
The e-commerce platform designed by Shopify is common for all. Therefore, you need unique functionalities to make your Shopify Store Outstanding. Personalization matters when you want to attract more customers. Today, we will learn how to use Shopify variant metafields to add special data about the product variants and customize the product page.
Shopify allows you to add limited data for the product variant such as media, price, quantity, etc. You can extend it using the variant metafields available in your store. In this guide, you will learn how to create Shopify variant metafields and display them in your store.
Also, find some helpful articles on other Shopify metafield types below:
What is Metafield in Shopify?
Shopify allows you to store additional information about your products, variants, collections, customers, orders, blogs, and other items using Shopify 2.0 metafields. For electrical devices, you may need to link a user manual (that users can download) to the product page.
Shopify provides excellent data storage by default in your store admin, but this is standard for all stores. As a result, you can store unique data about any object in your store using Shopify 2.0 Metafields.
After you’ve created metafields, you can use them to customize the look of your Shopify store by attaching them as unique properties to your products, customers, collections, or orders.
Shopify Variant Metafields
Variant Metafields can be used to add custom fields to your product pages if you want to save specialized information about your product variants.
You can store color swatches, fabric patterns, flavors, and other product variant information in the Shopify variant metafields. You may better display these metafields on the product page as product variations.
If you have an Online Store 2.0 theme, such as the Shopify Dawn theme, you can use the theme editor to add references to your product variant metafields.
How to Add Variant Metafields in Shopify
Problem:
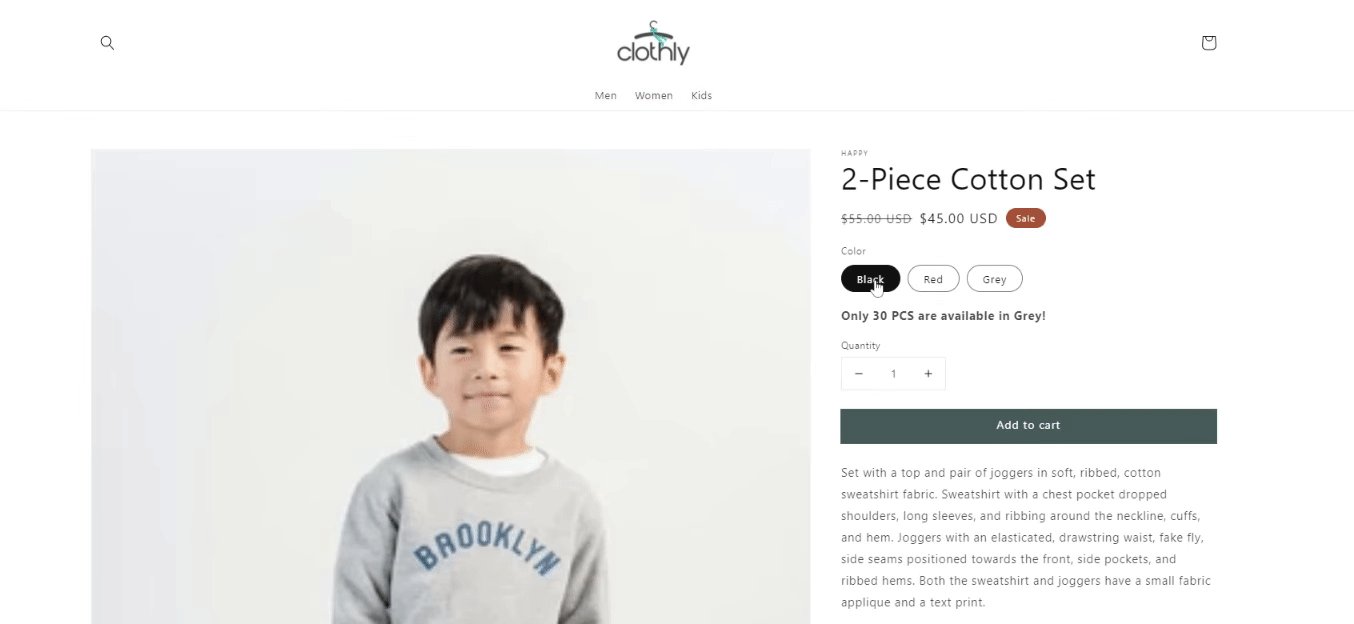
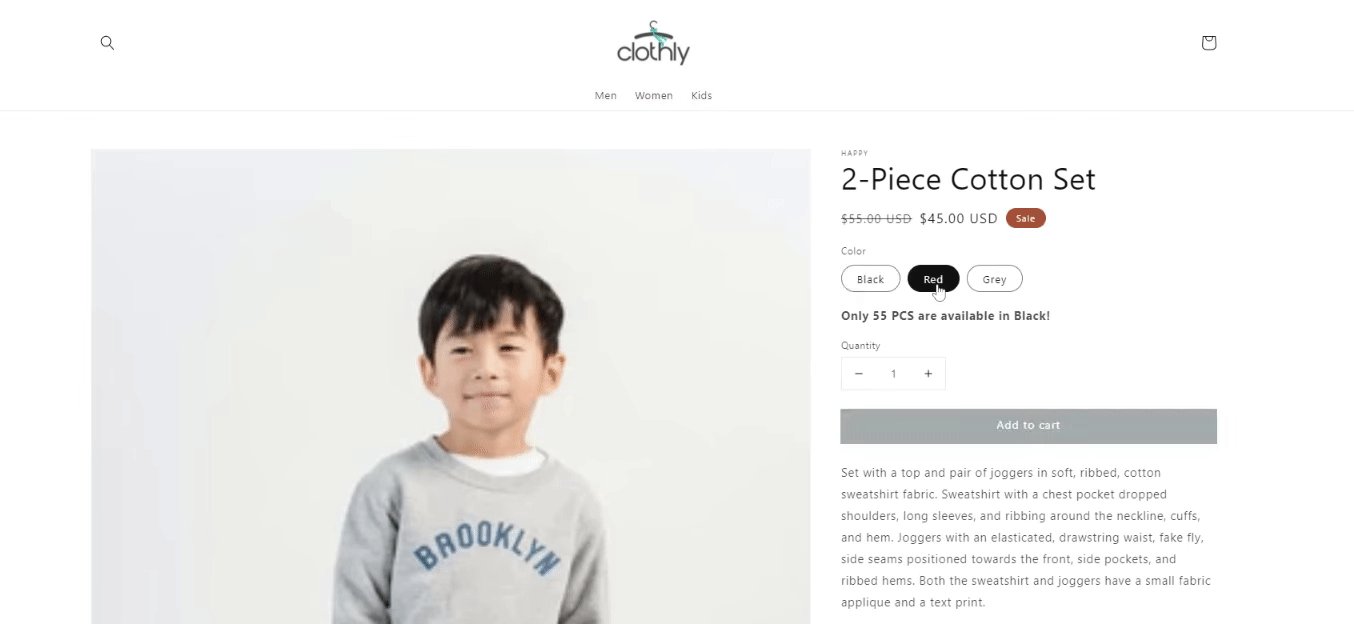
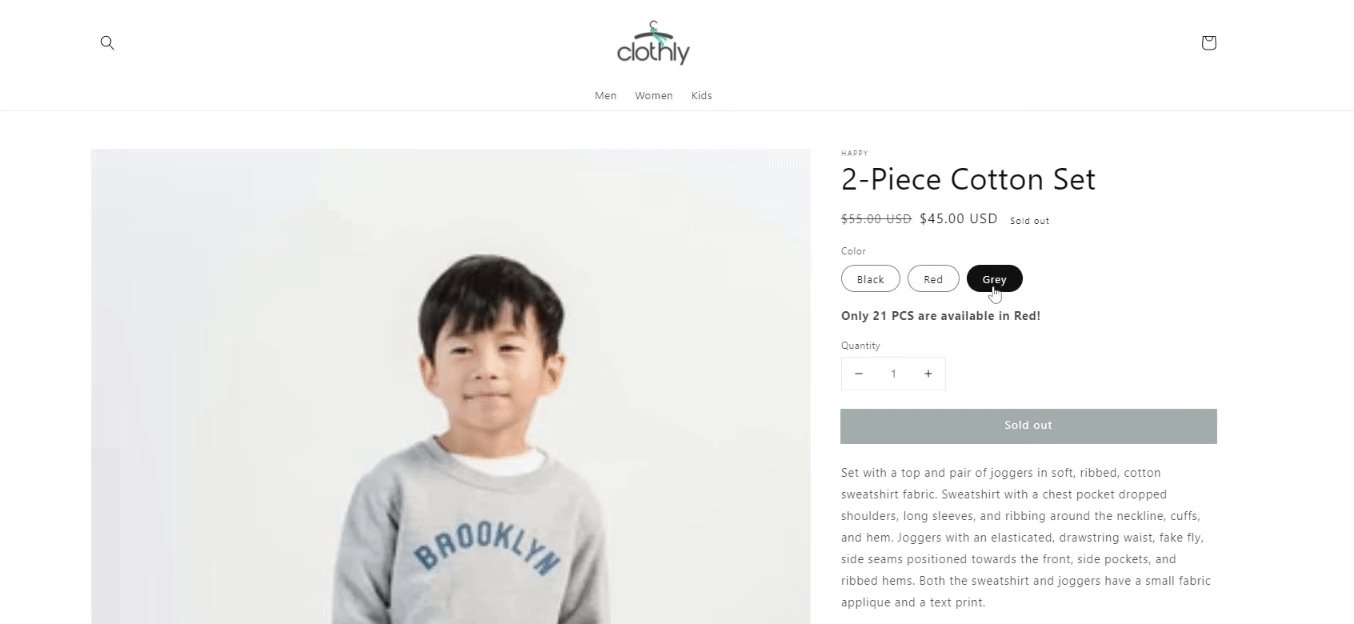
