
If you are planning to start an online store then quite obvious you need to pick a Shopify theme for that. Shopify offers varieties of Shopify themes for all types of eCommerce businesses so don’t need to worry about that.
But what if you don’t have too much budget to spend on purchasing a theme for your store? Don’t worry I will tell you about a very common free theme i.e. Debut theme.
Shopify Debut theme
Debut themes are free themes that can be perfect for all types of eCommerce stores and for larger stores having dozens of products. This free theme comes with fine polish and there are comprehensive Shopify stores using the debut theme.
Debut themes are the best option for those who don’t need too many customizations on their theme. You can select a theme after starting your online store and if you need to change this theme in the future you can do it.
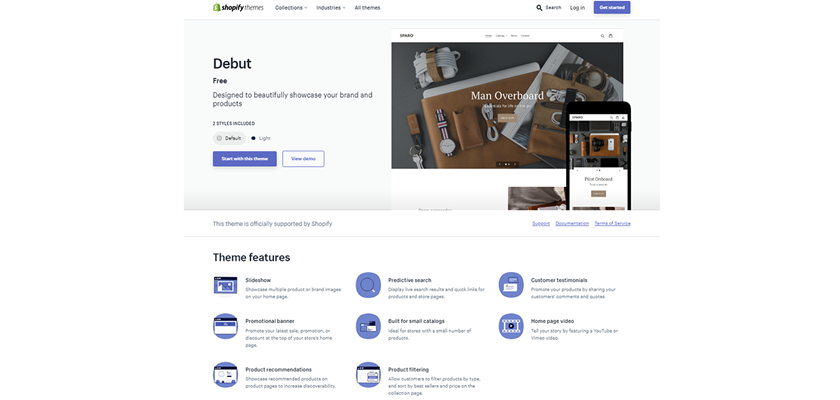
Features of Debut theme
Slideshow
This feature lets you display multiple products or brand images on your home page.
Predictive search
This feature will show you live search results and quick links related to products and store pages.
Customer testimonial
A customer testimonial is not written directly by customers in your store. These testimonials come from social feedback which you manually type in the section.
Promotional banner
Get more customers by promoting your sales by showing discount offers at the top of your store’s home page.
Suitable for small catalogs
This theme is a perfect fit for stores having a small number of products.
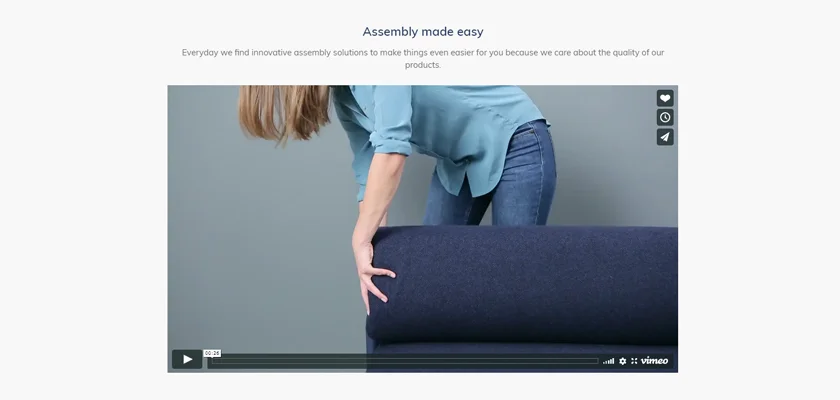
Home page video
Feature a YouTube video or Vimeo video on your home page telling your story.
Product recommendations
Increase discoverability by showing the recommended products to your customers. You can show product recommendations manually on your store or you can use any Shopify app like iCart Cart Drawer Cart Upsell which will allow you to show product recommendations in the cart drawer.
Product filtering
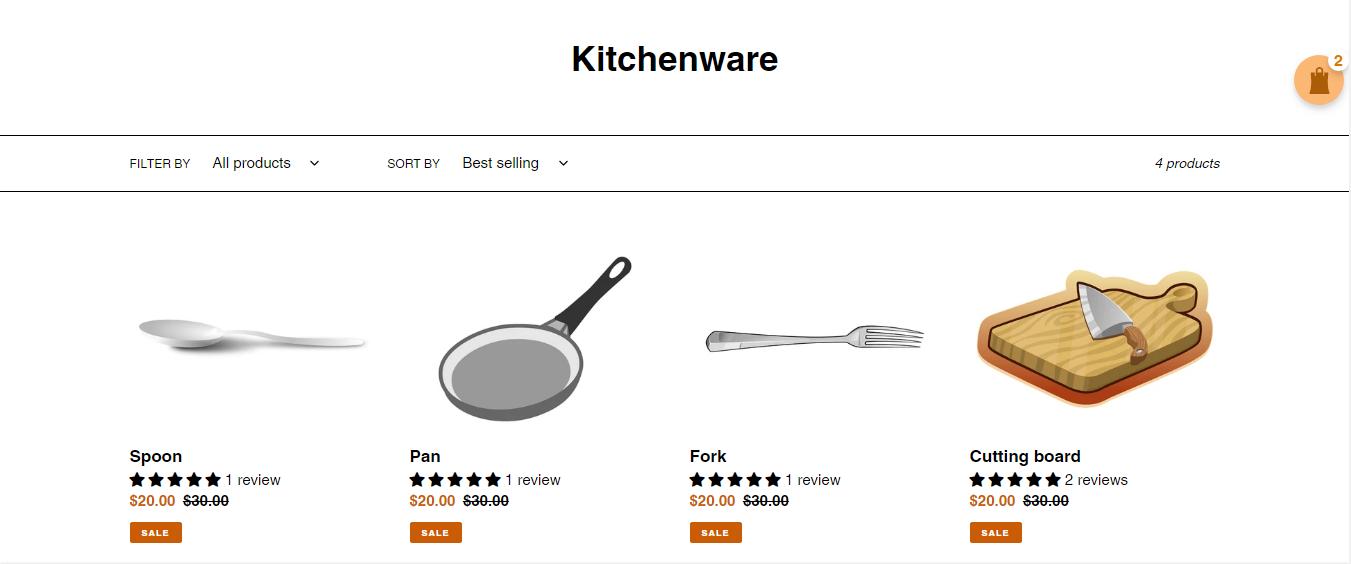
This feature would help you to filter products by type and can sort by best sellers and price on the collection page.
