The checkout button is used for doing the checkout and you can show some product upsells in that widget to offer different offers.
The following settings were added to the Checkout widget.
- Widget heading
- Title
- Continue shopping
- Settings
Let’s understand the widget options in detail.
The widget heading helps to differentiate your widget so that you can easily identify your widget from the widget list in the editor.
The title is the name of the heading to your widget that will be displayed in the front cart page. Also, you can show/hide the title, change the heading background color, widget background color.
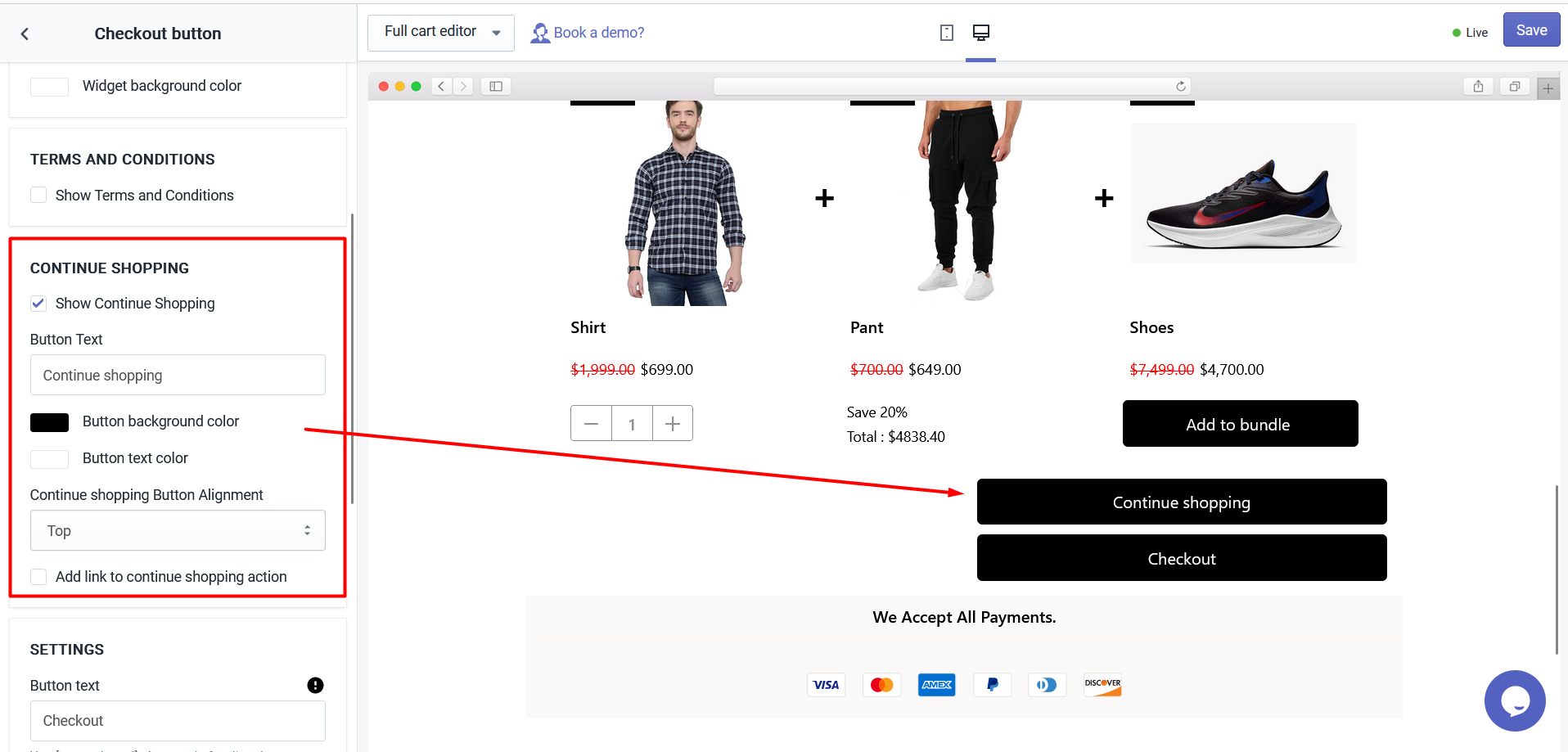
- Show/hide continue shopping: With this option, you can show or hide the continue shopping option in the side cart before checkout.
- Button text This option allows you to add the text of continue shopping button.
- BUtton background color: Here you can change the background color of continue shopping button.
- Button text color: Here you can change the button text color of continue shopping.