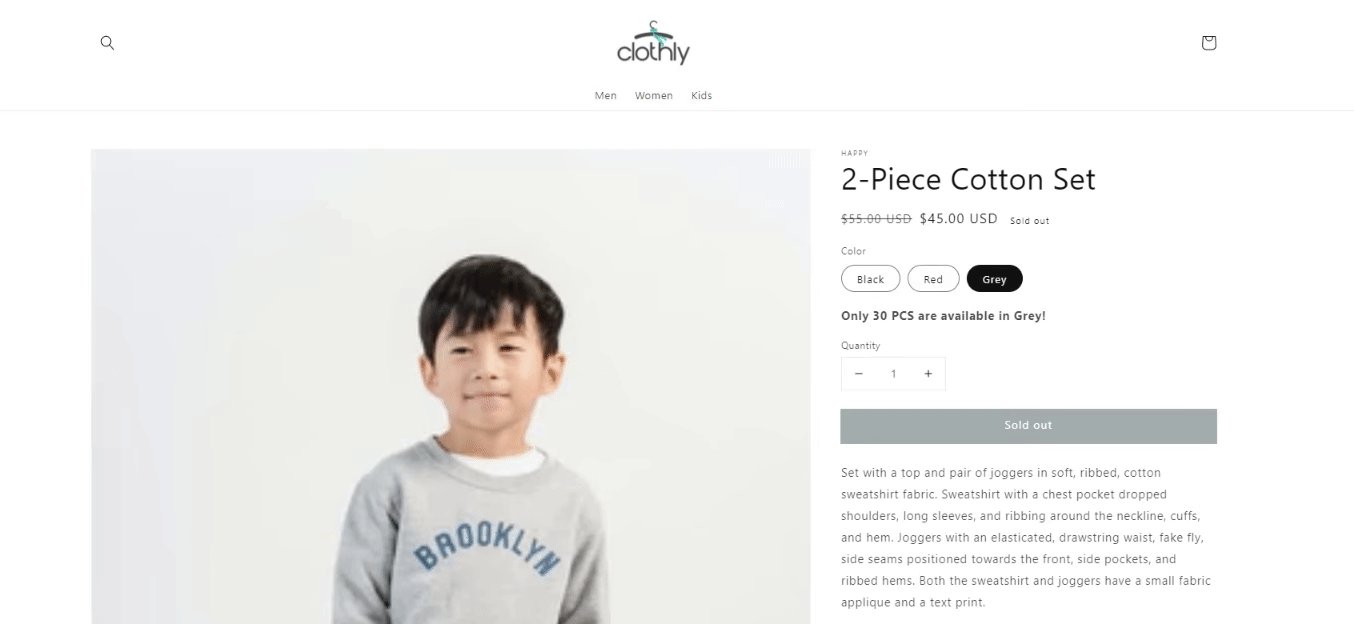
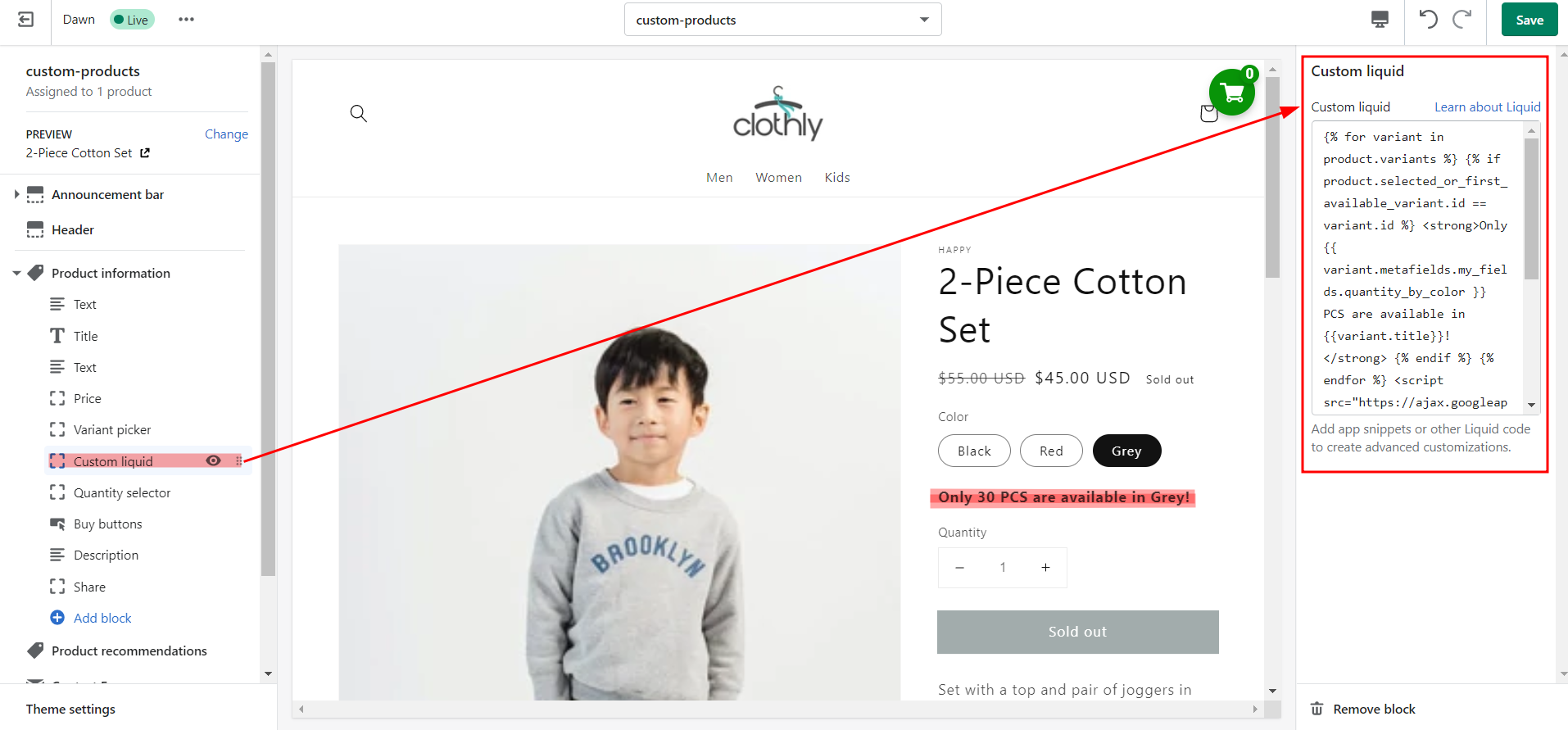
On the product page, I want to show a custom quantity of the product based on the variant is selected. This variant quantity should be changed when the product variant is changed, as shown below:
Solution:
I need to add a secondary quantity value for each product variant so that I can change it whenever I wish to. For this, I need to create a variant metafield to store the custom variant quantity that will be visible on the product page.
Let’s see how to achieve this using the Shopify Variant Metafields.
Creating Variant Metafield Definition
Shopify currently offers two types of variant metafield definitions: (1) Standard metafield definition and (2) Custom metafield definition. Here, we will create a custom metafield definition.
I already have the “Color” variant in my store, so I will create a metafield for this color variant.
Steps to add variant metafield definition
Step 1: Log in to your Shopify admin.
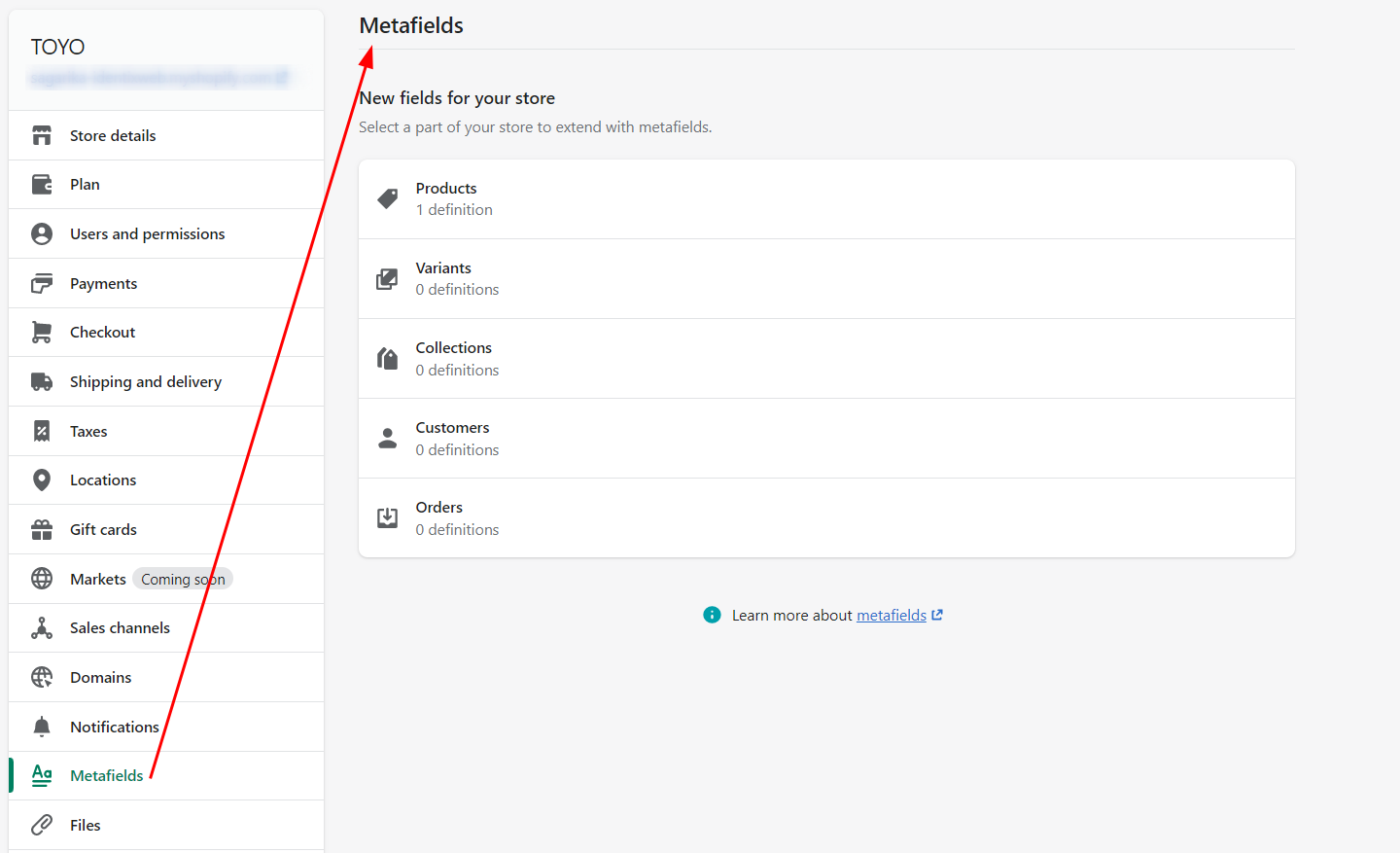
Step 2: Go to Settings > Metafields.