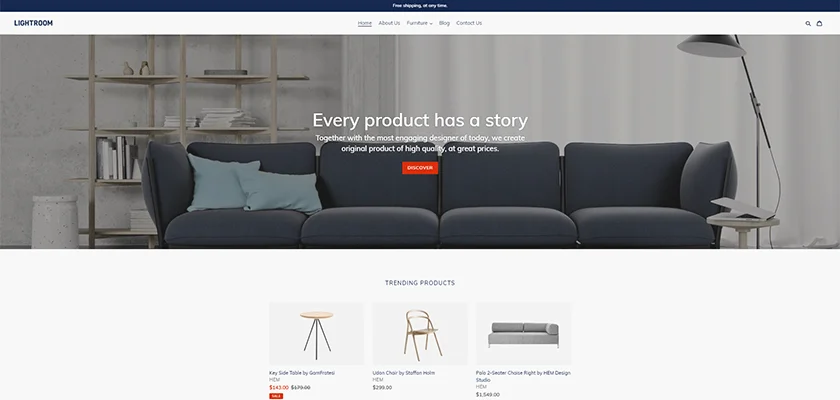
Debut theme styles
Default and Light are the two variant styles that come in Shopify debut themes. To attract customers' attention default style is best as it is quite sharp and outstanding.
The light layout provides a cool feel to customers when they enter your store.
Theme editor
To customize your theme use a theme editor which is divided into sections and theme settings. Using sections you can modify the content and layout of the different pages on your store like fonts, and colors of the store. Also, you can make changes to your social media and checkout settings.
Header
From this section, you can edit the section that appears at the top of every page. Below are the steps to customize the header section.
- Open your Shopify admin and go-to online store themes.
- Search for Debutand click customize.
- Then go to sections
- Press on Header
- If you want to set the alignment of the logo then go to the logo alignment area and select left or centered as per your need.
- If you haven’t added your logo then go to the logo image area and click on select to upload your logo.
- You can select menus that you want to display on the header by clicking on change in the menu area. And if you want to create a new one then click on create menu.
Footer
To edit the footer section follow the below steps.
- Go to the online store and click on themes.
- Search debut and click customize.
- Jump to sections.
- Switch to footer.
- To customize the footer click on the edit menu, to change a menu into another one click on change. To create a new click create menu.
- To add newsletter click on show newsletter signup.
- Use the subheading field to add a subheading.
- To add payment icons click on show payment icons.
- Finally, Save.
Product pages
You can add or remove elements like quantity selector, variant labels, product brand, image zoom, dynamic checkout button, social sharing buttons, and product recommendations.
- Select
- Go to the collection page in the theme editor.
- Move to sections
- Choose a grid or list from the layout list.
- Now from the lists choose the number of products per row or per page that you want.
- Click on the show collection page to show the image at the top of the page.
- To display the product vendors click on show product vendors.
- Click on enable sorting to see a sorting menu.
- If you want your customers to filter the collection by product tag then check to enable tag filtering.
- Click Save.
Image with text overlay
You can overlap custom text on a large image on the home page. Below are the steps to add an image with text on your home page.
- Go to Shopify Admin > Online Store > Themes.
- Search for Debut and click Customize.
- Then click Add section > Image with text > Add.
- To customize the image with text use Settings.
- Click Save.
Collection pages
Let your customers filter and sort out products on the collection page. Here you can choose a collection layout either a grid or a list. Below are the steps to set the layout of your collection pages.
- From theme editor, go to the Collection page.
- Switch to the Sections tab.
- Click on the Collection pages.
- Choose either grid or list from the layout list.
- Now you can choose the number of products from the list per row, and the number of rows per page from the lists.
- Click on the show collection image if you need to show a collection image.
- To display the product brand or vendor click on show product vendors.
- To show the sorting menu click on Enable sorting.
- Check to Enable tag filtering to let your customers filter the collection by the product tag.
- At last, Save.
Remove the sales tag from your online store
If you want to remove the sale tag from your website then follow the below steps:
Step 1: From your Shopify admin go to Online store > Themes > Edit code
Step 2: Go to the Assets folder and open theme.css file
Step 3: Paste the below code at the bottom of the file
Want to install a Shopify theme for your store? Here is the complete guide that will help you out.













About the author
Sajini Annie John
Meet Sajini, a seasoned technical content writer with a passion for e-commerce and expertise in Shopify. She is committed to helping online businesses to thrive through the power of well-crafted content.