- Continue shopping button alignment: Here you can align the button having the options like top, right, bottom, and left.
- Add link to continue shopping button: You can add a link to the continue shopping button from here.
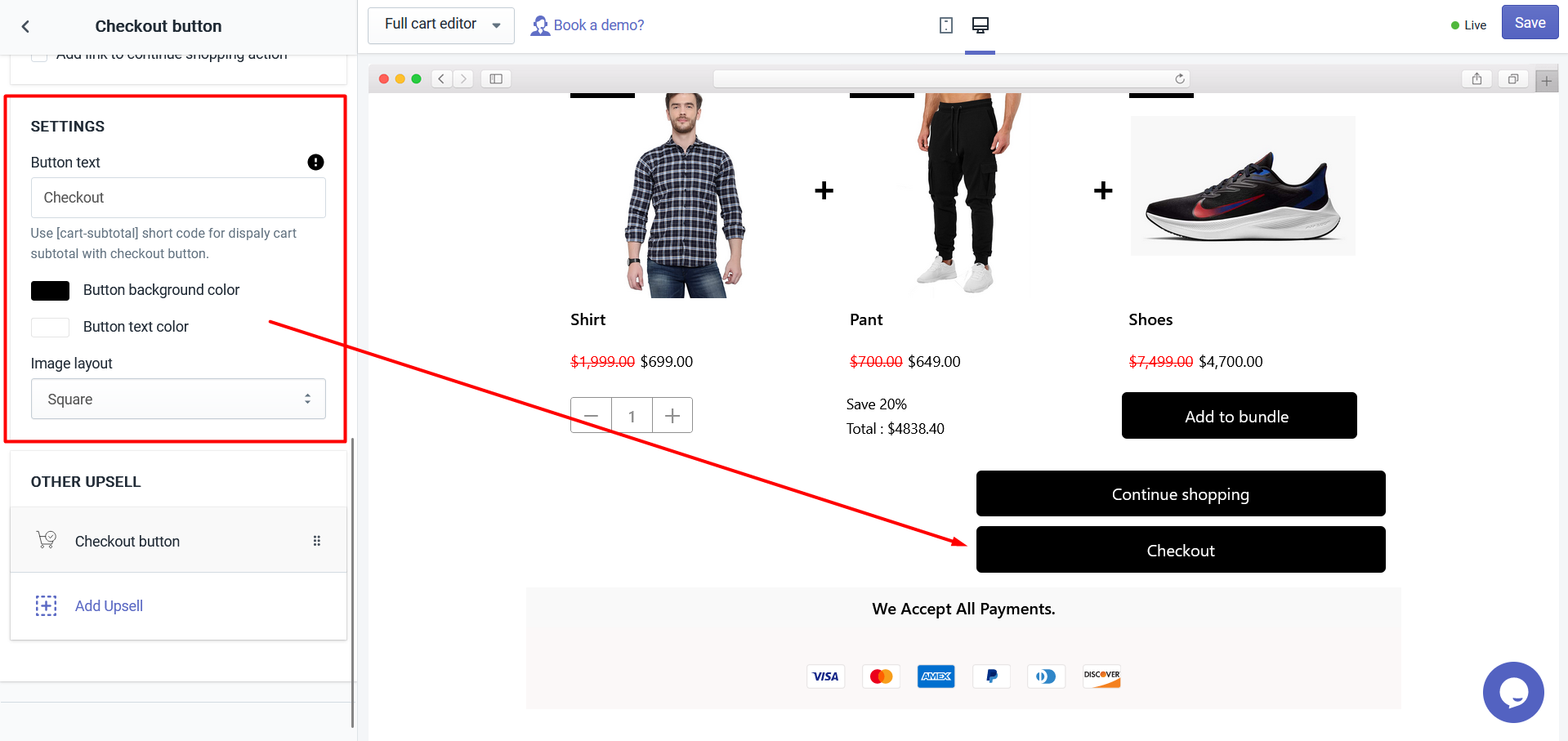
- Button text: Use [cart-subtotal] short code to display cart subtotal with checkout button.
- Button background color: With this option, you can change the background color of the checkout button.
- Button text color: With this option, you can change the text color of the checkout button.
- Make checkout button sticky: You can make the checkout button sticky either on top, bottom, or none.
- Image layout: You can change the layout of image from checkout to Squire or Circle.
Here you can add another product for upselling in the checkout widget.
If you want to delete the widget then click on the delete widget button and this option will be visible only when you have more than one checkout button widget.