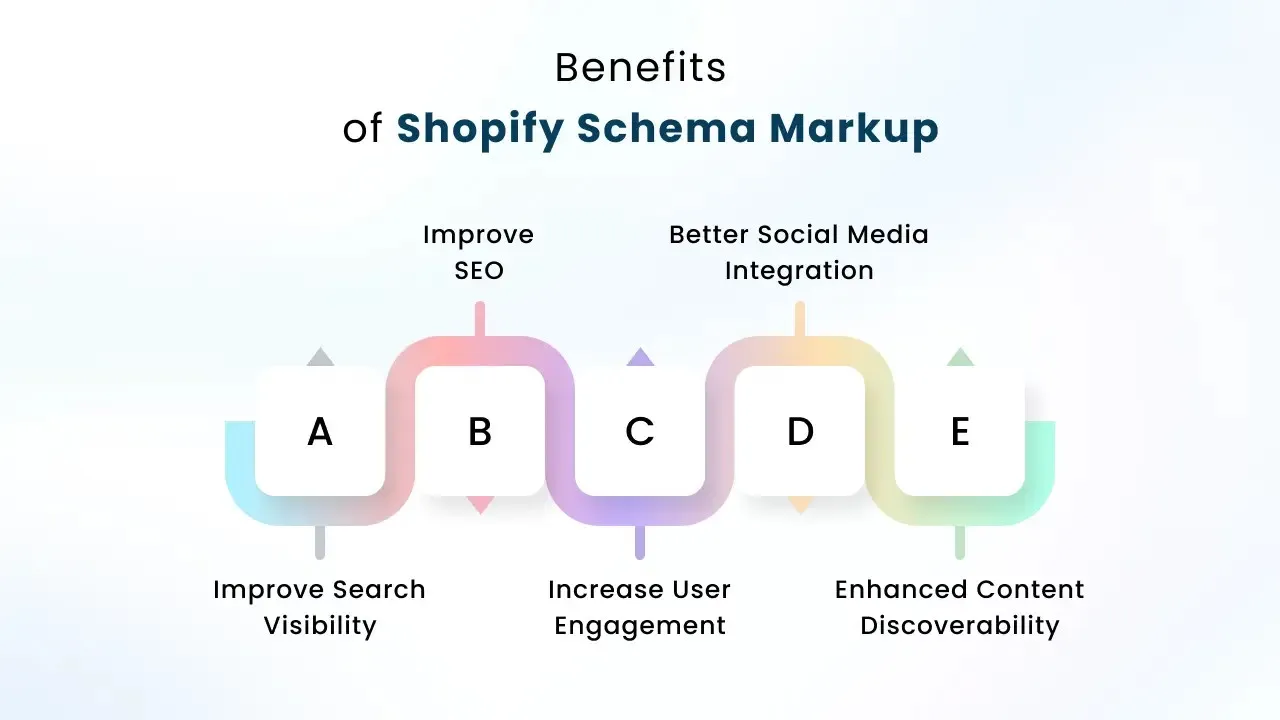
Benefits of Shopify Schema Markup for Your Shopify Store
Adding schema markup to your Shopify store can bring many benefits, such as improving how easily people find and use your store. These are the main advantages.
A. Improve Search Visibility
B. Improve SEO
C. Increase User Engagement
D. Enhanced Content Discoverability
Learn about the ultimate step-by-step Shopify SEO guide to rank on Google.
Wrapping Up
Shopify schema markup into your store is a great strategy for improving your search engine optimization (SEO) efforts. By implementing Shopify structured data, you can improve your store’s search engine rankings, create more compelling results, and achieve higher click-through rates. This makes your store more visible and attractive to customers.
Following the above-outlined steps and benefits ensures that your store is optimized for search engines, providing users with a seamless and informative experience.











About the author
Bhavesha Ghatode
Explore Content with Bhavesha, a passionate and dedicated technical content writer with a keen understanding of e-commerce trends. She is committed to sharing valuable insights, practical assets, and the latest trends that can help businesses thrive in a competitive environment.