
If you’re looking for a sophisticated online store design that will look professional, then the Shopify Sense theme is a perfect choice!
The Sense theme is a free Shopify theme that is designed to help you create an online store that looks great and is easy to use. This guide provides an overview of how to use this free Shopify theme, using its sections and blocks. Happy selling!
Shopify Sense Theme Overview
Sense is a modern, sleek free Online store 2.0 new theme that’s perfect for any store looking to stand out. Sense theme is best for health and beauty stores to make a great first impression among other Shopify 2.0 themes.
Features of Online store 2.0 Sense theme
Fresh and appealing design
The Sense theme has a fresh and bright design that is perfect for any store looking to stand out. Use its fresh color palette, soft gradients, and curved elements to make your brand more appealing to buyers.
Improve product understanding
Make sure that your potential customers know that you are a trustworthy brand. This can be done by providing testimonials, videos, and comprehensive product descriptions that improve the quality of your Shopify store.
Advanced customization options
With this Shopify theme, you can easily customize the look and feel of your store without touching the code. Shopify Sense theme comes with advanced customization options to change the look of your store.
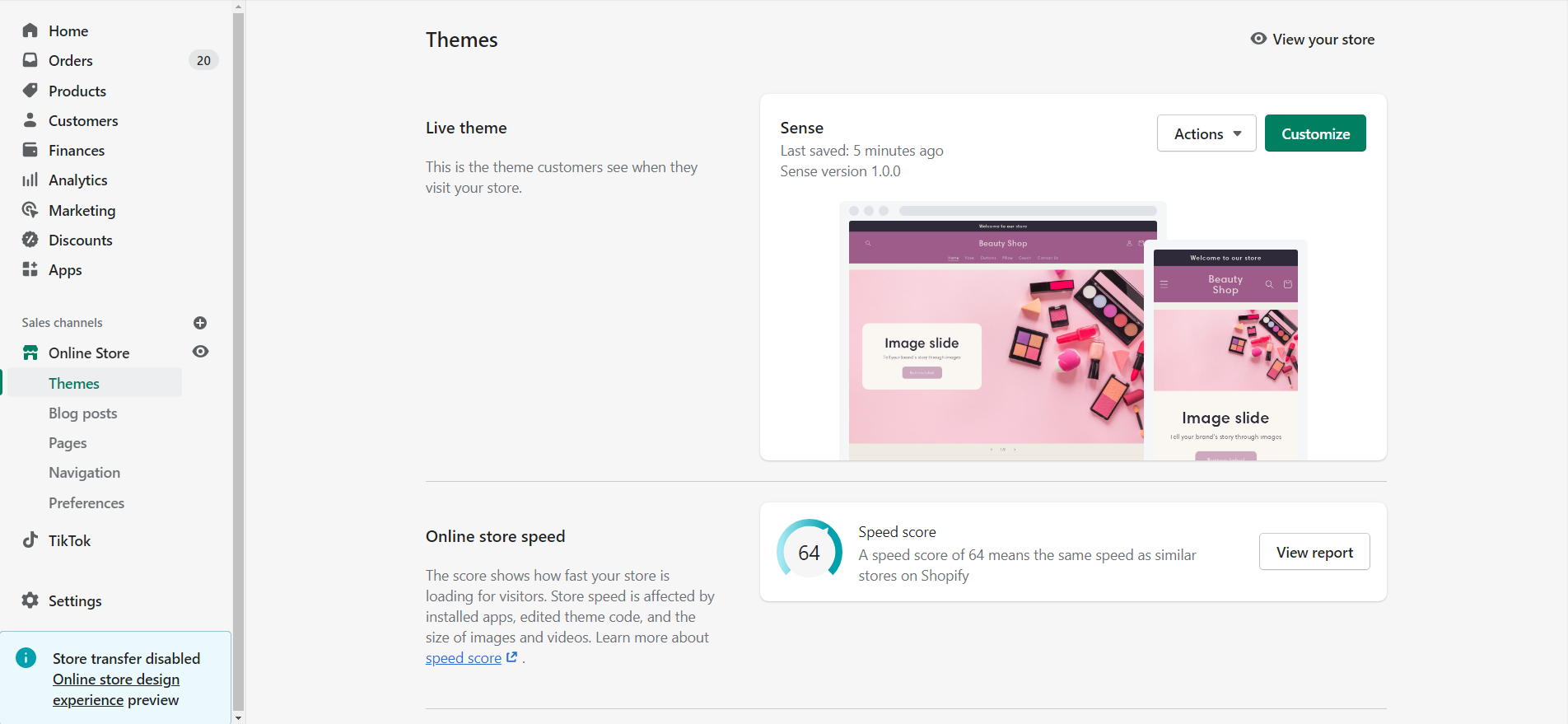
How to customize the Shopify Sense Theme
Sections and blocks give you more control over how your store’s content is displayed. It allows you to customize the appearance of your online store without requiring code changes. To start customizing the theme click on the Customize button.