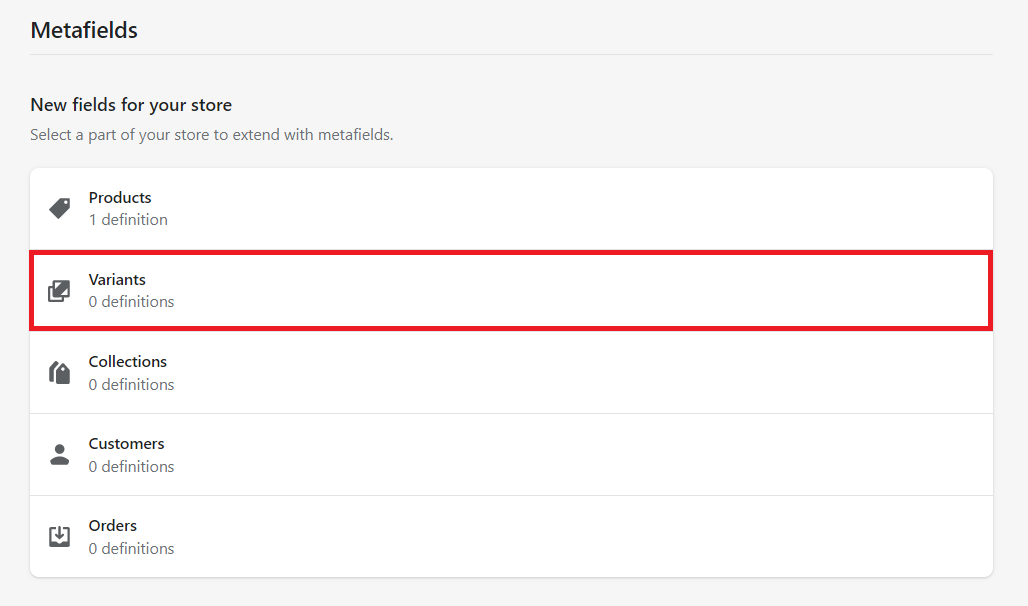
Step 3: Select “Variant” in the metafields type.
Step 4: Click on the Add definition button.
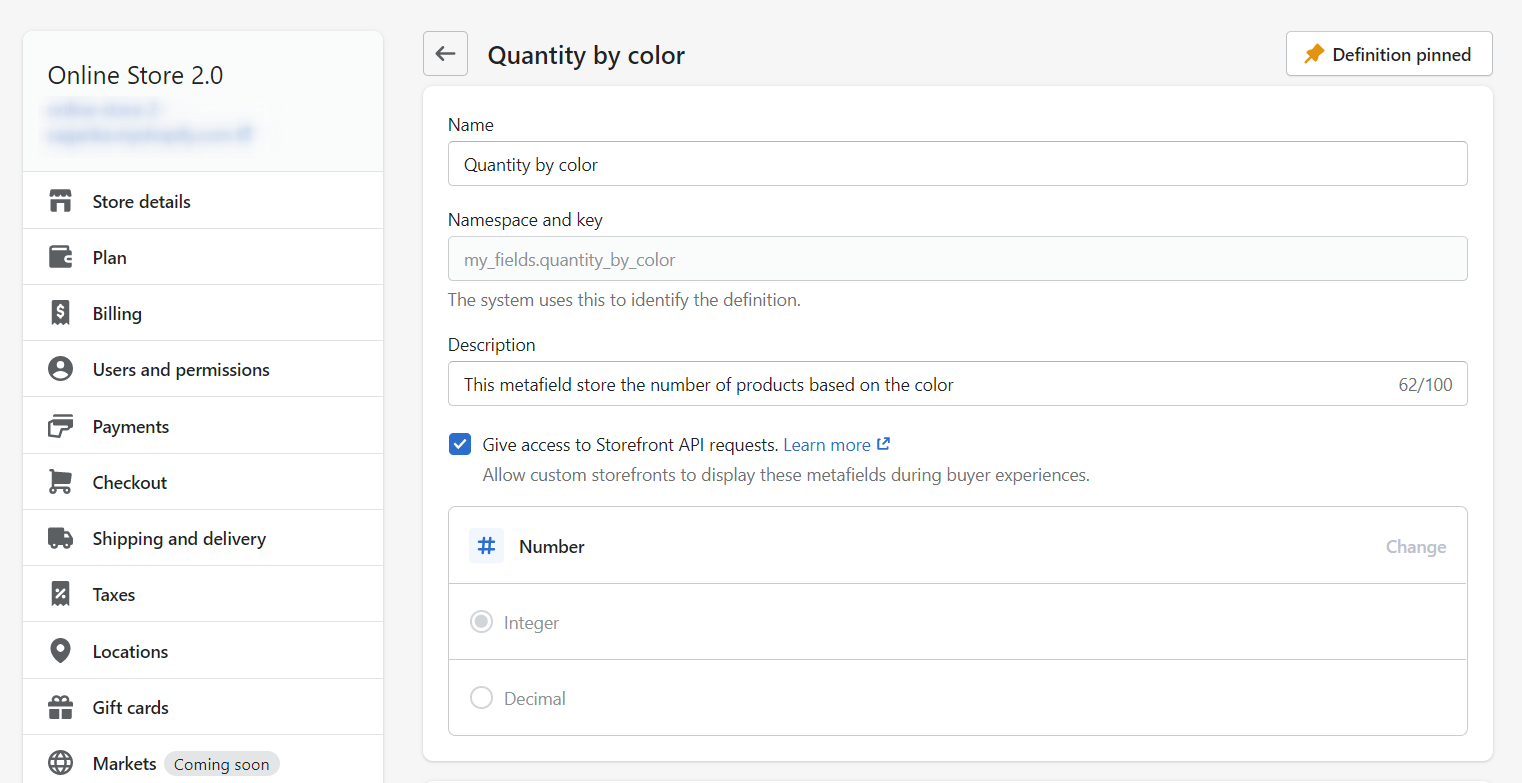
Step 5: Give a name to your metafield definition.
Step 6: Keep the Namespace and key as it is. The system will use it to identify the metafield definition.
Step 7: Add a description to your metafield definition (optional).
Step 8: Check the Give access to Storefront API requests option to display the metafield values on your storefront.
Step 9: Select “Number” as a content type from the list. It represents the type of value the metafield will store.
Step 10: Click the Save button.
That’s it, you’re done with creating variant metafields definition! Now the next step is adding values to your variant metafields.
Adding Values to Shopify Variant Metafields
Once you have created the variant metafield in Shopify, you can find it in the product variant section. Let’s find them and add values to the variant metafields for different variant options.
Steps to add values to variant metafield
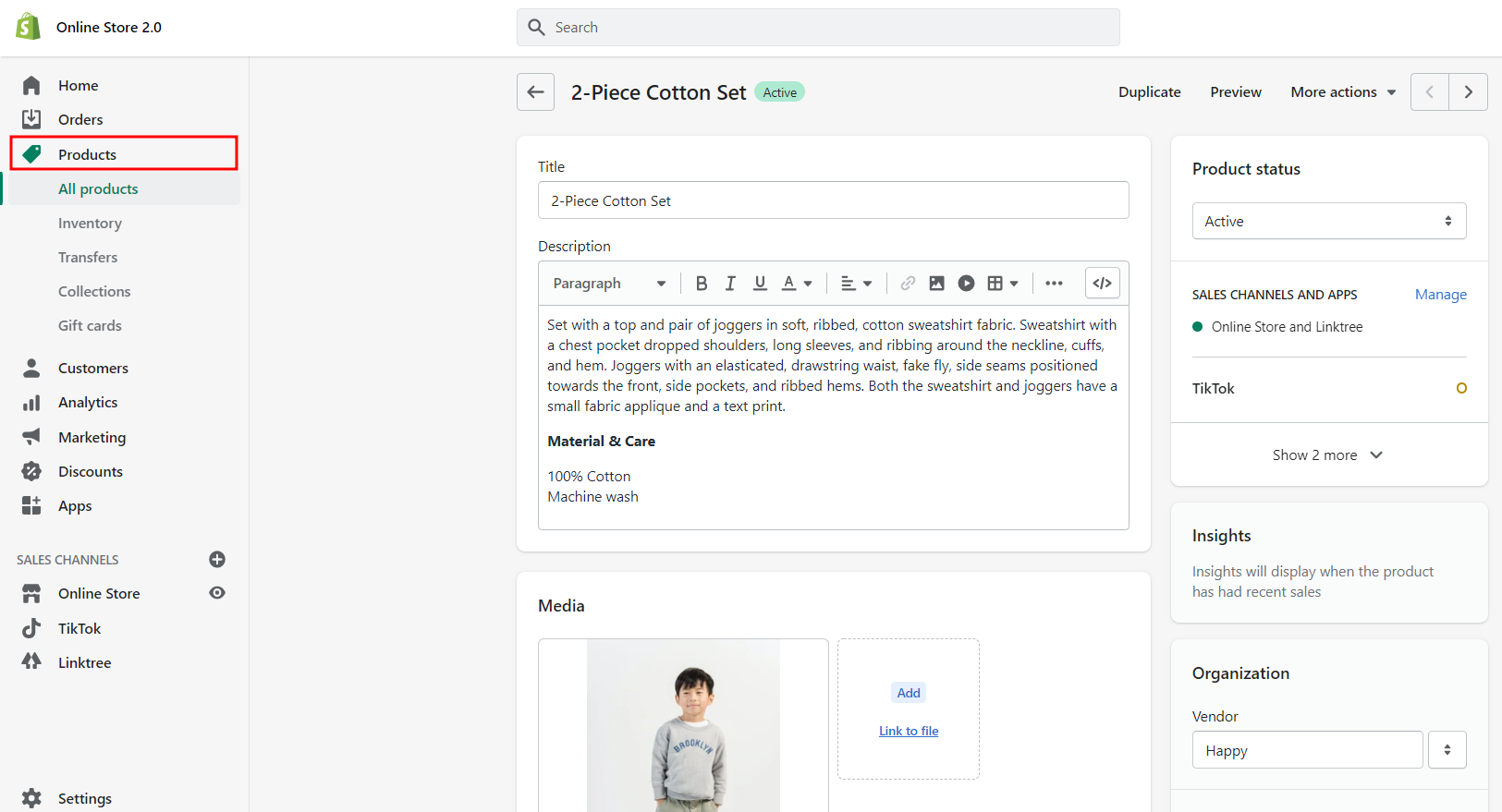
Step 1: From the Shopify store admin, go to Products.
Step 2: Click on any product.
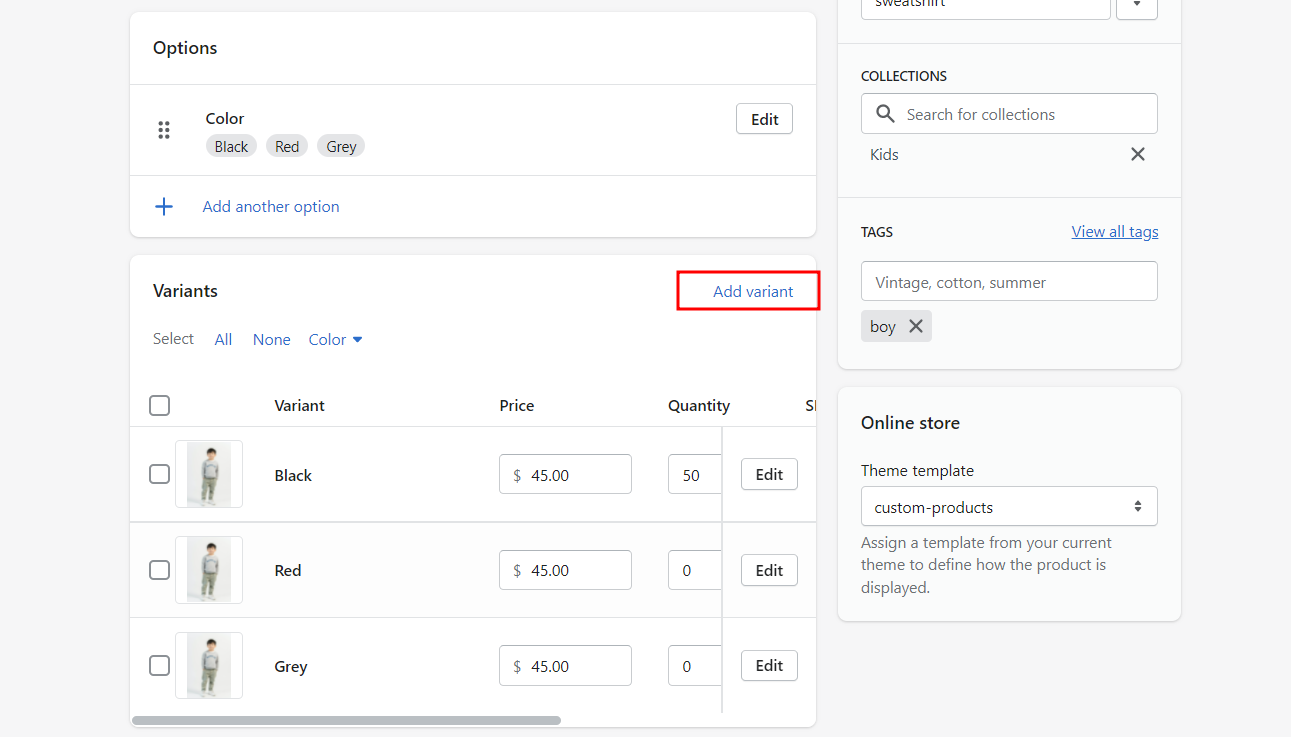
Step 3: Scroll down to the “Variants” section on the product details page.
Step 4: Click on the “Add variant” link.