Sections
Sense theme is jam-packed with sections, so you’ll be able to find what you’re looking for. Even if you don’t know how code works, the sections are simple to use and will. So, let’s take a look at all
Announcement Bar
The announcement bar is a wonderful method to keep your consumers up to date on the newest news and discounts. For your consumers, you may utilize the announcement bar to display vital information.
Header
The header is the top part of your website where all the pages are displayed.
Slideshow
You may present a carousel of up to five images to your customers in this section.
Rich text
You can give a rich text section on your store’s pages with a title, content, and button with a link.
Collage
You can create a beautiful collage with videos, products, images, and collections. Each collage will be consisting of 3 blocks.
Multicolumn
This section lets you display content and a button with a link where you want to take your customers.
Video
Here in this section, you can show a video from Youtube or Vimeo.
Blog posts
This section helps you to draw attention to all of your blogs by highlighting the first 55 words from each blog’s summary.
Collapsible content
You can add content that can be collapsed or expanded, and an image to the left or right of the content.
Collection list
This section lists all your collections available in your store.
Contact form
All submissions will be sent to your store’s sender email address.
Custom liquid
With this section, you can create a custom section using your own liquid code.
Email signup banner
Add this section to your password page and let your customers get notified when your store is open by entering their email address.
Email signup
Customers can add their email address and can subscribe to your newsletter or marketing.
Featured product
Here you can feature a product that you want to show your customers.
Featured collection
Under this section, you can feature a specific collection.
Image banner
You can display one or two images and a text box with buttons.
Image with text
This section will show an image with text and a button to redirect customers to a new page.
Page
This section will let you show the content of a custom page in a section.
Footer
The footer shows all the pages of your website.
Template Pages
To access the templates, choose the dropdown menu. The template provided by the theme is shown below. So now let’s have a look at all of them.
Home Page
The home page is the first thing that people see when they arrive at your website. It may be used to welcome visitors and provide them with a high-level overview of what you have to offer.
Products
This page contains sections with product information and product recommendations.
Collections
This page will display a collection banner and a product grid section.
Collections list
All collections of your store will be displayed on this page.
Blogs
This page shows all your blogs that have been published.
Blog posts
This page shows your blog post with a featured image, title, short content, and a share button.
Cart
As usual, the cart page contains items that have been added to the cart and the subtotal section.
Checkout
The checkout page doesn’t provide any sections.
Conclusion
That’s all for now! If you have any questions about the sense theme or how to use it, feel free to let me know in the comments below. I hope this article has helped you understand what Shopify sense is and how you can use it to create a beautiful and effective Shopify store. Thanks for reading!








How do you edit the product page accordion sections so they are different for each product?
Hello Nicole,
Go to the product page template and in the product description section add collapsible row.
How to get the product description info text to the left side and use full side space?
Long description is only on the right side and this looks kind of ugly at desktop view.
You can do it from the product information section by setting the desktop media position to right.