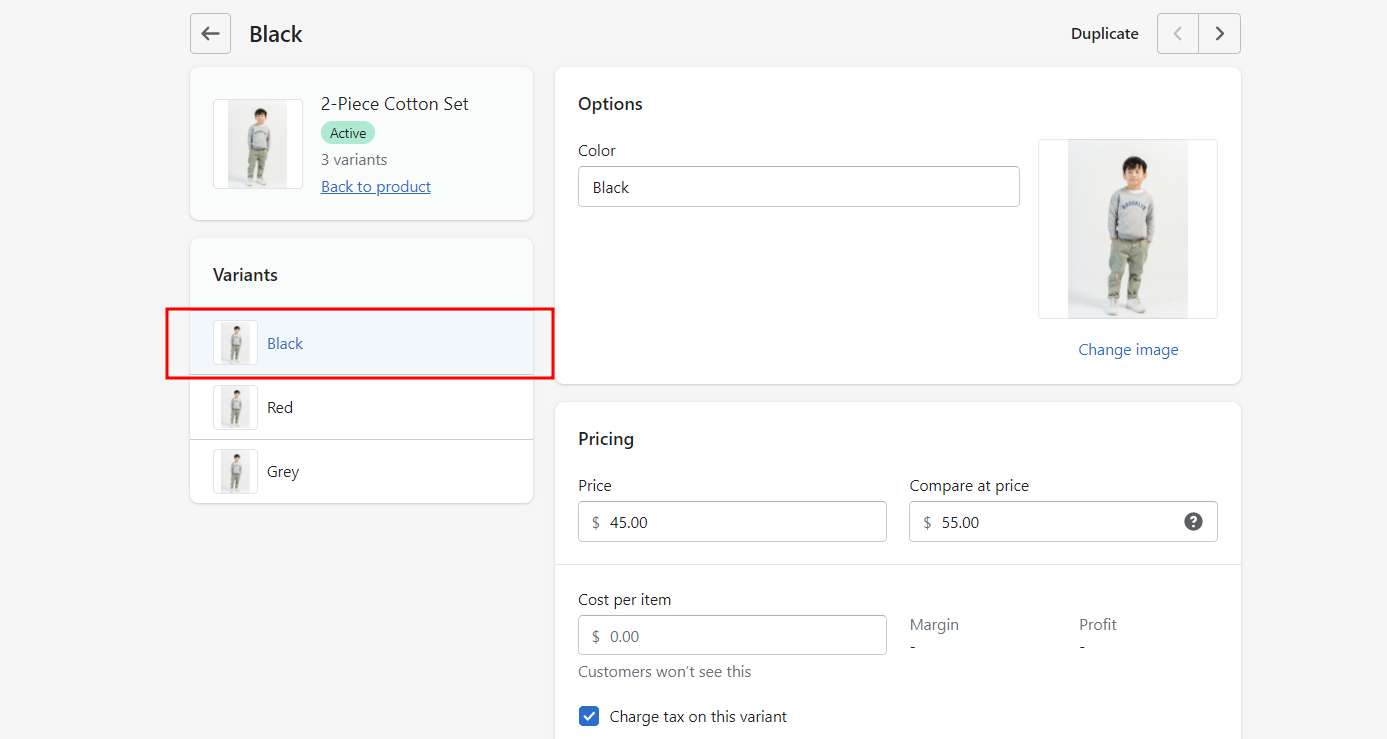
Step 5: Select any product variant to add the metafield value.
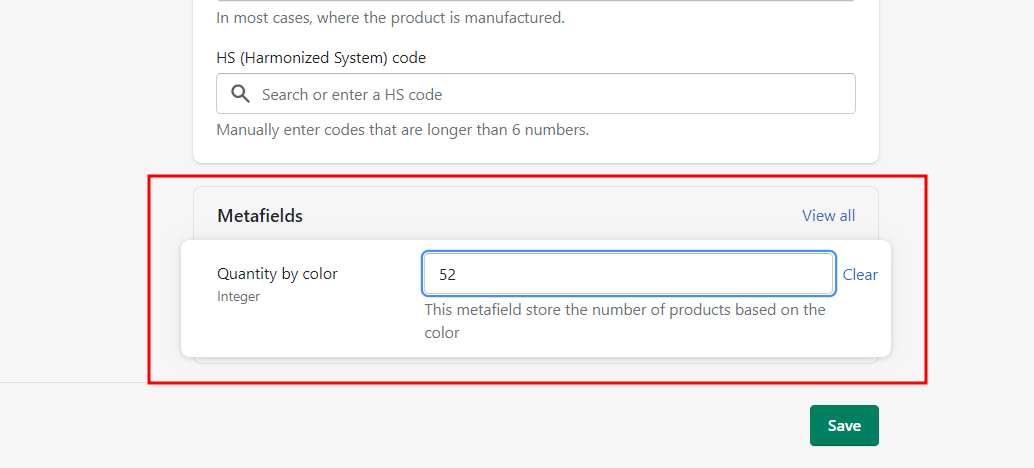
Step 6: Scroll down to the metafield section.
Step 7: Enter the value in the metafield for the selected product variant.
Step 8: Click on the Save button.
Similarly, you can add metafield values for other product variants.
Displaying Shopify Variant Metafields on store
After adding values to the variant metafields, now it’s time to show them on the product page.
Steps to show Shopify variant metafield values
Step 1: Go to the theme editor by Online store > Themes > Customize.
Step 2: Open the Product template.
Step 3: Under the Product Information section, add a “Custom Liquid” block.
Step 4: Copy the below code and paste it into the custom liquid box.
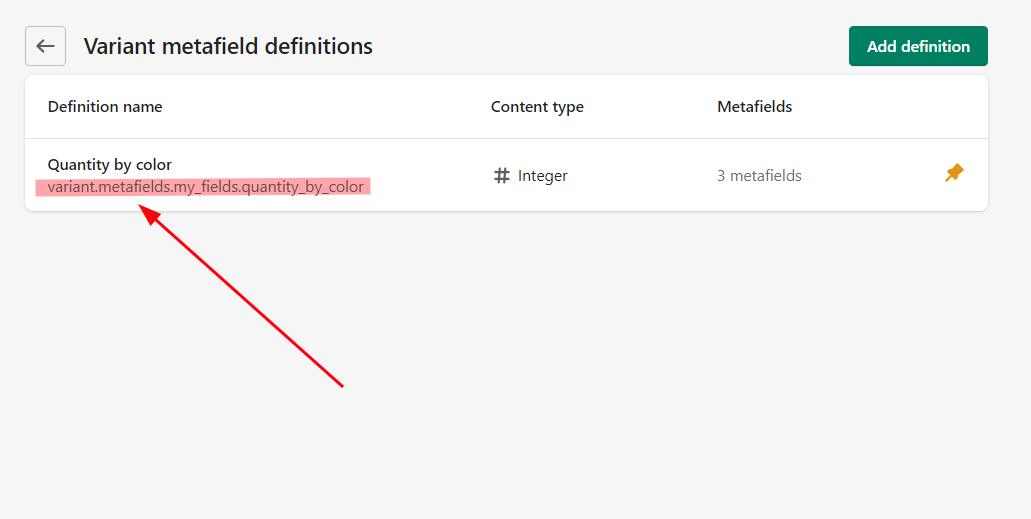
Here, we have accessed the metafield using variant.metafields.my_fields.quantity_by_color that represents the namespace and key of the variant metafield we just created.
Step 5: Replace variant.metafields.my_fields.quantity_by_color with your customer metafield namespace. You can find your metafield namespace in Settings > Metafields > Variants. Simply copy the namespace below the metafield name.
Step 6: Save the changes.
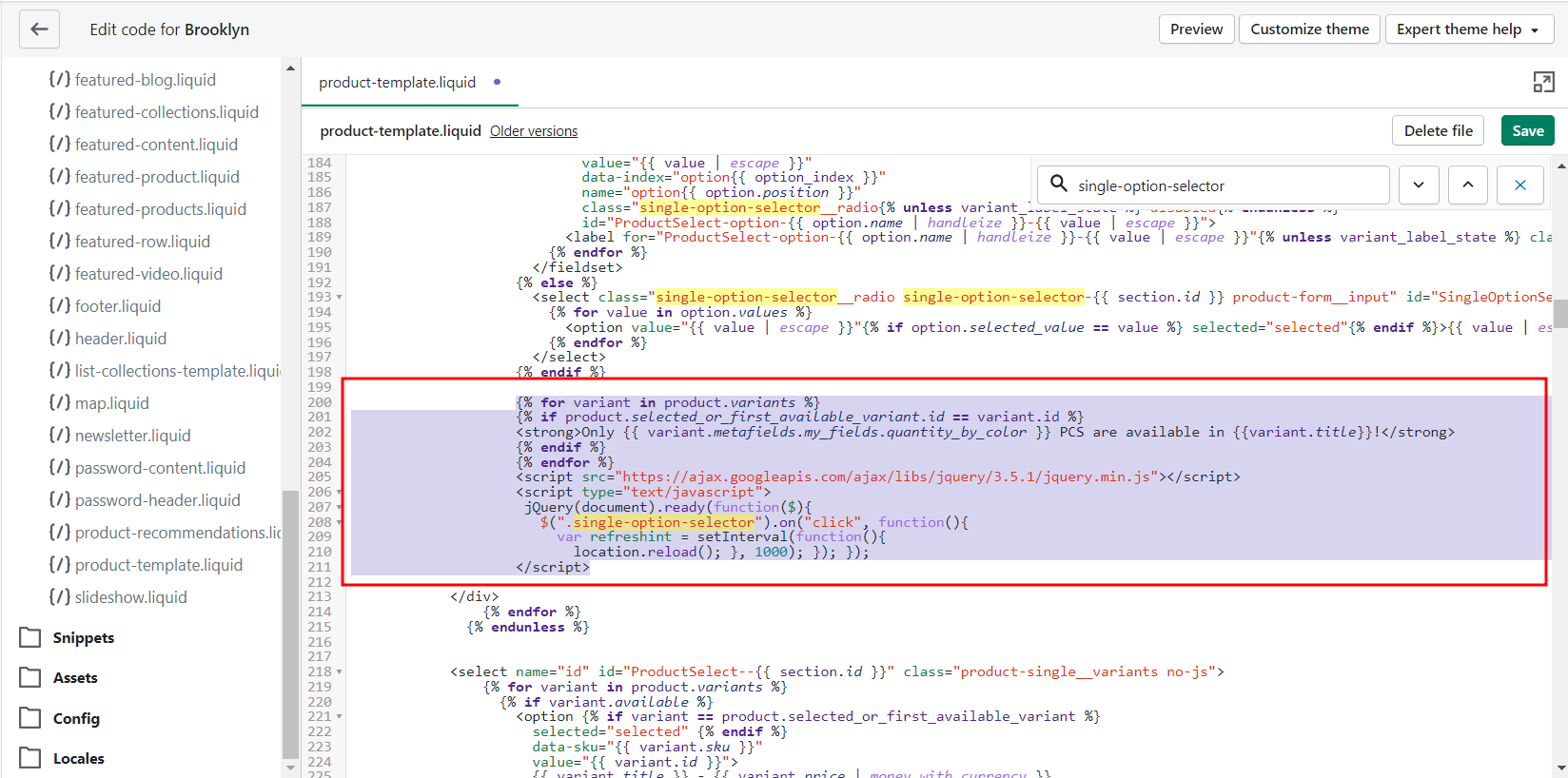
NOTE: Here, I am working on a Shopify 2.0 theme – the Dawn theme, so I am simply using the “Custom Liquid” block for showing the variant metafields. If you are not using Shopify 2.0 theme, follow the instructions below.
First, open the product-template.liquid file from the Section folder and search for single-option-selector code. Copy the code given above and paste it before the </div> tag (estimate line no. 200). Don’t forget to save the file.
That’s it! You are finally done with customizing the theme file to display the metafield values on your product page.
Ready to see the results? Quickly preview your store and let me know whether you got the expected outcome.
Wrapping Up!
Hope you enjoyed the read! Here we learned a little about one of the Shopify metafield types, i.e. Shopify Variant Metafields, how to create variant metafields and display them in your store. Using the variant metafield, you can add extra information about the product variants.




















Hi, is there a way to display the variant metafield on the collection pages? I can’t seem to figure out how to do this. Thanks!
Hi Kam, thanks for the question!
Well, you can display the variant metafield anywhere on your storefront using the metafield key as shown above in the blog.
Does it update the number when products are sold or always display the number that is inserted as the value? Cannot quite imagine updating it manually 🙂
Hi Kairi,
It will show the value you want to show to your customers for creating urgency. If you want to show the remaining inventory of a variant on product pages that updates automatically, you can check here how to do that.
Hello,
I have tried inserting the above code, however, the variant text ist not dynamically updating with respect to the variant selected. Is there something, I might be missing?
Thanks for your help!
Hello Joseph, thanks for your question!
Can you add some screenshots to help me understand the problem?
Hello,
I think I cannot upload files in this forum. I sent an email to ‘[email protected]’.
Looking forward to hearing from you.
That’s fine. I got your mail. I would try to resolve it. Thanks, Joseph!
Hi, I’m also having the same issue where the variant text isn’t dynamically updating. Any help would be much appreciated!
Thanks,
Oscar
Doesn’t work for all themes as others have said, we’re on Impulse and it doesn’t refresh. Interestingly the theme developers send us to this site but unless i’m missing something it not suitable. At a guess they haven’t actually tested it.
I have the same issue, it reflect upon refreshing it and not changing when variant are changing
Hi! im having the same issues. help!
Hi, we are also having the same problem with the variant not dynamically updating when a different variant is selected.
Hello
What if I want to show other metafields types? For example, I have some weight or measurement ones.
Please refer to this doc: Shopify Dev
Hi there,
This is very handy, thanks.
I am also uncertain how to ensure that the metafield data displayed updates with the active selection. Does anyone have a simple resolution?
TIA
Fantastic tutorial! Very much appreciate the detail and simplicity, as it worked perfectly.
Not sure if it will help others, but when I used the copy/paste from the variant metafield, it didn’t capture “variant.metafields.”, so I just had to append that back onto the string. Viola, it displayed the stored variant metafield information that was stored.
MY QUESTION:
Can I add numerous Variant.Metafield namespaces to this one Liquid field? Where do I add the additional metafield string so it display directly under the first. Or, do I need to use a different liquid field for each namespace? I ask, because I think you are limited to 16 blocks for the top section.
Hi, Thank you so much!
I want to use this feature to bring up a different name for each variant. I added a text field and placed it at the top, and deleted the “title” from the product description.
Can you explain what to write in the snippet to change the text size? or do you have a better way to do this?
Thanks
use {{variant.metafield.custom.title}}
here the and tags mean to apply heading 1 font and size.
you can use for heading 2
you can also use the … to type in bold fonts.
please change this definition {{variant.metafield.custom.title}} as per your own websites.
Thanks Sagarika!
A question though.
Is it possible to update & render variant metafield value, without reloading the page?
Try EasyCSV to upload anything
Is it possible to update & render variant metafield value, without reloading the page?
is possible to load varient without set intervel function any other way ?
For more customization please contact Shopify customer support team.
Hi,
On my website neetalulla Online Shopify Store I have been integrating the above code.
But is not updating dynamically,
Please help
I’m not sure why it didn’t work for you.
Great article, Sagarika.
However, similar to other similar queries – I think your syntax for Ajax/ JS is not correct. When I use your code above (with my variable ammendment) – it refresh the page as soon as i click on variant drop down + it doesn’t update the values for the variant metafields. however, when we refresh the page it works.
Any suggestions? My Variant name is also customized
We are not sure why this happened to you because it worked for others.
Thanks for the tutorial.
Mostly works fine, except that the reload function also reloads when I click the + button on the quantity selector. So the quantity increases to 2, then the page refreshes, and the quantity is reset to 1. You can enter a quantity ok, but you can’t use the + or – to adjust the quantity.
Is there a way to only have the page refresh when the variant is selected, not the quantity selector?
Me again. I just solved my own problem, but thought I would share it with you so you can maybe add it as a solution to my question, or possibly modify your tutorial a little.
I’m only new at this, so forgive me if my solution is not a good idea.
In the code for the custom liquid you had a line $(“.no-js-hidden”).on(“click”, function(){
From what I can tell, this line is telling the page to look for any div with a class no-js-hidden and detect an onclick event. Since the quantity selector also has a class no-js-hidden, the page was also refreshing for clicks on the quantity selector.
I added a dummy class for the variant-radios in main-product.liquid changing it to read
variant-radios class=”no-js-hidden refresh-variant”
I then modified the reload part of the custom liquid script to read…
jQuery(document).ready(function($){
$(“.refresh-variant”).on(“click”, function(){
var refreshint = setInterval(function(){
location.reload();
}, 1000); }); });
Hope this is a good solution, and I hope it helps you like you helped me with the tutorial. If there is a better way, please let me know.
Thanks.
Brilliant and simple solution!
Thank you Barry for sharing this.
Another approach, I was planning to take was to update the quantity in javascript’s localStorage or sessionStorage. Was in the final stages of debugging – it was keeping the updated quantity in local storage and updating the quantity after location. reload() event. But some other event was triggering again refreshing the page. I was in the middle of debugging and found these great and simpler solutions so thought will figure this issue out some other day. This solution is working perfectly for me.
P.s. I think Sebastian’s solution will also work great as in his solution we don’t need to refresh the browser page.
P.P.S I also think Shopify should update variant meta fields along with the first or variant-change event.
how do you do this part: I added a dummy class for the variant-radios in main-product.liquid changing it to read
variant-radios class=”no-js-hidden refresh-variant”
No code experience here, cannot find the main product liquid in code
Where should the entry ‘variant-radios class=”no-js-hidden refresh-variant”’ go in the main-product.liquid file? I have tried multiple places and can’t figure it out.
Thanks
Hi,
We are also having trouble with the metafield updating when we select a different variant. Updates if we refresh the page but is not automatic otherwise.
Help please, this is fantastic apart from this. We are using the sunrise theme 😀
Thank you!! – Bri
Thanks for providing such valuable content. Working perfectly fine on impulse theme.
Hi can you please right some details how we can implement this in other themes correctly? It does not update dynamically as previous users have commented.
Will try for sure
Hi @all,
After many replies on how to update on variant change, here is the solution: https://community.shopify.com/c/shopify-apps/react-to-variant-change-to-display-hide-text-depending-on/m-p/1764446/highlight/true#M55268
Have fun 🙂
Hi, is there a way for me to group individual sizes using this method? I currently have over x50 size variants but want to group those down to Small, Medium, Large and X Large to be used on the filter menu, however, when the customer clicks on the product page the original sizes will display?
Many thanks
Hi,
I trying with the above code is good.
but on click product variant metafield does not change. js not work.
we need to refresh the page so that variant mmetafield show.
plz. give me a solution for on click change variant value.
Admin Product – https://www.awesomescreenshot.com/video/12255146?key=d3428ac6042a3b1294442965a4224ca6
Store Product – https://www.awesomescreenshot.com/video/12255164?key=c899b87178e47d2241bcd2f69bdd0661
I tried this for variant descriptions but it is not changing when I change variants swatches
Any ideas ?
Your code has lot of issues.
I don’t think you tested code yourself.
this work on page refresh dou have any code that work without refresh
How do I use a metafield that’s linked with a meta object, the code just shows a link of the metaobject
Kindly contact with the Shopify support team for additional requirements.
Hi, thanks for this tutorial. Helped me a lot but still haven’t got what I was looking for. I sell prints, and only certain variants can be framed. I created those as a separate product and I wanted to create a link in variant metafield that will lead directly to the framed option, when available. Can you help me with that code?
Please contact to Shopify customer support team for this.
I want to add a product in variants metafields, when I click on a variant for example click on Brown Color variant it redirects me on another product. What can I do??
Could you please contact to Shopify support team for this?
I have tried u r code by I can’t add the metafileds by dynamic source can u plz help me with that.
I have created a varient metafileds by back end but it’s not showing in dynamic source
I have added video below of my issue
https://www.awesomescreenshot.com/video/18639318?key=52bc12fc7c8d19fbbbe32853c4a96874&no_third_party_tracking=true
Please add the custom liquid block. Check this screenshot link: https://prnt.sc/99OmASPQd7aX
Is it possible to register Variant Metafields in the BackEnd to a Dynamic Source? We know that integration is possible via a Custom Liquid Widget, but we aim to connect the Variant Metafields to the Dynamic Source for use in other parts of the theme. Thank you.
Could you please contact to Shopify customer support team for this?
Hi,
I am on the stiletto theme and it is not working to add a custom size varient meta field to my product page. Could you please advise?
Thanks in advance.
I’m not sure why it’s not working may be due to your theme.
Thank you for sharing this useful information. The code works for me except when I click on other places like a different product image it also refreshes the page and the image changes to the main image. Is there a way to refresh the page only when I click on the variants? Thank you for your help.
The Javascript code is very bad, you shouldn’t use a whole libarary for a 2 line js snippet. also this only refreshes the whole page instead of just updating the content
Hi,
it shows metafield content after refreshing the page. I want to show it without refreshing .
I think it may be due to your theme.
I want to display the variant metafield in a collapsible tab in Shopify, but I’m encountering an invalid dynamic text error.
Can you help me find a solution for this?
Did you tried our code and encountered this problem?